|
|
| Ligne 344 : |
Ligne 344 : |
| | | | |
| | == Ajouter des fichiers dans le back-office == | | == Ajouter des fichiers dans le back-office == |
| − | De plus, il est possible d'envoyer des documents pour aider la promotion de l'organisation. Les formats de documents qui peuvent être téléversés sont les « PDF », « PNG », « GIF » et « JPG ». Donc, à partir de cette section, l'utilisateur pourra ajouter les images les plus pertinentes à diffuser dans les formulaires et la page d'accueil. Pour en savoir plus sur les formats des images. | + | De plus, il est possible d'envoyer des documents pour aider la promotion de l'organisation. Les formats de documents qui peuvent être téléversés sont les « PDF », « PNG », « GIF » et « JPG ». Donc, à partir de cette section, l'utilisateur pourra ajouter les images les plus pertinentes à diffuser dans les formulaires et la page d'accueil. [[ProDon:Back-office#Formats pour les images|Pour en savoir plus sur les formats des images.]] |
| | | | |
| | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" |
ATTENTION : Ce document est conçu pour la version 5.0.4 de Prodon. Pour accéder à la version 5.0.3, cliquer ici.
ATTENTION : Ce document est présentement en rédaction/révision, il est possible que certaines parties soient manquantes ou désuètes.
Introduction
Le back-office est relié au module Dons en ligne. Il permet de gérer tous les éléments visuels de la page d'accueil et des formulaires JeDonneEnLigne.
Pour accéder au back office, l'utilisateur doit, au préalable, se créer un compte LogiZone et avoir les accès pour s'y rendre.
Création d'un compte LogiZone
| Pour se créer un compte LogiZone aller sur la page d'accueil de votre site JeDonneEnLigne. Pour connaître comment s'y rendre, cliquez ici.
|

|
| A : Permet de se connecter, créer ou changer le mot de passe d'un compte LogiZone.
|
|
Une fois que le bouton  a été cliqué, la fenêtre de la LogiZone s'ouvre. a été cliqué, la fenêtre de la LogiZone s'ouvre.
|

|
| A : Permet d'inscrire le nom d'utilisateur pour se connecter à une LogiZone existante.
|
B : Permet d'inscrire le mot de passe pour se connecter à une LogiZone existante.
|
| C : Permet de modifier le mot de passe en cas d'oubli.
|
D : Permet de se connecter une fois les information du compte existant inscrites.
|
| E : Permet la création d'un nouveau compte LogiZone.
|
F : Permet d'avoir de l'information supplémentaires concernant la LogiZone.
|
Accès au back-office
Pour être en mesure d'accéder au back-office, l'utilisateur doit au préalable posséder un compte LogiZone. Une fois le compte créé, il faudra donner l'accès au nouveau compte lui permettant d'entrer dans le back-office.
À partir de Prodon, pour donner les accès à un compte LogiZone, il faut aller dans la « Gestion des formulaires Web » sous le bouton  dans l'onglet « Accès JeDonneEnLigne ».
dans l'onglet « Accès JeDonneEnLigne ».
À partir de l'onglet « Accès JeDonneEnLigne », cliquer sur le  pour faire l'ajout d'un compte. pour faire l'ajout d'un compte.
|

|
| A : Permet d'envoyer la configuration du portail en test ou en production.
|
B : Permet d'accéder au site en mode test, en mode production ou au back office.
|
| C : Permet de mettre le site en maintenance.
|
D : Permet d'ajouter un compte LogiZone pour accéder au back office.
|
| E : Permet de modifier un accès existant.
|
F : Permet de supprimer un accès existant.
|
| G : Permet de générer une clé de cryptage pour les données qui entrent et sortent de JeDonneEnLigne.
|
Après avoir cliqué sur le  , cette fenêtre s'ouvre. , cette fenêtre s'ouvre.
|

