ProDon:Back-office : Différence entre versions
(→L'onglet « Polices ») (Balise : Éditeur visuel) |
(Balise : Éditeur visuel) |
||
| (13 révisions intermédiaires par 4 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | {{Entete_TOC}} | + | {{Entete_TOC}} |
| − | + | Cette documentation nécessite le module « Dons en ligne » de Prodon, il faut donc posséder ce module pour avoir accès à ces fonctionnalités. | |
| − | |||
| − | |||
| − | |||
| − | |||
| + | '''Cliquer sur le lien, pour consulter le plan de formation [http://doc.logilys.com/formation/Donsenligne_Texte-visuel.pdf Dons en ligne - 2 - Textes et graphiques]''' | ||
== Introduction == | == Introduction == | ||
| Ligne 126 : | Ligne 123 : | ||
| <span style="color: rgb(255, 0, 0);">'''D''' :</span> Cette case à cocher permet d'afficher l'image d'en-tête seulement sur la première page du formulaire. | | <span style="color: rgb(255, 0, 0);">'''D''' :</span> Cette case à cocher permet d'afficher l'image d'en-tête seulement sur la première page du formulaire. | ||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''E''' :</span> Cette case à cocher permet d'afficher le titre seulement sur la première page du formulaire. | + | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''E''' :</span> Cette case à cocher permet d'afficher le titre seulement sur la première page du formulaire. |
| − | |||
| − | |||
| − | |||
| − | |||
|}<br> | |}<br> | ||
| Ligne 193 : | Ligne 186 : | ||
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Sous l'onglet « Police », voici la fenêtre qui ouvre. |
|- | |- | ||
| colspan="2" | [[Fichier:ProDon5 Fr BackOffice_015.png]]<br> | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_015.png]]<br> | ||
|- | |- | ||
| − | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''A''' :</span> Pour | + | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''A''' :</span> Pour modifier la police, cliquer sur l'encadrer en question. |
| + | |} | ||
| + | |||
| + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
| + | | colspan="2" |Une fois l'encadrer cliquer, cette fenêtre s'ouvrira | ||
|- | |- | ||
| − | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_016.png]]<br> | + | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_016.png|648x648px]]<br> |
|- | |- | ||
| − | | width="50%" |<span style="color: rgb(255, 0, 0);">''' | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A''' :</span> L'option « Police » permet de choisir la police de caractère du texte. |
| − | |<span style="color: rgb(255, 0, 0);">''' | + | |<span style="color: rgb(255, 0, 0);">'''B''' :</span> L'option « Couleur du texte » permet de choisir la couleur des écritures dans les formulaires et la page d'accueil. |
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">''' | + | |<span style="color: rgb(255, 0, 0);">'''C''' :</span> L'option « Style » permet d'afficher le texte en gras ('''B''') ou en italique (''I''). |
| − | |<span style="color: rgb(255, 0, 0);">''' | + | |<span style="color: rgb(255, 0, 0);">'''D''' :</span> L'option « Taille » permet de déterminer la taille du texte. |
