|
|
| Ligne 160 : |
Ligne 160 : |
| | | <span style="color: rgb(255, 0, 0);">'''B''':</span> Il faut cliquer sur ce bouton pour créer un nouveau thème. | | | <span style="color: rgb(255, 0, 0);">'''B''':</span> Il faut cliquer sur ce bouton pour créer un nouveau thème. |
| | |} | | |} |
| − | === L'onglet « Option » === | + | === L'onglet « Options » === |
| | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" |
| | |- | | |- |
Version du 21 avril 2017 à 10:40
ATTENTION : Ce document est présentement en rédaction/révision, il est possible que certaines parties soient manquantes ou désuètes.
ATTENTION : Cette fonctionnalité est disponible seulement à partir de la version 5.0.3 de ProDon.
Introduction
Le back-office est relié au module Dons en ligne. Il permet de gérer tous les éléments graphiques de la page d'accueil et des formulaires. C'est à partir de cet endroit qu'il sera possible modifier les polices de caractères, les couleurs ainsi que les images apparaissant sur le JeDonneEnLigne de l'organisation.
Création d'un compte LogiZone
Un compte LogiZone est un profil qui une fois les accès attribués permettra d'accéder au back-office.
Pour faire la création d'un compte LogiZone, il faut accéder au back-office.
Pour ce faire, il faut se rendre dans la « Gestion des formulaires Web ».
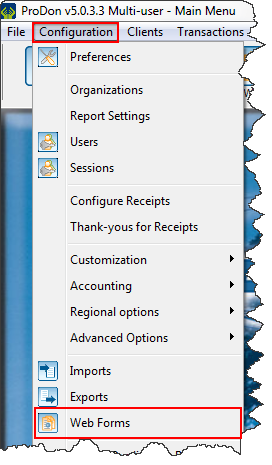
|
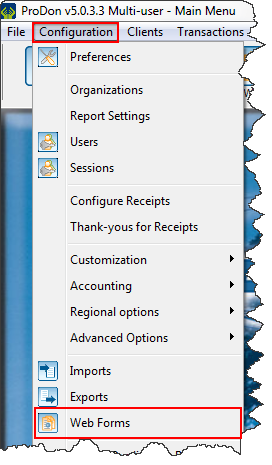
Cliquer sur le menu « Configuration », puis choisir «  Formulaires Web ». Formulaires Web ».
|

|
|
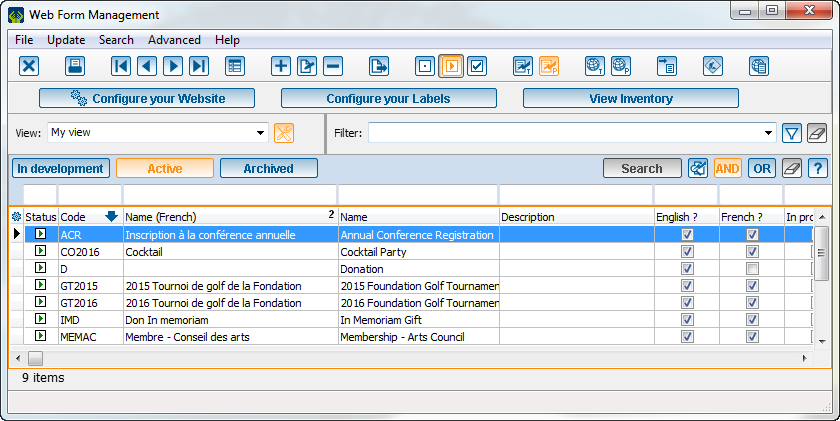
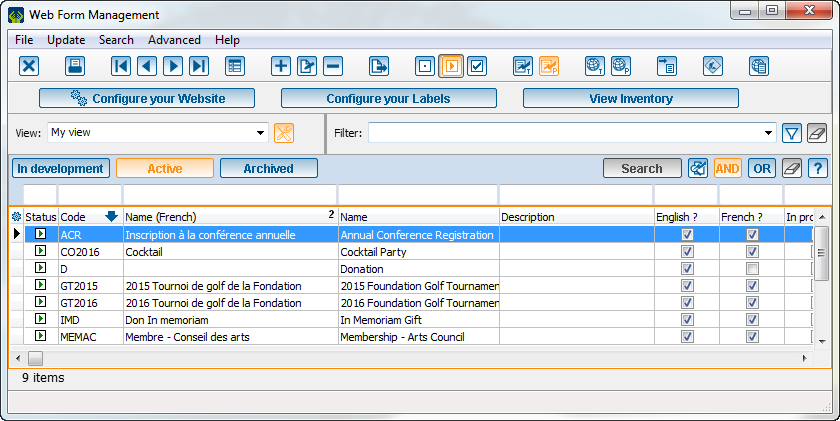
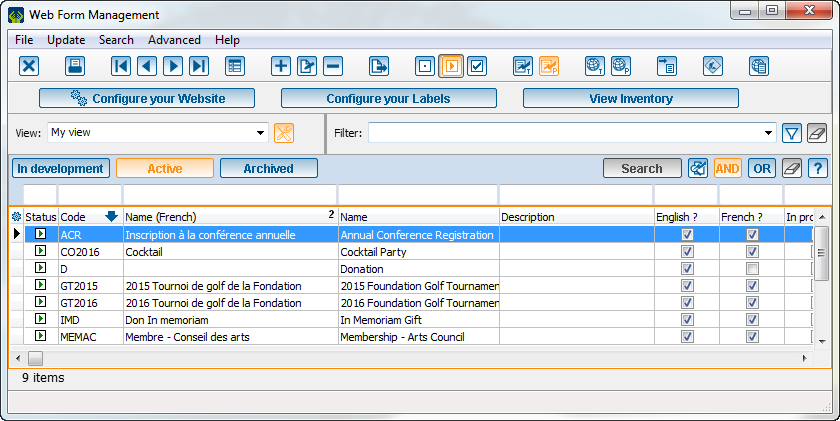
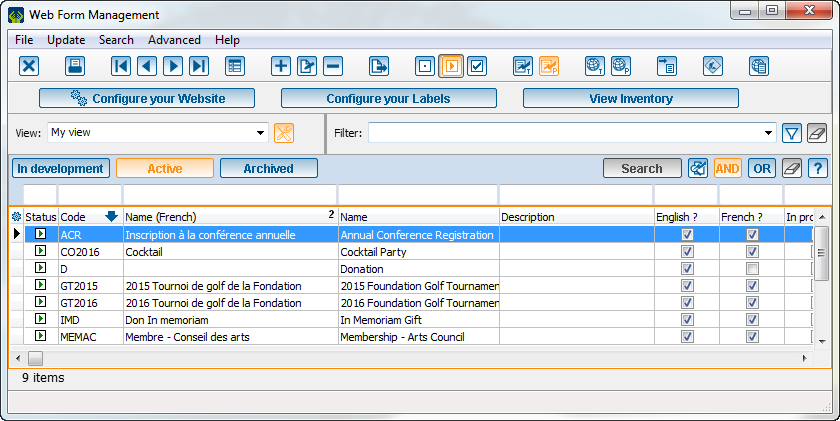
Après avoir cliqué sur «  Formulaires Web », la fenêtre suivante s'ouvre. Formulaires Web », la fenêtre suivante s'ouvre.
|

|
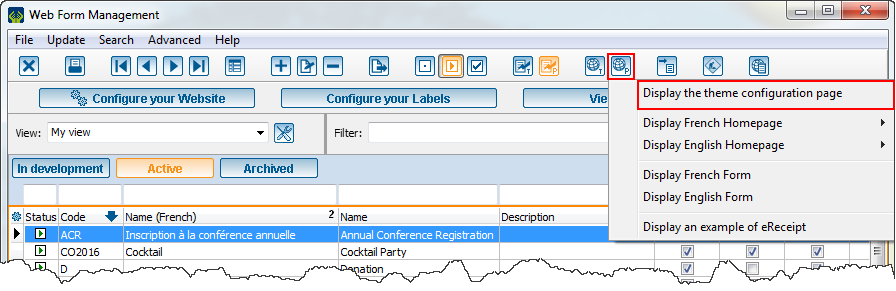
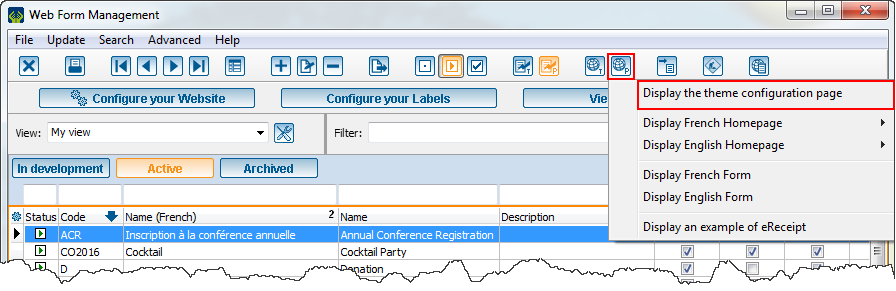
Une fois la fenêtre ouverte, sélectionner le bouton  et ensuite sélectionner « Afficher la page de configuration des thèmes ». et ensuite sélectionner « Afficher la page de configuration des thèmes ».
|

