ATTENTION : Ce document est présentement en rédaction/révision, il est possible que certaines parties soient manquantes ou désuètes.
ATTENTION : Cette fonctionnalité est disponible seulement à partir de la version 5.0.3 de ProDon.
Introduction
Le back-office est relié au module Dons en ligne. Il permet de gérer tous les éléments graphiques de votre page d'accueil et de vos formulaires. C'est à partir de cet endroit que vous pouvez modifier vos polices de caractères, vos couleurs ainsi que vos images apparaissant sur votre site Je Donne En Ligne.
Création d'un compte Logizone
Un compte Logizone est un profil qui une fois les accès attribués, vous permettra d'accéder au back-office.
Pour faire la création d'un compte Logizone, il faut accéder au back office
Pour ce faire, se rendre dans la « Gestion des formulaires Web ».
|
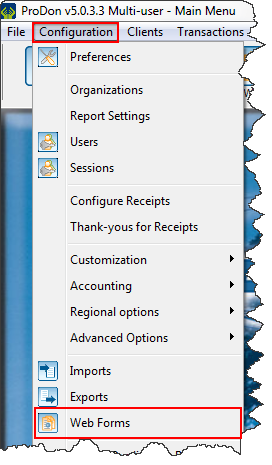
Cliquer sur le menu « Configuration », puis choisir «  Formulaires Web ». Formulaires Web ».
|

|
|
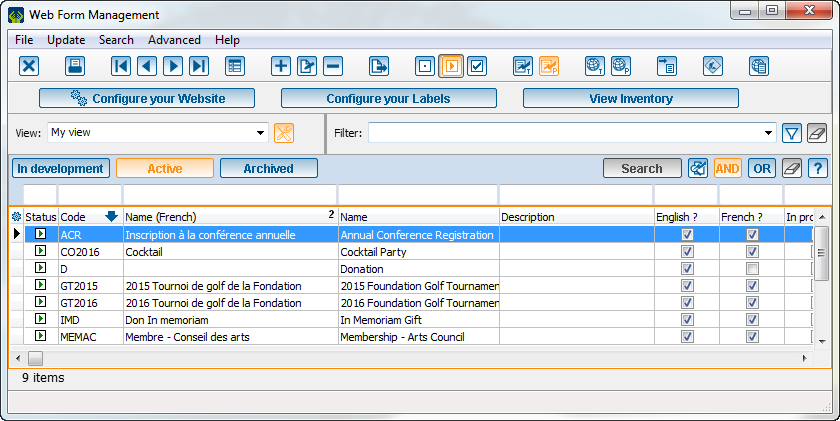
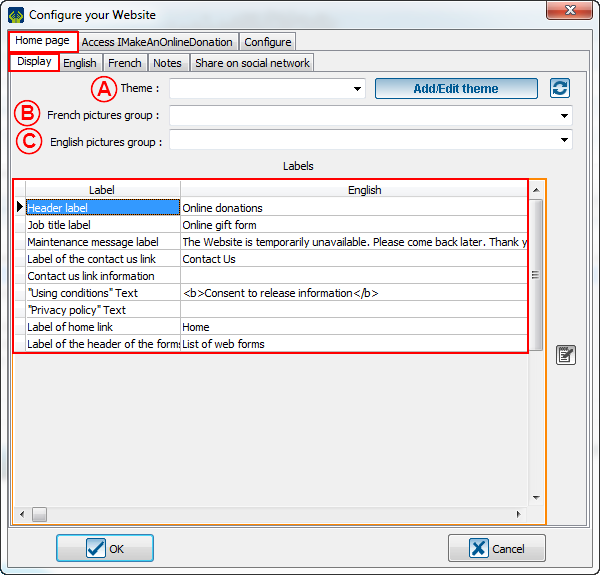
Après avoir cliqué sur «  Formulaires Web », la fenêtre suivante s'ouvre. Formulaires Web », la fenêtre suivante s'ouvre.
|
|
Une fois la fenêtre ouverte, sélectionner le bouton  et ensuite sélectionner « Back-office ». et ensuite sélectionner « Back-office ».
|
|
|
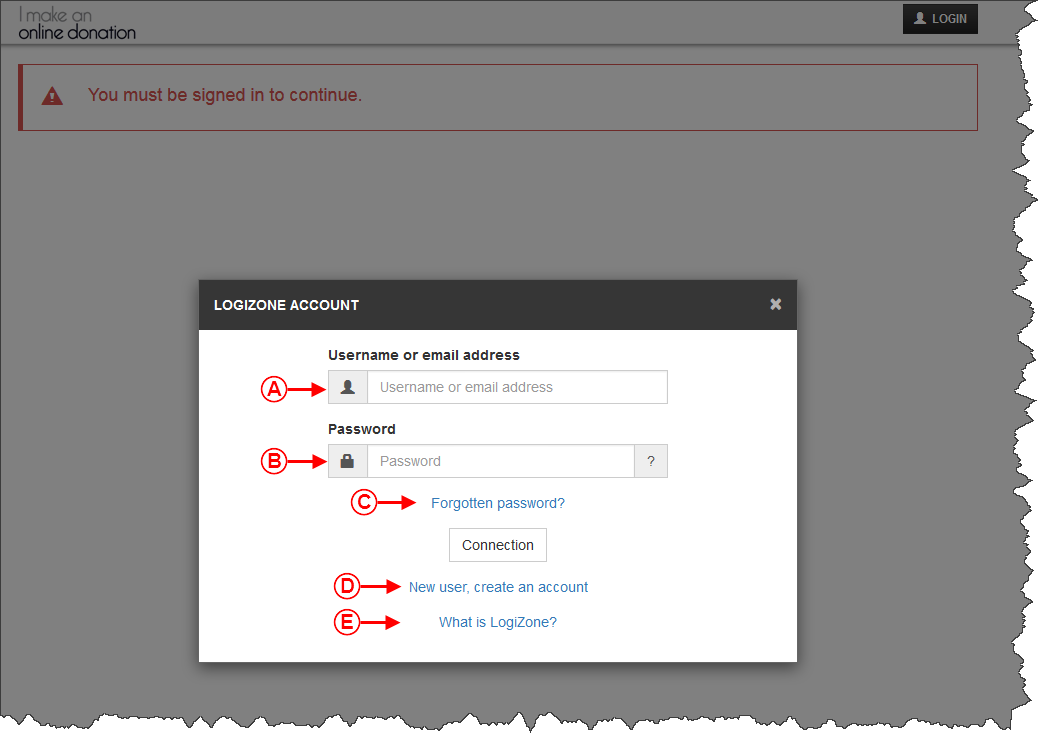
| Rendu sur la page pour accéder au back-office, il faut faire la création de son compte Logizone, si inexistant.
|
|
|
|
A : Permet d'entrer dans une Logizone active en entrant le nom d'utilisateur ou l'adresse courriel.
|
B : Entrer le mot de passe de la Logizone existante.
|
| C : Utiliser le lien pour permettre d'attribuer un nouveau mot de passe à la Logizone existante.
|
D : Permet de créer un nouveau compte Logizone.
|
| E : Permet d'en savoir plus sur le compte Logizone.
|
Accès au back-office
Pour être en mesure d'accéder au back-office, il faut au préalable avoir un compte Logizone. Une fois le compte Logizone créé, il faut donner les accès à ce compte au back-office.
À partir de ProDon, donner accès au compte Logizone qui pourra apporter des modifications au back-office.
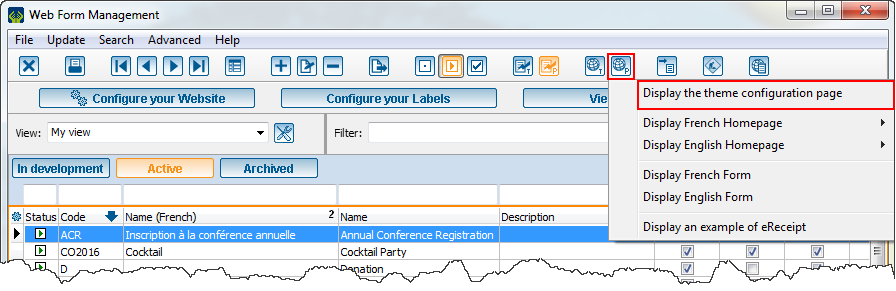
Pour ce faire, se rendre dans la « Gestion des formulaires Web ».
|
Cliquer sur le menu « Configuration », puis choisir «  Formulaires Web ». Formulaires Web ».
|

