|
|
| Ligne 242 : |
Ligne 242 : |
| | |- | | |- |
| | | <span style="color: rgb(255, 0, 0);">'''I''':</span> En appuyant sur cette case, l'utilisateur aura un aperçu de la couleur sélectionnée et y verra voir 4 possibilités d'assombrissement. | | | <span style="color: rgb(255, 0, 0);">'''I''':</span> En appuyant sur cette case, l'utilisateur aura un aperçu de la couleur sélectionnée et y verra voir 4 possibilités d'assombrissement. |
| − | | <span style="color: rgb(255, 0, 0);">'''J''':</span> Ce pourcentage permet d'ajuster le dégradé de couleur des options éclaircir et assombrir. | + | | <span style="color: rgb(255, 0, 0);">'''J''':</span> Ce pourcentage permet d'ajuster le dégradé de couleur des options « éclaircir » et « assombrir ». |
| | |- | | |- |
| − | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''K''':</span> Cette case permet d'obtenir 3 couleur potentiellement complémentaires à la couleur sélectionnée par l'utilisateur. '''Note:''' La couleur de droite est la couleur originale. | + | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''K''':</span> Cette case permet d'obtenir 3 couleurs potentiellement complémentaires à la couleur sélectionnée par l'utilisateur. '''Note:''' La couleur de droite est la couleur originale. |
| | |} | | |} |
| | | | |
| Ligne 254 : |
Ligne 254 : |
| | L'onglet « Polices » permet de définir la police standard ainsi que la couleur de la police lesquelles seront utilisées dans les formulaires créés par le back-office. Généralement, les utilisateurs y configurent la police générale de leur organisation avec une couleur qui se lit bien à travers les couleurs de l'organisation. | | L'onglet « Polices » permet de définir la police standard ainsi que la couleur de la police lesquelles seront utilisées dans les formulaires créés par le back-office. Généralement, les utilisateurs y configurent la police générale de leur organisation avec une couleur qui se lit bien à travers les couleurs de l'organisation. |
| | |- | | |- |
| − | | colspan="2" | [[Fichier:ProDon5 BackOffice_012.png]]<br> | + | | colspan="2" | [[Fichier:ProDon5 BackOffice_015.png]]<br> |
| | |- | | |- |
| | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''A''':</span> Pour ouvrir le menu pour configurer, il faut cliquer sur la case de la ligne qu'il faut ajuster. | | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''A''':</span> Pour ouvrir le menu pour configurer, il faut cliquer sur la case de la ligne qu'il faut ajuster. |
| | |- | | |- |
| − | | colspan="2" | [[Fichier:ProDon5 BackOffice_013.png]]<br> | + | | colspan="2" | [[Fichier:ProDon5 BackOffice_016.png]]<br> |
| | |- | | |- |
| | | width="50%" |<span style="color: rgb(255, 0, 0);">'''B''':</span> L'option « Police » permet de choisir l'apparence du texte. | | | width="50%" |<span style="color: rgb(255, 0, 0);">'''B''':</span> L'option « Police » permet de choisir l'apparence du texte. |
| Ligne 277 : |
Ligne 277 : |
| | L'onglet « Page d'accueil » permet de configurer les couleurs et les polices utilisées dans la page d'accueil. | | L'onglet « Page d'accueil » permet de configurer les couleurs et les polices utilisées dans la page d'accueil. |
| | |- | | |- |
| − | | colspan="2" | [[Fichier:ProDon5 BackOffice_014.png]]<br> | + | | colspan="2" | [[Fichier:ProDon5 BackOffice_017.png]]<br> |
| | |- | | |- |
| | | <span style="color: rgb(255, 0, 0);">'''A''':</span> Pour choisir la couleur de fond de la page d'accueil, il faut passer par l'option « Palette ». | | | <span style="color: rgb(255, 0, 0);">'''A''':</span> Pour choisir la couleur de fond de la page d'accueil, il faut passer par l'option « Palette ». |
| Ligne 292 : |
Ligne 292 : |
| | |<span style="color: rgb(255, 0, 0);">'''H''':</span> L'option « Contour des boîtes actives » permet de déterminer dans les couleurs de la palette la couleur du contour des boîtes actives. Une boîte active est la boîte actuellement sélectionnée. | | |<span style="color: rgb(255, 0, 0);">'''H''':</span> L'option « Contour des boîtes actives » permet de déterminer dans les couleurs de la palette la couleur du contour des boîtes actives. Une boîte active est la boîte actuellement sélectionnée. |
| | |- | | |- |
| − | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''I''':</span> L'option « Boutons » permet de configurer la couleur de fond et la couleur de texte ainsi que le style des boutons de la page d'accueil.
| + | | <span style="color: rgb(255, 0, 0);">'''I''':</span> L'option « Boutons » permet de configurer la couleur du texte, le style et la taille du texte des boutons de la page d'accueil. |
| | + | | <span style="color: rgb(255, 0, 0);">'''J''':</span> L'option « Liens » permet de configurer la couleur du texte, le style et la taille des liens hypertextes de la page d'accueil. |
| | |} | | |} |
| | | | |
| Ligne 352 : |
Ligne 353 : |
| | |<span style="color: rgb(255, 0, 0);">'''N''':</span> L'option « Bouton (confirmer) » permet de configurer la couleur de fond | | |<span style="color: rgb(255, 0, 0);">'''N''':</span> L'option « Bouton (confirmer) » permet de configurer la couleur de fond |
| | et la couleur de texte ainsi que le style du bouton confirmer des formulaires. | | et la couleur de texte ainsi que le style du bouton confirmer des formulaires. |
| − | | + | |- |
| | + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''O''':</span> L'option « Liens » permet de configurer la couleur du texte, le style et la taille du texte des liens hypertextes des formulaires. |
| | |} | | |} |
| | | | |
| Ligne 364 : |
Ligne 366 : |
| | |- | | |- |
| | | | |
| − | | colspan="2" | [[Fichier:ProDon5 BackOffice_016.png]]<br> | + | | colspan="2" | [[Fichier:ProDon5 BackOffice_019.png]]<br> |
| | | | |
| | |- | | |- |
ATTENTION : Ce document est présentement en rédaction/révision, il est possible que certaines parties soient manquantes ou désuètes.
ATTENTION : Ce document est conçu pour la version 5.0.4 de ProDon. Pour accéder à la version 5.0.3, il faut cliquer ici.
Introduction
Le back-office est relié au module Dons en ligne. Il permet de gérer tous les éléments graphiques de votre page d'accueil et de vos formulaires. C'est à partir de cet endroit que vous pouvez modifier vos polices de caractères, vos couleurs ainsi que vos images apparaissant sur votre site Je Donne En Ligne.
Création d'un compte LogiZone
Un compte LogiZone est un profil qui une fois les accès attribués, vous permettra d'accéder au back-office.
Pour faire la création d'un compte LogiZone, il faut accéder au back office
Pour ce faire, se rendre dans la « Gestion des formulaires Web ».
|
Cliquer sur le menu « Configuration », puis choisir «  Formulaires Web ». Formulaires Web ».
|

|
|
Après avoir cliqué sur «  Formulaires Web », la fenêtre suivante s'ouvre. Formulaires Web », la fenêtre suivante s'ouvre.
|

|
Une fois la fenêtre ouverte, sélectionner le bouton  et ensuite sélectionner « Back-office ». et ensuite sélectionner « Back-office ».
|

|
| Rendu sur la page pour accéder au back-office, il faut faire la création de son compte LogiZone, si inexistant.
|

|
|
A : Permet d'entrer dans une LogiZone active en entrant le nom d'utilisateur ou l'adresse courriel.
|
B : Entrer le mot de passe de la LogiZone existante.
|
| C : Utiliser le lien pour permettre d'attribuer un nouveau mot de passe à la LogiZone existante.
|
D : Permet de créer un nouveau compte LogiZone.
|
| E : Permet d'en savoir plus sur le compte LogiZone.
|
|
Accès au back-office
Pour être en mesure d'accéder au back-office, il faut au préalable avoir un compte LogiZone. Une fois le compte LogiZone créé, il faut donner les accès à ce compte au back-office.
À partir de ProDon, donner accès au compte LogiZone qui pourra apporter des modifications au back-office.
Pour ce faire, se rendre dans la « Gestion des formulaires Web ».
|
Cliquer sur le menu « Configuration », puis choisir «  Formulaires Web ». Formulaires Web ».
|