|
| A : Permet d'entrer le courriel utilisé pour le compte LogiZone.
|
B : Permet d'inscrire le nom de l'utilisateur de la LogiZone.
|
| C : Cocher la case « Back-office » pour donner accès à l'utilisateur.
|
D : Cocher la case « Liste des dons en ligne » pour donner accès à l'utilisateur
|
| E : Permet de faire une intégration via un autre site web.
|
F : Permet de générer un mot de passe à donner au fournisseur qui utilise l'intégration.
|
Créer des thèmes dans le back-office
Le back-office utilise des thèmes. Le principe des thèmes est de configurer les couleurs et les polices contenues dans les formulaires et la page d'accueil. Il est possible qu'un thème soit spécifique à un formulaire comme il peut être appliqué à la totalité des formulaires et à la page d'accueil. Donc, pour créer des thèmes, l'utilisateur doit se connecter dans le back-office.
| Après s'être connecté au back-office, cette page s'ouvre.
|

|
| A : Sélectionner la section « Mes thèmes ».
|
B : Permet de créer un nouveau thème.
|
| Après avoir cliqué sur « Ajouter », cette fenêtre s'ouvrira.
|

|
| A : Cette section permet de dupliquer un thème déjà existant. C'est dans la liste déroulante de gauche qu'il faudra sélectionner le thème à dupliquer.
|
B : Pour créer un nouveau thème, appuyer sur le bouton « Nouveau ».
|
L'onglet « Options »
|
Alors, cette fenêtre s'ouvre :
|

|
| A : Permet de choisir le type de thème qui sera créé. Tout dépendant si on désire utiliser ce thème pour la page d'accueil, un ou des formulaires ou les deux.
|
B : La section « Nom » permet de définir le nom du thème.
|
| C : La case à cocher « Utiliser le thème par défaut » permet d'appliquer automatiquement ce thème à tous les formulaires qui n'ont pas de thème d'attribué dans Prodon. Pour savoir comment faire, consulter cette section.
|
D : Cette case à cocher permet d'afficher l'image d'en-tête seulement sur la première page du formulaire.
|
| E : Cette case à cocher permet d'afficher le titre seulement sur la première page du formulaire.
|
L'onglet « Palette »
L'onglet « Palette » permet de définir toutes les couleurs qui seront utilisées pour le thème.
| Voici ce que verra l'utilisateur en arrivant dans l'onglet « Palette ». Il pourra configurer un maximum de 10 couleurs.
|

|
| A : Pour la précision des couleurs, il est possible d'insérer des codes « rvba » fournis par votre graphiste. Les nombres doivent être situés entre 0 et 255. Le premier nombre contrôle la quantité de rouge, le second la quantité de vert, le troisième la quantité de bleu et le dernier chiffre contrôle la transparence (alpha). Plus ce chiffre est près de 1, plus cette couleur sera opaque, plus il est près de 0, plus cette couleur sera transparente.
|
B : En cliquant dans l'encadrer, il est également possible d'utiliser d'autre type de codes de couleurs soit les codes « rgba », « hsla » et « hex ».
|
En cliquant sur le bouton  de la section précédente, cette page s'ouvre. de la section précédente, cette page s'ouvre.
|

|
| A : Cette option permet d'ajuster la quantité de rouge.
|
B : Cette option permet d'ajuster la quantité de vert.
|
| C : Cette option permet d'ajuster la quantité de bleu.
|
D : Cette option permet d'ajuster la transparence de la couleur.
|
| E : Cette case permet de prévisualiser le résultat.
|
| En cliquant sur l'encadrer en B de la première section, cette page s'ouvre.
|

|
| A : Cette option permet d'ajuster la couleur.
|
B : Permet d'ajuster la saturation de la couleur.
|
| C : Cette option permet d'ajuster la luminosité.
|
D : Permet d'ajuster la transparence de la couleur.
|
| E : Permet d'entrer la couleur en « hexadécimal ».
|
F : Permet d'entrer la couleur en « rvba ».
|
| G : Permet d'insérer la couleur en « hsla ».
|
H : Permet à l'utilisateur d'avoir un aperçu de la couleur sélectionnée et y verra 4 possibilités d'éclaircissement.
|
| I : Permet à l'utilisateur d'avoir un aperçu de la couleur sélectionnée et y verra 4 possibilités d'assombrissement.
|
J : Ce pourcentage permet d'ajuster le dégradé de couleur des options « éclaircir » et « assombrir ».
|
K : Cette case permet d'obtenir 3 couleurs potentiellement complémentaires à la couleur sélectionnée par l'utilisateur.
Note : La couleur de droite est la couleur originale.
|
L'onglet « Polices »
L'onglet « Polices » permet de définir la police standard (police, couleur, format) qui sera utilisée dans le ou les formulaire(s) qui utilisera ce thème.
| Sous l'onglet « Police », voici la fenêtre qui ouvre.
|

