ProDon:Back-office : Différence entre versions
| Ligne 63 : | Ligne 63 : | ||
| colspan="2" | [[Fichier:ProDon5 Fr BackOffice 007.png]]<br> | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice 007.png]]<br> | ||
|- | |- | ||
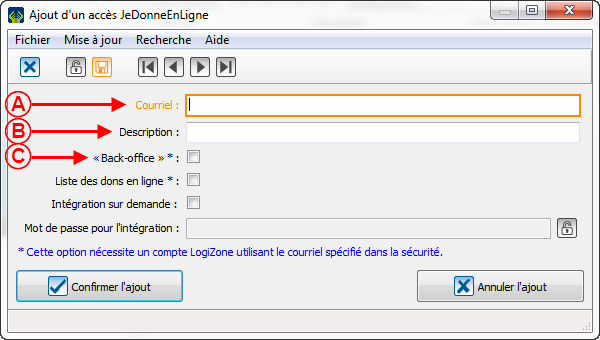
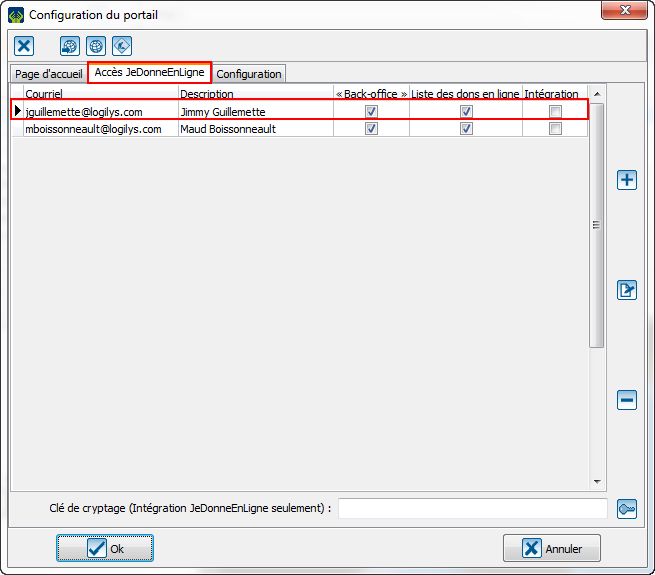
| − | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A''' </span>: La case « Courriel » entrer le courriel utilisé pour le compte LogiZone. | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A''' </span>: La case « Courriel » sert à entrer le courriel utilisé pour le compte LogiZone. |
| − | |<span style="color: rgb(255, 0, 0);">'''B'''</span> : La case « Description » sert à écrire le nom de l'utilisateur qui utilisera ce courriel pour se connecter à la LogiZone. Généralement, cette option est très intéressante surtout quand les utilisateurs ont des courriels non | + | |<span style="color: rgb(255, 0, 0);">'''B'''</span> : La case « Description » sert à écrire le nom de l'utilisateur qui utilisera ce courriel pour se connecter à la LogiZone. Généralement, cette option est très intéressante surtout quand les utilisateurs ont des courriels non conventionnels ou qu'ils sont à l'extérieur de l'organisation (firme informatique ou marketing externe à l'organisation). |
|- | |- | ||
| colspan="2" | <span style="color: rgb(255, 0, 0);">'''C'''</span> : Cocher la case « Back-office » pour donner les accès à l'utilisateur pour travailler dans le back-office. | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''C'''</span> : Cocher la case « Back-office » pour donner les accès à l'utilisateur pour travailler dans le back-office. | ||
| Ligne 120 : | Ligne 120 : | ||
|} | |} | ||
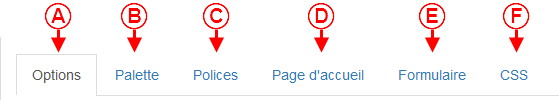
=== L'onglet « Options » === | === L'onglet « Options » === | ||
| − | L'onglet « Options » est l'endroit où l'utilisateur entre les informations de base du thème ainsi qu'à quoi il sera appliqué. | + | L'onglet « Options » est l'endroit où l'utilisateur entre les informations de base du thème ainsi qu'à quoi il sera appliqué. Lorsqu'un thème est ouvert ou est ajouté, l'utilisateur se retrouvera toujours dans cet onglet en premier. |
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
| Ligne 202 : | Ligne 202 : | ||
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
| − | | colspan="2" | En arrivant dans l'onglet « Police » , l'utilisateur verra cette interface. Il pourra configurer un maximum de 5 modèles de polices pour les notes et une police standard. | + | | colspan="2" | En arrivant dans l'onglet « Police », l'utilisateur verra cette interface. Il pourra configurer un maximum de 5 modèles de polices pour les notes et une police standard. |
|- | |- | ||
| colspan="2" | [[Fichier:ProDon5 Fr BackOffice_015.png]]<br> | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_015.png]]<br> | ||
|- | |- | ||
| − | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''A''' :</span> Pour ouvrir le menu pour configurer, cliquer sur la case de la ligne qui doit être ajustée. | + | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''A''' :</span> Pour ouvrir le menu pour configurer la police, cliquer sur la case de la ligne qui doit être ajustée. |
|- | |- | ||
| colspan="2" | [[Fichier:ProDon5 Fr BackOffice_016.png]]<br> | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_016.png]]<br> | ||
| Ligne 297 : | Ligne 297 : | ||
