Fonctions communes:Filtrer les informations (Requêtes) : Différence entre versions
| Ligne 5 : | Ligne 5 : | ||
L'outil de filtre permet d'afficher à l'écran des éléments ayant un point en commun. Il permet, par exemple, de filtrer tous les clients demeurant dans une ville précise, toutes les transactions d'un tournoi de golf ou encore, tous les comptes de GL débutant par 40. Cet outil est disponible dans toutes les gestions du logiciel et est représenté par cette icône : [[Image:Bouton Filtre Filtrer.png]]. <br> | L'outil de filtre permet d'afficher à l'écran des éléments ayant un point en commun. Il permet, par exemple, de filtrer tous les clients demeurant dans une ville précise, toutes les transactions d'un tournoi de golf ou encore, tous les comptes de GL débutant par 40. Cet outil est disponible dans toutes les gestions du logiciel et est représenté par cette icône : [[Image:Bouton Filtre Filtrer.png]]. <br> | ||
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" |
|- | |- | ||
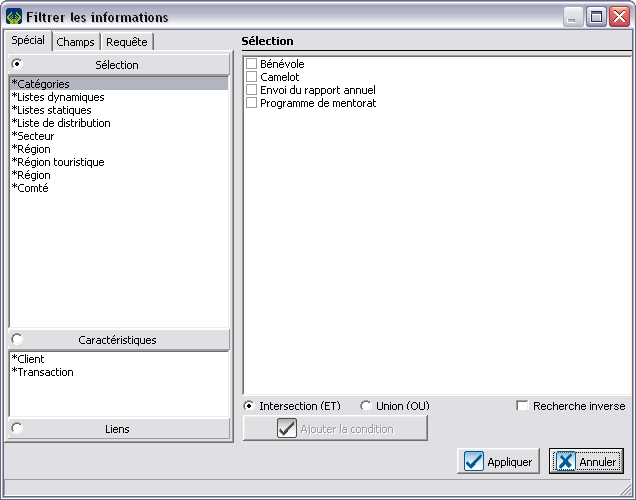
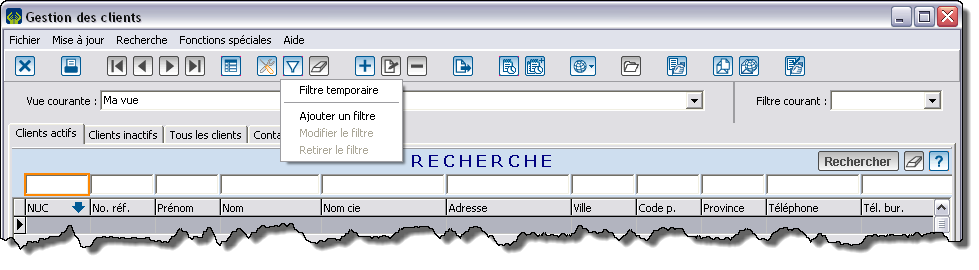
| − | | En cliquant sur le bouton [[Image:Bouton Filtre Filtrer.png]], le menu suivant apparait. | + | | |
| + | En cliquant sur le bouton [[Image:Bouton Filtre Filtrer.png]], le menu suivant apparait. | ||
| + | |||
|- | |- | ||
| − | | [[Image: | + | | [[Image:Filtrer les informations 001.png]]<br> |
|} | |} | ||
| + | |||
| + | |||
== Filtre temporaire et filtre courant<br> == | == Filtre temporaire et filtre courant<br> == | ||
| Ligne 18 : | Ligne 22 : | ||
L'option « Filtre temporaire » affiche directement l'écran de filtre et permet de créer un filtre qui ne pourra être utilisé qu'une seule fois.<br> | L'option « Filtre temporaire » affiche directement l'écran de filtre et permet de créer un filtre qui ne pourra être utilisé qu'une seule fois.<br> | ||
| − | [[Image: | + | [[Image:Filtrer les informations 002.png]]<br> |
| + | |||
| + | |||
=== Filtre courant === | === Filtre courant === | ||
| Ligne 24 : | Ligne 30 : | ||
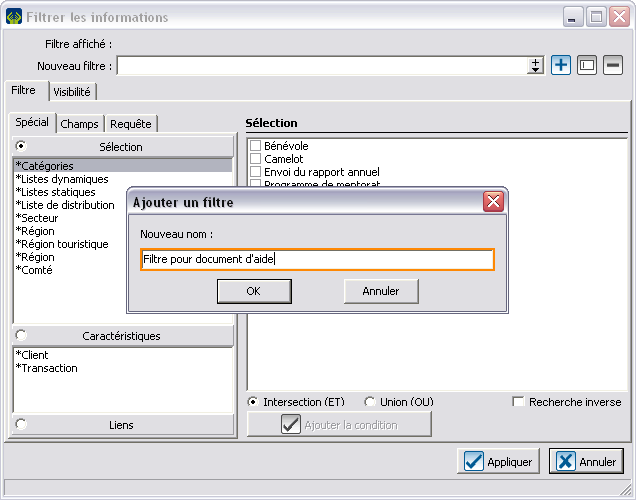
L'option « Ajouter un filtre » nécessite de donner un nom au nouveau filtre, puis lui donner par la suite les conditions désirées.<br> | L'option « Ajouter un filtre » nécessite de donner un nom au nouveau filtre, puis lui donner par la suite les conditions désirées.<br> | ||
| − | [[Image: | + | [[Image:Filtrer les informations 003.png]]<br> |
| + | |||
| + | |||
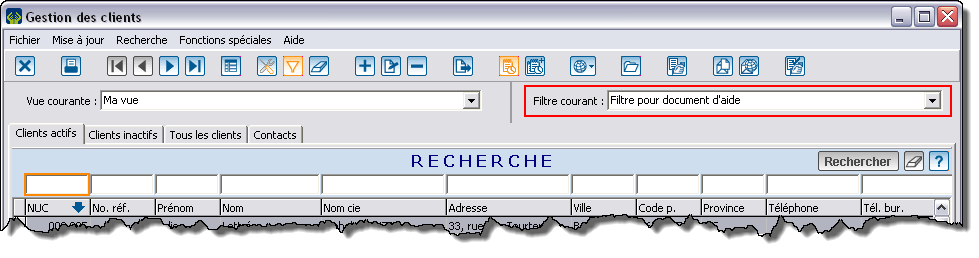
Lorsque le filtre est créé, il est ensuite disponible dans le menu déroulant « Filtre courant » pour usage ultérieur. | Lorsque le filtre est créé, il est ensuite disponible dans le menu déroulant « Filtre courant » pour usage ultérieur. | ||
| − | [[Image: | + | [[Image:Filtrer les informations 004.png]]<br> |
| + | |||
| + | |||
== Onglet « Spécial »<br> == | == Onglet « Spécial »<br> == | ||
| Ligne 38 : | Ligne 48 : | ||
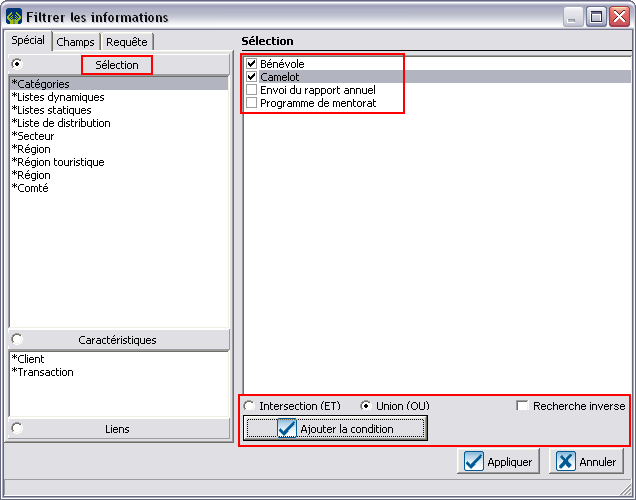
==== Intersection (ET) ou union (OU) ==== | ==== Intersection (ET) ou union (OU) ==== | ||
| − | [[Image: | + | [[Image:Filtrer les informations 005.png]]<br> |
'''Intersection (ET)''' permet de filtrer les clients appartenant ''à toutes les cases ''que vous avez cochées. <br> | '''Intersection (ET)''' permet de filtrer les clients appartenant ''à toutes les cases ''que vous avez cochées. <br> | ||
| Ligne 48 : | Ligne 58 : | ||
''[[Image:Shéma ET OU.png|649x298px]]<br>'' | ''[[Image:Shéma ET OU.png|649x298px]]<br>'' | ||
| − | * | + | *Le client '''Robert''' possède les catégories « Bénévole » et « Camelot ».<br> |
| − | * | + | *Le client '''Jean '''possède la catégories « Bénévole », mais pas la catégorie « Camelot ».<br> |
| − | * | + | *Le client '''David''' ne possède ni la catégorie « Bénévole », ni la catégorie « Camelot ».<br> |
| − | * | + | *Dans la sélection du filtre, les cases correspondantes aux catégories « Bénévoles » et « Camelot » sont toutes les deux cochées, ainsi que l'option « '''Recherche inverse''' ».<br> |
| − | * | + | *En utilisant '''l'intersection (ET)''', les clients n'ayant pas '''toutes''' les cases cochées seront trouvés (le client peut avoir une des cases cochées, mais pas les deux). Le résultat comprendra les clients '''David''' ainsi que '''Jean'''. |
| − | * | + | *En utilisant '''l'union (OU)''', les clients n'ayant '''aucune''' des cases cochées seront trouvés. Le résultat comprendra le client '''David'''. |
| − | Lorsque l'opération appropriée est choisie, il ne reste plus qu'à cliquer sur « Ajouter la condition ». | + | Lorsque l'opération appropriée est choisie, il ne reste plus qu'à cliquer sur « [[Image:Bouton_Crochet_ajouter_confirmer.png]] Ajouter la condition ». |
Pour filtrer des champs, voir [http://wikifr.logilys.com/index.php/Fonction_communes:Filtrer_les_informations#Condition_.28ET.29_vs_.28OU.29 Condition (ET) vs (OU)]. | Pour filtrer des champs, voir [http://wikifr.logilys.com/index.php/Fonction_communes:Filtrer_les_informations#Condition_.28ET.29_vs_.28OU.29 Condition (ET) vs (OU)]. | ||
| + | |||
| + | |||
=== Caractéristiques === | === Caractéristiques === | ||
| Ligne 78 : | Ligne 90 : | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Lorsque l'étape <span style="color: rgb(255, 0, 0);">'''C'''</span> est terminée, il ne reste plus qu'à cliquer sur « Ajouter la condition ». | + | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Lorsque l'étape <span style="color: rgb(255, 0, 0);">'''C'''</span> est terminée, il ne reste plus qu'à cliquer sur « [[Image:Bouton_Crochet_ajouter_confirmer.png]] Ajouter la condition ». |
|} | |} | ||
| + | |||
| + | |||
Il est possible de filtrer les éléments n'ayant pas une caractéristique précise.<br> | Il est possible de filtrer les éléments n'ayant pas une caractéristique précise.<br> | ||
| Ligne 94 : | Ligne 108 : | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Cliquer sur « Ajouter la condition ». | + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Cliquer sur « [[Image:Bouton_Crochet_ajouter_confirmer.png]] Ajouter la condition ». |
|} | |} | ||
| − | <br> | + | <br> |
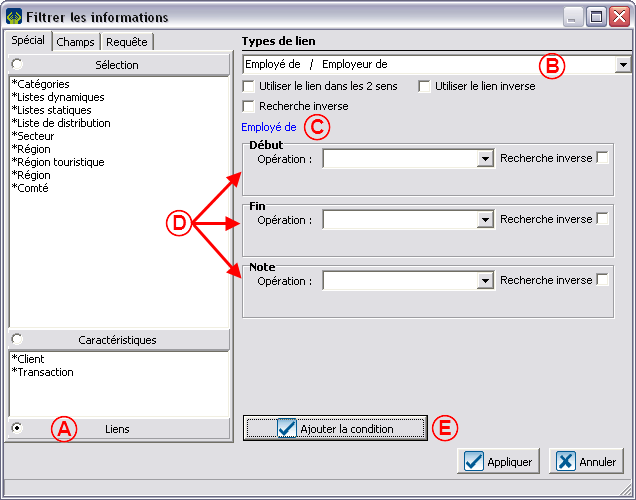
=== Liens === | === Liens === | ||
| Ligne 104 : | Ligne 118 : | ||
Il est possible de filtrer les clients possédant un lien.<br> | Il est possible de filtrer les clients possédant un lien.<br> | ||
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" |
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Filtrer les informations 008.png]]<br> |
|- | |- | ||
| − | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Sélectionner l'option « Liens ». | + | | width="50%" | |
| − | | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Indiquer le type de lien à partir duquel le filtre doit être fait. | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Sélectionner l'option « Liens ». |
| + | |||
| + | | | ||
| + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Indiquer le type de lien à partir duquel le filtre doit être fait. | ||
| + | |||
|- | |- | ||
| − | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le côté du lien qui sera filtré est indiqué en bleu. | + | | colspan="2" | |
| + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le côté du lien qui sera filtré est indiqué en bleu. | ||
| + | |||
| + | L'option « Utiliser le lien dans les 2 sens » permet de chercher les 2 côtés du lien. Par exemple, de chercher le lien employé ET le lien employeur. | ||