|
| A : Pour modifier la police, cliquer sur l'encadrer en question.
|
| Une fois l'encadrer cliquer, cette fenêtre s'ouvrira
|

|
| A : L'option « Police » permet de choisir la police de caractère du texte.
|
B : L'option « Couleur du texte » permet de choisir la couleur des écritures dans les formulaires et la page d'accueil.
|
| C : L'option « Style » permet d'afficher le texte en gras (B) ou en italique (I).
|
D : L'option « Taille » permet de déterminer la taille du texte.
|
| E : La section « Aperçu » donne la chance de prévisualiser tous les choix précédemment effectués.
|
L'onglet « Page d'accueil »
L'onglet « Page d'accueil » permet de configurer les couleurs et les polices utilisées dans la page d'accueil. Cet onglet est disponible selon le type de thème sélectionné dans l'onglet « Options ».
| En arrivant dans l'onglet « Page d'accueil », l'utilisateur verra cette interface.
|

|
| A : Permet de choisir la couleur de fond de la page d'accueil.
|
B : Permet de choisir la couleur, la taille, le style et la couleur de fond des en-têtes de section.
|
| C : Permet de choisir si le titre est affiché ou non. Lorsque cette option est activée, la section « Titre » est affichée.
|
D : Permet de choisir la couleur, la taille, le style et la couleur de fond du titre de la page d'accueil.
|
| E : Permet de déterminer la couleur, la taille et le style des noms des formulaires.
|
F : Permet de déterminer la couleur, la taille et le style des descriptions sous le nom des formulaires.
|
| G : Permet de déterminer dans les couleurs de la palette la couleur du contour des boîtes actives. Une boîte active est la boîte actuellement sélectionnée.
|
H : Permet de configurer la couleur du texte, le style et la taille du texte des boutons de la page d'accueil.
|
| I : Permet de configurer la couleur du texte, le style et la taille des liens hypertextes de la page d'accueil.
|
J : Permet de choisir la couleur de fond du contenu des sections. La police utilisée sera la police standard.
|
|
|
|
| Voici l'association de la page d'accueil avec l'onglet « Page d'accueil » ci-dessus.
|

|
| A : Si dans le Back-office vous avez coché la case « Afficher le titre? », vous pourrez configurer la police du titre.
|
B : C'est associé à l'en-tête des sections.
|
| C : C'est associé au nom des formulaires.
|
D : C'est associé à la description sous le nom des formulaires.
|
| E : C'est associé au contenu des sections.
|
L'onglet « Formulaire »
L'onglet « Formulaire » permet de configurer les couleurs et les polices utilisées dans les formulaires. Cet onglet est disponible selon le type de thème sélectionné dans l'onglet « Options ».
| Voici ce que verra l'utilisateur en arrivant dans cet onglet.
|

