ProDon:Back-office : Différence entre versions
(→Créer des thèmes dans le back-office) (Balise : Éditeur visuel) |
(→L'onglet « Palette ») (Balise : Éditeur visuel) |
||
| Ligne 2 : | Ligne 2 : | ||
| − | '''<u>ATTENTION</u>''' : Ce document est conçu pour la '''version 5.0.4''' de ''''' | + | '''<u>ATTENTION</u>''' : Ce document est conçu pour la '''version 5.0.4''' de '''''Prodon'''''. Pour accéder à la '''version 5.0.3''', [[ProDon:Back-office_5.0.3|cliquer ici]]. |
<span style="color: rgb(255, 0, 0);">'''ATTENTION : Ce document est présentement en rédaction/révision, il est possible que certaines parties soient manquantes ou désuètes.'''</span> | <span style="color: rgb(255, 0, 0);">'''ATTENTION : Ce document est présentement en rédaction/révision, il est possible que certaines parties soient manquantes ou désuètes.'''</span> | ||
| Ligne 137 : | Ligne 137 : | ||
| <span style="color: rgb(255, 0, 0);">'''B''' :</span> La section « Nom » permet de définir le nom du thème. | | <span style="color: rgb(255, 0, 0);">'''B''' :</span> La section « Nom » permet de définir le nom du thème. | ||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''C''' :</span> La case à cocher « Utiliser le thème par défaut » permet d'appliquer ce thème par défaut. Quand un thème est par défaut, il s'applique automatiquement à tous les formulaires à moins qu'il y ait un thème spécifique lié au formulaire dans ''''' | + | | <span style="color: rgb(255, 0, 0);">'''C''' :</span> La case à cocher « Utiliser le thème par défaut » permet d'appliquer ce thème par défaut. Quand un thème est par défaut, il s'applique automatiquement à tous les formulaires à moins qu'il y ait un thème spécifique lié au formulaire dans '''''Prodon'''''. Pour savoir comment faire, consulter [[ProDon:Back-office#Lier_le_back-office_dans_ProDon|cette section]]. |
| <span style="color: rgb(255, 0, 0);">'''D''' :</span> Cette case à cocher permet d'afficher l'image d'en-tête seulement sur la première page du formulaire. | | <span style="color: rgb(255, 0, 0);">'''D''' :</span> Cette case à cocher permet d'afficher l'image d'en-tête seulement sur la première page du formulaire. | ||
|- | |- | ||
| Ligne 380 : | Ligne 380 : | ||
|- | |- | ||
| width="50%" |<span style="color: rgb(255, 0, 0);">'''A''' :</span> Ici, entrer le nom du groupe d'images. | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A''' :</span> Ici, entrer le nom du groupe d'images. | ||
| − | | <span style="color: rgb(255, 0, 0);">'''B''' :</span> Cette case à cocher permet d'utiliser ce groupe d'images par défaut. Quand un groupe d'images est par défaut, il s'applique automatiquement à tous les formulaires à moins qu'il y ait un groupe d'images spécifique lié dans ''''' | + | | <span style="color: rgb(255, 0, 0);">'''B''' :</span> Cette case à cocher permet d'utiliser ce groupe d'images par défaut. Quand un groupe d'images est par défaut, il s'applique automatiquement à tous les formulaires à moins qu'il y ait un groupe d'images spécifique lié dans '''''Prodon'''''. Pour savoir comment faire, consulter [[ProDon:Back-office#Lier_le_back-office_dans_ProDon|cette section]]. |
|} | |} | ||
| Ligne 461 : | Ligne 461 : | ||
|} | |} | ||
| − | == Lier le back-office dans ''''' | + | == Lier le back-office dans '''''Prodon''''' == |
| − | Ensuite, il est nécessaire de lier les autres thèmes aux éléments de ''''' | + | Ensuite, il est nécessaire de lier les autres thèmes aux éléments de '''''Prodon'''''. Pour qu'un thème qui n'est pas le thème par défaut soit utilisé, aller dans la modification/consultation d'un formulaire Web. |
{| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | ||
Version du 18 mai 2018 à 13:15
| Back-office |
ATTENTION : Ce document est conçu pour la version 5.0.4 de Prodon. Pour accéder à la version 5.0.3, cliquer ici.
ATTENTION : Ce document est présentement en rédaction/révision, il est possible que certaines parties soient manquantes ou désuètes.
Introduction
Le back-office est relié au module Dons en ligne. Il permet de gérer tous les éléments visuels de la page d'accueil et des formulaires JeDonneEnLigne.
Pour accéder au back office, l'utilisateur doit, au préalable, se créer un compte LogiZone et avoir les accès pour s'y rendre.
Création d'un compte LogiZone
| Pour se créer un compte LogiZone aller sur la page d'accueil de votre site JeDonneEnLigne. Pour connaître comment s'y rendre, cliquez ici. | |