|
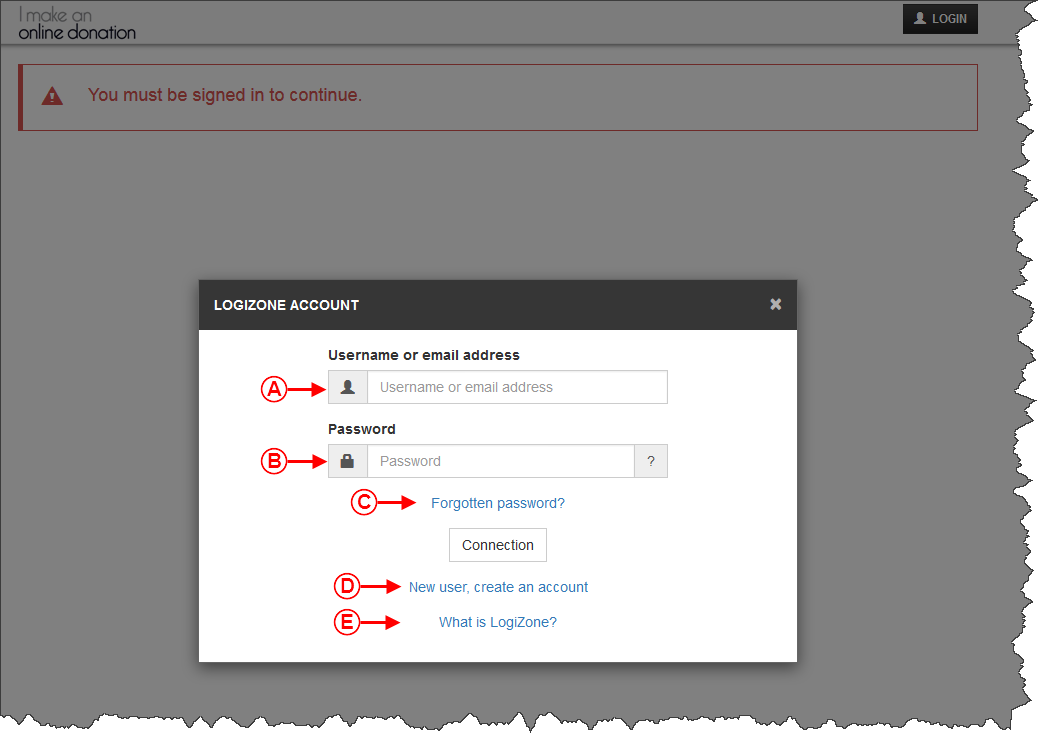
| Rendu sur la page pour accéder au back-office, il faut faire la création de son compte LogiZone, si inexistant.
|

|
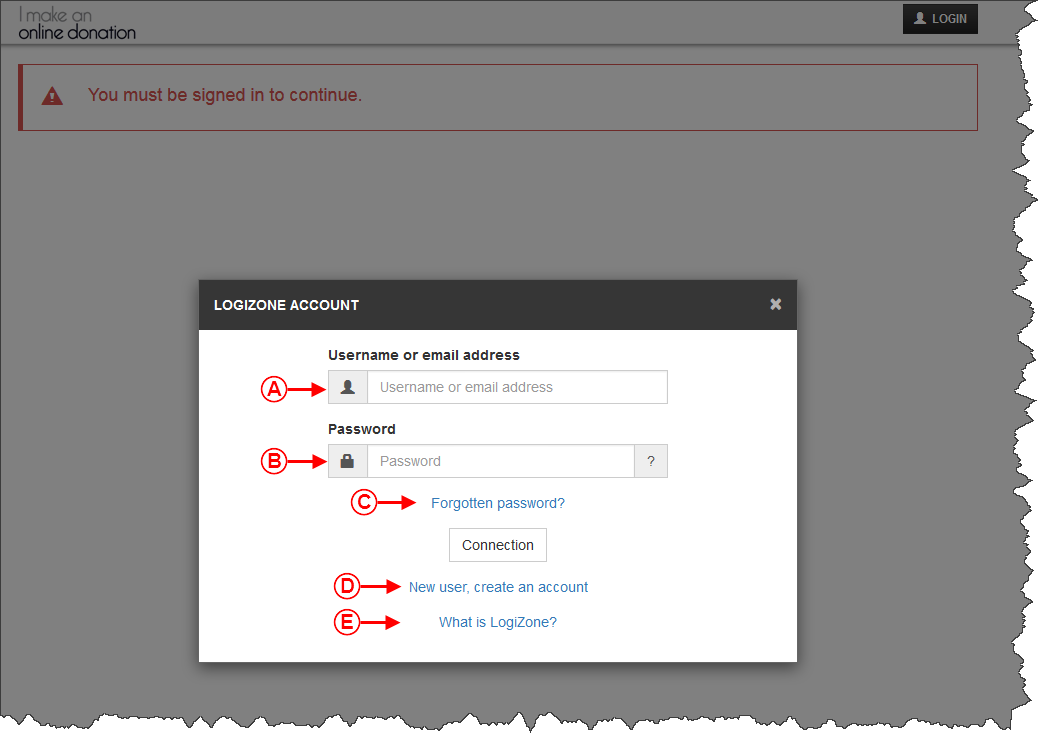
|
A : Permet d'entrer dans une LogiZone active en entrant le nom d'utilisateur ou l'adresse courriel.
|
B : Entrer le mot de passe de la LogiZone existante.
|
| C : Utiliser le lien pour permettre d'attribuer un nouveau mot de passe à la LogiZone existante.
|
D : Permet de créer un nouveau compte LogiZone.
|
| E : Permet d'en savoir plus sur le compte LogiZone.
|
Accès au back-office
Pour être en mesure d'accéder au back-office, il faut au préalable avoir un compte LogiZone. Une fois le compte LogiZone créé, il faut donner les accès à ce compte au back-office.
À partir de ProDon, il faut donner accès au compte LogiZone qui pourra apporter des modifications au back-office.
Pour ce faire, il faut se rendre dans la « Gestion des formulaires Web ».
Cliquer sur le menu « Configuration », puis choisir
« Formulaires Web ». Formulaires Web ».
|

|
|
Après avoir cliqué sur «  Formulaires Web », la fenêtre suivante s'ouvre. Formulaires Web », la fenêtre suivante s'ouvre.
|

|
|
Alors, il faudra appuyer sur ce bouton  . .
|
|
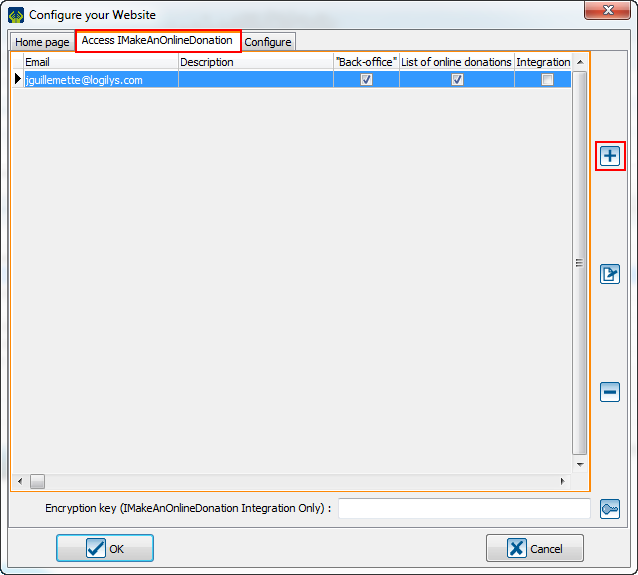
Dans cette fenêtre, il faut aller sur l'onglet « Accès JeDonneEnLigne » et cliquer sur le  pour ajouter un utilisateur. pour ajouter un utilisateur.
|