|
|
Dans cette fenêtre, il faut aller sur l'onglet Accès JeDonneEnLigne et cliquer sur le + pour ajouter un utilisateur
|

|
| NOTE: À partir du bas de cette fenêtre, il est possible de créer une clé de cryptage. Il n'est pas nécessaire d'en avoir une.
|
|
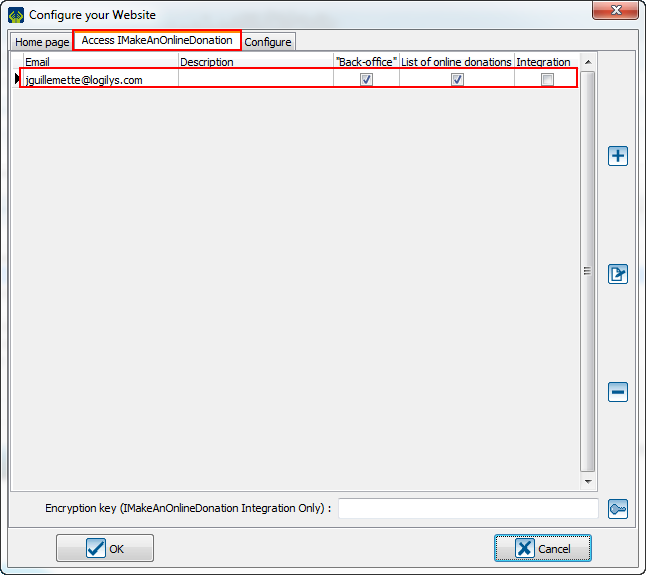
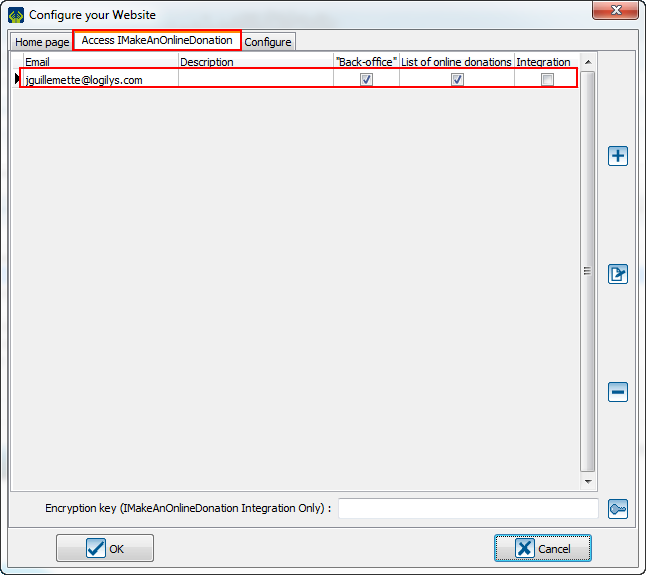
Ensuite, cette fenêtre s'ouvre:
|

|
| A: Dans cette case, il faut entrer le courriel qui est utilisé dans la LogiZone.
|
B: Généralement, il faut inscrire le nom de la personne qui utilisera ce courriel pour accéder la LogiZone.
|
| C: La case à cocher « Back-office » sert à donner les accès à l'utilisateur pour utiliser le back-office.
|
D: La case à cocher « Liste des dons en ligne » sert à donner les accès à l'utilisateur pour voir les formulaires.
|
| E: Lorsqu'il y a une clé de cryptage, cette case donne l'accès à la utilisateur de faire des intégrations sur demande.
|
F: Il faut écrire le mot de passe de l'utilisateur dans cette case.
|
|
Le courriel affecté au compte LogiZone apparaîtra ici.
|

