ProDon:Gestion des caractéristiques : Différence entre versions
| Ligne 91 : | Ligne 91 : | ||
==== Différents types de caractéristiques<br> ==== | ==== Différents types de caractéristiques<br> ==== | ||
| − | Il existe 7 types de caractéristique :<br> | + | Il existe 7 types de caractéristique :<br> |
| − | *Numérique | + | *Numérique |
| − | *Texte | + | *Texte |
| − | *Date et heure | + | *Date et heure |
| − | *Case à cocher | + | *Case à cocher |
| − | *Liste de choix | + | *Liste de choix |
| − | *Liste de choix prédéfinie | + | *Liste de choix prédéfinie |
*Texte long | *Texte long | ||
| + | <br> | ||
| + | ===== Type « Numérique » ===== | ||
| − | + | Une caractéristique de type « Numérique » peut contenir des chiffres uniquement. | |
| − | |||
| − | |||
{| cellspacing="1" cellpadding="1" border="1" width="200" | {| cellspacing="1" cellpadding="1" border="1" width="200" | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Gestion des caractéristiques 004.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
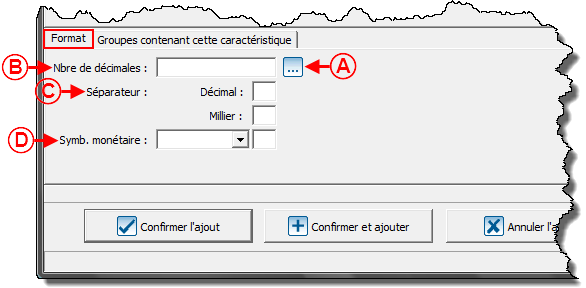
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Le bouton [[Image:Bouton....png]] contient trois configurations de format prédéfini : Monétaire, pourcentage et quantité. En en choisissant un, les champs <span style="color: rgb(255, 0, 0);">'''B'''</span>, <span style="color: rgb(255, 0, 0);">'''C'''</span> et <span style="color: rgb(255, 0, 0);">'''D'''</span> se rempliront automatiquement. Il est également possible de remplir ces champs manuellement. | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Le bouton [[Image:Bouton....png]] contient trois configurations de format prédéfini : Monétaire, pourcentage et quantité. En en choisissant un, les champs <span style="color: rgb(255, 0, 0);">'''B'''</span>, <span style="color: rgb(255, 0, 0);">'''C'''</span> et <span style="color: rgb(255, 0, 0);">'''D'''</span> se rempliront automatiquement. Il est également possible de remplir ces champs manuellement. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Permet de choisir le nombre de décimales le nombre devra contenir au maximum. Par exemple, pour un format « Monétaire », il faut inscrire « 2 », puisqu'un format monétaire ne contient jamais plus de 2 décimales. | + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Permet de choisir le nombre de décimales le nombre devra contenir au maximum. Par exemple, pour un format « Monétaire », il faut inscrire « 2 », puisqu'un format monétaire ne contient jamais plus de 2 décimales. |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Permer de spécifier si les nombres doivent contenir une séparation entre les décimales ou les milliers. Par exemple, pour un format « Monétaire », il faudra inscrire une « , » dans la case « Décimal ». | + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Permer de spécifier si les nombres doivent contenir une séparation entre les décimales ou les milliers. Par exemple, pour un format « Monétaire », il faudra inscrire une « , » dans la case « Décimal ». |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Permet de spécifier si un symbole doit être ajouté au nombre. Par exemple, pour un format « Monétaire », il faudra choisir « Avant » dans la liste déroulante, puis inscrire « $ » dans la deuxième case. | + | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Permet de spécifier si un symbole doit être ajouté au nombre. Par exemple, pour un format « Monétaire », il faudra choisir « Avant » dans la liste déroulante, puis inscrire « $ » dans la deuxième case. |
|} | |} | ||
