ProDon:Back-office - Configuration des thèmes : Différence entre versions
(→Page d’accueil) |
(→Sélection du thème dans Prodon) (Balise : Éditeur visuel) |
||
| (15 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 28 : | Ligne 28 : | ||
[[Fichier:ProDon Back-office - configuration des thèmes 002.png|870x870px]] | [[Fichier:ProDon Back-office - configuration des thèmes 002.png|870x870px]] | ||
| + | |||
| + | La case « Utiliser ce thème par défaut » permet d’appliquer automatiquement le thème à tous les formulaires et à la page d’accueil, si aucun autre thème n’est sélectionné dans Prodon. | ||
== Palette == | == Palette == | ||
| Ligne 54 : | Ligne 56 : | ||
[[Fichier:ProDon Back-office - configuration des thèmes 012.png|1008x1008px]] | [[Fichier:ProDon Back-office - configuration des thèmes 012.png|1008x1008px]] | ||
| − | Les lettres <span style="color: rgb(255, 0, 0);">'''C | + | Les lettres <span style="color: rgb(255, 0, 0);">'''C'''</span>, permet d’élargir la bordure de section et d’arrondir le rayon de la section. |
En cliquant sur la ligne, inscrire la largeur de la bordure ou du rayon désirée. | En cliquant sur la ligne, inscrire la largeur de la bordure ou du rayon désirée. | ||
| + | [[Fichier:ProDon Back-office - configuration des thèmes 007.png|744x744px]] | ||
| + | |||
| + | [[Fichier:ProDon Back-office - configuration des thèmes 008.png|778x778px]] | ||
| + | |||
| + | === Sélection du thème dans Prodon === | ||
| + | Pour sélectionner un thème pour la page d’accueil vous rendre dans la gestion des formulaires Web (menu « Don en ligne » - « Formulaires Web »). | ||
| + | |||
| + | Sélectionner « Configuration du portail », onglet « Page d’accueil », puis l’onglet « Affichage ». | ||
| + | |||
| + | Sélectionner un thème. | ||
| + | |||
| + | '''NOTE''' : Si le thème à utiliser est celui identifié « par défaut » sur le back-office, il n’est pas nécessaire de le sélectionner. Celui par défaut s’applique automatiquement si rien n’est sélectionné. | ||
| + | |||
| + | [[Fichier:ProDon Back-office - configuration des thèmes 017.png|600x600px]] | ||
| + | |||
| + | Une fois le thème en place, il est important de procéder à la synchronisation. | ||
| + | |||
| + | Cliquer sur le bouton [[Fichier:Prodon5 Mini Bouton Envoyer sur site.png]] afin de synchroniser la page d’accueil (en test ou en production selon vos besoins). | ||
| + | |||
| + | Une fois la synchronisation effectuée, vous pourrez consulter la page d’accueil à l'aide du bouton [[Fichier:Bouton Visualiser Formulaire Web.png|sans_cadre]]. | ||
| + | |||
| + | [[Fichier:ProDon Back-office - Configuration des thèmes 020.png]] | ||
| + | |||
| + | == Formulaire == | ||
| + | Cet onglet permet de configurer les palettes et les polices du formulaire Web. | ||
| + | |||
| + | Cliquer sur chaque case afin d’éditer les palettes et couleurs. | ||
| + | |||
| + | [[Fichier:ProDon Back-office - configuration des thèmes 006.png|1008x1008px]] | ||
| + | |||
| + | Une fois que le thème est créé, il faut sauvegarder et synchroniser en production. | ||
