|
|
| (36 révisions intermédiaires par le même utilisateur non affichées) |
| Ligne 1 : |
Ligne 1 : |
| − | {{Entete_TOC}}<br> | + | {{Entete_TOC}} |
| − | | + | Cette documentation nécessite le module « Dons en ligne » de Prodon, il faut donc posséder ce module pour avoir accès à ces fonctionnalités. |
| − | | |
| − | <span style="color:red;">'''ATTENTION : Ce document est présentement en rédaction/révision, il est possible que certaines parties soient manquantes ou désuètes.'''</span>
| |
| − | | |
| − | '''<u>ATTENTION</u>''' : Ce document est conçu pour la '''VERSION''' '''5''' de '''''Prodon'''''. Pour accéder au document de la version 4, [[ProDon:Configuration_des_personnalisations_d'un_formulaire_Web_(version_4)|cliquer ici]].
| |
| − | | |
| − | | |
| | | | |
| | + | '''Cliquer sur le lien, pour consulter le plan de formation''' [http://doc.logilys.com/formation/Donsenligne-Formulaires.pdf '''Dons en ligne - 1 - Formulaires'''] |
| | | | |
| | == Introduction == | | == Introduction == |
| Ligne 59 : |
Ligne 54 : |
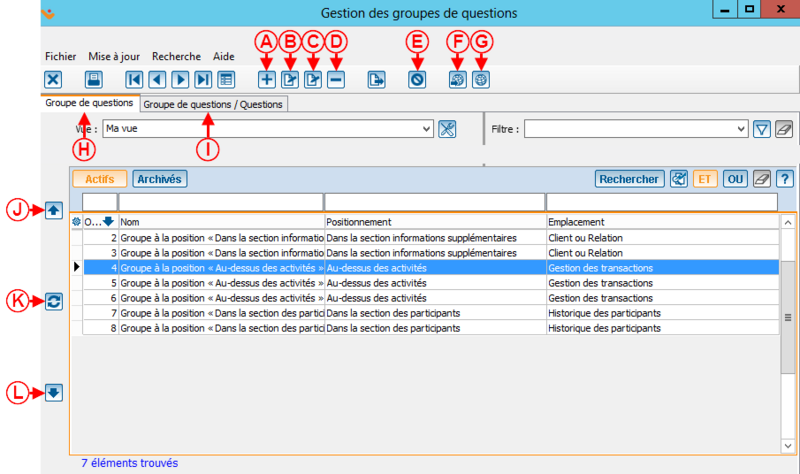
| | === Ajout d'un groupe de questions === | | === Ajout d'un groupe de questions === |
| | | | |
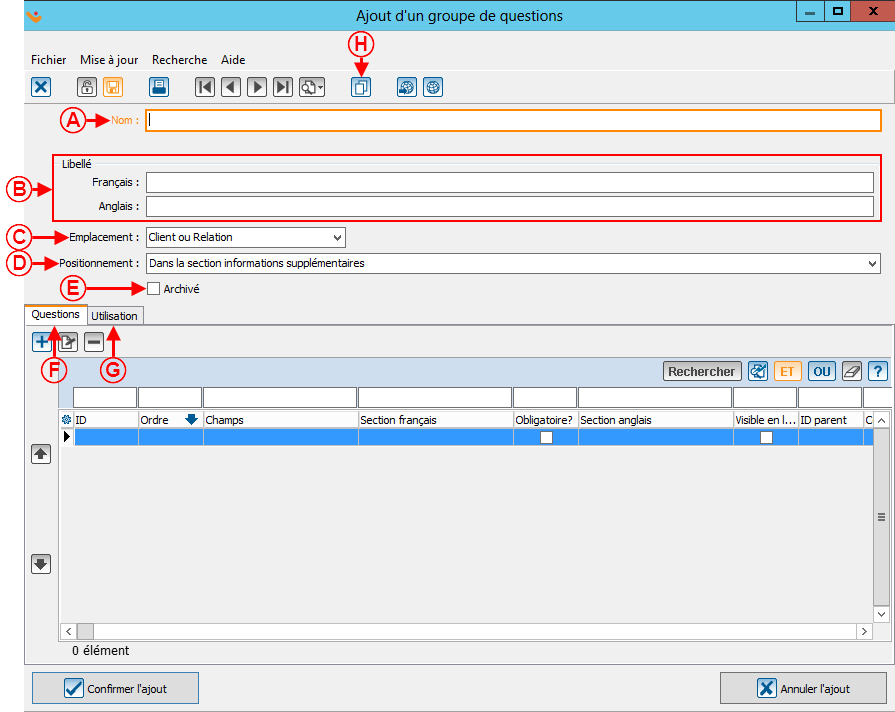
| − | Une fois que vous avez cliqué sur le bouton pour ajouter une groupe de question, cette fenêtre s'ouvre: | + | Une fois que vous avez cliqué sur le bouton pour ajouter une groupe de question, cette fenêtre s'ouvre: |
| | {| class="wikitable" | | {| class="wikitable" |
| − | ! colspan="2" |[[Fichier:ProDon5_Groupes_de_questions_003.png|800x800px]]
| + | | colspan="2" |[[Fichier:ProDon5_Groupes_de_questions_003.png|centré|895x895px]] |
| | |- | | |- |
| | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Permets d'inscrire le nom du groupe de questions. | | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Permets d'inscrire le nom du groupe de questions. |
| Ligne 90 : |
Ligne 85 : |
| | |- | | |- |
| | | width="50%" | | | | width="50%" | |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> En cochant cette case, vous conserverez la réponse à la question dans la fiche du client ou selon le type de la question. | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> En cochant cette case, vous ne conserverez pas la réponse à la question dans la fiche du client ou selon le type de la question. |
| | | | |
| | | width="50%" | | | | width="50%" | |
| Ligne 121 : |
Ligne 116 : |
| | |} | | |} |
| | | | |
| − | <br>
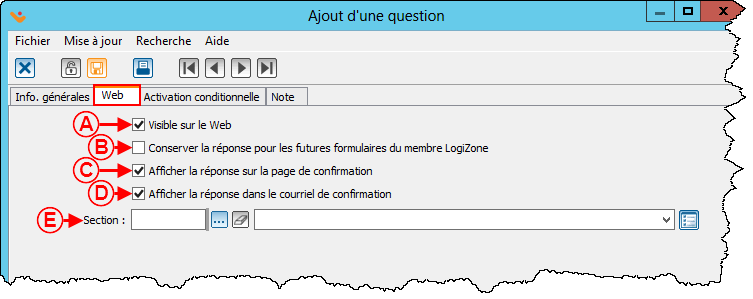
| + | === Web === |
| − | | + | {| class="wikitable" |
| − | === Ajout d'une personnalisation === | + | | colspan="2" |[[Fichier:ProDon5 Groupes de questions 006.png|centré|753x753px]] |
| − | | |
| − | Les options de la fenêtre d'ajout ou de modification d'une personnalisation changent selon le type de caractéristique choisi. Il existe 7 types de caractéristiques : <br>
| |
| − | | |
| − | *[[ProDon:Configuration des personnalisations d'un formulaire Web#Personnalisation_de_type_texte|Texte]]<br>
| |
| − | *[[ProDon:Configuration des personnalisations d'un formulaire Web#Personnalisation_de_type_date|Date et heure]]<br>
| |
| − | *[[ProDon:Configuration des personnalisations d'un formulaire Web#Personnalisation_de_type_case_.C3.A0_cocher|Case à cocher]]<br>
| |
| − | *[[ProDon:Configuration des personnalisations d'un formulaire Web#Personnalisation_de_type_liste_de_choix.2Fliste_de_choix_pr.C3.A9d.C3.A9finie|Liste de choix]]<br>
| |
| − | *[[ProDon:Configuration des personnalisations d'un formulaire Web#Personnalisation_de_type_liste_de_choix.2Fliste_de_choix_pr.C3.A9d.C3.A9finie|Liste de choix prédéfinie]]<br>
| |
| − | *[[ProDon:Configuration des personnalisations d'un formulaire Web#Personnalisation_de_type_texte_long|Texte long]]
| |
| − | *[[ProDon:Configuration des personnalisations d'un formulaire Web#Personnalisation_de_type_num.C3.A9rique|Numérique]]
| |
| − | | |
| − | <br>
| |
| − | | |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable"
| |
| | |- | | |- |
| − | | colspan="2" | | + | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> En cochant cette case, la question sera visible sur le web. |
| − | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]], la fenêtre suivante s'ouvre.
| + | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Permets de conserver la réponse à la question pour les futurs formulaires du membre LogiZone. |
| − | | |
| | |- | | |- |
| − | | colspan="2" | [[Image:ProDon Configuration des personnalisations 004.png]]<br> | + | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Permets d’afficher la réponse à la question sur la page de confirmation. |
| | + | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Permets d’afficher la réponse à la question dans le courriel de confirmation que le donateur recevra. |
| | |- | | |- |
| − | | colspan="2" | | + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Permets de mettre des sous-titres au-dessus des questions. |
| − | Cliquer sur le bouton [[Image:Bouton....png]] afin d'ajouter une caractéristique dans la personnalisation.
| |
| − | | |
| | |} | | |} |
| | | | |
| − | <br>
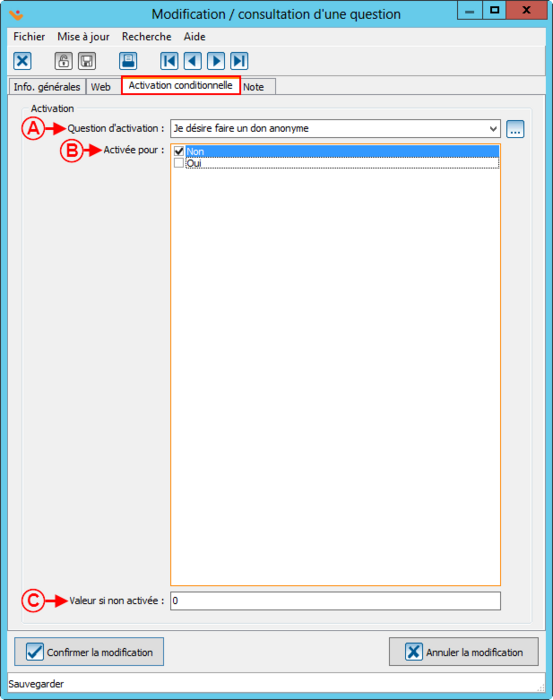
| + | === Activation conditionnelle === |
| − | | + | {| class="wikitable" |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | + | | colspan="2" |[[Fichier:ProDon5 Groupes de questions 007.png|centré|700x700px]] |
| | |- | | |- |
| − | | colspan="2" | [[Image:ProDon Configuration des personnalisations 005.png]]<br> | + | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Permets d'afficher la question dans le formulaire en fonction de la réponse à une autre question. Choisir, à l'aide de la flèche déroulante, en fonction de quelle question celle-ci apparaîtra ou non. |
| | + | |<span style="color: rgb(255, 0, 0);">'''B'''</span><span style="color: rgb(255, 0, 0);">''' :'''</span> Permets de choisir en fonction de quelle réponse le champ s'affichera. |
| | |- | | |- |
| − | | width="50%" | | + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''C'''</span><span style="color: rgb(255, 0, 0);">''' :'''</span> Permets d'inscrire une valeur à importer, si le donateur qui remplit le formulaire répond « Non » à la question en <span style="color: rgb(255, 0, 0);">'''B'''</span>. Dans cet exemple, si la case « Non » est cochée, la valeur « 0 » sera importée dans Prodon pour ce champ. |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit de la liste des caractéristiques transactionnelles déjà existantes dans la « Gestion des caractéristiques ».<br> | + | |} |
| − | | |
| − | '''NOTE :''' Les caractéristiques déjà ajoutées dans le formulaire en modification n'apparaissent pas dans cette liste.
