ProDon:Dimensions des images de la Plateforme (P2P) : Différence entre versions
(→Ajout d'images « Responsive » sur la plateforme) (Balise : Éditeur visuel) |
(→Ajout d'images « Responsive » sur la plateforme) (Balise : Éditeur visuel) |
||
| Ligne 46 : | Ligne 46 : | ||
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
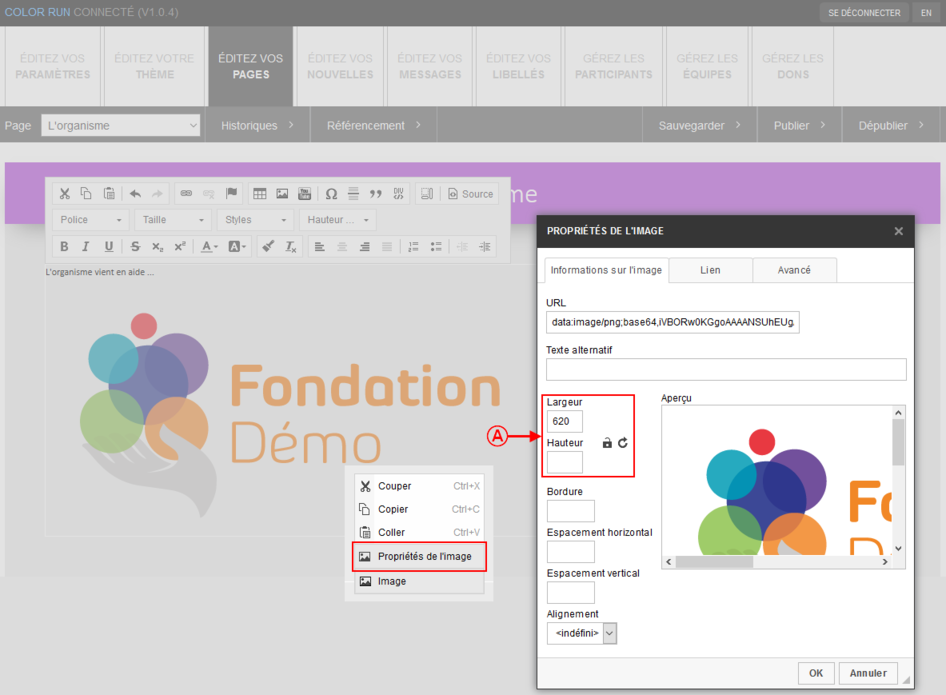
| + | |Pour être en mesure d'enlever la hauteur de l'image, il faut cliquer droit sur l'image en question, et sélectionner l'option « Propriétés de l'image ». | ||
|- | |- | ||
| − | + | | [[Fichier:Dimensions des images de la Plateforme (P2P) 001.png|sans_cadre|946x946px]]<br> | |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Une fois dans les Propriétés de l'image, il suffit de débarrer l'image à l'aide du cadenas et supprimer la hauteur de l'image. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
Version du 29 avril 2019 à 12:17
| Dimensions des images de la Plateforme (P2P) |
ATTENTION : Ce document est conçu pour la VERSION 5 de Prodon.
Introduction
La plateforme de sociofinancement utilise différents formats d'image selon l'emplacement de chacune d'elles.
Pour toutes les images, la résolution en PPP ou DPI est de 72 DPI
| Voici le détail de chacune des images | |
|---|---|
| Dimension du logo | 168 x 114px (maximum) |
| Dimension de l'image de fond | 1920 x 1080px |
| Dimension des images du carrousel | Mince : 1040 x 173px (ratio 1/6)
Normal : 1040 x 260px (ratio 1/4) Large : 1040 x 520px (ratio 1/2) |
| Dimension de l'en-tête courriels automatiques | 800px X Peu importe |
| Dimension du pied de page courriels automatiques | 800px X Peu importe |
| Dimension de l'image sur les pages des activités | 50 x 50px (standard) à 100 x 100px |
| Dimension de l'image défi (multi-défi) | 570 x 260px |
| Dimension de l'image de partage Facebook | 600 x 315px |
Ajout d'images « Responsive » sur la plateforme
Pour avoir les images « Responsive » sur la plateforme de sociofinancement, il faut s'assurer de ne pas avoir de hauteur sur l'image en question.