| + | |||
| + | L'option « Utiliser le lien inverse » permet de chercher le 2e côté du lien par exemple, « Employeur de ». | ||
| + | |||
| + | L'option « Recherche inverse » permet de chercher les clients n'ayant pas le lien choisi. | ||
| + | |||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Si des informations sont spécifiées dans plusieurs sections, le résultat devra correspondre à toutes les informations. | + | | |
| − | | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Finalement, il ne reste qu'à cliquer sur « Ajouter la condition ». | + | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Si des informations sont spécifiées dans plusieurs sections, le résultat devra correspondre à toutes les informations. |
| + | |||
| + | | | ||
| + | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Finalement, il ne reste qu'à cliquer sur « [[Image:Bouton_Crochet_ajouter_confirmer.png]] Ajouter la condition ». | ||
| + | |||
|} | |} | ||
| − | <br> | + | <br> |
== Onglet « Champs » == | == Onglet « Champs » == | ||
| Ligne 127 : | Ligne 157 : | ||
| colspan="2" | [[Image:Filtrer les informations 009.png]]<br> | | colspan="2" | [[Image:Filtrer les informations 009.png]]<br> | ||
|- | |- | ||
| − | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet d’afficher la liste dans un ordre précis | + | | width="50%" | |
| − | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet d’afficher la liste dans un ordre précis. | |
| − | « A-Z » et « Z-A » trient la liste en ordre alphabétique croissant ou décroissant.< | + | « La grille » place la liste dans le même ordre que les colonnes de la grille de gestion affichées à l’écran. |
| + | |||
| + | « A-Z » et « Z-A » trient la liste en ordre alphabétique croissant ou décroissant. | ||
| + | |||
| + | | | ||
| + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Liste des champs à partir desquels il est possible d'effectuer un filtre. | ||
| − | |||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Indique de quel type de champ il s'agit. Par exemple, « Acronyme » est de type texte. Il existe [[Fonction communes:Filtrer les informations#Types_de_champs|six types]]. | + | | |
| − | | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Liste des opérations à utiliser. Les opérations disponibles varient en fonction du type de champ sur lequel vous êtes positionné. [[Fonction communes:Filtrer les informations#Utilisation_des_Op.C3.A9rations|Plus de détails]]. | + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Indique de quel type de champ il s'agit. Par exemple, « Acronyme » est de type texte. Il existe [[Fonction communes:Filtrer les informations#Types_de_champs|six types]]. |
| + | |||
| + | | | ||
| + | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Liste des opérations à utiliser. Les opérations disponibles varient en fonction du type de champ sur lequel vous êtes positionné. [[Fonction communes:Filtrer les informations#Utilisation_des_Op.C3.A9rations|Plus de détails]]. | ||
| + | |||
|} | |} | ||
=== <br>Types de champs<br> === | === <br>Types de champs<br> === | ||
| − | {| cellspacing="1" cellpadding="1" border="1" style="width: 497px; height: 230px; | + | {| cellspacing="1" cellpadding="1" border="1" class="wikitable" style="width: 497px; height: 230px;" |
|- | |- | ||
| − | | '''Type de champs | + | | |
| − | | '''Description | + | '''Type de champs |
| − | | '''Exemple | + | |
| + | | | ||
| + | '''Description | ||
| + | |||
| + | | | ||
| + | '''Exemple | ||
| + | |||
|- | |- | ||
| − | | Numérique sans décimale | + | | |
| − | | Correspond à un nombre/chiffre sans décimale | + | Numérique sans décimale |
| − | | Âge | + | |
| + | | | ||
| + | Correspond à un nombre/chiffre sans décimale | ||
| + | |||
| + | | | ||
| + | Âge | ||
| + | |||
|- | |- | ||
| − | | Numérique avec décimale | + | | |
| − | | Correspond à un nombre avec décimale | + | Numérique avec décimale |
| − | | Cumulatif à vie | + | |
| + | | | ||
| + | Correspond à un nombre avec décimale | ||
| + | |||
| + | | | ||
| + | Cumulatif à vie | ||
| + | |||
|- | |- | ||
| − | | Date et/ou heure | + | | |
| − | | Correspond à une date et/ou une heure précise | + | Date et/ou heure |
| − | | Créé le | + | |
| + | | | ||
| + | Correspond à une date et/ou une heure précise | ||
| + | |||
| + | | | ||
| + | Créé le | ||
| + | |||
|- | |- | ||
| − | | Texte | + | | |
| − | | Correspond à une donnée composée de caractères de texte | + | Texte |
| − | | Cille | + | |
| + | | | ||
| + | Correspond à une donnée composée de caractères de texte | ||
| + | |||
| + | | | ||
| + | Cille | ||
| + | |||
|- | |- | ||
| − | | Mémo | + | | |
| − | | Correspond à un champ de texte long | + | Mémo |
| − | | Commentaires | + | |
| + | | | ||
| + | Correspond à un champ de texte long | ||
| + | |||
| + | | | ||
| + | Commentaires | ||
| + | |||
|- | |- | ||
| − | | Logique ou entier court | + | | |
| − | | Correspond généralement à une case à cocher | + | Logique ou entier court |
| − | | Reçu annuel | + | |
| + | | | ||
| + | Correspond généralement à une case à cocher | ||
| + | |||
| + | | | ||
| + | Reçu annuel | ||
| + | |||
|} | |} | ||
| + | |||
| + | |||
== Utilisation des Opérations == | == Utilisation des Opérations == | ||
| Ligne 177 : | Ligne 259 : | ||
L’option « Recherche inverse » peut être cochée pour toutes les opérations possibles. Cette option vous permet d’inverser les opérations. Par exemple, « est vide » devient « n’est pas vide »; le libellé des opérations change afin de vous indiquer l’opération exacte qui sera effectuée.<br> | L’option « Recherche inverse » peut être cochée pour toutes les opérations possibles. Cette option vous permet d’inverser les opérations. Par exemple, « est vide » devient « n’est pas vide »; le libellé des opérations change afin de vous indiquer l’opération exacte qui sera effectuée.<br> | ||
| − | {| cellspacing="1" cellpadding="1" border="1" style="width: 515px; height: 61px; | + | {| cellspacing="1" cellpadding="1" border="1" class="wikitable" style="width: 515px; height: 61px;" |
|- | |- | ||
| − | | width="50%" style="text-align: center;" | '''Recherche normale'''<br> | + | | width="50%" style="text-align: center;" | '''Recherche normale'''<br> |
| width="50%" style="text-align: center;" | '''Recherche inverse'''<br> | | width="50%" style="text-align: center;" | '''Recherche inverse'''<br> | ||
|- | |- | ||
| − | | [[Image: | + | | [[Image:Filtrer les informations 010.png]]<br> |
| − | | [[Image: | + | | [[Image:Filtrer les informations 011.png]]<br> |
|} | |} | ||
| − | <br> | + | <br> |
==== est vide ==== | ==== est vide ==== | ||
| Ligne 192 : | Ligne 274 : | ||
Signifie qu’il n’y a aucune information dans le champ correspondant. <br> | Signifie qu’il n’y a aucune information dans le champ correspondant. <br> | ||
| − | [[Image: | + | [[Image:Filtrer les informations 012.png]]<br> |
Pour la plupart des types de champs, « est vide » signifie que rien n'est inscrit dans le champ correspondant. | Pour la plupart des types de champs, « est vide » signifie que rien n'est inscrit dans le champ correspondant. | ||
| Ligne 202 : | Ligne 284 : | ||
Signifie que l’information est identique à la valeur inscrite.<br> | Signifie que l’information est identique à la valeur inscrite.<br> | ||
| − | [[Image: | + | [[Image:Filtrer les informations 013.png]]<br> |
