Fonctions communes:Filtrer les informations (Requêtes) : Différence entre versions
m |
(Balise : Éditeur visuel) |
||
| (301 révisions intermédiaires par 6 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | {{ | + | {{Entete_TOC}} |
| + | '''Pour consulter le plan de formation, cliquez sur ce lien : [https://doc.logilys.com/formation/Navigation_et_personnalisation.pdf Navigation et personnalisation]''' | ||
== Introduction == | == Introduction == | ||
| − | L'outil de filtre permet d'afficher à l'écran des éléments | + | L'outil de filtre permet d'afficher à l'écran des éléments (clients, transactions, etc.) selon des critères spécifiques. Il permet, par exemple, de filtrer tous les clients faisant partie d'une catégorie précise, demeurant dans la même ville et qui ne sont pas des entreprises. Cet outil est disponible dans toutes les gestions du logiciel et est représenté par cet icône : [[Image:Bouton Filtre Filtrer.png]]. <br> |
| − | {| | + | == Options de filtres == |
| + | Pour utiliser un filtre, cliquer sur le bouton [[Image:Bouton Filtre Filtrer.png]] qui se trouve habituellement à droite de la gestion. | ||
| + | |||
| + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
| − | | En cliquant sur le bouton [[Image:Bouton Filtre Filtrer.png]], le menu suivant | + | | |
| + | En cliquant sur le bouton [[Image:Bouton Filtre Filtrer.png]], le menu suivant apparaît. | ||
| + | |||
|- | |- | ||
| − | | [[ | + | | [[Fichier:Prodon5 Filtres 001.png|1107x1107px]]<br> |
| − | |||
| − | |||
|} | |} | ||
| − | |||
| − | |||
=== Filtre temporaire === | === Filtre temporaire === | ||
| − | + | Le « Filtre temporaire » vous permet de créer un filtre sans le sauvegarder. Ce type de filtre est utile lorsque vous voulez filtrer des informations que vous n'aurez pas à réutiliser régulièrement dans le futur.<br> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | === Ajouter un filtre === | |
| − | {| | + | Cette option vous permettra de sauvegarder le filtre créé, qui sera ensuite disponible dans la liste déroulante des filtres. |
| + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
| − | | | + | |Après avoir cliqué sur « Ajouter un filtre », la fenêtre suivante s'ouvre. |
|- | |- | ||
| − | | | + | |[[Fichier:Prodon5 Filtres 002.png|vignette|619x619px]] |
| − | | | ||
|- | |- | ||
| − | | | + | | width="50%" |Nommer le filtre pour être en mesure de le réutiliser plus tard. |
| − | | | ||
|} | |} | ||
| − | + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | {| | ||
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" |Après avoir cliqué sur « OK » dans la fenêtre d'ajout de filtre, il vous sera possible de configurer le filtre à partir de la fenêtre suivante. |
|- | |- | ||
| − | | | + | | colspan="2" |[[Fichier:Prodon5 Filtres 003.png|622x622px]] |
| − | | | ||
|- | |- | ||
| − | | | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Contient la liste déroulante des filtres sauvegardés. |
| + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Permet de modifier le nom du filtre sélectionné en <span style="color: rgb(255, 0, 0);">'''A'''</span>. | ||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">''' | + | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Permet de supprimer le filtre sélectionné en <span style="color: rgb(255, 0, 0);">'''A'''</span>. |
| − | | <span style="color: rgb(255, 0, 0);">''' | + | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Cet onglet est visible seulement si le module [[ProDon:Table des matières#Module multiutilisateur|Multi-Utilisateur]] est actif. Il vous permet de modifier la visibilité du filtre. Pour savoir comment utiliser l'onglet, consulter [[ProDon:Visibilité dans les vues, filtres, tâches, etc.#L.27onglet .C2.AB Visibilit.C3.A9 .C2.BB : Options .C2.AB Visible par .C2.BB et .C2.AB Modifiable par .C2.BB|cette section.]] |
|} | |} | ||
| + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
| + | |Lorsque le filtre est créé, il sera disponible dans la liste déroulante des filtres. | ||
| + | |- | ||
| + | | [[Fichier:Prodon5 Filtres 004.png|978x978px]] | ||
| + | |- | ||
| + | | width="50%" | | ||
| + | Cliquer sur le filtre désiré pour voir apparaître les données incluses dans le filtre. | ||
| − | + | |} | |
| + | |||
| + | ==== Modification d'un filtre sauvegardé ==== | ||
| + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
| + | |Pour modifier un filtre, sélectionner le filtre à modifier dans la liste déroulante, puis cliquer sur le bouton [[Fichier:Prodon5 bouton filtre orange.png|sans_cadre|20x20px]], « Modifier le filtre ». La fenêtre de modification de filtre apparaîtra. | ||
| + | |- | ||
| + | | [[Fichier:Prodon5 Filtres 005.png|1111x1111px]] | ||
| + | |} | ||
| − | == | + | == Configuration d'un filtre == |
| − | + | Avant de faire un filtre, il est nécessaire de savoir exactement quelles informations on veut filtrer, et comment est documenté cette information dans la base de données. | |
| − | {| | + | Aussi, dépendamment de la gestion dans laquelle vous vous trouvez, vous aurez accès à certaines informations. Par exemple, si vous êtes dans la gestion des clients, vous aurez principalement accès à des informations de type client, tandis que dans l'historique des transactions, vous aurez accès à des informations sur les transactions. |
| + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
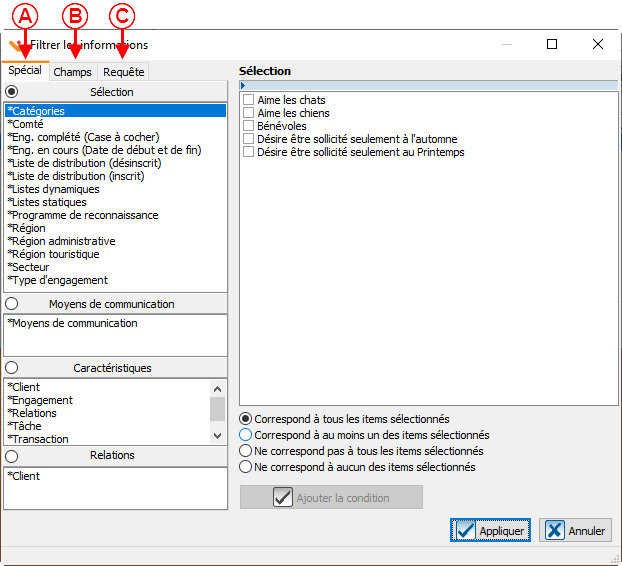
| − | | colspan="2" | | + | | colspan="2" |Après avoir sélectionné « Filtre temporaire », la fenêtre suivante s'ouvre. |
|- | |- | ||
| − | | | + | | colspan="2" |[[Fichier:Prodon5 Filtres 006.png|622x622px]] |
| − | |||
| − | |||
| − | |||
| − | |||
| − | | | ||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">''' | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A :'''</span> L'onglet « Spécial » vous donne accès à différents champs qu'il vous est permis de personnaliser dans la base de données. Les informations se retrouvant dans cet onglet seront donc différentes d'une base de données à l'autre, selon la personnalisation que vous en faite. |
| − | | <span style="color: rgb(255, 0, 0);">''' | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''B :'''</span> L'onglet « Champs » vous donne accès à tous les champs standards disponibles dans la gestion dans laquelle vous vous trouvez. |
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">''' | + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''C :'''</span> L'onglet « Requête » vous permet de consulter et modifier la requête créée selon les critères sélectionnés en <span style="color: rgb(255, 0, 0);">'''A'''</span> et/ou <span style="color: rgb(255, 0, 0);">'''B'''</span>. |
| − | |||
|} | |} | ||
| + | === Onglet « Spécial »<br> === | ||
| − | + | L'onglet « Spécial » vous donne accès à différents champs configurables de la base de données. Cet onglet est divisé en quatre sections: « [[Fonctions communes:Filtrer les informations (Requêtes)#S.C3.A9lection|Sélection]] », « [[Fonctions communes:Filtrer les informations (Requêtes)#Moyens de communication|Moyens de communication]] », « [[Fonctions communes:Filtrer les informations (Requêtes)#Caract.C3.A9ristiques|Caractéristiques]] » et « [http://wikifr.logilys.com/index.php/Fonctions_communes:Filtrer_les_informations_(Requ%C3%AAtes)#Relations Relations] ». | |
| − | {| | + | ==== Sélection ==== |
| + | |||
| + | La section « Sélection » vous permet d'utiliser plusieurs type de données selon la personnalisation de votre logiciel. Chaque type sera utilisé de la même façon, soit au moyen d'une case à cocher dans la colonne « Sélection » de droite. | ||
| + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
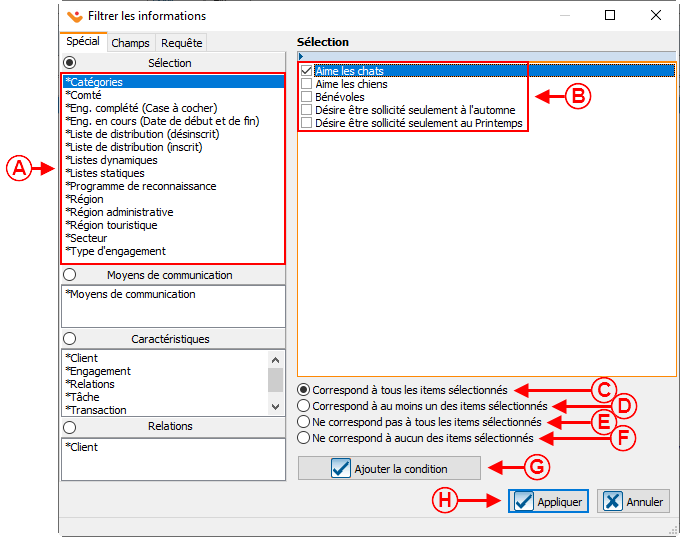
| − | + | | colspan="2" |[[Fichier:Prodon5 Filtres 007.png|681x681px]] | |
| − | |||
| − | |||
|- | |- | ||
| − | | | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet de sélectionner le type de champs à utiliser dans le filtre. |
| − | | | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Affiche la liste des valeurs disponibles selon la sélection faite en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour sélectionner une valeur, cocher la case désirée. Il est aussi possible de sélectionner plusieurs valeurs dans la même condition. |
| − | |||
|- | |- | ||
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Si une seule case est cochée en <span style="color: rgb(255, 0, 0);">'''B'''</span>, les données devront correspondre à cette case. Dans le cas où plusieurs cases sont cochées en <span style="color: rgb(255, 0, 0);">'''B'''</span>, les données devront correspondre à toutes les cases cochées pour apparaître dans le filtre. Par exemple, pour un filtre appliqué dans la gestion des clients, si les catégories « Aime les chats » et « Bénévoles » étaient cochées, seuls les clients dont les deux catégories sont cochées dans leur fiche apparaîtrons dans le filtre. |
| − | + | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Si une seule case est cochée, le résultat sera le même qu'en <span style="color: rgb(255, 0, 0);">'''C'''</span>. Dans le cas où plusieurs cases seraient cochées en <span style="color: rgb(255, 0, 0);">'''B'''</span>, les données devront correspondre à au moins une case cochée pour apparaître dans le filtre. Par exemple, pour un filtre appliqué dans la gestion des clients, si les catégories « Aime les chats » et « Bénévoles » étaient cochées, un client dont seul la catégorie « Aime les chats » serait coché dans sa fiche apparaîtrait dans le filtre. | |
| − | | | ||
|- | |- | ||
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Cette case correspond à la recherche inverse en <span style="color: rgb(255, 0, 0);">'''C'''</span>. Si une seule case est cochée en <span style="color: rgb(255, 0, 0);">'''B'''</span>, les données ne devront pas correspondre à cette case. Dans le cas où plusieurs cases seraient cochées en <span style="color: rgb(255, 0, 0);">'''B'''</span>, les données devront ne pas correspondre à toutes les cases cochées. Par exemple, pour un filtre appliqué dans la gestion des clients, si les catégories « Aime les chats » et « Bénévoles » étaient cochées, un client serait exclu seulement si les 2 cases sont cochées dans sa fiche. |
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''F :'''</span> Cette case correspond à la recherche inverse en <span style="color: rgb(255, 0, 0);">'''D'''</span>. Si une seule case est cochée en <span style="color: rgb(255, 0, 0);">'''B'''</span>, les données ne devront pas correspondre à cette case. Dans le cas où plusieurs cases seraient cochées en <span style="color: rgb(255, 0, 0);">'''B'''</span>, les données devront ne pas correspondre à au moins une des cases cochées. Par exemple, pour un filtre appliqué dans la gestion des clients, si les catégories « Aime les chats » et « Bénévoles » étaient cochées, un client dont l'une ou l'autre de ces catégories était cochée dans sa fiche n'apparaîtrait pas dans le filtre. |
| − | |||
|- | |- | ||
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''G :'''</span> Après avoir correctement configuré votre condition selon les étapes précédentes, cliquer sur « [[Image:Bouton Crochet ajouter confirmer.png]] Ajouter la condition » pour la voir apparaître dans la requête. |
| − | + | |<span style="color: rgb(255, 0, 0);">'''H :'''</span> Lorsque toutes les conditions du filtre ont été ajoutées, cliquer sur « [[Image:Bouton Crochet ajouter confirmer.png]] Appliquer » pour voir le résultat à l'écran. | |
| − | | | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| − | == | + | ==== Moyens de communication ==== |
| + | La section « Moyens de communication » vous permet de filtrer selon les différents moyens de communication de la fiche client. | ||
| − | + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | |
| − | + | |- | |
| − | + | | colspan="2" |[[Fichier:Prodon5 Filtres 008.png|622x622px]] | |
| − | |||
| − | {| cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
| − | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet de sélectionner l'opération qui doit être faite. Pour savoir comment utiliser les différentes opérations, consulter [[Fonctions communes:Filtrer les informations (Requêtes)#Utilisation des Op.C3.A9rations|cette section.]] | |
| − | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Permet d'indiquer la valeur à rechercher selon la sélection faite en <span style="color: rgb(255, 0, 0);">'''A'''</span>. | |
|- | |- | ||
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Après avoir correctement configuré votre condition selon les étapes précédentes, cliquer sur « [[Image:Bouton Crochet ajouter confirmer.png]] Ajouter la condition » pour la voir apparaître dans la requête. |
| − | | [[Image: | + | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Lorsque toutes les conditions du filtre ont été ajoutées, cliquer sur « [[Image:Bouton Crochet ajouter confirmer.png]] Appliquer » pour voir le résultat à l'écran. |
|} | |} | ||
| − | ==== | + | ==== Caractéristiques ==== |
| − | + | La section « Caractéristiques » vous permet d'appliquer un filtre sur différentes caractéristiques préalablement créées dans le logiciel. | |
| − | + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | |
| − | + | |- | |
| − | + | | colspan="2" |[[Fichier:Prodon5 Filtres 009.png|688x688px]] | |
| − | |||
| − | |||
| − | |||
| − | == | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Sélectionner d'abord l'emplacement de la caractéristique dans la liste déroulante (exemple : « Client »). |
| + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Permet d'inclure les éléments qui n'ont pas la caractéristique dans le résultat de la recherche. | ||
|- | |- | ||
| − | + | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Permet de sélectionner la caractéristique dans la liste déroulante. | |
| − | | <span style="color: rgb(255, 0, 0);">''' | + | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Sélectionner l'opération désirée pour la caractéristique choisi en <span style="color: rgb(255, 0, 0);">'''C'''</span>. Les opérations disponibles dans ce champ diffèrent selon la section utilisée en <span style="color: rgb(255, 0, 0);">'''F'''</span>. Pour voir l'explication des différentes opérations disponibles, consulter [[Fonctions communes:Filtrer les informations (Requêtes)#Utilisation des Op.C3.A9rations|cette section.]] |
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">''' | + | |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Selon l'opération choisi en <span style="color: rgb(255, 0, 0);">'''D'''</span>, le champ « valeur » sera présent ou non. Si le champ apparaît, sélectionner la valeur désirée à cet endroit. |
| − | | <span style="color: rgb(255, 0, 0);">''' | + | |<span style="color: rgb(255, 0, 0);">'''F :'''</span> Les champs « Valeur », « Début », « Fin » et « Note » peuvent être utilisés dans la condition selon la configuration de la caractéristique. Vous pouvez utiliser un ou plusieurs champs pour configurer votre condition. Si plusieurs champs sont sélectionnés, la caractéristique devra correspondre à tous ces champs pour apparaître dans le filtre. La configuration des quatre champs se fait de la même façon, selon les explications données en <span style="color: rgb(255, 0, 0);">'''D'''</span> et <span style="color: rgb(255, 0, 0);">'''E'''</span>. |
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">''' | + | |<span style="color: rgb(255, 0, 0);">'''G :'''</span> Après avoir correctement configuré votre condition selon les étapes précédentes, cliquer sur « [[Image:Bouton Crochet ajouter confirmer.png]] Ajouter la condition » pour la voir apparaître dans la requête. |
| − | + | |<span style="color: rgb(255, 0, 0);">'''H :'''</span> Lorsque toutes les conditions du filtre ont été ajoutées, cliquer sur « [[Image:Bouton Crochet ajouter confirmer.png]] Appliquer » pour voir le résultat à l'écran. | |
|} | |} | ||
| − | + | ==== Relations ==== | |
| − | |||
| − | === | ||
