ProDon:Back-office : Différence entre versions
(Balise : Éditeur visuel) |
|||
| (184 révisions intermédiaires par 5 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | {{Entete_TOC}} | + | {{Entete_TOC}} |
| − | + | Cette documentation nécessite le module « Dons en ligne » de Prodon, il faut donc posséder ce module pour avoir accès à ces fonctionnalités. | |
| − | |||
| + | '''Cliquer sur le lien, pour consulter le plan de formation [http://doc.logilys.com/formation/Donsenligne_Texte-visuel.pdf Dons en ligne - 2 - Textes et graphiques]''' | ||
== Introduction == | == Introduction == | ||
| − | Le back-office est relié au module Dons en ligne. Il permet de gérer tous les éléments | + | Le back-office est relié au module Dons en ligne. Il permet de gérer tous les éléments visuels de la page d'accueil et des formulaires '''''JeDonneEnLigne'''''. |
| − | + | Pour accéder au back office, l'utilisateur doit, au préalable, se créer un compte '''''LogiZone''''' et avoir les accès pour s'y rendre. | |
| − | + | == Création d'un compte '''''LogiZone''''' == | |
| − | |||
| − | |||
| − | |||
| − | |||
{| width="20%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="20%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | | | + | |Pour se créer un compte '''''LogiZone''''' aller sur la page d'accueil de votre site '''''JeDonneEnLigne'''''. Pour connaître comment s'y rendre, [[ProDon:Adresse URL des formulaires Web|cliquez ici]]. |
| − | |||
| − | |||
|- | |- | ||
| − | + | |[[Fichier:ProDon5 BackOffice 001.png|757x757px]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet de se connecter, créer ou changer le mot de passe d'un compte '''''LogiZone'''''. |
| − | |||
| − | |||
| − | |||
| − | |||
| + | | | ||
|} | |} | ||
{| width="20%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="20%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| + | | colspan="2" | Une fois que le bouton [[Fichier:ProDon5 BackOffice 003.png]] a été cliqué, la fenêtre de la '''''LogiZone''''' s'ouvre. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | colspan="2" |[[Fichier:ProDon5 | + | | colspan="2" |[[Fichier:ProDon5 BackOffice 002.png]] |
|- | |- | ||
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet d'inscrire le nom d'utilisateur pour se connecter à une '''''LogiZone''''' existante. |
| − | <span style="color: rgb(255, 0, 0);">'''A | + | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Permet d'inscrire le mot de passe pour se connecter à une '''''LogiZone''''' existante. |
| − | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> | ||
|- | |- | ||
| − | + | |<span style="color: rgb(255, 0, 0);">'''C :''' </span>Permet de modifier le mot de passe en cas d'oubli. | |
| − | + | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Permet de se connecter une fois les information du compte existant inscrites. | |
| − | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> | ||
| − | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Permet de | ||
|- | |- | ||
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Permet la création d'un nouveau compte '''''LogiZone.''''' |
| − | + | |<span style="color: rgb(255, 0, 0);">'''F :'''</span> Permet d'avoir de l'information supplémentaires concernant la '''''LogiZone'''''. | |
|} | |} | ||
== Accès au back-office == | == Accès au back-office == | ||
| − | Pour être en mesure d'accéder au back-office, | + | Pour être en mesure d'accéder au back-office, l'utilisateur doit au préalable posséder un compte '''''LogiZone'''''. Une fois le compte créé, il faudra donner l'accès au nouveau compte lui permettant d'entrer dans le back-office. |
| − | À partir de | + | À partir de '''''Prodon''''', pour donner les accès à un compte '''''LogiZone''''', il faut aller dans la « Gestion des formulaires Web » sous le bouton [[Fichier:ProDon5 BackOffice 005.png]] dans l'onglet « Accès JeDonneEnLigne ». |
| − | + | {| width="20%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | |
| − | |||
| − | {| | ||
|- | |- | ||
| − | + | | colspan="2" | À partir de l'onglet « Accès JeDonneEnLigne », cliquer sur le [[Fichier:Bouton_%2B.png]] pour faire l'ajout d'un compte. | |
| − | |||
| − | | colspan="2" | | ||
|- | |- | ||
| − | | colspan="2" | [[Fichier:ProDon5 | + | | colspan="2" | [[Fichier:ProDon5 BackOffice 004.png]]<br> |
| − | |||
| − | |||
| − | <br> | ||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet d'envoyer la configuration du portail en test ou en production. |
| − | + | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Permet d'accéder au site en mode test, en mode production ou au back office. | |
|- | |- | ||
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Permet de mettre le site en maintenance. |
| − | + | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Permet d'ajouter un compte '''''LogiZone''''' pour accéder au back office. | |
|- | |- | ||
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Permet de modifier un accès existant. |
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''F :'''</span> Permet de supprimer un accès existant. |
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | colspan="2" | + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''G :'''</span> Permet de générer une clé de cryptage pour les données qui entrent et sortent de '''''JeDonneEnLigne.''''' |
| − | |||
| − | |||
| − | |||
| − | |||
| − | | <span style="color: rgb(255, 0, 0);"> ''' | ||
| − | |||
| − | |||
|} | |} | ||
| Ligne 111 : | Ligne 68 : | ||
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Après avoir cliqué sur le [[Fichier:Bouton_%2B.png]], cette fenêtre s'ouvre. |
| − | |||
|- | |- | ||
| − | | colspan="2" | [[Fichier:ProDon5 | + | | colspan="2" | [[Fichier:ProDon5 BackOffice 006.png]]<br> |
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''A'''</span> | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet d'entrer le courriel utilisé pour le compte '''''LogiZone'''''. |
| − | |<span style="color: rgb(255, 0, 0);">'''B'''</span> | + | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Permet d'inscrire le nom de l'utilisateur de la '''''LogiZone'''''. |
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''C'''</span> | + | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Cocher la case « Back-office » pour donner accès à l'utilisateur. |
| − | |<span style="color: rgb(255, 0, 0);">'''D'''</span> | + | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Cocher la case « Liste des dons en ligne » pour donner accès à l'utilisateur |
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''E'''</span> | + | |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Permet de faire une intégration via un autre site web. |
| − | |<span style="color: rgb(255, 0, 0);">'''F'''</span> | + | |<span style="color: rgb(255, 0, 0);">'''F :'''</span> Permet de générer un mot de passe à donner au fournisseur qui utilise l'intégration. |
| − | |||
|} | |} | ||
| − | + | == Créer des thèmes dans le back-office == | |
