ProDon:Back-office : Différence entre versions
(→L'onglet « Options ») |
(→L'onglet « Palette ») |
||
| Ligne 143 : | Ligne 143 : | ||
=== L'onglet « Palette » === | === L'onglet « Palette » === | ||
| + | L'onglet « Palette » permet de définir toutes les couleurs qui seront utilisées dans les autres onglets du back-office. Généralement, les utilisateurs y configurent les couleurs de leur organisation. À partir de la version 5.0.4, cet onglet est divisé en 2 colonnes et chacune de ces colonnes appelle un utilitaire différent. | ||
| + | |||
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| colspan="2" | [[Fichier:ProDon5 Fr BackOffice_012.png]]<br> | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_012.png]]<br> | ||
|- | |- | ||
| − | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A''':</span> Pour la précision des couleurs, le système du back-office utilise les fonctions rvba. Les nombres doivent être situés entre 0 et 255. Le premier nombre contrôle la quantité de rouge, le second la quantité de vert, le troisième la quantité de bleu et le dernier chiffre contrôle la transparence (alpha). Plus ce chiffre est près de 1,0, plus cette couleur sera opaque, plus il est près de 0,0, plus cette couleur sera transparente. | + | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A''' :</span> Pour la précision des couleurs, le système du back-office utilise les fonctions rvba. Les nombres doivent être situés entre 0 et 255. Le premier nombre contrôle la quantité de rouge, le second la quantité de vert, le troisième la quantité de bleu et le dernier chiffre contrôle la transparence (alpha). Plus ce chiffre est près de 1,0, plus cette couleur sera opaque, plus il est près de 0,0, plus cette couleur sera transparente. |
| − | | <span style="color: rgb(255, 0, 0);">'''B''':</span> Si l'utilisateur ne détient pas les nombres pour ses couleurs, cette section utilise un autre utilitaire. Ce système du back-office utilise les fonctions rgba, hsla et hex. | + | | <span style="color: rgb(255, 0, 0);">'''B''' :</span> Si l'utilisateur ne détient pas les nombres pour ses couleurs, cette section utilise un autre utilitaire. Ce système du back-office utilise les fonctions rgba, hsla et hex. |
|} | |} | ||
| Ligne 160 : | Ligne 159 : | ||
| colspan="2" | [[Fichier:ProDon5 Fr BackOffice_013.png]]<br> | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_013.png]]<br> | ||
|- | |- | ||
| − | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A''':</span> Cette option permet d'ajuster la quantité de rouge. | + | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A''' :</span> Cette option permet d'ajuster la quantité de rouge. |
| − | | <span style="color: rgb(255, 0, 0);">'''B''':</span> Cette option permet d'ajuster la quantité de vert. | + | | <span style="color: rgb(255, 0, 0);">'''B''' :</span> Cette option permet d'ajuster la quantité de vert. |
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''C''':</span> Cette option permet d'ajuster la quantité de bleu. | + | | <span style="color: rgb(255, 0, 0);">'''C''' :</span> Cette option permet d'ajuster la quantité de bleu. |
| − | | <span style="color: rgb(255, 0, 0);">'''D''':</span> Cette option permet d'ajuster la transparence de la couleur. | + | | <span style="color: rgb(255, 0, 0);">'''D''' :</span> Cette option permet d'ajuster la transparence de la couleur. |
|- | |- | ||
| − | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''E''':</span> Cette case permet de prévisualiser le résultat. | + | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''E''' :</span> Cette case permet de prévisualiser le résultat. |
|} | |} | ||
| Ligne 178 : | Ligne 177 : | ||
| colspan="2" | [[Fichier:ProDon5 Fr BackOffice_014.png]]<br> | | colspan="2" | [[Fichier:ProDon5 Fr BackOffice_014.png]]<br> | ||
|- | |- | ||
| − | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A''':</span> Cette option permet d'ajuster la couleur. | + | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A''' :</span> Cette option permet d'ajuster la couleur. |
| − | | <span style="color: rgb(255, 0, 0);">'''B''':</span> Cette option permet d'ajuster la saturation de la couleur. | + | | <span style="color: rgb(255, 0, 0);">'''B''' :</span> Cette option permet d'ajuster la saturation de la couleur. |