|
|
Après avoir cliqué sur «  Formulaires Web », la fenêtre suivante s'ouvre. Formulaires Web », la fenêtre suivante s'ouvre.
|

|
|
Alors, il faudra appuyer sur ce bouton  . .
|
|
Dans cette fenêtre, il faut aller sur l'onglet Accès JeDonneEnLigne et cliquer sur le  pour ajouter un utilisateur pour ajouter un utilisateur
|

|
| NOTE: À partir du bas de cette fenêtre, il est possible de créer une clé de cryptage. Il n'est pas nécessaire d'en avoir une.
|
|
Ensuite, cette fenêtre s'ouvre:
|

|
| A: Dans cette case, il faut entrer le courriel qui est utilisé dans la LogiZone.
|
B: Généralement, il faut inscrire le nom de la personne qui utilisera ce courriel pour accéder la LogiZone.
|
| C: La case à cocher « Back-office » sert à donner les accès à l'utilisateur pour utiliser le back-office.
|
D: La case à cocher « Liste des dons en ligne » sert à donner les accès à l'utilisateur pour voir les formulaires.
|
| E: Lorsqu'il y a une clé de cryptage, cette case donne l'accès à la utilisateur de faire des intégrations sur demande.
|
F: Il faut écrire le mot de passe de l'utilisateur dans cette case.
|
|
Le courriel affecté au compte LogiZone apparaîtra ici.
|

|
Créer des thèmes dans le back-office
Ensuite, refaire les étapes de la création de LogiZone, mais au lieu d'en créer une nouvelle, il faut se connecter sur la session.
|
Normalement, l'utilisateur arrivera à cette fenêtre:
|

|
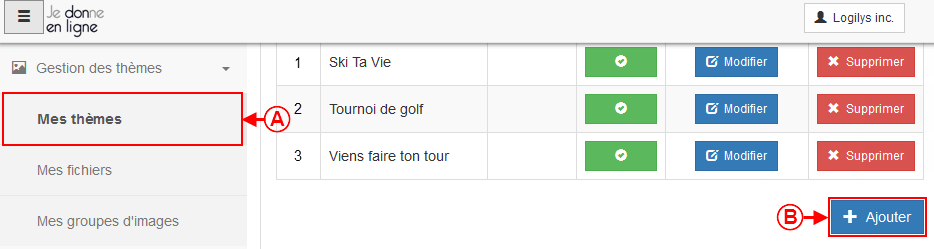
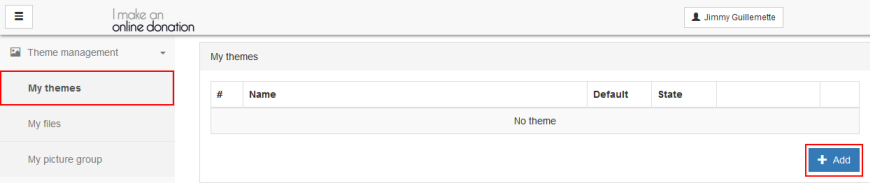
| A: Il faut s'assurer d'être dans la bonne section.
|
B: Il faut cliquer sur ce bouton pour créer un nouveau thème.
|
|
Cette fenêtre s'ouvrira:
|

|
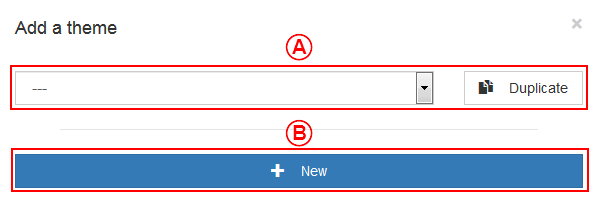
| A: Cette section permet de dupliquer un thème déjà existant. C'est dans la liste déroulante de gauche qu'il faut sélectionner le thème à dupliquer.
|
B: Pour créer un nouveau thème, il faut appuyer sur le bouton « Nouveau ».
|
L'onglet « Option »
|
Alors, cette fenêtre s'ouvre:
|

|
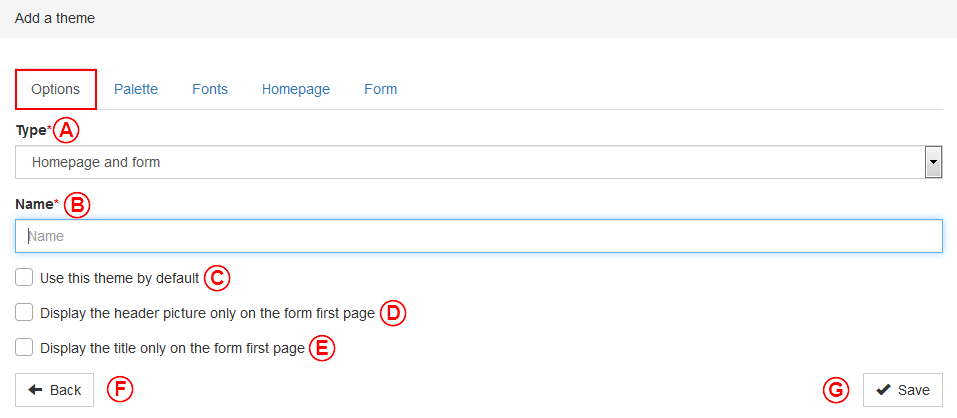
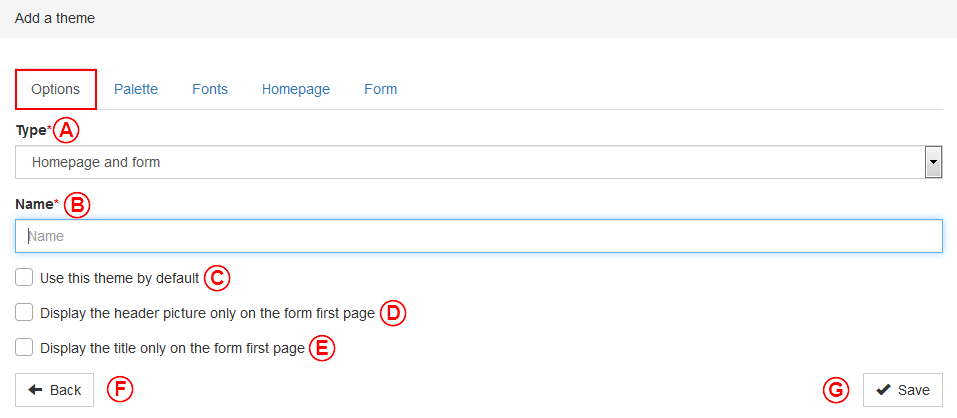
| A: Cette section permet de choisir le type de thème qui sera créé. Les choix possibles sont créer un thème pour la page d'accueil et les formulaires, pour la page d'accueil seulement ou pour les formulaires seulement.
|
B: Cette section permet de définir le nom de du thème.
|
| C: Cette case à cocher permet d'appliquer ce thème par défaut.
|
D: Cette case à cocher permet d'afficher l'image d'en-tête seulement sur la première page du formulaire.
|
| E: Cette case à cocher permet d'afficher le titre seulement sur la première page du formulaire.
|
F: Dans toutes les fenêtres, ce bouton ramène à la vue d'ensemble de tout ce qu'il y a dans cette section. Par exemple, lorsque l'utilisateur est dans les thèmes, ce bouton le ramène à la vue d'ensemble de tous les thèmes du back-office. Contrairement aux boutons du fureteur, il ne permet pas de revenir à la page précédente.
|
| G: Évidemment, ce bouton permet de sauvegarder. De plus, dès qu'un changement est détecté dans une section, lorsque l'utilisateur change de section, le back-office demande une sauvegarde.
|
L'onglet « Palette »
|
L'onglet « Palette » permet de définir toutes les couleurs qui seront utilisées dans les autres onglets du back-office. Généralement, les utilisateurs y configurent les couleurs de leur organisation. À partir de la version 5.0.4, cet onglet est divisé en 2 colonnes et chacune de ces colonnes appelle un utilitaire différent.
|

