ProDon:Back-office 5.0.3 : Différence entre versions
(→Créer un groupe d'images dans le back-office) |
(→Créer un groupe d'images dans le back-office) |
||
| Ligne 389 : | Ligne 389 : | ||
| colspan="2" | '''NOTE:''' Pour les images de fond, la taille maximale suggérée pour les images de fonds est de 1920 x 1080 pixels. Si l'image est plus grande, il est possible que le fureteur ne charge pas l'image. | | colspan="2" | '''NOTE:''' Pour les images de fond, la taille maximale suggérée pour les images de fonds est de 1920 x 1080 pixels. Si l'image est plus grande, il est possible que le fureteur ne charge pas l'image. | ||
|} | |} | ||
| + | |||
| + | == Lier le back-office dans ProDon == | ||
| + | |||
| + | Pour créer un groupe d'image, il faut cliquer sur la section « Mes groupes d'images » et cliquer sur ajouter. | ||
| + | |||
| + | [[ProDon5_BackOffice_5.0.3_020.png]] | ||
| + | |||
| + | |||
| + | {| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | ||
| + | |- | ||
| + | | colspan="2" | | ||
| + | Ensuite, cette fenêtre ouvrira: | ||
| + | |- | ||
| + | | colspan="2" | [[Fichier:ProDon5_BackOffice_5.0.3_021*.png]]<br> | ||
| + | |||
| + | |- | ||
| + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A''':</span> C'est ici qu'il faut nommer le groupe d'images. | ||
| + | | <span style="color: rgb(255, 0, 0);">'''B''':</span> Cette case à cocher permet d'utiliser ce groupe d'images par défaut. | ||
| + | |- | ||
| + | | <span style="color: rgb(255, 0, 0);">'''C''':</span> Cette option permet de définir l'image de fond de la page d'accueil. | ||
| + | | <span style="color: rgb(255, 0, 0);">'''D''':</span> Cette option permet de définir l'image de fond des formulaires. | ||
| + | |- | ||
| + | | <span style="color: rgb(255, 0, 0);">'''E''':</span> Cette option permet de choisir l'image qui apparaîtra sur les réseaux sociaux quand le formulaire ou la page d'accueil sera partagé. | ||
| + | |||
| + | | '''Note ''': De plus, la grandeur minimale des images de réseaux sociaux est de 600 x 315 pixels. La taille recommandée est de 1200 x 630 pixels. Pour tout autre taille, il est recommandé de suivre le ratio 1.91:1. | ||
| + | |- | ||
| + | | <span style="color: rgb(255, 0, 0);">'''F''':</span> Cette option permet de définir l'image d'en-tête lorsque les formulaires seront appelés par un ordinateur. | ||
| + | | <span style="color: rgb(255, 0, 0);">'''G''':</span> Cette case permet de définir la dimension de l'image en pourcentage. | ||
| + | |- | ||
| + | | <span style="color: rgb(255, 0, 0);">'''H''':</span> Cette case permet de choisir si l'image sera alignée à gauche, à droite ou au centre. | ||
| + | |||
| + | | <span style="color: rgb(255, 0, 0);">'''I''':</span> Cette option permet de définir l'image d'en-tête lorsque les formulaires seront appelés par une tablette. | ||
| + | |- | ||
| + | | <span style="color: rgb(255, 0, 0);">'''J''':</span> Cette option permet de définir l'image d'en-tête lorsque les formulaires seront appelés par un cellulaire. | ||
| + | |||
| + | | <span style="color: rgb(255, 0, 0);">'''K''':</span> Il est important de considérer cet avertissement. Il n'y a pas vraiment de limite concernant la hauteur, mais la largeur des images d'ent-tête ne doit pas dépasser 960 pixels. | ||
| + | |- | ||
| + | | colspan="2" | '''NOTE:''' Pour les images de fond, la taille maximale suggérée pour les images de fonds est de 1920 x 1080 pixels. Si l'image est plus grande, il est possible que le fureteur ne charge pas l'image. | ||
| + | |} | ||
| + | |||
{{BasPage_ProDon_Version|5.0.3}}<br> | {{BasPage_ProDon_Version|5.0.3}}<br> | ||
Version du 4 avril 2017 à 07:33
| Back-office 5.0.3 |
ATTENTION : Ce document est présentement en rédaction/révision, il est possible que certaines parties soient manquantes ou désuètes.