|
Créer des thèmes dans le back-office
Ensuite, refaire les étapes de la création de LogiZone, mais au lieu d'en créer une nouvelle, il faut se connecter sur la session.
|
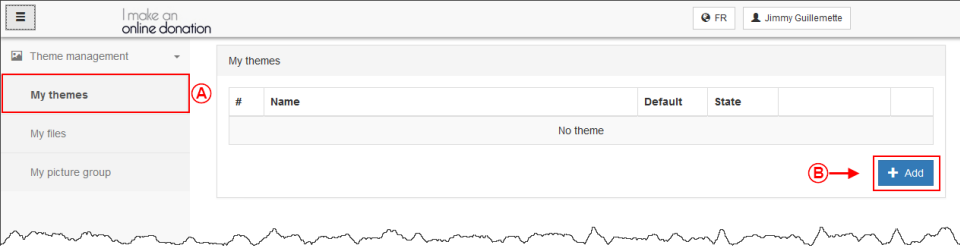
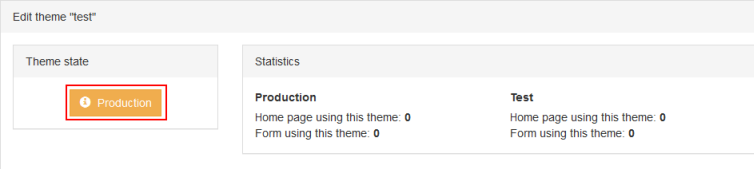
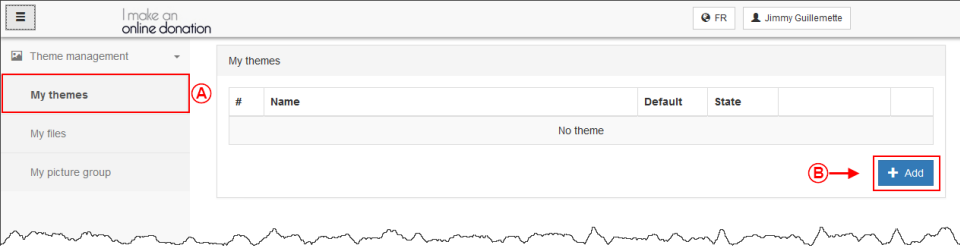
Normalement, l'utilisateur arrivera à cette fenêtre:
|

|
| A: Il faut s'assurer d'être dans la bonne section.
|
B: Il faut cliquer sur ce bouton pour créer un nouveau thème.
|
L'onglet « Option »
|
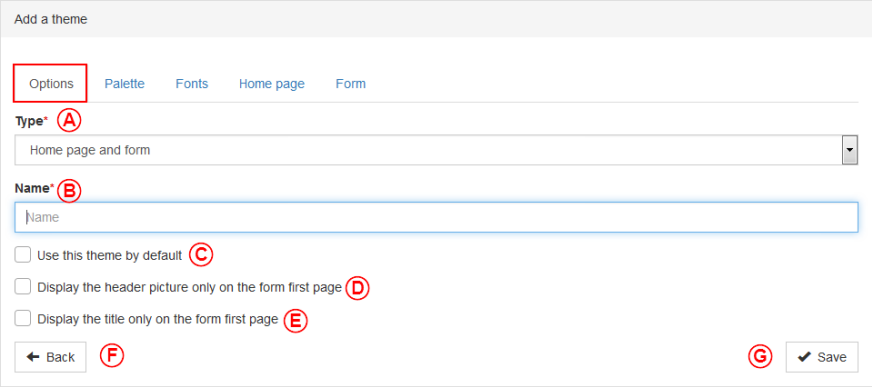
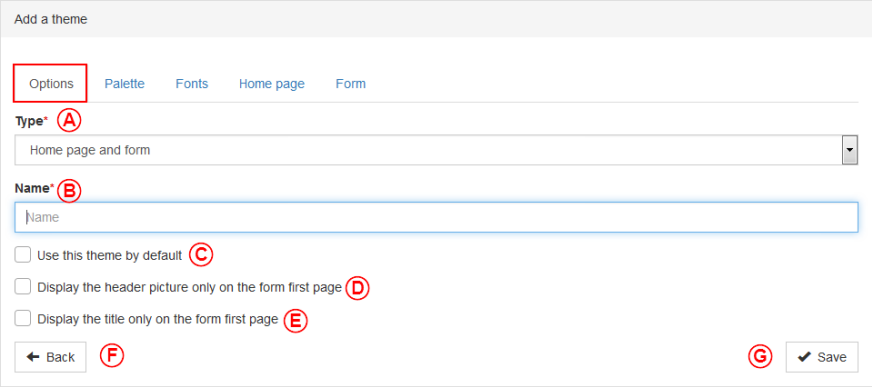
Alors, cette fenêtre s'ouvre:
|