| + | |||
| + | Pour ce faire, cliquer sur le bouton « Sauvegarder » dans le bas de la page, puis sur le bouton « Production » dans le haut de la page. | ||
| + | |||
| + | Le bouton « Production » deviendra vert une fois que la page sera synchronisée en production. | ||
| + | |||
| + | [[Fichier:ProDon Back-office - Configuration des thèmes 021.png|949x949px]] | ||
| + | |||
| + | === Sélection du thème dans Prodon === | ||
| + | Pour sélectionner un thème pour un formulaire, vous rendre dans la gestion des formulaires Web (menu « Don en ligne » - « Formulaires Web »). | ||
| + | |||
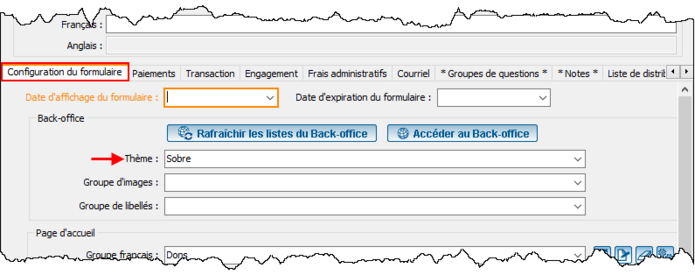
| + | Sélectionner le formulaire Web et aller dans l’onglet « Configuration du formulaire ». | ||
| + | |||
| + | Sélectionner le thème désiré dans le champ « Thème ». | ||
| + | |||
| + | '''NOTE''' : Si le thème à utiliser est celui identifié « par défaut » sur le back-office, il n’est pas nécessaire de le sélectionner. Celui par défaut s’applique automatiquement si rien n’est sélectionné. | ||
| + | |||
| + | [[Fichier:ProDon Back-office - configuration des thèmes 018.png|695x695px]] | ||
| + | |||
| + | Une fois le thème en place, il est important de procéder à la synchronisation. | ||
| + | |||
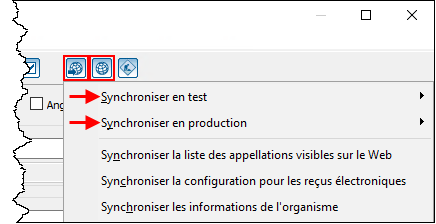
| + | Cliquer sur le bouton [[Fichier:Prodon5 Mini Bouton Envoyer sur site.png]] afin de synchroniser le formulaire Web (en test ou en production selon vos besoins). | ||
| + | |||
| + | Une fois la synchronisation effectuée, vous pourrez consulter le formulaire Web à l'aide du bouton [[Fichier:Bouton Visualiser Formulaire Web.png|sans_cadre]]. | ||
| + | |||
| + | [[Fichier:ProDon Back-office - configuration des thèmes 019.png]] | ||
| + | |||
| + | == CSS == | ||
| + | Cela sert à appliquer un style personnalisé pour le thème à l’aide d’encodage. Il est fortement recommandé que la personne ait les qualifications nécessaires pour travailler à cet emplacement. | ||
| + | |||
| + | Seuls les sélecteurs déjà présents dans cette section peuvent être personnalisés ; | ||
| + | Lorsqu’on personnalise le « CSS », on n’a plus accès aux onglets « Palette », « Polices », « Page d’accueil » ainsi que « Formulaire ». | ||
{{BasPage_ProDon_Version|5.0.9.4}} | {{BasPage_ProDon_Version|5.0.9.4}} | ||
Version actuelle datée du 21 avril 2023 à 07:05
| Back-office - Configuration des thèmes |
Introduction
ATTENTION : Vous devez posséder le module Dons en ligne pour avoir accès à ces fonctionnalités.
Les thèmes permettent de choisir les couleurs et polices qui seront utilisées sur la page d’accueil et les formulaires.
Il est possible de créer autant de thèmes que de formulaires, comme il est possible d’utiliser un seul thème pour la page d’accueil et tous les formulaires.
Accès au back-office
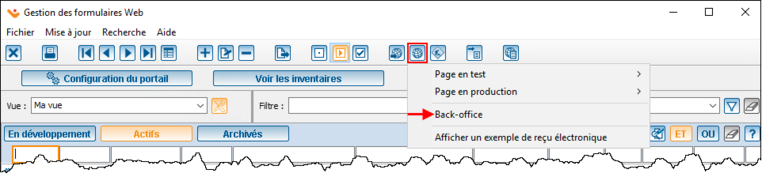
Pour accéder au Back-office, vous rendre dans la gestion des formulaires Web (menu « Don en ligne » - « Formulaires Web »).
Cliquer sur le bouton ![]() et sélectionner « Back- office ».
et sélectionner « Back- office ».
