ProDon:Back-office 5.0.3 : Différence entre versions
(→Lier le back-office dans ProDon) |
|||
| (54 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{Entete_TOC}}<br> | {{Entete_TOC}}<br> | ||
| − | |||
| − | < | + | |
| + | '''<u>ATTENTION</u>''' : Cette fonctionnalité est disponible seulement à partir de la '''version 5.0.3''' de '''ProDon'''. | ||
== Introduction == | == Introduction == | ||
| − | Le back-office est relié au module Dons en ligne. Il permet de gérer tous les éléments graphiques de | + | Le back-office est relié au module Dons en ligne. Il permet de gérer tous les éléments graphiques de la page d'accueil et des formulaires. C'est à partir de cet endroit qu'il sera possible modifier les polices de caractères, les couleurs ainsi que les images apparaissant sur le JeDonneEnLigne de l'organisation. |
| − | == Création d'un compte | + | == Création d'un compte LogiZone == |
| − | Un compte | + | Un compte LogiZone est un profil qui une fois les accès attribués permettra d'accéder au back-office. |
| − | Pour faire la création d'un compte | + | Pour faire la création d'un compte LogiZone, il faut accéder au back-office. |
| − | Pour ce faire, se rendre dans la « Gestion des formulaires Web ». | + | Pour ce faire, il faut se rendre dans la « Gestion des formulaires Web ». |
| − | {| width=" | + | {| width="20%" cellspacing="1" cellpadding="1" border="1" class="wikitable" |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| Ligne 25 : | Ligne 25 : | ||
|- | |- | ||
| − | | colspan="2" | [[Fichier:ProDon5 BackOffice_5.0.3 001.png | + | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_5.0.3 001.png]]<br> |
|} | |} | ||
| Ligne 36 : | Ligne 36 : | ||
|- | |- | ||
| − | | colspan="2" |[[Fichier:ProDon5 BackOffice_5.0.3 002.png | + | | colspan="2" |[[Fichier:ProDon5 Fr BackOffice_5.0.3 002.png]]<br> |
|} | |} | ||
| Ligne 43 : | Ligne 43 : | ||
{| class="wikitable" | {| class="wikitable" | ||
| − | |Une fois la fenêtre ouverte, sélectionner le bouton [[Fichier: | + | |Une fois la fenêtre ouverte, sélectionner le bouton [[Fichier:Bouton_aller_sur_le_site_production.png]]et ensuite sélectionner « Afficher la page de configuration des thèmes ». |
|- | |- | ||
| − | |[[Fichier:ProDon5 BackOffice_5.0.3 003.png | + | |[[Fichier:ProDon5 Fr BackOffice_5.0.3 003.png]] |
|} | |} | ||
| Ligne 51 : | Ligne 51 : | ||
| − | {| class="wikitable" | + | {| class="wikitable" width="20%" |
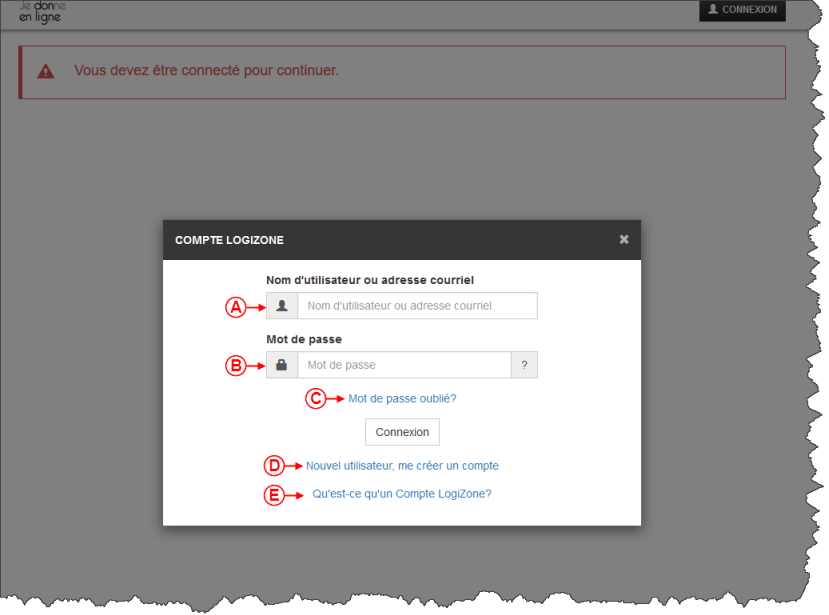
| − | | colspan="2" |Rendu sur la page pour accéder au back-office, il faut faire la création de son compte | + | | colspan="2" |Rendu sur la page pour accéder au back-office, il faut faire la création de son compte LogiZone, si inexistant. |
|- | |- | ||
| − | | colspan="2" |[[Fichier:ProDon5 BackOffice_5.0.3 004.png | + | | colspan="2" |[[Fichier:ProDon5 Fr BackOffice_5.0.3 004.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet d'entrer dans une | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet d'entrer dans une LogiZone active en entrant le nom d'utilisateur ou l'adresse courriel. |
| − | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Entrer le mot de passe de la | + | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Entrer le mot de passe de la LogiZone existante. |
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Utiliser le lien pour permettre d'attribuer un nouveau mot de passe à la | + | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Utiliser le lien pour permettre d'attribuer un nouveau mot de passe à la LogiZone existante. |
| − | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Permet de créer un nouveau compte | + | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Permet de créer un nouveau compte LogiZone. |
|- | |- | ||
| − | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Permet d'en savoir plus sur le compte | + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Permet d'en savoir plus sur le compte LogiZone. |
|} | |} | ||
| Ligne 71 : | Ligne 71 : | ||
== Accès au back-office == | == Accès au back-office == | ||
| − | Pour être en mesure d'accéder au back-office, il faut au préalable avoir un compte | + | Pour être en mesure d'accéder au back-office, il faut au préalable avoir un compte LogiZone. Une fois le compte LogiZone créé, il faut donner les accès à ce compte au back-office. |