|- | |- | ||
| − | | | + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''E''' :</span> La section « Aperçu » donne la chance de prévisualiser tous les choix précédemment effectués. |
| − | |<span style="color: rgb(255, 0, 0);">''' | ||
|} | |} | ||
| Ligne 217 : | Ligne 213 : | ||
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
| − | | colspan="2" | En arrivant dans l'onglet « | + | | colspan="2" | En arrivant dans l'onglet « Page d'accueil », l'utilisateur verra cette interface. |
|- | |- | ||
| colspan="2" | [[Fichier:ProDon5 Fr BackOffice_017.png]]<br> | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_017.png]]<br> | ||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''A''' :</span> | + | | <span style="color: rgb(255, 0, 0);">'''A''' :</span> Permet de choisir la couleur de fond de la page d'accueil. |
| − | | width="50%" |<span style="color: rgb(255, 0, 0);">'''B''' :</span> | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''B''' :</span> Permet de choisir la couleur, la taille, le style et la couleur de fond des en-têtes de section. |
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''C''' :</span> | + | |<span style="color: rgb(255, 0, 0);">'''C''' :</span> Permet de choisir si le titre est affiché ou non. Lorsque cette option est activée, la section « Titre » est affichée. |
| − | |<span style="color: rgb(255, 0, 0);">'''D''' :</span> | + | |<span style="color: rgb(255, 0, 0);">'''D''' :</span> Permet de choisir la couleur, la taille, le style et la couleur de fond du titre de la page d'accueil. |
| + | |- | ||
| + | |<span style="color: rgb(255, 0, 0);">'''E''' :</span> Permet de déterminer la couleur, la taille et le style des noms des formulaires. | ||
| + | |<span style="color: rgb(255, 0, 0);">'''F''' :</span> Permet de déterminer la couleur, la taille et le style des descriptions sous le nom des formulaires. | ||
| + | |- | ||
| + | |<span style="color: rgb(255, 0, 0);">'''G''' :</span> Permet de déterminer dans les couleurs de la palette la couleur du contour des boîtes actives. Une boîte active est la boîte actuellement sélectionnée. | ||
| + | |<span style="color: rgb(255, 0, 0);">'''H''' :</span> Permet de configurer la couleur du texte, le style et la taille du texte des boutons de la page d'accueil. | ||
| + | |- | ||
| + | | <span style="color: rgb(255, 0, 0);">'''I''' :</span> Permet de configurer la couleur du texte, le style et la taille des liens hypertextes de la page d'accueil. | ||
| + | | <span style="color: rgb(255, 0, 0);">'''J''' :</span> Permet de choisir la couleur de fond du contenu des sections. La police utilisée sera la police standard. | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
| − | | | + | | colspan="2" | Voici l'association de la page d'accueil avec l'onglet « Page d'accueil » ci-dessus. |
| − | |||
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">''' | + | | colspan="2" | [[Fichier:Prodon5 BackOffice 014.png|sans_cadre|1007x1007px]]<br> |