Configuration des thèmes
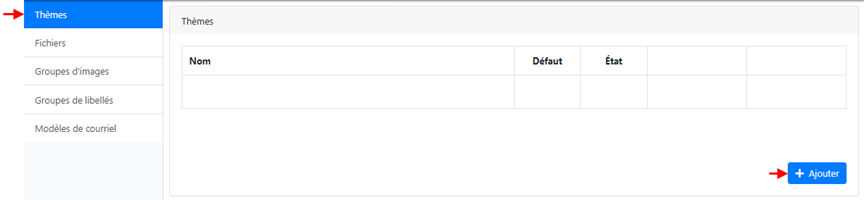
Une fois sur le back-office, se rendre dans le menu « Thèmes ».
Pour ajouter un thème, cliquer sur le bouton « + Ajouter ».
Options
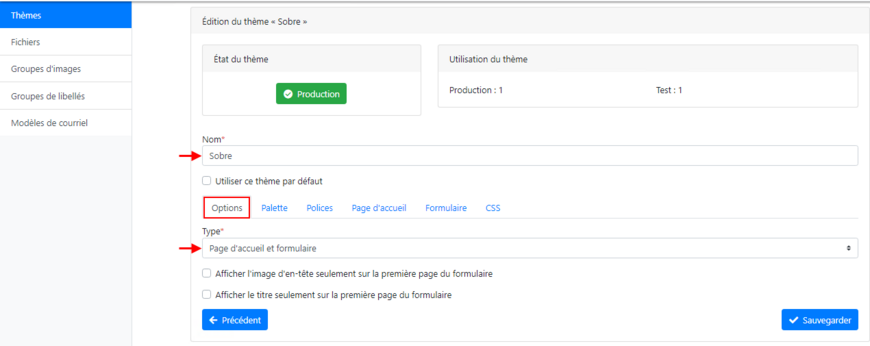
Inscrire le nom du thème.
Choisir si le thème pourra être utilisé sur la page d’accueil seulement, les formulaires seulement ou les 2.
La case « Utiliser ce thème par défaut » permet d’appliquer automatiquement le thème à tous les formulaires et à la page d’accueil, si aucun autre thème n’est sélectionné dans Prodon.
Palette
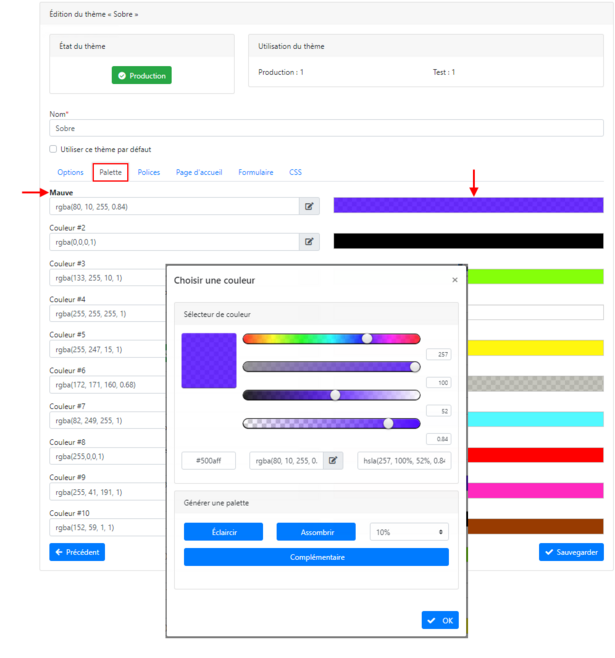
Cet onglet permet de choisir les couleurs qui pourront par la suite être utilisées pour les polices et les différentes sections de la page d’accueil et/ou du formulaire.
Pour éditer les couleurs désirées, cliquer sur la boîte de couleur. La fenêtre permettra d’éditer soit un code RVB ou un code HEX, ou encore de sélectionner manuellement la couleur désirée.
Il est également possible de renommer le libellé de chaque couleur afin de les repérer plus facilement lors de la sélection des couleurs dans les différentes sections du formulaire ou de la page d’accueil.
Par défaut, les couleurs se nomment « Couleur #1 », « couleur #2 », etc. Pour changer le nom, cliquer sur le libellé.