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Après avoir sélectionné une caractéristique en <span style="color: rgb(255, 0, 0);">'''A'''</span>, cliquer sur le bouton « [[Image:Bouton Crochet ajouter confirmer.png]] Confirmer la sélection », pour ajouter la caractéristique à la personnalisation. | |
| | | | |
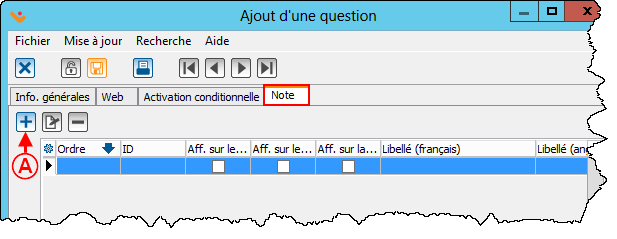
| | + | === Note === |
| | + | {| class="wikitable" |
| | + | |[[Fichier:ProDon5 Groupes de questions 008.png|centré|617x617px]] |
| | |- | | |- |
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Permets d’ajouter une note au-dessus ou au-dessous de la question. |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Il est possible de créer une nouvelle caractéristique en cliquant sur le bouton « Nouveau ». Pour savoir comment configurer la nouvelle caractéristique, consulter le document « [[ProDon:Gestion des caractéristiques|Gestion des caractéristiques]] ». | |
| − | | |
| − | | <br>
| |
| | |} | | |} |
| | | | |
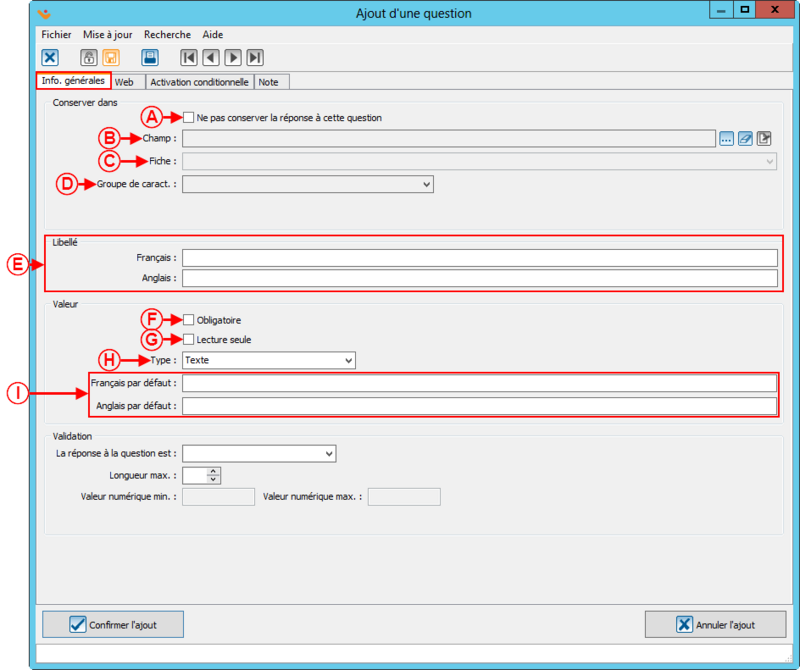
| − | <br>
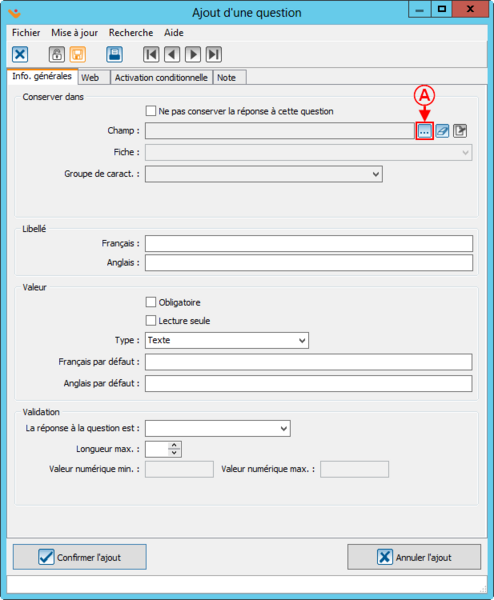
| + | === Ajout d'une question === |
| | | | |
| − | ==== Personnalisation de type texte<br> ====
| + | Les options de la fenêtre d'ajout ou de modification d'une question changent selon le type de caractéristique choisi. Il existe 8 types de caractéristiques : <br> |
| | | | |
| − | Une personnalisation de type texte n'a aucun format prédéfini. Elle se présente sous forme de texte et peut contenir un maximum de 250 caractères alphanumériques. <br>
| + | *[[ProDon:Configuration_des_questions#Question_de_type_texte|Texte]]<br> |
| | + | *[[ProDon:Configuration_des_questions#Question_de_type_Date|Date]]<br> |
| | + | *[[ProDon:Configuration_des_questions#Question_de_type_case_.C3.A0_cocher|Case à cocher]]<br> |
| | + | *[[ProDon:Configuration_des_questions#Question_de_type_liste_de_choix.2Fliste_de_choix_pr.C3.A9d.C3.A9finie|Liste de choix]] <br> |
| | + | *[[ProDon:Configuration_des_questions#Question_de_type_liste_de_choix.2Fliste_de_choix_pr.C3.A9d.C3.A9finie|Liste de choix prédéfinie]]<br> |
| | + | *[[ProDon:Configuration_des_questions#Question_de_type_texte_long|Texte long]]<br> |
| | + | *[[ProDon:Configuration_des_questions#Question_de_type_num.C3.A9rique|Numérique]]<br> |
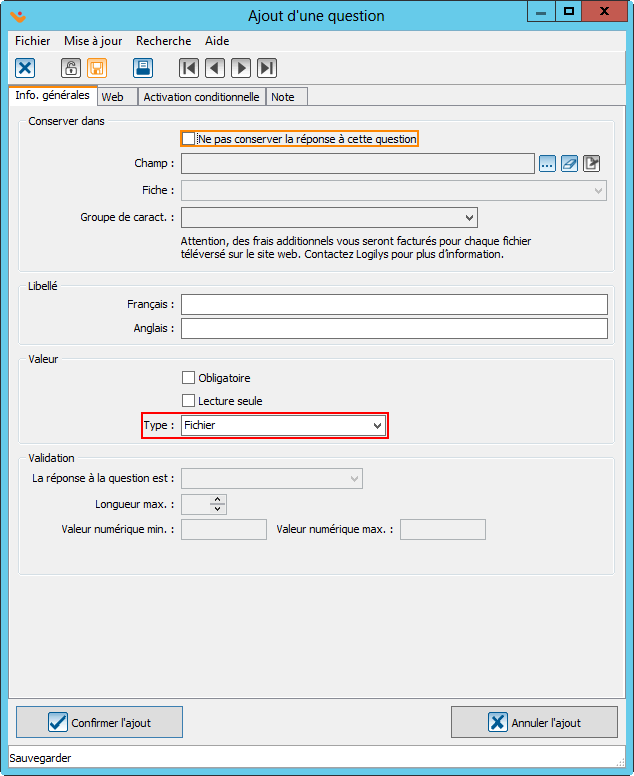
| | + | *[[ProDon:Configuration_des_questions#Question_de_type_fichier|Fichier]]<br> |
| | | | |
| − | Cependant, il est possible d'attribuer un format spécifique à certains types de champ : courriel, province, code postal, pays ou numéro de téléphone. Pour savoir comment configurer le format de ces champs, voir les '''lettres <span style="color: rgb(255, 0, 0);">A</span> à '''<span style="color: rgb(255, 0, 0);">'''E'''</span> de l'onglet « [[#OngletValidationActivation|Validation et activation]] ».
| + | <br> |
| − | | |
| − | Pour un exemple de personnalisation de type texte, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''A'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_1_de_personnalisations|Exemple 1 de personnalisations]] »
| |
| | | | |
| | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" |
| | |- | | |- |
| | | colspan="2" | | | | colspan="2" | |
| − | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou sur le bouton [[Image:Bouton Modifier.png]] de la fenêtre « [[#Fen.C3.AAtreFormulaireWeb|Consultation / modification des formulaires Web]] », la fenêtre suivante s'ouvre.<br> | + | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] pour ajouter une question, la fenêtre suivante s'ouvre. |
| | | | |
| | |- | | |- |
| − | | colspan="2" | [[Image:ProDon Configuration des personnalisations 006.png]] | + | | colspan="2" |[[Fichier:ProDon5 Groupes de questions 011.png|centré|600x600px]]<br> |
| | |- | | |- |
| − | | width="50%" | | + | | colspan="2" | |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet d'attribuer une caractéristique à la personnalisation. Pour choisir une caractéristique déjà existante, cliquer sur la liste déroulante. Le bouton [[Image:Bouton....png]] permet d'ajouter une nouvelle caractéristique. Pour savoir comment créer une nouvelle caractéristique en cliquant sur le bouton [[Image:Bouton....png]], [[ProDon:Configuration des personnalisations d'un formulaire Web#Ajout_d.27une_personnalisation|cliquer ici]].<br> | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Cliquer sur le bouton [[Image:Bouton....png]] afin d'ajouter une caractéristique dans la question. |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier la caractéristique. Pour savoir comment modifier une caractéristique après avoir cliqué sur le bouton [[Image:Bouton Modifier.png]], consulter la section « [[ProDon:Gestion des caractéristiques#Ajout_.2F_modification_d.27une_caract.C3.A9ristique|Ajout / modification d'une caractéristique]] » du document « [[ProDon:Gestion des caractéristiques|Gestion des caractéristiques]] ».<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Permet d'ajouter la personnalisation à un groupe de personnalisations français. Choisir, à l'aide de la flèche déroulante, un titre de groupe déjà existant ou en inscrire un nouveau afin de l'ajouter à la liste déroulante. Pour un exemple de titre de groupe, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''A'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Permet d'ajouter la personnalisation à un groupe de personnalisations anglais. Choisir, à l'aide de la flèche déroulante, un titre de groupe déjà existant ou en inscrire un nouveau afin de l'ajouter à la liste déroulante.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Permet de donner un nom français à la personnalisation.<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Permet de donner un nom anglais à la personnalisation.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Permet de spécifier un nombre maximum de caractères. Dans cet exemple, le donateur ne pourra pas inscrire un nom comportant plus de 100 caractères dans le champ « Prénom et nom ».<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Permet de spécifier la longueur de la boîte.<br>
| |
| − | | |
| − | '''NOTE :''' La longueur de la boîte correspondant au nombre maximum de caractères s'inscrit automatiquement après avoir rempli le champ en <span style="color: rgb(255, 0, 0);">'''G'''</span>. Il est cependant possible de la modifier, si désiré.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Permet d'afficher le champ en lecture seule dans le formulaire. Le champ sera visible, mais le donateur ne pourra pas le modifier.<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Permet de rendre le champ obligatoire. Lorsque le donateur complètera le formulaire, il ne pourra pas enregistrer le formulaire tant que le champ ne sera pas rempli. Pour un exemple de champ obligatoire, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''B'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''K :'''</span> Permet d'afficher le champ dans le bas de la page. Pour un exemple de champ dans le bas de la page, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''A'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_2_de_personnalisations|Exemple 2 de personnalisations]] ».