| − | |<span style="color: rgb(255, 0, 0);">''' | + | |- |
| + | | <span style="color: rgb(255, 0, 0);">'''A''' :</span> Si dans le Back-office vous avez coché la case « Afficher le titre? », vous pourrez configurer la police du titre. | ||
| + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''B''' :</span> C'est associé à l'en-tête des sections. | ||
| + | |- | ||
| + | |<span style="color: rgb(255, 0, 0);">'''C''' :</span> C'est associé au nom des formulaires. | ||
| + | |||
| + | |<span style="color: rgb(255, 0, 0);">'''D''' :</span> C'est associé à la description sous le nom des formulaires. | ||
|- | |- | ||
| − | | | + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''E''' :</span> C'est associé au contenu des sections. |
| − | | <span style="color: rgb(255, 0, 0);">''' | ||
|} | |} | ||
| Ligne 291 : | Ligne 305 : | ||
|- | |- | ||
| colspan="2" |<span style="color: rgb(255, 0, 0);">'''O''' :</span> L'option « Liens » permet de configurer la couleur du texte, le style et la taille du texte des liens hypertextes des formulaires. | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''O''' :</span> L'option « Liens » permet de configurer la couleur du texte, le style et la taille du texte des liens hypertextes des formulaires. | ||
| + | |} | ||
| + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
| + | |- | ||
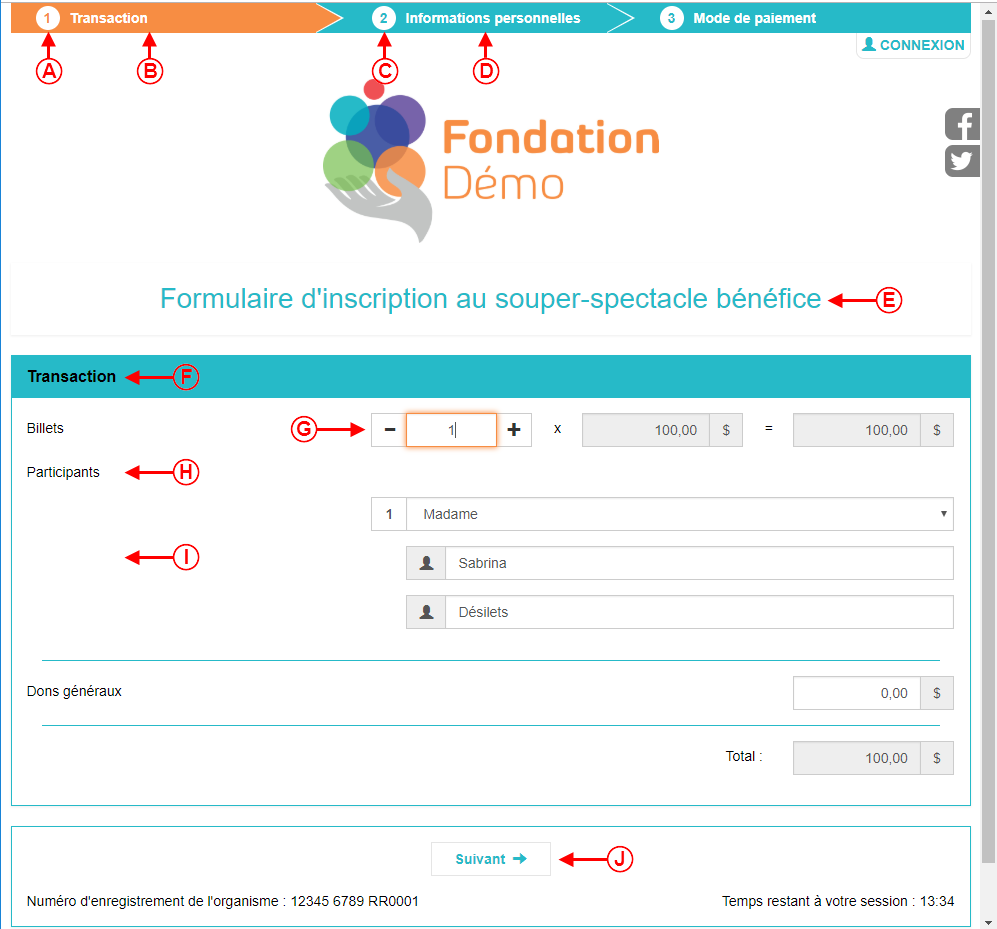
| + | | colspan="2" | Voici l'association du formulaire avec l'onglet « Formulaire » ci-dessus. | ||
| + | |- | ||
| + | | colspan="2" | [[Fichier:Prodon5 BackOffice 015.png|sans_cadre|1007x1007px]]<br> | ||
| + | |- | ||
| + | | <span style="color: rgb(255, 0, 0);">'''A''' :</span> Si dans le Back-office vous avez coché la case « Afficher le rond dans la barre d'étape », vous pourrez configurer le configurer. C'est associé à la barre d'étape rond (page courante). | ||
| + | |||
| + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''B''' :</span> C'est associé à la barre d'étape (page courante). | ||
| + | |||
| + | |- | ||
| + | |||
| + | |<span style="color: rgb(255, 0, 0);">'''C''' :</span> Si dans le Back-office vous avez coché la case « Afficher le rond dans la barre d'étape », vous pourrez configurer le configurer. C'est associé à la barre d'étape rond. | ||
| + | |||
| + | |<span style="color: rgb(255, 0, 0);">'''D''' :</span> C'est associé à la barre d'étape. | ||
| + | |||
| + | |- | ||
| + | |||
| + | |<span style="color: rgb(255, 0, 0);">'''E''' :</span> Si dans le Back-office vous avez coché la case « Afficher le titre? », vous pourrez configurer la police du titre. | ||
| + | |||
| + | |<span style="color: rgb(255, 0, 0);">'''F''' :</span> C'est associé à l'en-tête des sections. | ||
| + | |||
| + | |- | ||
| + | |||
| + | |<span style="color: rgb(255, 0, 0);">'''G''' :</span> C'est associé au contour des boîtes actives. | ||
| + | |||
| + | |<span style="color: rgb(255, 0, 0);">'''H''' :</span> C'est associé au titre des participants. | ||
| + | |||
| + | |- | ||
| + | |||
| + | |<span style="color: rgb(255, 0, 0);">'''I''' :</span> C'est associé au contenu des sections. | ||