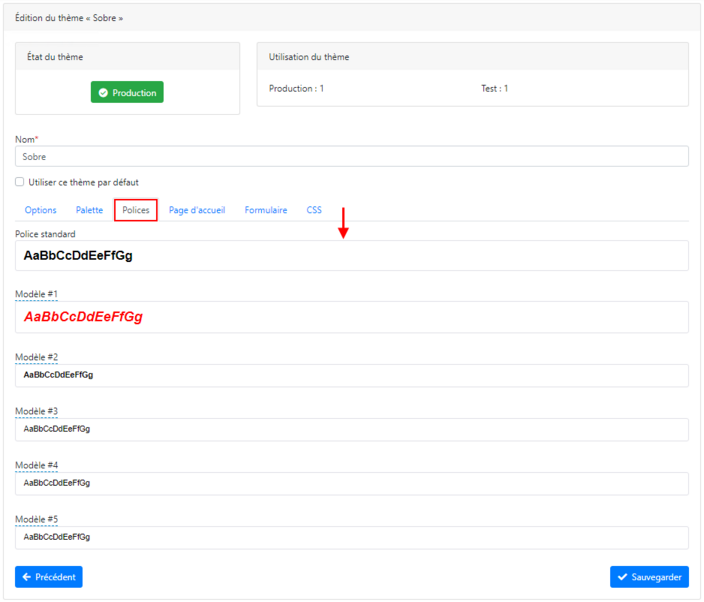
Polices
Cet onglet permet de choisir les polices du formulaire Web.
Cliquez sur la case pour éditer la configuration du style de police désiré.
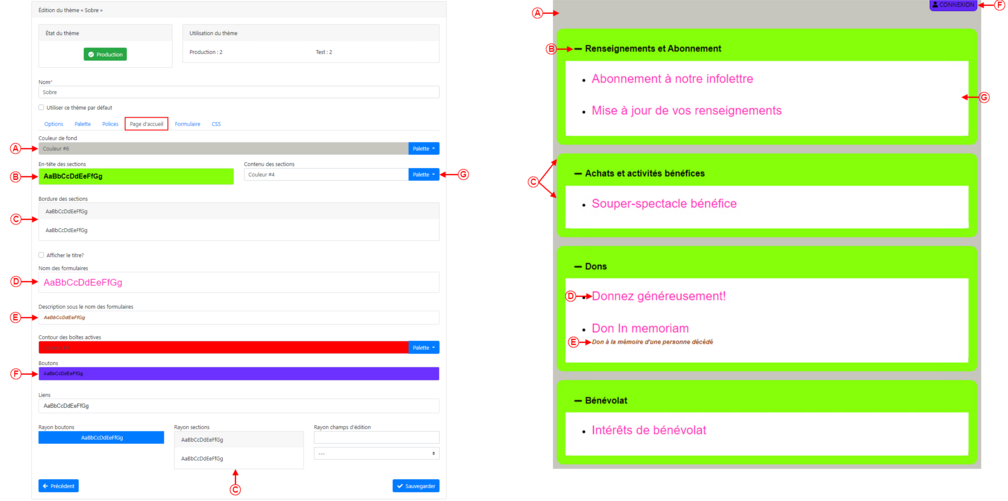
Page d’accueil
Cet onglet permet de configurer les palettes et les polices de la page d’accueil.
Cliquer sur chaque case afin d’éditer les palettes et couleurs.
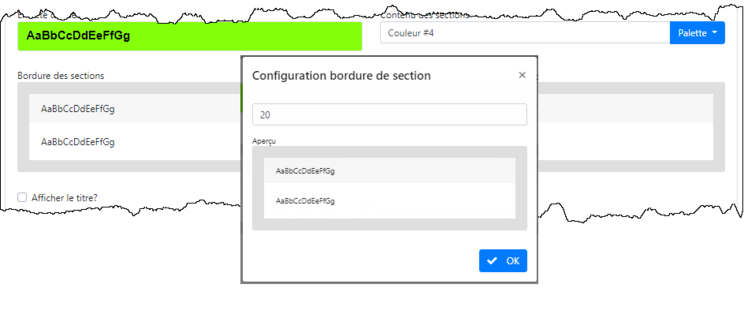
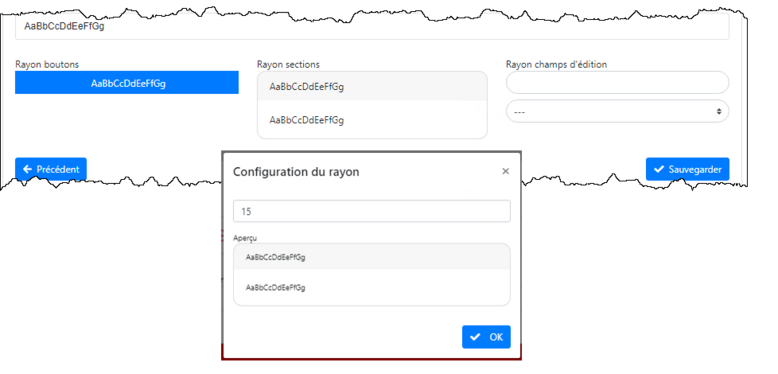
Les lettres C, permet d’élargir la bordure de section et d’arrondir le rayon de la section.