|
| A: Cette section permet de choisir le type de thème qui sera créé. Les choix possibles sont créer un thème pour la page d'accueil et les formulaires, pour la page d'accueil seulement ou pour les formulaires seulement.
|
B: Cette section permet de définir le nom de du thème.
|
| C: Cette case à cocher permet d'appliquer ce thème par défaut.
|
D: Cette case à cocher permet d'afficher l'image d'en-tête seulement sur la première page du formulaire.
|
| E: Cette case à cocher permet d'afficher le titre seulement sur la première page du formulaire.
|
F: Dans toutes les fenêtres, ce bouton ramène à la vue d'ensemble de tout ce qu'il y a dans cette section. Par exemple, lorsque l'utilisateur est dans les thèmes, ce bouton le ramène à la vue d'ensemble de tous les thèmes du back-office. Contrairement aux boutons du fureteur, il ne permet pas de revenir à la page précédente.
|
| G: Évidemment, ce bouton permet de sauvegarder. De plus, dès qu'un changement est détecté dans une section, lorsque l'utilisateur change de section, le back-office demande une sauvegarde.
|
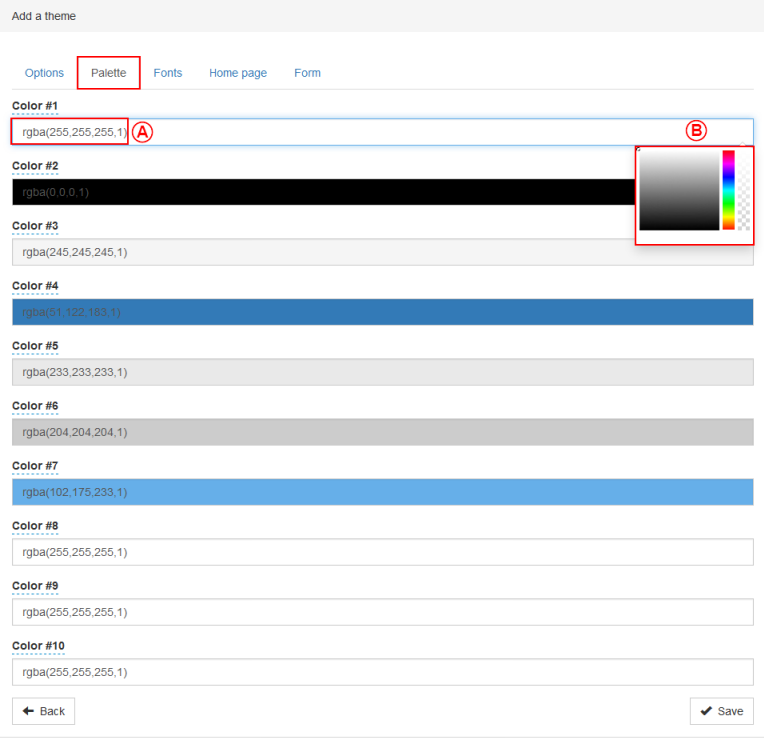
L'onglet « Palette »
|
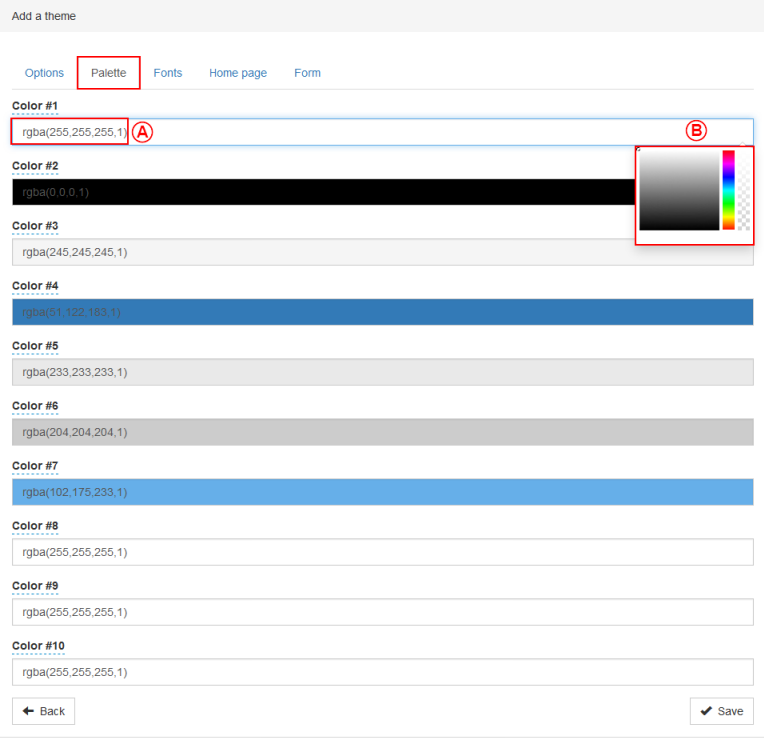
L'onglet « Palette » permet de définir toutes les couleurs qui seront utilisées dans les autres onglets du back-office. Généralement, les utilisateurs y configurent les couleurs de leur organisation.
|