| + | |<span style="color: rgb(255, 0, 0);">'''J :'''</span> C'est associé aux boutons. | ||
|} | |} | ||
== Ajouter des fichiers dans le back-office == | == Ajouter des fichiers dans le back-office == | ||
| − | De plus, il est possible d'envoyer des documents pour aider la promotion de l'organisation. Les formats de documents qui peuvent être téléversés sont les « PDF », « PNG », « GIF » et « JPG ». Donc, à partir de cette section, l'utilisateur pourra ajouter les images les plus pertinentes à diffuser dans les formulaires et la page d'accueil. | + | De plus, il est possible d'envoyer des documents pour aider la promotion de l'organisation. Les formats de documents qui peuvent être téléversés sont les « PDF », « PNG », « GIF » et « JPG ». Donc, à partir de cette section, l'utilisateur pourra ajouter les images les plus pertinentes à diffuser dans les formulaires et la page d'accueil. [[ProDon:Back-office#Formats pour les images|Pour en savoir plus sur les formats des images.]] |
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
| Ligne 445 : | Ligne 492 : | ||
| colspan="2" | Quand le bouton est vert, le formulaire/le groupe d'images est en production et toutes les modifications sont en fonction. | | colspan="2" | Quand le bouton est vert, le formulaire/le groupe d'images est en production et toutes les modifications sont en fonction. | ||
| + | |} | ||
| + | |||
| + | == Formats pour les images == | ||
| + | Les formats de documents qui peuvent être téléversés sont les « PDF », « PNG », « GIF » et « JPG ». Il est '''important''' de ne pas mettre d’images en haute résolution (72ppp / dpi), '''700 ko maximum''', sinon l’expérience utilisateur en sera grandement affectée. | ||
| + | |||
| + | Les formats sont en pixels | ||
| + | {| class="wikitable" | ||
| + | ! colspan="3" |'''Image d'entête''' | ||
| + | |- | ||
| + | | | ||
| + | |Largeur | ||
| + | |Hauteur | ||
| + | |- | ||
| + | |'''Ordinateur''' | ||
| + | |960 | ||
| + | |Peu importe. | ||
| + | |- | ||
| + | |'''Tablette ''' | ||
| + | |721 à 944 | ||
| + | |Peu importe. | ||
| + | |- | ||
| + | |'''Mobile''' | ||
| + | |0 à 750 | ||
| + | |Peu importe. | ||
| + | |- | ||
| + | ! colspan="3" |'''Image de fond''' | ||
| + | |- | ||
| + | | | ||
| + | |Largeur | ||
| + | |Hauteur | ||
| + | |- | ||
| + | |'''Ordinateur''' | ||
| + | |1920 | ||
| + | |1080 | ||
| + | |- | ||
| + | |'''Tablette ''' | ||
| + | |1366 | ||
| + | |768 | ||
| + | |- | ||
| + | |'''Mobile''' | ||
| + | |640 | ||
| + | |360 | ||
|} | |} | ||
Version actuelle datée du 22 avril 2022 à 15:10
| Back-office |
Sommaire
Cette documentation nécessite le module « Dons en ligne » de Prodon, il faut donc posséder ce module pour avoir accès à ces fonctionnalités.
Cliquer sur le lien, pour consulter le plan de formation Dons en ligne - 2 - Textes et graphiques
Introduction
Le back-office est relié au module Dons en ligne. Il permet de gérer tous les éléments visuels de la page d'accueil et des formulaires JeDonneEnLigne.