| − | + | La section « Relations » vous permet d'appliquer un filtre sur différentes relations créées dans votre logiciel. | |
| − | {| | + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" |
|- | |- | ||
| − | | colspan="2" | [[ | + | | colspan="2" |[[Fichier:Prodon5 Filtres 010.png|676x676px]] |
|- | |- | ||
| − | | width="50%" | <span style="color: rgb(255, 0, 0);">''' | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet de sélectionner le type de relation à utiliser dans le filtre. |
| − | | <span style="color: rgb(255, 0, 0);">''' | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Permet d'utiliser la relation dans les deux sens. Par exemple, pour la relation « est l'employeur de / est l'employé(e) de », si la case est cochée, la condition sera bâti à partir de la relation « est l'employeur de » et « est l'employé(e) de ». |
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">''' | + | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> En cochant cette case, la relation inverse sera utilisée. Par exemple, pour la relation « est l'employeur de / est l'employé(e) de », si la case est cochée, la condition sera bâti à partir de la relation « est l'employé(e) de ». |
| − | | <span style="color: rgb(255, 0, 0);">''' | + | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Permet de filtrer la recherche inverse de ce qui a été sélectionné en <span style="color: rgb(255, 0, 0);">'''A'''</span>, <span style="color: rgb(255, 0, 0);">'''B'''</span> et <span style="color: rgb(255, 0, 0);">'''C'''</span>. |
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">''' | + | |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Indique l'exemple de la relation qui sera recherchée selon la sélection faite en <span style="color: rgb(255, 0, 0);">'''A'''</span>, <span style="color: rgb(255, 0, 0);">'''B'''</span>, <span style="color: rgb(255, 0, 0);">'''C'''</span> et <span style="color: rgb(255, 0, 0);">'''D'''</span>. |
| − | | < | + | |<span style="color: rgb(255, 0, 0);">'''F :'''</span> Sélectionner l'opération désirée pour la relation choisi en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Les opérations disponibles dans ce champ diffèrent selon la section utilisée en <span style="color: rgb(255, 0, 0);">'''H'''</span>. Pour voir l'explication des différentes opérations disponibles, consulter [[Fonctions communes:Filtrer les informations (Requêtes)#Utilisation des Op.C3.A9rations|cette section.]] |
| + | |- | ||
| + | |<span style="color: rgb(255, 0, 0);">'''G :'''</span> Selon l'opération choisi en <span style="color: rgb(255, 0, 0);">'''F'''</span>, le champ « valeur » sera présent ou non. Si le champ apparaît, vous devrez sélectionner la valeur désirée à cet endroit. | ||
| + | |<span style="color: rgb(255, 0, 0);">'''H :'''</span> Vous pouvez utiliser un ou plusieurs des champs « Début », « Fin » et « Note » pour configurer votre condition. Si plusieurs champs sont sélectionnés, la caractéristique devra correspondre à tous ces champs pour apparaître dans le filtre. La configuration des trois champs se fait de la même façon, selon les explications données en <span style="color: rgb(255, 0, 0);">'''F'''</span> et <span style="color: rgb(255, 0, 0);">'''G'''</span>. | ||
| + | |- | ||
| + | |<span style="color: rgb(255, 0, 0);">'''I :'''</span> Après avoir correctement configuré votre condition selon les étapes précédentes, cliquer sur « [[Image:Bouton Crochet ajouter confirmer.png]] Ajouter la condition » pour la voir apparaître dans la requête. | ||
| + | |<span style="color: rgb(255, 0, 0);">'''J :'''</span> Lorsque toutes les conditions du filtre ont été ajoutées, cliquer sur « [[Image:Bouton Crochet ajouter confirmer.png]] Appliquer » pour voir le résultat à l'écran. | ||
|} | |} | ||
| + | <br> | ||
| − | === | + | === Onglet « Champs » === |
| − | + | Cet onglet vous donne accès à tous les champs disponibles dans la gestion dans laquelle vous effectuez votre filtre. | |
| − | + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | |
| − | + | |- | |
| − | + | | colspan="2" |[[Fichier:Prodon5 Filtres 011.png|687x687px]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | ||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet de trier la liste selon un ordre défini. Le bouton [[Image:Bouton filtre grille.png]] place la liste dans l'ordre des colonnes de la grille de gestion à partir de laquelle le filtre est configuré. Les boutons [[Image:Bouton filtre AZ.png]] et [[Image:Bouton filtre ZA.png]] trient la liste en ordre alphabétique croissant ou décroissant. |
| + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Permet d'activer la barre de recherche. | ||
|- | |- | ||
| − | + | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Permet de sélectionner un champ pour configurer votre condition. La liste des champs varie selon la gestion dans laquelle vous êtes. | |
| − | | <span style="color: rgb(255, 0, 0);">''' | + | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Sélectionner une opération pour effectuer votre filtre. Les opérations disponibles varient en fonction du type de champ sur lequel vous êtes positionné. Pour savoir comment utiliser les opérations, [[Fonctions communes:Filtrer les informations (Requêtes)#Utilisation_des_Op.C3.A9rations|cliquer ici]]. |
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">''' | + | |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Selon l'opération choisi en <span style="color: rgb(255, 0, 0);">'''D'''</span>, le champ « valeur » sera présent ou non. Si le champ apparaît, sélectionner la valeur désirée à cet endroit. |
| − | + | |<span style="color: rgb(255, 0, 0);">'''F :'''</span> Après avoir correctement configuré votre condition selon les étapes précédentes, cliquer sur « [[Image:Bouton Crochet ajouter confirmer.png]] Ajouter la condition » pour la voir apparaître dans la requête. | |
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">''' | + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''G :'''</span> Lorsque toutes les conditions du filtre ont été ajoutées, cliquer sur « [[Image:Bouton Crochet ajouter confirmer.png]] Appliquer » pour voir le résultat à l'écran. |
| − | |||
|} | |} | ||
| − | |||
<br> | <br> | ||
| − | == | + | ==== Utilisation des Opérations ==== |
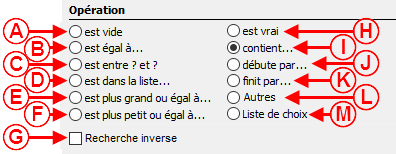
| − | + | Les filtres sur les champs, les caractéristiques ou sur les relations permettent d'utiliser des '''opérations;''' en voici les particularités. <br> | |
| + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
| + | |- | ||
| + | | colspan="2" |[[Fichier:Prodon5_Filtres_012.png|gauche|396x396px]] | ||
| + | |- | ||
| + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet d'indiquer qu’il n’y a aucune information dans le champ correspondant. Dans le cas d’un champ de type « case à cocher », signifie que la case n'est pas cochée. | ||
| + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Signifie que l’information est identique à la valeur inscrite. | ||
| + | |- | ||
| + | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Signifie que l’information est comprise entre les valeurs spécifiées. Pour un champ de type « Texte », s'il est inscrit entre A et Dz, tout ce qui débute par A, B, C ou D sera filtré. Le z est utilisé pour filtrer l’information débutant par D et contenant d’autres caractères. Entre A et D inclurait jusqu'à Cz. | ||
| + | Pour un champ de type « Numérique », s'il est inscrit entre : 8 et 20, tout ce qui est égal à 8, 9, 10 […], 19 et 20 sera filtré. | ||
| − | + | Pour un champ de type « Date », s'il est inscrit entre : 2020/01/01 et 2020/12/31, tout ce qui contient une date valide en 2020 sera filtré. | |
| − | + | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Signifie que l’information à filtrer correspond à une des valeurs spécifiées. Pour composer une liste, il faut entrer une valeur, appuyer sur « Entrée », puis entrer une deuxième valeur OU utiliser le bouton [[Fichier:Petit Bouton Plus Ajouter.png|sans_cadre]] pour ajouter des valeurs. | |