|
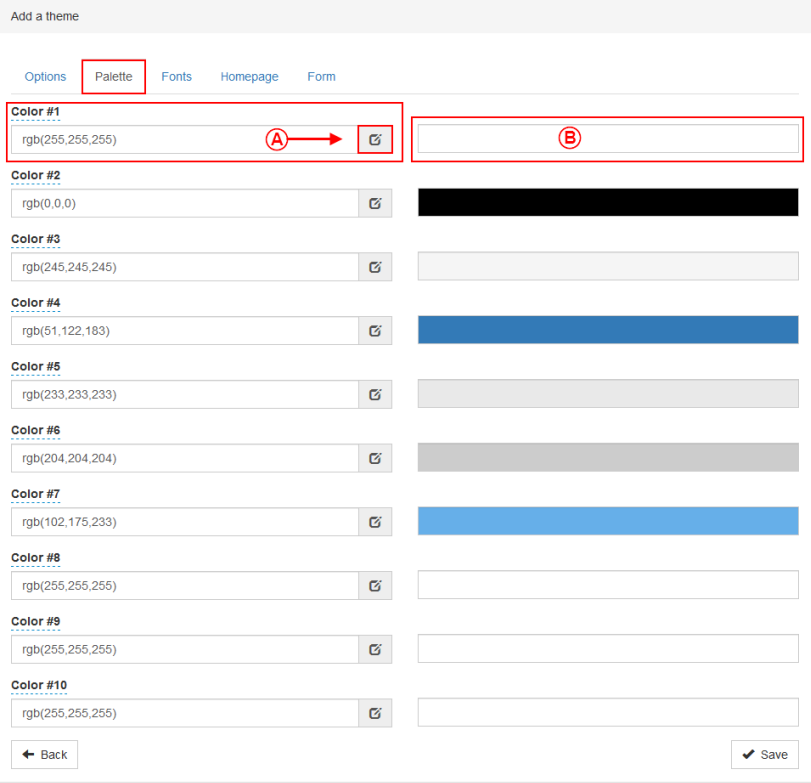
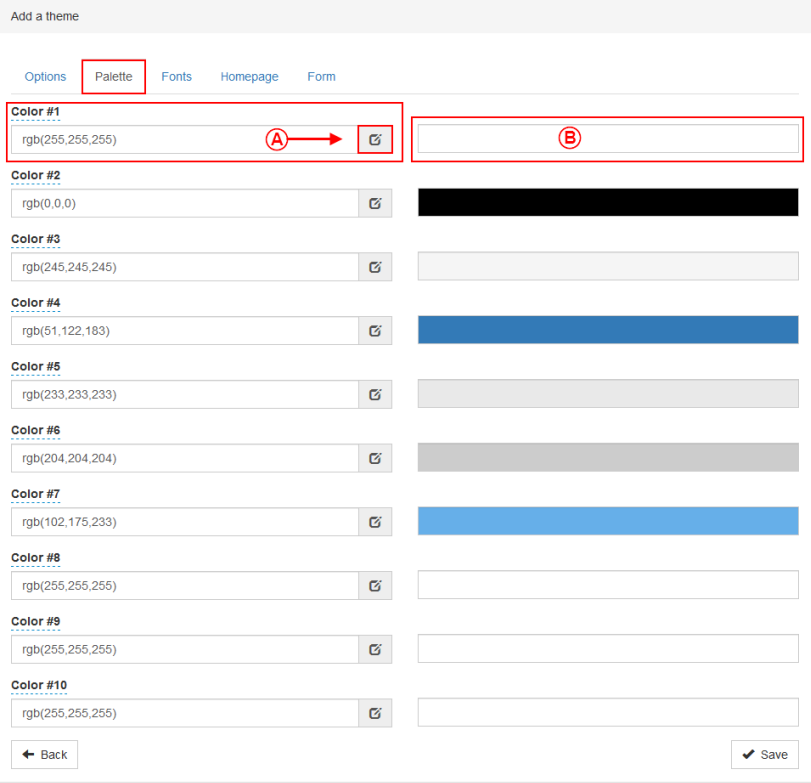
| A:
Pour la précision des couleurs, le système du back-office utilise les fonctions rgba, hsla et hex. Les nombres doivent être situés entre 0 et 255. Le premier nombre contrôle la quantité de rouge, le second la quantité de vert, le troisième la quantité de bleu et le dernier chiffre contrôle la transparence (alpha). Plus ce chiffre est près de 1,0, plus cette couleur sera opaque, plus il est près de 0,0, plus cette couleur sera transparente.
|
B: Si l'utilisateur ne détient pas les nombres pour ses couleurs, il est possible de choisir ses couleurs par cet outil. le système du back-office utilise les fonctions rgba, hsla et hex.
|
| En cliquant sur A de la section précédente.
|

|
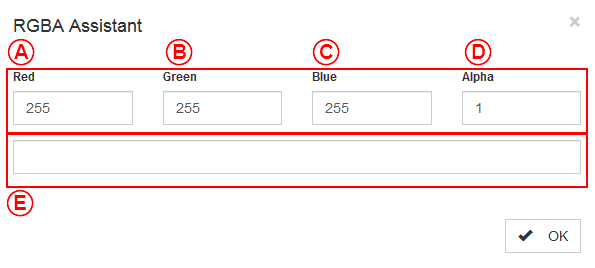
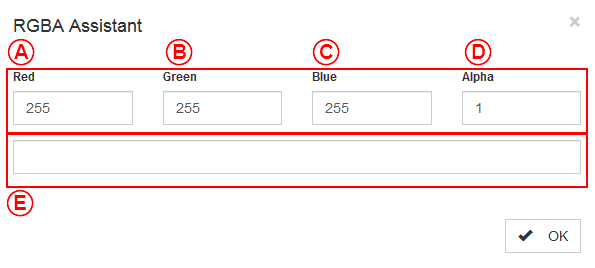
| A: Cette option permet d'ajuster la quantité de rouge.
|
B: Cette option permet d'ajuster la quantité de vert.
|
| C: Cette option permet d'ajuster la quantité de bleu.
|
D: Cette option permet d'ajuster la transparence de la couleur.
|
| E: Cette case permet de prévisualiser le résultat.
|
| En cliquant sur B de la première section. Cette section du back-office utilise les fonctions rgba, hsla et hex.
|