| − | À partir de ProDon, donner accès au compte | + | À partir de ProDon, il faut donner accès au compte LogiZone qui pourra apporter des modifications au back-office. |
| − | Pour ce faire, se rendre dans la « Gestion des formulaires Web ». | + | Pour ce faire, il faut se rendre dans la « Gestion des formulaires Web ». |
| − | {| class="wikitable" width=" | + | {| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Cliquer sur le menu « Configuration », puis choisir <br> |
| − | Cliquer sur le menu « Configuration », puis choisir « | + | «[[Image:Bouton formulaire web.png]] Formulaires Web ». |
|- | |- | ||
| − | | colspan="2" | [[Fichier:ProDon5 BackOffice_5.0.3 001.png | + | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_5.0.3 001.png]] |
|} | |} | ||
| Ligne 96 : | Ligne 96 : | ||
|- | |- | ||
| − | | colspan="2" | [[Fichier: | + | | colspan="2" | [[Fichier:ProDon5_Fr BackOffice_5.0.3_002.png]]<br> |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | Alors, il faudra appuyer sur ce bouton [[Fichier: | + | Alors, il faudra appuyer sur ce bouton [[Fichier:Bouton_configurer_votre_site_Web.png]]. <br> |
|} | |} | ||
| − | {| class="wikitable" width=" | + | {| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" |
|- | |- | ||
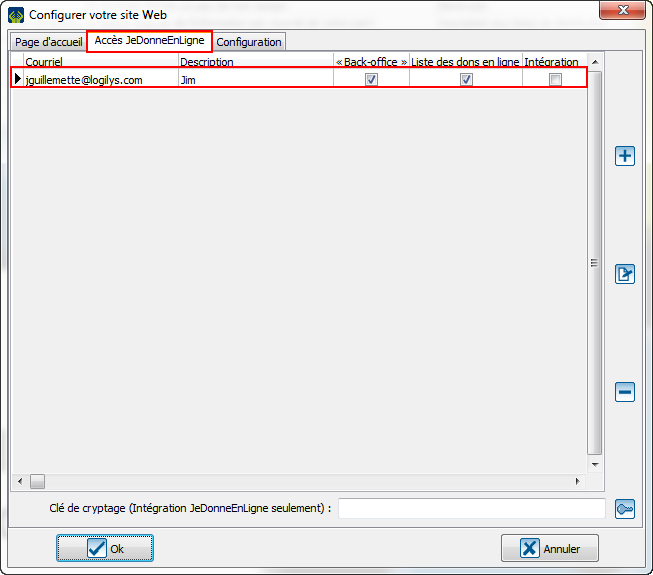
| colspan="2" | | | colspan="2" | | ||
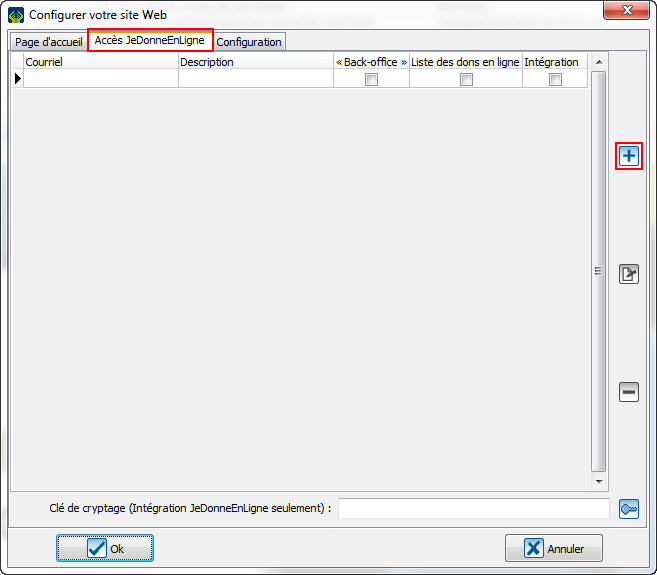
| − | Dans cette fenêtre, il faut aller sur l'onglet Accès JeDonneEnLigne et cliquer sur le | + | Dans cette fenêtre, il faut aller sur l'onglet « Accès JeDonneEnLigne » et cliquer sur le [[Fichier:Bouton_%2B.png]] pour ajouter un utilisateur. |
|- | |- | ||
| − | | colspan="2" | [[Fichier:ProDon5 BackOffice_5.0.3 006.png]]<br> | + | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_5.0.3 006.png]]<br> |
|- | |- | ||
| '''NOTE:''' À partir du bas de cette fenêtre, il est possible de créer une clé de cryptage. Il n'est pas nécessaire d'en avoir une. | | '''NOTE:''' À partir du bas de cette fenêtre, il est possible de créer une clé de cryptage. Il n'est pas nécessaire d'en avoir une. | ||
| Ligne 116 : | Ligne 116 : | ||
| − | {| class="wikitable" width=" | + | {| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| Ligne 122 : | Ligne 122 : | ||
|- | |- | ||
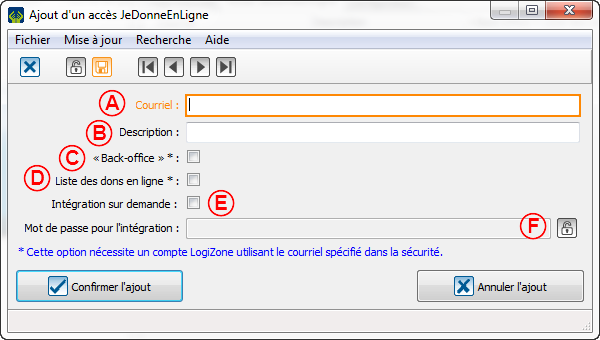
| − | | colspan="2" | [[Fichier:ProDon5 BackOffice_5.0.3 007.png]]<br> | + | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_5.0.3 007.png]]<br> |
|- | |- | ||
|<span style="color: rgb(255, 0, 0);">'''A'''</span>: Dans cette case, il faut entrer le courriel qui est utilisé dans la LogiZone. | |<span style="color: rgb(255, 0, 0);">'''A'''</span>: Dans cette case, il faut entrer le courriel qui est utilisé dans la LogiZone. | ||
| − | |<span style="color: rgb(255, 0, 0);">'''B'''</span>: Généralement, il faut inscrire le nom de la personne qui utilisera ce courriel pour accéder la LogiZone. | + | |<span style="color: rgb(255, 0, 0);">'''B'''</span>: Généralement, il faut inscrire le nom de la personne qui utilisera ce courriel pour accéder à la LogiZone. |
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''C'''</span>: La case à cocher « Back-office » | + | |<span style="color: rgb(255, 0, 0);">'''C'''</span>: La case à cocher « Back-office » donne les accès à l'utilisateur pour utiliser le back-office. |
| − | |<span style="color: rgb(255, 0, 0);">'''D'''</span>: La case à cocher « Liste des dons en ligne » | + | |<span style="color: rgb(255, 0, 0);">'''D'''</span>: La case à cocher « Liste des dons en ligne » donne les accès à l'utilisateur pour voir les formulaires. |
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''E'''</span>: Lorsqu'il y a une clé de cryptage, cette case donne l' | + | |<span style="color: rgb(255, 0, 0);">'''E'''</span>: Lorsqu'il y a une clé de cryptage, cette case donne accès à l'utilisateur pour exécuter des intégrations sur demande. |
| − | |<span style="color: rgb(255, 0, 0);">'''F'''</span>: | + | |<span style="color: rgb(255, 0, 0);">'''F'''</span>: L'utilisateur devra écrire son mot de passe dans cette case. |
|} | |} | ||
| − | {| class="wikitable" width=" | + | {| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | Le courriel | + | Le courriel lié au compte LogiZone apparaitra ici. |
|- | |- | ||
| − | | colspan="2" | [[Fichier:ProDon5 BackOffice_5.0.3 008.png]]<br> | + | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_5.0.3 008.png]]<br> |
|- | |- | ||
|} | |} | ||
| Ligne 155 : | Ligne 155 : | ||