| − | ''' | + | |- |
| − | + | |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Pour un champ texte, plus grand est déterminé en fonction de l’ordre alphabétique. Pour un champ de type numérique, plus grand est déterminé en fonction de l’ordre numérique croissant. Pour un champ de date, plus grand est déterminé en fonction de l’ordre chronologique. | |
| − | ''' | + | |<span style="color: rgb(255, 0, 0);">'''F :'''</span> Pour un champ texte, plus petit est déterminé en fonction de l’ordre alphabétique normal. Pour un champ numérique, plus petit est déterminé en fonction de l’ordre numérique croissant.<br>Pour un champ de date, plus petit est déterminé en fonction de l’ordre chronologique. |
| − | + | |- | |
| − | + | |<span style="color: rgb(255, 0, 0);">'''G :'''</span> Permet d’inverser les opérations. Par exemple, « est vide » devient « n’est pas vide »; le libellé des opérations change afin d'indiquer l’opération exacte qui sera effectuée. | |
| − | + | |<span style="color: rgb(255, 0, 0);">'''H :'''</span> S’applique uniquement aux champs de type « case à cocher » et signifie que la case est cochée. | |
| − | + | |- | |
| − | + | |<span style="color: rgb(255, 0, 0);">'''I :'''</span> Signifie que l’information inscrite existe à l’intérieur du champ correspondant. Il est possible de rechercher une lettre, un mot ou une phrase. | |
| − | + | |<span style="color: rgb(255, 0, 0);">'''J :'''</span> Signifie que l’information recherchée est présente au tout début du champ correspondant. Il est possible de rechercher une lettre, un mot ou une phrase. | |
| − | + | |- | |
| − | + | |<span style="color: rgb(255, 0, 0);">'''K :'''</span> Signifie que l’information recherchée est présente à la toute fin du champ correspondant. Il est possible de rechercher une lettre, un mot ou une phrase. | |
| − | + | |<span style="color: rgb(255, 0, 0);">'''L :'''</span> Est affiché seulement pour les champs de date. Cette option offre une liste déroulant des fonctions de date (jc pour jour courant, mp pour mois précédent, etc.) | |
| − | + | |- | |
| − | + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''M :'''</span> Permet de choisir parmi toutes les valeurs existantes pour le champ correspondant. Par exemple, pour le champ « Ville », la liste de toutes les villes déjà existantes dans la base de données sera disponible. | |
| − | + | |} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | ''' | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | === Onglet « Requête » === | |
| − | + | Avant d'appliquer le filtre, il est recommandé de réviser l'ensemble du filtre à partir de l'onglet « Requête ».<br> | |
| − | + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | {| | ||
|- | |- | ||
| − | | colspan=" | + | | colspan="3" |[[Fichier:Prodon5 Filtres 013.png|652x652px]] |
|- | |- | ||
| − | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A :'''</span> | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet de modifier la condition. Pour plus d'informations, [[Fonctions communes:Filtrer les informations (Requêtes)#Modifier une requ.C3.AAte|cliquer ici]]. |
| − | | <span style="color: rgb(255, 0, 0);">'''B :'''</span> | + | | colspan="2" width="50%" |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Permet de retirer complètement une condition. <br>Si plusieurs conditions sont utilisées dans la requête, vous devrez ajuster l'information entre les valeurs dans la requête en <span style="color: rgb(255, 0, 0);">'''C'''</span>. Dans l'exemple ci-haut, si on supprime la condition « Ville » contient <nowiki>''</nowiki>Victo<nowiki>''</nowiki>, le ET séparant les 2 conditions restera dans la requête. Il faut donc aller le supprimer manuellement dans la requête en <span style="color: rgb(255, 0, 0);">'''C'''</span> pour ne voir apparaître que la condition « Genre » est égal à <nowiki>''</nowiki>Masculin<nowiki>''</nowiki>. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | colspan="2" | | + | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Contient l'ensemble de la requête et présente l'interaction entre chaque condition. Il est possible d'écrire directement dans la requête avant, après ou entre les conditions pour modifier la requête. |
| + | '''NOTE :''' Il est important de s'assurer que les conditions en <span style="color: rgb(255, 0, 0);">'''D'''</span> ne soient pas modifiées à partir de la requête sans quoi un message d'erreur apparaîtra lors de l'application du filtre. | ||
| + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Contient la liste de toutes les conditions du filtre. Il est possible de double-cliquer sur la condition pour l'ajouter dans la requête en <span style="color: rgb(255, 0, 0);">'''C'''</span>. | ||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">''' | + | |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Permet d'effacer toutes les conditions. Après avoir vidé, il est possible de double-cliquer sur les conditions en <span style="color: rgb(255, 0, 0);">'''D'''</span> pour les ajouter dans la requête et d'utiliser les boutons en <span style="color: rgb(255, 0, 0);">'''F'''</span>, <span style="color: rgb(255, 0, 0);">'''G'''</span>, et <span style="color: rgb(255, 0, 0);">'''H'''</span> entre chaque condition. |
| − | + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''F :'''</span> Permet d<nowiki>'exclure une condition. Par exemple, si on veut exclure ceux qui ont la condition « Ville » contient ''Victo''</nowiki>, on se positionne en avant de la requête puis on clique sur le bouton « Exclu ». | |
| − | |||
| − | |||
| − | < | ||
| − | |||
| − | |||
|- | |- | ||
| − | | [[ | + | |<span style="color: rgb(255, 0, 0);">'''G :'''</span> Permet d'ajouter des parenthèses dans la requête. Pour savoir quand et comment utiliser les parenthèses, consulter [[Fonctions communes:Filtrer les informations (Requêtes)#Exemple d.27une requ.C3.AAte .C3.A0 plusieurs conditions|cette section.]] |
| + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''H :'''</span> Permet d'ajouter « ET » entre deux conditions. | ||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">''' | + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''I :'''</span> Permet d'ajouter « OU » entre deux conditions. |
| + | |<span style="color: rgb(255, 0, 0);">'''J :'''</span> Pour appliquer le filtre, cliquer sur « [[Image:Bouton Crochet ajouter confirmer.png]] Appliquer ». | ||
|} | |} | ||
| − | < | + | ==== Modifier une requête ==== |
| + | Lors de l'ajout d'une ou plusieurs conditions, il est possible de modifier une condition à partir de l'onglet « Requête », tel qu'indiqué en <span style="color: rgb(255, 0, 0);">'''A'''</span> dans l'image précédente. | ||
| − | {| cellspacing="1" cellpadding="1" border="1" | + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" |
| + | | colspan="2" |Après avoir cliqué sur « Modifier », vous serez dirigé à l'endroit approprié pour modifier la condition. | ||
| + | |- | ||
| + | | colspan="2" |[[Fichier:Prodon5 Filtres 014.png|622x622px]] | ||
|- | |- | ||
| − | | | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Indique le champ qui sera modifié selon la condition sélectionnée précédemment dans l'onglet « Requête ». Il n'est pas possible de modifier le champ. Si le mauvais champ a été sélectionné dans la condition, supprimer la condition à l'étape précédente et recommencer. |
| + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Modifier la condition à l'aide des opérations et du champ valeur. | ||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">''' | + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Lorsque les modifications nécessaires ont été effectuées en <span style="color: rgb(255, 0, 0);">'''B'''</span>, cliquer sur « [[Fichier:Bouton Crochet ajouter confirmer.png|sans_cadre|20x20px]] Modifier la condition » pour appliquer le changement. Après avoir cliqué sur ce bouton, vous serez redirigé dans l'onglet requête. |
|} | |} | ||