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''C''':</span> Cette option permet d'ajuster la luminosité. | + | | <span style="color: rgb(255, 0, 0);">'''C''' :</span> Cette option permet d'ajuster la luminosité. |
| − | | <span style="color: rgb(255, 0, 0);">'''D''':</span> Cette option permet d'ajuster la transparence de la couleur. | + | | <span style="color: rgb(255, 0, 0);">'''D''' :</span> Cette option permet d'ajuster la transparence de la couleur. |
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''E''':</span> Cette case permet d'entrer la couleur en hexadécimal. | + | | <span style="color: rgb(255, 0, 0);">'''E''' :</span> Cette case permet d'entrer la couleur en hexadécimal. |
| − | | <span style="color: rgb(255, 0, 0);">'''F''':</span> Cette case permet d'entrer la couleur en rvba. | + | | <span style="color: rgb(255, 0, 0);">'''F''' :</span> Cette case permet d'entrer la couleur en rvba. |
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''G''':</span> Cette case permet d'entrer la couleur en hsla. En utilisant les quatre curseurs de défilement, cela revient à travailler en hsla. | + | | <span style="color: rgb(255, 0, 0);">'''G''' :</span> Cette case permet d'entrer la couleur en hsla. En utilisant les quatre curseurs de défilement, cela revient à travailler en hsla. |
| − | | <span style="color: rgb(255, 0, 0);">'''H''':</span> En appuyant sur cette case, l'utilisateur aura un aperçu de la couleur sélectionnée et y verra 4 possibilités d'éclaircissement. | + | | <span style="color: rgb(255, 0, 0);">'''H''' :</span> En appuyant sur cette case, l'utilisateur aura un aperçu de la couleur sélectionnée et y verra 4 possibilités d'éclaircissement. |
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''I''':</span> En appuyant sur cette case, l'utilisateur aura un aperçu de la couleur sélectionnée et y verra 4 possibilités d'assombrissement. | + | | <span style="color: rgb(255, 0, 0);">'''I''' :</span> En appuyant sur cette case, l'utilisateur aura un aperçu de la couleur sélectionnée et y verra 4 possibilités d'assombrissement. |
| − | | <span style="color: rgb(255, 0, 0);">'''J''':</span> Ce pourcentage permet d'ajuster le dégradé de couleur des options « éclaircir » et « assombrir ». | + | | <span style="color: rgb(255, 0, 0);">'''J''' :</span> Ce pourcentage permet d'ajuster le dégradé de couleur des options « éclaircir » et « assombrir ». |
|- | |- | ||
| − | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''K''':</span> Cette case permet d'obtenir 3 couleurs potentiellement complémentaires à la couleur sélectionnée par l'utilisateur. '''Note:''' La couleur de droite est la couleur originale. | + | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''K''' :</span> Cette case permet d'obtenir 3 couleurs potentiellement complémentaires à la couleur sélectionnée par l'utilisateur. '''Note:''' La couleur de droite est la couleur originale. |
|} | |} | ||
Version du 5 juin 2017 à 10:43
| Back-office |
ATTENTION : Ce document est présentement en rédaction/révision, il est possible que certaines parties soient manquantes ou désuètes.
ATTENTION : Ce document est conçu pour la version 5.0.4 de ProDon. Pour accéder à la version 5.0.3, cliquer ici.
Introduction
Le back-office est relié au module Dons en ligne.
Le back-office est un outil permettant de simplifier la configuration des formulaires et de la page d'accueil de JeDonneEnLigne. Il aide énormément à maintenir une uniformité et une conformité à travers tout ce que la fondation met dans ses plateformes.
Le back-office permet de gérer tous les éléments visuels de la page d'accueil et des formulaires. C'est également à partir de cette fonction qu'il est possible de modifier les polices de caractères, les couleurs ainsi que les images apparaissant sur le site JeDonneEnLigne de l'organisation.
Tout d'abord, l'utilisateur doit se créer un compte LogiZone et obtenir les accès au back-office. Ensuite, il pourra découvrir toutes les fonctionnalités du back-office. Finalement, tout ce qui sera créé dans le back-office et qui ne sera pas étiquetté « par défaut » devra être lié dans ProDon. Ce lien viendra mettre à jour les ajustements apportés.