| + | Le back-office utilise des thèmes. Le principe des thèmes est de configurer les couleurs et les polices contenues dans les formulaires et la page d'accueil. Il est possible qu'un thème soit spécifique à un formulaire comme il peut être appliqué à la totalité des formulaires et à la page d'accueil. Donc, pour créer des thèmes, l'utilisateur doit se connecter dans le back-office. | ||
| + | <br> | ||
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
| − | |- | + | |-<br> |
| − | |||
| − | |||
| + | | colspan="2" | Après s'être connecté au back-office, cette page s'ouvre. | ||
|- | |- | ||
| − | | colspan="2" | [[Fichier:ProDon5 Fr | + | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_009.png]]<br> |
|- | |- | ||
| + | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A''' :</span> Sélectionner la section « Mes thèmes ». | ||
| + | | <span style="color: rgb(255, 0, 0);">'''B''' :</span> Permet de créer un nouveau thème. | ||
|} | |} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
| − | |- | + | |-<br> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | | colspan="2" | Après avoir cliqué sur « Ajouter », cette fenêtre s'ouvrira. | |
| − | |||
| − | | colspan="2" | | ||
| − | |||
|- | |- | ||
| colspan="2" | [[Fichier:ProDon5 Fr BackOffice_010.png]]<br> | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_010.png]]<br> | ||
|- | |- | ||
| − | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A''':</span> Cette section permet de dupliquer un thème déjà existant. C'est dans la liste déroulante de gauche qu'il faudra sélectionner le thème à dupliquer. | + | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A''' :</span> Cette section permet de dupliquer un thème déjà existant. C'est dans la liste déroulante de gauche qu'il faudra sélectionner le thème à dupliquer. |
| − | | <span style="color: rgb(255, 0, 0);">'''B''':</span> Pour créer un nouveau thème, | + | | <span style="color: rgb(255, 0, 0);">'''B''' :</span> Pour créer un nouveau thème, appuyer sur le bouton « Nouveau ». |
|} | |} | ||
| − | === L'onglet « | + | === L'onglet « Options » === |
| + | |||
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | Alors, cette fenêtre s'ouvre: | + | Alors, cette fenêtre s'ouvre : |
|- | |- | ||
| colspan="2" | [[Fichier:ProDon5 Fr BackOffice_011.png]]<br> | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_011.png]]<br> | ||
|- | |- | ||
| − | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A''':</span> | + | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A''' :</span> Permet de choisir le type de thème qui sera créé. Tout dépendant si on désire utiliser ce thème pour la page d'accueil, un ou des formulaires ou les deux. |
| − | | <span style="color: rgb(255, 0, 0);">'''B''':</span> | + | | <span style="color: rgb(255, 0, 0);">'''B''' :</span> La section « Nom » permet de définir le nom du thème. |
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">''' | + | | <span style="color: rgb(255, 0, 0);">'''C''' :</span> La case à cocher « Utiliser le thème par défaut » permet d'appliquer automatiquement ce thème à tous les formulaires qui n'ont pas de thème d'attribué dans '''''Prodon'''''. Pour savoir comment faire, consulter [[ProDon:Back-office#Lier_le_back-office_dans_ProDon|cette section]]. |
| − | | <span style="color: rgb(255, 0, 0);">''' | + | | <span style="color: rgb(255, 0, 0);">'''D''' :</span> Cette case à cocher permet d'afficher l'image d'en-tête seulement sur la première page du formulaire. |
|- | |- | ||
| − | | colspan="2" | <span style="color: rgb(255, 0, 0);">''' | + | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''E''' :</span> Cette case à cocher permet d'afficher le titre seulement sur la première page du formulaire. |
| + | |}<br> | ||
| − | + | === L'onglet « Palette » === | |
| + | L'onglet « Palette » permet de définir toutes les couleurs qui seront utilisées pour le thème. | ||
| − | |||
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Voici ce que verra l'utilisateur en arrivant dans l'onglet « Palette ». Il pourra configurer un maximum de 10 couleurs. |
| − | |||
|- | |- | ||
| colspan="2" | [[Fichier:ProDon5 Fr BackOffice_012.png]]<br> | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_012.png]]<br> | ||
|- | |- | ||
| − | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A''':</span> Pour la précision des couleurs, | + | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A''' :</span> Pour la précision des couleurs, il est possible d'insérer des codes « rvba » fournis par votre graphiste. Les nombres doivent être situés entre 0 et 255. Le premier nombre contrôle la quantité de rouge, le second la quantité de vert, le troisième la quantité de bleu et le dernier chiffre contrôle la transparence (alpha). Plus ce chiffre est près de 1, plus cette couleur sera opaque, plus il est près de 0, plus cette couleur sera transparente. |
| − | | <span style="color: rgb(255, 0, 0);">'''B''':</span> | + | | <span style="color: rgb(255, 0, 0);">'''B''' :</span> En cliquant dans l'encadrer, il est également possible d'utiliser d'autre type de codes de couleurs soit les codes « rgba », « hsla » et « hex ». |
|} | |} | ||
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
| − | | colspan="2" | En cliquant sur | + | | colspan="2" |En cliquant sur le bouton [[Fichier:Image.png|sans_cadre|40x40px]] de la section précédente, cette page s'ouvre. |
|- | |- | ||
| colspan="2" | [[Fichier:ProDon5 Fr BackOffice_013.png]]<br> | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_013.png]]<br> | ||
|- | |- | ||
| − | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A''':</span> Cette option permet d'ajuster la quantité de rouge. | + | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A''' :</span> Cette option permet d'ajuster la quantité de rouge. |
| − | | <span style="color: rgb(255, 0, 0);">'''B''':</span> Cette option permet d'ajuster la quantité de vert. | + | | <span style="color: rgb(255, 0, 0);">'''B''' :</span> Cette option permet d'ajuster la quantité de vert. |
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''C''':</span> Cette option permet d'ajuster la quantité de bleu. | + | | <span style="color: rgb(255, 0, 0);">'''C''' :</span> Cette option permet d'ajuster la quantité de bleu. |
| − | | <span style="color: rgb(255, 0, 0);">'''D''':</span> Cette option permet d'ajuster la transparence de la couleur. | + | | <span style="color: rgb(255, 0, 0);">'''D''' :</span> Cette option permet d'ajuster la transparence de la couleur. |
|- | |- | ||
| − | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''E''':</span> Cette case permet de prévisualiser le résultat. | + | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''E''' :</span> Cette case permet de prévisualiser le résultat. |
|} | |} | ||
| Ligne 218 : | Ligne 158 : | ||
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
| − | | colspan="2" | En cliquant sur '''B''' de la première section, cette page s'ouvre | + | | colspan="2" | En cliquant sur l'encadrer en '''B''' de la première section, cette page s'ouvre. |
|- | |- | ||
| colspan="2" | [[Fichier:ProDon5 Fr BackOffice_014.png]]<br> | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_014.png]]<br> | ||