| − | + | ==== Ajouter la condition (ET) / (OU) ==== | |
| + | Lors de l'ajout de plusieurs conditions dans un filtre, après avoir ajouté la première condition, vous devrez décider si vous ajoutez la condition (ET) ou la condition (OU) pour les conditions suivantes, tel qu'indiqué dans l'image ci-bas. | ||
| − | {| | + | {| class="wikitable" |
| − | + | ![[Fichier:Prodon5 Filtres 015.png|vignette|622x622px]] | |
| − | |||
| − | |||
| − | |||
|} | |} | ||
| − | + | Voici un exemple vous permettant de bien comprendre la différence entre les deux choix. | |
| − | {| cellspacing="1" cellpadding="1" border="1" | + | {| class="wikitable" cellspacing="1" cellpadding="1" border="1" style="width: 694px; height: 566px;" |
|- | |- | ||
| − | | | + | | colspan="2" | |
| − | + | '''Critères utilisés: le genre doit être égal à « Masculin » et la ville doit contenir « Victo » :''' | |
| − | + | ||
| − | + | *Le client '''Jean''' est de genre « Masculin » et sa ville est « Victoriaville ».<br> | |
| + | *Le client '''Robert '''est de genre « Masculin » et sa ville est « Toronto ».<br> | ||
| + | *Le client '''Julie''' est de genre « Féminin » et sa ville est « Victoriaville ».<br> | ||
| + | *Le client '''Marie''' est de genre « Féminin » et sa ville est « Drummondville ».<br> | ||
| + | En utilisant la '''condition (ET)''', l'élément à filtrer doit correspondre aux '''2''' critères et la requête se lirait comme suit: [«Genre» est égal à "Masculin"] '''ET''' [«Ville» contient "Victo"]. Dans cet exemple, le résultat contiendrait le client '''Jean''' uniquement.<br> | ||
| − | <br> | + | En utilisant la '''condition (OU)''', l'élément à filtrer doit correspondre à au moins '''1 des 2''' critères et la requête se lirait comme suit: [«Genre» est égal à "Masculin"] '''OU''' [«Ville» contient "Victo"]. Dans cet exemple, le résultat contiendrait les clients '''Jean''', '''Robert '''et '''Julie'''.<br> |
| − | + | Voici des exemples en utilisant la '''recherche inverse''' avec les mêmes critères:<br> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | < | + | *En utilisant la '''recherche inverse''' sur les '''deux critères''' avec la '''condition (ET)''', les clients ne correspondant pas aux '''2 critères''' seront trouvés. Dans l'exemple précédent, le résultat contiendrait uniquement le client '''Marie''', puisqu'elle n'est pas de genre « Masculin » <u><span style="font-weight: bold;">ET</span></u> sa ville ne contient pas « Victo ». |
| + | *En utilisant la '''recherche inverse''' sur les '''deux critères''' avec la '''condition (OU)''', les clients correspondant à au moins 1 des 2 critères seront trouvés. Dans l'exemple précédent, le résultat contiendrait les clients '''Robert''', '''Julie '''et '''Marie''', puisqu'ils ne sont '''soit''' pas de genre « Masculin » <u>'''ET/OU'''</u> parce que leur ville ne contient pas « Victo ». | ||
| + | *En utilisant la '''recherche inverse''' sur '''seulement 1 des 2''' critères (exemple : genre « Masculin ») avec la '''condition (ET)''', les clients ne répondant pas au critère [«Genre» est égal à "Masculin"] <u>'''ET'''</u> répondant au critère [«Ville» contient "Victo"] seront trouvés. Dans l'exemple précédent, le résultat contiendrait uniquement le client '''Julie'''. | ||
| + | *En utilisant la '''recherche inverse''' sur '''seulement 1 des 2''' critères (exemple : genre « Masculin ») ainsi que la '''condition (OU)''', les clients ne répondant pas au critère [«Genre» est égal à "Masculin"] <u>'''OU'''</u> répondant au critère [«Ville» contient "Victo"] seront trouvés (le client peut avoir un des critères, mais pas les deux). Dans l'exemple précédent, le résultat contiendrait les clients '''Jean''', '''Julie''' et '''Marie.''' | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| − | <br> | + | ==== Exemple d'une requête à plusieurs conditions ==== |
| + | <br>Il est aussi possible d'utiliser les boutons [[Image:Bouton parenthèses.png]], [[Image:Bouton et.png]], [[Image:Bouton ou.png]] directement dans l'onglet « Requête ». | ||
| + | |||
| + | Voici un exemple d'utilisation de ces trois boutons. | ||
| − | {| cellspacing="1" cellpadding="1" border="1" | + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" |
| + | | colspan="2" |Dans l'exemple ci-dessous, nous voulons avoir tous les clients de genre « Masculin », dont la ville contient soit « Victo » ou « Drummond ». | ||
| + | |- | ||
| + | | colspan="2" |[[Fichier:Prodon5 Filtres 016.png|692x692px]] | ||
|- | |- | ||
| − | | [[ | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Après avoir ajouté les conditions à partir de l'onglet « Champs », commencer par vider la requête à l'aide du bouton [[Fichier:Bouton Vider.png|sans_cadre|42x42px]]. |
| + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Double-cliquer sur la première condition pour l'ajouter dans la requête à droite. | ||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">''' | + | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Ajouter la condition ET à l'aide du bouton. |
| − | + | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Ajouter les parenthèses pour isoler les conditions du champ « Ville ». Les parenthèses sont habituellement utilisées conjointement avec la condition OU. Elles permettent de s'assurer que les conditions seront filtrées dans le bon ordre. | |
| + | Après avoir ajouté les parenthèses, le curseur se positionnera automatiquement a l'intérieur de celles-ci, vous permettant d'ajouter les prochaines conditions à inclure entre les parenthèses. | ||
| − | + | En se référant à l'exemple de [http://wikifr.logilys.com/index.php/Fonctions_communes:Filtrer_les_informations_(Requ%C3%AAtes)#Ajouter_la_condition_.28ET.29_.2F_.28OU.29 cette section,] s'il n'y avait pas eu de parenthèses dans la requête, le résultat du filtre aurait été Jean et Marie puisqu'on aurait cherché les clients de genre « Masculin » ET dont la ville contient « Victo », OU les clients dont la ville contient « Drummond ». | |
| − | + | En ajoutant les parenthèses tel qu'indiqué dans cette procédure, le résultat sera seulement Jean puisqu'on cherchera les clients de genre « Masculin » ET dont la ville contient soit « Victo » OU « Drummond ». | |
|- | |- | ||
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Double-cliquer sur la deuxième condition pour l'ajouter dans la requête de droite. |
| + | |<span style="color: rgb(255, 0, 0);">'''F :'''</span> Ajouter la condition OU à l'aide du bouton. | ||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">''' | + | |<span style="color: rgb(255, 0, 0);">'''G :'''</span> Double-cliquer sur la troisième condition pour l'ajouter dans la requête de droite. |
| + | |'''NOTE :''' En créant votre requête tel qu'expliqué dans cette procédure, vous vous assurez d'insérer toutes les conditions de la bonne façon, incluant les parenthèses aux bons endroits. | ||
|} | |} | ||
| − | + | {{BasPage_Fonctions_communes}} | |
Version actuelle datée du 17 mai 2022 à 11:16
| Filtrer les informations (Requêtes) |
Pour consulter le plan de formation, cliquez sur ce lien : Navigation et personnalisation
Introduction
L'outil de filtre permet d'afficher à l'écran des éléments (clients, transactions, etc.) selon des critères spécifiques. Il permet, par exemple, de filtrer tous les clients faisant partie d'une catégorie précise, demeurant dans la même ville et qui ne sont pas des entreprises. Cet outil est disponible dans toutes les gestions du logiciel et est représenté par cet icône : ![]() .
.
Options de filtres
Pour utiliser un filtre, cliquer sur le bouton ![]() qui se trouve habituellement à droite de la gestion.
qui se trouve habituellement à droite de la gestion.
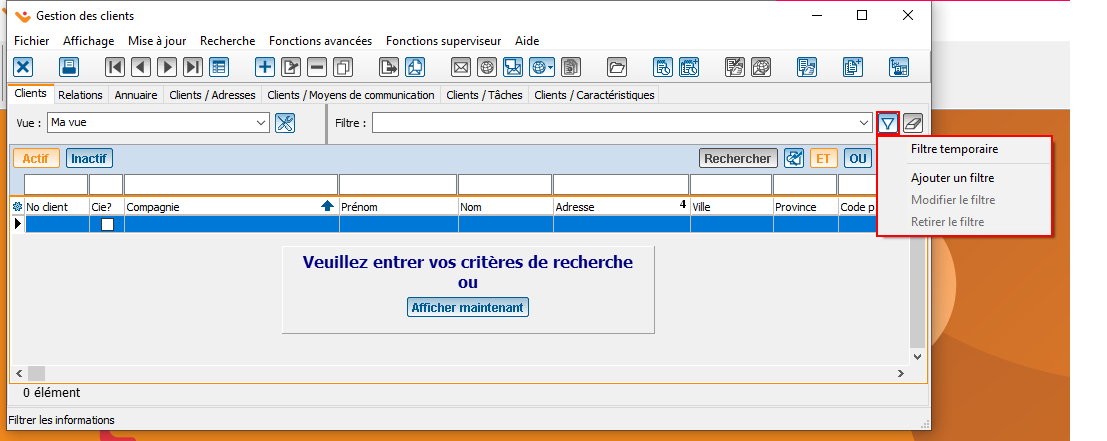
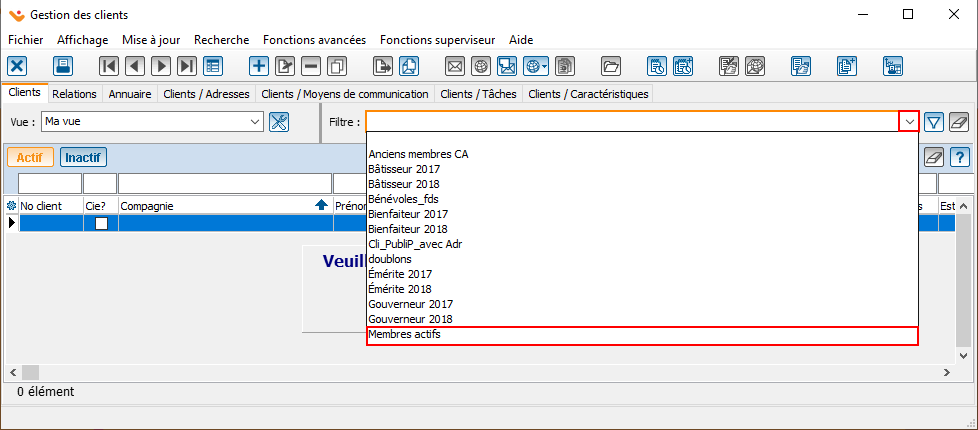
 |
Filtre temporaire
Le « Filtre temporaire » vous permet de créer un filtre sans le sauvegarder. Ce type de filtre est utile lorsque vous voulez filtrer des informations que vous n'aurez pas à réutiliser régulièrement dans le futur.