Pour accéder au back office, l'utilisateur doit, au préalable, se créer un compte LogiZone et avoir les accès pour s'y rendre.
Création d'un compte LogiZone
| Pour se créer un compte LogiZone aller sur la page d'accueil de votre site JeDonneEnLigne. Pour connaître comment s'y rendre, cliquez ici. | |

| |
| A : Permet de se connecter, créer ou changer le mot de passe d'un compte LogiZone. |
Accès au back-office
Pour être en mesure d'accéder au back-office, l'utilisateur doit au préalable posséder un compte LogiZone. Une fois le compte créé, il faudra donner l'accès au nouveau compte lui permettant d'entrer dans le back-office.
À partir de Prodon, pour donner les accès à un compte LogiZone, il faut aller dans la « Gestion des formulaires Web » sous le bouton ![]() dans l'onglet « Accès JeDonneEnLigne ».
dans l'onglet « Accès JeDonneEnLigne ».
Créer des thèmes dans le back-office
Le back-office utilise des thèmes. Le principe des thèmes est de configurer les couleurs et les polices contenues dans les formulaires et la page d'accueil. Il est possible qu'un thème soit spécifique à un formulaire comme il peut être appliqué à la totalité des formulaires et à la page d'accueil. Donc, pour créer des thèmes, l'utilisateur doit se connecter dans le back-office.
| Après s'être connecté au back-office, cette page s'ouvre. | |
 | |
| A : Sélectionner la section « Mes thèmes ». | B : Permet de créer un nouveau thème. |
L'onglet « Options »
|
Alors, cette fenêtre s'ouvre : | |
 | |
| A : Permet de choisir le type de thème qui sera créé. Tout dépendant si on désire utiliser ce thème pour la page d'accueil, un ou des formulaires ou les deux. | B : La section « Nom » permet de définir le nom du thème. |
| C : La case à cocher « Utiliser le thème par défaut » permet d'appliquer automatiquement ce thème à tous les formulaires qui n'ont pas de thème d'attribué dans Prodon. Pour savoir comment faire, consulter cette section. | D : Cette case à cocher permet d'afficher l'image d'en-tête seulement sur la première page du formulaire. |
| E : Cette case à cocher permet d'afficher le titre seulement sur la première page du formulaire. | |
L'onglet « Palette »
L'onglet « Palette » permet de définir toutes les couleurs qui seront utilisées pour le thème.
L'onglet « Polices »
L'onglet « Polices » permet de définir la police standard (police, couleur, format) qui sera utilisée dans le ou les formulaire(s) qui utilisera ce thème.
| Sous l'onglet « Police », voici la fenêtre qui ouvre. | |
 | |
| A : Pour modifier la police, cliquer sur l'encadrer en question. |
L'onglet « Page d'accueil »
L'onglet « Page d'accueil » permet de configurer les couleurs et les polices utilisées dans la page d'accueil. Cet onglet est disponible selon le type de thème sélectionné dans l'onglet « Options ».
L'onglet « Formulaire »
L'onglet « Formulaire » permet de configurer les couleurs et les polices utilisées dans les formulaires. Cet onglet est disponible selon le type de thème sélectionné dans l'onglet « Options ».
Ajouter des fichiers dans le back-office
De plus, il est possible d'envoyer des documents pour aider la promotion de l'organisation. Les formats de documents qui peuvent être téléversés sont les « PDF », « PNG », « GIF » et « JPG ». Donc, à partir de cette section, l'utilisateur pourra ajouter les images les plus pertinentes à diffuser dans les formulaires et la page d'accueil. Pour en savoir plus sur les formats des images.