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''L :'''</span> Permet d'afficher le champ sous la section paiement. Pour un exemple de champ sous la section paiement, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''C'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».
| |
| − | | |
| − | |-
| |
| − | | colspan="2" | {{Anchor||OngletValidationActivation}}[[Image:ProDon Configuration des personnalisations 007.png]]
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet de spécifier si la caractéristique de type texte est un courriel. Si la case est cochée et que le donateur n'inscrit pas une adresse courriel valide dans le champ, il ne pourra pas enregistrer le formulaire.<br>
| |
| − | | |
| − | '''NOTE :''' Si le courriel n'est pas valide, une fenêtre d'avertissement apparaîtra. Pour consulter cette fenêtre d'avertissement, voir la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Fen.C3.AAtre_d.27avertissement_pour_un_champ_de_type_texte_pour_un_courriel|Fenêtre d'avertissement pour un champ de type texte pour un courriel]] ».<br>
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Permet de spécifier si la caractéristique de type texte est une province. Si la case est cochée, une liste déroulante contenant toutes les provinces enregistrées dans '''''ProDon''''' apparaîtra dans le formulaire, plutôt qu'un champ texte. Pour un exemple de personnalisation de type texte pour les provinces, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''B'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_2_de_personnalisations|Exemple 2 de personnalisations]] ».<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Permet de spécifier si la caractéristique de type texte est un code postal. Si la case est cochée et que le donateur n'inscrit pas un code postal valide dans le champ, il ne pourra pas enregistrer le formulaire.<br>
| |
| − | | |
| − | '''NOTE :''' Si le code postal n'est pas valide, une fenêtre d'avertissement apparaîtra. Pour consulter cette fenêtre d'avertissement, voir la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Fen.C3.AAtre_d.27avertissement_pour_un_champ_de_type_texte_pour_un_code_postal|Fenêtre d'avertissement pour un champ de type texte pour un code postal]] ».<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Permet de spécifier si la caractéristique de type texte est un pays. Si la case est cochée, un onglet « Pays » s'ajoutera dans cette fenêtre. Pour savoir comment configurer une personnalisation de type texte pour les pays, [[ProDon:Configuration des personnalisations d'un formulaire Web#Liste_de_choix_pour_les_pays|cliquer ici]].<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Permet de spécifier si la caractéristique de type texte est un numéro de téléphone. Si la case est cochée et que le donateur n'inscrit pas un numéro de téléphone valide dans le champ, il ne pourra pas enregistrer le formulaire.<br>
| |
| − | | |
| − | '''NOTE :''' Si le numéro de téléphone n'est pas valide, une fenêtre d'avertissement apparaîtra. Pour consulter cette fenêtre d'avertissement, voir la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Fen.C3.AAtre_d.27avertissement_pour_un_champ_de_type_texte_pour_un_num.C3.A9ro_de_t.C3.A9l.C3.A9phone|Fenêtre d'avertissement pour un champ de type texte pour un numéro de téléphone]] ».<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Permet d'afficher la personnalisation dans le formulaire en fonction de la réponse à une autre personnalisation. Choisir, à l'aide de la flèche déroulante, en fonction de quelle personnalisation celle-ci apparaîtra ou non. Dans cet exemple, le champ sera toujours visible. Pour savoir comment remplir la section activation, voir les '''lettres <span style="color: rgb(255, 0, 0);">B</span>, <span style="color: rgb(255, 0, 0);">C</span>, <span style="color: rgb(255, 0, 0);">D</span> et '''<span style="color: rgb(255, 0, 0);">'''E'''</span> de la [[#Activation|deuxième image]] de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Personnalisation_de_type_num.C3.A9rique|Personnalisation de type numérique]] ».<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> L'onglet « Note » permet d'ajouter une note sous la personnalisation dans le formulaire. Pour savoir comment ajouter une note à partir de cet onglet, consulter la section « [[ProDon:Création d'un formulaire Web#Onglet_.C2.AB.C2.A0Notes.C2.A0.C2.BB|Onglet « Notes »]] » du document « [[ProDon:Création d'un formulaire Web|Création d'un formulaire Web]] ».<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Après avoir complété tous les onglets, cliquer sur le bouton « [[Image:Bouton Crochet ajouter confirmer.png]] Confirmer la modification ».
| |
| − | | |
| − | '''NOTE :''' S'il s'agit d'un ajout, le nom du bouton sera <br>« [[Image:Bouton Crochet ajouter confirmer.png]] Confirmer l'ajout » et un bouton « [[Image:Bouton Ajouter.png]] Confirmer et ajouter » sera disponible. Ce bouton permet de confirmer l'ajout en cours, puis d'ajouter une nouvelle personnalisation par la suite.
| |
| | | | |
| | |} | | |} |
| | | | |
| | <br> | | <br> |
| − |
| |
| − | ===== Liste de choix pour les pays<br> =====
| |
| − |
| |
| − | Il est possible de créer une liste de choix contenant les pays disponibles dans '''''ProDon''''' avec une personnalisation de type texte.
| |
| − |
| |
| − | Pour un exemple de personnalisation de type texte pour les pays, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''C'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_2_de_personnalisations|Exemple 2 de personnalisations]] ».
| |
| | | | |
| | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" |
| | |- | | |- |
| − | | colspan="2" | | + | | colspan="2" |[[Fichier:ProDon5 Groupes de questions 012.png|centré]]<br> |
| − | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou sur le bouton [[Image:Bouton Modifier.png]] de la fenêtre « [[#Fen.C3.AAtreFormulaireWeb|Consultation / modification des formulaires Web]] », la fenêtre suivante s'ouvre.<br>
| |
| − | | |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Configuration des personnalisations 008.png]]<br>
| |
| | |- | | |- |
| | | width="50%" | | | | width="50%" | |
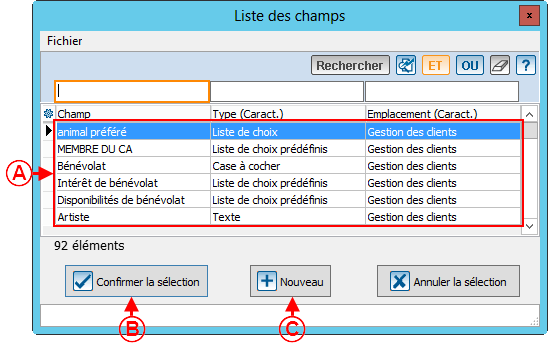
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet d'attribuer une caractéristique à la personnalisation. Pour choisir une caractéristique déjà existante, cliquer sur la liste déroulante. Le bouton [[Image:Bouton....png]] permet d'ajouter une nouvelle caractéristique. Pour savoir comment créer une nouvelle caractéristique en cliquant sur le bouton [[Image:Bouton....png]], [[ProDon:Configuration des personnalisations d'un formulaire Web#Ajout_d.27une_personnalisation|cliquer ici]].<br> | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit de la liste des caractéristiques déjà existantes dans la « Gestion des caractéristiques ».<br> |
| | | | |
| − | | width="50%" |
| + | '''NOTE :''' Les caractéristiques déjà ajoutées dans le formulaire en modification n'apparaissent pas dans cette liste. |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier la caractéristique. Pour savoir comment modifier une caractéristique après avoir cliqué sur le bouton [[Image:Bouton Modifier.png]], consulter la section « [[ProDon:Gestion des caractéristiques#Ajout_.2F_modification_d.27une_caract.C3.A9ristique|Ajout / modification d'une caractéristique]] » du document « [[ProDon:Gestion des caractéristiques|Gestion des caractéristiques]] ».<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Permet d'ajouter la personnalisation à un groupe de personnalisations français. Choisir, à l'aide de la flèche déroulante, un titre de groupe déjà existant ou en inscrire un nouveau afin de l'ajouter à la liste déroulante. Pour un exemple de titre de groupe, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''A'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Permet d'ajouter la personnalisation à un groupe de personnalisations anglais. Choisir, à l'aide de la flèche déroulante, un titre de groupe déjà existant ou en inscrire un nouveau afin de l'ajouter à la liste déroulante.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Permet de donner un nom français à la personnalisation.
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Permet de donner un nom anglais à la personnalisation.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Permet de spécifier un nombre maximum de caractères. Dans cet exemple, puisqu'il s'agit de choix prédéfinis, le nombre de caractères du plus long des choix prédéfinis s'inscrit par défaut et il n'est pas possible de le modifier.<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Permet d'afficher le champ en lecture seule dans le formulaire. Le champ sera visible, mais le donateur ne pourra pas le modifier.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Permet de rendre le champ obligatoire. Lorsque le donateur complètera le formulaire, il ne pourra pas enregistrer le formulaire tant que le champ ne sera pas rempli. Pour un exemple de champ obligatoire, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''B'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Permet d'afficher le champ dans le bas de la page. Pour un exemple de champ dans le bas de la page, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''A'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_2_de_personnalisations|Exemple 2 de personnalisations]] ».
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''K :'''</span> Permet d'afficher le champ sous la section paiement. Pour un exemple de champ sous la section paiement, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''C'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».<br>
| |
| − | | |
| − | | <br>
| |
| − | |-
| |
| − | | width="50%" colspan="2" | [[Image:ProDon Configuration des personnalisations 009.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet de spécifier si la caractéristique de type texte est un pays. Si la case est cochée, l'onglet « Pays » s'ajoute dans cette fenêtre.
| |
| | | | |
| | | width="50%" | | | | width="50%" | |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Permet d'afficher la personnalisation dans le formulaire en fonction de la réponse à une autre personnalisation. Choisir, à l'aide de la flèche déroulante, en fonction de quelle personnalisation celle-ci apparaîtra ou non. Dans cet exemple, le champ s'affichera en fonction de la réponse à la personnalisation choisie ici. Pour savoir comment remplir la section activation, voir les '''lettres <span style="color: rgb(255, 0, 0);">B</span>, <span style="color: rgb(255, 0, 0);">C</span>, <span style="color: rgb(255, 0, 0);">D</span> et '''<span style="color: rgb(255, 0, 0);">'''E'''</span> de la [[#Activation|deuxième image]] de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Personnalisation_de_type_num.C3.A9rique|Personnalisation de type numérique]] ». | + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Après avoir sélectionné une caractéristique en <span style="color: rgb(255, 0, 0);">'''A'''</span>, cliquer sur le bouton « [[Image:Bouton Crochet ajouter confirmer.png]] Confirmer la sélection », pour ajouter la caractéristique à la question. |
| | | | |
| | |- | | |- |
| − | | colspan="2" | [[Image:ProDon Configuration des personnalisations 010.png]]<br> | + | | colspan="2" | |
| − | |-
| + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Il est possible de créer une nouvelle caractéristique en cliquant sur le bouton « Nouveau ». Pour savoir comment configurer la nouvelle caractéristique, consulter le document « [[ProDon:Gestion des caractéristiques|Gestion des caractéristiques]] ». |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit de la liste des pays existants dans '''''ProDon'''''. Cocher ceux qui doivent se trouver parmi les choix disponibles aux donateurs lorsqu'ils remplissent le formulaire. | |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> L'onglet « Note » permet d'ajouter une note sous la personnalisation dans le formulaire. Pour savoir comment ajouter une note à partir de cet onglet, consulter la section « [[ProDon:Création d'un formulaire Web#Onglet_.C2.AB.C2.A0Notes.C2.A0.C2.BB|Onglet « Notes »]] » du document « [[ProDon:Création d'un formulaire Web|Création d'un formulaire Web]] ».