ATTENTION : Cette fonctionnalité est disponible seulement à partir de la version 5.0.3 de ProDon.
Introduction
Le back-office est relié au module Dons en ligne. Il permet de gérer tous les éléments graphiques de votre page d'accueil et de vos formulaires. C'est à partir de cet endroit que vous pouvez modifier vos polices de caractères, vos couleurs ainsi que vos images apparaissant sur votre site Je Donne En Ligne.
Création d'un compte Logizone
Un compte Logizone est un profil qui une fois les accès attribués, vous permettra d'accéder au back-office.
Pour faire la création d'un compte Logizone, il faut accéder au back office
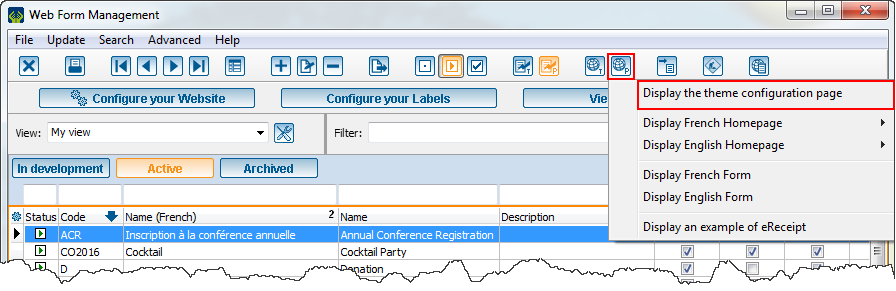
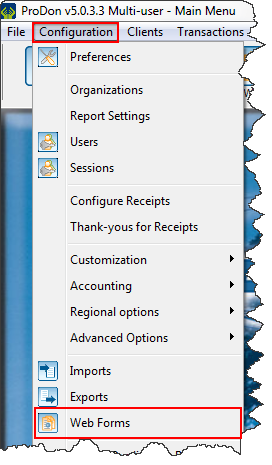
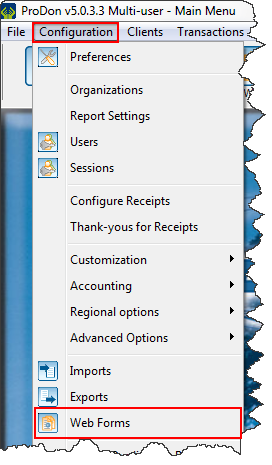
Pour ce faire, se rendre dans la « Gestion des formulaires Web ».