|<span style="color: rgb(255, 0, 0);">'''M''' :</span> L'option « Boutons » permet de configurer la couleur de fond et la couleur de texte ainsi que le style des boutons des formulaires. | |<span style="color: rgb(255, 0, 0);">'''M''' :</span> L'option « Boutons » permet de configurer la couleur de fond et la couleur de texte ainsi que le style des boutons des formulaires. | ||
| − | |<span style="color: rgb(255, 0, 0);">'''N''' :</span> L'option « Bouton (confirmer) » permet de configurer la couleur de fond | + | |<span style="color: rgb(255, 0, 0);">'''N''' :</span> L'option « Bouton (confirmer) » permet de configurer la couleur de fond, la couleur de texte ainsi que le style du bouton confirmer des formulaires. |
| − | |||
|- | |- | ||
| colspan="2" |<span style="color: rgb(255, 0, 0);">'''O''' :</span> L'option « Liens » permet de configurer la couleur du texte, le style et la taille du texte des liens hypertextes des formulaires. | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''O''' :</span> L'option « Liens » permet de configurer la couleur du texte, le style et la taille du texte des liens hypertextes des formulaires. | ||
| Ligne 304 : | Ligne 303 : | ||
== Ajouter des fichiers dans le back-office == | == Ajouter des fichiers dans le back-office == | ||
| − | De plus, il est possible d'envoyer des documents pour aider la promotion de l'organisation. Les formats de documents qui peuvent être téléversés sont les pdf, png, gif et jpg. Donc, à partir | + | De plus, il est possible d'envoyer des documents pour aider la promotion de l'organisation. Les formats de documents qui peuvent être téléversés sont les pdf, png, gif et jpg. Donc, à partir de cette section, l'utilisateur pourra ajouter les images les plus pertinentes à diffuser dans les formulaires et la page d'accueil. |
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
| Ligne 358 : | Ligne 357 : | ||
|- | |- | ||
| width="50%" |<span style="color: rgb(255, 0, 0);">'''A''' : </span>[[ProDon:Back-office#L.27onglet_.C2.AB_Option_.C2.BB|L'onglet « Options »]] pour nommer le groupe d'images et le mettre par défaut.<br> | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A''' : </span>[[ProDon:Back-office#L.27onglet_.C2.AB_Option_.C2.BB|L'onglet « Options »]] pour nommer le groupe d'images et le mettre par défaut.<br> | ||
| − | |<span style="color: rgb(255, 0, 0);">'''B''' : </span>[[ProDon:Back-office#L.27onglet_.C2.AB_Image de fond_.C2.BB|L'onglet « Image de fond »]] pour déterminer quelles seront | + | |<span style="color: rgb(255, 0, 0);">'''B''' : </span>[[ProDon:Back-office#L.27onglet_.C2.AB_Image de fond_.C2.BB|L'onglet « Image de fond »]] pour déterminer quelles seront les images de fond. <br> |
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''C''' : </span>[[ProDon:Back-office#L.27onglet_.C2.AB_Image d'en-tête_.C2.BB|L'onglet « Image d'en-tête »]] pour déterminer quelles seront | + | |<span style="color: rgb(255, 0, 0);">'''C''' : </span>[[ProDon:Back-office#L.27onglet_.C2.AB_Image d'en-tête_.C2.BB|L'onglet « Image d'en-tête »]] pour déterminer quelles seront les images d'en-tête. <br> |
|<span style="color: rgb(255, 0, 0);">'''D''' : </span>[[ProDon:Back-office#L.27onglet_.C2.AB_Réseaux sociaux_.C2.BB|L'onglet « Réseaux sociaux »]] pour déterminer quelle sera votre image pour les réseaux sociaux. | |<span style="color: rgb(255, 0, 0);">'''D''' : </span>[[ProDon:Back-office#L.27onglet_.C2.AB_Réseaux sociaux_.C2.BB|L'onglet « Réseaux sociaux »]] pour déterminer quelle sera votre image pour les réseaux sociaux. | ||
|} | |} | ||
| Ligne 379 : | Ligne 378 : | ||
=== L'onglet « Image de fond » === | === L'onglet « Image de fond » === | ||