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Après avoir complété tous les onglets, cliquer sur le bouton « [[Image:Bouton Crochet ajouter confirmer.png]] Confirmer la modification ».
| |
| − | | |
| − | '''NOTE :''' S'il s'agit d'un ajout, le nom du bouton sera<br>« [[Image:Bouton Crochet ajouter confirmer.png]] Confirmer l'ajout » et un bouton « [[Image:Bouton Ajouter.png]] Confirmer et ajouter » sera disponible. Ce bouton permet de confirmer l'ajout en cours, puis d'ajouter une nouvelle personnalisation par la suite.<br>
| |
| − | | |
| − | | <br>
| |
| | |} | | |} |
| | | | |
| | <br> | | <br> |
| | | | |
| − | ==== Personnalisation de type date ==== | + | ==== Question de type texte ==== |
| | | | |
| − | Une caractéristique de type date et heure peut contenir seulement une date, seulement une heure, ou bien une date et une heure. <br> | + | Une personnalisation de type texte n'a aucun format prédéfini. Elle se présente sous forme de texte et peut contenir un maximum de 250 caractères alphanumériques. <br> |
| − | | |
| − | '''ATTENTION :''' Seules les caractéristiques contenant seulement une date peuvent être utilisées dans un formulaire Web. Il n'est pas possible d'utiliser une caractéristique date et heure ou une caractéristique heure.<br>
| |
| − | | |
| − | Dans le formulaire Web, il est possible de saisir la date manuellement ou de choisir la date à l'aide d'un petit calendrier.
| |
| | | | |
| − | Pour un exemple de personnalisation de type date, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''B'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_1_de_personnalisations|Exemple 1 de personnalisations]] ».
| + | Cependant, il est possible d'attribuer un format spécifique à certains types de champ : courriel, province, code postal, pays ou numéro de téléphone. |
| | | | |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | + | {| class="wikitable" |
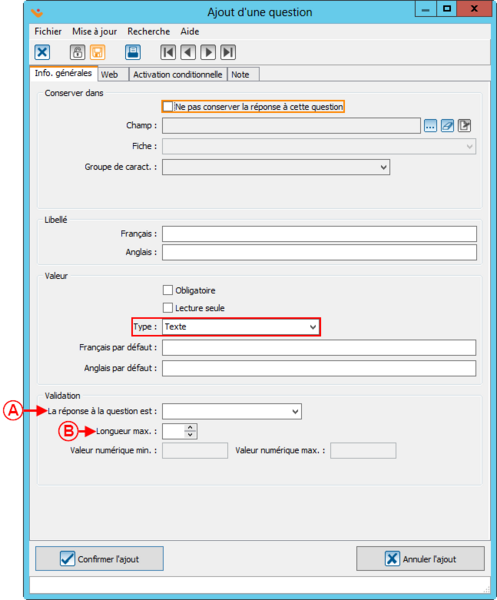
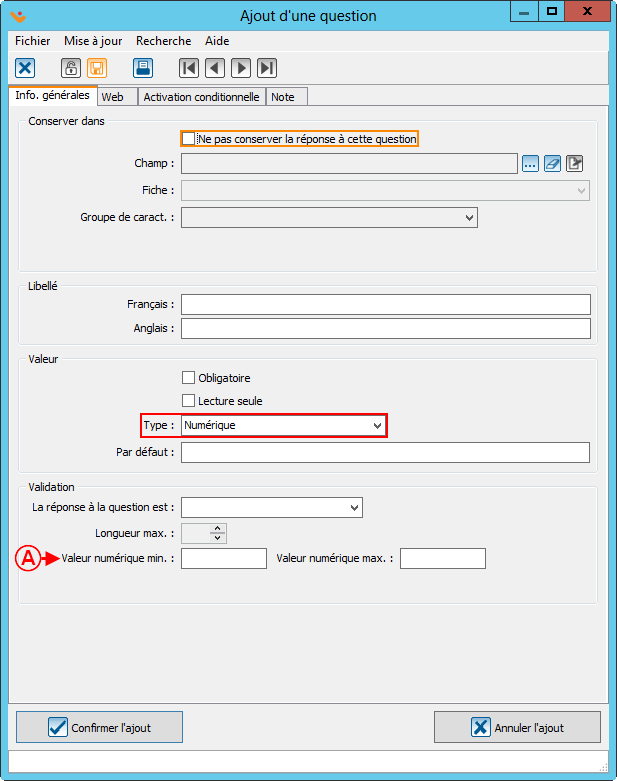
| | + | | colspan="2" |[[Fichier:ProDon5 Groupes de questions 010.png|centré|600x600px]] |
| | |- | | |- |
| − | | colspan="2" | | + | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> On peut choisir de mettre une validation selon un courriel, un code postal, un numéro de téléphone, une province, un pays ou un numéro d'assurance maladie. |
| − | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou sur le bouton [[Image:Bouton Modifier.png]] de la fenêtre « [[#Fen.C3.AAtreFormulaireWeb|Consultation / modification des formulaires Web]] », la fenêtre suivante s'ouvre.<br>
| + | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> L'endroit pour mettre le nombre maximal de caractères voulu. |
| | + | |} |
| | | | |
| − | |-
| + | ===== Question de type Date ===== |
| − | | colspan="2" | [[Image:ProDon Configuration des personnalisations 011.png]]<br>
| + | Une caractéristique de type date et heure peut contenir seulement une date, seulement une heure, ou bien une date et une heure. |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet d'attribuer une caractéristique à la personnalisation. Pour choisir une caractéristique déjà existante, cliquer sur la liste déroulante. Le bouton [[Image:Bouton....png]] permet d'ajouter une nouvelle caractéristique. Pour savoir comment créer une nouvelle caractéristique en cliquant sur le bouton [[Image:Bouton....png]], [[ProDon:Configuration des personnalisations d'un formulaire Web#Ajout_d.27une_personnalisation|cliquer ici]].<br>
| |
| | | | |
| − | | width="50%" |
| + | '''ATTENTION :''' seules les questions contenant seulement une date peuvent être utilisées dans un formulaire Web. Il n'est pas possible d'utiliser une question date et heure ou une question heure. |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier la caractéristique. Pour savoir comment modifier une caractéristique après avoir cliqué sur le bouton [[Image:Bouton Modifier.png]], consulter la section « [[ProDon:Gestion des caractéristiques#Ajout_.2F_modification_d.27une_caract.C3.A9ristique|Ajout / modification d'une caractéristique]] » du document « [[ProDon:Gestion des caractéristiques|Gestion des caractéristiques]] ».<br>
| |
| | | | |
| − | |-
| + | Dans le formulaire Web, il est possible de saisir la date manuellement ou de choisir la date à l'aide d'un calendrier. |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Permet d'ajouter la personnalisation à un groupe de personnalisations français. Choisir, à l'aide de la flèche déroulante, un titre de groupe déjà existant ou en inscrire un nouveau afin de l'ajouter à la liste déroulante. Pour un exemple de titre de groupe, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''A'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Permet d'ajouter la personnalisation à un groupe de personnalisations anglais. Choisir, à l'aide de la flèche déroulante, un titre de groupe déjà existant ou en inscrire un nouveau afin de l'ajouter à la liste déroulante.
| |
| | | | |
| | + | {| class="wikitable" |
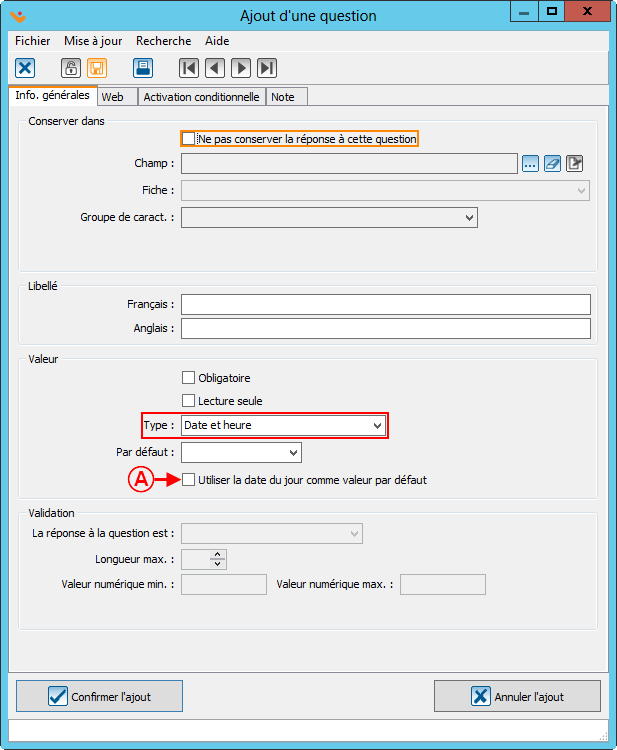
| | + | |[[Fichier:ProDon5 Groupes de questions 013.png|centré]] |
| | |- | | |- |
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> En cochant cette case, la date du jour sera automatiquement sélectionnée, mais celle-ci pourra être changée manuellement par le donateur. |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Permet de donner un nom français à la personnalisation. | + | |} |
| | | | |
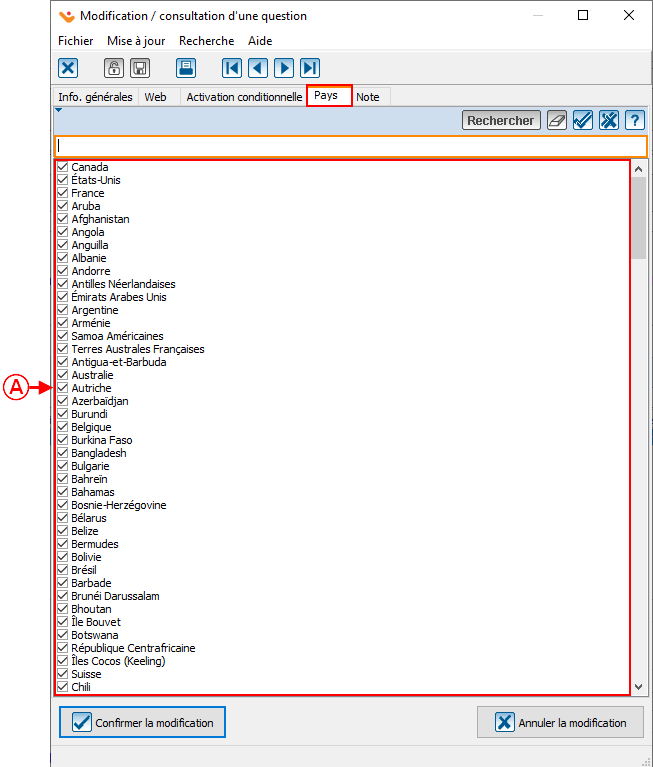
| − | |
| + | ===== Liste de choix pour les pays<br> ===== |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Permet de donner un nom anglais à la personnalisation.
| |
| | | | |
| | + | Il est possible de créer une liste de choix contenant les pays disponibles dans ProDon avec une question de type texte. |
| | + | {| class="wikitable" |
| | + | |Après avoir ajouté une question, la fenêtre d’ajout d’une question apparaît : |
| | |- | | |- |
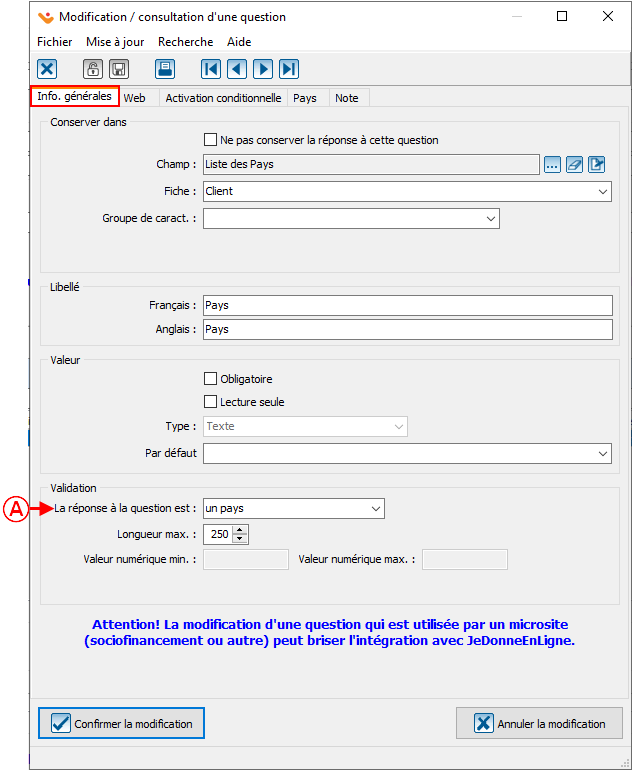
| − | | | + | |[[Fichier:ProDon5 Groupes de questions 021.png|centré|770x770px]] |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Permet de spécifier un nombre maximum de caractères. Dans cet exemple, puisqu'une date a toujours le même nombre de caractères, le nombre de caractères maximum s'inscrit automatiquement et il n'est pas possible de le modifier.<br>
| |
| − | | |
| − | | | |
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Permet d'afficher le champ en lecture seule dans le formulaire. Le champ sera visible, mais le donateur ne pourra pas le modifier.<br>
| |
| − | | |
| | |- | | |- |
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Permets de spécifier si la réponse à la question de type texte est un pays. |
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Permet de rendre le champ obligatoire. Lorsque le donateur complètera le formulaire, il ne pourra pas enregistrer le formulaire tant que le champ ne sera pas rempli. Pour un exemple de champ obligatoire, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''B'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».<br> | + | |} |
| − | | + | {| class="wikitable" |
| − | | | + | |[[Fichier:ProDon5 Groupes de questions 022.png|centré|767x767px]] |
| − | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Permet d'afficher le champ dans le bas de la page. Pour un exemple de champ dans le bas de la page, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''A'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_2_de_personnalisations|Exemple 2 de personnalisations]] ».