|
Cliquer sur le menu « Configuration », puis choisir « | |
 |
|
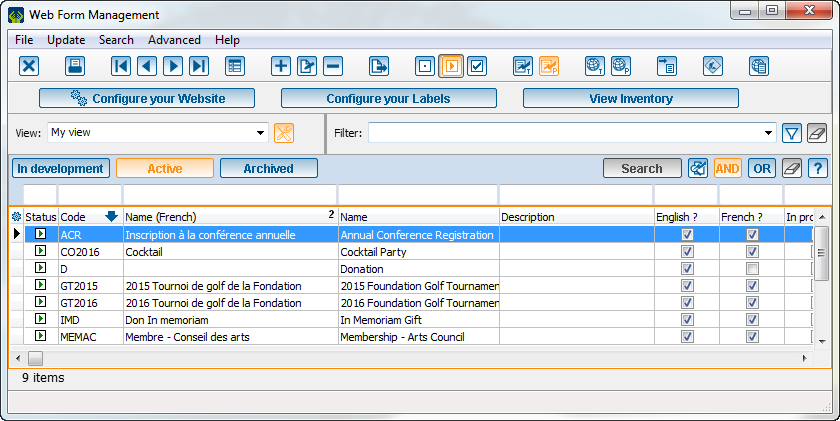
Après avoir cliqué sur « | |
| Une fois la fenêtre ouverte, sélectionner le bouton |
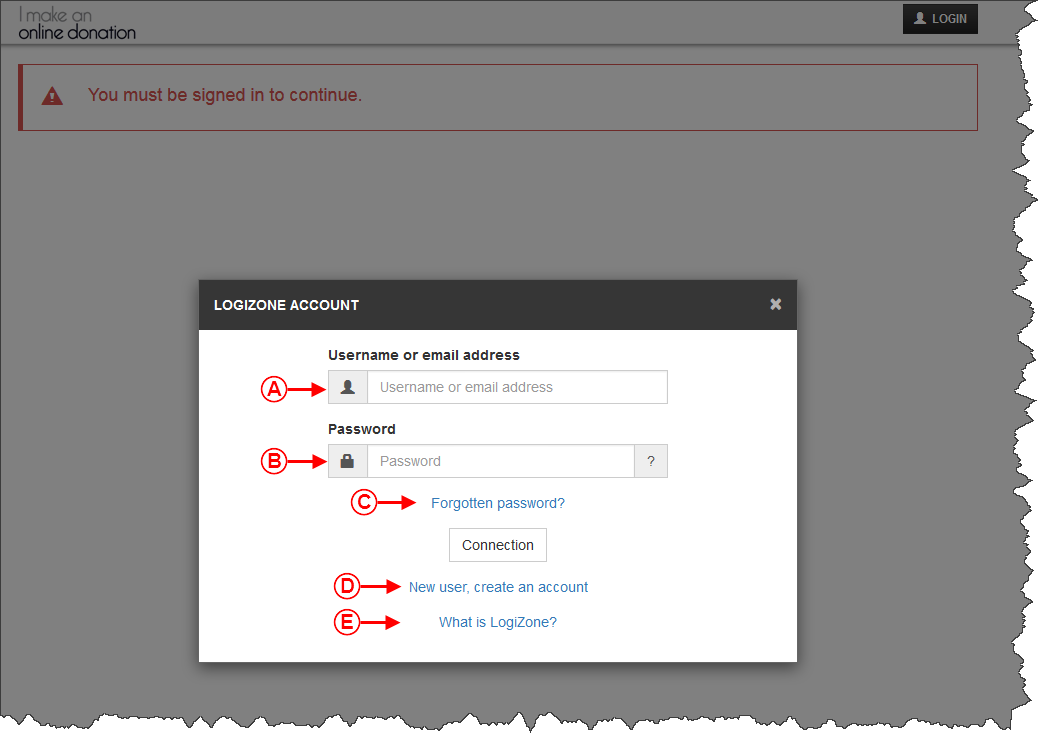
| Rendu sur la page pour accéder au back-office, il faut faire la création de son compte Logizone, si inexistant. | |
|
A : Permet d'entrer dans une Logizone active en entrant le nom d'utilisateur ou l'adresse courriel. |
B : Entrer le mot de passe de la Logizone existante. |
| C : Utiliser le lien pour permettre d'attribuer un nouveau mot de passe à la Logizone existante. | D : Permet de créer un nouveau compte Logizone. |
| E : Permet d'en savoir plus sur le compte Logizone. | |
Accès au back-office
Pour être en mesure d'accéder au back-office, il faut au préalable avoir un compte Logizone. Une fois le compte Logizone créé, il faut donner les accès à ce compte au back-office.
À partir de ProDon, donner accès au compte Logizone qui pourra apporter des modifications au back-office.
