Fonctions communes:Gestion des vues : Différence entre versions
| Ligne 123 : | Ligne 123 : | ||
=== Onglet « Tri » === | === Onglet « Tri » === | ||
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" | + | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" |
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Fonctions communes Gestion des vues 005.png]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit de la liste de tous les champs disponibles dans la gestion où la vue a été créée. | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit de la liste de tous les champs disponibles dans la gestion où la vue a été créée. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Ces boutons permettent de choisir dans quel ordre les champ en <span style="color: rgb(255, 0, 0);">'''A'''</span> doivent apparaître. <br> | + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Ces boutons permettent de choisir dans quel ordre les champ en <span style="color: rgb(255, 0, 0);">'''A'''</span> doivent apparaître. <br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Il s'agit des champs sur lesquels le tri sera effectué. Dans cet exemple, les éléments de la liste active seront triés par nom, puis ensuite par prénom.<br> | + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Il s'agit des champs sur lesquels le tri sera effectué. Dans cet exemple, les éléments de la liste active seront triés par nom, puis ensuite par prénom.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Les boutons [[Image:Bouton triangle haut.png]] et [[Image:Bouton triangle bas.png]] permettent de modifier l'emplacement des champs en <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">C</span></span>. Pour ce faire, sélectionner le champ à déplacer, puis cliquer sur les boutons [[Image:Bouton triangle haut.png]] et [[Image:Bouton triangle bas.png]].<br> '''NOTE :''' Celui placé en haut apparaîtra à gauche complètement dans la gestion. | + | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Les boutons [[Image:Bouton triangle haut.png]] et [[Image:Bouton triangle bas.png]] permettent de modifier l'emplacement des champs en <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">C</span></span>. Pour ce faire, sélectionner le champ à déplacer, puis cliquer sur les boutons [[Image:Bouton triangle haut.png]] et [[Image:Bouton triangle bas.png]].<br> '''NOTE :''' Celui placé en haut apparaîtra à gauche complètement dans la gestion. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Permet de choisir si les éléments en <span style="color: rgb(255, 0, 0);">'''C'''</span> seront triés en ordre alphabétique croissant ou décroissant. Si le bouton est de couleur orange, cela signifie que les éléments en <span style="color: rgb(255, 0, 0);">'''C'''</span> seront en ordre alphabétique décroissant. | + | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Permet de choisir si les éléments en <span style="color: rgb(255, 0, 0);">'''C'''</span> seront triés en ordre alphabétique croissant ou décroissant. Si le bouton est de couleur orange, cela signifie que les éléments en <span style="color: rgb(255, 0, 0);">'''C'''</span> seront en ordre alphabétique décroissant. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Les boutons [[Image:Bouton triangle droite.png]] et [[Image:Bouton triangle gauche.png]] permettent de déplacer les champs de <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">A</span></span> à <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">D</span></span> et de '''<span style="color: rgb(255, 0, 0);">D</span>''' à <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">A</span></span>. Pour déplacer un champ de <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">A</span></span> à <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">D</span></span>, sélectionner un champ en '''<span style="color: rgb(255, 0, 0);">A</span>''', puis cliquer sur le bouton [[Image:Bouton triangle droite.png]]. Pour déplacer un champ de <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">D</span></span> à <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">A</span></span>, sélectionner un champ en <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">D</span></span>, puis cliquer sur le bouton [[Image:Bouton triangle gauche.png]]. | + | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Les boutons [[Image:Bouton triangle droite.png]] et [[Image:Bouton triangle gauche.png]] permettent de déplacer les champs de <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">A</span></span> à <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">D</span></span> et de '''<span style="color: rgb(255, 0, 0);">D</span>''' à <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">A</span></span>. Pour déplacer un champ de <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">A</span></span> à <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">D</span></span>, sélectionner un champ en '''<span style="color: rgb(255, 0, 0);">A</span>''', puis cliquer sur le bouton [[Image:Bouton triangle droite.png]]. Pour déplacer un champ de <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">D</span></span> à <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">A</span></span>, sélectionner un champ en <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">D</span></span>, puis cliquer sur le bouton [[Image:Bouton triangle gauche.png]]. |
|} | |} | ||
Version du 13 juin 2012 à 13:13
Modèle:Entete Fonctions communes
Sommaire
Introduction
L'outil de gestion des vues permet de choisir les champs visibles dans les différentes gestions de la base de données. Il est possible d'ajouter autant de vues que désiré et de choisir quel utilisateur de la base de données peut les voir et les utiliser. Les vues peuvent également être configurées différemment pour chaque gestion ainsi que pour chaque utilisateur du logiciel. Il est également possible d'appliquer un filtre à une vue et de choisir, pour chaque gestion de la base de données, quelle vue doit apparaître par défaut. Cet outil est disponible dans pratiquement toutes les gestions du logiciel et est représenté par ce bouton : ![]() .
.
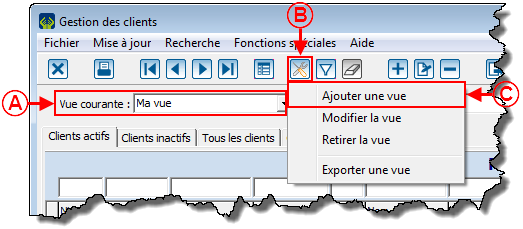
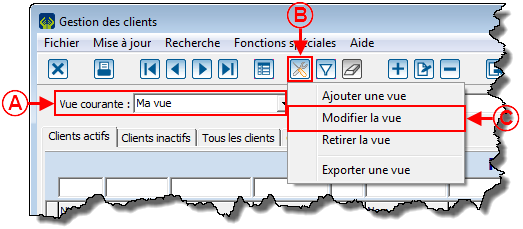
Ajout / modification d'une vue
|
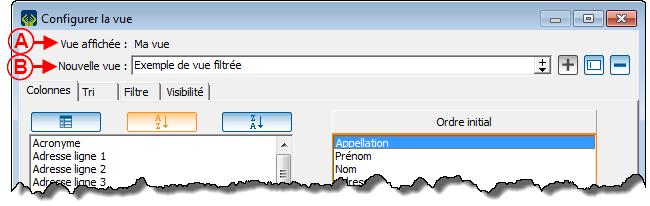
Après avoir cliqué sur « Modifier la vue » ou sur le bouton « OK » de la fenêtre d'ajout ou de modification du nom de la vue, cette fenêtre s'ouvre. | |

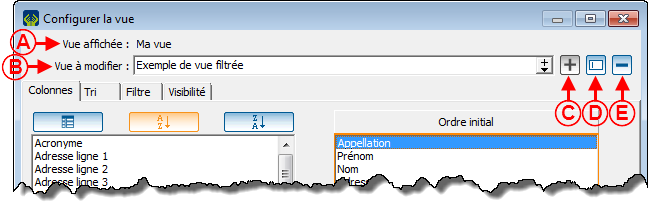
| |
|
A : Il s'agit du nom de la vue affichée présentement. |
B : Il s'agit du nom de la vue en modification. NOTE : Il est possible de choisir une vue différente à l'aide de la flèche déroulante. |
|
C : Le bouton |
D : Le bouton |
| | |
Onglet « Colonnes »
Onglet « Tri »
Onglet « Filtre »

| |
Onglet « Visibilité »
Nom du document : Fonctions communes:Gestion des vues