| |
| − | | |
| | |- | | |- |
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit de la liste des pays existants dans '''''ProDon'''''. Cocher ceux qui doivent se trouver parmi les choix disponibles aux donateurs lorsqu'ils remplissent le formulaire. |
| − | <span style="color: rgb(255, 0, 0);">'''K :'''</span> Permet d'afficher le champ sous la section paiement. Pour un exemple de champ sous la section paiement, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''C'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».<br> | + | |} |
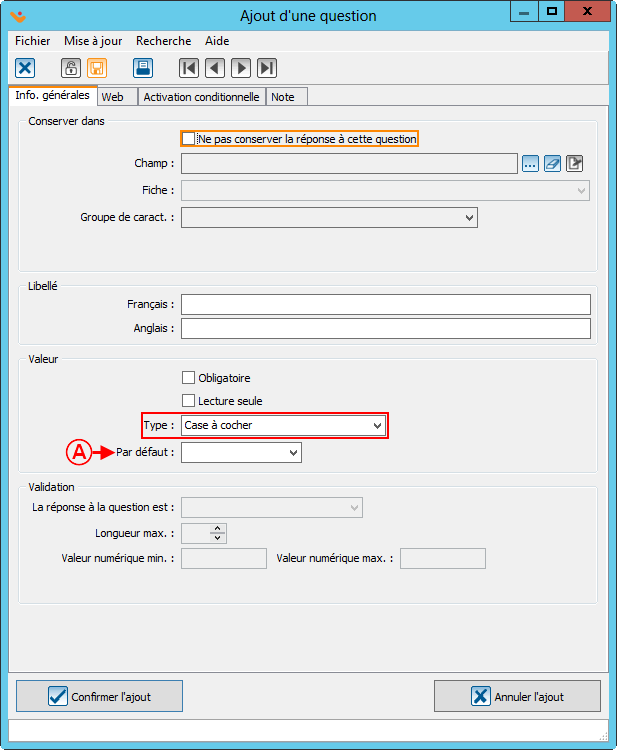
| | + | ==== Question de type case à cocher ==== |
| | | | |
| − | | <br> | + | Une question de type case à cocher se présente sous forme de case à cocher ou de boutons radio. |
| | + | {| class="wikitable" |
| | + | |[[Fichier:ProDon5 Groupes de questions 014.png|centré|750x750px]] |
| | |- | | |- |
| − | | colspan="2" | [[Image:ProDon Configuration des personnalisations 012.png]]<br> | + | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> En mettant une valeur par défaut, cette valeur sera sélectionnée d’emblée, mais elle pourra être changée manuellement. |
| | + | |} |
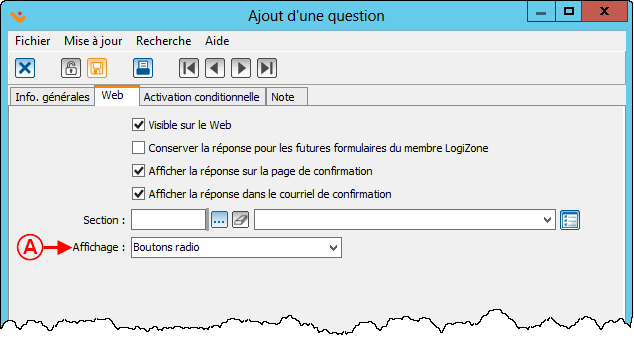
| | + | {| class="wikitable" |
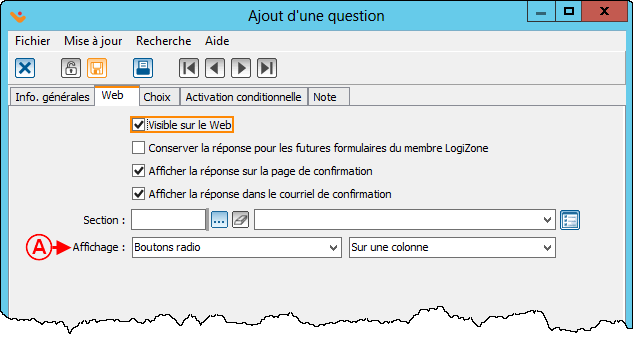
| | + | |Une fois le type Case à cocher choisit, vous pouvez décider du type d’affichage voulu, dans l’onglet « Web ». |
| | |- | | |- |
| − | | width="50%" | | + | |[[Fichier:ProDon5 Groupes de questions 019.png|centré|634x634px]] |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet d'afficher la personnalisation dans le formulaire en fonction de la réponse à une autre personnalisation. Choisir, à l'aide de la flèche déroulante, en fonction de quelle personnalisation celle-ci apparaîtra ou non. Dans cet exemple, le champ sera toujours visible. Pour savoir comment remplir la section activation, voir les '''lettres <span style="color: rgb(255, 0, 0);">B</span>, <span style="color: rgb(255, 0, 0);">C</span>, <span style="color: rgb(255, 0, 0);">D</span> et '''<span style="color: rgb(255, 0, 0);">'''E'''</span> de la [[#Activation|deuxième image]] de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Personnalisation_de_type_num.C3.A9rique|Personnalisation de type numérique]] ».
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> L'onglet « Note » permet d'ajouter une note sous la personnalisation dans le formulaire. Pour savoir comment ajouter une note à partir de cet onglet, consulter la section « [[ProDon:Création d'un formulaire Web#Onglet_.C2.AB.C2.A0Notes.C2.A0.C2.BB|Onglet « Notes »]] » du document « [[ProDon:Création d'un formulaire Web|Création d'un formulaire Web]] ».
| |
| − | | |
| | |- | | |- |
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Vous pouvez choisir entre des boutons radio ou une case à cocher. |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Après avoir complété tous les onglets, cliquer sur le bouton « [[Image:Bouton Crochet ajouter confirmer.png]] Confirmer la modification ». | |
| − | | |
| − | '''NOTE :''' S'il s'agit d'un ajout, le nom du bouton sera <br>« [[Image:Bouton Crochet ajouter confirmer.png]] Confirmer l'ajout » et un bouton « [[Image:Bouton Ajouter.png]] Confirmer et ajouter » sera disponible. Ce bouton permet de confirmer l'ajout en cours, puis d'ajouter une nouvelle personnalisation par la suite.<br>
| |
| − | | |
| − | | <br>
| |
| | |} | | |} |
| | | | |
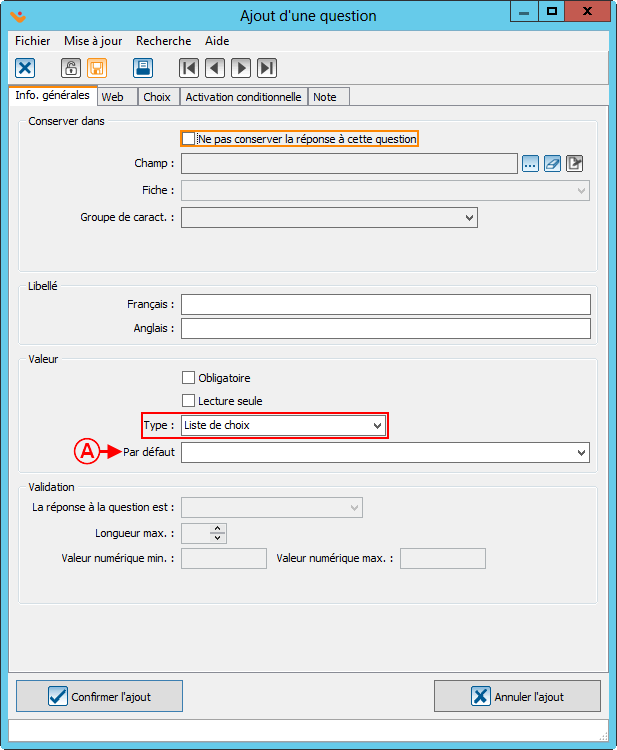
| − | <br>
| + | ==== Question de type liste de choix/liste de choix prédéfinie ==== |
| − | | + | Une question de type liste de choix ou liste de choix prédéfinie se présente sous forme de liste de choix multiples, de boutons radio ou de cases à cocher. |
| − | ==== Personnalisation de type case à cocher ==== | |
| − | | |
| − | Une caractéristique de type case à cocher se présente sous forme de case à cocher ou de boutons radio. | |
| − | | |
| − | Pour un exemple de case à cocher d'une personnalisation de type case à cocher, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''C'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_1_de_personnalisations|Exemple 1 de personnalisations]] ».<br>
| |
| − | | |
| − | Pour un exemple de boutons radio d'une personnalisation de type case à cocher, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''D'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_1_de_personnalisations|Exemple 1 de personnalisations]] ».
| |
| − | | |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou sur le bouton [[Image:Bouton Modifier.png]] de la fenêtre « [[#Fen.C3.AAtreFormulaireWeb|Consultation / modification des formulaires Web]] », la fenêtre suivante s'ouvre.<br>
| |
| − | | |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Configuration des personnalisations 013.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet d'attribuer une caractéristique à la personnalisation. Pour choisir une caractéristique déjà existante, cliquer sur la liste déroulante. Le bouton [[Image:Bouton....png]] permet d'ajouter une nouvelle caractéristique. Pour savoir comment créer une nouvelle caractéristique en cliquant sur le bouton [[Image:Bouton....png]], [[ProDon:Configuration des personnalisations d'un formulaire Web#Ajout_d.27une_personnalisation|cliquer ici]].<br>
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier la caractéristique. Pour savoir comment modifier une caractéristique après avoir cliqué sur le bouton [[Image:Bouton Modifier.png]], consulter la section « [[ProDon:Gestion des caractéristiques#Ajout_.2F_modification_d.27une_caract.C3.A9ristique|Ajout / modification d'une caractéristique]] » du document « [[ProDon:Gestion des caractéristiques|Gestion des caractéristiques]] ».<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Permet d'ajouter la personnalisation à un groupe de personnalisations français. Choisir, à l'aide de la flèche déroulante, un titre de groupe déjà existant ou en inscrire un nouveau afin de l'ajouter à la liste déroulante. Pour un exemple de titre de groupe, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''A'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Permet d'ajouter la personnalisation à un groupe de personnalisations anglais. Choisir, à l'aide de la flèche déroulante, un titre de groupe déjà existant ou en inscrire un nouveau afin de l'ajouter à la liste déroulante.
| |
| | | | |
| | + | <br> |
| | + | {| class="wikitable" |
| | + | |[[Fichier:ProDon5 Groupes de questions 015.png|centré|750x750px]] |
| | |- | | |- |
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> En mettant un choix par défaut, ce choix sera sélectionné d’emblée, il pourra être modifié manuellement. |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Permet de donner un nom français à la personnalisation. | |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Permet de donner un nom anglais à la personnalisation.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Deux options sont disponibles dans ce champ. L'option « TrxAnonyme » permet de demander au client s'il désire que sa transaction demeure anonyme et l'option « TrxReçuAnnuel » permet de demander au client s'il désire recevoir un reçu annuel pour cette transaction.<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Permet de spécifier un nombre maximum de caractères. Dans cet exemple, puisque le texte des cases à cocher est déjà prédéfini, le nombre de caractères du plus long des textes des cases à cocher s'inscrit par défaut et il n'est pas possible de le modifier.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Permet d'afficher le champ en lecture seule dans le formulaire. Le champ sera visible, mais le donateur ne pourra pas le modifier.<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Permet de rendre le champ obligatoire. Lorsque le donateur complètera le formulaire, il ne pourra pas enregistrer le formulaire tant que le champ ne sera pas rempli. Pour un exemple de champ obligatoire, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''B'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''K :'''</span> Permet d'afficher le champ dans le bas de la page. Pour un exemple de champ dans le bas de la page, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''A'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_2_de_personnalisations|Exemple 2 de personnalisations]] ».