Pour ce faire, se rendre dans la « Gestion des formulaires Web ».
|
Cliquer sur le menu « Configuration », puis choisir « | |
 |
|
Après avoir cliqué sur « | |
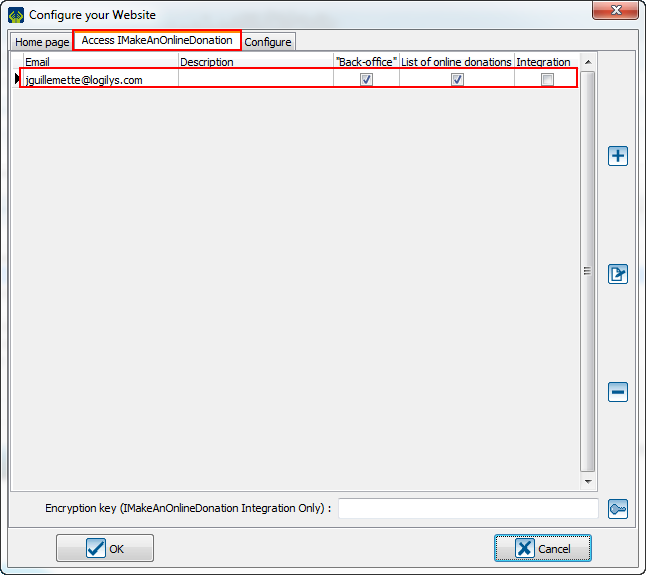
 | |
|
Alors, il faudra appuyer sur ce bouton Fichier:ProDon5 Bouton Configurer votre site web.png. |
|
Le courriel affecté au compte LogiZone apparaîtra ici. | |
 |
Créer des thèmes dans le back-office