Normalement, l'utilisateur arrivera à cette fenêtre: | Normalement, l'utilisateur arrivera à cette fenêtre: | ||
|- | |- | ||
| − | | colspan="2" | [[Fichier:ProDon5 BackOffice_5.0.3 009.png]]<br> | + | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_5.0.3 009.png]]<br> |
|- | |- | ||
| width="50%" | <span style="color: rgb(255, 0, 0);">'''A''':</span> Il faut s'assurer d'être dans la bonne section. | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A''':</span> Il faut s'assurer d'être dans la bonne section. | ||
| <span style="color: rgb(255, 0, 0);">'''B''':</span> Il faut cliquer sur ce bouton pour créer un nouveau thème. | | <span style="color: rgb(255, 0, 0);">'''B''':</span> Il faut cliquer sur ce bouton pour créer un nouveau thème. | ||
|} | |} | ||
| − | === L'onglet « | + | === L'onglet « Options » === |
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
| Ligne 166 : | Ligne 166 : | ||
Alors, cette fenêtre s'ouvre: | Alors, cette fenêtre s'ouvre: | ||
|- | |- | ||
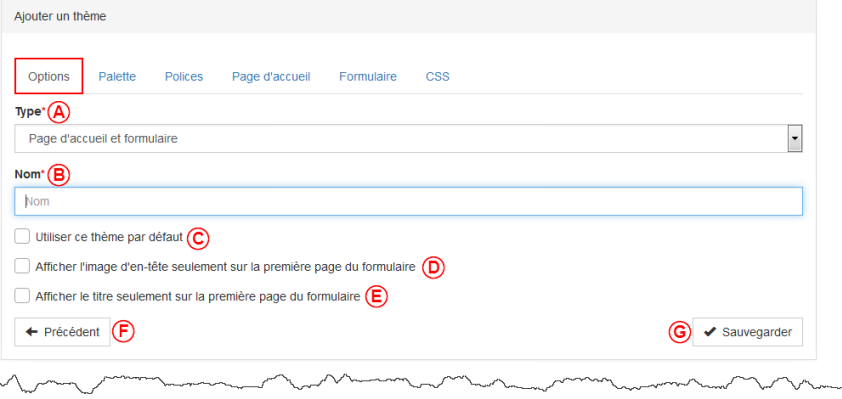
| − | | colspan="2" | [[Fichier:ProDon5 BackOffice_5.0.3 010.png]]<br> | + | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_5.0.3 010.png]]<br> |
|- | |- | ||
| − | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A''':</span> Cette section permet de choisir le type de thème qui sera créé. Les choix possibles sont créer un thème pour la page d'accueil et les formulaires, pour la page d'accueil seulement ou pour les formulaires seulement. | + | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A''':</span> Cette section permet de choisir le type de thème qui sera créé. Les choix possibles sont: créer un thème pour la page d'accueil et les formulaires, créer un thème pour la page d'accueil seulement ou créer un thème pour les formulaires seulement. |
| − | | <span style="color: rgb(255, 0, 0);">'''B''':</span> Cette section permet de définir le nom | + | | <span style="color: rgb(255, 0, 0);">'''B''':</span> Cette section permet de définir le nom du thème. |
|- | |- | ||
| <span style="color: rgb(255, 0, 0);">'''C''':</span> Cette case à cocher permet d'appliquer ce thème par défaut. | | <span style="color: rgb(255, 0, 0);">'''C''':</span> Cette case à cocher permet d'appliquer ce thème par défaut. | ||
| − | | <span style="color: rgb(255, 0, 0);">'''D''':</span> Cette case à cocher permet d'afficher l'image d' | + | | <span style="color: rgb(255, 0, 0);">'''D''':</span> Cette case à cocher permet d'afficher l'image d'entête seulement sur la première page du formulaire. |
|- | |- | ||
| <span style="color: rgb(255, 0, 0);">'''E''':</span> Cette case à cocher permet d'afficher le titre seulement sur la première page du formulaire. | | <span style="color: rgb(255, 0, 0);">'''E''':</span> Cette case à cocher permet d'afficher le titre seulement sur la première page du formulaire. | ||
| − | | <span style="color: rgb(255, 0, 0);">'''F''':</span> Dans toutes les fenêtres, ce bouton | + | | <span style="color: rgb(255, 0, 0);">'''F''':</span> Dans toutes les fenêtres, ce bouton retourne à la vue d'ensemble de tout ce qu'il y a dans cette section. Par exemple, lorsque l'utilisateur est dans les thèmes, ce bouton le ramène à la vue d'ensemble de tous les thèmes du back-office. Contrairement aux boutons du fureteur, il ne permet pas de revenir à la page précédente. |
|- | |- | ||
| − | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''G''':</span> | + | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''G''':</span> Ce bouton permet de sauvegarder les modifications. De plus, dès qu'un changement est détecté dans une section, lorsque l'utilisateur change de section, le back-office demande une sauvegarde. |
|} | |} | ||
| Ligne 187 : | Ligne 187 : | ||
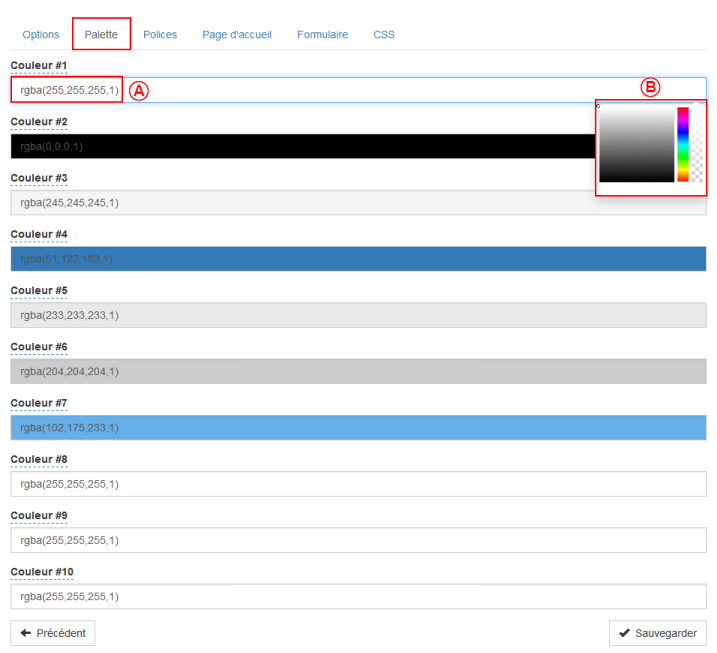
L'onglet « Palette » permet de définir toutes les couleurs qui seront utilisées dans les autres onglets du back-office. Généralement, les utilisateurs y configurent les couleurs de leur organisation. | L'onglet « Palette » permet de définir toutes les couleurs qui seront utilisées dans les autres onglets du back-office. Généralement, les utilisateurs y configurent les couleurs de leur organisation. | ||
|- | |- | ||
| − | | colspan="2" | [[Fichier:ProDon5 BackOffice_5.0.3 011.png]]<br> | + | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_5.0.3 011.png]]<br> |
|- | |- | ||