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''L :'''</span> Permet de choisir si la personnalisation de type case à cocher sera affichée sous forme de boutons radio ou de case à cocher.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''M :'''</span> Permet d'afficher le champ sous la section paiement. Pour un exemple de champ sous la section paiement, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''C'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».
| |
| − | | |
| − | | <br>
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Configuration des personnalisations 014.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet d'afficher la personnalisation dans le formulaire en fonction de la réponse à une autre personnalisation. Choisir, à l'aide de la flèche déroulante, en fonction de quelle personnalisation celle-ci apparaîtra ou non. Dans cet exemple, le champ sera toujours visible. Pour savoir comment remplir la section activation, voir les '''lettres <span style="color: rgb(255, 0, 0);">B</span>, <span style="color: rgb(255, 0, 0);">C</span>, <span style="color: rgb(255, 0, 0);">D</span> et '''<span style="color: rgb(255, 0, 0);">'''E'''</span> de la [[#Activation|deuxième image]] de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Personnalisation_de_type_num.C3.A9rique|Personnalisation de type numérique]] ».
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> L'onglet « Note » permet d'ajouter une note sous la personnalisation dans le formulaire. Pour savoir comment ajouter une note à partir de cet onglet, consulter la section « [[ProDon:Création d'un formulaire Web#Onglet_.C2.AB.C2.A0Notes.C2.A0.C2.BB|Onglet « Notes »]] » du document « [[ProDon:Création d'un formulaire Web|Création d'un formulaire Web]] ».
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Après avoir complété tous les onglets, cliquer sur le bouton « [[Image:Bouton Crochet ajouter confirmer.png]] Confirmer la modification ».
| |
| − | | |
| − | '''NOTE :''' S'il s'agit d'un ajout, le nom du bouton sera <br>« [[Image:Bouton Crochet ajouter confirmer.png]] Confirmer l'ajout » et un bouton « [[Image:Bouton Ajouter.png]] Confirmer et ajouter » sera disponible. Ce bouton permet de confirmer l'ajout en cours, puis d'ajouter une nouvelle personnalisation par la suite.<br>
| |
| − | | |
| − | | <br>
| |
| | |} | | |} |
| − | | + | {| class="wikitable" |
| − | <br>
| + | |Après avoir sélectionné le type Liste de choix, vous pouvez choisir l’affichage dans l’onglet « Web ». |
| − | | |
| − | ==== Personnalisation de type liste de choix/liste de choix prédéfinie<br> ====
| |
| − | | |
| − | Une caractéristique de type liste de choix ou liste de choix prédéfinie se présente sous forme de liste déroulante, de boutons radio ou de cases à cocher.<br>
| |
| − | | |
| − | La différence entre la liste de choix et la liste de choix prédéfinie est l'ordre d'affichage des choix. Pour une liste de choix, les choix sont affichés en ordre alphabétique et il n'est pas possible de modifier l'ordre tandis que pour une liste de choix préfédinie, il est possible de modifier l'ordre des choix.
| |
| − | | |
| − | Pour un exemple de liste déroulante d'une personnalisation de type liste de choix, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''E'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_1_de_personnalisations|Exemple 1 de personnalisations]] ».
| |
| − | | |
| − | Pour un exemple de boutons radio d'une personnalisation de type liste de choix, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''D'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_2_de_personnalisations|Exemple 2 de personnalisations]] ».
| |
| − | | |
| − | Pour un exemple de cases à cocher d'une personnalisation de type liste de choix, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''D'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».
| |
| − | | |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | |
| − | |- | |
| − | | colspan="2" |
| |
| − | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou sur le bouton [[Image:Bouton Modifier.png]] de la fenêtre « [[#Fen.C3.AAtreFormulaireWeb|Consultation / modification des formulaires Web]] », la fenêtre suivante s'ouvre.<br> | |
| − | | |
| | |- | | |- |
| − | | colspan="2" | [[Image:ProDon Configuration des personnalisations 015.png]]<br>
| + | |[[Fichier:ProDon5 Groupes de questions 020.png|centré|634x634px]] |
| | |- | | |- |
| − | | width="50%" | | + | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Les types d’affichage sont : Liste de choix, Boutons radio et liste de choix multiples. |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet d'attribuer une caractéristique à la personnalisation. Pour choisir une caractéristique déjà existante, cliquer sur la liste déroulante. Le bouton [[Image:Bouton....png]] permet d'ajouter une nouvelle caractéristique. Pour savoir comment créer une nouvelle caractéristique en cliquant sur le bouton [[Image:Bouton....png]], [[ProDon:Configuration des personnalisations d'un formulaire Web#Ajout_d.27une_personnalisation|cliquer ici]].<br> | + | '''ATTENTION''' : si la caractéristique permet seulement une seule valeur, il ne sera pas possible d’avoir l’option liste de choix multiples. |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier la caractéristique. Pour savoir comment modifier une caractéristique après avoir cliqué sur le bouton [[Image:Bouton Modifier.png]], consulter la section « [[ProDon:Gestion des caractéristiques#Ajout_.2F_modification_d.27une_caract.C3.A9ristique|Ajout / modification d'une caractéristique]] » du document « [[ProDon:Gestion des caractéristiques|Gestion des caractéristiques]] ».<br>
| |
| | | | |
| − | |-
| + | '''NOTE''' : Si vous sélectionnez l’affichage « boutons radio », vous pourrez choisir d’afficher le tout sur une colonne (mettre lien vers exemple) ou sur deux colonnes (mettre lien vers exemple). |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Permet d'ajouter la personnalisation à un groupe de personnalisations français. Choisir, à l'aide de la flèche déroulante, un titre de groupe déjà existant ou en inscrire un nouveau afin de l'ajouter à la liste déroulante. Pour un exemple de titre de groupe, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''A'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Permet d'ajouter la personnalisation à un groupe de personnalisation anglais. Choisir, à l'aide de la flèche déroulante, un titre de groupe déjà existant ou en inscrire un nouveau afin de l'ajouter à la liste déroulante.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Permet de donner un nom français à la personnalisation.
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Permet de donner un nom anglais à la personnalisation.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Deux options sont disponibles dans ce champ. L'option « TrxCodeGL » d'associer la transaction à un code de grand livre en particulier et l'option « TrxSolliciteurCode » d'associer la transaction à un solliciteur en particulier.<br>
| |
| − | | |
| − | '''NOTE :''' Le code de grand livre et le solliciteur doivent être spécifiés dans la fenêtre d'ajout d'un choix à partir de l'onglet « [[#OngletChoix|Choix]] ». | |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Permet de spécifier un nombre maximum de caractères. Dans cet exemple, puisqu'il s'agit de choix prédéfinis, le nombre de caractères du plus long des choix prédéfinis s'inscrit par défaut et il n'est pas possible de le modifier.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Permet d'afficher le champ en lecture seule dans le formulaire. Le champ sera visible, mais le donateur ne pourra pas le modifier.<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Permet de rendre le champ obligatoire. Lorsque le donateur complètera le formulaire, il ne pourra pas enregistrer le formulaire tant que le champ ne sera pas rempli. Pour un exemple de champ obligatoire, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''B'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''K :'''</span> Permet d'afficher le champ dans le bas de la page. Pour un exemple de champ dans le bas de la page, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''A'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_2_de_personnalisations|Exemple 2 de personnalisations]] ».
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''L :'''</span> Permet d'afficher le champ sous la section paiement. Pour un exemple de champ sous la section paiement, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''C'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''M :'''</span> Permet d'utiliser une liste déroulante de choix pour afficher les choix. Pour un exemple de liste déroulante, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''E'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_1_de_personnalisations|Exemple 1 de personnalisations]] ».<br>
| |
| − | | |
| − | '''NOTE :''' Cette option ne permet pas au donateur de sélectionner plus d'un choix.
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''N :'''</span> Permet d'utiliser des boutons radio pour afficher les choix. Pour un exemple de boutons radio, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''D'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_2_de_personnalisations|Exemple 2 de personnalisations]] ».<br>
| |
| − | | |
| − | '''NOTE :''' Cette option ne permet pas au donateur de sélectionner plus d'un choix.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''O :'''</span> Permet d'utiliser des cases à cocher pour afficher les choix. Pour un exemple de cases à cocher, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''D'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».<br>
| |
| − | | |
| − | '''NOTE :''' Cette option permet au donateur de sélectionner plus d'un choix.
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''P :'''</span> Permet d'afficher les choix sur une seule colonne. Pour un exemple de choix affichés sur une seule colonne, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''E'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_2_de_personnalisations|Exemple 2 de personnalisations]] ».<br>
| |
| − | | |
| − | '''NOTE :''' Cette option est disponible seulement si les cases en <span style="color: rgb(255, 0, 0);">'''N'''</span> ou en <span style="color: rgb(255, 0, 0);">'''O'''</span> sont cochées.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''Q :'''</span> Permet d'afficher les choix sur deux colonnes. Pour un exemple de choix affichés sur deux colonnes, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''E'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».<br>
| |
| − | | |
| − | '''NOTE :''' Cette option est disponible seulement si les cases en <span style="color: rgb(255, 0, 0);">'''N'''</span> ou en <span style="color: rgb(255, 0, 0);">'''O'''</span> sont cochées et si plus d'une valeur par enregistrement peuvent être choisies.
| |
| − | | |
| − | | <br>
| |
| − | |-
| |
| − | | colspan="2" | {{Anchor||OngletChoix}}[[Image:ProDon Configuration des personnalisations 016.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit de la liste des choix que le donateur pourra sélectionner lorsqu'il complètera le formulaire.
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Permet de modifier l'ordre des choix en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner le choix en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton flèche haut a.png]] afin de déplacer le choix vers le haut, puis sur le bouton [[Image:Bouton flèche bas a.png]] afin de déplacer le choix vers le bas.
| |
| − | | |
| − | '''NOTE :''' Pour une liste de choix, ces boutons ne seront pas disponibles. Les choix se placeront en ordre alphabétique.
| |
| − | | |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d'ajouter un nouveau choix à la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>.<br>
| |
| − | | |
| − | '''NOTE :''' Après avoir cliqué sur ce bouton, [[#ConfigurationChoixPersonnalisation|cette fenêtre]] s'ouvre.
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Permet de modifier un choix de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner le choix à modifier en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Modifier.png]].<br>
| |
| − | | |
| − | '''NOTE :''' Après avoir cliqué sur ce bouton, [[#ConfigurationChoixPersonnalisation|cette fenêtre]] s'ouvre.
| |
| − | | |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Permet de supprimer un choix de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner le choix à modifier en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Retirer.png]].
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Permet de mettre à jour les choix en <span style="color: rgb(255, 0, 0);">'''A'''</span>.<br>
| |
| − | | |
| − | '''NOTE :''' Si une caractéristique est utilisée dans plus d'un formulaire et qu'un choix est ajouté, il faudra mettre à jour les choix dans tous les formulaires dans lesquels la caractéristique est utilisée.
| |
| − | | |
| − | |-
| |
| − | | width="50%" colspan="2" | [[Image:ProDon Configuration des personnalisations 017.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet d'afficher la personnalisation dans le formulaire en fonction de la réponse à une autre personnalisation. Choisir, à l'aide de la flèche déroulante, en fonction de quelle personnalisation celle-ci apparaîtra ou non. Dans cet exemple, le champ sera toujours visible. Pour savoir comment remplir la section activation, voir les '''lettres <span style="color: rgb(255, 0, 0);">B</span>, <span style="color: rgb(255, 0, 0);">C</span>, <span style="color: rgb(255, 0, 0);">D</span> et '''<span style="color: rgb(255, 0, 0);">'''E'''</span> de la [[#Activation|deuxième image]] de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Personnalisation_de_type_num.C3.A9rique|Personnalisation de type numérique]] ».