| − | Il est possible de mettre une image de fond différente pour tous les types | + | Il est possible de mettre une image de fond différente pour tous les types d'appareils. Que ce soit pour l'ordinateur, le cellulaire ou la tablette, l'utilisateur pourra avoir une image de fond différente pour la page d'accueil et pour les formulaires. |
{| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | ||
| Ligne 418 : | Ligne 417 : | ||
=== L'onglet « Réseaux sociaux » === | === L'onglet « Réseaux sociaux » === | ||
| − | Toutes les organisations veulent de la visibilité. En choisissant bien l'image qui les représentera sur les réseaux sociaux, il est clair que leur visibilité sera | + | Toutes les organisations veulent de la visibilité. En choisissant bien l'image qui les représentera sur les réseaux sociaux, il est clair que leur visibilité sera augmentée. Avec l'onglet « Réseaux sociaux », il est maintenant possible de cibler l'image la plus représentative de l'organisation afin qu'elle soit partagée avec les publications. |
{| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | ||
| Ligne 456 : | Ligne 455 : | ||
== Lier le back-office dans ProDon == | == Lier le back-office dans ProDon == | ||
| − | Ensuite, il est nécessaire de lier les autres thèmes aux éléments de ProDon. Pour qu'un thème qui n'est pas le thème par défaut soit utilisé, aller dans la modification/consultation d'un formulaire | + | Ensuite, il est nécessaire de lier les autres thèmes aux éléments de ProDon. Pour qu'un thème qui n'est pas le thème par défaut soit utilisé, aller dans la modification/consultation d'un formulaire Web. |
{| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | ||
Version du 5 juin 2017 à 16:00
| Back-office |
ATTENTION : Ce document est présentement en rédaction/révision, il est possible que certaines parties soient manquantes ou désuètes.
ATTENTION : Ce document est conçu pour la version 5.0.4 de ProDon. Pour accéder à la version 5.0.3, cliquer ici.
Introduction
Le back-office est relié au module Dons en ligne.
Le back-office est un outil permettant de simplifier la configuration des formulaires et de la page d'accueil de JeDonneEnLigne. Il aide énormément à maintenir une uniformité et une conformité à travers tout ce que la fondation met dans ses plateformes.
Le back-office permet de gérer tous les éléments visuels de la page d'accueil et des formulaires. C'est également à partir de cette fonction qu'il est possible de modifier les polices de caractères, les couleurs ainsi que les images apparaissant sur le site JeDonneEnLigne de l'organisation.
Tout d'abord, l'utilisateur doit se créer un compte LogiZone et obtenir les accès au back-office. Ensuite, il pourra découvrir toutes les fonctionnalités du back-office. Finalement, tout ce qui sera créé dans le back-office et qui ne sera pas étiqueté « par défaut » devra être lié dans ProDon. Ce lien viendra mettre à jour les ajustements apportés.
Création d'un compte LogiZone
Un compte LogiZone est un profil qui, une fois les accès attribués, permettra à l'utilisateur d'accéder au back-office. En tant qu'utilisateur, il sera possible de travailler dans le back-office afin de modifier et ajuster le visuel aux couleurs de l'organisation. Voici les étapes pour se créer un compte LogiZone.
| Pour se créer un compte LogiZone, accéder à un formulaire. |

|
| En haut à droite de la page, cliquer sur le bouton « Connexion » afin de créer le compte LogiZone. |
Accès au back-office
Pour être en mesure d'accéder au back-office, l'utilisateur doit au préalable posséder un compte LogiZone. Une fois le compte LogiZone créé, l'utilisateur devra recevoir les accès pour pouvoir entrer dans le back-office.