|
| NOTE: À partir du bas de cette fenêtre, il est possible de créer une clé de cryptage. Il n'est pas nécessaire d'en avoir une.
|
|
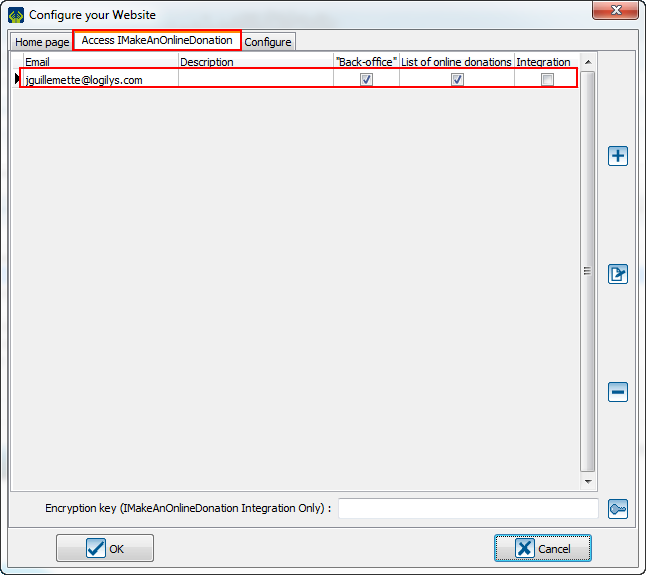
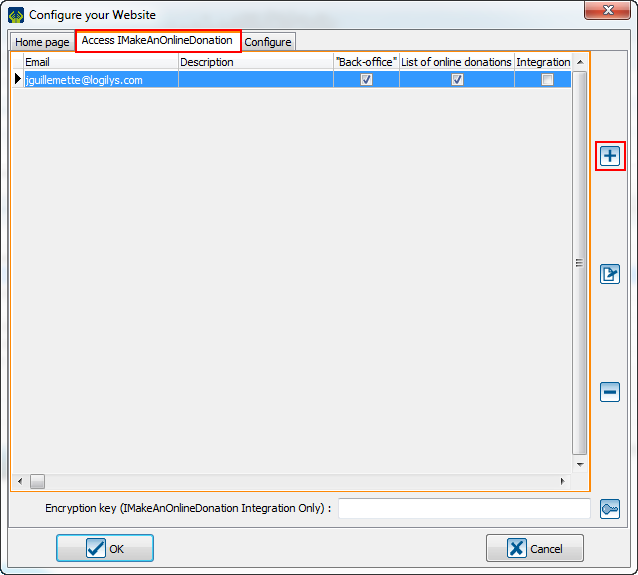
Ensuite, cette fenêtre s'ouvre:
|

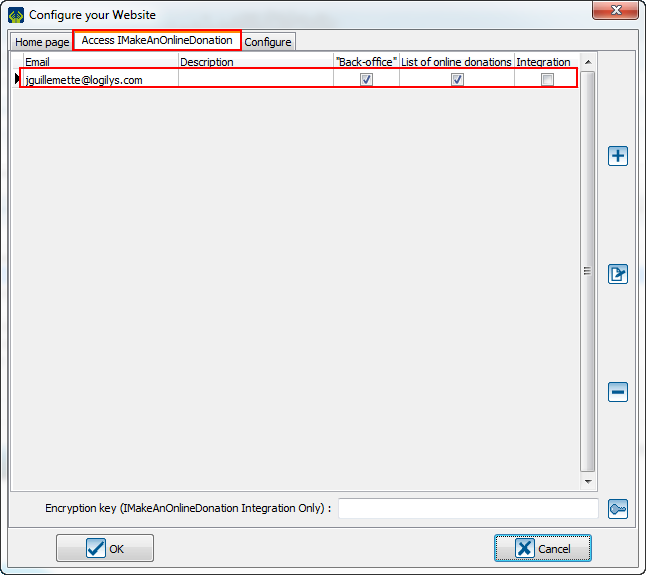
|
| A: Dans cette case, il faut entrer le courriel qui est utilisé dans la LogiZone.
|
B: Généralement, il faut inscrire le nom de la personne qui utilisera ce courriel pour accéder à la LogiZone.
|
| C: La case à cocher « Back-office » donne les accès à l'utilisateur pour utiliser le back-office.
|
D: La case à cocher « Liste des dons en ligne » donne les accès à l'utilisateur pour voir les formulaires.
|
| E: Lorsqu'il y a une clé de cryptage, cette case donne accès à l'utilisateur pour exécuter des intégrations sur demande.
|
F: L'utilisateur devra écrire son mot de passe dans cette case.
|
|
Le courriel lié au compte LogiZone apparaitra ici.
|

|
Créer des thèmes dans le back-office
Ensuite, refaire les étapes de la création de LogiZone, mais au lieu d'en créer une nouvelle, il faut se connecter sur la session.
|
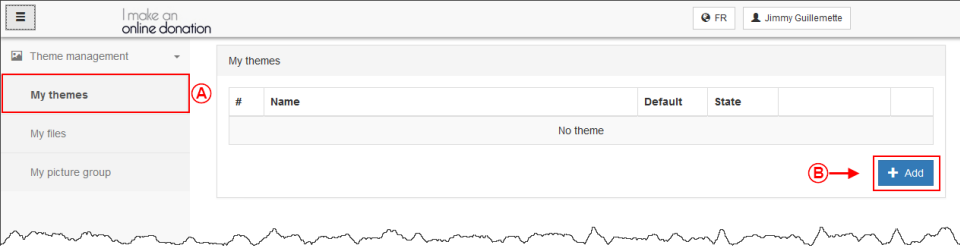
Normalement, l'utilisateur arrivera à cette fenêtre:
|

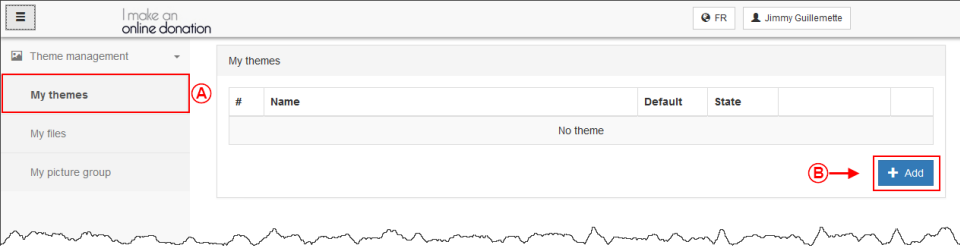
|
| A: Il faut s'assurer d'être dans la bonne section.
|
B: Il faut cliquer sur ce bouton pour créer un nouveau thème.
|
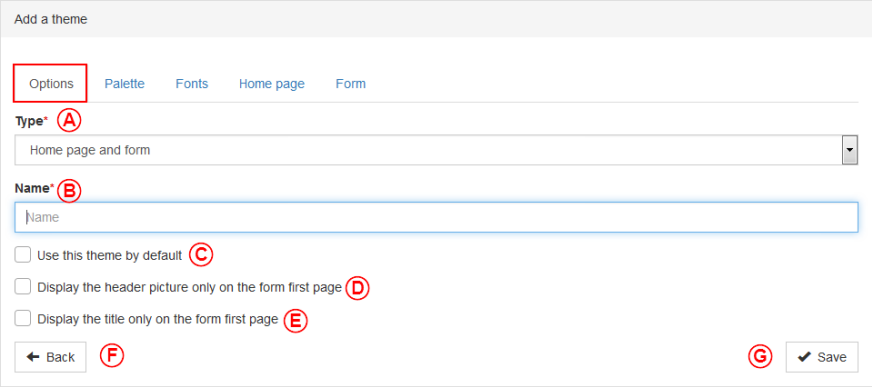
L'onglet « Options »
|
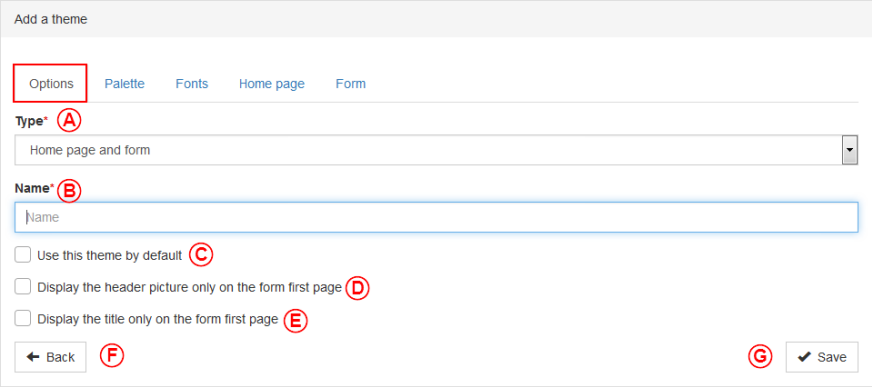
Alors, cette fenêtre s'ouvre:
|