|- | |- | ||
| − | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A''':</span> Cette option permet d'ajuster la couleur. | + | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A''' :</span> Cette option permet d'ajuster la couleur. |
| − | | <span style="color: rgb(255, 0, 0);">'''B''':</span> | + | | <span style="color: rgb(255, 0, 0);">'''B''' :</span> Permet d'ajuster la saturation de la couleur. |
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''C''':</span> Cette option permet d'ajuster la luminosité. | + | | <span style="color: rgb(255, 0, 0);">'''C''' :</span> Cette option permet d'ajuster la luminosité. |
| − | | <span style="color: rgb(255, 0, 0);">'''D''':</span> | + | | <span style="color: rgb(255, 0, 0);">'''D''' :</span> Permet d'ajuster la transparence de la couleur. |
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''E''':</span> | + | | <span style="color: rgb(255, 0, 0);">'''E''' :</span> Permet d'entrer la couleur en « hexadécimal ». |
| − | | <span style="color: rgb(255, 0, 0);">'''F''':</span> | + | | <span style="color: rgb(255, 0, 0);">'''F''' :</span> Permet d'entrer la couleur en « rvba ». |
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''G''':</span> | + | | <span style="color: rgb(255, 0, 0);">'''G''' :</span> Permet d'insérer la couleur en « hsla ». |
| − | | <span style="color: rgb(255, 0, 0);">'''H''':</span> | + | | <span style="color: rgb(255, 0, 0);">'''H''' :</span> Permet à l'utilisateur d'avoir un aperçu de la couleur sélectionnée et y verra 4 possibilités d'éclaircissement. |
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''I''':</span> | + | | <span style="color: rgb(255, 0, 0);">'''I''' :</span> Permet à l'utilisateur d'avoir un aperçu de la couleur sélectionnée et y verra 4 possibilités d'assombrissement. |
| − | | <span style="color: rgb(255, 0, 0);">'''J''':</span> Ce pourcentage permet d'ajuster le dégradé de couleur des options « éclaircir » et « assombrir ». | + | | <span style="color: rgb(255, 0, 0);">'''J''' :</span> Ce pourcentage permet d'ajuster le dégradé de couleur des options « éclaircir » et « assombrir ». |
|- | |- | ||
| − | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''K''':</span> Cette case permet d'obtenir 3 couleurs potentiellement complémentaires à la couleur sélectionnée par l'utilisateur. '''Note:''' La couleur de droite est la couleur originale. | + | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''K''' :</span> Cette case permet d'obtenir 3 couleurs potentiellement complémentaires à la couleur sélectionnée par l'utilisateur. <br>'''Note :''' La couleur de droite est la couleur originale. |
|} | |} | ||
=== L'onglet « Polices » === | === L'onglet « Polices » === | ||
| + | L'onglet « Polices » permet de définir la police standard (police, couleur, format) qui sera utilisée dans le ou les formulaire(s) qui utilisera ce thème. | ||
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Sous l'onglet « Police », voici la fenêtre qui ouvre. |
| − | + | ||
|- | |- | ||
| colspan="2" | [[Fichier:ProDon5 Fr BackOffice_015.png]]<br> | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_015.png]]<br> | ||
|- | |- | ||
| − | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''A''':</span> Pour | + | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''A''' :</span> Pour modifier la police, cliquer sur l'encadrer en question. |
| + | |} | ||
| + | |||
| + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
| + | | colspan="2" |Une fois l'encadrer cliquer, cette fenêtre s'ouvrira | ||
|- | |- | ||
| − | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_016.png]]<br> | + | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_016.png|648x648px]]<br> |
|- | |- | ||
| − | | width="50%" |<span style="color: rgb(255, 0, 0);">''' | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A''' :</span> L'option « Police » permet de choisir la police de caractère du texte. |
| − | |<span style="color: rgb(255, 0, 0);">''' | + | |<span style="color: rgb(255, 0, 0);">'''B''' :</span> L'option « Couleur du texte » permet de choisir la couleur des écritures dans les formulaires et la page d'accueil. |
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">''' | + | |<span style="color: rgb(255, 0, 0);">'''C''' :</span> L'option « Style » permet d'afficher le texte en gras ('''B''') ou en italique (''I''). |
| − | |<span style="color: rgb(255, 0, 0);">''' | + | |<span style="color: rgb(255, 0, 0);">'''D''' :</span> L'option « Taille » permet de déterminer la taille du texte. |
|- | |- | ||
| − | | | + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''E''' :</span> La section « Aperçu » donne la chance de prévisualiser tous les choix précédemment effectués. |
| − | |<span style="color: rgb(255, 0, 0);">''' | ||
|} | |} | ||
=== L'onglet « Page d'accueil » === | === L'onglet « Page d'accueil » === | ||
| + | L'onglet « Page d'accueil » permet de configurer les couleurs et les polices utilisées dans la page d'accueil. Cet onglet est disponible selon le type de thème sélectionné dans l'onglet « Options ». | ||
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | En arrivant dans l'onglet « Page d'accueil », l'utilisateur verra cette interface. |
| − | |||
|- | |- | ||
| colspan="2" | [[Fichier:ProDon5 Fr BackOffice_017.png]]<br> | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_017.png]]<br> | ||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''A''':</span> | + | | <span style="color: rgb(255, 0, 0);">'''A''' :</span> Permet de choisir la couleur de fond de la page d'accueil. |
| − | | width="50%" |<span style="color: rgb(255, 0, 0);">'''B''':</span> | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''B''' :</span> Permet de choisir la couleur, la taille, le style et la couleur de fond des en-têtes de section. |
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''C''':</span> | + | |<span style="color: rgb(255, 0, 0);">'''C''' :</span> Permet de choisir si le titre est affiché ou non. Lorsque cette option est activée, la section « Titre » est affichée. |
| − | |<span style="color: rgb(255, 0, 0);">'''D''':</span> | + | |<span style="color: rgb(255, 0, 0);">'''D''' :</span> Permet de choisir la couleur, la taille, le style et la couleur de fond du titre de la page d'accueil. |
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''E''':</span> | + | |<span style="color: rgb(255, 0, 0);">'''E''' :</span> Permet de déterminer la couleur, la taille et le style des noms des formulaires. |
| − | |<span style="color: rgb(255, 0, 0);">'''F''':</span> | + | |<span style="color: rgb(255, 0, 0);">'''F''' :</span> Permet de déterminer la couleur, la taille et le style des descriptions sous le nom des formulaires. |
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''G''':</span> | + | |<span style="color: rgb(255, 0, 0);">'''G''' :</span> Permet de déterminer dans les couleurs de la palette la couleur du contour des boîtes actives. Une boîte active est la boîte actuellement sélectionnée. |