Ensuite, refaire les étapes de la création de LogiZone, mais au lieu d'en créer une nouvelle, il faut se connecter sur la session.
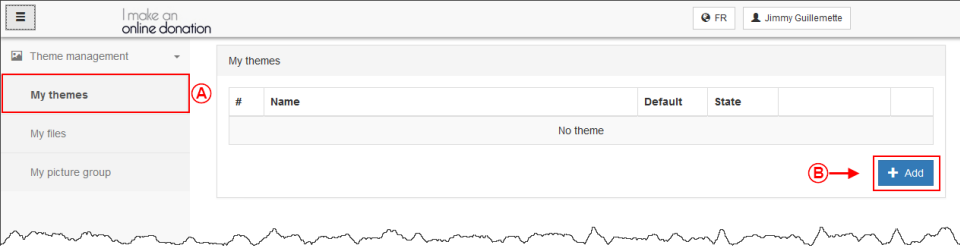
|
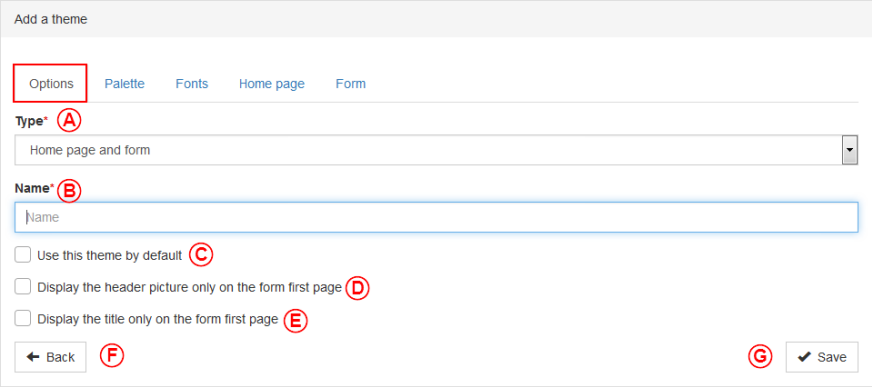
Normalement, l'utilisateur arrivera à cette fenêtre: | |
 | |
| A: Il faut s'assurer d'être dans la bonne section. | B: Il faut cliquer sur ce bouton pour créer un nouveau thème. |
L'onglet « Option »
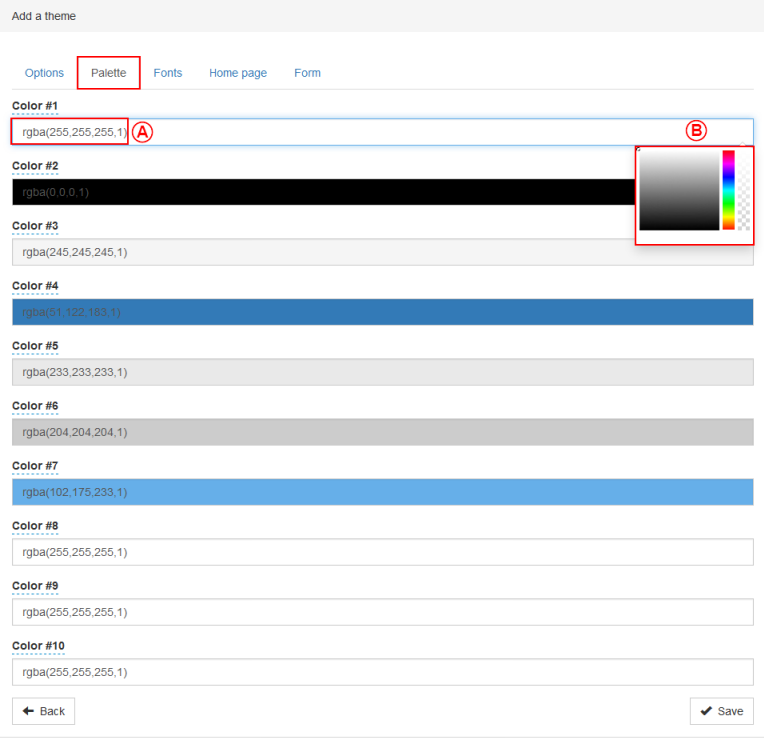