|
| A: Cette section permet de choisir le type de thème qui sera créé. Les choix possibles sont: créer un thème pour la page d'accueil et les formulaires, créer un thème pour la page d'accueil seulement ou créer un thème pour les formulaires seulement.
|
B: Cette section permet de définir le nom du thème.
|
| C: Cette case à cocher permet d'appliquer ce thème par défaut.
|
D: Cette case à cocher permet d'afficher l'image d'entête seulement sur la première page du formulaire.
|
| E: Cette case à cocher permet d'afficher le titre seulement sur la première page du formulaire.
|
F: Dans toutes les fenêtres, ce bouton retourne à la vue d'ensemble de tout ce qu'il y a dans cette section. Par exemple, lorsque l'utilisateur est dans les thèmes, ce bouton le ramène à la vue d'ensemble de tous les thèmes du back-office. Contrairement aux boutons du fureteur, il ne permet pas de revenir à la page précédente.
|
| G: Ce bouton permet de sauvegarder les modifications. De plus, dès qu'un changement est détecté dans une section, lorsque l'utilisateur change de section, le back-office demande une sauvegarde.
|
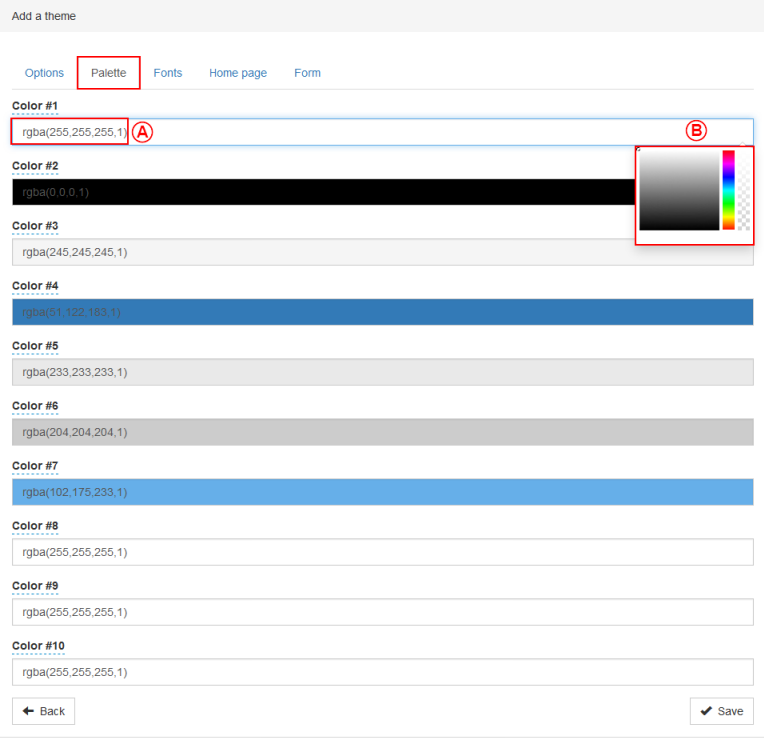
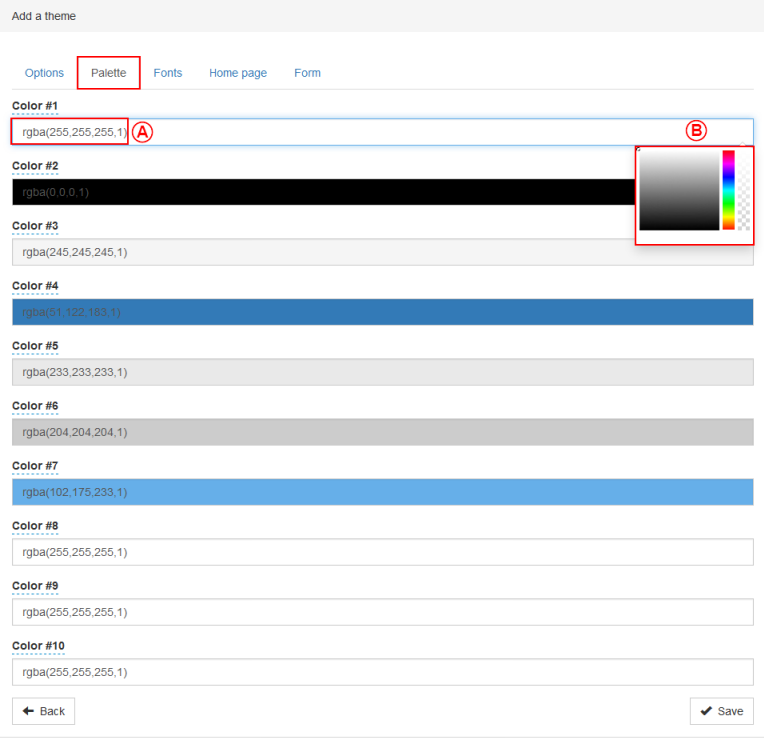
L'onglet « Palette »
|
L'onglet « Palette » permet de définir toutes les couleurs qui seront utilisées dans les autres onglets du back-office. Généralement, les utilisateurs y configurent les couleurs de leur organisation.
|

|
| A: Pour la précision des couleurs, le système du back-office utilise la fonction rvba (rgba en anglais). Les nombres doivent être situés entre 0 et 255. Le premier nombre contrôle la quantité de rouge, le second la quantité de vert, le troisième la quantité de bleu et le dernier chiffre contrôle la transparence (alpha). Plus ce chiffre est près de 1,0, plus cette couleur sera opaque, plus il est près de 0,0, plus cette couleur sera transparente.
|
B: Si l'utilisateur ne détient pas les nombres pour ses couleurs, il est possible de choisir ses couleurs par cet outil. Cet outil s'ouvre en cliquant sur la barre.
|
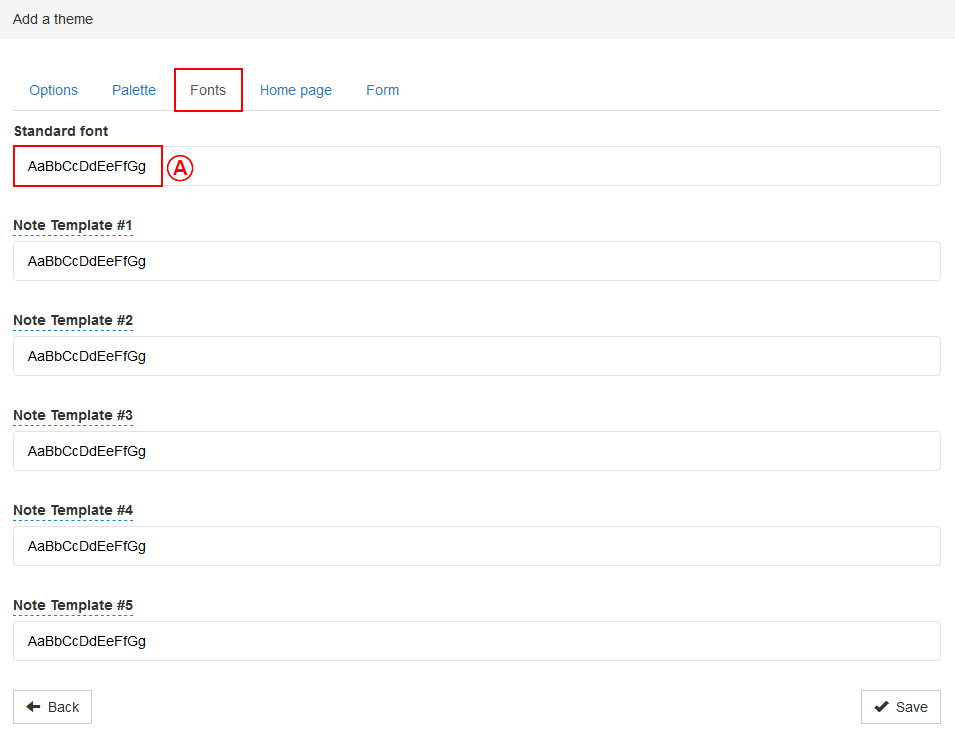
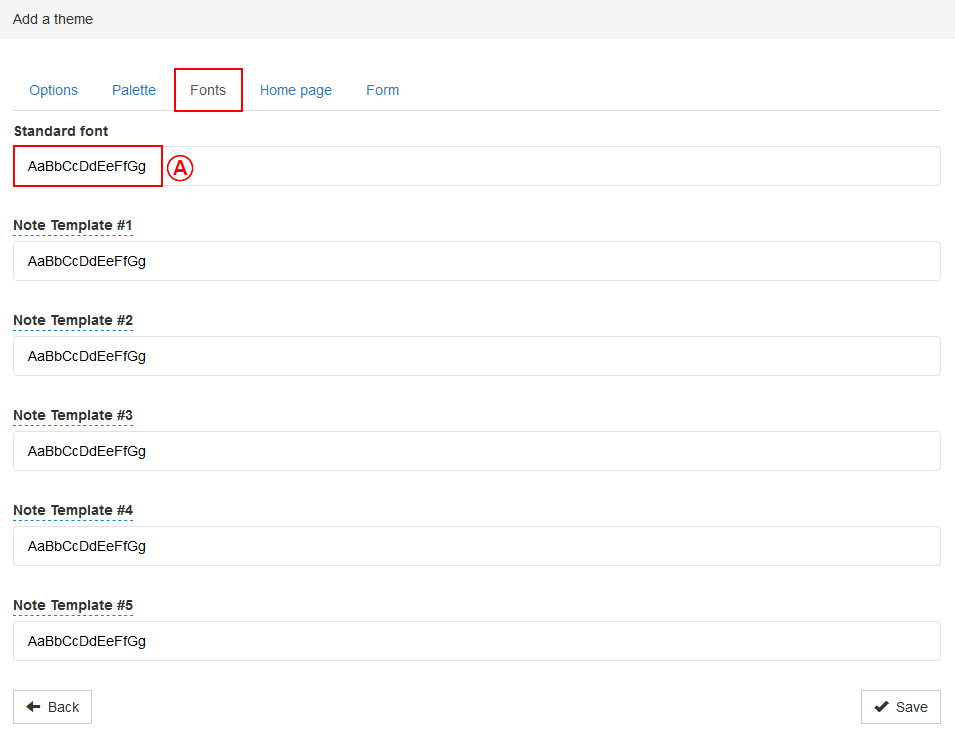
L'onglet « Polices »
|
L'onglet « Polices » permet de définir la police standard et la couleur de la police qui seront utilisées dans les formulaires créés par le back-office. Généralement, les utilisateurs y configurent la police générale de leur organisation avec une couleur qui se lit bien à travers des couleurs de l'organisation.
|