| − | |<span style="color: rgb(255, 0, 0);">'''H''':</span> | + | |<span style="color: rgb(255, 0, 0);">'''H''' :</span> Permet de configurer la couleur du texte, le style et la taille du texte des boutons de la page d'accueil. |
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''I''':</span> | + | | <span style="color: rgb(255, 0, 0);">'''I''' :</span> Permet de configurer la couleur du texte, le style et la taille des liens hypertextes de la page d'accueil. |
| − | | <span style="color: rgb(255, 0, 0);">'''J''':</span> | + | | <span style="color: rgb(255, 0, 0);">'''J''' :</span> Permet de choisir la couleur de fond du contenu des sections. La police utilisée sera la police standard. |
| + | |- | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
| + | |- | ||
| + | | colspan="2" | Voici l'association de la page d'accueil avec l'onglet « Page d'accueil » ci-dessus. | ||
| + | |- | ||
| + | | colspan="2" | [[Fichier:Prodon5 BackOffice 014.png|sans_cadre|1007x1007px]]<br> | ||
| + | |- | ||
| + | | <span style="color: rgb(255, 0, 0);">'''A''' :</span> Si dans le Back-office vous avez coché la case « Afficher le titre? », vous pourrez configurer la police du titre. | ||
| + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''B''' :</span> C'est associé à l'en-tête des sections. | ||
| + | |- | ||
| + | |<span style="color: rgb(255, 0, 0);">'''C''' :</span> C'est associé au nom des formulaires. | ||
| + | |||
| + | |<span style="color: rgb(255, 0, 0);">'''D''' :</span> C'est associé à la description sous le nom des formulaires. | ||
| + | |- | ||
| + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''E''' :</span> C'est associé au contenu des sections. | ||
|} | |} | ||
=== L'onglet « Formulaire » === | === L'onglet « Formulaire » === | ||
| − | + | L'onglet « Formulaire » permet de configurer les couleurs et les polices utilisées dans les formulaires. Cet onglet est disponible selon le type de thème sélectionné dans l'onglet « Options ». | |
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
| − | + | | colspan="2" | Voici ce que verra l'utilisateur en arrivant dans cet onglet. | |
| − | | colspan="2" | | ||
| − | |||
|- | |- | ||
| − | |||
| colspan="2" | [[Fichier:ProDon5 Fr BackOffice_018.png]]<br> | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_018.png]]<br> | ||
| − | |||
|- | |- | ||
| + | | <span style="color: rgb(255, 0, 0);">'''A''' :</span> Pour choisir la couleur de fond des formulaires, passer par l'option « Palette ». | ||
| − | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''B''' :</span> L'option « En-tête des sections » permet de choisir la couleur, la taille, le style et la couleur de fond des en-têtes de section. | |
| − | |||
| − | | width="50%" |<span style="color: rgb(255, 0, 0);">'''B''':</span> L'option « | ||
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''C''':</span> L'option « Contenu des sections » permet de choisir la couleur de fond du contenu des sections. La police utilisée sera la police standard. | + | |<span style="color: rgb(255, 0, 0);">'''C''' :</span> L'option « Contenu des sections » permet de choisir la couleur de fond du contenu des sections. La police utilisée sera la police standard. |
| − | |<span style="color: rgb(255, 0, 0);">'''D''':</span> L'option « Barre d'étape » permet de choisir la couleur, la taille, le style et la couleur de fond de la barre d'étape. | + | |<span style="color: rgb(255, 0, 0);">'''D''' :</span> L'option « Barre d'étape » permet de choisir la couleur, la taille, le style et la couleur de fond de la barre d'étape. |
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''E''':</span> L'option « Barre d'étape (page courante) » permet de choisir la couleur, la taille, le style et la couleur de fond de la page active de la barre d'étape. | + | |<span style="color: rgb(255, 0, 0);">'''E''' :</span> L'option « Barre d'étape (page courante) » permet de choisir la couleur, la taille, le style et la couleur de fond de la page active de la barre d'étape. |
| − | |<span style="color: rgb(255, 0, 0);">'''F''':</span> La case à cocher « Afficher le rond dans la barre d'étape » permet d'afficher un cercle dans lequel il y aura les numéros d'étapes. | + | |<span style="color: rgb(255, 0, 0);">'''F''' :</span> La case à cocher « Afficher le rond dans la barre d'étape » permet d'afficher un cercle dans lequel il y aura les numéros d'étapes. Cette case doit être cochée pour voir les options <span style="color: rgb(255, 0, 0);">'''G'''</span> et <span style="color: rgb(255, 0, 0);">'''H''' </span>. |
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''G''':</span> L'option « Barre d'étape rond » permet de choisir la couleur, la taille, le style et la couleur de fond du cercle dans la barre d'étape. | + | |<span style="color: rgb(255, 0, 0);">'''G''' :</span> L'option « Barre d'étape rond » permet de choisir la couleur, la taille, le style et la couleur de fond du cercle dans la barre d'étape. |
| − | |<span style="color: rgb(255, 0, 0);">'''H''':</span> L'option « Barre d'étape rond(page courante) » permet de choisir la couleur, la taille, le style et la couleur de fond du cercle de la page active de la barre d'étape. | + | |<span style="color: rgb(255, 0, 0);">'''H''' :</span> L'option « Barre d'étape rond(page courante) » permet de choisir la couleur, la taille, le style et la couleur de fond du cercle de la page active de la barre d'étape. |
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''I''':</span> L'option « Afficher le titre? » permet de choisir si le titre est affiché ou non. | + | |<span style="color: rgb(255, 0, 0);">'''I''' :</span> L'option « Afficher le titre? » permet de choisir si le titre est affiché ou non. Cette option doit être activée pour que la section « Titre » soit affichée. |
| − | |<span style="color: rgb(255, 0, 0);">'''J''':</span> L'option « Titre » permet de choisir la couleur, la taille, le style et la couleur de fond du titre de la page d'accueil. | + | |<span style="color: rgb(255, 0, 0);">'''J''' :</span> L'option « Titre » permet de choisir la couleur, la taille, le style et la couleur de fond du titre de la page d'accueil. |
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''K''':</span> L'option « Titre des participants » permet de déterminer la couleur, la taille et le style des titres des participants. | + | |<span style="color: rgb(255, 0, 0);">'''K''' :</span> L'option « Titre des participants » permet de déterminer la couleur, la taille et le style des titres des participants. |
| − | |<span style="color: rgb(255, 0, 0);">'''L''':</span> L'option « Contour des boîtes actives » permet de déterminer dans les couleurs de la palette la couleur du contour des | + | |<span style="color: rgb(255, 0, 0);">'''L''' :</span> L'option « Contour des boîtes actives » permet de déterminer dans les couleurs de la palette la couleur du contour des boîtes actives. Une boîte active est la boîte actuellement sélectionnée. |