Création d'un compte LogiZone
Un compte LogiZone est un profil qui, une fois les accès attribués, permettra à l'utilisateur d'accéder au back-office. En tant qu'utilisateur, il sera possible de travailler dans le back-office afin de modifier et ajuster le visuel aux couleurs de l'organisation. Voici les étapes pour se créer un compte LogiZone.
| Pour se créer un compte LogiZone, accéder à un formulaire. |

|
| En haut à droite de la page, cliquer sur le bouton « Connexion » afin de créer le compte LogiZone. |
Accès au back-office
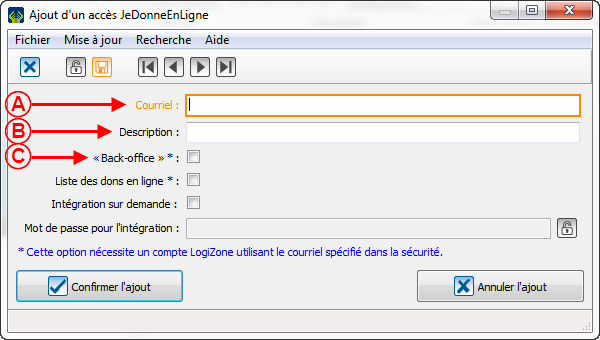
Pour être en mesure d'accéder au back-office, l'utilisateur doit au préalable posséder un compte LogiZone. Une fois le compte LogiZone créé, l'utilisateur devra recevoir les accès pour pouvoir enter dans le back-office.
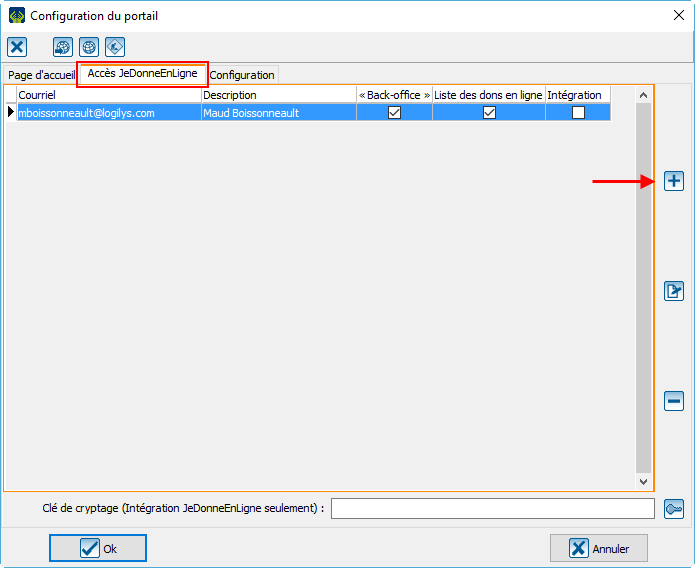
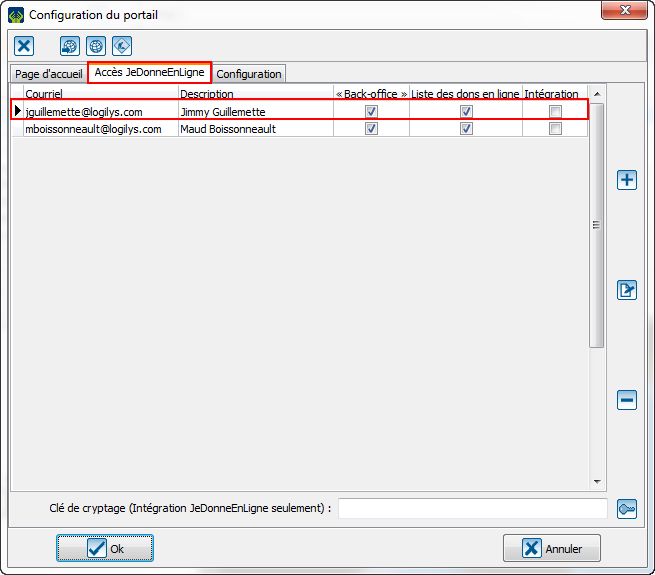
À partir de ProDon, pour donner les accès au compte LogiZone qui pourra apporter des modifications au back-office, se rendre dans la « Gestion des formulaires Web ».
|
Le courriel lié au compte LogiZone apparaîtra dans l'onglet « Accès JeDonneEnLigne ». | |
 |
Créer des thèmes dans le back-office
Le back-office utilise des thèmes. Le principe des thèmes est de configurer les couleurs et les polices contenues dans les formulaires et la page d'accueil. Il est possible qu'un thème soit spécifique à un formulaire comme il peut être appliqué à la totalité des formulaires et à la page d'accueil. Donc, pour créer des thèmes, l'utilisateur doit se connecter dans le back-office.