À partir de ProDon, pour donner les accès au compte LogiZone qui pourra apporter des modifications au back-office, se rendre dans la « Gestion des formulaires Web ».
|
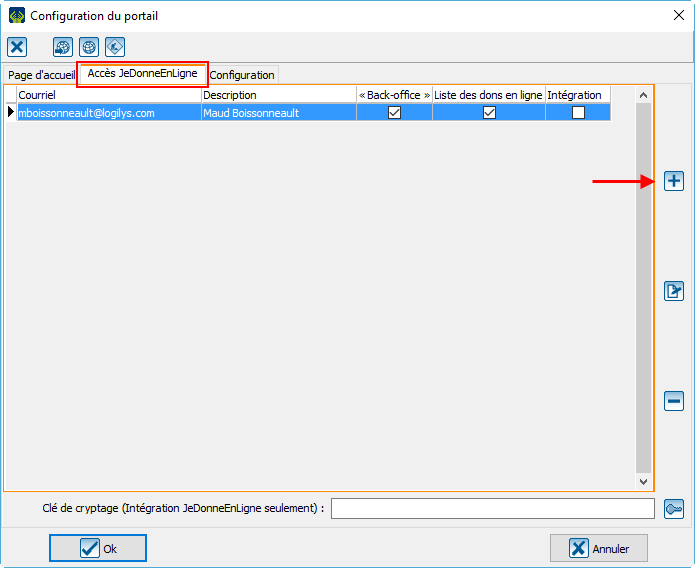
Le courriel lié au compte LogiZone apparaîtra dans l'onglet « Accès JeDonneEnLigne ». | |
 |
Créer des thèmes dans le back-office
Le back-office utilise des thèmes. Le principe des thèmes est de configurer les couleurs et les polices contenues dans les formulaires et la page d'accueil. Il est possible qu'un thème soit spécifique à un formulaire comme il peut être appliqué à la totalité des formulaires et à la page d'accueil. Donc, pour créer des thèmes, l'utilisateur doit se connecter dans le back-office.
| Dans la création de thèmes, l'utilisateur verra 6 onglets : | |

| |
| A : L'onglet « Options » sert notamment nommer le thème ainsi que lui attribuer le statut par défaut. |
B : L'onglet « Palette » sert à définir toutes les couleurs qui seront utilisées dans ce thème. |
| C : L'onglet « Polices » sert à définir les polices de texte qui seront utilisées dans ce thème. |
D : L'onglet « Page d'accueil » sert à configurer les couleurs et les polices qui seront utilisées dans la page d'accueil. |
| E : L'onglet « Formulaire » sert à configurer les couleurs et les polices qui seront utilisées dans le formulaire. |
F : L'onglet « CSS » permet de programmer dans le back-office. |
L'onglet « Options »
L'onglet « Options » est l'endroit où l'utilisateur entre les informations de base du thème ainsi qu'à quoi il sera appliqué. Lorsqu'un thème est ouvert ou est ajouté, l'utilisateur se retrouvera toujours dans cet onglet en premier.
|
Alors, cette fenêtre s'ouvre : | |
 | |
| A : La section « Type » permet de choisir le type de thème qui sera créé. Les choix possibles sont: créer un thème pour la page d'accueil et les formulaires, créer un thème pour la page d'accueil seulement ou créer un thème pour les formulaires seulement. | B : La section « Nom » permet de définir le nom du thème. |
| C : La case à cocher « Utiliser le thème par défaut » permet d'appliquer ce thème par défaut. Quand un thème est par défaut, il s'applique automatiquement à tous les formulaires à moins qu'il y ait un thème spécifique lié au formulaire dans ProDon. Pour savoir comment faire, consulter cette section. | D : Cette case à cocher permet d'afficher l'image d'en-tête seulement sur la première page du formulaire. |
| E : Cette case à cocher permet d'afficher le titre seulement sur la première page du formulaire. | F : Dans toutes les fenêtres, ce bouton ramène l'utilisateur au menu principal qui contient tout ce qu'il y a dans cette section. Par exemple, lorsque l'utilisateur est dans les thèmes, ce bouton le ramène au menu principal des thèmes du back-office. Contrairement aux boutons du fureteur, il ne permet pas de revenir à la page précédente. |
| G : Ce bouton permet de sauvegarder. De plus, dès qu'un changement est détecté dans une section, lorsque l'utilisateur change de section, le back-office demande une sauvegarde. | |
L'onglet « Palette »
L'onglet « Palette » permet de définir toutes les couleurs qui seront utilisées dans les autres onglets du back-office. Généralement, les utilisateurs y configurent les couleurs de leur organisation. À partir de la version 5.0.4, cet onglet est divisé en 2 colonnes et chacune de ces colonnes appelle un utilitaire différent.