| + | <br> | ||
| + | ===== Type « Texte » ===== | ||
| − | + | Une caractéristique de type « Texte » n'a aucun format prédéfini. La valeur peut contenir un texte de 255 caractères alphanumériques maximum. | |
| − | |||
| − | Une caractéristique de type « Texte » n'a aucun format prédéfini. La valeur peut contenir un texte de 255 caractères alphanumériques maximum. | ||
| − | |||
| + | <br> | ||
===== Type « Date et heure » ===== | ===== Type « Date et heure » ===== | ||
| Ligne 143 : | Ligne 143 : | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
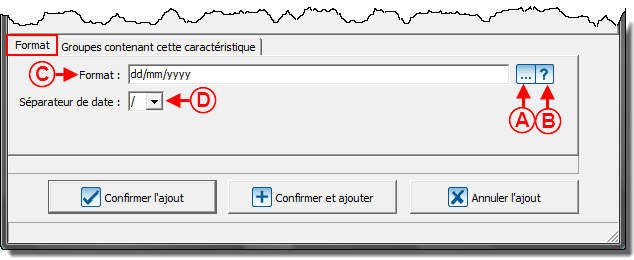
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Le bouton [[Image:Bouton....png]] contient trois configurations de format prédéfini : La date seulement, l'heure seulement ou de la date et l'heure. | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Le bouton [[Image:Bouton....png]] contient trois configurations de format prédéfini : La date seulement, l'heure seulement ou de la date et l'heure. |
| width="50%" | | | width="50%" | | ||
| Ligne 150 : | Ligne 150 : | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Cette ligne permet d'inscrire le format de date et d'heure. Dans cet exemple, il s'agit de la date seulement.<br> | + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Cette ligne permet d'inscrire le format de date et d'heure. Dans cet exemple, il s'agit de la date seulement.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Ce champ permet de déterminer quel séparateur utiliser pour la date. Par exemple, si le séparateur « / » est choisi, la date s'inscrira « 13/10/2011 ».<br> | + | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Ce champ permet de déterminer quel séparateur utiliser pour la date. Par exemple, si le séparateur « / » est choisi, la date s'inscrira « 13/10/2011 ».<br> |
|} | |} | ||
| Ligne 159 : | Ligne 159 : | ||
<br> | <br> | ||
| − | Type « | + | ===== Type « Case à cocher »<br> ===== |
| + | |||
| + | Une caractéristique de type « Texte » n'a aucun format prédéfini. Il s'agit simplement d'une case à cocher.<br> | ||
| + | |||
| + | <br> | ||
| + | |||
| + | ===== Type « Liste de choix »<br> ===== | ||
| + | |||
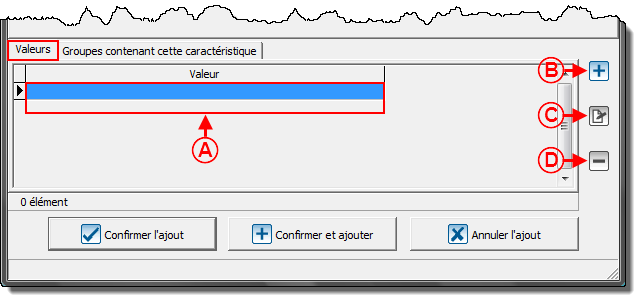
| + | Une caractéristique de type « Liste de choix » se présente sous forme de liste déroulante dynamique. Chaque valeur peut contenir un maximum de 255 caractères alphanumériques.<br> | ||
| − | <br> | + | {| cellspacing="1" cellpadding="1" border="1" width="200" |
| + | |- | ||
| + | | colspan="2" | [[Image:Gestion_des_caractéristiques_006.png]] | ||
| + | |- | ||
| + | | width="50%" | | ||
| + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit de la liste des valeurs prédéfinies. Elle sont toujours présentées en ordre alphabétiques.<br> | ||
| + | |||
| + | | width="50%" | | ||
| + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton_Ajouter.png]] permet d'ajouter une nouvelle valeur à la liste.<br> | ||
| + | |||
| + | |- | ||
| + | | | ||
| + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton_Modifier.png]] permet de modifier une valeur de la liste.<br> | ||
| + | |||
| + | | | ||
| + | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton_Retirer.png]] permet de supprimer une valeur de la liste.<br> | ||
| + | |||
| + | |- | ||
| + | | colspan="2" | | ||
| + | '''NOTE :''' Lors de la saisie d'une caractéristique de type « Liste de choix », il est possible d'ajouter de nouvelles valeurs. Si une nouvelle valeur est ajoutée lors de la saisie, elle s'ajoutera automatiquement dans la « Gestion des caractéristiques ».<br> | ||