| Pour ajouter des fichiers, cliquer sur la section « Mes fichiers » et cliquer sur ajouter. |

|
|
Après avoir cliqué sur « Ajouter », cette fenêtre s'ouvrira. | |
 | |
| Il faudra alors aller trouver les images qui doivent être ajoutées. Ensuite, la fenêtre de recadrage apparaîtra : | |
 |
Créer un groupe d'images dans le back-office
Ensuite, après avoir ajouté des images dans le back-office, l'utilisateur devra créer des groupes d'images incluant les images ajoutées. Il est recommandé de créer des groupes d'images pour toutes les langues utilisées par l'organisation. Ces groupes d'images permettent de faciliter et d'uniformiser les changements plus rapidement qu'autrefois.
| Pour créer un groupe d'images, cliquer sur la section « Mes groupes d'images » et cliquer sur ajouter. |

|
| L'utilisateur y verra 4 onglets : | |

| |
| A : L'onglet « Options » pour nommer le groupe d'images et le mettre par défaut. |
B : L'onglet « Image de fond » pour déterminer quelles seront les images de fond. |
| C : L'onglet « Image d'en-tête » pour déterminer quelles seront les images d'en-tête. |
D : L'onglet « Réseaux sociaux » pour déterminer quelle sera votre image pour les réseaux sociaux. |
L'onglet « Options »
L'onglet « Options » permet de nommer et de mettre le groupe d'images par défaut.
| Après avoir cliqué sur le bouton « Ajouter », cette fenêtre s'ouvre. | |
 | |
| A : Ici, entrer le nom du groupe d'images. | B : Cette case à cocher permet d'utiliser ce groupe d'images par défaut. Quand un groupe d'images est par défaut, il s'applique automatiquement à tous les formulaires à moins qu'il y ait un groupe d'images spécifique lié dans Prodon. Pour savoir comment faire, consulter cette section. |
L'onglet « Image de fond »
Il est possible de mettre une image de fond différente pour tous les types d'appareils. Que ce soit pour l'ordinateur, le cellulaire ou la tablette, l'utilisateur pourra avoir une image de fond différente pour la page d'accueil et pour les formulaires.
L'onglet « Image d'en-tête »
Tout comme les images de fond, il est possible de définir les images d'en-tête pour l'ordinateur, la tablette et le cellulaire. De plus, l'utilisateur pourra choisir l'alignement de l'image.
L'onglet « Réseaux sociaux »
Toutes les organisations veulent de la visibilité. En choisissant bien l'image qui les représentera sur les réseaux sociaux, il est clair que leur visibilité sera augmentée. Avec l'onglet « Réseaux sociaux », il est maintenant possible de cibler l'image la plus représentative de l'organisation afin qu'elle soit partagée avec les publications.
Envoyer les formulaires en production
Par chance, tout ce qui est fait dans le back-office n'est pas automatiquement envoyé en production. Comment distinguer ce qui est en production de ce qui ne l'est pas? La section suivante est là pour ça. Donc, après avoir créé toutes les bases du back-office, le temps est venu d'envoyer le tout en production.
Formats pour les images
Les formats de documents qui peuvent être téléversés sont les « PDF », « PNG », « GIF » et « JPG ». Il est important de ne pas mettre d’images en haute résolution (72ppp / dpi), 700 ko maximum, sinon l’expérience utilisateur en sera grandement affectée.
Les formats sont en pixels
| Image d'entête | ||
|---|---|---|
| Largeur | Hauteur | |
| Ordinateur | 960 | Peu importe. |
| Tablette | 721 à 944 | Peu importe. |
| Mobile | 0 à 750 | Peu importe. |
| Image de fond | ||
| Largeur | Hauteur | |
| Ordinateur | 1920 | 1080 |
| Tablette | 1366 | 768 |
| Mobile | 640 | 360 |
Lier le back-office dans Prodon
Ensuite, il est nécessaire de lier les autres thèmes aux éléments de Prodon. Pour qu'un thème qui n'est pas le thème par défaut soit utilisé, aller dans la modification/consultation d'un formulaire Web.
Nom du document : ProDon:Back-office
Version : 5.0.4