|
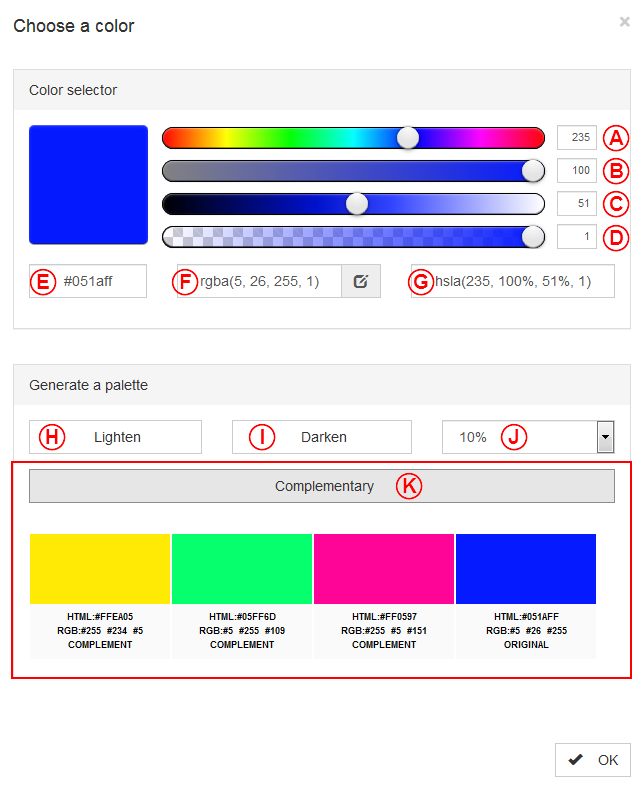
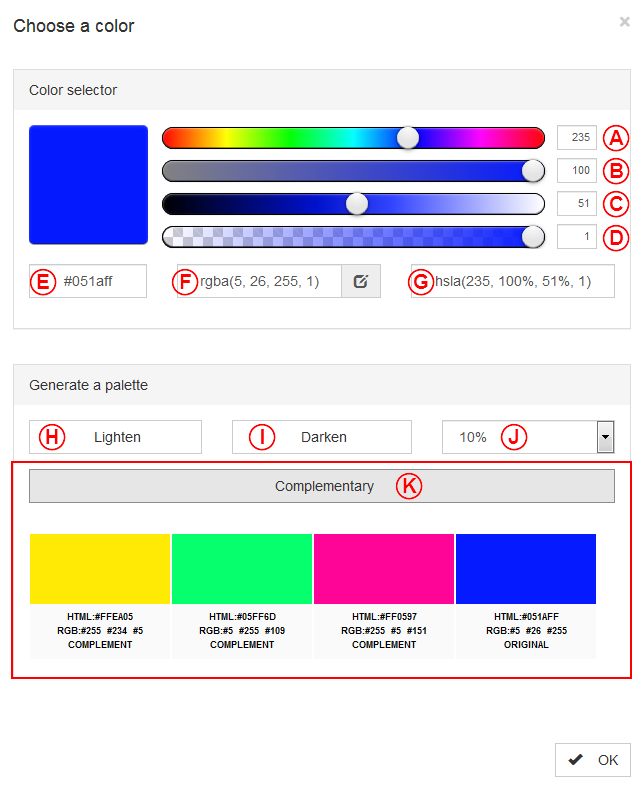
| A: Cette option permet d'ajuster la couleur.
|
B: Cette option permet d'ajuster la saturation de la couleur.
|
| C: Cette option permet d'ajuster la luminosité.
|
D: Cette option permet d'ajuster la transparence de la couleur.
|
| E: Cette case permet d'entrer la couleur en hexadécimal.
|
F: Cette case permet d'entrer la couleur en rvba.
|
| G: Cette case permet d'entrer la couleur en hsla. En utilisant les quatre curseurs de défilement,cela revient à travailler en hsla.
|
H: En appuyant sur cette case, l'utilisateur aura un aperçu de la couleur sélectionnée et y verra 4 possibilités d'éclaircissement.
|
| I: En appuyant sur cette case, l'utilisateur aura un aperçu de la couleur sélectionnée et y verra voir 4 possibilités d'assombrissement.
|
J: Ce pourcentage permet d'ajuster le dégradé de couleur des options « éclaircir » et « assombrir ».
|
| K: Cette case permet d'obtenir 3 couleurs potentiellement complémentaires à la couleur sélectionnée par l'utilisateur. Note: La couleur de droite est la couleur originale.
|
L'onglet « Polices »
|
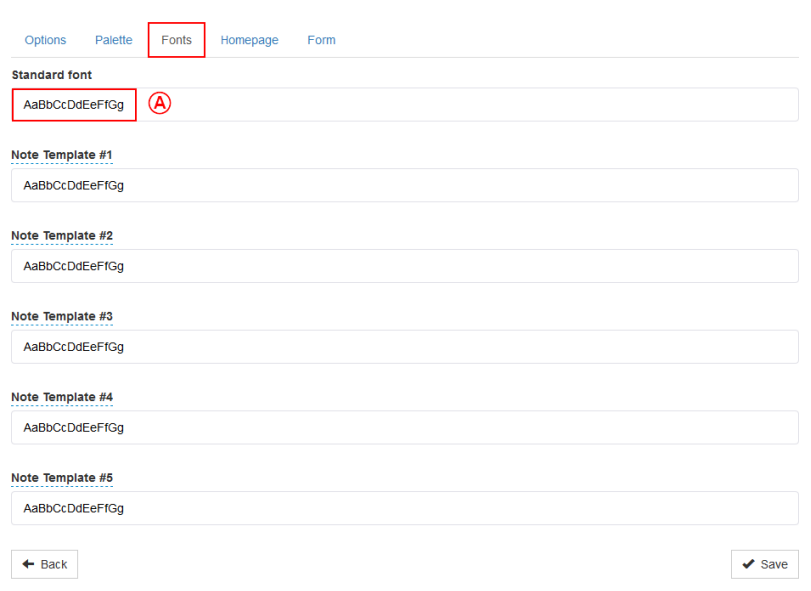
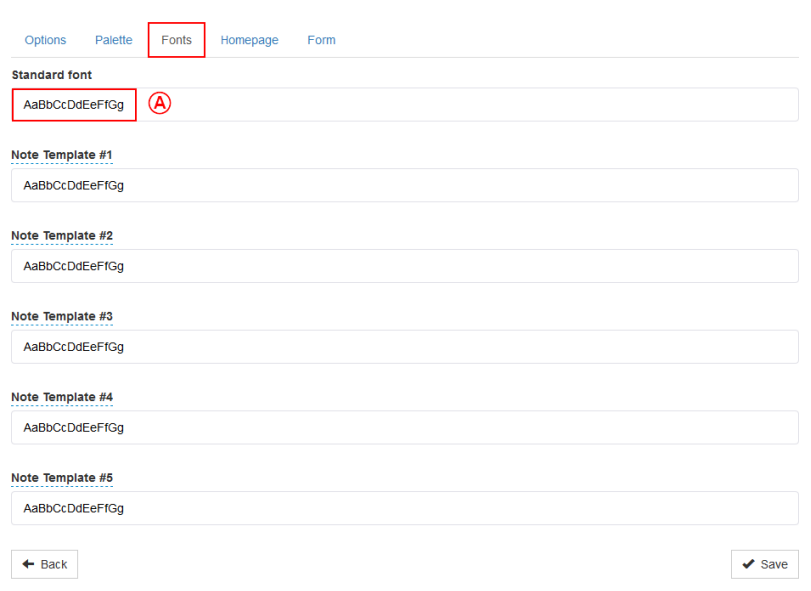
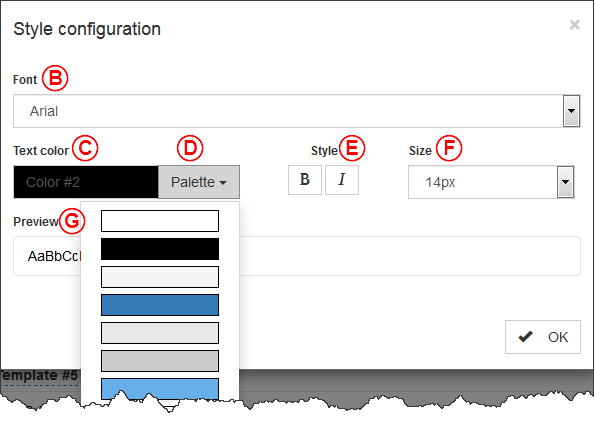
L'onglet « Polices » permet de définir la police standard ainsi que la couleur de la police lesquelles seront utilisées dans les formulaires créés par le back-office. Généralement, les utilisateurs y configurent la police générale de leur organisation avec une couleur qui se lit bien à travers les couleurs de l'organisation.
|

|
| A: Pour ouvrir le menu pour configurer, il faut cliquer sur la case de la ligne qu'il faut ajuster.
|