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''M''':</span> L'option « Boutons » permet de configurer la couleur de fond et la couleur de texte ainsi que le style des boutons des formulaires. | + | |<span style="color: rgb(255, 0, 0);">'''M''' :</span> L'option « Boutons » permet de configurer la couleur de fond et la couleur de texte ainsi que le style des boutons des formulaires. |
| − | |<span style="color: rgb(255, 0, 0);">'''N''':</span> L'option « Bouton (confirmer) » permet de configurer la couleur de fond | + | |<span style="color: rgb(255, 0, 0);">'''N''' :</span> L'option « Bouton (confirmer) » permet de configurer la couleur de fond, la couleur de texte ainsi que le style du bouton confirmer des formulaires. |
| − | |||
|- | |- | ||
| − | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''O''':</span> L'option « Liens » permet de configurer la couleur du texte, le style et la taille du texte des liens hypertextes des formulaires. | + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''O''' :</span> L'option « Liens » permet de configurer la couleur du texte, le style et la taille du texte des liens hypertextes des formulaires. |
|} | |} | ||
| + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
| + | |- | ||
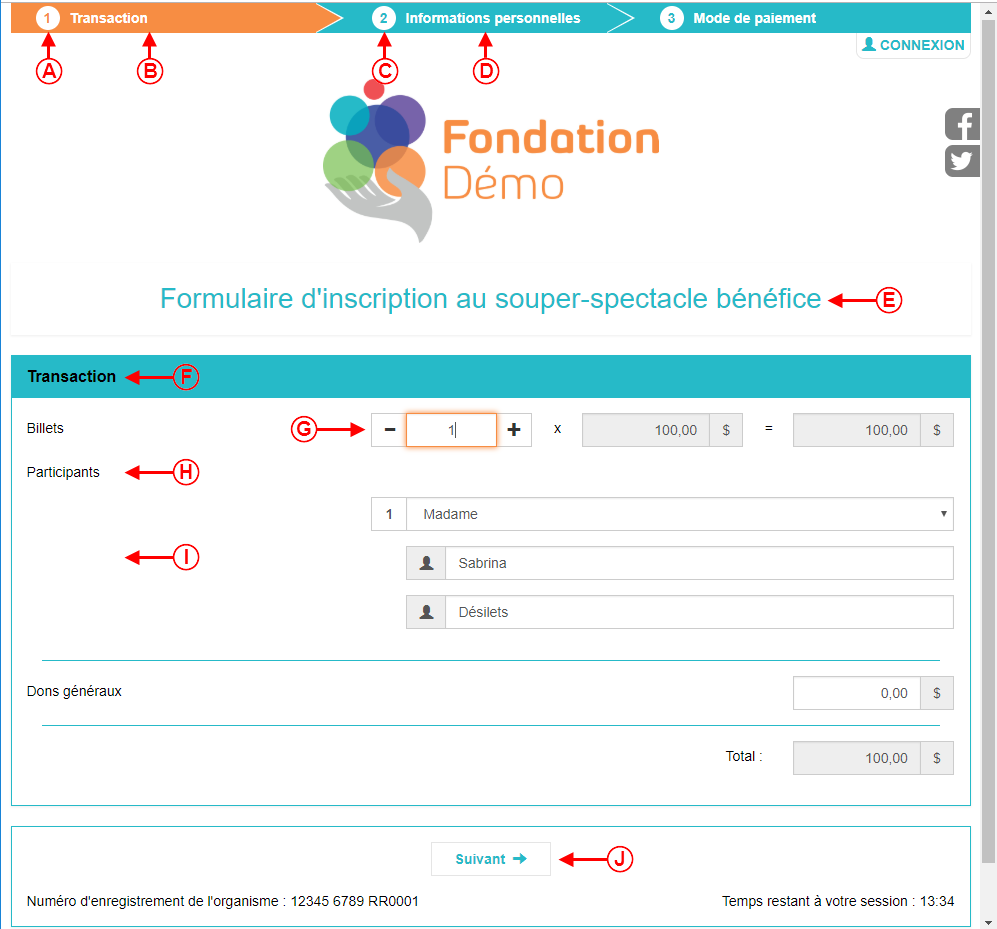
| + | | colspan="2" | Voici l'association du formulaire avec l'onglet « Formulaire » ci-dessus. | ||
| + | |- | ||
| + | | colspan="2" | [[Fichier:Prodon5 BackOffice 015.png|sans_cadre|1007x1007px]]<br> | ||
| + | |- | ||
| + | | <span style="color: rgb(255, 0, 0);">'''A''' :</span> Si dans le Back-office vous avez coché la case « Afficher le rond dans la barre d'étape », vous pourrez configurer le configurer. C'est associé à la barre d'étape rond (page courante). | ||
| − | == | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''B''' :</span> C'est associé à la barre d'étape (page courante). |
| − | |||
|- | |- | ||
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''C''' :</span> Si dans le Back-office vous avez coché la case « Afficher le rond dans la barre d'étape », vous pourrez configurer le configurer. C'est associé à la barre d'étape rond. |
| + | |||
| + | |<span style="color: rgb(255, 0, 0);">'''D''' :</span> C'est associé à la barre d'étape. | ||
|- | |- | ||
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''E''' :</span> Si dans le Back-office vous avez coché la case « Afficher le titre? », vous pourrez configurer la police du titre. |
| + | |||
| + | |<span style="color: rgb(255, 0, 0);">'''F''' :</span> C'est associé à l'en-tête des sections. | ||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">''' | + | |<span style="color: rgb(255, 0, 0);">'''G''' :</span> C'est associé au contour des boîtes actives. |
| + | |||
| + | |<span style="color: rgb(255, 0, 0);">'''H''' :</span> C'est associé au titre des participants. | ||
| − | | | + | |- |
| + | |<span style="color: rgb(255, 0, 0);">'''I''' :</span> C'est associé au contenu des sections. | ||
| + | |<span style="color: rgb(255, 0, 0);">'''J :'''</span> C'est associé aux boutons. | ||
|} | |} | ||
== Ajouter des fichiers dans le back-office == | == Ajouter des fichiers dans le back-office == | ||
| + | De plus, il est possible d'envoyer des documents pour aider la promotion de l'organisation. Les formats de documents qui peuvent être téléversés sont les « PDF », « PNG », « GIF » et « JPG ». Donc, à partir de cette section, l'utilisateur pourra ajouter les images les plus pertinentes à diffuser dans les formulaires et la page d'accueil. [[ProDon:Back-office#Formats pour les images|Pour en savoir plus sur les formats des images.]] | ||
| − | Pour ajouter des fichiers, | + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" |
| − | + | |- | |
| − | [[Fichier:ProDon5_Fr BackOffice_020.png]] | + | | Pour ajouter des fichiers, cliquer sur la section « Mes fichiers » et cliquer sur ajouter. |
| + | |- | ||
| + | |[[Fichier:ProDon5_Fr BackOffice_020.png]] | ||
| + | |} | ||
| Ligne 380 : | Ligne 354 : | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | + | Après avoir cliqué sur « Ajouter », cette fenêtre s'ouvrira. | |
|- | |- | ||
| colspan="2" | [[Fichier:ProDon5 Fr BackOffice_021.png]]<br> | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_021.png]]<br> | ||
|- | |- | ||
| − | | colspan="2" | Il faudra alors aller trouver les images qui doivent être ajoutées. Ensuite, la fenêtre de recadrage | + | | colspan="2" | Il faudra alors aller trouver les images qui doivent être ajoutées. Ensuite, la fenêtre de recadrage apparaîtra : |
|- | |- | ||
| colspan="2" | [[Fichier:ProDon5 Fr BackOffice_031.png]]<br> | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_031.png]]<br> | ||
| Ligne 392 : | Ligne 366 : | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | Ensuite, cette fenêtre s'ouvrira | + | Ensuite, cette fenêtre s'ouvrira. |
|- | |- | ||
| colspan="2" | [[Fichier:ProDon5 Fr BackOffice_022.png]]<br> | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_022.png]]<br> | ||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''A''':</span> Ici, l'utilisateur peut voir le fichier qui vient d'être ajouté. | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A''' :</span> Ici, l'utilisateur peut voir le fichier qui vient d'être ajouté. |
| − | | <span style="color: rgb(255, 0, 0);">'''B''':</span> L'utilisateur peut voir la quantité d'espace | + | | <span style="color: rgb(255, 0, 0);">'''B''' :</span> L'utilisateur peut voir la quantité d'espace prise par ses fichiers. |
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''C''':</span> Pour retirer un fichier, | + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''C''' :</span> Pour retirer un fichier, cliquer sur le bouton supprimer. |
| − | + | ||
|} | |} | ||
== Créer un groupe d'images dans le back-office == | == Créer un groupe d'images dans le back-office == | ||
| − | + | Ensuite, après avoir ajouté des images dans le back-office, l'utilisateur devra créer des groupes d'images incluant les images ajoutées. Il est recommandé de créer des groupes d'images pour toutes les langues utilisées par l'organisation. Ces groupes d'images permettent de faciliter et d'uniformiser les changements plus rapidement qu'autrefois. | |
| − | [[Fichier:ProDon5_Fr BackOffice_023.png]] | + | {| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" |
| + | |- | ||
| + | | Pour créer un groupe d'images, cliquer sur la section « Mes groupes d'images » et cliquer sur ajouter. | ||
| + | |- | ||
| + | |[[Fichier:ProDon5_Fr BackOffice_023.png]] | ||
| + | |} | ||
| − | |||
{| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | ||
| + | |- | ||
| + | | colspan="2" |L'utilisateur y verra 4 onglets : <br> | ||
| + | |- | ||
| + | | colspan="2" |[[Fichier:ProDon5_Fr BackOffice_002.png]] | ||
| + | |- | ||
| + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A''' : </span>[[ProDon:Back-office#L.27onglet_.C2.AB_Option_.C2.BB|L'onglet « Options »]] pour nommer le groupe d'images et le mettre par défaut.<br> | ||
| + | |<span style="color: rgb(255, 0, 0);">'''B''' : </span>[[ProDon:Back-office#L.27onglet_.C2.AB_Image de fond_.C2.BB|L'onglet « Image de fond »]] pour déterminer quelles seront les images de fond. <br> | ||
| + | |- | ||