| width="50%" | <span style="color: rgb(255, 0, 0);">'''A''':</span> Pour la précision des couleurs, le système du back-office utilise la fonction rvba (rgba en anglais). Les nombres doivent être situés entre 0 et 255. Le premier nombre contrôle la quantité de rouge, le second la quantité de vert, le troisième la quantité de bleu et le dernier chiffre contrôle la transparence (alpha). Plus ce chiffre est près de 1,0, plus cette couleur sera opaque, plus il est près de 0,0, plus cette couleur sera transparente. | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A''':</span> Pour la précision des couleurs, le système du back-office utilise la fonction rvba (rgba en anglais). Les nombres doivent être situés entre 0 et 255. Le premier nombre contrôle la quantité de rouge, le second la quantité de vert, le troisième la quantité de bleu et le dernier chiffre contrôle la transparence (alpha). Plus ce chiffre est près de 1,0, plus cette couleur sera opaque, plus il est près de 0,0, plus cette couleur sera transparente. | ||
| − | | <span style="color: rgb(255, 0, 0);">'''B''':</span> Si l'utilisateur ne détient pas les nombres pour ses couleurs, il est possible de choisir ses couleurs par cet outil. | + | | <span style="color: rgb(255, 0, 0);">'''B''':</span> Si l'utilisateur ne détient pas les nombres pour ses couleurs, il est possible de choisir ses couleurs par cet outil. Cet outil s'ouvre en cliquant sur la barre. |
|} | |} | ||
=== L'onglet « Polices » === | === L'onglet « Polices » === | ||
| − | {| class="wikitable" width=" | + | {| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
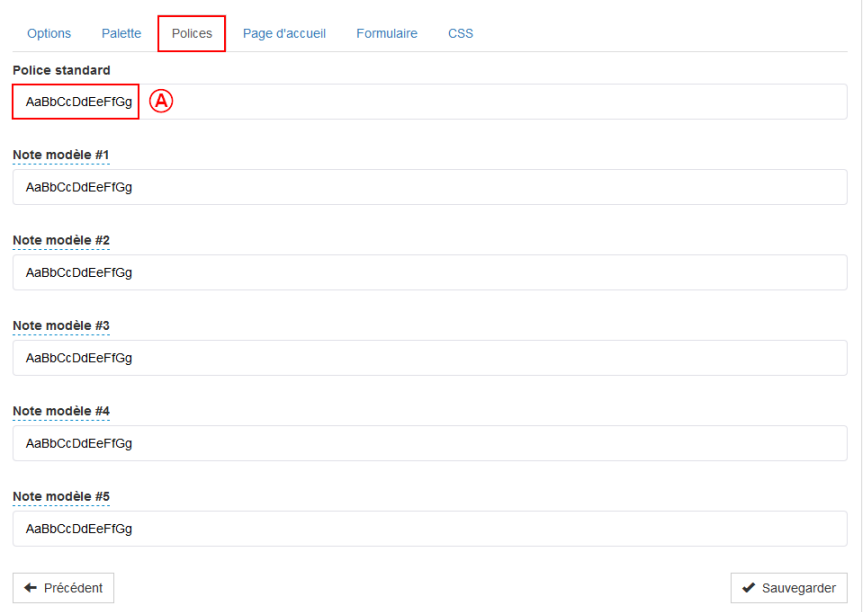
| − | L'onglet « Polices » permet de définir la police standard | + | L'onglet « Polices » permet de définir la police standard et la couleur de la police qui seront utilisées dans les formulaires créés par le back-office. Généralement, les utilisateurs y configurent la police générale de leur organisation avec une couleur qui se lit bien à travers des couleurs de l'organisation. |
|- | |- | ||
| − | | colspan="2" | [[Fichier:ProDon5 BackOffice_5.0.3 012.png]]<br> | + | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_5.0.3 012.png]]<br> |
|- | |- | ||
| − | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''A''':</span> Pour ouvrir le menu pour configurer, il faut cliquer sur la case de la ligne qu'il faut ajuster. | + | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''A''':</span> Pour ouvrir le menu pour configurer la police, il faut cliquer sur la case de la ligne qu'il faut ajuster. |
|- | |- | ||
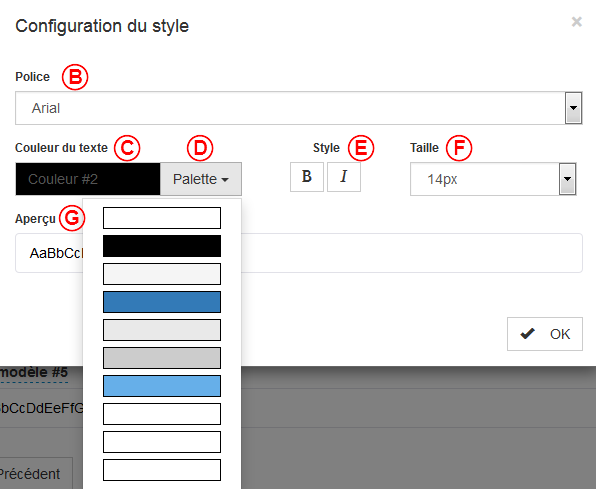
| − | | colspan="2" | [[Fichier:ProDon5 BackOffice_5.0.3 013.png]]<br> | + | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_5.0.3 013.png]]<br> |
|- | |- | ||
| width="50%" |<span style="color: rgb(255, 0, 0);">'''B''':</span> L'option « Police » permet de choisir l'apparence du texte. | | width="50%" |<span style="color: rgb(255, 0, 0);">'''B''':</span> L'option « Police » permet de choisir l'apparence du texte. | ||
| Ligne 223 : | Ligne 223 : | ||
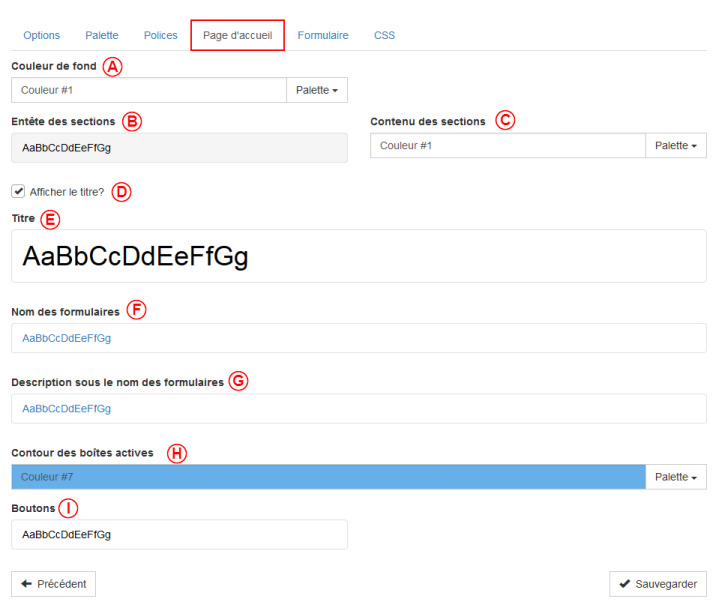
L'onglet « Page d'accueil » permet de configurer les couleurs et les polices utilisées dans la page d'accueil. | L'onglet « Page d'accueil » permet de configurer les couleurs et les polices utilisées dans la page d'accueil. | ||
|- | |- | ||
| − | | colspan="2" | [[Fichier:ProDon5 BackOffice_5.0.3 014.png]]<br> | + | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_5.0.3 014.png]]<br> |
|- | |- | ||
| <span style="color: rgb(255, 0, 0);">'''A''':</span> Pour choisir la couleur de fond de la page d'accueil, il faut passer par l'option « Palette ». | | <span style="color: rgb(255, 0, 0);">'''A''':</span> Pour choisir la couleur de fond de la page d'accueil, il faut passer par l'option « Palette ». | ||
| Ligne 230 : | Ligne 230 : | ||
|<span style="color: rgb(255, 0, 0);">'''C''':</span> L'option « Contenu des sections » permet de choisir la couleur de fond du contenu des sections. La police utilisée sera la police standard. | |<span style="color: rgb(255, 0, 0);">'''C''':</span> L'option « Contenu des sections » permet de choisir la couleur de fond du contenu des sections. La police utilisée sera la police standard. | ||
| − | |<span style="color: rgb(255, 0, 0);">'''D''':</span> L'option « Afficher le titre? » permet de choisir si le titre | + | |<span style="color: rgb(255, 0, 0);">'''D''':</span> L'option « Afficher le titre? » permet de choisir si le titre est affiché ou non. Lorsque cette option est activée, la section « Titre » est affichée. |