Ajouter un filtre
Cette option vous permettra de sauvegarder le filtre créé, qui sera ensuite disponible dans la liste déroulante des filtres.
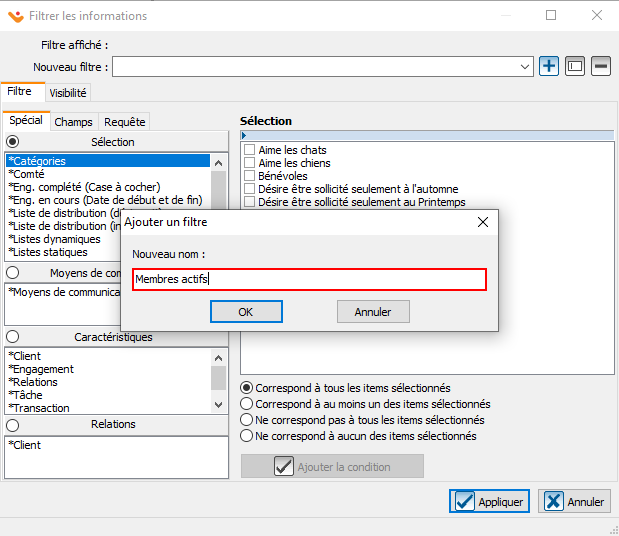
| Après avoir cliqué sur « Ajouter un filtre », la fenêtre suivante s'ouvre. |
| Nommer le filtre pour être en mesure de le réutiliser plus tard. |
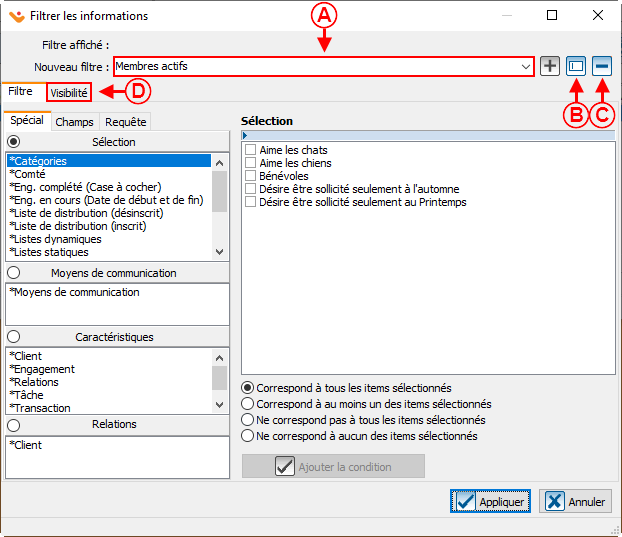
| Après avoir cliqué sur « OK » dans la fenêtre d'ajout de filtre, il vous sera possible de configurer le filtre à partir de la fenêtre suivante. | |

| |
| A : Contient la liste déroulante des filtres sauvegardés. | B : Permet de modifier le nom du filtre sélectionné en A. |
| C : Permet de supprimer le filtre sélectionné en A. | D : Cet onglet est visible seulement si le module Multi-Utilisateur est actif. Il vous permet de modifier la visibilité du filtre. Pour savoir comment utiliser l'onglet, consulter cette section. |
| Lorsque le filtre est créé, il sera disponible dans la liste déroulante des filtres. |

|
|
Cliquer sur le filtre désiré pour voir apparaître les données incluses dans le filtre. |
Modification d'un filtre sauvegardé
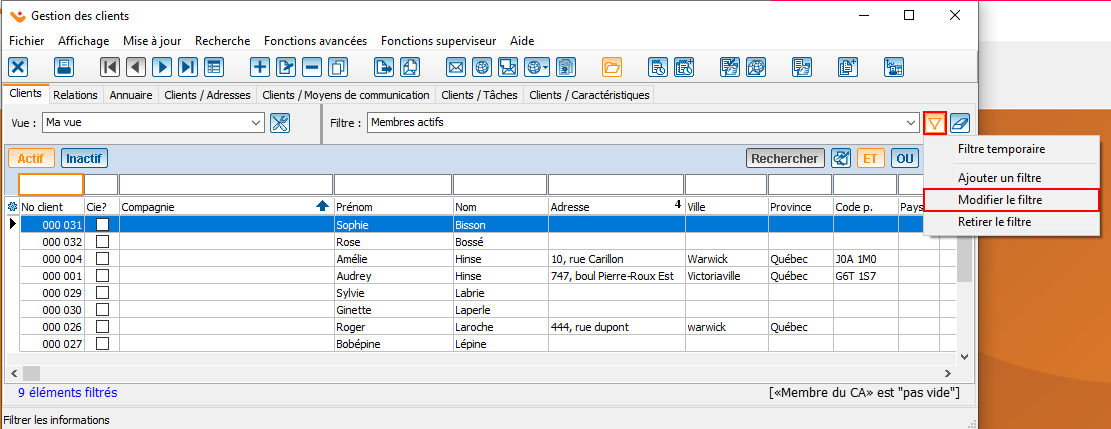
| Pour modifier un filtre, sélectionner le filtre à modifier dans la liste déroulante, puis cliquer sur le bouton |

|
Configuration d'un filtre
Avant de faire un filtre, il est nécessaire de savoir exactement quelles informations on veut filtrer, et comment est documenté cette information dans la base de données.
Aussi, dépendamment de la gestion dans laquelle vous vous trouvez, vous aurez accès à certaines informations. Par exemple, si vous êtes dans la gestion des clients, vous aurez principalement accès à des informations de type client, tandis que dans l'historique des transactions, vous aurez accès à des informations sur les transactions.
Onglet « Spécial »
L'onglet « Spécial » vous donne accès à différents champs configurables de la base de données. Cet onglet est divisé en quatre sections: « Sélection », « Moyens de communication », « Caractéristiques » et « Relations ».
Sélection
La section « Sélection » vous permet d'utiliser plusieurs type de données selon la personnalisation de votre logiciel. Chaque type sera utilisé de la même façon, soit au moyen d'une case à cocher dans la colonne « Sélection » de droite.
Moyens de communication
La section « Moyens de communication » vous permet de filtrer selon les différents moyens de communication de la fiche client.

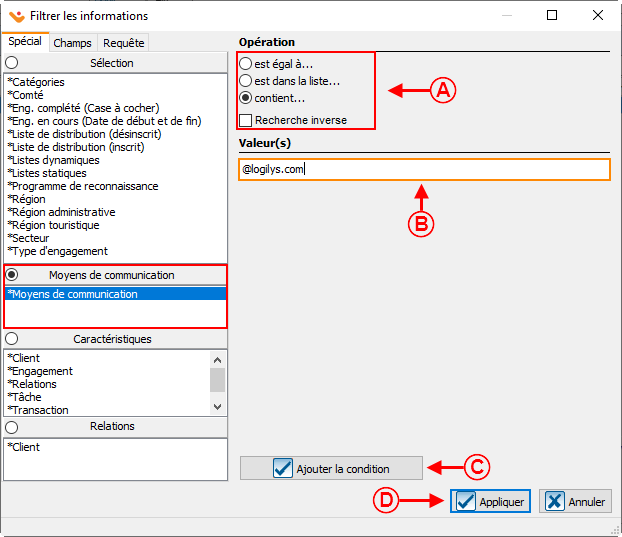
| |
| A : Permet de sélectionner l'opération qui doit être faite. Pour savoir comment utiliser les différentes opérations, consulter cette section. | B : Permet d'indiquer la valeur à rechercher selon la sélection faite en A. |
| C : Après avoir correctement configuré votre condition selon les étapes précédentes, cliquer sur « |
D : Lorsque toutes les conditions du filtre ont été ajoutées, cliquer sur « |
Caractéristiques
La section « Caractéristiques » vous permet d'appliquer un filtre sur différentes caractéristiques préalablement créées dans le logiciel.