| + | |||
| + | |} | ||
| + | |||
| + | <br> | ||
| + | |||
| + | ===== Type « Liste de choix prédéfinie »<br> ===== | ||
| + | |||
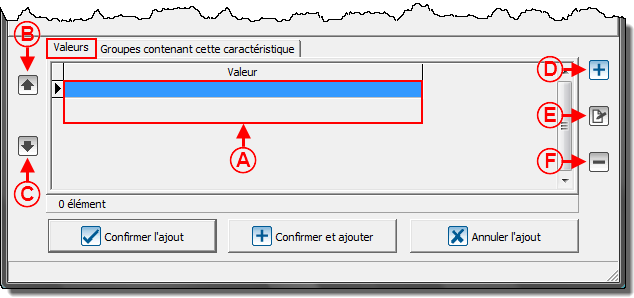
| + | Une caractéristique de type « Liste de choix prédéfinie » se présente sous forme de liste déroulante dynamique. Chaque valeur peut contenir un maximum de 255 caractères alphanumériques.<br> | ||
| + | |||
| + | {| cellspacing="1" cellpadding="1" border="1" width="200" | ||
| + | |- | ||
| + | | colspan="2" | [[Image:Gestion_des_caractéristiques_007.png]] | ||
| + | |- | ||
| + | | width="50%" | | ||
| + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit de la liste des valeurs prédéfinies. Les valeurs peuvent être présentées dans l'ordre désiré.<br> | ||
| − | <br> | + | | width="50%" | |
| + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton_flèche_haut.png]] permet de monter une valeur dans la liste.<br> | ||
| − | |||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">''' | + | | |
| − | | | + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton_flèche_bas.png]] permet de descendre une valeur dans la liste.<br> |
| + | |||
| + | | | ||
| + | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton_Ajouter.png]] permet d'ajouter une nouvelle valeur à la liste.<br> | ||
| + | |||
|- | |- | ||
| − | | <span style="color: rgb(255, 0, 0);">''' | + | | |
| − | + | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Image:Bouton_Modifier.png]] permet de modifier une valeur de la liste.<br> | |
| + | |||
| + | | | ||
| + | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Le bouton [[Image:Bouton_Retirer.png]] permet de supprimer une valeur de la liste.<br> | ||
| + | |||
|- | |- | ||
| − | | | + | | colspan="2" | |
| − | + | '''NOTE :''' Lors de la saisie d'une caractéristique de type « Liste de choix prédéfinie », il est impossible d'ajouter de nouvelles valeurs. Les différents choix doivent être configurés dans la caractéristique.<br> | |
| + | |||
|} | |} | ||
Version du 13 octobre 2011 à 08:18
Sommaire
Introduction
Les caractéristiques sont des champs entièrement configurables. Leur utilité principale est de gérer des informations pour lesquelles aucun champ n’est prévu dans le logiciel. Par exemple, quelqu’un qui voudrait gérer l’état civil de ses clients pourrait le faire.
Il est possible de configurer des caractéristiques pour gérer de l’information dans plusieurs gestions. Par exemple, la « Gestion des clients », la « Gestion des transactions », etc.
Si l’information à gérer nécessite plusieurs informations précises, il est possible de créer des groupes de caractéristiques qui contiennent plusieurs caractéristiques. Lors de l’ajout d’un groupe, toutes les caractéristiques qu’il contient sont ajoutées en une seule opération. Par exemple, quelqu'un pourrait créer un groupe nommé « Appel », qui contiendrait 2 caractéristiques. Une première pour le type d’appel fait, et une deuxième pour la durée de l’appel.
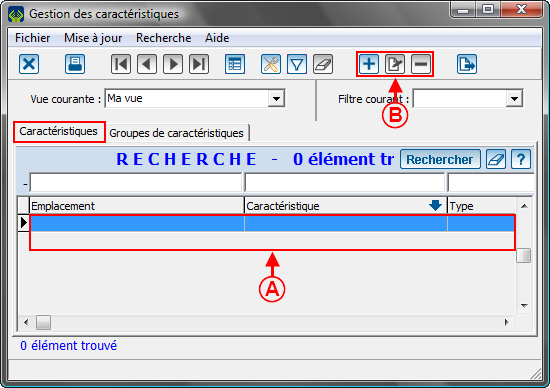
Gestion des caractéristiques
|
Pour se rendre dans la « Gestion des caractéristiques », à partir de la page principale du logiciel, cliquer sur le menu « Comfiguration », puis choisir « Caractéristiques ». | |
 |
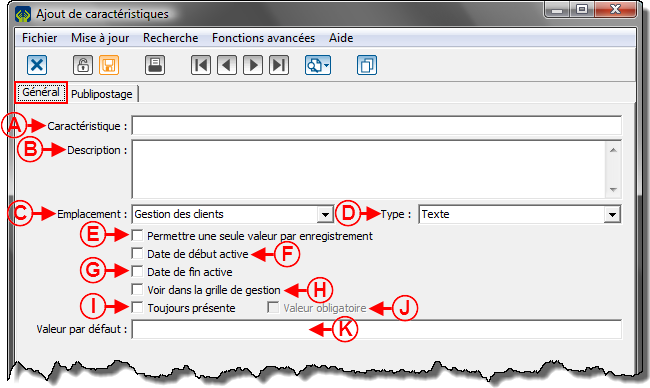
Ajout / modification d'une caractéristique
Différents types de caractéristiques
Il existe 7 types de caractéristique :
- Numérique
- Texte
- Date et heure
- Case à cocher
- Liste de choix
- Liste de choix prédéfinie
- Texte long
Type « Numérique »
Une caractéristique de type « Numérique » peut contenir des chiffres uniquement.