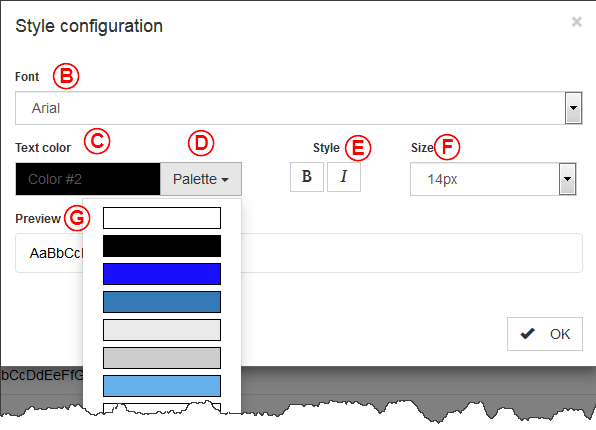
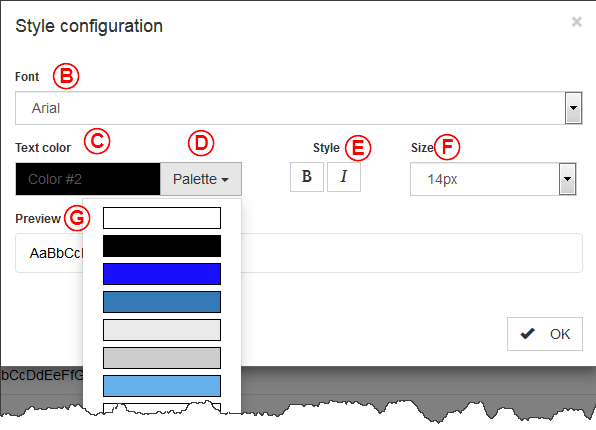
|
| A: Pour ouvrir le menu pour configurer la police, il faut cliquer sur la case de la ligne qu'il faut ajuster.
|

|
| B: L'option « Police » permet de choisir l'apparence du texte.
|
C: L'option « Couleur du texte » permet de choisir la couleur des écritures dans les formulaires et la page d'accueil.
|
| D: L'option « Palette » permet de choisir la couleur du texte parmi les couleurs définies dans l'onglet précédent. Elle est utilisée dans plusieurs sections du Back-office.
|
E: L'option « Style » permet d'afficher le texte en gras (B) ou en italique (I).
|
| F: L'option « Taille » permet de déterminer la taille du texte.
|
G: La section « Aperçu » donne la chance de prévisualiser tous les choix précédemment effectués.
|
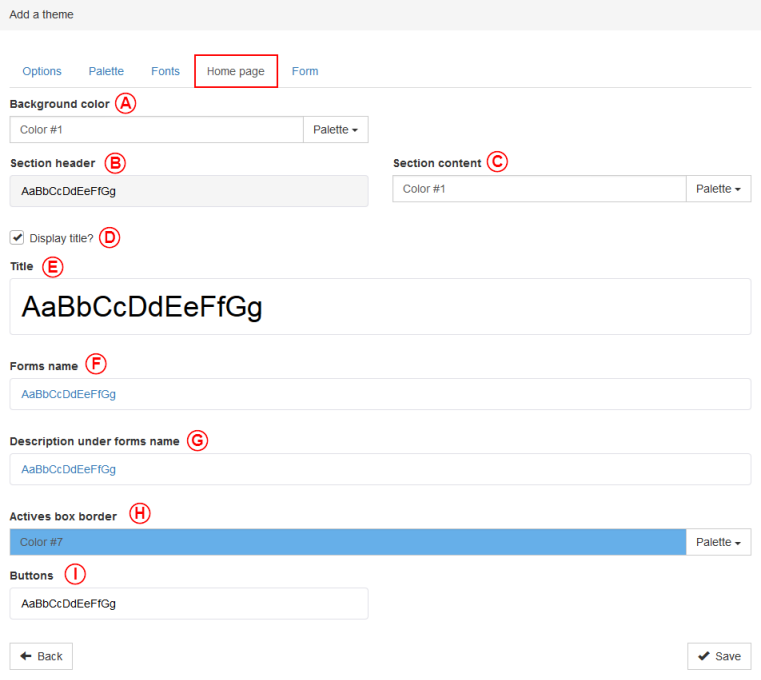
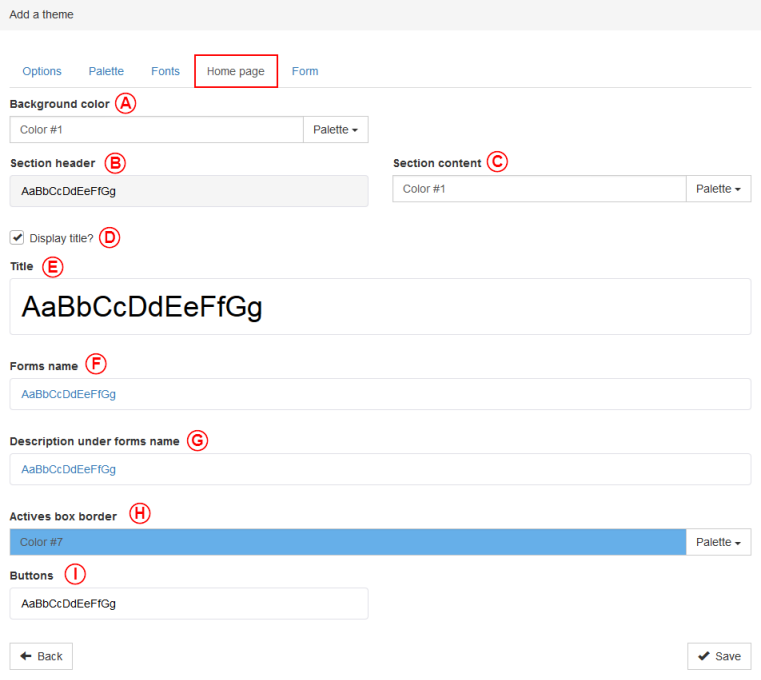
L'onglet « Page d'accueil »
|
L'onglet « Page d'accueil » permet de configurer les couleurs et les polices utilisées dans la page d'accueil.
|