|- | |- | ||
|<span style="color: rgb(255, 0, 0);">'''E''':</span> L'option « Titre » permet de choisir la couleur, la taille, le style et la couleur de fond du titre de la page d'accueil. | |<span style="color: rgb(255, 0, 0);">'''E''':</span> L'option « Titre » permet de choisir la couleur, la taille, le style et la couleur de fond du titre de la page d'accueil. | ||
| Ligne 236 : | Ligne 236 : | ||
|- | |- | ||
|<span style="color: rgb(255, 0, 0);">'''G''':</span> L'option « Description sous le nom des formulaires » permet de déterminer la couleur, la taille et le style des descriptions sous le nom des formulaires. | |<span style="color: rgb(255, 0, 0);">'''G''':</span> L'option « Description sous le nom des formulaires » permet de déterminer la couleur, la taille et le style des descriptions sous le nom des formulaires. | ||
| − | |<span style="color: rgb(255, 0, 0);">'''H''':</span> L'option « Contour des | + | |<span style="color: rgb(255, 0, 0);">'''H''':</span> L'option « Contour des boites actives » permet de déterminer dans les couleurs de la palette la couleur du contour des boites actives. Une boite active est la boite actuellement sélectionnée. |
|- | |- | ||
| colspan="2" |<span style="color: rgb(255, 0, 0);">'''I''':</span> L'option « Boutons » permet de configurer la couleur de fond et la couleur de texte ainsi que le style des boutons de la page d'accueil. | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''I''':</span> L'option « Boutons » permet de configurer la couleur de fond et la couleur de texte ainsi que le style des boutons de la page d'accueil. | ||
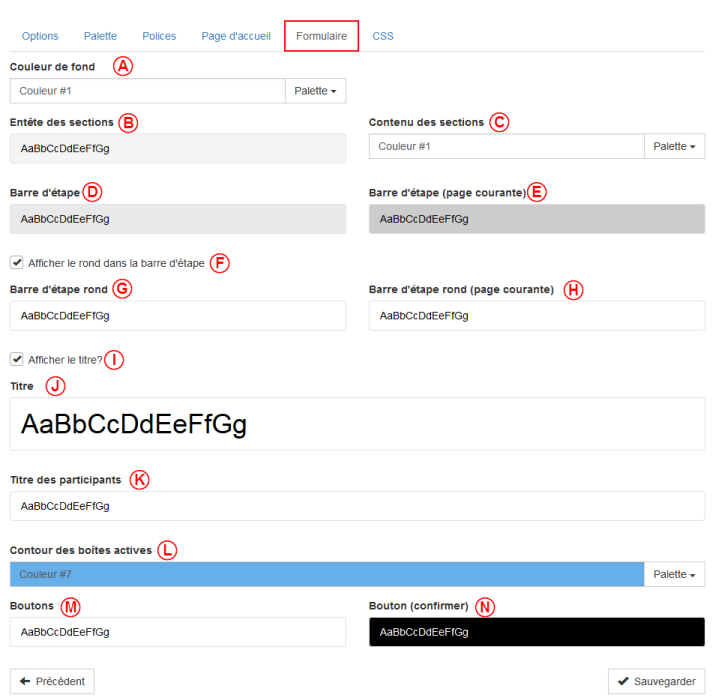
| Ligne 250 : | Ligne 250 : | ||
|- | |- | ||
| − | | colspan="2" | [[Fichier:ProDon5 BackOffice_5.0.3 015.png]]<br> | + | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_5.0.3 015.png]]<br> |
|- | |- | ||
| Ligne 280 : | Ligne 280 : | ||
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''I''':</span> L'option « Afficher le titre? » permet de choisir si le titre | + | |<span style="color: rgb(255, 0, 0);">'''I''':</span> L'option « Afficher le titre? » permet de choisir si le titre est affiché ou non. Il faut que cette option soit activée pour que la section « Titre » soit affichée. |
| − | |||
| − | |||
| + | |<span style="color: rgb(255, 0, 0);">'''J''':</span> L'option « Titre » permet de choisir la couleur, la taille, le style et la couleur de fond du titre des formulaires. | ||
|- | |- | ||
| Ligne 290 : | Ligne 289 : | ||
| − | |<span style="color: rgb(255, 0, 0);">'''L''':</span> L'option « Contour des | + | |<span style="color: rgb(255, 0, 0);">'''L''':</span> L'option « Contour des boites actives » permet de déterminer dans les couleurs de la palette la couleur du contour des boites actives. Une boite active est la boite actuellement sélectionnée. |
|- | |- | ||
| Ligne 303 : | Ligne 302 : | ||
=== L'onglet « CSS » === | === L'onglet « CSS » === | ||
| + | Cet onglet a été retiré du mode création, mais il apparaitra quand le thème sera nommé. | ||
| + | |||
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
| Ligne 310 : | Ligne 311 : | ||
|- | |- | ||
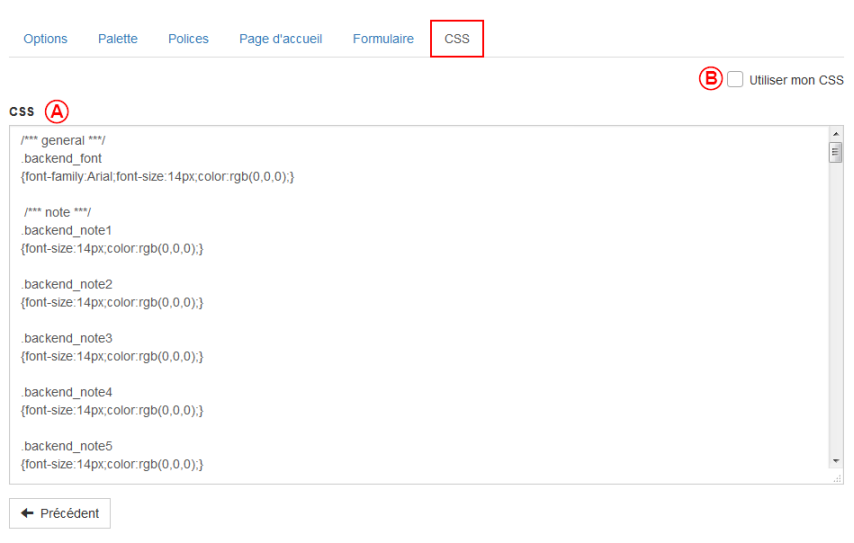
| − | | colspan="2" | [[Fichier:ProDon5 BackOffice_5.0.3 016.png]]<br> | + | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_5.0.3 016.png]]<br> |
|- | |- | ||
| Ligne 318 : | Ligne 319 : | ||
| width="50%" |<span style="color: rgb(255, 0, 0);">'''B''':</span> Si jamais l'utilisateur est très à l'aise et qu'il connait la programmation en CSS, il est possible d'éliminer tous les onglets (Options, palette, polices, page d'accueil, formulaire) pour n'avoir que l'onglet CSS. Pour ce faire, simplement cliquer sur la case « Utiliser mon CSS ». | | width="50%" |<span style="color: rgb(255, 0, 0);">'''B''':</span> Si jamais l'utilisateur est très à l'aise et qu'il connait la programmation en CSS, il est possible d'éliminer tous les onglets (Options, palette, polices, page d'accueil, formulaire) pour n'avoir que l'onglet CSS. Pour ce faire, simplement cliquer sur la case « Utiliser mon CSS ». | ||
| − | |||
|} | |} | ||
| Ligne 325 : | Ligne 325 : | ||
Pour ajouter des fichiers, il faut cliquer sur la section « Mes fichiers » et cliquer sur ajouter. | Pour ajouter des fichiers, il faut cliquer sur la section « Mes fichiers » et cliquer sur ajouter. | ||
