ProDon:Dimensions des images de la Plateforme (P2P) : Différence entre versions
(→Ajout d'images « Responsive » sur la plateforme) |
(→Introduction) (Balise : Éditeur visuel) |
||
| (9 révisions intermédiaires par 4 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | {{Entete_TOC}} | + | {{Entete_TOC}} |
| − | + | Cette documentation nécessite le module « Dons en ligne (sociofinancement) » de Prodon, il faut donc posséder ce module pour avoir accès à ces fonctionnalités. | |
| − | |||
| − | |||
== Introduction<br> == | == Introduction<br> == | ||
| Ligne 8 : | Ligne 6 : | ||
La plateforme de sociofinancement utilise différents formats d'image selon l'emplacement de chacune d'elles. | La plateforme de sociofinancement utilise différents formats d'image selon l'emplacement de chacune d'elles. | ||
| − | <br>Pour toutes les images, la résolution en PPP ou DPI est de 72 DPI | + | <br>Pour toutes les images, la résolution en PPP ou DPI est de 72 DPI. |
| − | <br> | + | <span style="color: rgb(255, 0, 0);">'''Il est recommandé d'avoir une image d'une taille maximale de 700 Ko.'''</span><br> |
{| class="wikitable" | {| class="wikitable" | ||
! colspan="2" |Voici le détail de chacune des images | ! colspan="2" |Voici le détail de chacune des images | ||
| Ligne 20 : | Ligne 18 : | ||
|1920 x 1080px | |1920 x 1080px | ||
|- | |- | ||
| − | |Dimension des images du carrousel | + | |Dimension de l'image du profil participant / équipe |
| + | |300 x 300px | ||
| + | |- | ||
| + | |Dimension des images du carrousel (page d'accueil) | ||
|Mince : 1040 x 173px (ratio 1/6) | |Mince : 1040 x 173px (ratio 1/6) | ||
Normal : 1040 x 260px (ratio 1/4) | Normal : 1040 x 260px (ratio 1/4) | ||
| Ligne 35 : | Ligne 36 : | ||
|50 x 50px (standard) à 100 x 100px | |50 x 50px (standard) à 100 x 100px | ||
|- | |- | ||
| − | |Dimension | + | |Dimension des images du carrousel dans un défi (multi-défi) |
| − | |570 x | + | |570 x 320px |
|- | |- | ||
|Dimension de l'image de partage Facebook | |Dimension de l'image de partage Facebook | ||
| Ligne 46 : | Ligne 47 : | ||
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
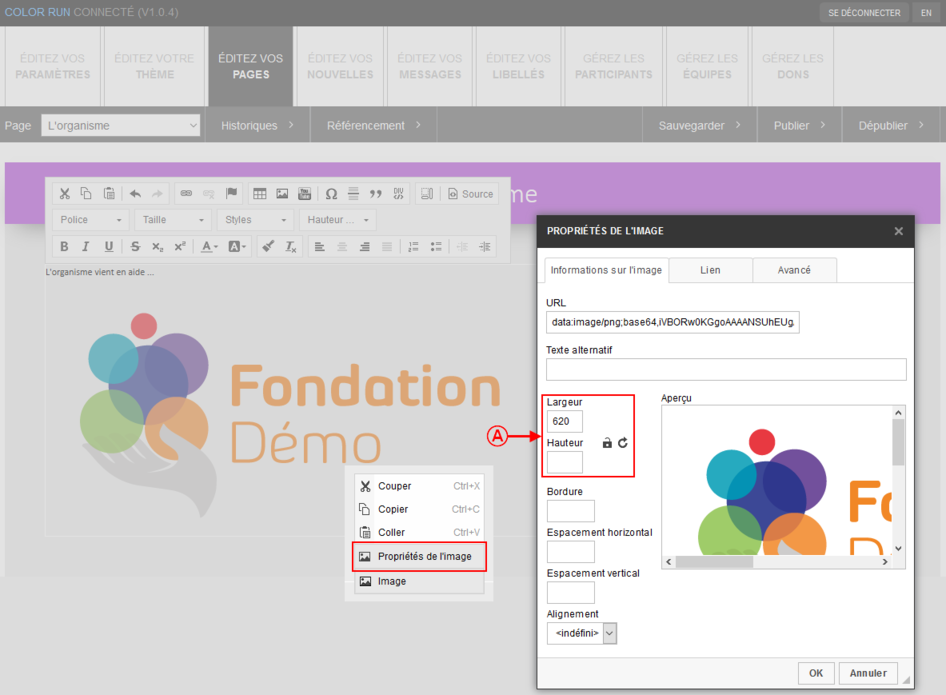
| + | |Pour être en mesure d'enlever la hauteur de l'image, il faut cliquer droit sur l'image en question, et sélectionner l'option « Propriétés de l'image ». | ||
|- | |- | ||
| − | + | | [[Fichier:Dimensions des images de la Plateforme (P2P) 001.png|sans_cadre|946x946px]]<br> | |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Une fois dans les Propriétés de l'image, il suffit de débarrer l'image à l'aide du cadenas et supprimer la hauteur de l'image. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| − | {| | + | {{BasPage_ProDon_Version|}} |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Version actuelle datée du 25 juillet 2024 à 12:44
| Dimensions des images de la Plateforme (P2P) |
Cette documentation nécessite le module « Dons en ligne (sociofinancement) » de Prodon, il faut donc posséder ce module pour avoir accès à ces fonctionnalités.
Introduction
La plateforme de sociofinancement utilise différents formats d'image selon l'emplacement de chacune d'elles.
Pour toutes les images, la résolution en PPP ou DPI est de 72 DPI.
Il est recommandé d'avoir une image d'une taille maximale de 700 Ko.
| Voici le détail de chacune des images | |
|---|---|
| Dimension du logo | 168 x 114px (maximum) |
| Dimension de l'image de fond | 1920 x 1080px |
| Dimension de l'image du profil participant / équipe | 300 x 300px |
| Dimension des images du carrousel (page d'accueil) | Mince : 1040 x 173px (ratio 1/6)
Normal : 1040 x 260px (ratio 1/4) Large : 1040 x 520px (ratio 1/2) |
| Dimension de l'en-tête courriels automatiques | 800px X Peu importe |
| Dimension du pied de page courriels automatiques | 800px X Peu importe |
| Dimension de l'image sur les pages des activités | 50 x 50px (standard) à 100 x 100px |
| Dimension des images du carrousel dans un défi (multi-défi) | 570 x 320px |
| Dimension de l'image de partage Facebook | 600 x 315px |
Ajout d'images « Responsive » sur la plateforme
Pour avoir les images « Responsive » sur la plateforme de sociofinancement, il faut s'assurer de ne pas avoir de hauteur sur l'image en question.
Nom du document : ProDon:Dimensions des images de la Plateforme (P2P)
Version :