| + | |<span style="color: rgb(255, 0, 0);">'''C''' : </span>[[ProDon:Back-office#L.27onglet_.C2.AB_Image d'en-tête_.C2.BB|L'onglet « Image d'en-tête »]] pour déterminer quelles seront les images d'en-tête. <br> | ||
| + | |<span style="color: rgb(255, 0, 0);">'''D''' : </span>[[ProDon:Back-office#L.27onglet_.C2.AB_Réseaux sociaux_.C2.BB|L'onglet « Réseaux sociaux »]] pour déterminer quelle sera votre image pour les réseaux sociaux. | ||
| + | |} | ||
| + | |||
| + | |||
| + | === L'onglet « Options » === | ||
| + | L'onglet « Options » permet de nommer et de mettre le groupe d'images par défaut. | ||
| + | |||
| + | {| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | ||
| + | |- | ||
| + | | colspan="2" | Après avoir cliqué sur le bouton « Ajouter », cette fenêtre s'ouvre. | ||
|- | |- | ||
| colspan="2" | [[Fichier:ProDon5_Fr BackOffice_024.png]]<br> | | colspan="2" | [[Fichier:ProDon5_Fr BackOffice_024.png]]<br> | ||
|- | |- | ||
| − | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A''':</span> | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A''' :</span> Ici, entrer le nom du groupe d'images. |
| − | | <span style="color: rgb(255, 0, 0);">'''B''':</span> Cette case à cocher permet d'utiliser ce groupe d'images par défaut. | + | | <span style="color: rgb(255, 0, 0);">'''B''' :</span> Cette case à cocher permet d'utiliser ce groupe d'images par défaut. Quand un groupe d'images est par défaut, il s'applique automatiquement à tous les formulaires à moins qu'il y ait un groupe d'images spécifique lié dans '''''Prodon'''''. Pour savoir comment faire, consulter [[ProDon:Back-office#Lier_le_back-office_dans_ProDon|cette section]]. |
|} | |} | ||
=== L'onglet « Image de fond » === | === L'onglet « Image de fond » === | ||
| + | |||
| + | Il est possible de mettre une image de fond différente pour tous les types d'appareils. Que ce soit pour l'ordinateur, le cellulaire ou la tablette, l'utilisateur pourra avoir une image de fond différente pour la page d'accueil et pour les formulaires. | ||
{| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | ||
| Ligne 425 : | Ligne 424 : | ||
| colspan="2" | [[Fichier:ProDon5_Fr BackOffice_025.png]]<br> | | colspan="2" | [[Fichier:ProDon5_Fr BackOffice_025.png]]<br> | ||
|- | |- | ||
| − | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A''':</span> Cette option permet de définir l'image de fond de la page d'accueil pour les ordinateurs. | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A''' :</span> Cette option permet de définir l'image de fond de la page d'accueil pour les ordinateurs. |
| − | |<span style="color: rgb(255, 0, 0);">'''B''':</span> Cette option permet de définir l'image de fond de la page d'accueil pour les tablettes. | + | |<span style="color: rgb(255, 0, 0);">'''B''' :</span> Cette option permet de définir l'image de fond de la page d'accueil pour les tablettes. |
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''C''':</span> Cette option permet de définir l'image de fond de la page d'accueil pour les cellulaires. | + | |<span style="color: rgb(255, 0, 0);">'''C''' :</span> Cette option permet de définir l'image de fond de la page d'accueil pour les cellulaires. |
| − | |<span style="color: rgb(255, 0, 0);">'''D''':</span> Cette option permet de définir l'image de fond des formulaires pour les ordinateurs. | + | |<span style="color: rgb(255, 0, 0);">'''D''' :</span> Cette option permet de définir l'image de fond des formulaires pour les ordinateurs. |
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''E''':</span> Cette option permet de définir l'image de fond des formulaires pour les tablettes. | + | |<span style="color: rgb(255, 0, 0);">'''E''' :</span> Cette option permet de définir l'image de fond des formulaires pour les tablettes. |
| − | |<span style="color: rgb(255, 0, 0);">'''F''':</span> Cette option permet de définir l'image de fond des formulaires pour les cellulaires. | + | |<span style="color: rgb(255, 0, 0);">'''F''' :</span> Cette option permet de définir l'image de fond des formulaires pour les cellulaires. |
|- | |- | ||
| − | | colspan="2" | '''''NOTE:''''' Pour les images de fond, la taille maximale suggérée pour les images de fonds est de 1920 x 1080 pixels. Si l'image est plus grande, il est possible que le fureteur ne charge pas l'image. | + | | colspan="2" | '''''NOTE :''''' Pour les images de fond, la taille maximale suggérée pour les images de fonds est de 1920 x 1080 pixels. Si l'image est plus grande, il est possible que le fureteur ne charge pas l'image. |
|} | |} | ||
| − | === L'onglet « Image d' | + | === L'onglet « Image d'en-tête » === |
| + | Tout comme les images de fond, il est possible de définir les images d'en-tête pour l'ordinateur, la tablette et le cellulaire. De plus, l'utilisateur pourra choisir l'alignement de l'image. | ||
{| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | ||
| Ligne 445 : | Ligne 445 : | ||
|- | |- | ||
| − | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A''':</span> Cette option permet de définir l'image d' | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A''' :</span> Cette option permet de définir l'image d'en-tête pour les ordinateurs. |
| − | |<span style="color: rgb(255, 0, 0);">'''B''':</span> Cette option permet de | + | |<span style="color: rgb(255, 0, 0);">'''B''' :</span> Cette option permet de redimensionner l'image. |
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''C''':</span> Cette option permet de définir où l'image sera alignée dans l' | + | |<span style="color: rgb(255, 0, 0);">'''C''' :</span> Cette option permet de définir où l'image sera alignée dans l'en-tête. |
| − | |<span style="color: rgb(255, 0, 0);">'''D''':</span> Cette option permet de définir l'image d' | + | |<span style="color: rgb(255, 0, 0);">'''D''' :</span> Cette option permet de définir l'image d'en-tête pour les tablettes. |
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''E''':</span> Cette option permet de définir l'image d' | + | |<span style="color: rgb(255, 0, 0);">'''E''' :</span> Cette option permet de définir l'image d'en-tête pour les cellulaires. |
| − | |<span style="color: rgb(255, 0, 0);">'''F''':</span> Il est important de considérer cet avertissement. Il n'y a pas vraiment de limite concernant la hauteur, mais la largeur des images d' | + | |<span style="color: rgb(255, 0, 0);">'''F''' :</span> Il est important de considérer cet avertissement. Il n'y a pas vraiment de limite concernant la hauteur, mais la largeur des images d'en-tête ne doit pas dépasser 960 pixels. |
|} | |} | ||
=== L'onglet « Réseaux sociaux » === | === L'onglet « Réseaux sociaux » === | ||
| − | + | Toutes les organisations veulent de la visibilité. En choisissant bien l'image qui les représentera sur les réseaux sociaux, il est clair que leur visibilité sera augmentée. Avec l'onglet « Réseaux sociaux », il est maintenant possible de cibler l'image la plus représentative de l'organisation afin qu'elle soit partagée avec les publications. | |
{| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | ||