| − | [[ | + | [[Fichier:ProDon5_Fr BackOffice_5.0.3_017.png]] |
| Ligne 331 : | Ligne 331 : | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | Ensuite, cette fenêtre ouvrira: | + | Ensuite, cette fenêtre s'ouvrira: |
|- | |- | ||
| − | | colspan="2" | [[Fichier:ProDon5 BackOffice_5.0.3 018.png]]<br> | + | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_5.0.3 018.png]]<br> |
|- | |- | ||
| colspan="2" | Il faudra alors aller trouver les images qui doivent être ajoutées. | | colspan="2" | Il faudra alors aller trouver les images qui doivent être ajoutées. | ||
| Ligne 341 : | Ligne 341 : | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | Ensuite, cette fenêtre ouvrira: | + | Ensuite, cette fenêtre s'ouvrira: |
|- | |- | ||
| − | | colspan="2" | [[Fichier:ProDon5 BackOffice_5.0.3 019.png]]<br> | + | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_5.0.3 019.png]]<br> |
|- | |- | ||
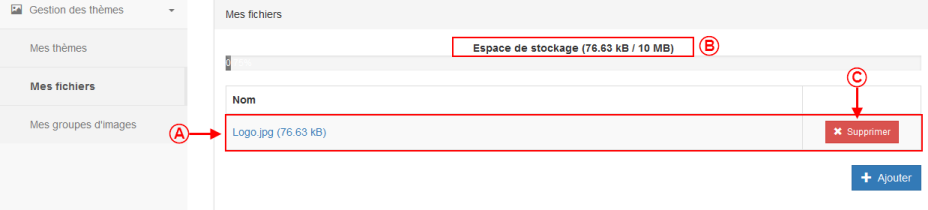
| <span style="color: rgb(255, 0, 0);">'''A''':</span> Ici, l'utilisateur peut voir le fichier qui vient d'être ajouté. | | <span style="color: rgb(255, 0, 0);">'''A''':</span> Ici, l'utilisateur peut voir le fichier qui vient d'être ajouté. | ||
| Ligne 353 : | Ligne 353 : | ||
== Créer un groupe d'images dans le back-office == | == Créer un groupe d'images dans le back-office == | ||
| − | Pour créer un groupe d' | + | Pour créer un groupe d'images, il faut cliquer sur la section « Mes groupes d'images » et cliquer sur ajouter. |
| − | [[ | + | [[Fichier:ProDon5_Fr BackOffice_5.0.3_020.png]] |
| Ligne 361 : | Ligne 361 : | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
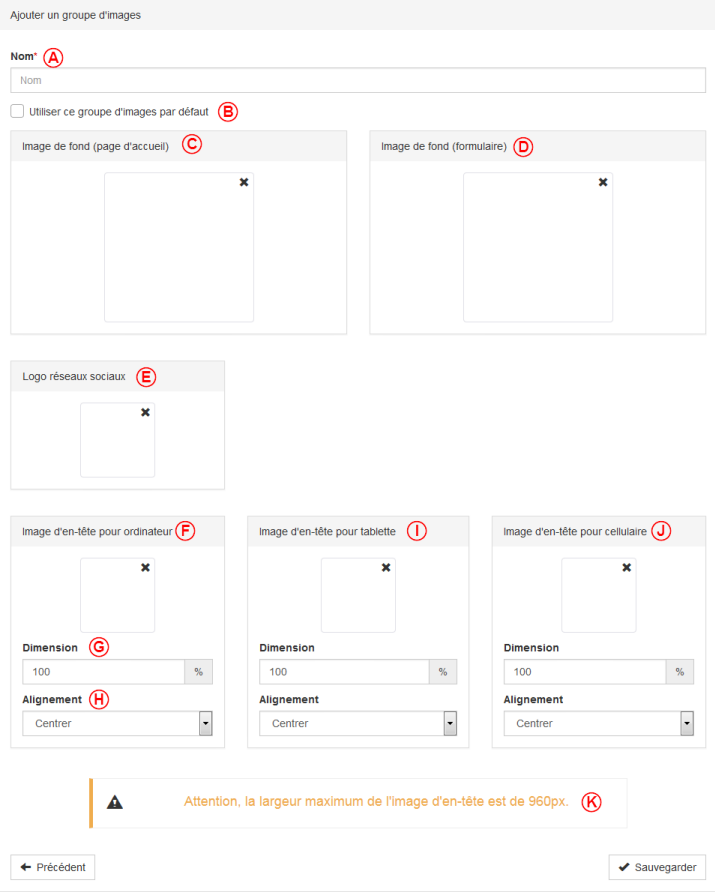
| − | Ensuite, cette fenêtre ouvrira: | + | Ensuite, cette fenêtre s'ouvrira: |
|- | |- | ||
| − | | colspan="2" | [[Fichier: | + | | colspan="2" | [[Fichier:ProDon5_Fr BackOffice_5.0.3_021.png]]<br> |
|- | |- | ||
| Ligne 372 : | Ligne 372 : | ||
| <span style="color: rgb(255, 0, 0);">'''D''':</span> Cette option permet de définir l'image de fond des formulaires. | | <span style="color: rgb(255, 0, 0);">'''D''':</span> Cette option permet de définir l'image de fond des formulaires. | ||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''E''':</span> Cette option permet de choisir l'image qui | + | | <span style="color: rgb(255, 0, 0);">'''E''':</span> Cette option permet de choisir l'image qui apparaitra sur les réseaux sociaux quand le formulaire ou la page d'accueil sera partagé. |
| − | | '''Note ''': De plus, la grandeur minimale des images de réseaux sociaux est de 600 x 315 pixels. La taille recommandée est de 1200 x 630 pixels. Pour | + | | '''Note ''': De plus, la grandeur minimale des images de réseaux sociaux est de 600 x 315 pixels. La taille recommandée est de 1200 x 630 pixels. Pour toute autre taille, il est recommandé de suivre le ratio 1.91:1. |
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''F''':</span> Cette option permet de définir l'image d' | + | | <span style="color: rgb(255, 0, 0);">'''F''':</span> Cette option permet de définir l'image d'entête lorsque les formulaires seront appelés par un ordinateur. |
| <span style="color: rgb(255, 0, 0);">'''G''':</span> Cette case permet de définir la dimension de l'image en pourcentage. | | <span style="color: rgb(255, 0, 0);">'''G''':</span> Cette case permet de définir la dimension de l'image en pourcentage. | ||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''H''':</span> Cette case permet de choisir si l'image | + | | <span style="color: rgb(255, 0, 0);">'''H''':</span> Cette case permet de choisir si l'image est alignée à gauche, à droite ou au centre. |
| − | | <span style="color: rgb(255, 0, 0);">'''I''':</span> Cette option permet de définir l'image d' | + | | <span style="color: rgb(255, 0, 0);">'''I''':</span> Cette option permet de définir l'image d'entête lorsque les formulaires seront appelés par une tablette. |
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''J''':</span> Cette option permet de définir l'image d' | + | | <span style="color: rgb(255, 0, 0);">'''J''':</span> Cette option permet de définir l'image d'entête lorsque les formulaires seront appelés par un cellulaire. |