|
| A : Pour choisir la couleur de fond des formulaires, passer par l'option « Palette ».
|
B : L'option « En-tête des sections » permet de choisir la couleur, la taille, le style et la couleur de fond des en-têtes de section.
|
| C : L'option « Contenu des sections » permet de choisir la couleur de fond du contenu des sections. La police utilisée sera la police standard.
|
D : L'option « Barre d'étape » permet de choisir la couleur, la taille, le style et la couleur de fond de la barre d'étape.
|
| E : L'option « Barre d'étape (page courante) » permet de choisir la couleur, la taille, le style et la couleur de fond de la page active de la barre d'étape.
|
F : La case à cocher « Afficher le rond dans la barre d'étape » permet d'afficher un cercle dans lequel il y aura les numéros d'étapes. Cette case doit être cochée pour voir les options G et H .
|
| G : L'option « Barre d'étape rond » permet de choisir la couleur, la taille, le style et la couleur de fond du cercle dans la barre d'étape.
|
H : L'option « Barre d'étape rond(page courante) » permet de choisir la couleur, la taille, le style et la couleur de fond du cercle de la page active de la barre d'étape.
|
| I : L'option « Afficher le titre? » permet de choisir si le titre est affiché ou non. Cette option doit être activée pour que la section « Titre » soit affichée.
|
J : L'option « Titre » permet de choisir la couleur, la taille, le style et la couleur de fond du titre de la page d'accueil.
|
| K : L'option « Titre des participants » permet de déterminer la couleur, la taille et le style des titres des participants.
|
L : L'option « Contour des boîtes actives » permet de déterminer dans les couleurs de la palette la couleur du contour des boîtes actives. Une boîte active est la boîte actuellement sélectionnée.
|
| M : L'option « Boutons » permet de configurer la couleur de fond et la couleur de texte ainsi que le style des boutons des formulaires.
|
N : L'option « Bouton (confirmer) » permet de configurer la couleur de fond, la couleur de texte ainsi que le style du bouton confirmer des formulaires.
|
| O : L'option « Liens » permet de configurer la couleur du texte, le style et la taille du texte des liens hypertextes des formulaires.
|
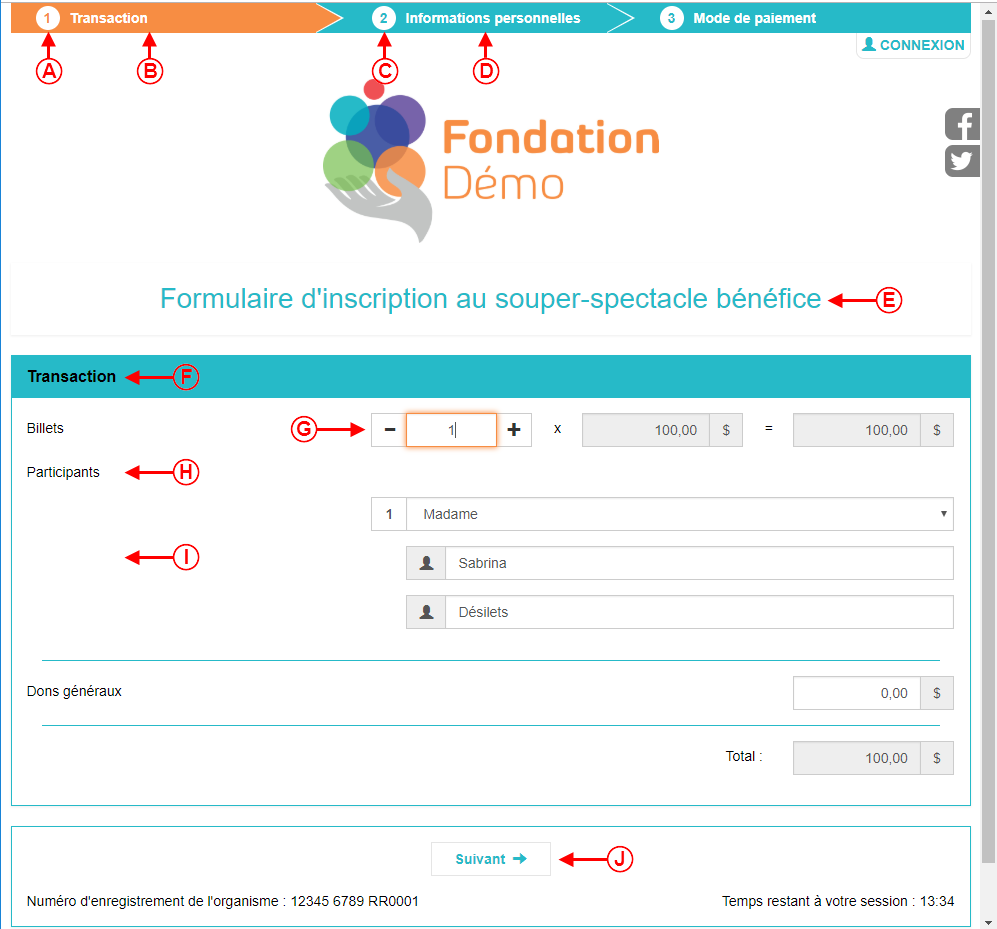
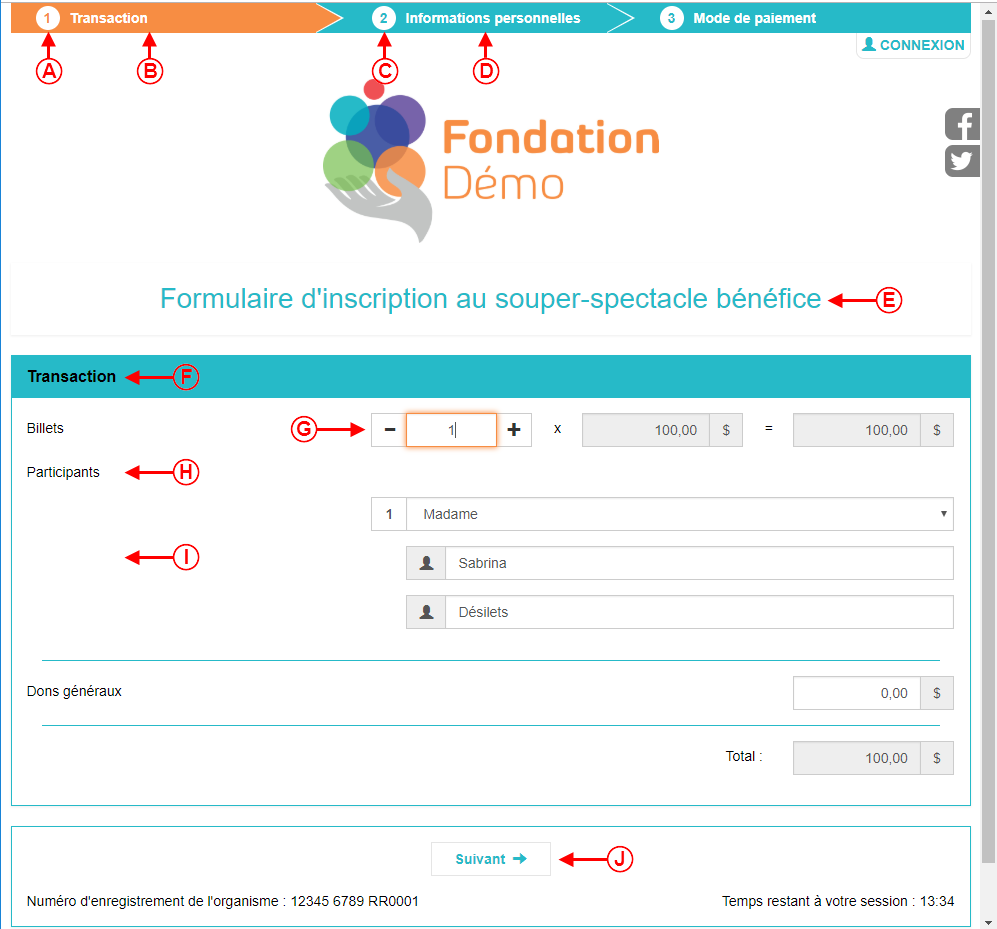
| Voici l'association du formulaire avec l'onglet « Formulaire » ci-dessus.
|