| Ligne 465 : | Ligne 465 : | ||
|- | |- | ||
| − | |Cette option permet de choisir l'image qui | + | |Cette option permet de choisir l'image qui apparaîtra sur les réseaux sociaux quand le formulaire ou la page d'accueil sera partagé. |
|- | |- | ||
|'''''Note :''''' De plus, la grandeur minimale des images de réseaux sociaux est de 600 x 315 pixels. La taille recommandée est de 1200 x 630 pixels. Pour toute autre taille, il est recommandé de suivre le ratio 1.91:1. | |'''''Note :''''' De plus, la grandeur minimale des images de réseaux sociaux est de 600 x 315 pixels. La taille recommandée est de 1200 x 630 pixels. Pour toute autre taille, il est recommandé de suivre le ratio 1.91:1. | ||
| Ligne 472 : | Ligne 472 : | ||
== Envoyer les formulaires en production == | == Envoyer les formulaires en production == | ||
| − | + | Par chance, tout ce qui est fait dans le back-office n'est pas automatiquement envoyé en production. Comment distinguer ce qui est en production de ce qui ne l'est pas? La section suivante est là pour ça. Donc, après avoir créé toutes les bases du back-office, le temps est venu d'envoyer le tout en production. | |
| − | |||
{| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | L'utilisateur doit d'abord s'assurer que les modifications sont conformes aux normes de l'organisation. Ensuite, une fois que tout est parfait, partout où cette section est apparue, cliquer sur le bouton « Production » pour que les modifications soient appliquées. |
|- | |- | ||
| colspan="2" | [[Fichier:ProDon5_Fr BackOffice_028.png]] | | colspan="2" | [[Fichier:ProDon5_Fr BackOffice_028.png]] | ||
|- | |- | ||
| − | | colspan="2" | Lorsque le bouton est rouge, le formulaire/le groupe d'images n'a jamais été | + | | colspan="2" | Lorsque le bouton est rouge, le formulaire/le groupe d'images n'a jamais été en production. |
|- | |- | ||
| colspan="2" | [[Fichier:ProDon5_Fr BackOffice_029.png]] | | colspan="2" | [[Fichier:ProDon5_Fr BackOffice_029.png]] | ||
|- | |- | ||
| − | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A'''</span>: Lorsque le bouton est jaune, le formulaire/le groupe d'images a été modifié et les modifications ne sont pas encore appliquées, donc elles ne sont pas en production. | + | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A'''</span> : Lorsque le bouton est jaune, le formulaire/le groupe d'images a été modifié et les modifications ne sont pas encore appliquées, donc elles ne sont pas en production. |
| − | |<span style="color: rgb(255, 0, 0);">'''B'''</span>: Nouveauté: Il est maintenant possible d'annuler les changements avant que le formulaire soit envoyé en production. | + | |<span style="color: rgb(255, 0, 0);">'''B'''</span> : Nouveauté : Il est maintenant possible d'annuler les changements avant que le formulaire soit envoyé en production. |
| + | |||
| + | |- | ||
| + | | colspan="2" | [[Fichier:ProDon5_Fr BackOffice_040.png]] | ||
| + | |- | ||
| + | | colspan="2" | Quand le bouton est vert, le formulaire/le groupe d'images est en production et toutes les modifications sont en fonction. | ||
| + | |||
| + | |} | ||
| + | |||
| + | == Formats pour les images == | ||
| + | Les formats de documents qui peuvent être téléversés sont les « PDF », « PNG », « GIF » et « JPG ». Il est '''important''' de ne pas mettre d’images en haute résolution (72ppp / dpi), '''700 ko maximum''', sinon l’expérience utilisateur en sera grandement affectée. | ||
| + | |||
| + | Les formats sont en pixels | ||
| + | {| class="wikitable" | ||
| + | ! colspan="3" |'''Image d'entête''' | ||
| + | |- | ||
| + | | | ||
| + | |Largeur | ||
| + | |Hauteur | ||
| + | |- | ||
| + | |'''Ordinateur''' | ||
| + | |960 | ||
| + | |Peu importe. | ||
| + | |- | ||
| + | |'''Tablette ''' | ||
| + | |721 à 944 | ||
| + | |Peu importe. | ||
| + | |- | ||
| + | |'''Mobile''' | ||
| + | |0 à 750 | ||
| + | |Peu importe. | ||
| + | |- | ||
| + | ! colspan="3" |'''Image de fond''' | ||
| + | |- | ||
| + | | | ||
| + | |Largeur | ||
| + | |Hauteur | ||
|- | |- | ||
| − | | | + | |'''Ordinateur''' |
| + | |1920 | ||
| + | |1080 | ||
|- | |- | ||
| − | | | + | |'''Tablette ''' |
| + | |1366 | ||
| + | |768 | ||
|- | |- | ||
| − | | | + | |'''Mobile''' |
| − | | | + | |640 |
| + | |360 | ||
|} | |} | ||
| − | == Lier le back-office dans | + | == Lier le back-office dans '''''Prodon''''' == |
| + | Ensuite, il est nécessaire de lier les autres thèmes aux éléments de '''''Prodon'''''. Pour qu'un thème qui n'est pas le thème par défaut soit utilisé, aller dans la modification/consultation d'un formulaire Web. | ||
{| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | + | Pour ce faire, retourner à cette fenêtre : | |
|- | |- | ||
| − | | colspan="2" | [[Fichier:ProDon5_Fr | + | | colspan="2" | [[Fichier:ProDon5_Fr BackOffice_032.png]] |
|- | |- | ||
| − | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A''':</span> Dans cette case, l'utilisateur pourra sélectionner le thème | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A''' :</span> Dans cette case, l'utilisateur pourra sélectionner le thème créé sur le back-office. |
| − | | <span style="color: rgb(255, 0, 0);">'''B''':</span> Dans cette case, l'utilisateur pourra sélectionner le groupe d'images qu'il souhaite utiliser quand la page d'accueil et les formulaires sont en français. | + | | <span style="color: rgb(255, 0, 0);">'''B''' :</span> Dans cette case, l'utilisateur pourra sélectionner le groupe d'images qu'il souhaite utiliser quand la page d'accueil et les formulaires sont en français. |
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''C''':</span> Dans cette case, l'utilisateur pourra sélectionner le groupe d'images qu'il souhaite utiliser quand la page d'accueil et les formulaires sont en anglais. | + | | <span style="color: rgb(255, 0, 0);">'''C''' :</span> Dans cette case, l'utilisateur pourra sélectionner le groupe d'images qu'il souhaite utiliser quand la page d'accueil et les formulaires sont en anglais. |
| − | | <span style="color: rgb(255, 0, 0);">'''D''':</span> | + | | <span style="color: rgb(255, 0, 0);">'''D''' :</span> Le groupe français est la division dans laquelle sera classée la version française du formulaire. |
| + | |- | ||
| + | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''E''' :</span> Le groupe anglais est la division dans laquelle sera classée la version anglaise du formulaire. | ||
|} | |} | ||
{{BasPage_ProDon_Version|5.0.4}}<br> | {{BasPage_ProDon_Version|5.0.4}}<br> | ||
Version actuelle datée du 22 avril 2022 à 15:10
| Back-office |
Sommaire
Cette documentation nécessite le module « Dons en ligne » de Prodon, il faut donc posséder ce module pour avoir accès à ces fonctionnalités.
Cliquer sur le lien, pour consulter le plan de formation Dons en ligne - 2 - Textes et graphiques
Introduction
Le back-office est relié au module Dons en ligne. Il permet de gérer tous les éléments visuels de la page d'accueil et des formulaires JeDonneEnLigne.
Pour accéder au back office, l'utilisateur doit, au préalable, se créer un compte LogiZone et avoir les accès pour s'y rendre.