==== est entre ? et ? ==== | ==== est entre ? et ? ==== | ||
| Ligne 208 : | Ligne 290 : | ||
Signifie que l’information est comprise entre les valeurs spécifiées.<br> | Signifie que l’information est comprise entre les valeurs spécifiées.<br> | ||
| − | [[Image: | + | [[Image:Filtrer les informations 014.png]]<br> |
Pour un champ de type texte, les informations seront filtrées en ordre alphabétique. Donc, s'il est iscrit entre : '''A''' et '''Dz''', tout ce qui débute par '''A''', '''B''', '''C''' ou '''D''' sera filtré. Le '''z''' est utilisé pour filtrer l’information débutant par '''D''' mais contenant d’autres caractères. C’est obligatoire pour respecter l’ordre alphabétique puisque '''D''' vient avant '''Da''' alors que '''Dz''' vient en dernier. <br> | Pour un champ de type texte, les informations seront filtrées en ordre alphabétique. Donc, s'il est iscrit entre : '''A''' et '''Dz''', tout ce qui débute par '''A''', '''B''', '''C''' ou '''D''' sera filtré. Le '''z''' est utilisé pour filtrer l’information débutant par '''D''' mais contenant d’autres caractères. C’est obligatoire pour respecter l’ordre alphabétique puisque '''D''' vient avant '''Da''' alors que '''Dz''' vient en dernier. <br> | ||
| Ligne 220 : | Ligne 302 : | ||
Signifie que l’information à filtrer correspond à une des valeurs spécifiées. Pour composer une liste, il faut entrer une valeur, appuyer sur « Entrée », puis entrer une deuxième valeur.<br> | Signifie que l’information à filtrer correspond à une des valeurs spécifiées. Pour composer une liste, il faut entrer une valeur, appuyer sur « Entrée », puis entrer une deuxième valeur.<br> | ||
| − | [[Image: | + | [[Image:Filtrer les informations 015.png]]<br> |
==== est plus grand ou égal à ...<br> ==== | ==== est plus grand ou égal à ...<br> ==== | ||
| − | [[Image: | + | [[Image:Filtrer les informations 016.png]]<br> |
Pour un champ texte, plus grand est déterminé en fonction de l’ordre alphabétique normal.<br>Pour un champ numérique, plus grand est déterminé en fonction de l’ordre numérique croissant.<br>Pour un champ date et/ou heure, plus grand est déterminé en fonction de l’ordre chronologique.<br> | Pour un champ texte, plus grand est déterminé en fonction de l’ordre alphabétique normal.<br>Pour un champ numérique, plus grand est déterminé en fonction de l’ordre numérique croissant.<br>Pour un champ date et/ou heure, plus grand est déterminé en fonction de l’ordre chronologique.<br> | ||
| Ligne 230 : | Ligne 312 : | ||
==== est plus petit ou égal à ... ==== | ==== est plus petit ou égal à ... ==== | ||
| − | [[Image: | + | [[Image:Filtrer les informations 017.png]]<br> |
Pour un champ texte, plus petit est déterminé en fonction de l’ordre alphabétique normal.<br>Pour un champ numérique, plus petit est déterminé en fonction de l’ordre numérique croissant.<br>Pour un champ date et/ou heure, plus petit est déterminé en fonction de l’ordre chronologique.<br> | Pour un champ texte, plus petit est déterminé en fonction de l’ordre alphabétique normal.<br>Pour un champ numérique, plus petit est déterminé en fonction de l’ordre numérique croissant.<br>Pour un champ date et/ou heure, plus petit est déterminé en fonction de l’ordre chronologique.<br> | ||
| Ligne 238 : | Ligne 320 : | ||
S’applique uniquement aux champs de type « logique ou entier court » et signifie qu’il y a un crochet dans la case à cocher.<br> | S’applique uniquement aux champs de type « logique ou entier court » et signifie qu’il y a un crochet dans la case à cocher.<br> | ||
| − | [[Image: | + | [[Image:Filtrer les informations 012.png]]<br> |
==== contient ... ==== | ==== contient ... ==== | ||
| Ligne 244 : | Ligne 326 : | ||
Signifie que l’information recherchée existe à l’intérieur du champ correspondant. Il est possible de rechercher une lettre, un mot, une phrase…<br> | Signifie que l’information recherchée existe à l’intérieur du champ correspondant. Il est possible de rechercher une lettre, un mot, une phrase…<br> | ||
| − | [[Image: | + | [[Image:Filtrer les informations 013.png]]<br> |
==== débute par ... ==== | ==== débute par ... ==== | ||
| Ligne 250 : | Ligne 332 : | ||
Signifie que l’information recherchée est présente au tout début du champ correspondant. Il est possible de rechercher une lettre, un mot, une phrase…<br> | Signifie que l’information recherchée est présente au tout début du champ correspondant. Il est possible de rechercher une lettre, un mot, une phrase…<br> | ||
| − | [[Image: | + | [[Image:Filtrer les informations 018.png]]<br> |
==== finit par ... ==== | ==== finit par ... ==== | ||
| Ligne 256 : | Ligne 338 : | ||
Signifie que l’information recherchée est présente à la toute fin du champ correspondant. Il est possible de rechercher une lettre, un mot, une phrase…<br> | Signifie que l’information recherchée est présente à la toute fin du champ correspondant. Il est possible de rechercher une lettre, un mot, une phrase…<br> | ||
| − | [[Image: | + | [[Image:Filtrer les informations 019.png]]<br> |
==== Autres ==== | ==== Autres ==== | ||
| Ligne 262 : | Ligne 344 : | ||
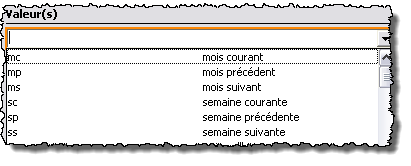
S’applique uniquement aux champs de type « date et/ou heure » et permet d’utiliser les mêmes codes de recherche de date que dans la barre de recherche standard. Les différents codes sont affichés dans la liste déroulante.<br> | S’applique uniquement aux champs de type « date et/ou heure » et permet d’utiliser les mêmes codes de recherche de date que dans la barre de recherche standard. Les différents codes sont affichés dans la liste déroulante.<br> | ||
| − | [[Image: | + | [[Image:Filtrer les informations 020.png]]<br> |
==== Liste de choix ==== | ==== Liste de choix ==== | ||
| Ligne 268 : | Ligne 350 : | ||
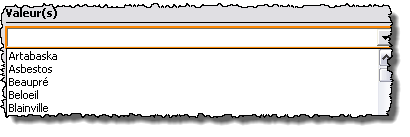
Permet de choisir parmi toutes les valeurs existantes pour le champ correspondant. Par exemple, pour le champ de type texte « ville », la liste de toutes les villes déjà existantes dans votre base de données sera générée.<br> | Permet de choisir parmi toutes les valeurs existantes pour le champ correspondant. Par exemple, pour le champ de type texte « ville », la liste de toutes les villes déjà existantes dans votre base de données sera générée.<br> | ||
| − | [[Image: | + | [[Image:Filtrer les informations 021.png]]<br> |
| + | |||
| + | |||
== Exemple de filtre simple == | == Exemple de filtre simple == | ||
| Ligne 274 : | Ligne 358 : | ||
Dans cet exemple, le filtre trouvera tous les éléments dont la ville contient les lettres « Victo ».<br> | Dans cet exemple, le filtre trouvera tous les éléments dont la ville contient les lettres « Victo ».<br> | ||
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" |
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Filtrer les informations 022.png]]<br> |
|- | |- | ||
| − | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Choisir l'information à filtrer. | + | | width="50%" | |
| − | | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Sélectionner l'opération à effectuer. | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Choisir l'information à filtrer. |
| + | |||
| + | | | ||
| + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Sélectionner l'opération à effectuer. | ||
| + | |||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Saisir la valeur désirée. | + | | |
| − | | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Cliquer sur « Ajouter la condition ». | + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Saisir la valeur désirée. |
| + | |||
| + | | | ||
| + | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Cliquer sur « [[Image:Bouton_Crochet_ajouter_confirmer.png]] Ajouter la condition ». | ||
| + | |||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Cliquer sur « Appliquer » pour voir le résultat du filtre. | + | | |
| − | | | + | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Cliquer sur « Appliquer » pour voir le résultat du filtre. |
| + | |||
| + | | | ||
| + | |||
| + | |||
|} | |} | ||
| Ligne 292 : | Ligne 388 : | ||
=== Exemple d'un filtre à deux conditions<br> === | === Exemple d'un filtre à deux conditions<br> === | ||
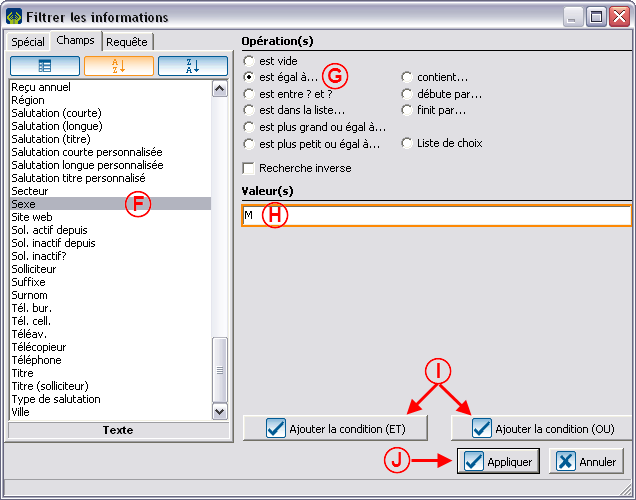
| − | Après l'étape <span style="color: rgb(255, 0, 0);">'''D'''</span> dans l'exemple précédent, il est possible d'ajouter d'autres conditions au filtre. Dans cet exemple, les éléments trouvés lors de la recherche des villes contenant | + | Après l'étape <span style="color: rgb(255, 0, 0);">'''D'''</span> dans l'exemple précédent, il est possible d'ajouter d'autres conditions au filtre. Dans cet exemple, les éléments trouvés lors de la recherche des villes contenant le mot « Victo » doivent également être de sexe « M ».<br> |
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" |
|- | |- | ||
| colspan="2" | [[Image:Filtrer les informations 023.png]]<br> | | colspan="2" | [[Image:Filtrer les informations 023.png]]<br> | ||
|- | |- | ||
| − | | width="50%" | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Choisir l'information de la deuxième condition. | + | | width="50%" | |
| − | | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Sélectionner l'opération à effectuer. | + | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Choisir l'information de la deuxième condition. |
| + | |||
| + | | | ||
| + | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Sélectionner l'opération à effectuer. | ||
| + | |||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Indiquer la valeur recherchée. | + | | |
| − | | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Choisir entre la condition '''(ET)''' ou '''(OU)'''. | + | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Indiquer la valeur recherchée. |
| + | |||
| + | | | ||
| + | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Choisir entre la condition '''(ET)''' ou '''(OU)'''. | ||
| + | |||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Cliquer sur « Appliquer » pour obtenir le résultat du filtre. | + | | |
| + | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Cliquer sur « [[Image:Bouton_Crochet_ajouter_confirmer.png]] Appliquer » pour obtenir le résultat du filtre. | ||
| + | |||
| <br> | | <br> | ||
|} | |} | ||
| Ligne 334 : | Ligne 440 : | ||
En utilisant la '''recherche inverse''' sur seulement '''1 des 2 '''conditions (ex. : sexe M) ainsi que la '''condition (OU)''', les clients ne répondant pas à la condition « M » ou répondant à la condition « Victoriaville » seront trouvés (le client peut avoir une des conditions, mais pas les deux). Dans l'exemple précédent, le résultat contiendrait les clients '''Jean''', '''Julie''' et '''Marie.<br>''' | En utilisant la '''recherche inverse''' sur seulement '''1 des 2 '''conditions (ex. : sexe M) ainsi que la '''condition (OU)''', les clients ne répondant pas à la condition « M » ou répondant à la condition « Victoriaville » seront trouvés (le client peut avoir une des conditions, mais pas les deux). Dans l'exemple précédent, le résultat contiendrait les clients '''Jean''', '''Julie''' et '''Marie.<br>''' | ||
| − | Pour filtrer des sélections, voir [[ | + | Pour filtrer des sélections, voir [[Fonction communes:Filtrer les informations#Intersection_.28ET.29_ou_union_.28OU.29|Intersection (ET) ou union (OU)]]. |
| + | |||
| + | |||
== Onglet « Requête » == | == Onglet « Requête » == | ||
| − | Avant d'appliquer le filtre, il est possible d'utiliser l'onglet « | + | Avant d'appliquer le filtre, il est possible d'utiliser l'onglet « Requête » afin de réviser l'ensemble du filtre.<br> |
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" |
|- | |- | ||
| colspan="2" | [[Image:Fonctions communes - Filtrer les informations 050.png]] | | colspan="2" | [[Image:Fonctions communes - Filtrer les informations 050.png]] | ||
|- | |- | ||
| − | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Contient la liste de toutes les conditions du filtre. | + | | width="50%" | |
| − | | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Contient l'ensemble de la requête et présente l'interaction entre chaque condition. | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Contient la liste de toutes les conditions du filtre. |
| + | |||
| + | | | ||
| + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Contient l'ensemble de la requête et présente l'interaction entre chaque condition. | ||
| + | |||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''C :'''</span> « Modifier » permet de changer la valeur d'une condition.<br>« Supprimer » permet de retirer complètement une condition. | + | | |
| − | | <span style="color: rgb(255, 0, 0);">'''D :'''</span> « Vider » permet de corriger la requête et d'effacer toutes les conditions au besoin. Après avoir vidé, il est possible de double-cliquer sur les conditions en <span style="color: rgb(255, 0, 0);">'''A'''</span> et d'utiliser les boutons « ET/OU » entre chaque condition. | + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> « Modifier » permet de changer la valeur d'une condition.<br>« Supprimer » permet de retirer complètement une condition. |
| + | |||
| + | | | ||
| + | <span style="color: rgb(255, 0, 0);">'''D :'''</span> « Vider » permet de corriger la requête et d'effacer toutes les conditions au besoin. Après avoir vidé, il est possible de double-cliquer sur les conditions en <span style="color: rgb(255, 0, 0);">'''A'''</span> et d'utiliser les boutons « ET/OU » entre chaque condition. | ||
| + | |||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Lorsque la requête est prête, pour appliquer le filtre, cliquer sur « Appliquer ». | + | | |
| + | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Lorsque la requête est prête, pour appliquer le filtre, cliquer sur « Appliquer ». | ||
| + | |||
| <br> | | <br> | ||
|} | |} | ||
| − | <br> | + | <br> |
== Processus pour filtrer plusieurs conditions == | == Processus pour filtrer plusieurs conditions == | ||
| Ligne 396 : | Ligne 514 : | ||
'''Ajouter les conditions nécessaires au filtre.''' C'est la première étape qui sera faite dans le logiciel. Pour plus de détails sur l'ajout des conditions, voir les sections pertinentes.<br> | '''Ajouter les conditions nécessaires au filtre.''' C'est la première étape qui sera faite dans le logiciel. Pour plus de détails sur l'ajout des conditions, voir les sections pertinentes.<br> | ||
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" |
|- | |- | ||
| colspan="2" | [[Image:Fonctions communes - Filtrer les informations 051.png]]<br> | | colspan="2" | [[Image:Fonctions communes - Filtrer les informations 051.png]]<br> | ||
|- | |- | ||
| − | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Liste des conditions. | + | | width="50%" | |
| − | | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Interaction entre les différentes conditions. | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Liste des conditions. |
| + | |||
| + | | | ||
| + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Interaction entre les différentes conditions. | ||
| + | |||
|} | |} | ||
| Ligne 420 : | Ligne 542 : | ||
Puisque la requête actuelle ne correspond pas à l'interprétation, il sera nécessaire de '''modifier la requête'''.<br> | Puisque la requête actuelle ne correspond pas à l'interprétation, il sera nécessaire de '''modifier la requête'''.<br> | ||
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" |
|- | |- | ||
| colspan="2" | [[Image:Fonctions communes - Filtrer les informations 052.png]] | | colspan="2" | [[Image:Fonctions communes - Filtrer les informations 052.png]] | ||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Cliquer sur « Vider » afin de vider la requête. | + | | |
| − | | width="50%" | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Puisque les condtions sont bonnes, répondre « Non » à la question. | + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Cliquer sur « Vider » afin de vider la requête. |
| + | |||
| + | | width="50%" | | ||
| + | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Puisque les condtions sont bonnes, répondre « Non » à la question. | ||
| + | |||
|} | |} | ||
<br> | <br> | ||
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" |
|- | |- | ||
| [[Image:Fonctions communes - Filtrer les informations 053.png]] | | [[Image:Fonctions communes - Filtrer les informations 053.png]] | ||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Cliquer sur le bouton « Parenthèse » afin d'ajouter une parenthèse dans la section « Requête ». Le curseur clignote entre les parenthèses. | + | | |
| + | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Cliquer sur le bouton « Parenthèse » afin d'ajouter une parenthèse dans la section « Requête ». Le curseur clignote entre les parenthèses. | ||
| + | |||
|} | |} | ||
<br> | <br> | ||
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" |
|- | |- | ||
| [[Image:Fonctions communes - Filtrer les informations 054.png]] | | [[Image:Fonctions communes - Filtrer les informations 054.png]] | ||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Double-cliquer sur la première condition à utiliser. La condition s'insère entre les parenthèses. | + | | |
| + | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Double-cliquer sur la première condition à utiliser. La condition s'insère entre les parenthèses. | ||
| + | |||
|} | |} | ||
<br> | <br> | ||
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" |
|- | |- | ||
| [[Image:Fonctions communes - Filtrer les informations 055.png]] | | [[Image:Fonctions communes - Filtrer les informations 055.png]] | ||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Cliquer sur le bouton « OU » afin de l'ajouter après la première condition. | + | | |
| + | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Cliquer sur le bouton « OU » afin de l'ajouter après la première condition. | ||
| + | |||
|} | |} | ||
<br> | <br> | ||
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" |
|- | |- | ||
| [[Image:Fonctions communes - Filtrer les informations 056.png]] | | [[Image:Fonctions communes - Filtrer les informations 056.png]] | ||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Double-cliquer sur la deuxième condition à utiliser. | + | | |
| + | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Double-cliquer sur la deuxième condition à utiliser. | ||
| + | |||
|} | |} | ||
<br> | <br> | ||
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" |
|- | |- | ||
| [[Image:Fonctions communes - Filtrer les informations 057.png]] | | [[Image:Fonctions communes - Filtrer les informations 057.png]] | ||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Cliquer à côté de la parenthèse afin de sortir le curseur de la parenthèse. | + | | |
| + | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Cliquer à côté de la parenthèse afin de sortir le curseur de la parenthèse. | ||
| + | |||
|} | |} | ||
<br> | <br> | ||
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| width="200" cellspacing="1" cellpadding="1" border="1" |
|- | |- | ||
| [[Image:Fonctions communes - Filtrer les informations 058.png]] | | [[Image:Fonctions communes - Filtrer les informations 058.png]] | ||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Cliquer sur le bouton « ET » afin de l'ajouter après la parenthèse. | + | | |
| + | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Cliquer sur le bouton « ET » afin de l'ajouter après la parenthèse. | ||
| + | |||
|} | |} | ||
<br> | <br> | ||
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" |
|- | |- | ||
| [[Image:Fonctions communes - Filtrer les informations 059.png]] | | [[Image:Fonctions communes - Filtrer les informations 059.png]] | ||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''K :'''</span> Double-cliquer sur la dernière condition afin de l'ajouter à la requête. | + | | |
| + | <span style="color: rgb(255, 0, 0);">'''K :'''</span> Double-cliquer sur la dernière condition afin de l'ajouter à la requête. | ||
| + | |||
|} | |} | ||
<br> | <br> | ||
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" |
|- | |- | ||
| [[Image:Fonctions communes - Filtrer les informations 060.png]] | | [[Image:Fonctions communes - Filtrer les informations 060.png]] | ||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">'''L :'''</span> Finalement, cliquer sur « Appliquer » afin d'obtenir le résultat à l'écran. | + | | |
| + | <span style="color: rgb(255, 0, 0);">'''L :'''</span> Finalement, cliquer sur « [[Image:Bouton_Crochet_ajouter_confirmer.png]] Appliquer » afin d'obtenir le résultat à l'écran. | ||
| + | |||
|} | |} | ||
<br> {{BasPage_Fonctions_communes}}<br><br> | <br> {{BasPage_Fonctions_communes}}<br><br> | ||
Version du 19 juillet 2011 à 07:41
Modèle:Entete Fonctions communes
Sommaire
Introduction
L'outil de filtre permet d'afficher à l'écran des éléments ayant un point en commun. Il permet, par exemple, de filtrer tous les clients demeurant dans une ville précise, toutes les transactions d'un tournoi de golf ou encore, tous les comptes de GL débutant par 40. Cet outil est disponible dans toutes les gestions du logiciel et est représenté par cette icône : ![]() .
.
 |
Filtre temporaire et filtre courant
Filtre temporaire
L'option « Filtre temporaire » affiche directement l'écran de filtre et permet de créer un filtre qui ne pourra être utilisé qu'une seule fois.
Filtre courant
L'option « Ajouter un filtre » nécessite de donner un nom au nouveau filtre, puis lui donner par la suite les conditions désirées.
Lorsque le filtre est créé, il est ensuite disponible dans le menu déroulant « Filtre courant » pour usage ultérieur.
Onglet « Spécial »
Sélection
Lors de l'application d'un filtre sur une sélection, il est important de retenir qu'il est possible de cocher plus d’une case pour effectuer un filtre. Si plus d'une case sont cochées, il existe deux opérations possibles : Intersection (ET) ou Union (OU). Toutes les cases cochées seront alors traitées comme un ensemble.
Intersection (ET) ou union (OU)
Intersection (ET) permet de filtrer les clients appartenant à toutes les cases que vous avez cochées.
