ATTENTION : Ce document est présentement en rédaction/révision, il est possible que certaines parties soient manquantes ou désuètes.
ATTENTION : Ce document est conçu pour la version 5.0.4 de ProDon. Pour accéder à la version 5.0.3, cliquer ici.
Introduction
Le back-office est relié au module Dons en ligne.
Le back-office est un outil permettant de simplifier la configuration des formulaires et de la page d'accueil de JeDonneEnLigne. Il aide énormément à maintenir une uniformité et une conformité à travers tout ce que la fondation met dans ses plateformes.
Le back-office permet de gérer tous les éléments visuels de la page d'accueil et des formulaires. C'est également à partir de cette fonction qu'il est possible de modifier les polices de caractères, les couleurs ainsi que les images apparaissant sur le site JeDonneEnLigne de l'organisation.
Tout d'abord, l'utilisateur doit se créer un compte LogiZone et obtenir les accès au back-office. Ensuite, il pourra découvrir toutes les fonctionnalités du back-office. Finalement, tout ce qui sera créé dans le back-office et qui ne sera pas étiquetté « par défaut » devra être lié dans ProDon. Ce lien viendra mettre à jour les ajustements apportés.
Création d'un compte LogiZone
Un compte LogiZone est un profil qui, une fois les accès attribués, permettra à l'utilisateur d'accéder au back-office. En tant qu'utilisateur, il sera possible de travailler dans le back-office afin de modifier et ajuster le visuel aux couleurs de l'organisation. Voici les étapes pour se créer un compte LogiZone.
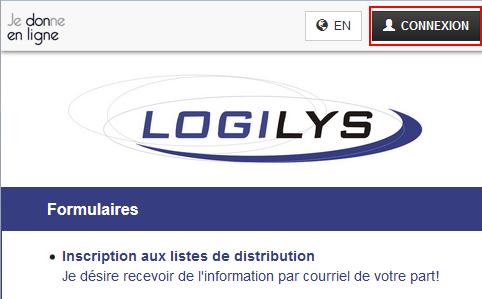
| Pour se créer un compte LogiZone, accéder à un formulaire.
|

|
| En haut à droite de la page, cliquer sur le bouton « Connexion » afin de créer le compte LogiZone.
|
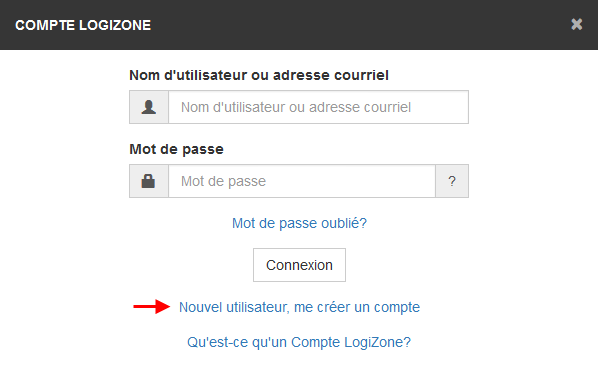
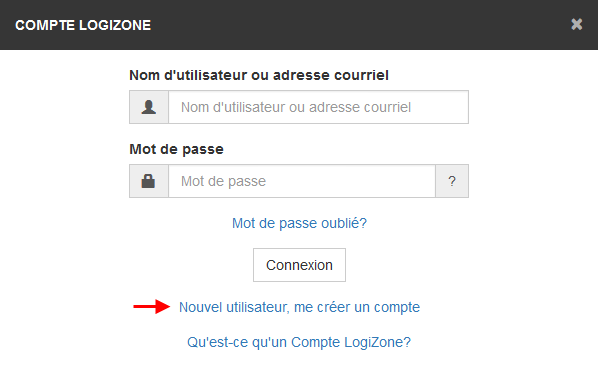
| Dans cette fenêtre, sélectionner l'option « Nouvel utilisateur, me créer un compte » permet de se créer un nouveau compte LogiZone.
|