|
| A: Pour choisir la couleur de fond de la page d'accueil, il faut passer par l'option « Palette ».
|
B: L'option « Entête des sections » permet de choisir la couleur, la taille, le style et la couleur de fond des entêtes de section.
|
| C: L'option « Contenu des sections » permet de choisir la couleur de fond du contenu des sections. La police utilisée sera la police standard.
|
D: L'option « Afficher le titre? » permet de choisir si le titre est affiché ou non. Lorsque cette option est activée, la section « Titre » est affichée.
|
| E: L'option « Titre » permet de choisir la couleur, la taille, le style et la couleur de fond du titre de la page d'accueil.
|
F: L'option « Nom des formulaires » permet de déterminer la couleur, la taille et le style des noms des formulaires.
|
| G: L'option « Description sous le nom des formulaires » permet de déterminer la couleur, la taille et le style des descriptions sous le nom des formulaires.
|
H: L'option « Contour des boîtes actives » permet de déterminer dans les couleurs de la palette la couleur du contour des boites actives. Une boite active est la boite actuellement sélectionnée.
|
| I: L'option « Boutons » permet de configurer la couleur de fond et la couleur de texte ainsi que le style des boutons de la page d'accueil.
|
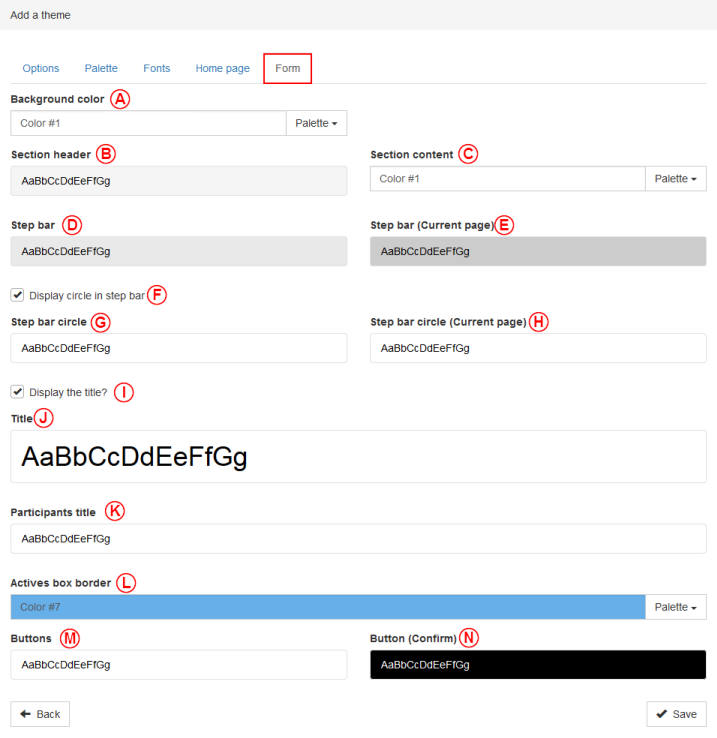
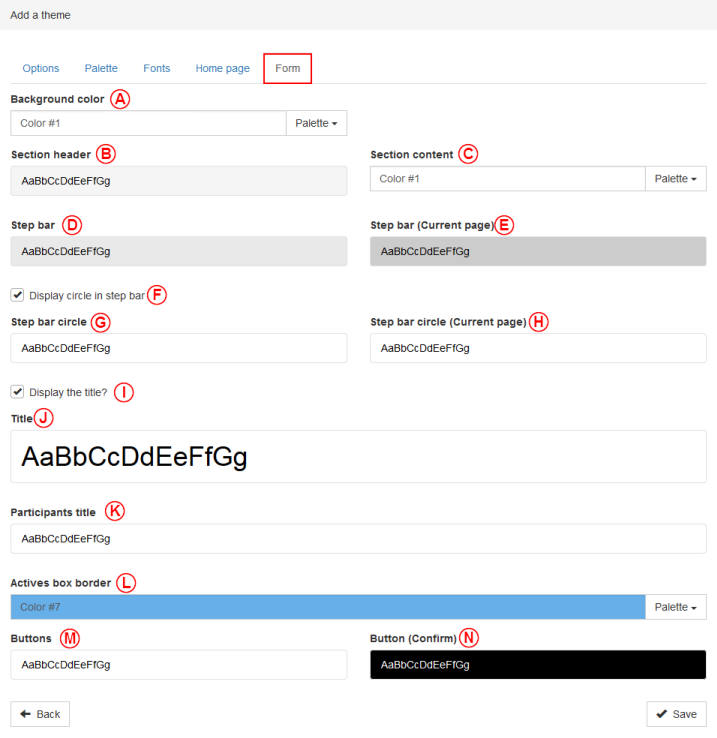
L'onglet « Formulaire »
| L'onglet « Formulaire » permet de configurer les couleurs et les polices utilisées dans les formulaires.
|

|
| A: Pour choisir la couleur de fond des formulaires, il faut passer par l'option « Palette ».
|
B: L'option « Entête des sections » permet de choisir la couleur, la taille, le style et la couleur de fond des entêtes de section.
|
| C: L'option « Contenu des sections » permet de choisir la couleur de fond du contenu des sections. La police utilisée sera la police standard.
|
D: L'option « Barre d'étape » permet de choisir la couleur, la taille, le style et la couleur de fond de la barre d'étape.
|
| E: L'option « Barre d'étape (page courante) » permet de choisir la couleur, la taille, le style et la couleur de fond de la page active de la barre d'étape.
|
F: La case à cocher « Afficher le rond dans la barre d'étape » permet d'afficher un cercle dans lequel il y aura les numéros d'étapes. Il faut que cette case soit cochée pour voir les options G et H .
|
| G: L'option « Barre d'étape rond » permet de choisir la couleur, la taille, le style et la couleur de fond du cercle dans la barre d'étape.
|
H: L'option « Barre d'étape rond(page courante) » permet de choisir la couleur, la taille, le style et la couleur de fond du cercle de la page active de la barre d'étape.
|
| I: L'option « Afficher le titre? » permet de choisir si le titre est affiché ou non. Il faut que cette option soit activée pour que la section « Titre » soit affichée.
|
J: L'option « Titre » permet de choisir la couleur, la taille, le style et la couleur de fond du titre des formulaires.
|
| K: L'option « Titre des participants » permet de déterminer la couleur, la taille et le style des titres des participants.
|
L: L'option « Contour des boîtes actives » permet de déterminer dans les couleurs de la palette la couleur du contour des boites actives. Une boite active est la boite actuellement sélectionnée.
|
| M: L'option « Boutons » permet de configurer la couleur de fond et la couleur de texte ainsi que le style des boutons des formulaires.
|
N: L'option « Bouton (confirmer) » permet de configurer la couleur de fond
et la couleur de texte ainsi que le style du bouton confirmer des formulaires.
|
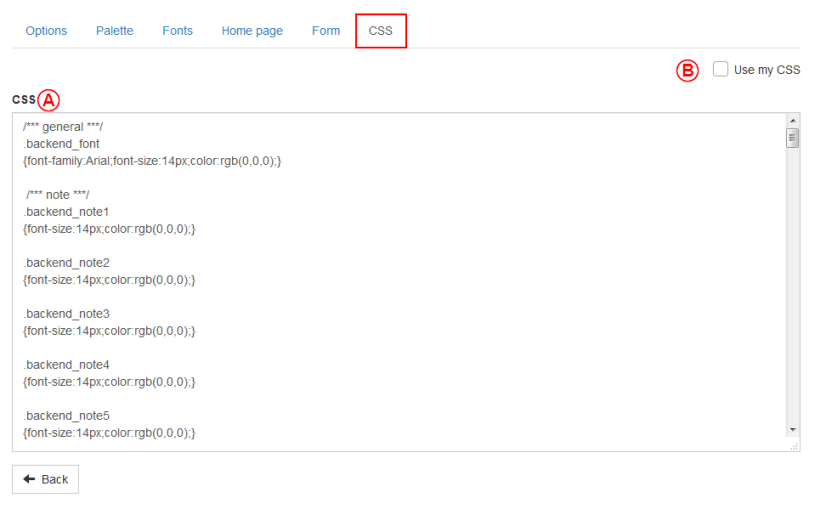
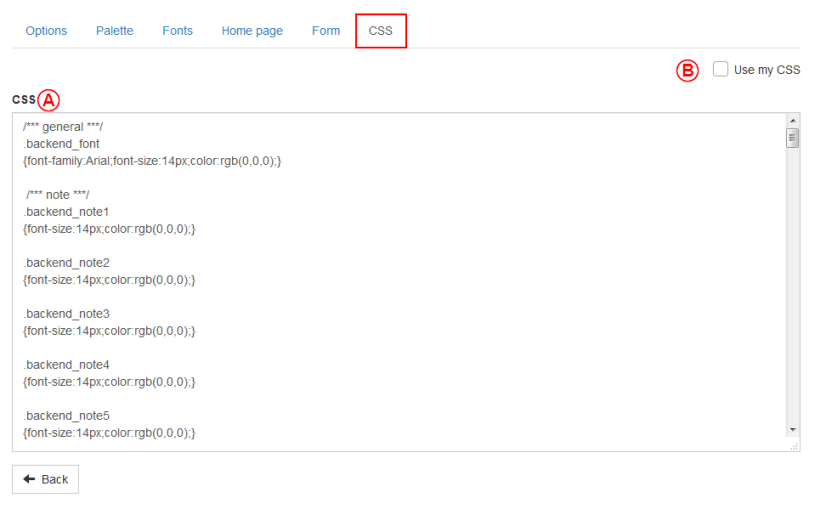
L'onglet « CSS »
Cet onglet a été retiré du mode création, mais il apparaitra quand le thème sera nommé.
| L'onglet « CSS » permet de configurer les couleurs et les polices utilisées dans les formulaires.
|

|
| A: CSS est pour « Cascading Style Sheet ». C'est un langage de programmation qui ne sert qu'à ajuster les éléments visuels. Il n'est pas recommandé de toucher à cette fenêtre.
|
B: Si jamais l'utilisateur est très à l'aise et qu'il connait la programmation en CSS, il est possible d'éliminer tous les onglets (Options, palette, polices, page d'accueil, formulaire) pour n'avoir que l'onglet CSS. Pour ce faire, simplement cliquer sur la case « Utiliser mon CSS ».
|
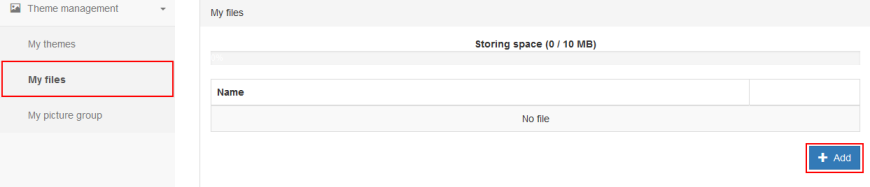
Ajouter des fichiers dans le back-office
Pour ajouter des fichiers, il faut cliquer sur la section « Mes fichiers » et cliquer sur ajouter.