Union (OU) permet de filtrer les clients appartenant à au moins une des cases que vous avez cochées.
Recherche inverse permet d’obtenir les résultats contraires. Il est donc possible de filtrer les éléments n’appartenant pas à toutes les cases (ET), ou encore les éléments n’appartenant pas à au moins une des cases que vous avez cochées (OU).
Exemple en utilisant la notion de client et de catégories :
- Le client Robert possède les catégories « Bénévole » et « Camelot ».
- Le client Jean possède la catégories « Bénévole », mais pas la catégorie « Camelot ».
- Le client David ne possède ni la catégorie « Bénévole », ni la catégorie « Camelot ».
- Dans la sélection du filtre, les cases correspondantes aux catégories « Bénévoles » et « Camelot » sont toutes les deux cochées, ainsi que l'option « Recherche inverse ».
- En utilisant l'intersection (ET), les clients n'ayant pas toutes les cases cochées seront trouvés (le client peut avoir une des cases cochées, mais pas les deux). Le résultat comprendra les clients David ainsi que Jean.
- En utilisant l'union (OU), les clients n'ayant aucune des cases cochées seront trouvés. Le résultat comprendra le client David.
Lorsque l'opération appropriée est choisie, il ne reste plus qu'à cliquer sur « ![]() Ajouter la condition ».
Ajouter la condition ».
Pour filtrer des champs, voir Condition (ET) vs (OU).
Caractéristiques
Il est possible de filtrer toutes les informations contenues dans une caractéristique.
| Fichier:Filtrer les informations 006.png | |
|
A : Sélectionner d'abord le type de caractéristique (Ex. : Client). |
B : Choisir ensuite la caractéristique sur laquelle le filtre doit être effectué. |
|
C : Une caractéristique contient plusieurs sections. Il faut donc déterminer les informations à filtrer dans les différentes sections (Ex. : Valeur et Note). Si une recherche est faite sur plusieurs sections, la caractéristique trouvée devra comprendre toutes les informations sélectionnées. |
D : Lorsque l'étape C est terminée, il ne reste plus qu'à cliquer sur « |
Il est possible de filtrer les éléments n'ayant pas une caractéristique précise.
|
A : Spécifier, dans la section « Valeur », que la caractéristique choisie doit être vide. |
|
Liens
Il est possible de filtrer les clients possédant un lien.
Onglet « Champs »
Un champ correspond généralement à l'endroit où est saisie une information dans le logiciel. Par exemple, la case dans laquelle est indiquée la ville d'un client correspond au champ « Ville ». Une autre façon d'aborder cette notion est de considérer que si l'information à rechercher n'est pas dans l'onglet « Spécial », c'est qu'il s'agit probablement d'un champ.
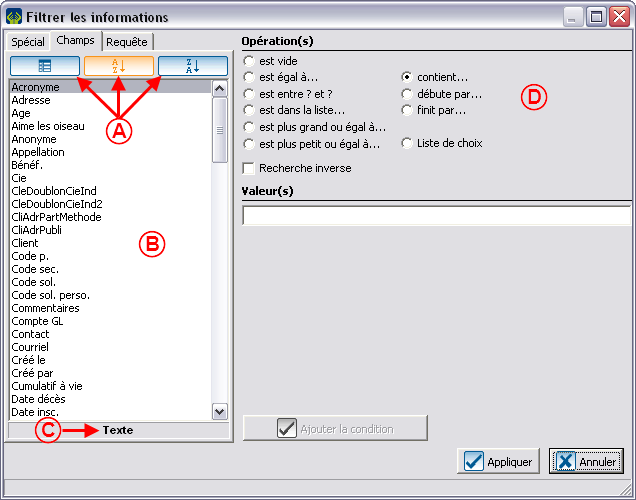
 | |
|
A : Permet d’afficher la liste dans un ordre précis. « La grille » place la liste dans le même ordre que les colonnes de la grille de gestion affichées à l’écran. « A-Z » et « Z-A » trient la liste en ordre alphabétique croissant ou décroissant. |
B : Liste des champs à partir desquels il est possible d'effectuer un filtre. |
|
C : Indique de quel type de champ il s'agit. Par exemple, « Acronyme » est de type texte. Il existe six types. |
D : Liste des opérations à utiliser. Les opérations disponibles varient en fonction du type de champ sur lequel vous êtes positionné. Plus de détails. |
Types de champs
|
Type de champs |
Description |
Exemple |
|
Numérique sans décimale |
Correspond à un nombre/chiffre sans décimale |
Âge |
|
Numérique avec décimale |
Correspond à un nombre avec décimale |
Cumulatif à vie |
|
Date et/ou heure |
Correspond à une date et/ou une heure précise |
Créé le |
|
Texte |
Correspond à une donnée composée de caractères de texte |
Cille |
|
Mémo |
Correspond à un champ de texte long |
Commentaires |
|
Logique ou entier court |
Correspond généralement à une case à cocher |
Reçu annuel |
Utilisation des Opérations
Les filtres sur les caractéristiques ou sur les champs permettent d'utiliser des opérations; en voici les particularités.
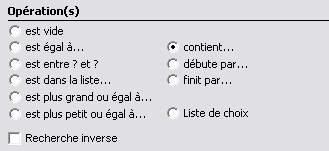
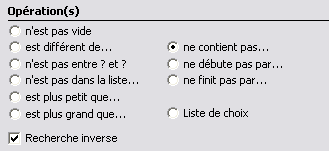
L’option « Recherche inverse » peut être cochée pour toutes les opérations possibles. Cette option vous permet d’inverser les opérations. Par exemple, « est vide » devient « n’est pas vide »; le libellé des opérations change afin de vous indiquer l’opération exacte qui sera effectuée.
| Recherche normale |
Recherche inverse |
 |
 |
est vide
Signifie qu’il n’y a aucune information dans le champ correspondant.
Pour la plupart des types de champs, « est vide » signifie que rien n'est inscrit dans le champ correspondant.
Dans le cas d’un champ de type « Logique ou entier court », « est vide » signifie qu’il n’y a pas de crochet dans la case à cocher.
est égal à ...
Signifie que l’information est identique à la valeur inscrite.
est entre ? et ?
Signifie que l’information est comprise entre les valeurs spécifiées.
Pour un champ de type texte, les informations seront filtrées en ordre alphabétique. Donc, s'il est iscrit entre : A et Dz, tout ce qui débute par A, B, C ou D sera filtré. Le z est utilisé pour filtrer l’information débutant par D mais contenant d’autres caractères. C’est obligatoire pour respecter l’ordre alphabétique puisque D vient avant Da alors que Dz vient en dernier.
Pour un champ de type numérique avec ou sans décimale, les informations seront filtrées en ordre numérique croissant. Donc, s'il est inscrit entre : 8 et 20, tout ce qui est égal à 8, 9, 10 […], 19 et 20 sera filtré.
Pour un champ de type date et/ou heure, les informations seront filtrées en ordre chronologique inclusif. Donc, s'il est inscrit entre : 2007/01/01 et 2007/12/31, tout ce qui contient une date valide en 2007 sera filtré.
est dans la liste ...
Signifie que l’information à filtrer correspond à une des valeurs spécifiées. Pour composer une liste, il faut entrer une valeur, appuyer sur « Entrée », puis entrer une deuxième valeur.
est plus grand ou égal à ...
Pour un champ texte, plus grand est déterminé en fonction de l’ordre alphabétique normal.
Pour un champ numérique, plus grand est déterminé en fonction de l’ordre numérique croissant.
Pour un champ date et/ou heure, plus grand est déterminé en fonction de l’ordre chronologique.
est plus petit ou égal à ...
Pour un champ texte, plus petit est déterminé en fonction de l’ordre alphabétique normal.
Pour un champ numérique, plus petit est déterminé en fonction de l’ordre numérique croissant.
Pour un champ date et/ou heure, plus petit est déterminé en fonction de l’ordre chronologique.
est vrai
S’applique uniquement aux champs de type « logique ou entier court » et signifie qu’il y a un crochet dans la case à cocher.
contient ...
Signifie que l’information recherchée existe à l’intérieur du champ correspondant. Il est possible de rechercher une lettre, un mot, une phrase…
débute par ...
Signifie que l’information recherchée est présente au tout début du champ correspondant. Il est possible de rechercher une lettre, un mot, une phrase…
finit par ...
Signifie que l’information recherchée est présente à la toute fin du champ correspondant. Il est possible de rechercher une lettre, un mot, une phrase…
Autres
S’applique uniquement aux champs de type « date et/ou heure » et permet d’utiliser les mêmes codes de recherche de date que dans la barre de recherche standard. Les différents codes sont affichés dans la liste déroulante.