Type « Texte »
Une caractéristique de type « Texte » n'a aucun format prédéfini. La valeur peut contenir un texte de 255 caractères alphanumériques maximum.
Type « Date et heure »
Une caractéristique de type « Date et heure » peut contenir seulement une date, seulement une heure, ou bien une date et une heure.
Type « Case à cocher »
Une caractéristique de type « Texte » n'a aucun format prédéfini. Il s'agit simplement d'une case à cocher.
Type « Liste de choix »
Une caractéristique de type « Liste de choix » se présente sous forme de liste déroulante dynamique. Chaque valeur peut contenir un maximum de 255 caractères alphanumériques.
Type « Liste de choix prédéfinie »
Une caractéristique de type « Liste de choix prédéfinie » se présente sous forme de liste déroulante dynamique. Chaque valeur peut contenir un maximum de 255 caractères alphanumériques.
Création d'un groupe de caractéristiques
| Fichier:ProDon Gestion Caracteristiques 001.png |
| A : Pour créer une caractéristique à partir du menu principal, vous devez vous rendre dans « Configuration », puis « Caractéristique ». |
| Fichier:ProDon Gestion Caracteristiques 008.png |
| B : Pour ajouter un groupe de caractéristiques à votre système, dans l’onglet « Groupes de caractéristiques », cliquez sur « ajouter ». |
Après avoir cliqué sur le ![]() , la fenêtre suivante s'ouvrira :
, la fenêtre suivante s'ouvrira :
| Fichier:ProDon Gestion Caracteristiques 009.png | |
| A : Permet d'ajouter le nom du groupe de caractéristiques. |
B : Permet d’indiquer une description pour le groupe. |
| C : Permet de spécifier la gestion à utiliser pour le groupe. Par exemple, pour utiliser le groupe dans une fiche client, il faut utiliser la « Gestion des clients ». |
D : Lors de l’ajout du groupe de caractéristiques, les caractéristiques cochées obligatoires exigeront une saisie de valeur. |
| E : Permet d’ajouter, modifier ou supprimer une caractéristique. |
|
Utilisation d'une caractéristique ou d'un groupe de caractéristiques
Dans un onglet « Caractéristiques », vous trouverez toujours les boutons suivants (l’onglet ci-dessous est celui d’une fiche de transactions) :
| Fichier:ProDon Gestion Caracteristiques 010.png | |
| |
|
| |
|
| |
|
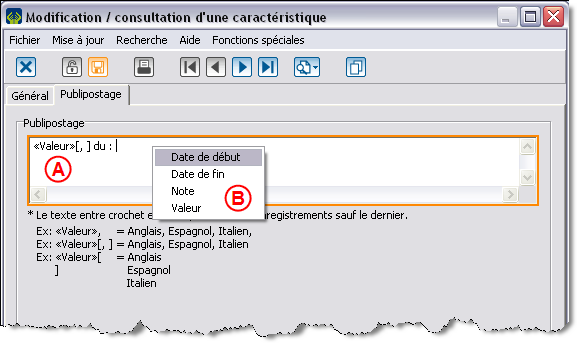
Utilisation d'un caractéristique en publipostage
Avant d’utiliser une caractéristique dans un document maître, il est important de configurer adéquatement la caractéristique.
L’onglet « Publipostage » est disponible en ajout ou en modification d’une caractéristique.
Nom du document : ProDon:Gestion des caractéristiques