|
| A: Pour la précision des couleurs, le système du back-office utilise la fonction rvba (rgba en anglais). Les nombres doivent être situés entre 0 et 255. Le premier nombre contrôle la quantité de rouge, le second la quantité de vert, le troisième la quantité de bleu et le dernier chiffre contrôle la transparence (alpha). Plus ce chiffre est près de 1,0, plus cette couleur sera opaque, plus il est près de 0,0, plus cette couleur sera transparente.
|
B: Si l'utilisateur ne détient pas les nombres pour ses couleurs, il est possible de choisir ses couleurs par cet outil.
|
L'onglet « Polices »
|
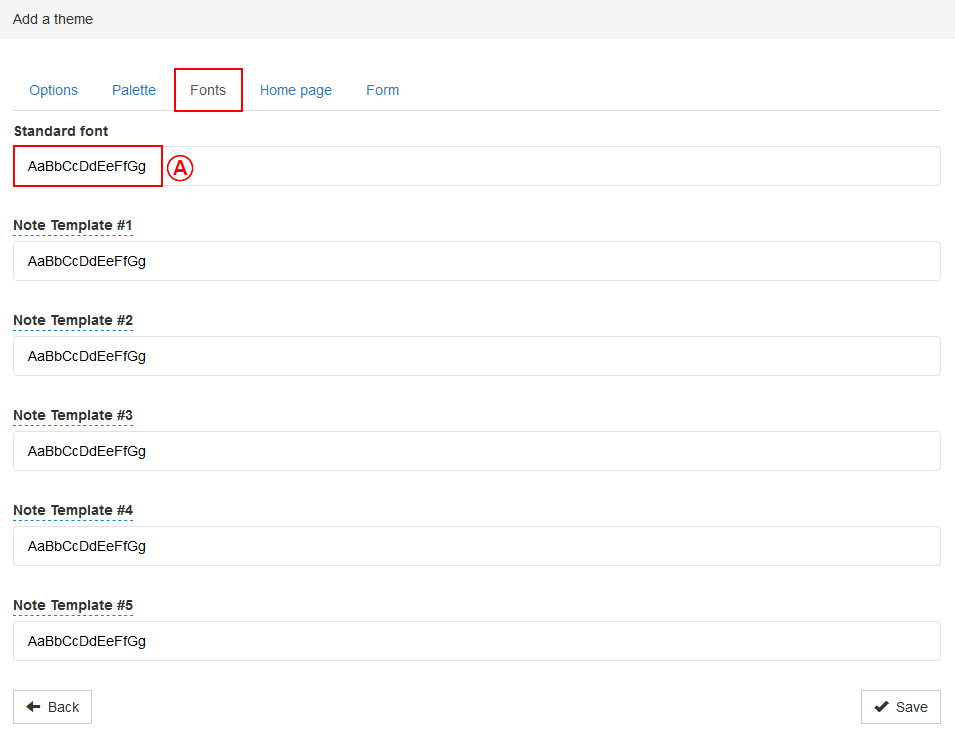
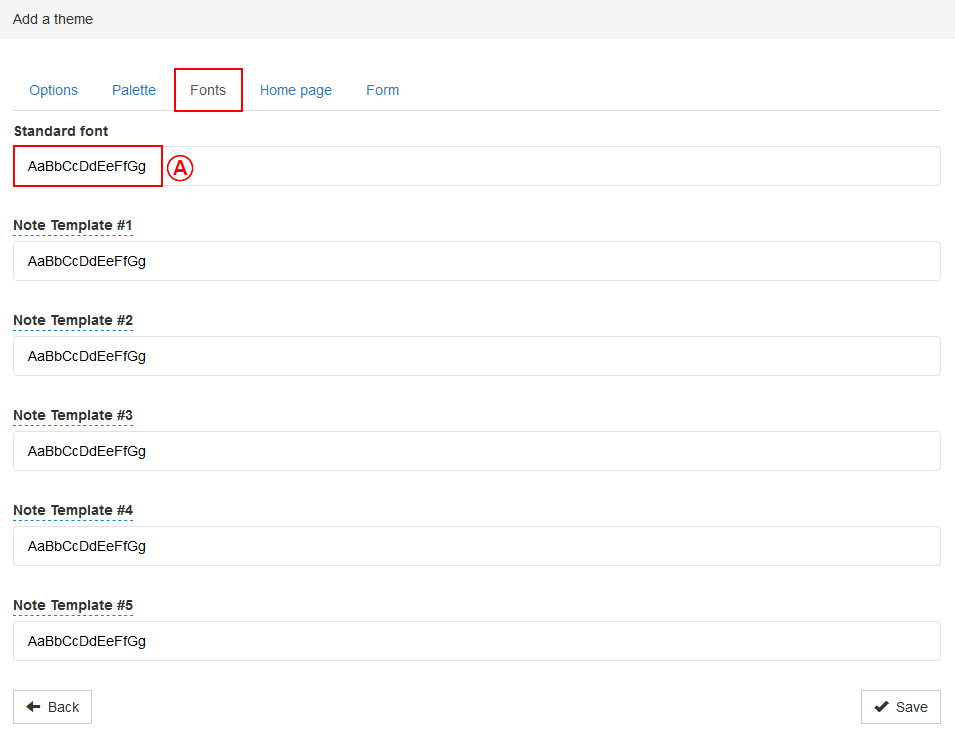
L'onglet « Polices » permet de définir la police standard ainsi que la couleur de la police lesquelles seront utilisées dans les formulaires créés par le back-office. Généralement, les utilisateurs y configurent la police générale de leur organisation avec une couleur qui se lit bien à travers les couleurs de l'organisation.
|

|
| A: Pour ouvrir le menu pour configurer, il faut cliquer sur la case de la ligne qu'il faut ajuster.
|

|
| B: L'option « Police » permet de choisir l'apparence du texte.
|
C: L'option « Couleur du texte » permet de choisir la couleur des écritures dans les formulaires et la page d'accueil.
|
| D: L'option « Palette » permet de choisir la couleur du texte parmi les couleurs définies dans l'onglet précédent. Elle est utilisée dans plusieurs sections du Back-office.
|
E: L'option « Style » permet d'afficher le texte en gras (B) ou en italique (I).
|
| F: L'option « Taille » permet de déterminer la taille du texte.
|
G: La section « Aperçu » donne la chance de prévisualiser tous les choix précédemment effectués.
|
L'onglet « Page d'accueil »
|
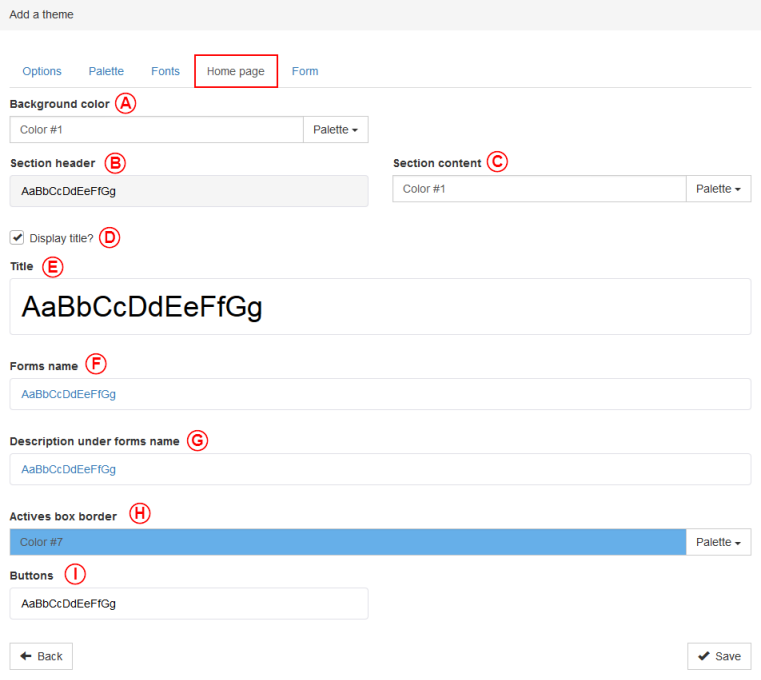
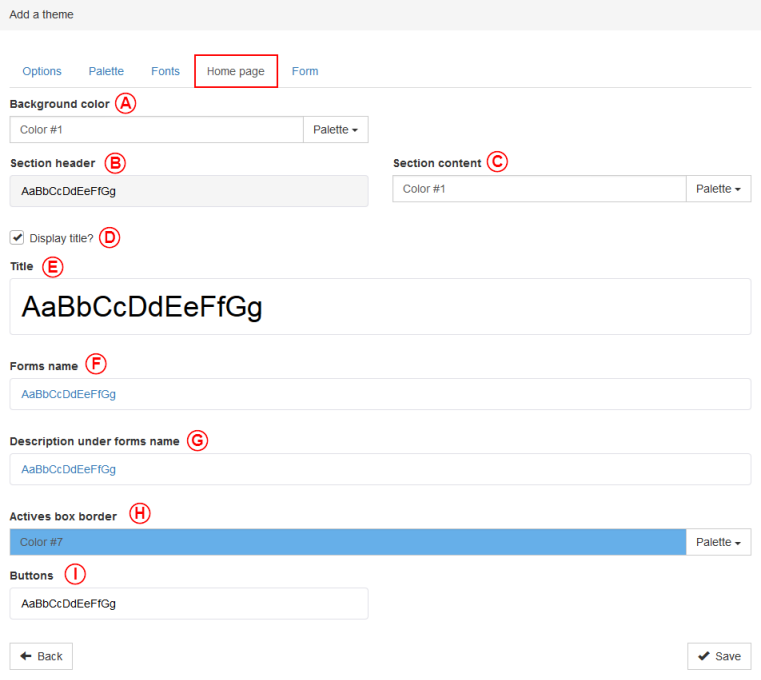
L'onglet « Page d'accueil » permet de configurer les couleurs et les polices utilisées dans la page d'accueil.
|