Liste de choix
Permet de choisir parmi toutes les valeurs existantes pour le champ correspondant. Par exemple, pour le champ de type texte « ville », la liste de toutes les villes déjà existantes dans votre base de données sera générée.
Exemple de filtre simple
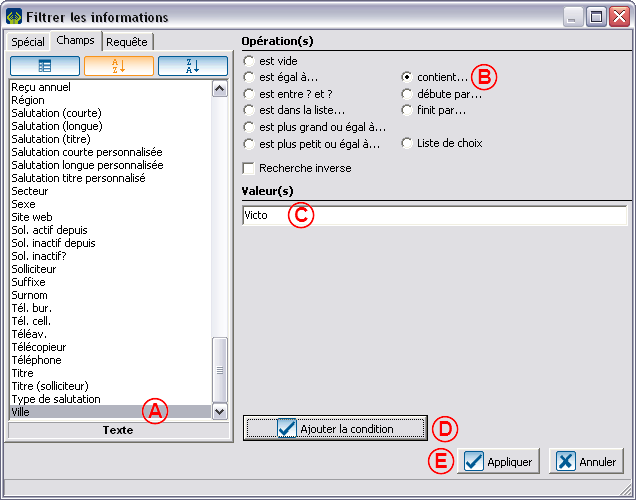
Dans cet exemple, le filtre trouvera tous les éléments dont la ville contient les lettres « Victo ».
 | |
|
A : Choisir l'information à filtrer. |
B : Sélectionner l'opération à effectuer. |
|
C : Saisir la valeur désirée. |
|
|
E : Cliquer sur « Appliquer » pour voir le résultat du filtre. |
|
Exemple d'un filtre à deux conditions
Après l'étape D dans l'exemple précédent, il est possible d'ajouter d'autres conditions au filtre. Dans cet exemple, les éléments trouvés lors de la recherche des villes contenant le mot « Victo » doivent également être de sexe « M ».
Condition (ET) vs (OU)
Le client Jean est de sexe « M » et sa ville est « Victoriaville ».
Le client Robert est de sexe « M » et sa ville est « Drummondville ».
Le client Julie est de sexe « F » et sa ville est « Victoriaville ».
Le client Marie est de sexe « F » et sa ville est « Toronto ».
Condition (ET) implique que l'élément à filtrer correspond aux 2 conditions. Dans l'exemple précédent, le résultat contiendrait le client Jean uniquement.
Condition (OU) implique que l'élément à filtrer correspond à au moins 1 des 2 conditions. Dans l'exemple précédent, le résultat contiendrait les clients Jean, Robert et Julie.
En recherche inverse, il faut inverser les conditions. À partir de maintenant, les conditions sont : le sexe ne doit pas être « M » et la ville de doit pas être « Victoriaville ».
En utilisant la recherche inverse sur les deux conditions avec la condition (ET), les clients correspondant aux 2 conditions seront trouvés. Dans l'exemple précédent. le résultat contiendrait uniquement le client Marie, puisqu'elle n'est pas de sexe « M » et sa ville n'est pas « Victoriaville ».
En utilisant la recherche inverse sur les deux conditions avec la condition (OU), les clients correspondant à au moins 1 des 2 conditions seront trouvés. Dans l'exemple précédent, le résultat contiendrait les clients Robert, Julie et Marie, puisqu'ils ne sont soit pas de sexe « M » et/ou parce que leur ville n'est pas « Victoriaville ».
En utilisant la recherche inverse sur seulement 1 des 2 conditions (ex. : sexe M) avec la condition (ET), les clients ne répondant pas à la condition « M » et répondant à la condition « Victoriaville » seront trouvés. Dans l'exemple précédent, le résultat contiendrait uniquement le client Julie.
En utilisant la recherche inverse sur seulement 1 des 2 conditions (ex. : sexe M) ainsi que la condition (OU), les clients ne répondant pas à la condition « M » ou répondant à la condition « Victoriaville » seront trouvés (le client peut avoir une des conditions, mais pas les deux). Dans l'exemple précédent, le résultat contiendrait les clients Jean, Julie et Marie.
Pour filtrer des sélections, voir Intersection (ET) ou union (OU).
Onglet « Requête »
Avant d'appliquer le filtre, il est possible d'utiliser l'onglet « Requête » afin de réviser l'ensemble du filtre.
| Fichier:Fonctions communes - Filtrer les informations 050.png | |
|
A : Contient la liste de toutes les conditions du filtre. |
B : Contient l'ensemble de la requête et présente l'interaction entre chaque condition. |
|
C : « Modifier » permet de changer la valeur d'une condition. |
D : « Vider » permet de corriger la requête et d'effacer toutes les conditions au besoin. Après avoir vidé, il est possible de double-cliquer sur les conditions en A et d'utiliser les boutons « ET/OU » entre chaque condition. |
|
E : Lorsque la requête est prête, pour appliquer le filtre, cliquer sur « Appliquer ». |
|
Processus pour filtrer plusieurs conditions
Lors de filtre complexe, il est souvent nécessaire de décortiquer les différents éléments d'un énoncé. Ces éléments deviendront les conditions qui serviront ensuite à bâtir le filtre. Ce cheminement peut être fait sur papier ou mentalement.
Voici un exemple de processus typique :
Énoncé verbal. Je souhaite obtenir une liste des membres du CA, ainsi que des bénévoles demeurant à Victoriaville.
Interpréter l'énoncé. La première étape sera d'interpréter l'énoncé pour s'assurer que le résultat correspondra bien au résultat voulu.
Mon énoncé s'interprète de deux façons par rapport à la ville :
- Je veux les membres du CA demeurant n'importe où, ainsi que les bénévoles demeurant spécifiquement à Victoriaville.
- Je veux les membres du CA demeurant à Victoriaville, ainsi que les bénévoles demeurant à Victoriaville.
Dans mon exemple, je choisis la deuxième interprétation.
Mon énoncé pourrait s'interpréter de deux façons par rapport à la locution « ainsi que » :
- Je veux que le client soit membre du CA ET bénévole (les deux en même temps).
- Je veux que le client soit un membre du CA OU bénévole (un des deux).
Dans mon exemple, je choisis la deuxième interprétation.
Il aurait pu s'avérer nécessaire de pousser l'interprétation plus loin : le membre du CA doit-il être actif ou non, doit-il occuper un poste particulier, etc.?
Établir les conditions. Mon énoncé se décompose en trois conditions distinctes :
- Le client doit être sur le CA.
- Le client doit être un bénévole.
- Le client doit demeurer à Victoriaville.
Transformer les conditions verbales en conditions logicielle. Au besoin, il faut définir à quoi correspond chaque information dans le logiciel.
- Être membre du CA : La caractéristique « Membre du CA » doit être présente dans la fiche client.
- Être bénévole : La catégorie « Bénévole » doit être cochée dans la fiche client.
- Demeurer à Victoriaville : Le champ ville doit être égal à « Victoriaville ».
Ajouter les conditions nécessaires au filtre. C'est la première étape qui sera faite dans le logiciel. Pour plus de détails sur l'ajout des conditions, voir les sections pertinentes.
| Fichier:Fonctions communes - Filtrer les informations 051.png | |
|
A : Liste des conditions. |
B : Interaction entre les différentes conditions. |
Établir l'interaction entre les conditions. Selon mon interprétation, les conditions interagissent de la façon suivante :
- Le client doit être membre du CA ET demeurer à Victoriaville.
- Le client doit être bénévole ET demeurer à Victoriaville.
- Le client doit être membre du CA OU être bénévole.
En une seule ligne : Le client doit être membre du CA OU être bénévole ET demeurer à Victoriaville.
Pour s'assurer que le ET soit traité après le OU, il est préférable d'isoler entre parenthèses les conditions qui doivent être traitées ensemble.
Ce qui donne : (Le client doit être membre du CA OU être bénévole) ET demeurer à Victoriaville.