| Dans la création de thèmes, l'utilisateur verra 6 onglets: | |

| |
| A: L'onglet « Options » sert notamment nommer le thème ainsi que lui attribuer le statut par défaut. |
B: L'onglet « Palette » sert à définir toutes les couleurs qui seront utilisées dans ce thème. |
| C: L'onglet « Polices » sert à définir les polices de texte qui seront utilisées dans ce thème. |
D: L'onglet « Page d'accueil » sert à configurer les couleurs et les polices qui seront utilisées dans la page d'accueil. |
| E: L'onglet « Formulaire » sert à configurer les couleurs et les polices qui seront utilisées dans le formulaire. |
F: L'onglet « CSS » permet de programmer dans le back-office. |
L'onglet « Options »
L'onglet « Options » est l'endroit où l'utilisateur entre les informations de base du thème ainsi qu'à quoi il sera appliqué. Lorsque qu'un thème est ouvert ou est ajouté, l'utilisateur se retrouvera toujours dans cet onglet en premier.
|
Alors, cette fenêtre s'ouvre: | |
 | |
| A : La section « Type » permet de choisir le type de thème qui sera créé. Les choix possibles sont: créer un thème pour la page d'accueil et les formulaires, créer un thème pour la page d'accueil seulement ou créer un thème pour les formulaires seulement. | B : La section « Nom » permet de définir le nom du thème. |
| C : La case à cocher « Utiliser le thème par défaut » permet d'appliquer ce thème par défaut. Quand un thème est par défaut, il s'applique automatiquement à tous les formulaires à moins qu'il y ait un thème spécifique lié au formulaire dans ProDon. Pour savoir comment faire, consulter cette section. | D : Cette case à cocher permet d'afficher l'image d'entête seulement sur la première page du formulaire. |
| E : Cette case à cocher permet d'afficher le titre seulement sur la première page du formulaire. | F : Dans toutes les fenêtres, ce bouton ramène l'utilisateur au menu principal qui contient tout ce qu'il y a dans cette section. Par exemple, lorsque l'utilisateur est dans les thèmes, ce bouton le ramène au menu principal des thèmes du back-office. Contrairement aux boutons du fureteur, il ne permet pas de revenir à la page précédente. |
| G : Ce bouton permet de sauvegarder. De plus, dès qu'un changement est détecté dans une section, lorsque l'utilisateur change de section, le back-office demande une sauvegarde. | |
L'onglet « Palette »
L'onglet « Palette » permet de définir toutes les couleurs qui seront utilisées dans les autres onglets du back-office. Généralement, les utilisateurs y configurent les couleurs de leur organisation. À partir de la version 5.0.4, cet onglet est divisé en 2 colonnes et chacune de ces colonnes appelle un utilitaire différent.
L'onglet « Polices »
L'onglet « Page d'accueil »
L'onglet « Formulaire »
Ajouter des fichiers dans le back-office
Pour ajouter des fichiers, cliquer sur la section « Mes fichiers » et cliquer sur ajouter.

|
|
Ensuite, cette fenêtre s'ouvrira: | |
 | |
| Il faudra alors aller trouver les images qui doivent être ajoutées. Ensuite, la fenêtre de recadrage apparaîtra: | |
 |
Créer un groupe d'images dans le back-office
Pour créer un groupe d'images, cliquer sur la section « Mes groupes d'images » et cliquer sur ajouter. Il est recommandé de créer des groupes d'images pour toutes les langues utilisées par l'organisation.

|
| L'utilisateur y verra 4 onglets: | |

| |
| A:L'onglet « Options » pour nommer le groupe d'images et le mettre par défaut. |
B:L'onglet « Image de fond » pour déterminer quelles seront vos images de fond. |
| C:L'onglet « Image d'entête » pour déterminer quelles seront vos image d'entête. |
D:L'onglet « Réseaux sociaux » pour déterminer quelle sera votre image pour les réseaux sociaux. |
L'onglet « Options »
 | |
| A: Ici, entrer le nom du groupe d'images. | B: Cette case à cocher permet d'utiliser ce groupe d'images par défaut. Quand un groupe d'images est par défaut, il s'applique automatiquement à tous les formulaires à moins qu'il y ait un groupe d'images spécifique lié dans ProDon. Pour savoir comment faire, consulter cette section. |
L'onglet « Image de fond »
L'onglet « Image d'entête »
L'onglet « Réseaux sociaux »
Envoyer les formulaires en production
Après avoir créé toutes les bases du back-office, il est temps d'envoyer le tout en production.
Lier le back-office dans ProDon
Ensuite, il est nécessaire de lier les autres thèmes aux éléments de ProDon. Pour qu'un thème qui n'est pas le thème par défaut soit utilisé, aller dans la modification/consultation d'un formulaire web.
Nom du document : ProDon:Back-office
Version : 5.0.4