Création d'un compte LogiZone
| Pour se créer un compte LogiZone aller sur la page d'accueil de votre site JeDonneEnLigne. Pour connaître comment s'y rendre, cliquez ici. | |

| |
| A : Permet de se connecter, créer ou changer le mot de passe d'un compte LogiZone. |
Accès au back-office
Pour être en mesure d'accéder au back-office, l'utilisateur doit au préalable posséder un compte LogiZone. Une fois le compte créé, il faudra donner l'accès au nouveau compte lui permettant d'entrer dans le back-office.
À partir de Prodon, pour donner les accès à un compte LogiZone, il faut aller dans la « Gestion des formulaires Web » sous le bouton ![]() dans l'onglet « Accès JeDonneEnLigne ».
dans l'onglet « Accès JeDonneEnLigne ».
Créer des thèmes dans le back-office
Le back-office utilise des thèmes. Le principe des thèmes est de configurer les couleurs et les polices contenues dans les formulaires et la page d'accueil. Il est possible qu'un thème soit spécifique à un formulaire comme il peut être appliqué à la totalité des formulaires et à la page d'accueil. Donc, pour créer des thèmes, l'utilisateur doit se connecter dans le back-office.
| Après s'être connecté au back-office, cette page s'ouvre. | |
 | |
| A : Sélectionner la section « Mes thèmes ». | B : Permet de créer un nouveau thème. |
L'onglet « Options »
|
Alors, cette fenêtre s'ouvre : | |
 | |
| A : Permet de choisir le type de thème qui sera créé. Tout dépendant si on désire utiliser ce thème pour la page d'accueil, un ou des formulaires ou les deux. | B : La section « Nom » permet de définir le nom du thème. |
| C : La case à cocher « Utiliser le thème par défaut » permet d'appliquer automatiquement ce thème à tous les formulaires qui n'ont pas de thème d'attribué dans Prodon. Pour savoir comment faire, consulter cette section. | D : Cette case à cocher permet d'afficher l'image d'en-tête seulement sur la première page du formulaire. |
| E : Cette case à cocher permet d'afficher le titre seulement sur la première page du formulaire. | |
L'onglet « Palette »
L'onglet « Palette » permet de définir toutes les couleurs qui seront utilisées pour le thème.
L'onglet « Polices »
L'onglet « Polices » permet de définir la police standard (police, couleur, format) qui sera utilisée dans le ou les formulaire(s) qui utilisera ce thème.
| Sous l'onglet « Police », voici la fenêtre qui ouvre. | |
 | |
| A : Pour modifier la police, cliquer sur l'encadrer en question. |
L'onglet « Page d'accueil »
L'onglet « Page d'accueil » permet de configurer les couleurs et les polices utilisées dans la page d'accueil. Cet onglet est disponible selon le type de thème sélectionné dans l'onglet « Options ».
L'onglet « Formulaire »
L'onglet « Formulaire » permet de configurer les couleurs et les polices utilisées dans les formulaires. Cet onglet est disponible selon le type de thème sélectionné dans l'onglet « Options ».
Ajouter des fichiers dans le back-office
De plus, il est possible d'envoyer des documents pour aider la promotion de l'organisation. Les formats de documents qui peuvent être téléversés sont les « PDF », « PNG », « GIF » et « JPG ». Donc, à partir de cette section, l'utilisateur pourra ajouter les images les plus pertinentes à diffuser dans les formulaires et la page d'accueil. Pour en savoir plus sur les formats des images.
| Pour ajouter des fichiers, cliquer sur la section « Mes fichiers » et cliquer sur ajouter. |

|
|
Après avoir cliqué sur « Ajouter », cette fenêtre s'ouvrira. | |
 | |
| Il faudra alors aller trouver les images qui doivent être ajoutées. Ensuite, la fenêtre de recadrage apparaîtra : | |
 |
Créer un groupe d'images dans le back-office
Ensuite, après avoir ajouté des images dans le back-office, l'utilisateur devra créer des groupes d'images incluant les images ajoutées. Il est recommandé de créer des groupes d'images pour toutes les langues utilisées par l'organisation. Ces groupes d'images permettent de faciliter et d'uniformiser les changements plus rapidement qu'autrefois.
| Pour créer un groupe d'images, cliquer sur la section « Mes groupes d'images » et cliquer sur ajouter. |

|
| L'utilisateur y verra 4 onglets : | |

| |
| A : L'onglet « Options » pour nommer le groupe d'images et le mettre par défaut. |
B : L'onglet « Image de fond » pour déterminer quelles seront les images de fond. |
| C : L'onglet « Image d'en-tête » pour déterminer quelles seront les images d'en-tête. |
D : L'onglet « Réseaux sociaux » pour déterminer quelle sera votre image pour les réseaux sociaux. |
L'onglet « Options »
L'onglet « Options » permet de nommer et de mettre le groupe d'images par défaut.
| Après avoir cliqué sur le bouton « Ajouter », cette fenêtre s'ouvre. | |
 | |
| A : Ici, entrer le nom du groupe d'images. | B : Cette case à cocher permet d'utiliser ce groupe d'images par défaut. Quand un groupe d'images est par défaut, il s'applique automatiquement à tous les formulaires à moins qu'il y ait un groupe d'images spécifique lié dans Prodon. Pour savoir comment faire, consulter cette section. |
L'onglet « Image de fond »
Il est possible de mettre une image de fond différente pour tous les types d'appareils. Que ce soit pour l'ordinateur, le cellulaire ou la tablette, l'utilisateur pourra avoir une image de fond différente pour la page d'accueil et pour les formulaires.
L'onglet « Image d'en-tête »
Tout comme les images de fond, il est possible de définir les images d'en-tête pour l'ordinateur, la tablette et le cellulaire. De plus, l'utilisateur pourra choisir l'alignement de l'image.
L'onglet « Réseaux sociaux »
Toutes les organisations veulent de la visibilité. En choisissant bien l'image qui les représentera sur les réseaux sociaux, il est clair que leur visibilité sera augmentée. Avec l'onglet « Réseaux sociaux », il est maintenant possible de cibler l'image la plus représentative de l'organisation afin qu'elle soit partagée avec les publications.
Envoyer les formulaires en production
Par chance, tout ce qui est fait dans le back-office n'est pas automatiquement envoyé en production. Comment distinguer ce qui est en production de ce qui ne l'est pas? La section suivante est là pour ça. Donc, après avoir créé toutes les bases du back-office, le temps est venu d'envoyer le tout en production.
Formats pour les images
Les formats de documents qui peuvent être téléversés sont les « PDF », « PNG », « GIF » et « JPG ». Il est important de ne pas mettre d’images en haute résolution (72ppp / dpi), 700 ko maximum, sinon l’expérience utilisateur en sera grandement affectée.
Les formats sont en pixels
| Image d'entête | ||
|---|---|---|
| Largeur | Hauteur | |
| Ordinateur | 960 | Peu importe. |
| Tablette | 721 à 944 | Peu importe. |
| Mobile | 0 à 750 | Peu importe. |
| Image de fond | ||
| Largeur | Hauteur | |
| Ordinateur | 1920 | 1080 |
| Tablette | 1366 | 768 |
| Mobile | 640 | 360 |
Lier le back-office dans Prodon
Ensuite, il est nécessaire de lier les autres thèmes aux éléments de Prodon. Pour qu'un thème qui n'est pas le thème par défaut soit utilisé, aller dans la modification/consultation d'un formulaire Web.
Nom du document : ProDon:Back-office
Version : 5.0.4