|
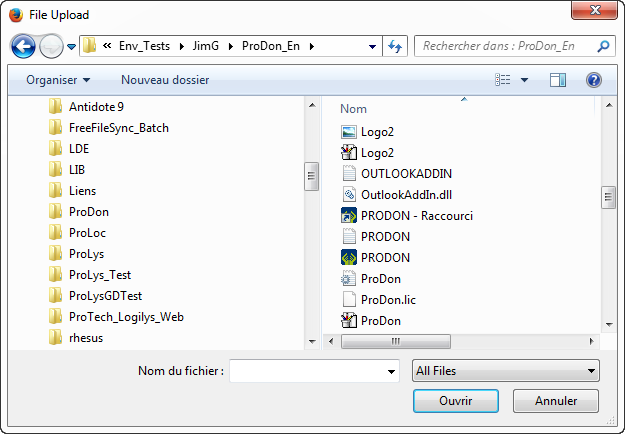
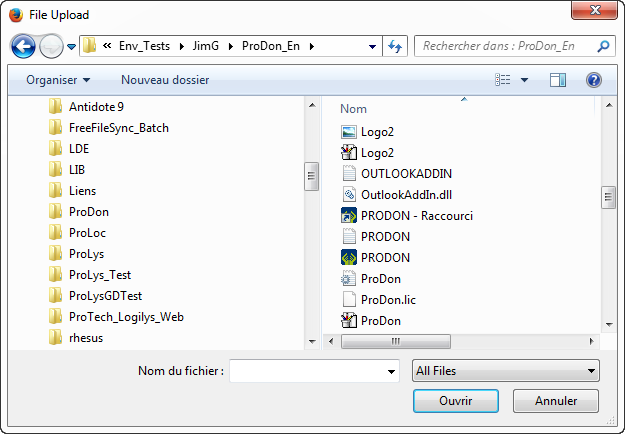
Ensuite, cette fenêtre s'ouvrira:
|

|
| Il faudra alors aller trouver les images qui doivent être ajoutées.
|
|
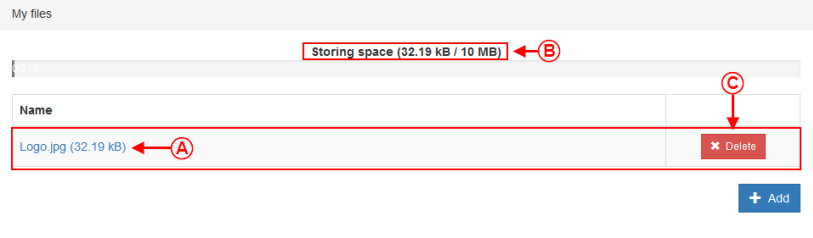
Ensuite, cette fenêtre s'ouvrira:
|

|
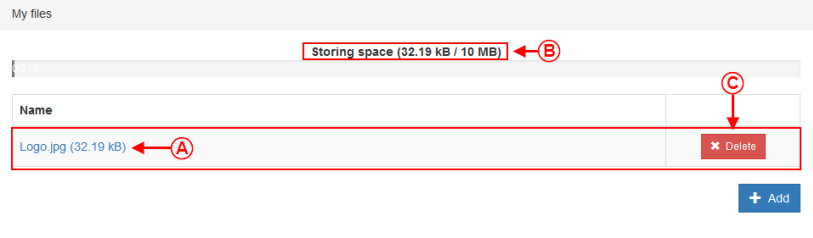
| A: Ici, l'utilisateur peut voir le fichier qui vient d'être ajouté.
|
B: L'utilisateur peut voir la quantité d'espace que prennent ses fichiers.
|
| C: Pour retirer un fichier, il faut cliquer sur le bouton supprimer.
|
Créer un groupe d'images dans le back-office
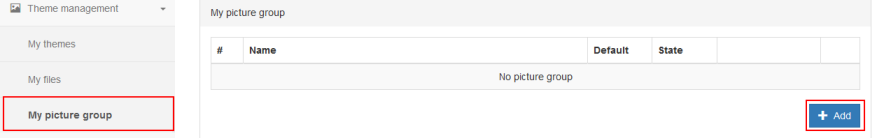
Pour créer un groupe d'images, il faut cliquer sur la section « Mes groupes d'images » et cliquer sur ajouter.