En cliquant sur la ligne, inscrire la largeur de la bordure ou du rayon désirée.
Sélection du thème dans Prodon
Pour sélectionner un thème pour la page d’accueil vous rendre dans la gestion des formulaires Web (menu « Don en ligne » - « Formulaires Web »).
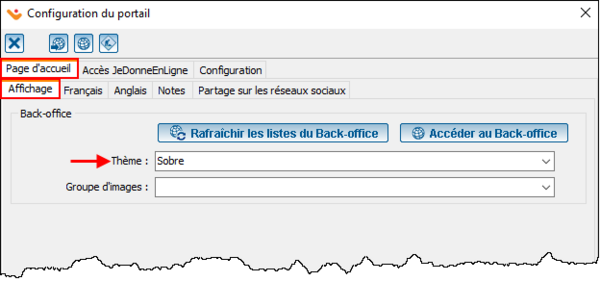
Sélectionner « Configuration du portail », onglet « Page d’accueil », puis l’onglet « Affichage ».
Sélectionner un thème.
NOTE : Si le thème à utiliser est celui identifié « par défaut » sur le back-office, il n’est pas nécessaire de le sélectionner. Celui par défaut s’applique automatiquement si rien n’est sélectionné.
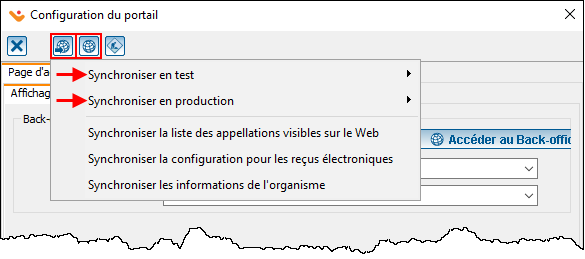
Une fois le thème en place, il est important de procéder à la synchronisation.
Cliquer sur le bouton ![]() afin de synchroniser la page d’accueil (en test ou en production selon vos besoins).
afin de synchroniser la page d’accueil (en test ou en production selon vos besoins).
Une fois la synchronisation effectuée, vous pourrez consulter la page d’accueil à l'aide du bouton ![]() .
.
Formulaire
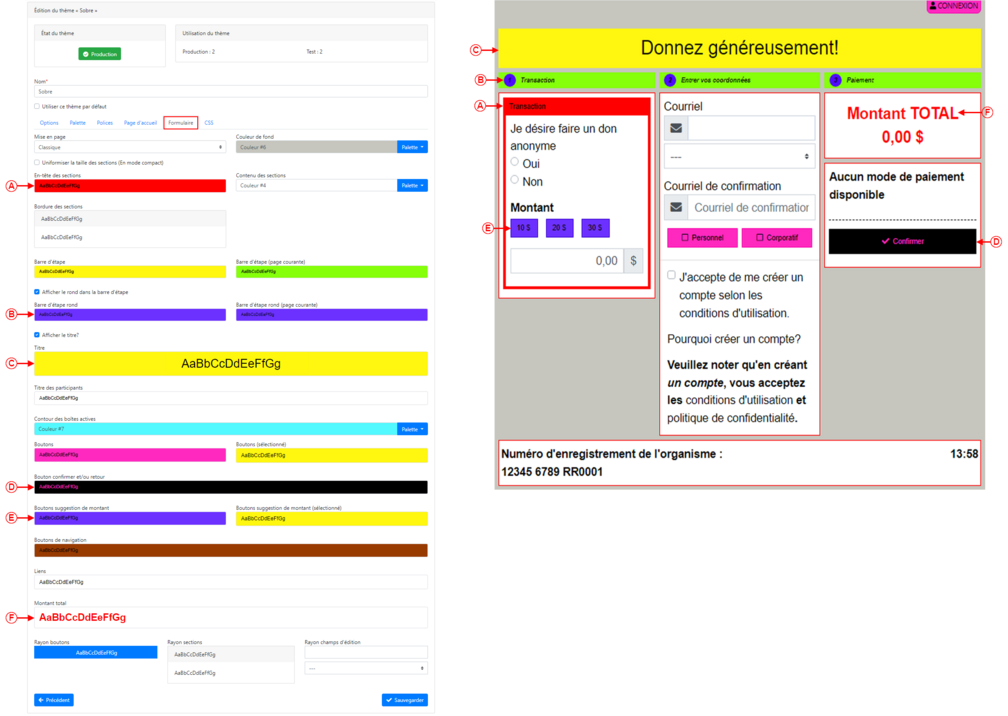
Cet onglet permet de configurer les palettes et les polices du formulaire Web.