| |
| A : Permet de se connecter, créer ou changer le mot de passe d'un compte LogiZone. |
Accès au back-office
Pour être en mesure d'accéder au back-office, l'utilisateur doit au préalable posséder un compte LogiZone. Une fois le compte créé, il faudra donner l'accès au nouveau compte lui permettant d'entrer dans le back-office.
À partir de Prodon, pour donner les accès à un compte LogiZone, il faut aller dans la « Gestion des formulaires Web » sous le bouton ![]() dans l'onglet « Accès JeDonneEnLigne ».
dans l'onglet « Accès JeDonneEnLigne ».
Créer des thèmes dans le back-office
Le back-office utilise des thèmes. Le principe des thèmes est de configurer les couleurs et les polices contenues dans les formulaires et la page d'accueil. Il est possible qu'un thème soit spécifique à un formulaire comme il peut être appliqué à la totalité des formulaires et à la page d'accueil. Donc, pour créer des thèmes, l'utilisateur doit se connecter dans le back-office.
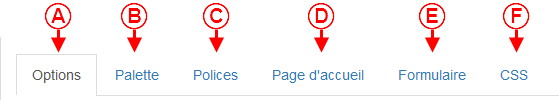
| Dans la création de thèmes, l'utilisateur verra 6 onglets : | |

| |
| A : L'onglet « Options » sert notamment nommer le thème ainsi que lui attribuer le statut par défaut. |
B : L'onglet « Palette » sert à définir toutes les couleurs qui seront utilisées dans ce thème. |
| C : L'onglet « Polices » sert à définir les polices de texte qui seront utilisées dans ce thème. |
D : L'onglet « Page d'accueil » sert à configurer les couleurs et les polices qui seront utilisées dans la page d'accueil. |
| E : L'onglet « Formulaire » sert à configurer les couleurs et les polices qui seront utilisées dans le formulaire. |
F : L'onglet « CSS » permet de programmer dans le back-office. |
L'onglet « Options »
L'onglet « Options » est l'endroit où l'utilisateur entre les informations de base du thème ainsi qu'à quoi il sera appliqué. Lorsqu'un thème est ouvert ou est ajouté, l'utilisateur se retrouvera toujours dans cet onglet en premier.
|
Alors, cette fenêtre s'ouvre : | |
 | |
| A : La section « Type » permet de choisir le type de thème qui sera créé. Les choix possibles sont: créer un thème pour la page d'accueil et les formulaires, créer un thème pour la page d'accueil seulement ou créer un thème pour les formulaires seulement. | B : La section « Nom » permet de définir le nom du thème. |
| C : La case à cocher « Utiliser le thème par défaut » permet d'appliquer ce thème par défaut. Quand un thème est par défaut, il s'applique automatiquement à tous les formulaires à moins qu'il y ait un thème spécifique lié au formulaire dans Prodon. Pour savoir comment faire, consulter cette section. | D : Cette case à cocher permet d'afficher l'image d'en-tête seulement sur la première page du formulaire. |
| E : Cette case à cocher permet d'afficher le titre seulement sur la première page du formulaire. | F : Dans toutes les fenêtres, ce bouton ramène l'utilisateur au menu principal qui contient tout ce qu'il y a dans cette section. Par exemple, lorsque l'utilisateur est dans les thèmes, ce bouton le ramène au menu principal des thèmes du back-office. Contrairement aux boutons du fureteur, il ne permet pas de revenir à la page précédente. |
| G : Ce bouton permet de sauvegarder. De plus, dès qu'un changement est détecté dans une section, lorsque l'utilisateur change de section, le back-office demande une sauvegarde. | |
L'onglet « Palette »
L'onglet « Palette » permet de définir toutes les couleurs qui seront utilisées dans les autres onglets du back-office. Généralement, les utilisateurs y configurent les couleurs de leur organisation.
L'onglet « Polices »
L'onglet « Polices » permet de définir la police standard ainsi que la couleur de la police qui seront utilisées dans les formulaires créés par le back-office. Généralement, les utilisateurs y configurent la police générale de leur organisation avec une couleur qui se lit bien à travers les couleurs de l'organisation.
L'onglet « Page d'accueil »
L'onglet « Page d'accueil » permet de configurer les couleurs et les polices utilisées dans la page d'accueil. Cet onglet est disponible selon le type de thème sélectionné dans l'onglet « Options ».
L'onglet « Formulaire »
L'onglet « Formulaire » permet de configurer les couleurs et les polices utilisées dans les formulaires. Cet onglet est disponible selon le type de thème sélectionné dans l'onglet « Options ».
Ajouter des fichiers dans le back-office
De plus, il est possible d'envoyer des documents pour aider la promotion de l'organisation. Les formats de documents qui peuvent être téléversés sont les « PDF », « PNG », « GIF » et « JPG ». Donc, à partir de cette section, l'utilisateur pourra ajouter les images les plus pertinentes à diffuser dans les formulaires et la page d'accueil.
| Pour ajouter des fichiers, cliquer sur la section « Mes fichiers » et cliquer sur ajouter. |