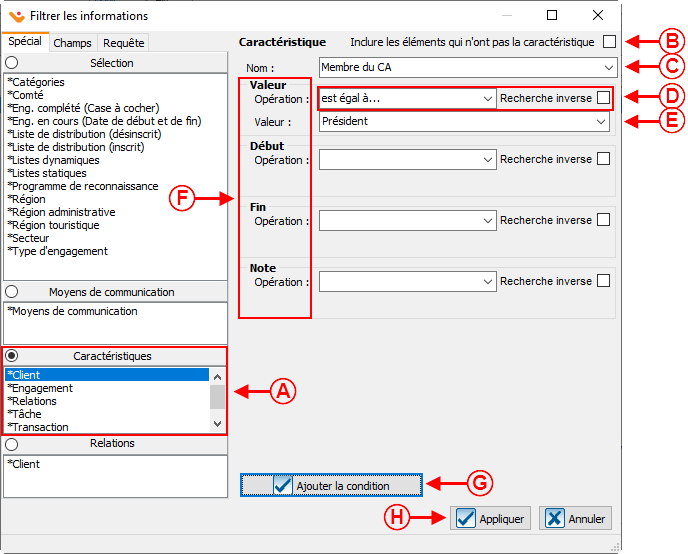
| |
| A : Sélectionner d'abord l'emplacement de la caractéristique dans la liste déroulante (exemple : « Client »). | B : Permet d'inclure les éléments qui n'ont pas la caractéristique dans le résultat de la recherche. |
| C : Permet de sélectionner la caractéristique dans la liste déroulante. | D : Sélectionner l'opération désirée pour la caractéristique choisi en C. Les opérations disponibles dans ce champ diffèrent selon la section utilisée en F. Pour voir l'explication des différentes opérations disponibles, consulter cette section. |
| E : Selon l'opération choisi en D, le champ « valeur » sera présent ou non. Si le champ apparaît, sélectionner la valeur désirée à cet endroit. | F : Les champs « Valeur », « Début », « Fin » et « Note » peuvent être utilisés dans la condition selon la configuration de la caractéristique. Vous pouvez utiliser un ou plusieurs champs pour configurer votre condition. Si plusieurs champs sont sélectionnés, la caractéristique devra correspondre à tous ces champs pour apparaître dans le filtre. La configuration des quatre champs se fait de la même façon, selon les explications données en D et E. |
| G : Après avoir correctement configuré votre condition selon les étapes précédentes, cliquer sur « |
H : Lorsque toutes les conditions du filtre ont été ajoutées, cliquer sur « |
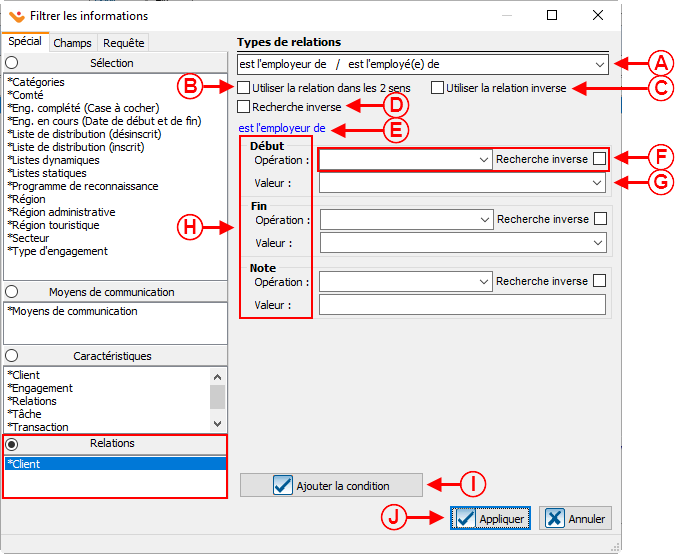
Relations
La section « Relations » vous permet d'appliquer un filtre sur différentes relations créées dans votre logiciel.

| |
| A : Permet de sélectionner le type de relation à utiliser dans le filtre. | B : Permet d'utiliser la relation dans les deux sens. Par exemple, pour la relation « est l'employeur de / est l'employé(e) de », si la case est cochée, la condition sera bâti à partir de la relation « est l'employeur de » et « est l'employé(e) de ». |
| C : En cochant cette case, la relation inverse sera utilisée. Par exemple, pour la relation « est l'employeur de / est l'employé(e) de », si la case est cochée, la condition sera bâti à partir de la relation « est l'employé(e) de ». | D : Permet de filtrer la recherche inverse de ce qui a été sélectionné en A, B et C. |
| E : Indique l'exemple de la relation qui sera recherchée selon la sélection faite en A, B, C et D. | F : Sélectionner l'opération désirée pour la relation choisi en A. Les opérations disponibles dans ce champ diffèrent selon la section utilisée en H. Pour voir l'explication des différentes opérations disponibles, consulter cette section. |
| G : Selon l'opération choisi en F, le champ « valeur » sera présent ou non. Si le champ apparaît, vous devrez sélectionner la valeur désirée à cet endroit. | H : Vous pouvez utiliser un ou plusieurs des champs « Début », « Fin » et « Note » pour configurer votre condition. Si plusieurs champs sont sélectionnés, la caractéristique devra correspondre à tous ces champs pour apparaître dans le filtre. La configuration des trois champs se fait de la même façon, selon les explications données en F et G. |
| I : Après avoir correctement configuré votre condition selon les étapes précédentes, cliquer sur « |
J : Lorsque toutes les conditions du filtre ont été ajoutées, cliquer sur « |
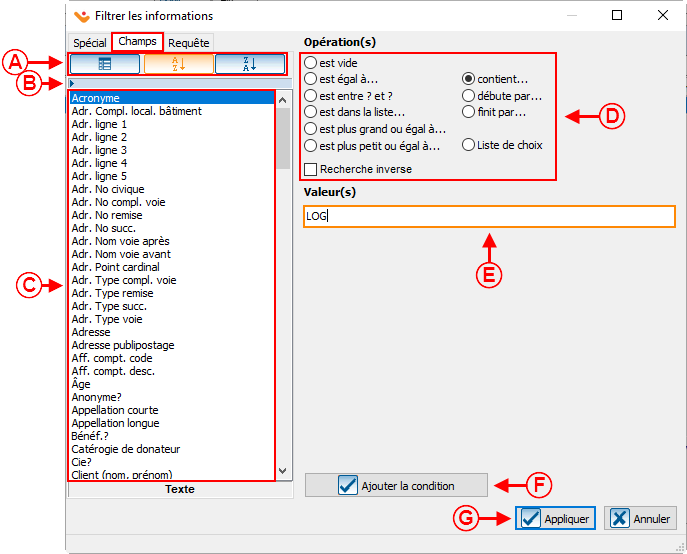
Onglet « Champs »
Cet onglet vous donne accès à tous les champs disponibles dans la gestion dans laquelle vous effectuez votre filtre.

| |
| A : Permet de trier la liste selon un ordre défini. Le bouton |
B : Permet d'activer la barre de recherche. |
| C : Permet de sélectionner un champ pour configurer votre condition. La liste des champs varie selon la gestion dans laquelle vous êtes. | D : Sélectionner une opération pour effectuer votre filtre. Les opérations disponibles varient en fonction du type de champ sur lequel vous êtes positionné. Pour savoir comment utiliser les opérations, cliquer ici. |
| E : Selon l'opération choisi en D, le champ « valeur » sera présent ou non. Si le champ apparaît, sélectionner la valeur désirée à cet endroit. | F : Après avoir correctement configuré votre condition selon les étapes précédentes, cliquer sur « |
| G : Lorsque toutes les conditions du filtre ont été ajoutées, cliquer sur « | |
Utilisation des Opérations
Les filtres sur les champs, les caractéristiques ou sur les relations permettent d'utiliser des opérations; en voici les particularités.
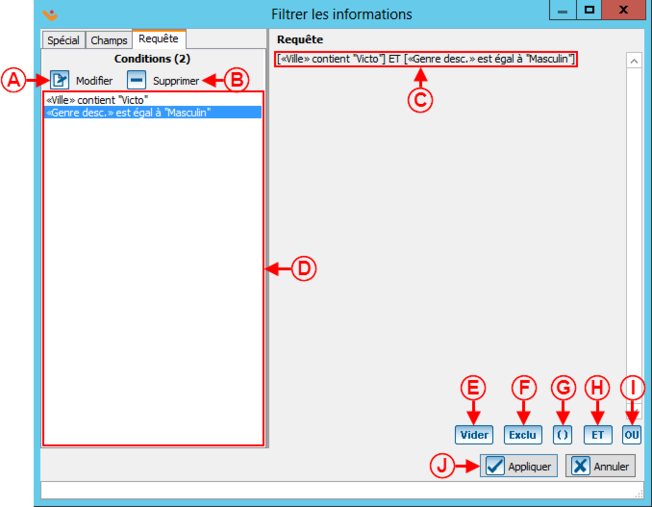
Onglet « Requête »
Avant d'appliquer le filtre, il est recommandé de réviser l'ensemble du filtre à partir de l'onglet « Requête ».