Cliquer sur chaque case afin d’éditer les palettes et couleurs.
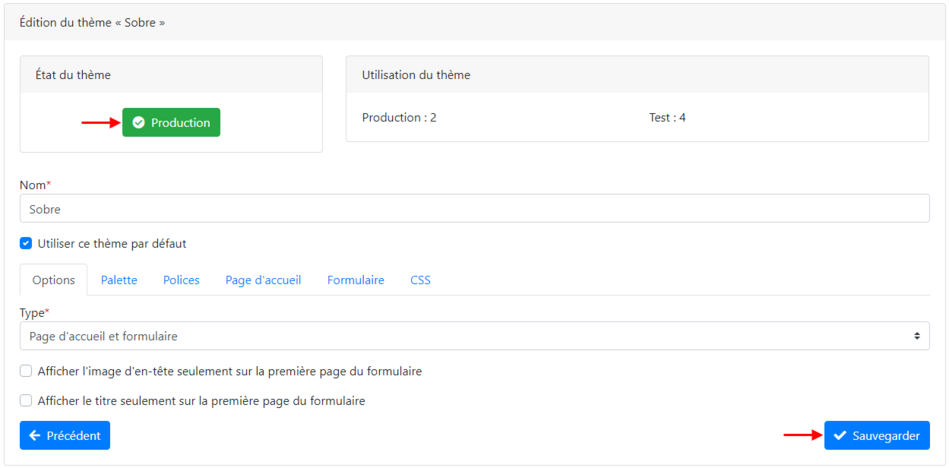
Une fois que le thème est créé, il faut sauvegarder et synchroniser en production.
Pour ce faire, cliquer sur le bouton « Sauvegarder » dans le bas de la page, puis sur le bouton « Production » dans le haut de la page.
Le bouton « Production » deviendra vert une fois que la page sera synchronisée en production.
Sélection du thème dans Prodon
Pour sélectionner un thème pour un formulaire, vous rendre dans la gestion des formulaires Web (menu « Don en ligne » - « Formulaires Web »).
Sélectionner le formulaire Web et aller dans l’onglet « Configuration du formulaire ».
Sélectionner le thème désiré dans le champ « Thème ».
NOTE : Si le thème à utiliser est celui identifié « par défaut » sur le back-office, il n’est pas nécessaire de le sélectionner. Celui par défaut s’applique automatiquement si rien n’est sélectionné.
Une fois le thème en place, il est important de procéder à la synchronisation.
Cliquer sur le bouton ![]() afin de synchroniser le formulaire Web (en test ou en production selon vos besoins).
afin de synchroniser le formulaire Web (en test ou en production selon vos besoins).
Une fois la synchronisation effectuée, vous pourrez consulter le formulaire Web à l'aide du bouton ![]() .
.
CSS
Cela sert à appliquer un style personnalisé pour le thème à l’aide d’encodage. Il est fortement recommandé que la personne ait les qualifications nécessaires pour travailler à cet emplacement.
Seuls les sélecteurs déjà présents dans cette section peuvent être personnalisés ;
Lorsqu’on personnalise le « CSS », on n’a plus accès aux onglets « Palette », « Polices », « Page d’accueil » ainsi que « Formulaire ».
Nom du document : ProDon:Back-office - Configuration des thèmes
Version : 5.0.9.4