L'onglet « Palette »
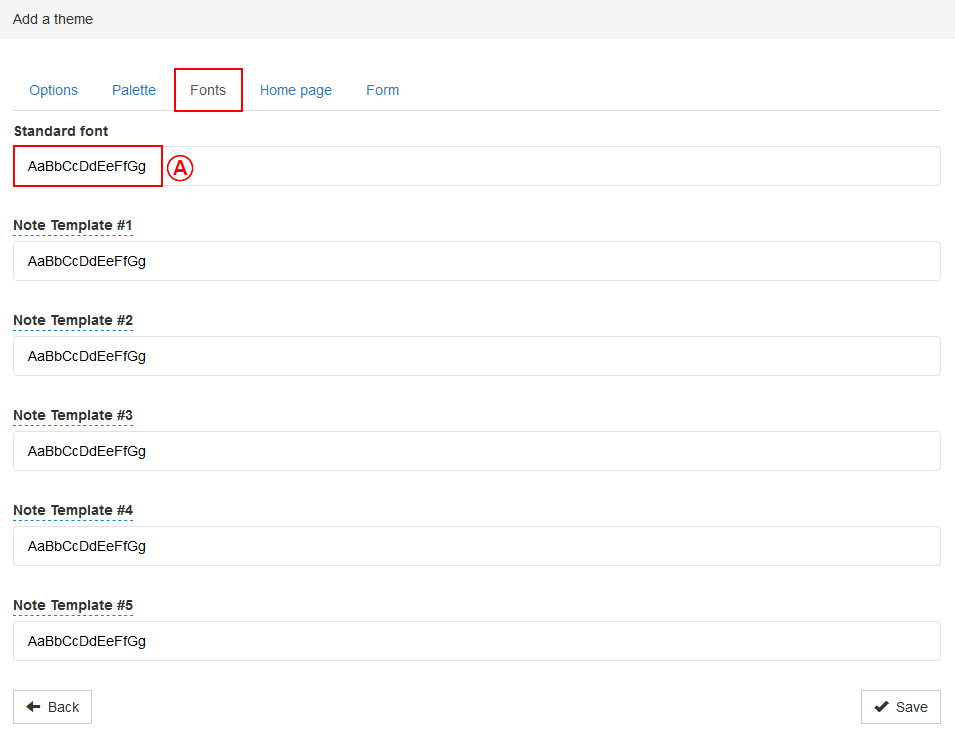
L'onglet « Polices »
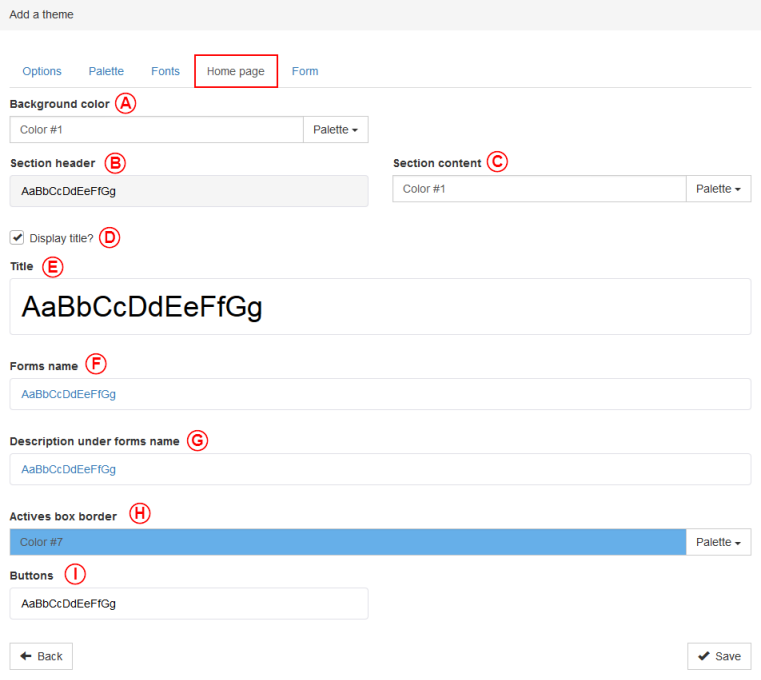
L'onglet « Page d'accueil »
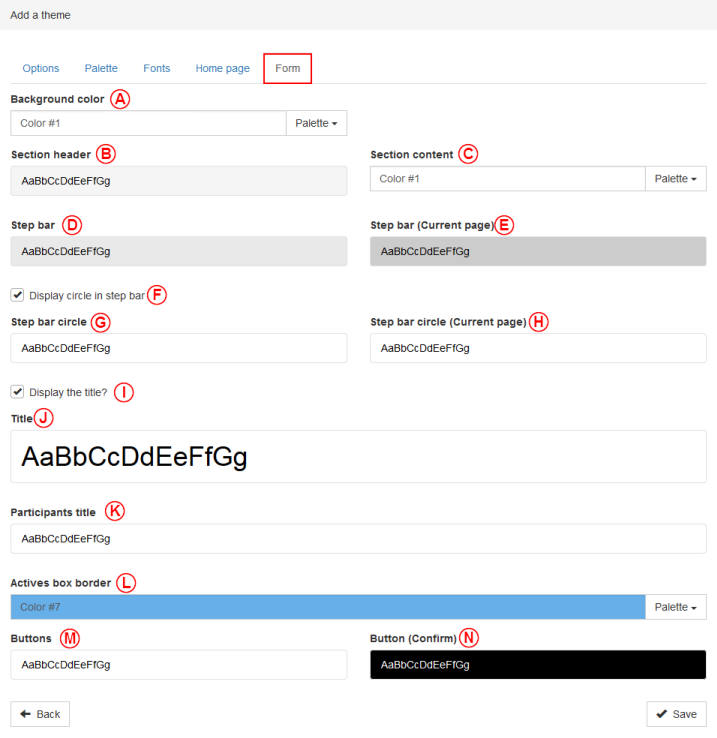
L'onglet « Formulaire »
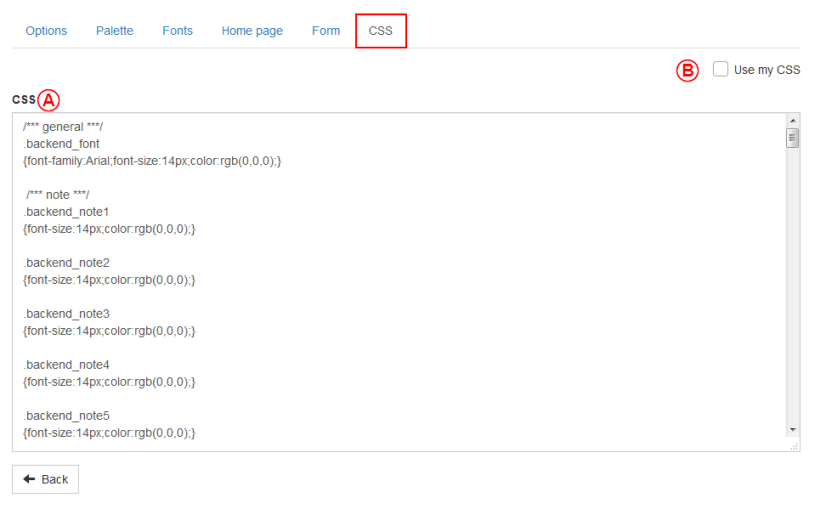
L'onglet « CSS »
Ajouter des fichiers dans le back-office
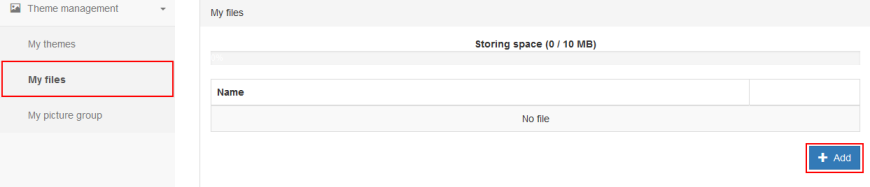
Pour ajouter des fichiers, il faut cliquer sur la section « Mes fichiers » et cliquer sur ajouter.