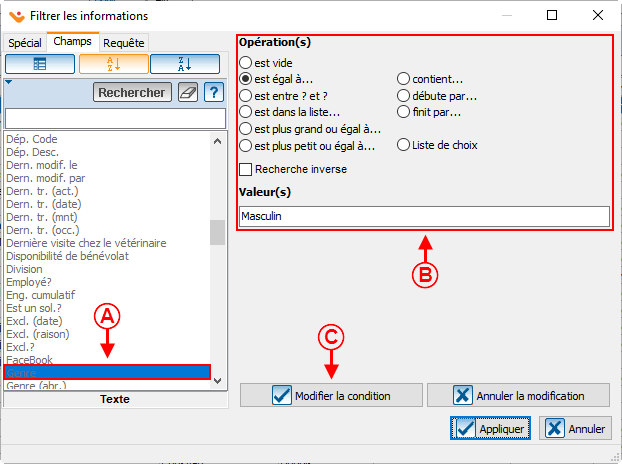
| ||
| A : Permet de modifier la condition. Pour plus d'informations, cliquer ici. | B : Permet de retirer complètement une condition. Si plusieurs conditions sont utilisées dans la requête, vous devrez ajuster l'information entre les valeurs dans la requête en C. Dans l'exemple ci-haut, si on supprime la condition « Ville » contient ''Victo'', le ET séparant les 2 conditions restera dans la requête. Il faut donc aller le supprimer manuellement dans la requête en C pour ne voir apparaître que la condition « Genre » est égal à ''Masculin''. | |
| C : Contient l'ensemble de la requête et présente l'interaction entre chaque condition. Il est possible d'écrire directement dans la requête avant, après ou entre les conditions pour modifier la requête.
NOTE : Il est important de s'assurer que les conditions en D ne soient pas modifiées à partir de la requête sans quoi un message d'erreur apparaîtra lors de l'application du filtre. |
D : Contient la liste de toutes les conditions du filtre. Il est possible de double-cliquer sur la condition pour l'ajouter dans la requête en C. | |
| E : Permet d'effacer toutes les conditions. Après avoir vidé, il est possible de double-cliquer sur les conditions en D pour les ajouter dans la requête et d'utiliser les boutons en F, G, et H entre chaque condition. | F : Permet d'exclure une condition. Par exemple, si on veut exclure ceux qui ont la condition « Ville » contient ''Victo'', on se positionne en avant de la requête puis on clique sur le bouton « Exclu ». | |
| G : Permet d'ajouter des parenthèses dans la requête. Pour savoir quand et comment utiliser les parenthèses, consulter cette section. | H : Permet d'ajouter « ET » entre deux conditions. | |
| I : Permet d'ajouter « OU » entre deux conditions. | J : Pour appliquer le filtre, cliquer sur « | |
Modifier une requête
Lors de l'ajout d'une ou plusieurs conditions, il est possible de modifier une condition à partir de l'onglet « Requête », tel qu'indiqué en A dans l'image précédente.
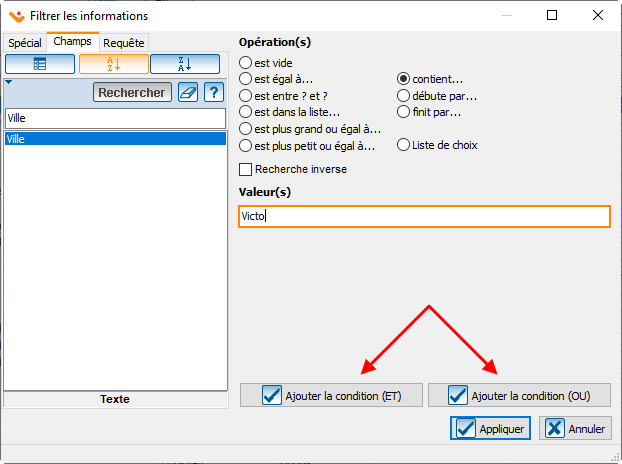
Ajouter la condition (ET) / (OU)
Lors de l'ajout de plusieurs conditions dans un filtre, après avoir ajouté la première condition, vous devrez décider si vous ajoutez la condition (ET) ou la condition (OU) pour les conditions suivantes, tel qu'indiqué dans l'image ci-bas.
Voici un exemple vous permettant de bien comprendre la différence entre les deux choix.
|
Critères utilisés: le genre doit être égal à « Masculin » et la ville doit contenir « Victo » :
En utilisant la condition (ET), l'élément à filtrer doit correspondre aux 2 critères et la requête se lirait comme suit: [«Genre» est égal à "Masculin"] ET [«Ville» contient "Victo"]. Dans cet exemple, le résultat contiendrait le client Jean uniquement. En utilisant la condition (OU), l'élément à filtrer doit correspondre à au moins 1 des 2 critères et la requête se lirait comme suit: [«Genre» est égal à "Masculin"] OU [«Ville» contient "Victo"]. Dans cet exemple, le résultat contiendrait les clients Jean, Robert et Julie. Voici des exemples en utilisant la recherche inverse avec les mêmes critères:
|
Exemple d'une requête à plusieurs conditions
Il est aussi possible d'utiliser les boutons ![]() ,
, ![]() ,
, ![]() directement dans l'onglet « Requête ».
directement dans l'onglet « Requête ».
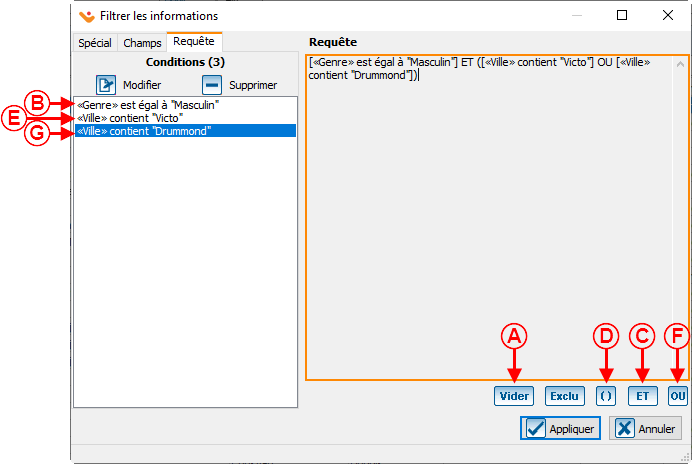
Voici un exemple d'utilisation de ces trois boutons.
| Dans l'exemple ci-dessous, nous voulons avoir tous les clients de genre « Masculin », dont la ville contient soit « Victo » ou « Drummond ». | |

| |
| A : Après avoir ajouté les conditions à partir de l'onglet « Champs », commencer par vider la requête à l'aide du bouton |
B : Double-cliquer sur la première condition pour l'ajouter dans la requête à droite. |
| C : Ajouter la condition ET à l'aide du bouton. | D : Ajouter les parenthèses pour isoler les conditions du champ « Ville ». Les parenthèses sont habituellement utilisées conjointement avec la condition OU. Elles permettent de s'assurer que les conditions seront filtrées dans le bon ordre.
Après avoir ajouté les parenthèses, le curseur se positionnera automatiquement a l'intérieur de celles-ci, vous permettant d'ajouter les prochaines conditions à inclure entre les parenthèses. En se référant à l'exemple de cette section, s'il n'y avait pas eu de parenthèses dans la requête, le résultat du filtre aurait été Jean et Marie puisqu'on aurait cherché les clients de genre « Masculin » ET dont la ville contient « Victo », OU les clients dont la ville contient « Drummond ». En ajoutant les parenthèses tel qu'indiqué dans cette procédure, le résultat sera seulement Jean puisqu'on cherchera les clients de genre « Masculin » ET dont la ville contient soit « Victo » OU « Drummond ». |
| E : Double-cliquer sur la deuxième condition pour l'ajouter dans la requête de droite. | F : Ajouter la condition OU à l'aide du bouton. |
| G : Double-cliquer sur la troisième condition pour l'ajouter dans la requête de droite. | NOTE : En créant votre requête tel qu'expliqué dans cette procédure, vous vous assurez d'insérer toutes les conditions de la bonne façon, incluant les parenthèses aux bons endroits. |
Nom du document : Fonctions communes:Filtrer les informations (Requêtes)