|
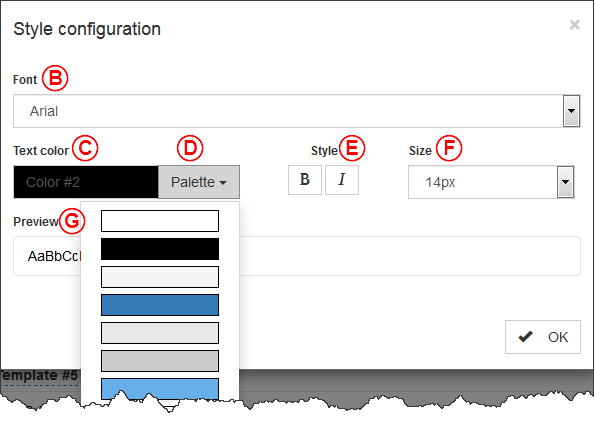
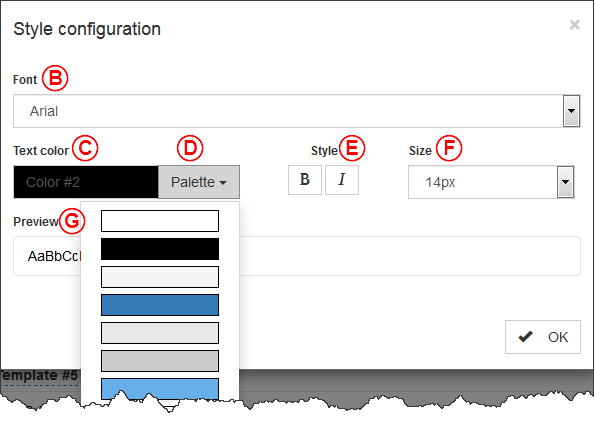
| B: L'option « Police » permet de choisir l'apparence du texte.
|
C: L'option « Couleur du texte » permet de choisir la couleur des écritures dans les formulaires et la page d'accueil.
|
| D: L'option « Palette » permet de choisir la couleur du texte parmi les couleurs définies dans l'onglet précédent. Elle est utilisée dans plusieurs sections du Back-office.
|
E: L'option « Style » permet d'afficher le texte en gras (B) ou en italique (I).
|
| F: L'option « Taille » permet de déterminer la taille du texte.
|
G: La section « Aperçu » donne la chance de prévisualiser tous les choix précédemment effectués.
|
L'onglet « Page d'accueil »
|
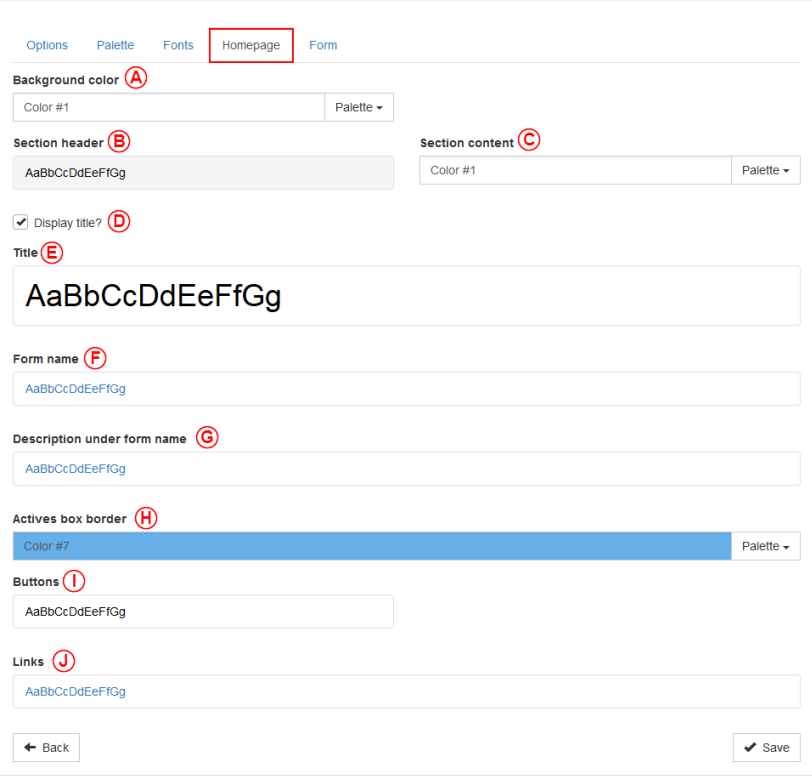
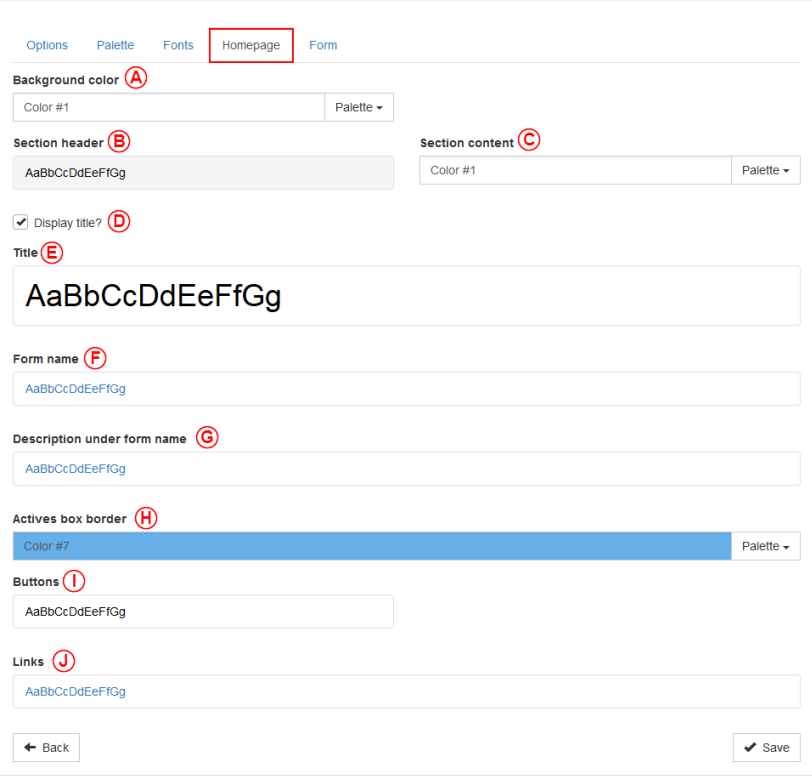
L'onglet « Page d'accueil » permet de configurer les couleurs et les polices utilisées dans la page d'accueil.
|