| − | | <span style="color: rgb(255, 0, 0);">'''K''':</span> Il est important de considérer cet avertissement. Il n'y a pas vraiment de limite concernant la hauteur, mais la largeur des images d' | + | | <span style="color: rgb(255, 0, 0);">'''K''':</span> Il est important de considérer cet avertissement. Il n'y a pas vraiment de limite concernant la hauteur, mais la largeur des images d'entête ne doit pas dépasser 960 pixels. |
|- | |- | ||
| colspan="2" | '''NOTE:''' Pour les images de fond, la taille maximale suggérée pour les images de fonds est de 1920 x 1080 pixels. Si l'image est plus grande, il est possible que le fureteur ne charge pas l'image. | | colspan="2" | '''NOTE:''' Pour les images de fond, la taille maximale suggérée pour les images de fonds est de 1920 x 1080 pixels. Si l'image est plus grande, il est possible que le fureteur ne charge pas l'image. | ||
| Ligne 392 : | Ligne 392 : | ||
== Envoyer les formulaires en production == | == Envoyer les formulaires en production == | ||
| − | + | Après avoir créé toutes les bases du back-office, il est temps d'envoyer le tout en production. | |
| − | |||
| − | |||
| − | |||
{| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
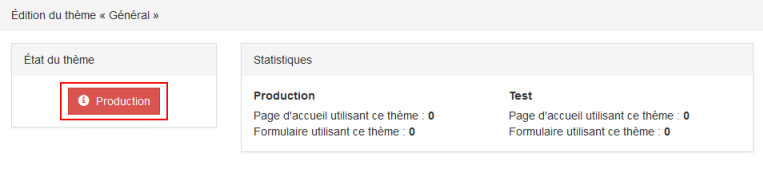
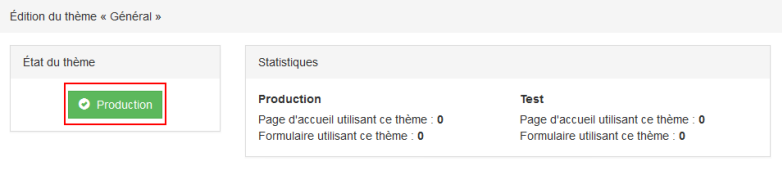
| − | | colspan="2" | | + | | colspan="2" | Alors, partout où cette section est apparue, il faut cliquer sur le bouton « Production ». |
| − | + | |- | |
| + | | colspan="2" | [[Fichier:ProDon5_Fr BackOffice_5.0.3_022.png]] | ||
| + | |- | ||
| + | | colspan="2" | Lorsque le bouton est rouge, le formulaire/le groupe d'images n'a jamais été mis en production. | ||
|- | |- | ||
| − | | colspan="2" | [[Fichier: | + | | colspan="2" | [[Fichier:ProDon5_Fr BackOffice_5.0.3_023.png]] |
| − | |||
|- | |- | ||
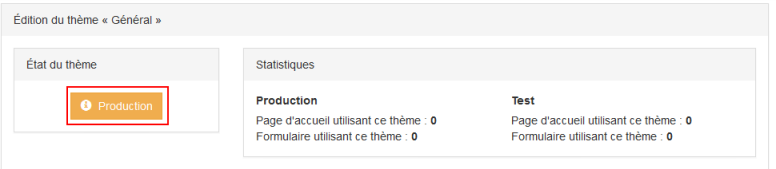
| − | | | + | | colspan="2" | Lorsque le bouton est jaune, le formulaire/le groupe d'images a été modifié et les modifications ne sont pas encore appliquées, donc elles ne sont pas en production. |
| − | |||
|- | |- | ||
| − | | | + | | colspan="2" | [[Fichier:ProDon5_Fr BackOffice_5.0.3_024.png]] |
| − | |||
|- | |- | ||
| − | | | + | | colspan="2" | Quand le bouton est vert, le formulaire/le groupe d'images est en production et toutes les modifications sont en fonctions. |
| − | | | + | |} |
| + | |||
| + | == Lier le back-office dans ProDon == | ||
| + | |||
| + | {| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
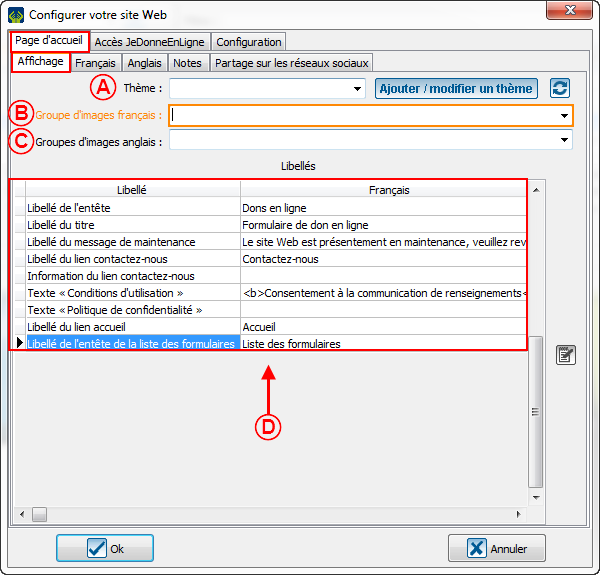
| − | | | + | | colspan="2" | |
| − | + | Ensuite, il faut retourner à cette fenêtre: | |
|- | |- | ||
| − | | | + | | colspan="2" | [[Fichier:ProDon5_Fr BackOffice_5.0.3_025.png]] |
| − | |||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">''' | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A''':</span> Dans cette case, l'utilisateur pourra sélectionner le thème qu'il vient de créer sur le back-office. |
| + | | <span style="color: rgb(255, 0, 0);">'''B''':</span> Dans cette case, l'utilisateur pourra sélectionner le groupe d'images qu'il souhaite utiliser quand la page d'accueil et les formulaires sont en français. | ||
| + | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">''' | + | | <span style="color: rgb(255, 0, 0);">'''C''':</span> Dans cette case, l'utilisateur pourra sélectionner le groupe d'images qu'il souhaite utiliser quand la page d'accueil et les formulaires sont en anglais. |
| − | + | ||
| − | | | + | | <span style="color: rgb(255, 0, 0);">'''D''':</span> Il ne faut pas oublier d'ajuster les libellés en français et en anglais, car ce seront des éléments qui apparaitront en ligne. |
|} | |} | ||
| − | |||
| − | |||
| − | |||
{{BasPage_ProDon_Version|5.0.3}}<br> | {{BasPage_ProDon_Version|5.0.3}}<br> | ||
Version actuelle datée du 18 mai 2018 à 13:01
| Back-office 5.0.3 |
ATTENTION : Cette fonctionnalité est disponible seulement à partir de la version 5.0.3 de ProDon.
Introduction
Le back-office est relié au module Dons en ligne. Il permet de gérer tous les éléments graphiques de la page d'accueil et des formulaires. C'est à partir de cet endroit qu'il sera possible modifier les polices de caractères, les couleurs ainsi que les images apparaissant sur le JeDonneEnLigne de l'organisation.
Création d'un compte LogiZone
Un compte LogiZone est un profil qui une fois les accès attribués permettra d'accéder au back-office.
Pour faire la création d'un compte LogiZone, il faut accéder au back-office.
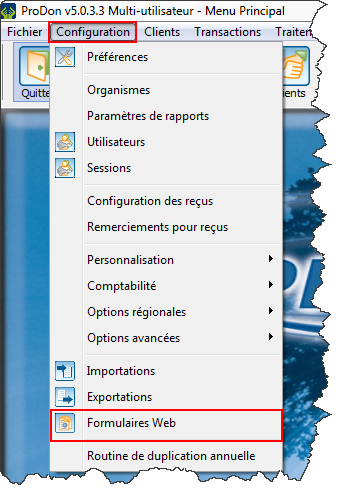
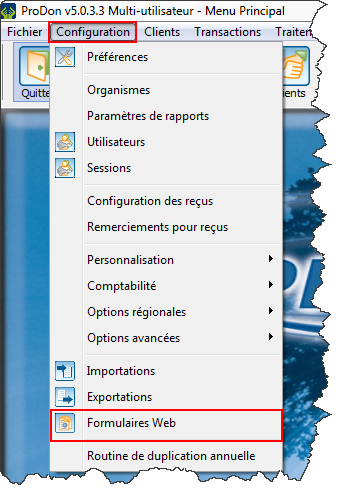
Pour ce faire, il faut se rendre dans la « Gestion des formulaires Web ».