|
| A : Si dans le Back-office vous avez coché la case « Afficher le rond dans la barre d'étape », vous pourrez configurer le configurer. C'est associé à la barre d'étape rond (page courante).
|
B : C'est associé à la barre d'étape (page courante).
|
| C : Si dans le Back-office vous avez coché la case « Afficher le rond dans la barre d'étape », vous pourrez configurer le configurer. C'est associé à la barre d'étape rond.
|
D : C'est associé à la barre d'étape.
|
| E : Si dans le Back-office vous avez coché la case « Afficher le titre? », vous pourrez configurer la police du titre.
|
F : C'est associé à l'en-tête des sections.
|
| G : C'est associé au contour des boîtes actives.
|
H : C'est associé au titre des participants.
|
| I : C'est associé au contenu des sections.
|
J : C'est associé aux boutons.
|
Ajouter des fichiers dans le back-office
De plus, il est possible d'envoyer des documents pour aider la promotion de l'organisation. Les formats de documents qui peuvent être téléversés sont les « PDF », « PNG », « GIF » et « JPG ». Donc, à partir de cette section, l'utilisateur pourra ajouter les images les plus pertinentes à diffuser dans les formulaires et la page d'accueil. Pour en savoir plus sur les formats des images.
| Pour ajouter des fichiers, cliquer sur la section « Mes fichiers » et cliquer sur ajouter.
|