|
| A: Pour choisir la couleur de fond de la page d'accueil, il faut passer par l'option « Palette ».
|
B: L'option « Entête des sections » permet de choisir la couleur, la taille, le style et la couleur de fond des entêtes de section.
|
| C: L'option « Contenu des sections » permet de choisir la couleur de fond du contenu des sections. La police utilisée sera la police standard.
|
D: L'option « Afficher le titre? » permet de choisir si le titre sera affiché ou non. Lorsque cette option est activée, la section « Titre » est affichée.
|
| E: L'option « Titre » permet de choisir la couleur, la taille, le style et la couleur de fond du titre de la page d'accueil.
|
F: L'option « Nom des formulaires » permet de déterminer la couleur, la taille et le style des noms des formulaires.
|
| G: L'option « Description sous le nom des formulaires » permet de déterminer la couleur, la taille et le style des descriptions sous le nom des formulaires.
|
H: L'option « Contour des boîtes actives » permet de déterminer dans les couleurs de la palette la couleur du contour des boîtes actives. Une boîte active est la boîte actuellement sélectionnée.
|
| I: L'option « Boutons » permet de configurer la couleur de fond et la couleur de texte ainsi que le style des boutons de la page d'accueil.
|
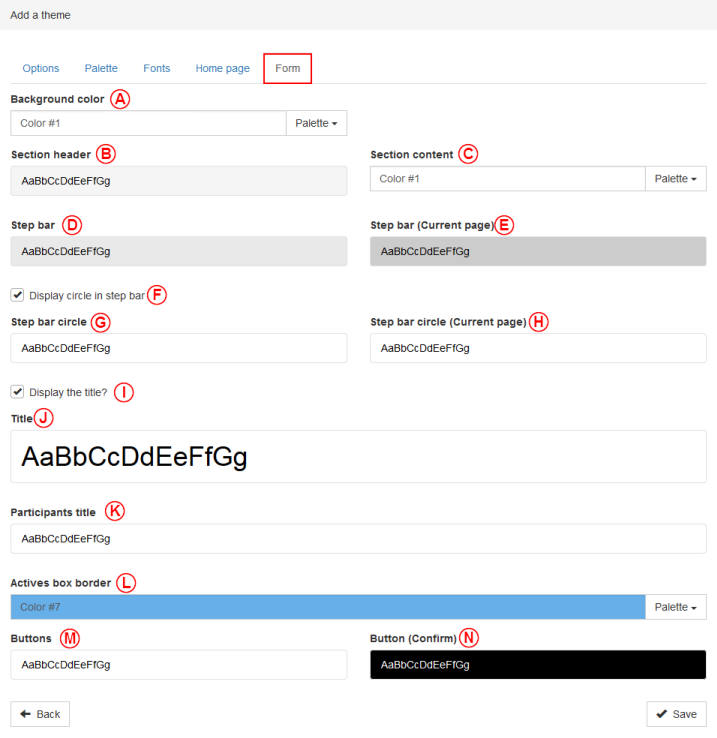
L'onglet « Formulaire »
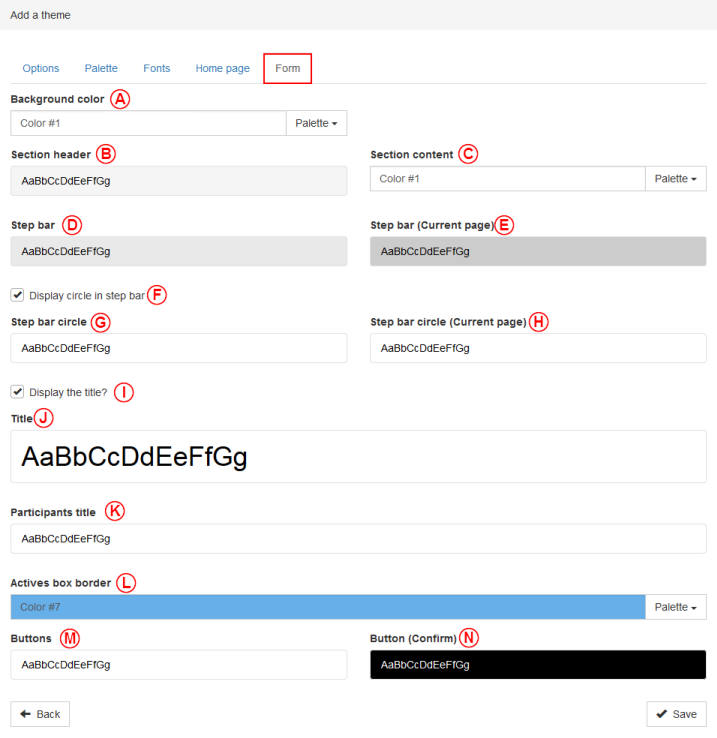
| L'onglet « Formulaire » permet de configurer les couleurs et les polices utilisées dans les formulaires.
|