|
Cliquer sur le menu « Configuration », puis choisir « | |
 |
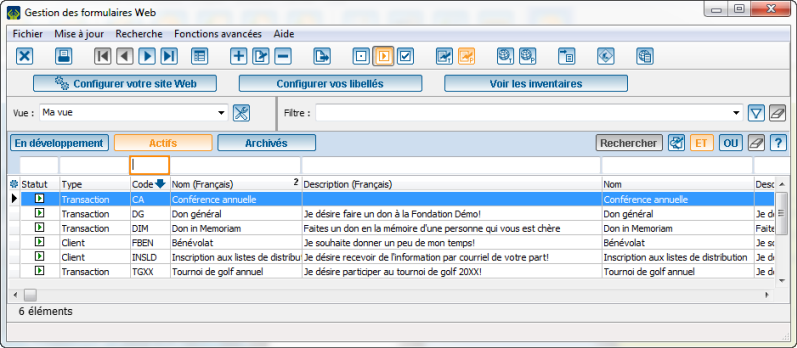
|
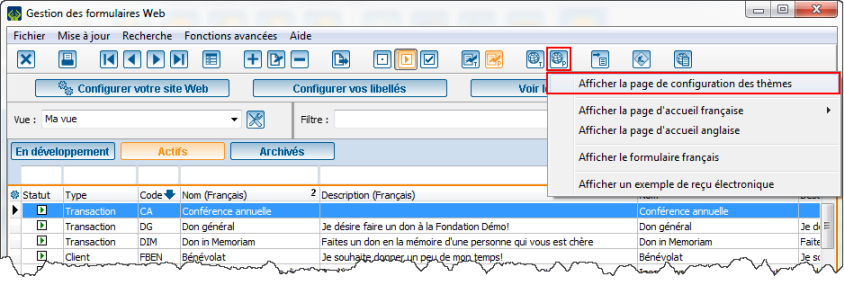
Après avoir cliqué sur « | |
 |
| Une fois la fenêtre ouverte, sélectionner le bouton |

|
Accès au back-office
Pour être en mesure d'accéder au back-office, il faut au préalable avoir un compte LogiZone. Une fois le compte LogiZone créé, il faut donner les accès à ce compte au back-office.
À partir de ProDon, il faut donner accès au compte LogiZone qui pourra apporter des modifications au back-office.
Pour ce faire, il faut se rendre dans la « Gestion des formulaires Web ».
| Cliquer sur le menu « Configuration », puis choisir | |

|
|
Après avoir cliqué sur « | |
 | |
|
Le courriel lié au compte LogiZone apparaitra ici. | |
 |
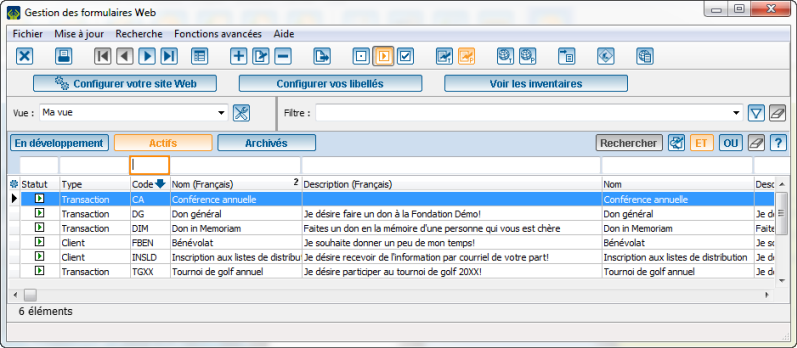
Créer des thèmes dans le back-office
Ensuite, refaire les étapes de la création de LogiZone, mais au lieu d'en créer une nouvelle, il faut se connecter sur la session.
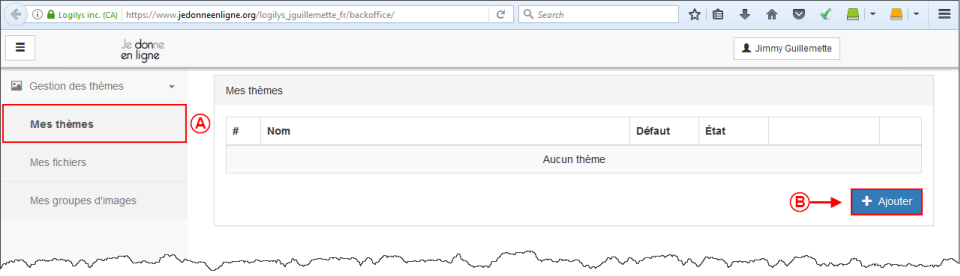
|
Normalement, l'utilisateur arrivera à cette fenêtre: | |
 | |
| A: Il faut s'assurer d'être dans la bonne section. | B: Il faut cliquer sur ce bouton pour créer un nouveau thème. |
L'onglet « Options »
L'onglet « Palette »
L'onglet « Polices »
L'onglet « Page d'accueil »
L'onglet « Formulaire »
L'onglet « CSS »
Cet onglet a été retiré du mode création, mais il apparaitra quand le thème sera nommé.
Ajouter des fichiers dans le back-office
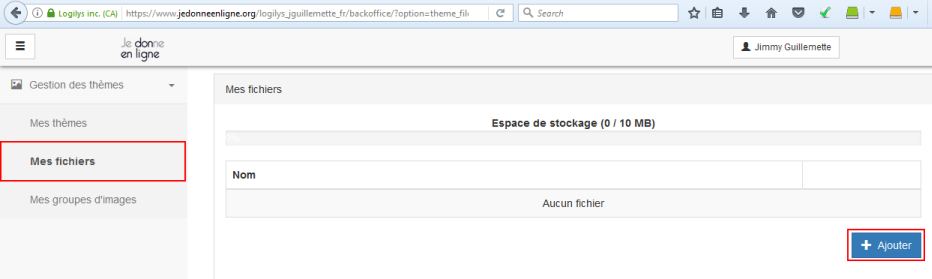
Pour ajouter des fichiers, il faut cliquer sur la section « Mes fichiers » et cliquer sur ajouter.
|
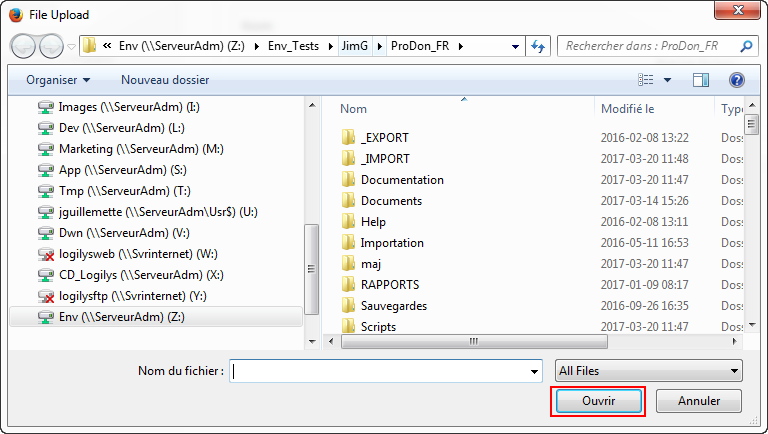
Ensuite, cette fenêtre s'ouvrira: | |
 | |
| Il faudra alors aller trouver les images qui doivent être ajoutées. |
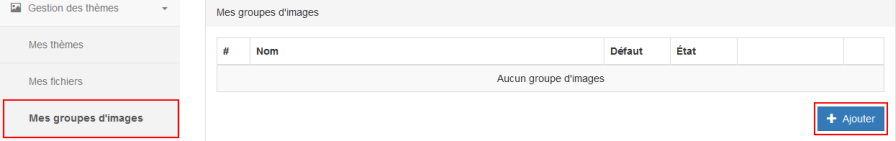
Créer un groupe d'images dans le back-office
Pour créer un groupe d'images, il faut cliquer sur la section « Mes groupes d'images » et cliquer sur ajouter.
Envoyer les formulaires en production
Après avoir créé toutes les bases du back-office, il est temps d'envoyer le tout en production.
Lier le back-office dans ProDon
Nom du document : ProDon:Back-office 5.0.3
Version : 5.0.3