|
|
Après avoir cliqué sur « Ajouter », cette fenêtre s'ouvrira.
|

|
| Il faudra alors aller trouver les images qui doivent être ajoutées. Ensuite, la fenêtre de recadrage apparaîtra :
|

|
|
Ensuite, cette fenêtre s'ouvrira.
|

|
| A : Ici, l'utilisateur peut voir le fichier qui vient d'être ajouté.
|
B : L'utilisateur peut voir la quantité d'espace prise par ses fichiers.
|
| C : Pour retirer un fichier, cliquer sur le bouton supprimer.
|
Créer un groupe d'images dans le back-office
Ensuite, après avoir ajouté des images dans le back-office, l'utilisateur devra créer des groupes d'images incluant les images ajoutées. Il est recommandé de créer des groupes d'images pour toutes les langues utilisées par l'organisation. Ces groupes d'images permettent de faciliter et d'uniformiser les changements plus rapidement qu'autrefois.
| Pour créer un groupe d'images, cliquer sur la section « Mes groupes d'images » et cliquer sur ajouter.
|

|
L'onglet « Options »
L'onglet « Options » permet de nommer et de mettre le groupe d'images par défaut.
| Après avoir cliqué sur le bouton « Ajouter », cette fenêtre s'ouvre.
|

|
| A : Ici, entrer le nom du groupe d'images.
|
B : Cette case à cocher permet d'utiliser ce groupe d'images par défaut. Quand un groupe d'images est par défaut, il s'applique automatiquement à tous les formulaires à moins qu'il y ait un groupe d'images spécifique lié dans Prodon. Pour savoir comment faire, consulter cette section.
|
L'onglet « Image de fond »
Il est possible de mettre une image de fond différente pour tous les types d'appareils. Que ce soit pour l'ordinateur, le cellulaire ou la tablette, l'utilisateur pourra avoir une image de fond différente pour la page d'accueil et pour les formulaires.

|
| A : Cette option permet de définir l'image de fond de la page d'accueil pour les ordinateurs.
|
B : Cette option permet de définir l'image de fond de la page d'accueil pour les tablettes.
|
| C : Cette option permet de définir l'image de fond de la page d'accueil pour les cellulaires.
|
D : Cette option permet de définir l'image de fond des formulaires pour les ordinateurs.
|
| E : Cette option permet de définir l'image de fond des formulaires pour les tablettes.
|
F : Cette option permet de définir l'image de fond des formulaires pour les cellulaires.
|
| NOTE : Pour les images de fond, la taille maximale suggérée pour les images de fonds est de 1920 x 1080 pixels. Si l'image est plus grande, il est possible que le fureteur ne charge pas l'image.
|
L'onglet « Image d'en-tête »
Tout comme les images de fond, il est possible de définir les images d'en-tête pour l'ordinateur, la tablette et le cellulaire. De plus, l'utilisateur pourra choisir l'alignement de l'image.