|
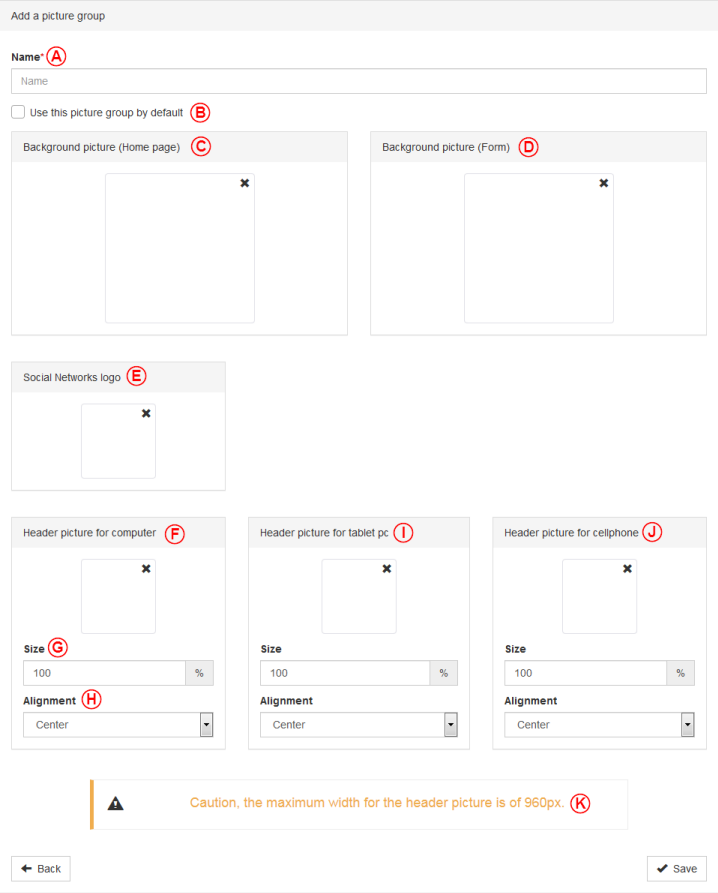
Ensuite, cette fenêtre s'ouvrira:
|

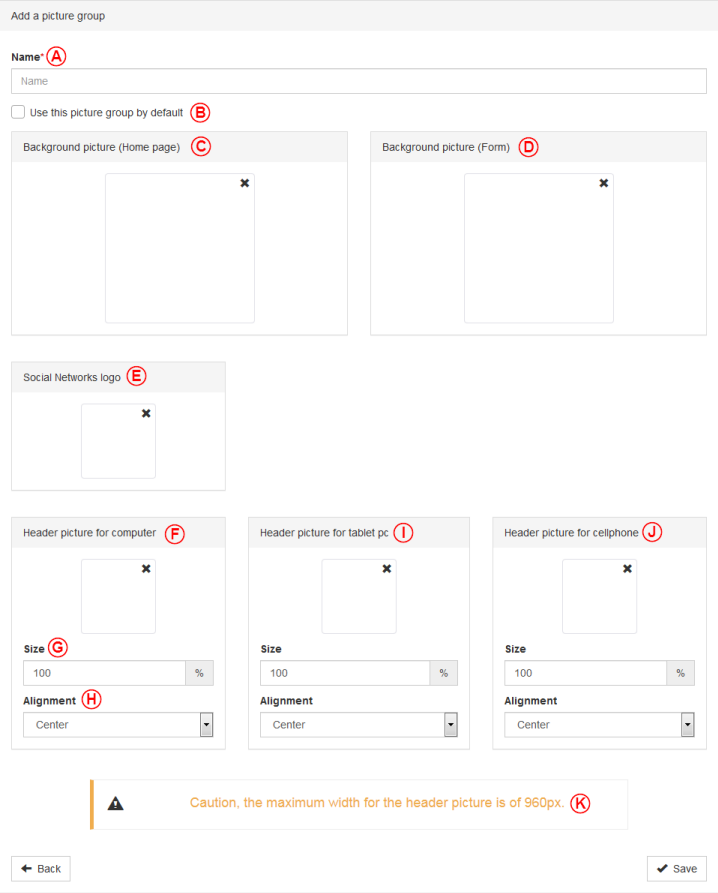
|
| A: C'est ici qu'il faut nommer le groupe d'images.
|
B: Cette case à cocher permet d'utiliser ce groupe d'images par défaut.
|
| C: Cette option permet de définir l'image de fond de la page d'accueil.
|
D: Cette option permet de définir l'image de fond des formulaires.
|
| E: Cette option permet de choisir l'image qui apparaitra sur les réseaux sociaux quand le formulaire ou la page d'accueil sera partagé.
|
Note : De plus, la grandeur minimale des images de réseaux sociaux est de 600 x 315 pixels. La taille recommandée est de 1200 x 630 pixels. Pour toute autre taille, il est recommandé de suivre le ratio 1.91:1.
|
| F: Cette option permet de définir l'image d'entête lorsque les formulaires seront appelés par un ordinateur.
|
G: Cette case permet de définir la dimension de l'image en pourcentage.
|
| H: Cette case permet de choisir si l'image est alignée à gauche, à droite ou au centre.
|
I: Cette option permet de définir l'image d'entête lorsque les formulaires seront appelés par une tablette.
|
| J: Cette option permet de définir l'image d'entête lorsque les formulaires seront appelés par un cellulaire.
|
K: Il est important de considérer cet avertissement. Il n'y a pas vraiment de limite concernant la hauteur, mais la largeur des images d'entête ne doit pas dépasser 960 pixels.
|
| NOTE: Pour les images de fond, la taille maximale suggérée pour les images de fonds est de 1920 x 1080 pixels. Si l'image est plus grande, il est possible que le fureteur ne charge pas l'image.
|
Envoyer les formulaires en production
Après avoir créé toutes les bases du back-office, il est temps d'envoyer le tout en production.
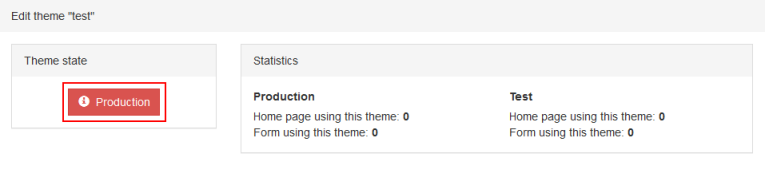
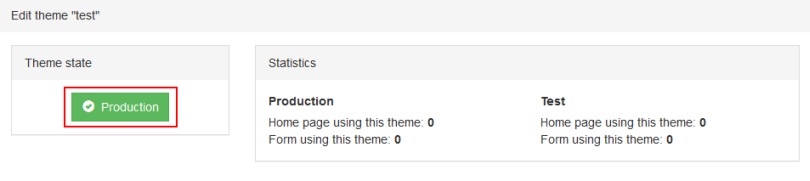
| Alors, partout où cette section est apparue, il faut cliquer sur le bouton « Production ».
|

|
| Lorsque le bouton est rouge, le formulaire/le groupe d'images n'a jamais été mis en production.
|

|
| Lorsque le bouton est jaune, le formulaire/le groupe d'images a été modifié et les modifications ne sont pas encore appliquées, donc elles ne sont pas en production.
|

|
| Quand le bouton est vert, le formulaire/le groupe d'images est en production et toutes les modifications sont en fonctions.
|
Lier le back-office dans ProDon
|
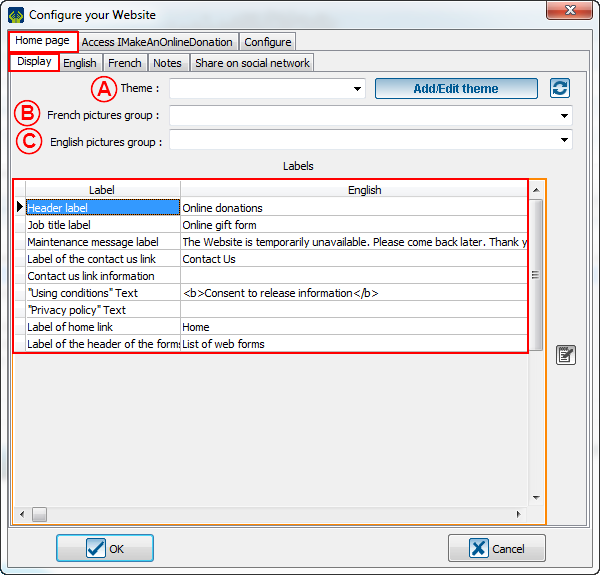
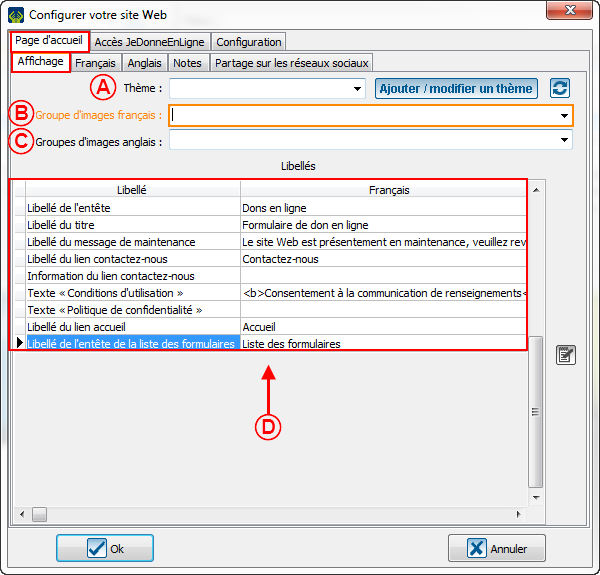
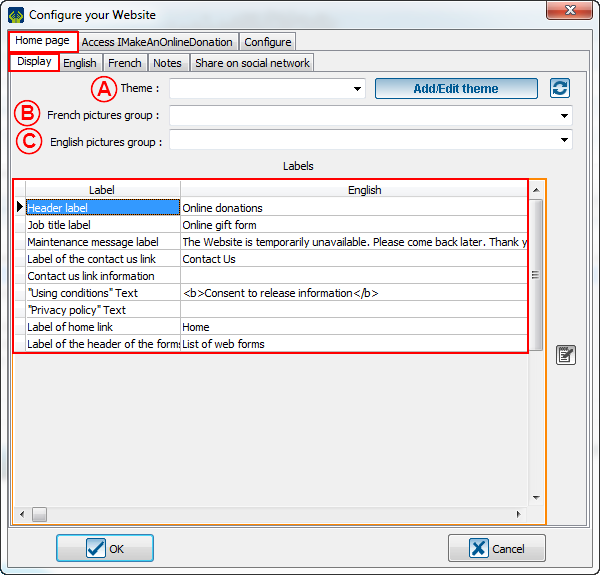
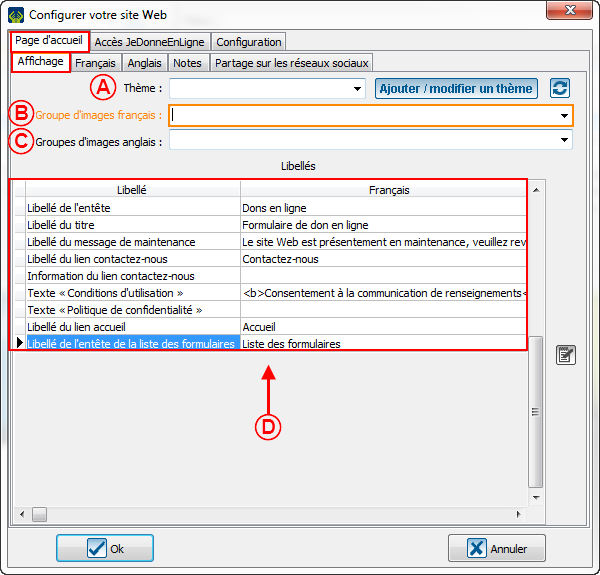
Ensuite, cette fenêtre s'ouvrira:
|

|
| A: Dans cette case, l'utilisateur pourra sélectionner le thème qu'il vient de créer sur le back-office.
|
B: Dans cette case, l'utilisateur pourra sélectionner le groupe d'images qu'il souhaite utiliser quand la page d'accueil et les formulaires sont en français.
|
| C: Dans cette case, l'utilisateur pourra sélectionner le groupe d'images qu'il souhaite utiliser quand la page d'accueil et les formulaires sont en anglais.
|
D: Il ne faut pas oublier d'ajuster les libellés en français et en anglais, car ce seront des éléments qui apparaitront en ligne.
|
Nom du document : ProDon:Back-office 5.0.3
Version : 5.0.3