|
| A: Pour choisir la couleur de fond de la page d'accueil, il faut passer par l'option « Palette ».
|
B: L'option « Entête des sections » permet de choisir la couleur, la taille, le style et la couleur de fond des entêtes de section.
|
| C: L'option « Contenu des sections » permet de choisir la couleur de fond du contenu des sections. La police utilisée sera la police standard.
|
D: L'option « Afficher le titre? » permet de choisir si le titre sera affiché ou non. Lorsque cette option est activée, la section « Titre » est affichée.
|
| E: L'option « Titre » permet de choisir la couleur, la taille, le style et la couleur de fond du titre de la page d'accueil.
|
F: L'option « Nom des formulaires » permet de déterminer la couleur, la taille et le style des noms des formulaires.
|
| G: L'option « Description sous le nom des formulaires » permet de déterminer la couleur, la taille et le style des descriptions sous le nom des formulaires.
|
H: L'option « Contour des boîtes actives » permet de déterminer dans les couleurs de la palette la couleur du contour des boîtes actives. Une boîte active est la boîte actuellement sélectionnée.
|
| I: L'option « Boutons » permet de configurer la couleur du texte, le style et la taille du texte des boutons de la page d'accueil.
|
J: L'option « Liens » permet de configurer la couleur du texte, le style et la taille des liens hypertextes de la page d'accueil.
|
L'onglet « Formulaire »
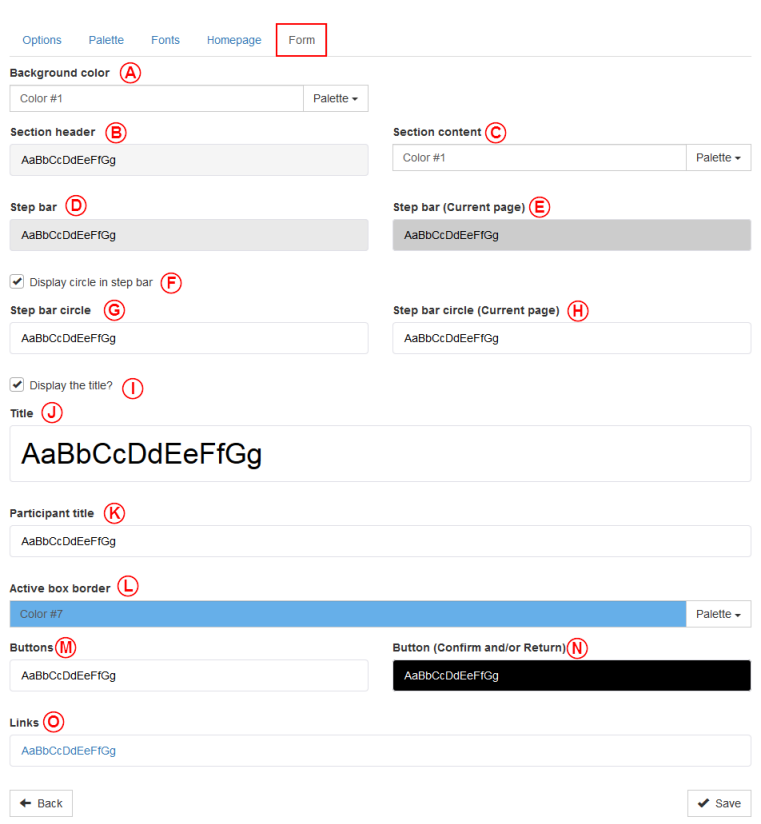
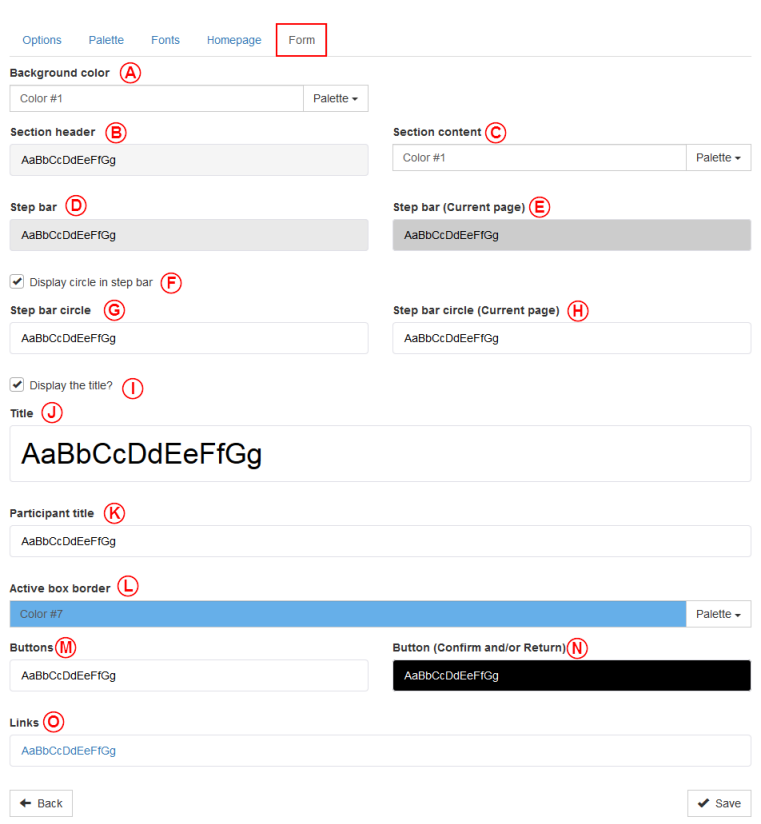
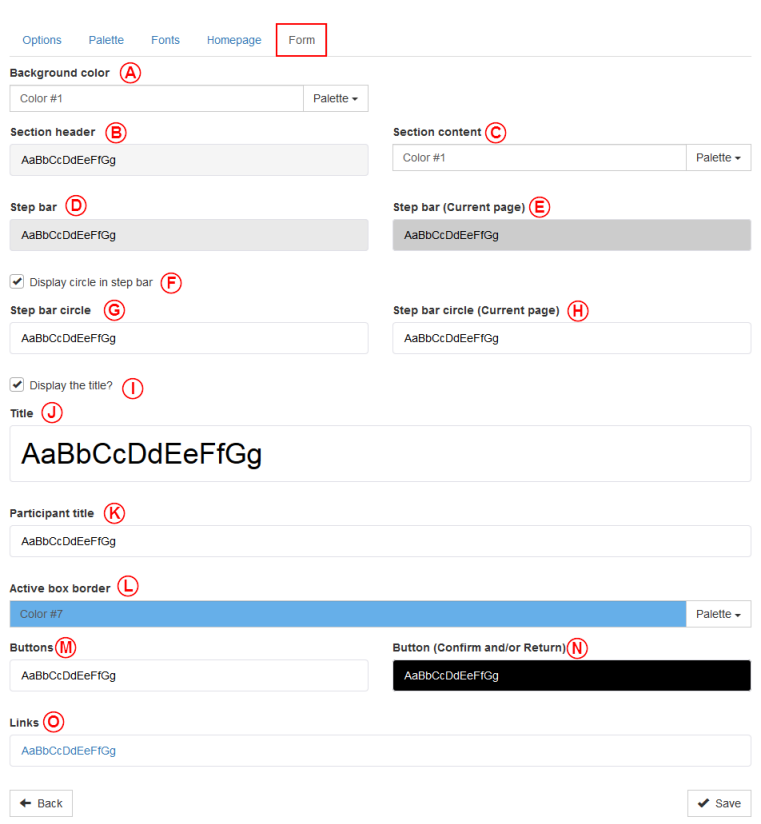
| L'onglet « Formulaire » permet de configurer les couleurs et les polices utilisées dans les formulaires.
|

|
| A: Pour choisir la couleur de fond des formulaires, il faut passer par l'option « Palette ».
|
B: L'option « Entête des sections » permet de choisir la couleur, la taille, le style et la couleur de fond des entêtes de section.
|
| C: L'option « Contenu des sections » permet de choisir la couleur de fond du contenu des sections. La police utilisée sera la police standard.
|
D: L'option « Barre d'étape » permet de choisir la couleur, la taille, le style et la couleur de fond de la barre d'étape.
|
| E: L'option « Barre d'étape (page courante) » permet de choisir la couleur, la taille, le style et la couleur de fond de la page active de la barre d'étape.
|
F: La case à cocher « Afficher le rond dans la barre d'étape » permet d'afficher un cercle dans lequel il y aura les numéros d'étapes. Il faut que cette case soit cochée pour voir les options G et H .
|
| G: L'option « Barre d'étape rond » permet de choisir la couleur, la taille, le style et la couleur de fond du cercle dans la barre d'étape.
|
H: L'option « Barre d'étape rond(page courante) » permet de choisir la couleur, la taille, le style et la couleur de fond du cercle de la page active de la barre d'étape.
|
| I: L'option « Afficher le titre? » permet de choisir si le titre sera affiché ou non. LIl faut que cette option soit activée pour que la section « Titre » soit affichée.
|
J: L'option « Titre » permet de choisir la couleur, la taille, le style et la couleur de fond du titre de la page d'accueil.
|
| K: L'option « Titre des participants » permet de déterminer la couleur, la taille et le style des titres des participants.
|
L: L'option « Contour des boîtes actives » permet de déterminer dans les couleurs de la palette la couleur du contour des boîtes actives. Une boîte active est la boîte actuellement sélectionnée.
|
| M: L'option « Boutons » permet de configurer la couleur de fond et la couleur de texte ainsi que le style des boutons des formulaires.
|
N: L'option « Bouton (confirmer) » permet de configurer la couleur de fond
et la couleur de texte ainsi que le style du bouton confirmer des formulaires.
|
| O: L'option « Liens » permet de configurer la couleur du texte, le style et la taille du texte des liens hypertextes des formulaires.
|
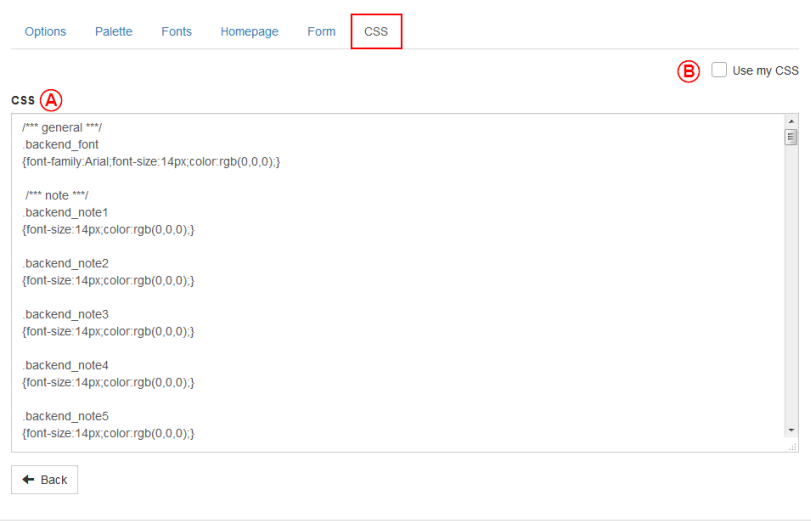
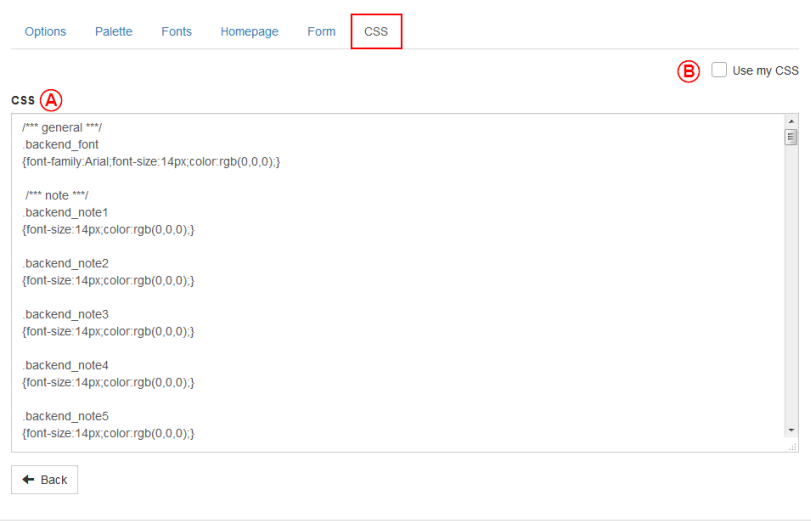
L'onglet « CSS »
| L'onglet « CSS » permet de configurer les couleurs et les polices utilisées dans les formulaires.
|