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> L'onglet « Note » permet d'ajouter une note sous la personnalisation dans le formulaire. Pour savoir comment ajouter une note à partir de cet onglet, consulter la section « [[ProDon:Création d'un formulaire Web#Onglet_.C2.AB.C2.A0Notes.C2.A0.C2.BB|Onglet « Notes »]] » du document « [[ProDon:Création d'un formulaire Web|Création d'un formulaire Web]] ».
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Après avoir complété tous les onglets, cliquer sur le bouton « [[Image:Bouton Crochet ajouter confirmer.png]] Confirmer la modification ».
| |
| − | | |
| − | '''NOTE :''' S'il s'agit d'un ajout, le nom du bouton sera <br>« [[Image:Bouton Crochet ajouter confirmer.png]] Confirmer l'ajout » et un bouton « [[Image:Bouton Ajouter.png]] Confirmer et ajouter » sera disponible. Ce bouton permet de confirmer l'ajout en cours, puis d'ajouter une nouvelle personnalisation par la suite.<br>
| |
| − | | |
| − | | <br>
| |
| | |} | | |} |
| | | | |
| − | <br>
| + | ==== Question de type texte long ==== |
| | | | |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable"
| + | Une question de type texte long n'a aucun format prédéfini. Elle se présente sous forme de texte. |
| − | |-
| |
| − | | colspan="2" |
| |
| − | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou [[Image:Bouton Modifier.png]] de cette fenêtre, la fenêtre suivante s'ouvre.
| |
| − | | |
| − | |-
| |
| − | | colspan="2" | {{Anchor||ConfigurationChoixPersonnalisation}}[[Image:ProDon Configuration des personnalisations 018.png]]
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit du choix de réponse visible dans la caractéristique dans '''''ProDon'''''.<br>
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Il s'agit du choix de réponse que le donateur voit dans le formulaire Web français.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Il s'agit du choix de réponse que le donateur voir dans le formulaire Web anglais.<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Si cette case est décochée, le choix spécifié en <span style="color: rgb(255, 0, 0);">'''B'''</span> ne sera pas visible dans le formulaire Web.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Si cette case est décochée, c'est que le choix ne doit être associé à aucun compte GL.<br>
| |
| − | | |
| − | '''NOTE :''' Le compte GL auquel le choix doit être associé doit être spécifié en <span style="color: rgb(255, 0, 0);">'''F'''</span>.
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Il s'agit du compte GL auquel le choix de réponse est associé.<br>
| |
| − | | |
| − | '''NOTE :''' La case en <span style="color: rgb(255, 0, 0);">'''E'''</span> doit être cochée et une valeur doit être choisie ici pour que le compte GL soit associé.
| |
| | | | |
| | + | {| class="wikitable" |
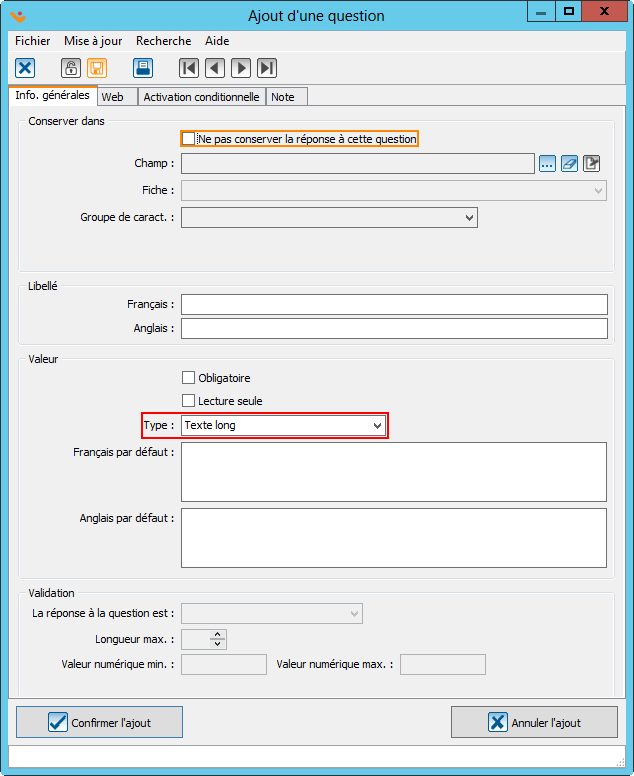
| | + | |[[Fichier:ProDon5 Groupes de questions 016.png|centré|776x776px]] |
| | |} | | |} |
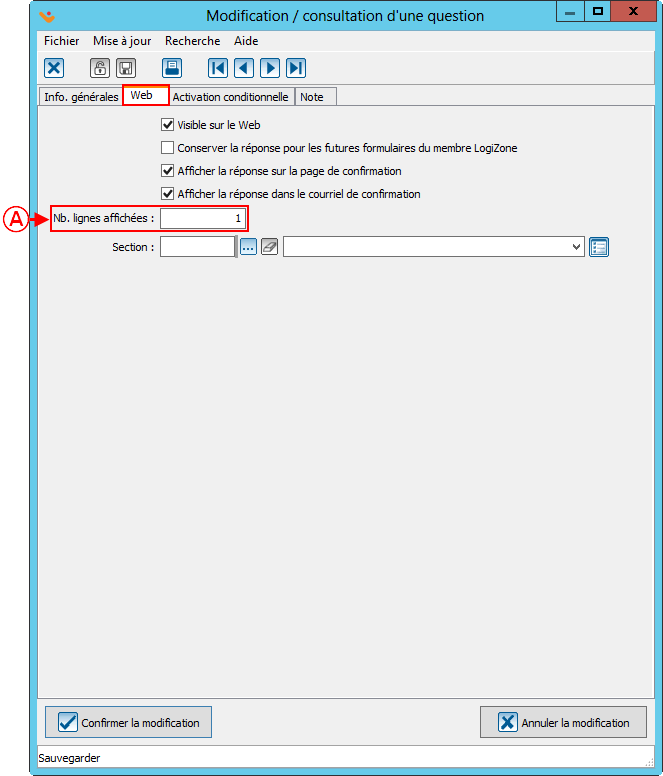
| − | | + | {| class="wikitable" |
| − | ==== Personnalisation de type texte long ====
| + | |[[Fichier:ProDon5 Groupes de questions 017.png|centré|776x776px]] |
| − | | |
| − | Une personnalisation de type texte long n'a aucun format prédéfini. Elle se présente sous forme de texte et peut contenir un maximum de 500 caractères alphanumériques. <br>
| |
| − | | |
| − | Pour un exemple de personnalisation de type texte long, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''F'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_1_de_personnalisations|Exemple 1 de personnalisations]] ».
| |
| − | | |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | |
| − | |- | |
| − | | colspan="2" |
| |
| − | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou sur le bouton [[Image:Bouton Modifier.png]] de la fenêtre « [[#Fen.C3.AAtreFormulaireWeb|Consultation / modification des formulaires Web]] », la fenêtre suivante s'ouvre.<br>
| |
| − | | |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Configuration des personnalisations 019.png]]<br>
| |
| − | |-
| |
| − | | width="50%" | | |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet d'attribuer une caractéristique à la personnalisation. Pour choisir une caractéristique déjà existante, cliquer sur la liste déroulante. Le bouton [[Image:Bouton....png]] permet d'ajouter une nouvelle caractéristique. Pour savoir comment créer une nouvelle caractéristique en cliquant sur le bouton [[Image:Bouton....png]], [[ProDon:Configuration des personnalisations d'un formulaire Web#Ajout_d.27une_personnalisation|cliquer ici]].<br>
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier la caractéristique. Pour savoir comment modifier une caractéristique après avoir cliqué sur le bouton [[Image:Bouton Modifier.png]], consulter la section « [[ProDon:Gestion des caractéristiques#Ajout_.2F_modification_d.27une_caract.C3.A9ristique|Ajout / modification d'une caractéristique]] » du document « [[ProDon:Gestion des caractéristiques|Gestion des caractéristiques]] ».<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Permet d'ajouter la personnalisation à un groupe de personnalisations français. Choisir, à l'aide de la flèche déroulante, un titre de groupe déjà existant ou en inscrire un nouveau afin de l'ajouter à la liste déroulante. Pour un exemple de titre de groupe, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''A'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Permet d'ajouter la personnalisation à un groupe de personnalisations anglais. Choisir, à l'aide de la flèche déroulante, un titre de groupe déjà existant ou en inscrire un nouveau afin de l'ajouter à la liste déroulante.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Permet de donner un nom français à la personnalisation.
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Permet de donner un nom anglais à la personnalisation.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Permet de spécifier un nombre maximum de caractères. Dans cet exemple, le donateur ne pourra pas inscrire un nom comportant plus de 100 caractères dans le champ « Prénom et nom ».
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Permet de spécifier la longueur de la boîte.<br>
| |
| − | | |
| − | '''NOTE :''' La longueur de la boîte correspondant au nombre maximum de caractères s'inscrit automatiquement après avoir rempli le champ en <span style="color: rgb(255, 0, 0);">'''G'''</span>. Il est cependant possible de la modifier, si désiré.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Permet d'afficher le nombre de caractères restant sur le formulaire Web, à mesure que le donateur remplit le champ. Pour un exemple d'affichage du nombre de caractères restant, voir la '''lettre '''<span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">G</span></span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_1_de_personnalisations|Exemple 1 de personnalisations]] ».<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Permet d'afficher le champ en lecture seule dans le formulaire. Le champ sera visible, mais le donateur ne pourra pas le modifier.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''K :'''</span> Permet de rendre le champ obligatoire. Lorsque le donateur complètera le formulaire, il ne pourra pas enregistrer le formulaire tant que le champ ne sera pas rempli. Pour un exemple de champ obligatoire, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''B'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''L :'''</span> Permet d'afficher le champ dans le bas de la page. Pour un exemple de champ dans le bas de la page, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''A'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_2_de_personnalisations|Exemple 2 de personnalisations]] ».
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''M :'''</span> Permet d'afficher le champ sous la section paiement. Pour un exemple de champ sous la section paiement, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''C'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''N :'''</span> Permet de choisir d'aligner le champ avec les autres personnalisations ou d'aligner le champ avec le commentaire. Pour un exemple de personnalisation de type texte long alignée avec les autres personnalisations, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''F'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_2_de_personnalisations|Exemple 2 de personnalisations]] ». Pour un exemple de personnalisation de type texte long alignée avec le commentaire, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''F'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''O :'''</span> Permet de déterminer le nombre de lignes de hauteur.
| |
| − | | |
| − | | <br>
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Configuration des personnalisations 020.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet d'afficher la personnalisation dans le formulaire en fonction de la réponse à une autre personnalisation. Choisir, à l'aide de la flèche déroulante, en fonction de quelle personnalisation celle-ci apparaîtra ou non. Dans cet exemple, le champ s'affichera si la case de la personnalisation choisie ici est cochée. Pour savoir comment remplir la section activation, voir les '''lettres <span style="color: rgb(255, 0, 0);">B</span>, <span style="color: rgb(255, 0, 0);">C</span>, <span style="color: rgb(255, 0, 0);">D</span> et '''<span style="color: rgb(255, 0, 0);">'''E'''</span> de la [[#Activation|deuxième image]] de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Personnalisation_de_type_num.C3.A9rique|Personnalisation de type numérique]] ».