ProDon5_BackOffice_5.0.3_017.png
|
Ensuite, cette fenêtre ouvrira: | |
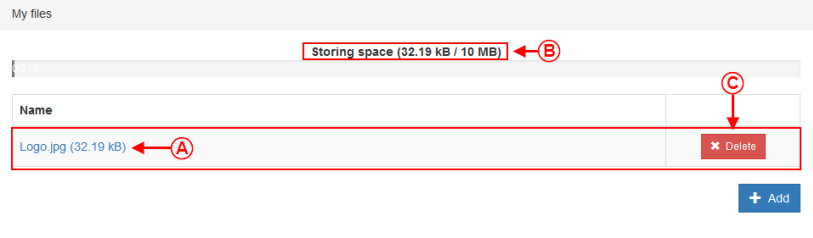
 | |
| Il faudra alors aller trouver les images qui doivent être ajoutées. |
Créer un groupe d'images dans le back-office
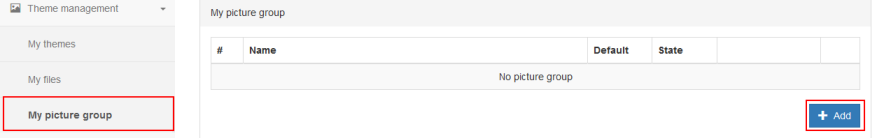
Pour créer un groupe d'image, il faut cliquer sur la section « Mes groupes d'images » et cliquer sur ajouter.