|
| A: CSS est pour « Cascading Style Sheet ». C'est un langage de programmation qui ne sert qu'à ajuster les éléments visuels. Il n'est pas recommandé de toucher à cette fenêtre.
|
B: Si jamais l'utilisateur est très à l'aise et qu'il connait la programmation en CSS, il est possible d'éliminer tous les onglets (Options, palette, polices, page d'accueil, formulaire) pour n'avoir que l'onglet CSS. Pour ce faire, simplement cliquer sur la case « Utiliser mon CSS ».
ATTENTION: Lorsque cette case est cochée et décochée successivement et qu'aucune information n'a été sauvegardée encore, aucun changement ne sera sauvegardé et l'utilisateur sera retourné à la page pour ajouter des thèmes.
|
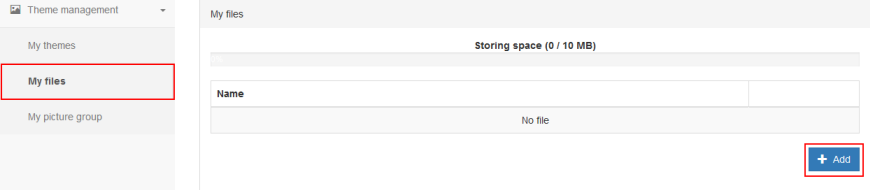
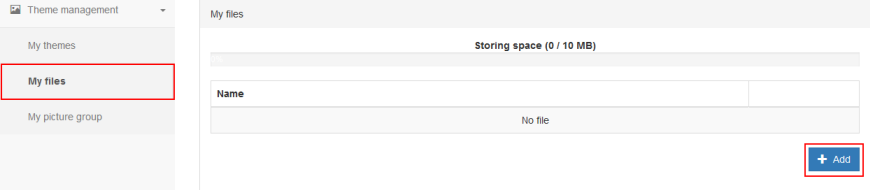
Ajouter des fichiers dans le back-office
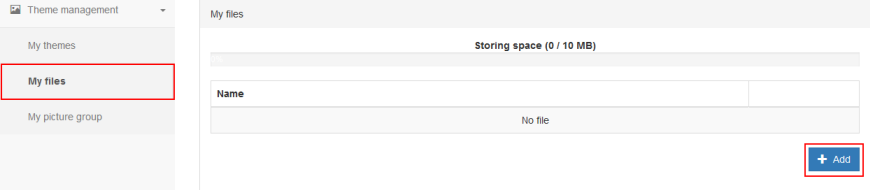
Pour ajouter des fichiers, il faut cliquer sur la section « Mes fichiers » et cliquer sur ajouter.

|
Ensuite, cette fenêtre ouvrira:
|

|
| Il faudra alors aller trouver les images qui doivent être ajoutées.
|
|
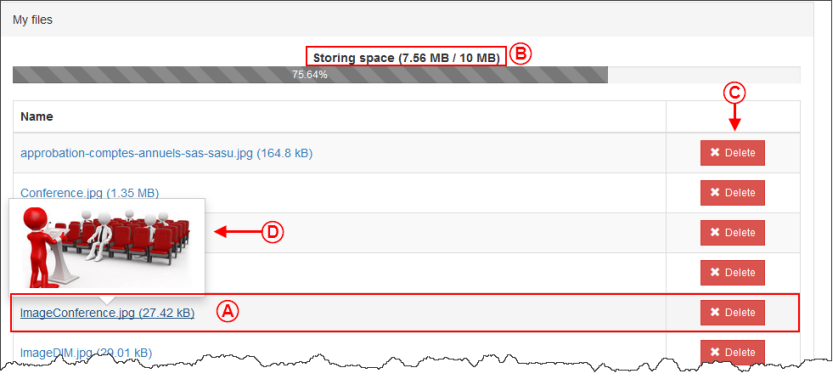
Ensuite, cette fenêtre ouvrira:
|

|
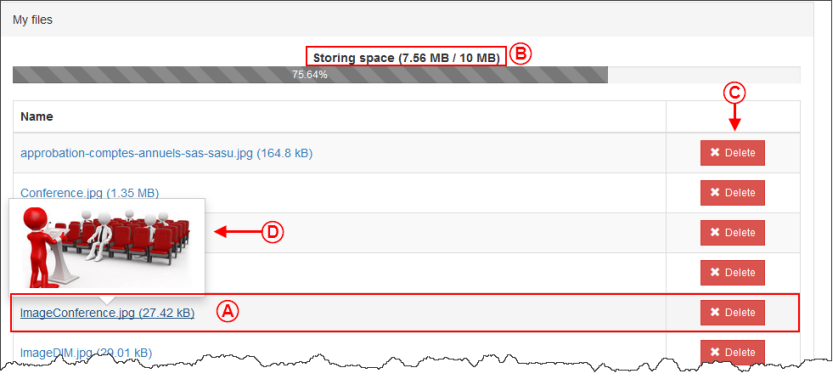
| A: Ici, l'utilisateur peut voir le fichier qui vient d'être ajouté.
|
B: L'utilisateur peut voir la quantité d'espace que prennent ses fichiers.
|
| C: Pour retirer un fichier, il faut cliquer sur le bouton supprimer.
|
Créer un groupe d'images dans le back-office
Pour créer un groupe d'images, il faut cliquer sur la section « Mes groupes d'images » et cliquer sur ajouter.