|
| A: Pour choisir la couleur de fond des formulaires, il faut passer par l'option « Palette ».
|
B: L'option « Entête des sections » permet de choisir la couleur, la taille, le style et la couleur de fond des entêtes de section.
|
| C: L'option « Contenu des sections » permet de choisir la couleur de fond du contenu des sections. La police utilisée sera la police standard.
|
D: L'option « Barre d'étape » permet de choisir la couleur, la taille, le style et la couleur de fond de la barre d'étape.
|
| E: L'option « Barre d'étape (page courante) » permet de choisir la couleur, la taille, le style et la couleur de fond de la page active de la barre d'étape.
|
F: La case à cocher « Afficher le rond dans la barre d'étape » permet d'afficher un cercle dans lequel il y aura les numéros d'étapes. Il faut que cette case soit cochée pour voir les options G et H .
|
| G: L'option « Barre d'étape rond » permet de choisir la couleur, la taille, le style et la couleur de fond du cercle dans la barre d'étape.
|
H: L'option « Barre d'étape rond(page courante) » permet de choisir la couleur, la taille, le style et la couleur de fond du cercle de la page active de la barre d'étape.
|
| I: L'option « Afficher le titre? » permet de choisir si le titre sera affiché ou non. LIl faut que cette option soit activée pour que la section « Titre » soit affichée.
|
J: L'option « Titre » permet de choisir la couleur, la taille, le style et la couleur de fond du titre de la page d'accueil.
|
| K: L'option « Titre des participants » permet de déterminer la couleur, la taille et le style des titres des participants.
|
L: L'option « Contour des boîtes actives » permet de déterminer dans les couleurs de la palette la couleur du contour des boîtes actives. Une boîte active est la boîte actuellement sélectionnée.
|
| M: L'option « Boutons » permet de configurer la couleur de fond et la couleur de texte ainsi que le style des boutons des formulaires.
|
N: L'option « Bouton (confirmer) » permet de configurer la couleur de fond
et la couleur de texte ainsi que le style du bouton confirmer des formulaires.
|
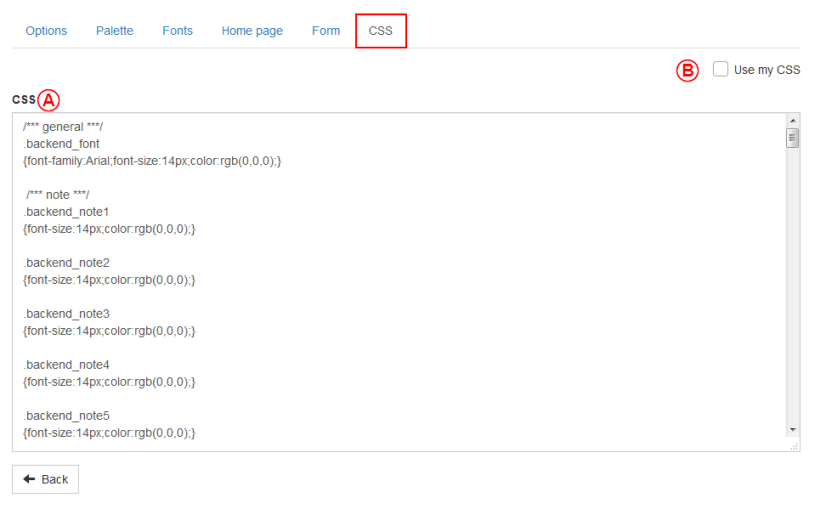
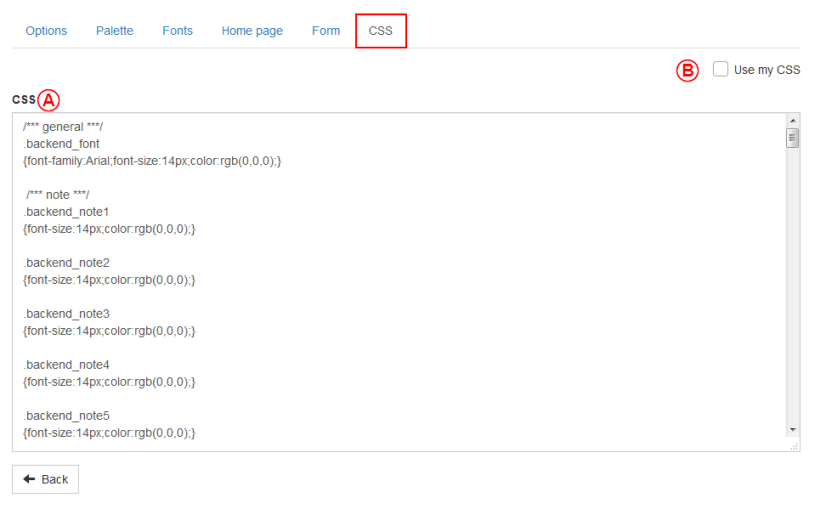
L'onglet « CSS »
| L'onglet « CSS » permet de configurer les couleurs et les polices utilisées dans les formulaires.
|