|
| A : Cette option permet de définir l'image d'en-tête pour les ordinateurs.
|
B : Cette option permet de redimensionner l'image.
|
| C : Cette option permet de définir où l'image sera alignée dans l'en-tête.
|
D : Cette option permet de définir l'image d'en-tête pour les tablettes.
|
| E : Cette option permet de définir l'image d'en-tête pour les cellulaires.
|
F : Il est important de considérer cet avertissement. Il n'y a pas vraiment de limite concernant la hauteur, mais la largeur des images d'en-tête ne doit pas dépasser 960 pixels.
|
L'onglet « Réseaux sociaux »
Toutes les organisations veulent de la visibilité. En choisissant bien l'image qui les représentera sur les réseaux sociaux, il est clair que leur visibilité sera augmentée. Avec l'onglet « Réseaux sociaux », il est maintenant possible de cibler l'image la plus représentative de l'organisation afin qu'elle soit partagée avec les publications.

|
| Cette option permet de choisir l'image qui apparaîtra sur les réseaux sociaux quand le formulaire ou la page d'accueil sera partagé.
|
| Note : De plus, la grandeur minimale des images de réseaux sociaux est de 600 x 315 pixels. La taille recommandée est de 1200 x 630 pixels. Pour toute autre taille, il est recommandé de suivre le ratio 1.91:1.
|
Envoyer les formulaires en production
Par chance, tout ce qui est fait dans le back-office n'est pas automatiquement envoyé en production. Comment distinguer ce qui est en production de ce qui ne l'est pas? La section suivante est là pour ça. Donc, après avoir créé toutes les bases du back-office, le temps est venu d'envoyer le tout en production.
| L'utilisateur doit d'abord s'assurer que les modifications sont conformes aux normes de l'organisation. Ensuite, une fois que tout est parfait, partout où cette section est apparue, cliquer sur le bouton « Production » pour que les modifications soient appliquées.
|

|
| Lorsque le bouton est rouge, le formulaire/le groupe d'images n'a jamais été en production.
|

|
| A : Lorsque le bouton est jaune, le formulaire/le groupe d'images a été modifié et les modifications ne sont pas encore appliquées, donc elles ne sont pas en production.
|
B : Nouveauté : Il est maintenant possible d'annuler les changements avant que le formulaire soit envoyé en production.
|

|
| Quand le bouton est vert, le formulaire/le groupe d'images est en production et toutes les modifications sont en fonction.
|
Formats pour les images
Les formats de documents qui peuvent être téléversés sont les « PDF », « PNG », « GIF » et « JPG ». Il est important de ne pas mettre d’images en haute résolution (72ppp / dpi), 700 ko maximum, sinon l’expérience utilisateur en sera grandement affectée.
Les formats sont en pixels
| Image d'entête
|
|
|
Largeur
|
Hauteur
|
| Ordinateur
|
960
|
Peu importe.
|
| Tablette
|
721 à 944
|
Peu importe.
|
| Mobile
|
0 à 750
|
Peu importe.
|
| Image de fond
|
|
|
Largeur
|
Hauteur
|
| Ordinateur
|
1920
|
1080
|
| Tablette
|
1366
|
768
|
| Mobile
|
640
|
360
|
Lier le back-office dans Prodon
Ensuite, il est nécessaire de lier les autres thèmes aux éléments de Prodon. Pour qu'un thème qui n'est pas le thème par défaut soit utilisé, aller dans la modification/consultation d'un formulaire Web.
|
Pour ce faire, retourner à cette fenêtre :
|

|
| A : Dans cette case, l'utilisateur pourra sélectionner le thème créé sur le back-office.
|
B : Dans cette case, l'utilisateur pourra sélectionner le groupe d'images qu'il souhaite utiliser quand la page d'accueil et les formulaires sont en français.
|
| C : Dans cette case, l'utilisateur pourra sélectionner le groupe d'images qu'il souhaite utiliser quand la page d'accueil et les formulaires sont en anglais.
|
D : Le groupe français est la division dans laquelle sera classée la version française du formulaire.
|
| E : Le groupe anglais est la division dans laquelle sera classée la version anglaise du formulaire.
|
Nom du document : ProDon:Back-office
Version : 5.0.4

![]() dans l'onglet « Accès JeDonneEnLigne ».
dans l'onglet « Accès JeDonneEnLigne ».