|
Ensuite, cette fenêtre ouvrira:
|

|
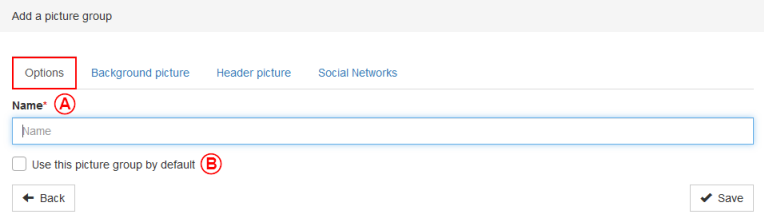
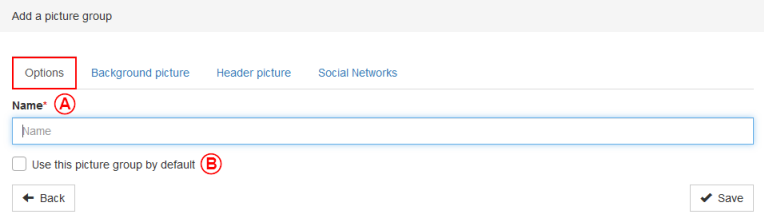
| A: C'est ici qu'il faut nommer le groupe d'images.
|
B: Cette case à cocher permet d'utiliser ce groupe d'images par défaut.
|
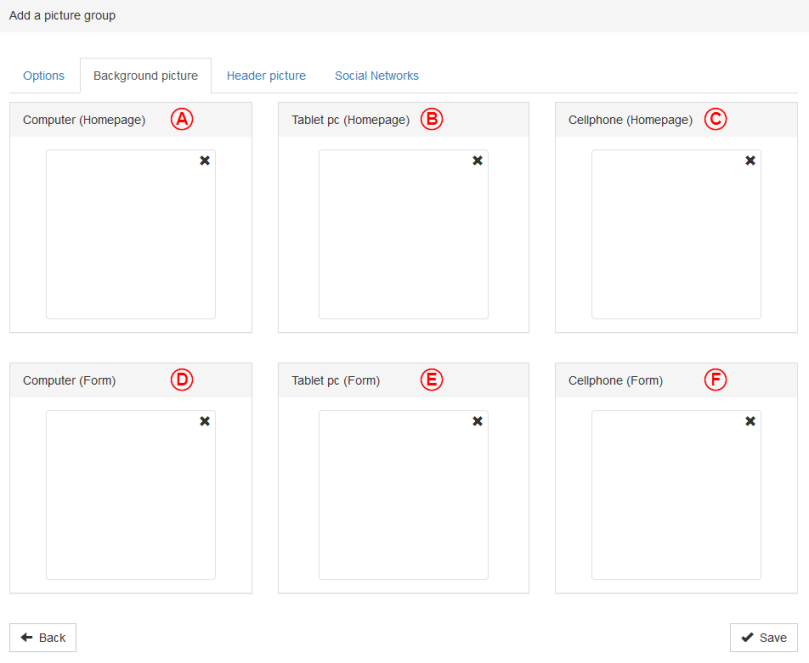
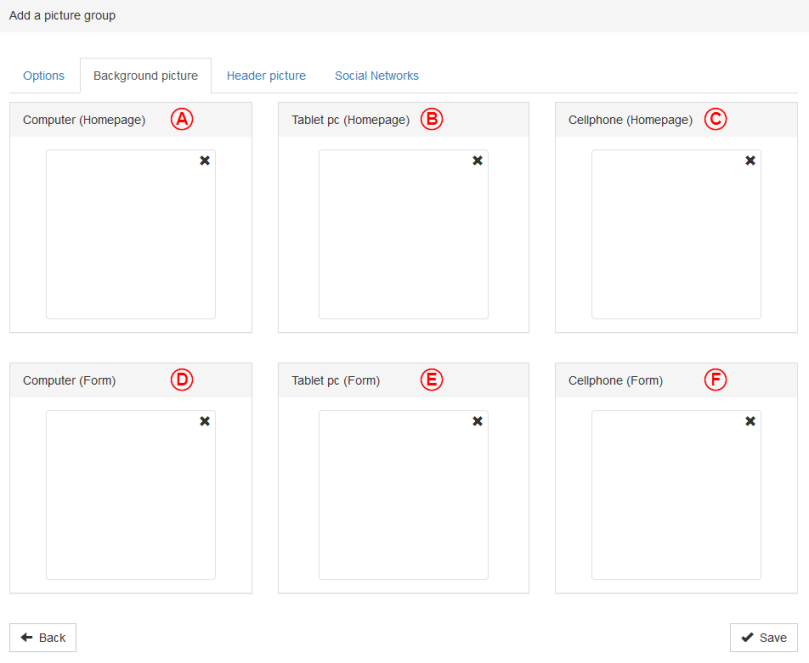
| C: Cette option permet de définir l'image de fond de la page d'accueil.
|
D: Cette option permet de définir l'image de fond des formulaires.
|
| E: Cette option permet de choisir l'image qui apparaîtra sur les réseaux sociaux quand le formulaire ou la page d'accueil sera partagé.
|
Note : De plus, la grandeur minimale des images de réseaux sociaux est de 600 x 315 pixels. La taille recommandée est de 1200 x 630 pixels. Pour tout autre taille, il est recommandé de suivre le ratio 1.91:1.
|
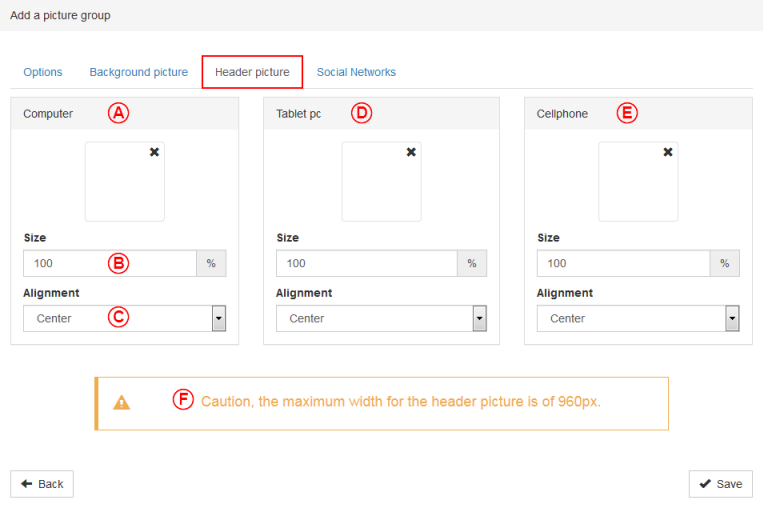
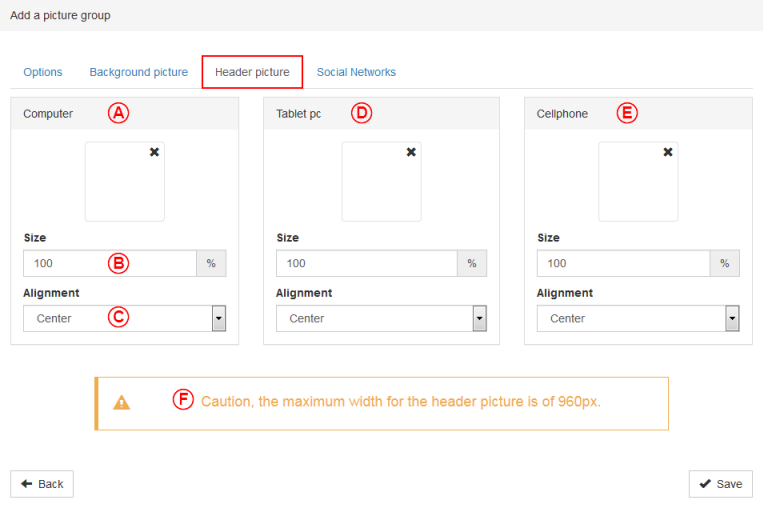
| F: Cette option permet de définir l'image d'en-tête lorsque les formulaires seront appelés par un ordinateur.
|
G: Cette case permet de définir la dimension de l'image en pourcentage.
|
| H: Cette case permet de choisir si l'image sera alignée à gauche, à droite ou au centre.
|
I: Cette option permet de définir l'image d'en-tête lorsque les formulaires seront appelés par une tablette.
|
| J: Cette option permet de définir l'image d'en-tête lorsque les formulaires seront appelés par un cellulaire.
|
K: Il est important de considérer cet avertissement. Il n'y a pas vraiment de limite concernant la hauteur, mais la largeur des images d'ent-tête ne doit pas dépasser 960 pixels.
|
| NOTE: Pour les images de fond, la taille maximale suggérée pour les images de fonds est de 1920 x 1080 pixels. Si l'image est plus grande, il est possible que le fureteur ne charge pas l'image.
|
Envoyer les formulaires en production
Après avoir créé toutes les bases du back-office, il est temps d'envoyer le tout en production.
| Alors, partout où cette section est apparue, il faut cliquer sur le bouton « Production ».
|

|
| Lorsque le bouton est rouge, le formulaire/le groupe d'images n'a jamais été mis en production.
|

|
| Lorsque le bouton est jaune, le formulaire/le groupe d'images a été modifié et les modifications ne sont pas encore appliquées, donc elles ne sont pas en production.
|

|
| Quand le bouton est vert, le formulaire/le groupe d'images est en production et toutes les modifications sont en fonctions.
|
Lier le back-office dans ProDon
|
Ensuite, cette fenêtre ouvrira:
|

|
| A: Dans cette case, l'utilisateur pourra sélectionner le thème qu'il vient de créer sur le back-office.
|
B: Dans cette case, l'utilisateur pourra sélectionner le groupe d'images qu'il souhaite utiliser quand la page d'accueil et les formulaires sont en français.
|
| C: Dans cette case, l'utilisateur pourra sélectionner le groupe d'images qu'il souhaite utiliser quand la page d'accueil et les formulaires sont en anglais.
|
D: Il ne faut pas oublier d'ajuster les libellés en français et en anglais, car ce seront des éléments qui apparaitront en ligne.
|
Nom du document : ProDon:Back-office
Version : 5.0.4