|
|
Après avoir cliqué sur « Ajouter », cette fenêtre s'ouvrira. | |
 | |
| Il faudra alors aller trouver les images qui doivent être ajoutées. Ensuite, la fenêtre de recadrage apparaîtra : | |
 |
Créer un groupe d'images dans le back-office
Ensuite, après avoir ajouté des images dans le back-office, l'utilisateur devra créer des groupes d'images incluant les images ajoutées. Il est recommandé de créer des groupes d'images pour toutes les langues utilisées par l'organisation. Ces groupes d'images permettent de faciliter et d'uniformiser les changements plus rapidement qu'autrefois.
| Pour créer un groupe d'images, cliquer sur la section « Mes groupes d'images » et cliquer sur ajouter. |

|
| L'utilisateur y verra 4 onglets : | |

| |
| A : L'onglet « Options » pour nommer le groupe d'images et le mettre par défaut. |
B : L'onglet « Image de fond » pour déterminer quelles seront les images de fond. |
| C : L'onglet « Image d'en-tête » pour déterminer quelles seront les images d'en-tête. |
D : L'onglet « Réseaux sociaux » pour déterminer quelle sera votre image pour les réseaux sociaux. |
L'onglet « Options »
L'onglet « Options » permet de nommer et de mettre le groupe d'images par défaut.
| Après avoir cliqué sur le bouton « Ajouter », cette fenêtre s'ouvre. | |
 | |
| A : Ici, entrer le nom du groupe d'images. | B : Cette case à cocher permet d'utiliser ce groupe d'images par défaut. Quand un groupe d'images est par défaut, il s'applique automatiquement à tous les formulaires à moins qu'il y ait un groupe d'images spécifique lié dans Prodon. Pour savoir comment faire, consulter cette section. |
L'onglet « Image de fond »
Il est possible de mettre une image de fond différente pour tous les types d'appareils. Que ce soit pour l'ordinateur, le cellulaire ou la tablette, l'utilisateur pourra avoir une image de fond différente pour la page d'accueil et pour les formulaires.
L'onglet « Image d'en-tête »
Tout comme les images de fond, il est possible de définir les images d'en-tête pour l'ordinateur, la tablette et le cellulaire. De plus, l'utilisateur pourra choisir l'alignement de l'image.
L'onglet « Réseaux sociaux »
Toutes les organisations veulent de la visibilité. En choisissant bien l'image qui les représentera sur les réseaux sociaux, il est clair que leur visibilité sera augmentée. Avec l'onglet « Réseaux sociaux », il est maintenant possible de cibler l'image la plus représentative de l'organisation afin qu'elle soit partagée avec les publications.
Envoyer les formulaires en production
Par chance, tout ce qui est fait dans le back-office n'est pas automatiquement envoyé en production. Comment distinguer ce qui est en production de ce qui ne l'est pas? La section suivante est là pour ça. Donc, après avoir créé toutes les bases du back-office, le temps est venu d'envoyer le tout en production.
Lier le back-office dans Prodon
Ensuite, il est nécessaire de lier les autres thèmes aux éléments de Prodon. Pour qu'un thème qui n'est pas le thème par défaut soit utilisé, aller dans la modification/consultation d'un formulaire Web.
Nom du document : ProDon:Back-office
Version : 5.0.4



