ProDon5_BackOffice_5.0.3_020.png
|
Ensuite, cette fenêtre ouvrira: | |
| Fichier:ProDon5 BackOffice 5.0.3 021*.png | |
| A: C'est ici qu'il faut nommer le groupe d'images. | B: Cette case à cocher permet d'utiliser ce groupe d'images par défaut. |
| C: Cette option permet de définir l'image de fond de la page d'accueil. | D: Cette option permet de définir l'image de fond des formulaires. |
| E: Cette option permet de choisir l'image qui apparaîtra sur les réseaux sociaux quand le formulaire ou la page d'accueil sera partagé. | Note : De plus, la grandeur minimale des images de réseaux sociaux est de 600 x 315 pixels. La taille recommandée est de 1200 x 630 pixels. Pour tout autre taille, il est recommandé de suivre le ratio 1.91:1. |
| F: Cette option permet de définir l'image d'en-tête lorsque les formulaires seront appelés par un ordinateur. | G: Cette case permet de définir la dimension de l'image en pourcentage. |
| H: Cette case permet de choisir si l'image sera alignée à gauche, à droite ou au centre. | I: Cette option permet de définir l'image d'en-tête lorsque les formulaires seront appelés par une tablette. |
| J: Cette option permet de définir l'image d'en-tête lorsque les formulaires seront appelés par un cellulaire. | K: Il est important de considérer cet avertissement. Il n'y a pas vraiment de limite concernant la hauteur, mais la largeur des images d'ent-tête ne doit pas dépasser 960 pixels. |
| NOTE: Pour les images de fond, la taille maximale suggérée pour les images de fonds est de 1920 x 1080 pixels. Si l'image est plus grande, il est possible que le fureteur ne charge pas l'image. | |
Lier le back-office dans ProDon
Pour créer un groupe d'image, il faut cliquer sur la section « Mes groupes d'images » et cliquer sur ajouter.
ProDon5_BackOffice_5.0.3_020.png
|
Ensuite, cette fenêtre ouvrira: | |
| Fichier:ProDon5 BackOffice 5.0.3 021*.png | |
| A: C'est ici qu'il faut nommer le groupe d'images. | B: Cette case à cocher permet d'utiliser ce groupe d'images par défaut. |
| C: Cette option permet de définir l'image de fond de la page d'accueil. | D: Cette option permet de définir l'image de fond des formulaires. |
| E: Cette option permet de choisir l'image qui apparaîtra sur les réseaux sociaux quand le formulaire ou la page d'accueil sera partagé. | Note : De plus, la grandeur minimale des images de réseaux sociaux est de 600 x 315 pixels. La taille recommandée est de 1200 x 630 pixels. Pour tout autre taille, il est recommandé de suivre le ratio 1.91:1. |
| F: Cette option permet de définir l'image d'en-tête lorsque les formulaires seront appelés par un ordinateur. | G: Cette case permet de définir la dimension de l'image en pourcentage. |
| H: Cette case permet de choisir si l'image sera alignée à gauche, à droite ou au centre. | I: Cette option permet de définir l'image d'en-tête lorsque les formulaires seront appelés par une tablette. |
| J: Cette option permet de définir l'image d'en-tête lorsque les formulaires seront appelés par un cellulaire. | K: Il est important de considérer cet avertissement. Il n'y a pas vraiment de limite concernant la hauteur, mais la largeur des images d'ent-tête ne doit pas dépasser 960 pixels. |
| NOTE: Pour les images de fond, la taille maximale suggérée pour les images de fonds est de 1920 x 1080 pixels. Si l'image est plus grande, il est possible que le fureteur ne charge pas l'image. | |
Nom du document : ProDon:Back-office 5.0.3
Version : 5.0.3