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> L'onglet « Note » permet d'ajouter une note sous la personnalisation dans le formulaire. Pour savoir comment ajouter une note à partir de cet onglet, consulter la section « [[ProDon:Création d'un formulaire Web#Onglet_.C2.AB.C2.A0Notes.C2.A0.C2.BB|Onglet « Notes »]] » du document « [[ProDon:Création d'un formulaire Web|Création d'un formulaire Web]] ».
| |
| − | | |
| | |- | | |- |
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Permets de décider du nombre de lignes visible sur le web. |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Après avoir complété tous les onglets, cliquer sur le bouton « [[Image:Bouton Crochet ajouter confirmer.png]] Confirmer la modification ». | |
| − | | |
| − | '''NOTE :''' S'il s'agit d'un ajout, le nom du bouton sera <br>« [[Image:Bouton Crochet ajouter confirmer.png]] Confirmer l'ajout » et un bouton « [[Image:Bouton Ajouter.png]] Confirmer et ajouter » sera disponible. Ce bouton permet de confirmer l'ajout en cours, puis d'ajouter une nouvelle personnalisation par la suite.
| |
| − | | |
| − | <br>
| |
| − | | |
| − | | <br>
| |
| | |} | | |} |
| | + | ==== Question de type numérique ==== |
| | | | |
| − | <br>
| + | Ce type peut contenir uniquement des chiffres. |
| − | | |
| − | ==== Personnalisation de type numérique<br> ====
| |
| − | | |
| − | Une personnalisation de type numérique peut contenir des chiffres uniquement. <br>
| |
| − | | |
| − | Pour un exemple de personnalisation de type numérique, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''G'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_2_de_personnalisations|Exemple 2 de personnalisations]] ».
| |
| − | | |
| − | '''NOTE :''' Si un caractère autre que numérique est entré dans le champ, une fenêtre d'avertissement apparaîtra. Pour consulter cette fenêtre d'avertissement, voir la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Fen.C3.AAtre_d.27avertissement_pour_un_champ_de_type_num.C3.A9rique|Fenêtre d'avertissement pour un champ de type numérique]] ».<br>
| |
| − | | |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou sur le bouton [[Image:Bouton Modifier.png]] de la fenêtre « [[#Fen.C3.AAtreFormulaireWeb|Consultation / modification des formulaires Web]] », la fenêtre suivante s'ouvre.
| |
| − | | |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Configuration des personnalisations 021.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet d'attribuer une caractéristique à la personnalisation. Pour choisir une caractéristique déjà existante, cliquer sur la liste déroulante. Le bouton [[Image:Bouton....png]] permet d'ajouter une nouvelle caractéristique. Pour savoir comment créer une nouvelle caractéristique en cliquant sur le bouton [[Image:Bouton....png]], [[ProDon:Configuration des personnalisations d'un formulaire Web#Ajout_d.27une_personnalisation|cliquer ici]].<br>
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier la caractéristique. Pour savoir comment modifier une caractéristique après avoir cliqué sur le bouton [[Image:Bouton Modifier.png]], consulter la section « [[ProDon:Gestion des caractéristiques#Ajout_.2F_modification_d.27une_caract.C3.A9ristique|Ajout / modification d'une caractéristique]] » du document « [[ProDon:Gestion des caractéristiques|Gestion des caractéristiques]] ».<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Permet d'ajouter la personnalisation à un groupe de personnalisations français. Choisir, à l'aide de la flèche déroulante, un titre de groupe déjà existant ou en inscrire un nouveau afin de l'ajouter à la liste déroulante. Pour un exemple de titre de groupe, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''A'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Permet d'ajouter la personnalisation à un groupe de personnalisations anglais. Choisir, à l'aide de la flèche déroulante, un titre de groupe déjà existant ou en inscrire un nouveau afin de l'ajouter à la liste déroulante.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Permet de donner un nom français à la personnalisation.
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Permet de donner un nom anglais à la personnalisaion.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Permet de spécifier un nombre maximum de caractères. Dans cet exemple, le donateur ne pourra pas inscrire un nombre comportant plus de 2 caractères dans le champ « Nombre de personnes qui accompagnent ».
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Permet de spécifier la longueur de la boîte.<br>
| |
| − | | |
| − | '''NOTE :''' La longueur de la boîte correspondant au nombre maximum de caractères s'inscrit automatiquement après avoir rempli le champ en <span style="color: rgb(255, 0, 0);">'''G'''</span>. Il est cependant possible de la modifier, si désiré.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Permet d'afficher le champ en lecture seule dans le formulaire. Le champ sera visible, mais le donateur ne pourra pas le modifier.<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Permet de rendre le champ obligatoire. Lorsque le donateur complètera le formulaire, il ne pourra pas enregistrer le formulaire tant que le champ ne sera pas rempli. Pour un exemple de champ obligatoire, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''B'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''K :'''</span> Permet d'afficher le champ dans le bas de la page. Pour un exemple de champ dans le bas de la page, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''A'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_2_de_personnalisations|Exemple 2 de personnalisations]] ».
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''L :'''</span> Permet d'afficher le champ sous la section paiement. Pour un exemple de champ sous la section paiement, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''C'''</span> de la section « [[ProDon:Configuration des personnalisations d'un formulaire Web#Exemple_3_de_personnalisations|Exemple 3 de personnalisations]] ».
| |
| − | | |
| − | |-
| |
| − | | colspan="2" | {{Anchor||Activation}}[[Image:ProDon Configuration des personnalisations 022.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet de spécifier si la caractéristique de type texte est un montant. Si la case est cochée, le format du champ sera monétaire.<br>
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Permet d'afficher la personnalisation dans le formulaire en fonction de la réponse à une autre personnalisation. Choisir, à l'aide de la flèche déroulante, en fonction de quelle personnalisation celle-ci apparaîtra ou non. Dans cet exemple, le champ s'affichera en fonction de la personnalisation choisie ici et de la réponse spécifiée en <span style="color: rgb(255, 0, 0);">'''C'''</span>.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Permet de choisir en fonction de quelle réponse le champ s'affichera. Dans cet exemple, si le donateur répond « Oui » à la question en <span style="color: rgb(255, 0, 0);">'''B'''</span>, ce champ s'affichera.
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Permet d'inscrire une valeur française à importer, si le donateur qui complète le formulaire français répond « Non » à la question en <span style="color: rgb(255, 0, 0);">'''B'''</span>. Dans cet exemple, si la case « Non » est cochée, la valeur « 0 » sera importée dans '''''ProDon''''' pour ce champ.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Permet d'inscrire une valeur anglaise à importer, si le donateur qui complète le formulaire anglais répond « Non » à la question en <span style="color: rgb(255, 0, 0);">'''B'''</span>.
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> L'onglet « Note » permet d'ajouter une note sous la personnalisation dans le formulaire. Pour savoir comment ajouter une note à partir de cet onglet, consulter la section « [[ProDon:Création d'un formulaire Web#Onglet_.C2.AB.C2.A0Notes.C2.A0.C2.BB|Onglet « Notes »]] » du document « [[ProDon:Création d'un formulaire Web|Création d'un formulaire Web]] ».
| |
| | | | |
| | + | {| class="wikitable" |
| | + | |[[Fichier:ProDon5 Groupes de questions 009.png|centré|781x781px]] |
| | |- | | |- |
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Permets d’indiquer la valeur minimale et maximale voulue. Exemple si on inscrit maximum 10, le donateur ne pourra pas mettre 11. |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Après avoir complété tous les onglets, cliquer sur le bouton « [[Image:Bouton Crochet ajouter confirmer.png]] Confirmer la modification ». | |
| − | | |
| − | '''NOTE :''' S'il s'agit d'un ajout, le nom du bouton sera <br>« [[Image:Bouton Crochet ajouter confirmer.png]] Confirmer l'ajout » et un bouton « [[Image:Bouton Ajouter.png]] Confirmer et ajouter » sera disponible. Ce bouton permet de confirmer l'ajout en cours, puis d'ajouter une nouvelle personnalisation par la suite.<br>
| |
| − | | |
| − | | <br>
| |
| | |} | | |} |
| | | | |
| − | <br>
| + | ==== Question de type fichier ==== |
| | + | On peut donner la possibilité aux donateurs de joindre un fichier via un formulaire web. |
| | | | |
| − | == Exemples de personnalisations ==
| + | {| class="wikitable" |
| − | | + | |[[Fichier:ProDon5 Groupes de questions 018.png|centré|776x776px]] |
| − | === Exemple 1 de personnalisations ===
| |
| − | | |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | |
| | |- | | |- |
| − | | colspan="2" | [[Image:ProDon Configuration des personnalisations 023.png]]<br> | + | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Selon la caractéristique fichier préalablement créé, on a le choix entre trois types de fichiers, soit image, document, image ou document. |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Personnalisation de type texte.<br> | |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Personnalisation de type date. Le bouton [[Image:Bouton calendrier.png|15x15px]] permet d'ouvrir un calendrier afin de sélectionner une date.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Case à cocher pour une personnalisation de type case à cocher.<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Boutons radio pour une personnalisation de type case à cocher.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Liste déroulante pour une personnalisations de type liste de choix ou liste de choix prédéfinis.
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Personnalisation de type texte long.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Nombre de caractères restant pour le champ de type texte long.
| |
| − | | |
| − | | <br>
| |
| | |} | | |} |
| | + | <br> |
| | | | |
| − | <br>
| + | == Exemples de questions == |
| − | | |
| − | === Exemple 2 de personnalisations === | |
| − | | |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable"
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Configuration des personnalisations 024.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Personnalisation dans le bas de la page.
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Personnalisation de type texte pour une province.
| |
| | | | |
| | + | === Exemple 1 de questions === |
| | + | {| class="wikitable" |
| | + | | colspan="2" |[[Fichier:ProDon5 Groupes de questions 023.png|centré|759x759px]] |
| | |- | | |- |
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Liste déroulante pour une question de type liste de choix ou liste de choix prédéfinis. |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Personnalisation de type texte pour un pays. | + | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Question de type texte. |
| − | | |
| − | | | |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Boutons radio pour une personnalisation de type liste de choix ou liste de choix prédéfinis. | |
| − | | |
| | |- | | |- |
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Question de type date. |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Choix affichés sur une seule colonne. | + | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Question de type liste de choix prédéfinis, avec un affichage de type bouton radio sur deux colonnes. |
| − | | |
| − | | | |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Personnalisation de type texte long alignée avec les autres personnalisations. | |
| − | | |
| | |- | | |- |
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Question de type texte long avec un nombre de lignes affichées à 4. |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Personnalisation de type numérique. | + | |<span style="color: rgb(255, 0, 0);">'''F :'''</span> Ce bouton permet d’ouvrir un calendrier afin de sélectionner une date. |
| − | | |
| − | | <br> | |
| | |} | | |} |
| − |
| |
| | <br> | | <br> |
| | | | |
| − | === Exemple 3 de personnalisations === | + | === Exemple 2 de questions === |
| − | | + | {| class="wikitable" |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | + | | colspan="2" |[[Fichier:ProDon5 Groupes de questions 024.png|centré|759x759px]] |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Configuration des personnalisations 025.png]]<br> | |
| | |- | | |- |
| − | | width="50%" | | + | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Question de type texte avec validation pour le numéro de téléphone. |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Titre de groupe.<br> | + | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Question de type texte avec validation pour le courriel. |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Une personnalisation obligatoire a un astérisque avant le libellé. | |
| − | | |
| | |- | | |- |
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Question de type fichier. |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Personnalisation sous la section paiement. | + | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Question de type case à cocher. |
| − | | |
| − | | | |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Cases à cocher pour une personnalisation de type liste de choix ou liste de choix prédéfinis. | |
| − | | |
| | |- | | |- |
| − | | | + | |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Question de type liste de choix, avec un affichage de type bouton radio sur une colonne. |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Choix affichés sur deux colonnes. | + | |<span style="color: rgb(255, 0, 0);">'''F :'''</span> Question de type numérique. |
| − | | |
| − | | | |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Personnalisation de type texte long alignée avec le commentaire. | |
| − | | |
| | |} | | |} |
| − |
| |
| − | <br>
| |
| | | | |
| | == Exemples de fenêtres d'avertissement == | | == Exemples de fenêtres d'avertissement == |
| Ligne 1 030 : |
Ligne 387 : |
| | |} | | |} |
| | | | |
| − | {{BasPage_ProDon_Version|4.6.9.6}}<br> | + | {{BasPage_ProDon_Version|5.0.7.9}}<br> |