Puisque la requête actuelle ne correspond pas à l'interprétation, il sera nécessaire de modifier la requête.
| Fichier:Fonctions communes - Filtrer les informations 052.png | |
|
C : Cliquer sur « Vider » afin de vider la requête. |
D : Puisque les condtions sont bonnes, répondre « Non » à la question. |

|
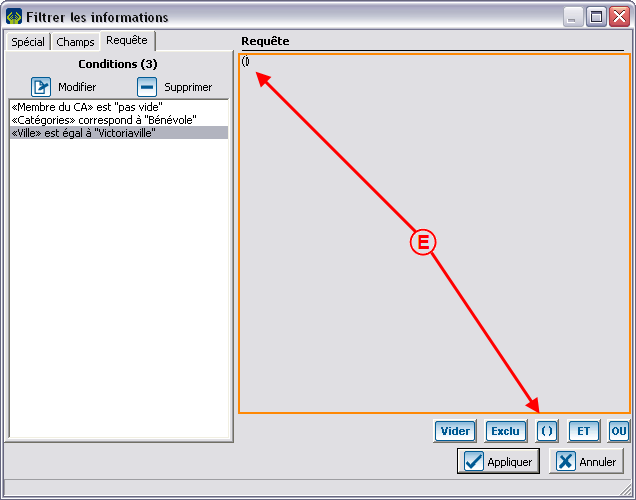
|
E : Cliquer sur le bouton « Parenthèse » afin d'ajouter une parenthèse dans la section « Requête ». Le curseur clignote entre les parenthèses. |

|
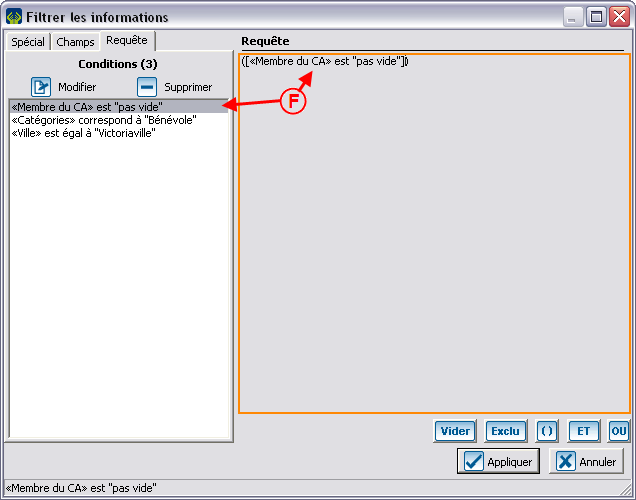
|
F : Double-cliquer sur la première condition à utiliser. La condition s'insère entre les parenthèses. |

|
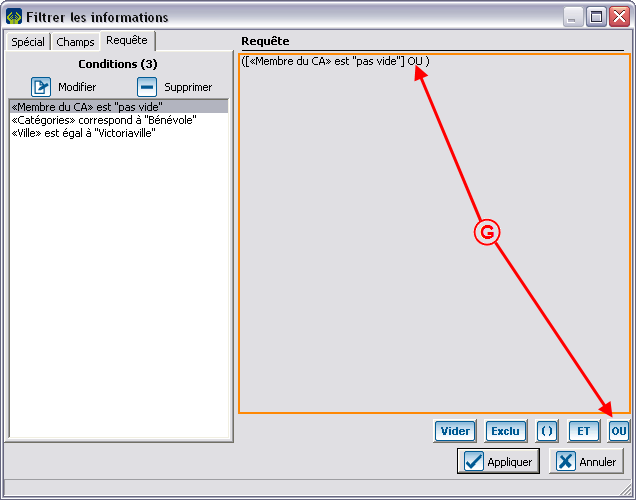
|
G : Cliquer sur le bouton « OU » afin de l'ajouter après la première condition. |

|
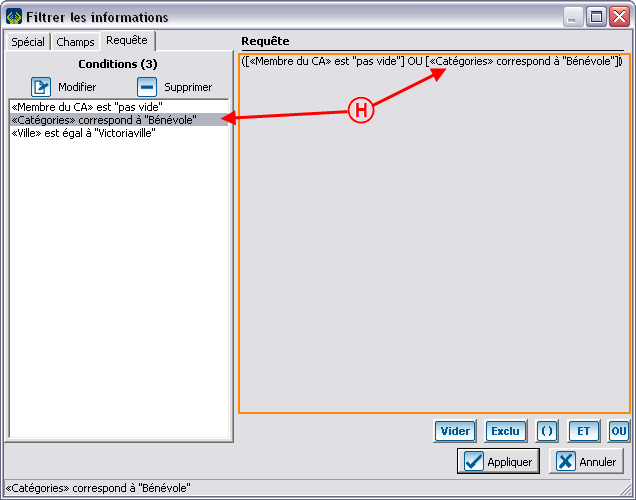
|
H : Double-cliquer sur la deuxième condition à utiliser. |

|
|
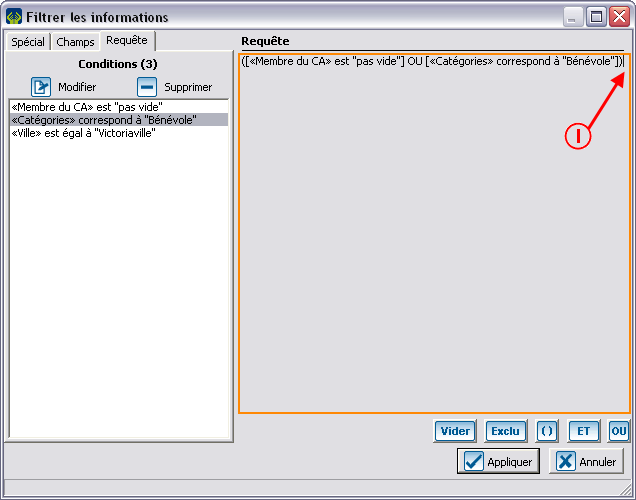
I : Cliquer à côté de la parenthèse afin de sortir le curseur de la parenthèse. |

|
|
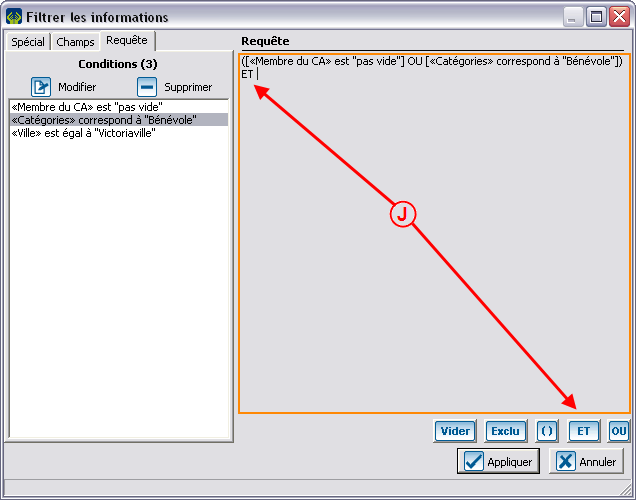
J : Cliquer sur le bouton « ET » afin de l'ajouter après la parenthèse. |

|
|
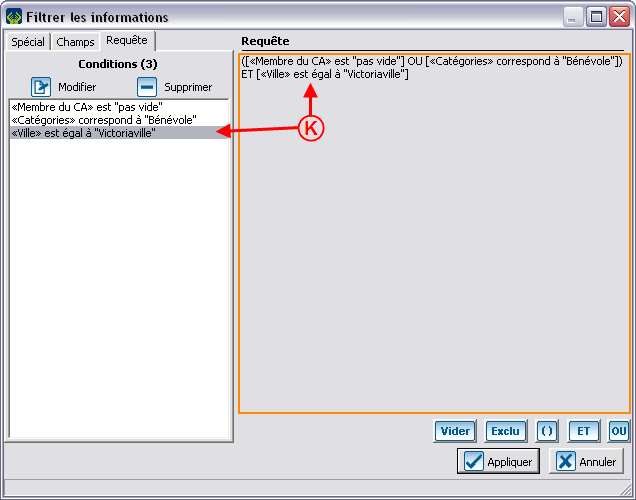
K : Double-cliquer sur la dernière condition afin de l'ajouter à la requête. |

|
|
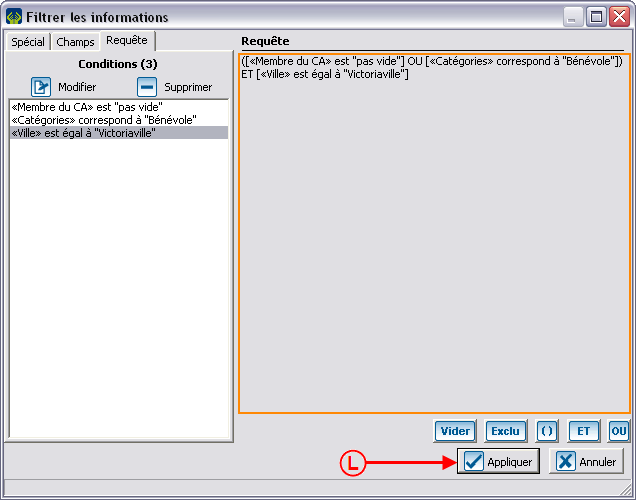
L : Finalement, cliquer sur « |
----
Nom du document : Fonctions communes:Filtrer les informations (Requêtes)