L'onglet « Polices »
L'onglet « Polices » permet de définir la police standard ainsi que la couleur de la police qui seront utilisées dans les formulaires créés par le back-office. Généralement, les utilisateurs y configurent la police générale de leur organisation avec une couleur qui se lit bien à travers les couleurs de l'organisation.
L'onglet « Page d'accueil »
L'onglet « Page d'accueil » permet de configurer les couleurs et les polices utilisées dans la page d'accueil. Cet onglet est disponible selon le type de thème sélectionné dans l'onglet « Options ».
L'onglet « Formulaire »
L'onglet « Formulaire » permet de configurer les couleurs et les polices utilisées dans les formulaires. Cet onglet est disponible selon le type de thème sélectionné dans l'onglet « Options ».
Ajouter des fichiers dans le back-office
De plus, il est possible d'envoyer des documents pour aider la promotion de l'organisation. Les formats de documents qui peuvent être téléversés sont les pdf, png, gif et jpg. Donc, à partir de cette section, l'utilisateur pourra ajouter les images les plus pertinentes à diffuser dans les formulaires et la page d'accueil.
| Pour ajouter des fichiers, cliquer sur la section « Mes fichiers » et cliquer sur ajouter. |

|
|
Ensuite, cette fenêtre s'ouvrira : | |
 | |
| Il faudra alors aller trouver les images qui doivent être ajoutées. Ensuite, la fenêtre de recadrage apparaîtra : | |
 |
Créer un groupe d'images dans le back-office
Ensuite, après avoir ajouté des images dans le back-office, l'utilisateur devra créer des groupes d'images incluant les images ajoutées. Il est recommandé de créer des groupes d'images pour toutes les langues utilisées par l'organisation. Ces groupes d'images permettent de faciliter et d'uniformiser les changements plus rapidement qu'autrefois.
| Pour créer un groupe d'images, cliquer sur la section « Mes groupes d'images » et cliquer sur ajouter. |

|
| L'utilisateur y verra 4 onglets : | |

| |
| A : L'onglet « Options » pour nommer le groupe d'images et le mettre par défaut. |
B : L'onglet « Image de fond » pour déterminer quelles seront les images de fond. |
| C : L'onglet « Image d'en-tête » pour déterminer quelles seront les images d'en-tête. |
D : L'onglet « Réseaux sociaux » pour déterminer quelle sera votre image pour les réseaux sociaux. |
L'onglet « Options »
L'onglet « Options » permet de nommer et de mettre le groupe d'images par défaut.
 | |
| A : Ici, entrer le nom du groupe d'images. | B : Cette case à cocher permet d'utiliser ce groupe d'images par défaut. Quand un groupe d'images est par défaut, il s'applique automatiquement à tous les formulaires à moins qu'il y ait un groupe d'images spécifique lié dans ProDon. Pour savoir comment faire, consulter cette section. |
L'onglet « Image de fond »
Il est possible de mettre une image de fond différente pour tous les types d'appareils. Que ce soit pour l'ordinateur, le cellulaire ou la tablette, l'utilisateur pourra avoir une image de fond différente pour la page d'accueil et pour les formulaires.
L'onglet « Image d'en-tête »
Tout comme les images de fond, il est possible de définir les images d'en-tête pour l'ordinateur, la tablette et le cellulaire. De plus, l'utilisateur pourra choisir l'alignement de l'image.
L'onglet « Réseaux sociaux »
Toutes les organisations veulent de la visibilité. En choisissant bien l'image qui les représentera sur les réseaux sociaux, il est clair que leur visibilité sera augmentée. Avec l'onglet « Réseaux sociaux », il est maintenant possible de cibler l'image la plus représentative de l'organisation afin qu'elle soit partagée avec les publications.
Envoyer les formulaires en production
Par chance, tout ce qui est fait dans le back-office n'est pas automatiquement envoyé en production. Comment distinguer ce qui est en production de ce qui ne l'est pas? La section suivante est là pour ça. Donc, après avoir créé toutes les bases du back-office, le temps est venu d'envoyer le tout en production.
Lier le back-office dans ProDon
Ensuite, il est nécessaire de lier les autres thèmes aux éléments de ProDon. Pour qu'un thème qui n'est pas le thème par défaut soit utilisé, aller dans la modification/consultation d'un formulaire Web.
Nom du document : ProDon:Back-office
Version : 5.0.4