|
| A: CSS est pour « Cascading Style Sheet ». C'est un langage de programmation qui ne sert qu'à ajuster les éléments visuels. Il n'est pas recommandé de toucher à cette fenêtre.
|
B: Si jamais l'utilisateur est très à l'aise et qu'il connait la programmation en CSS, il est possible d'éliminer tous les onglets (Options, palette, polices, page d'accueil, formulaire) pour n'avoir que l'onglet CSS. Pour ce faire, simplement cliquer sur la case « Utiliser mon CSS ».
ATTENTION: Lorsque cette case est cochée et décochée successivement et qu'aucune information n'a été sauvegardée encore, aucun changement ne sera sauvegardé et l'utilisateur sera retourné à la page pour ajouter des thèmes.
|
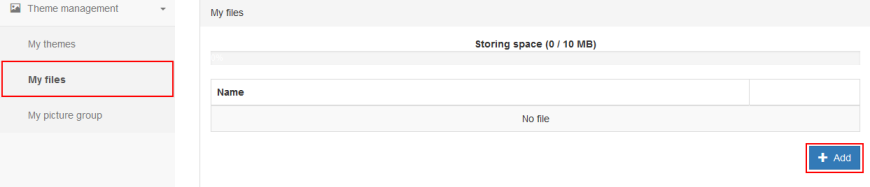
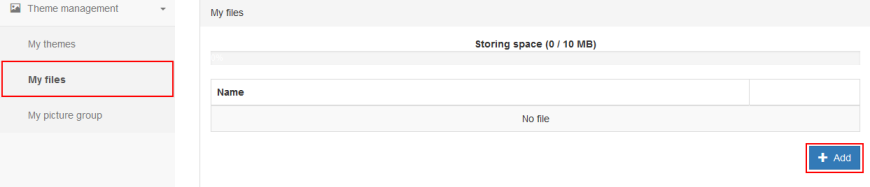
Ajouter des fichiers dans le back-office
Pour ajouter des fichiers, il faut cliquer sur la section « Mes fichiers » et cliquer sur ajouter.
ProDon5_BackOffice_5.0.3_017.png
|
Ensuite, cette fenêtre ouvrira:
|

|
| Il faudra alors aller trouver les images qui doivent être ajoutées.
|
|
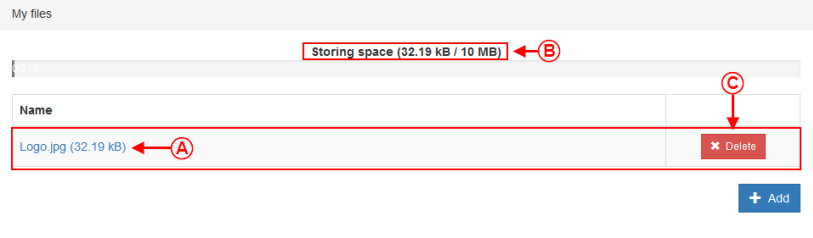
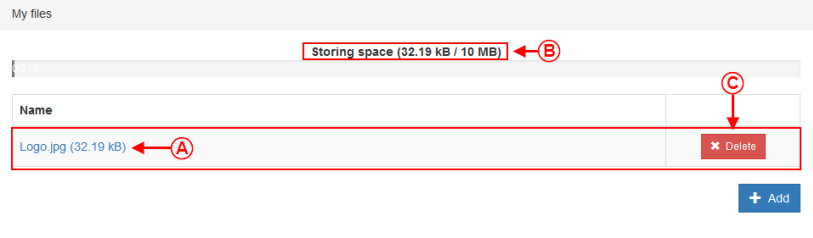
Ensuite, cette fenêtre ouvrira:
|

|
| A: Ici, l'utilisateur peut voir le fichier qui vient d'être ajouté.
|
B: L'utilisateur peut voir la quantité d'espace que prennent ses fichiers.
|
| C: Pour retirer un fichier, il faut cliquer sur le bouton supprimer.
|
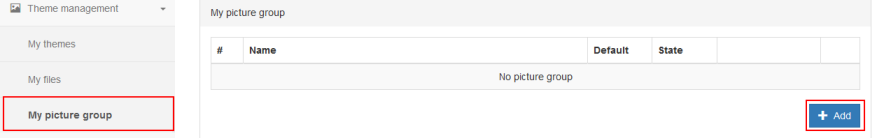
Créer un groupe d'images dans le back-office
Pour créer un groupe d'image, il faut cliquer sur la section « Mes groupes d'images » et cliquer sur ajouter.
ProDon5_BackOffice_5.0.3_020.png
|
Ensuite, cette fenêtre ouvrira:
|

|
| A: C'est ici qu'il faut nommer le groupe d'images.
|
B: Cette case à cocher permet d'utiliser ce groupe d'images par défaut.
|
| C: Cette option permet de définir l'image de fond de la page d'accueil.
|
D: Cette option permet de définir l'image de fond des formulaires.
|
| E: Cette option permet de choisir l'image qui apparaîtra sur les réseaux sociaux quand le formulaire ou la page d'accueil sera partagé.
|
F: Cette option permet de définir l'image d'en-tête lorsque les formulaires seront appelés par un ordinateur.
|
| G: Cette case permet de définir la dimension de l'image en pourcentage.
|
H: Cette case permet de choisir si l'image sera alignée à gauche, à droite ou au centre.
|
| I: Cette option permet de définir l'image d'en-tête lorsque les formulaires seront appelés par une tablette.
|
J: Cette option permet de définir l'image d'en-tête lorsque les formulaires seront appelés par un cellulaire.
|
| K: Il est important de considérer cet avertissement. Il n'y a pas vraiment de limite concernant la hauteur, mais la largeur des images d'ent-tête ne doit pas dépasser 960 pixels.
|
NOTE: Pour les images de réseaux sociaux, la taille maximale suggrée pour les images de fonds est de 1920 x 1080 pixels. Si l'image est plus grande, il est possible que le fureteur ne charge pas l'image. De plus, la grandeur minimale est de 600 x 315 pixels.
|
Nom du document : ProDon:Back-office 5.0.3
Version : 5.0.3