|
| Ensuite, il suffira de suivre les étapes et d'entrer les informations nécessaires afin de compléter la création du compte.
|
Accès au back-office
Pour être en mesure d'accéder au back-office, l'utilisateur doit au préalable posséder un compte LogiZone. Une fois le compte LogiZone créé, l'utilisateur devra recevoir les accès pour pouvoir enter dans le back-office.
À partir de ProDon, pour donner les accès au compte LogiZone qui pourra apporter des modifications au back-office, se rendre dans la « Gestion des formulaires Web ».
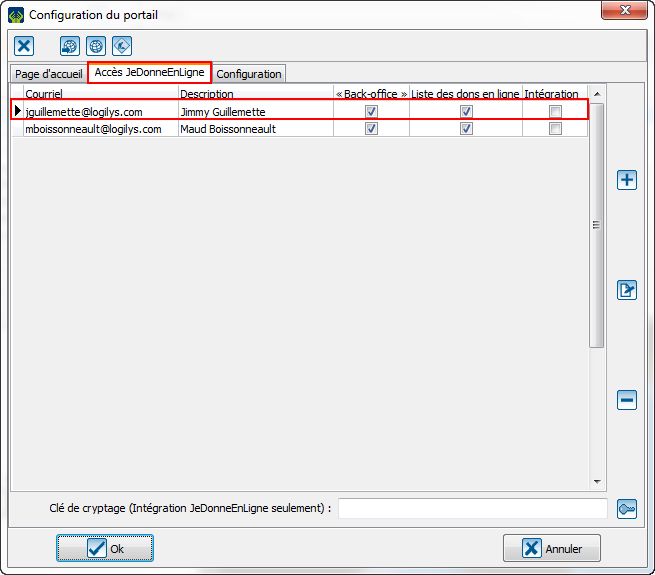
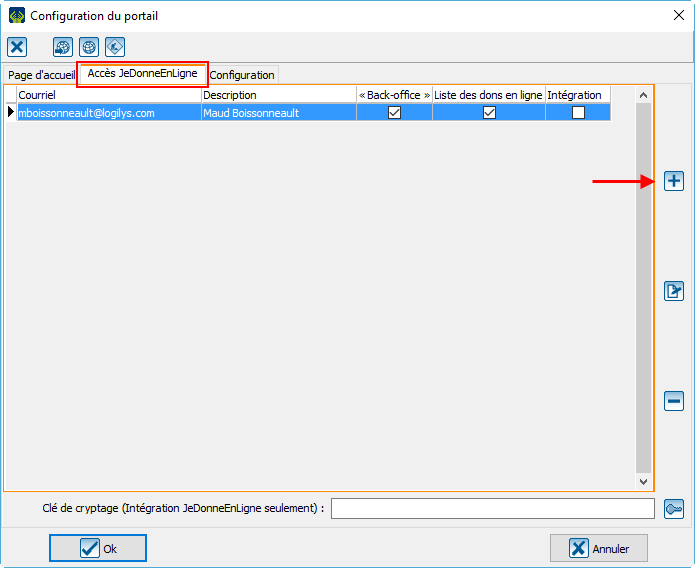
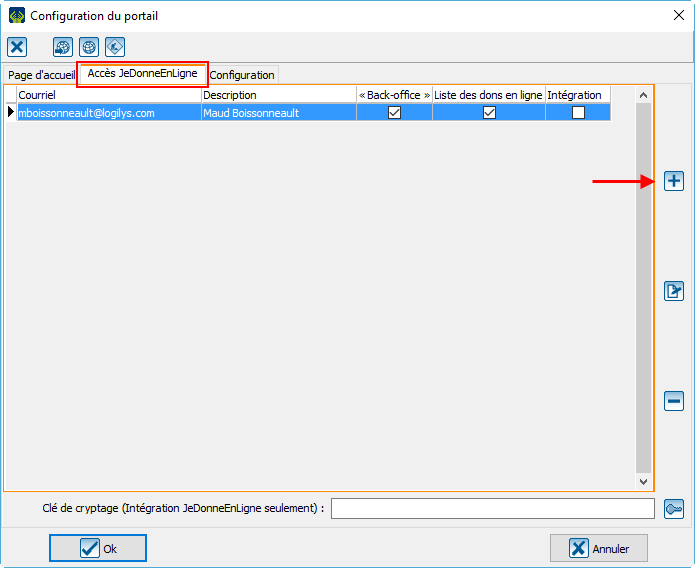
| Dans cette fenêtre, aller sur l'onglet « Accès JeDonneEnLigne ».
|

|
Cliquer sur le  pour ajouter un utilisateur. pour ajouter un utilisateur.
|
| NOTE: Dans le bas de cette fenêtre, il est possible de créer une clé de cryptage. Il n'est pas nécessaire d'en avoir une. Si l'organisation a besoin d'une clé de cryptage, généralement les personnes responsables des systèmes informatiques seront au courant.
|
|
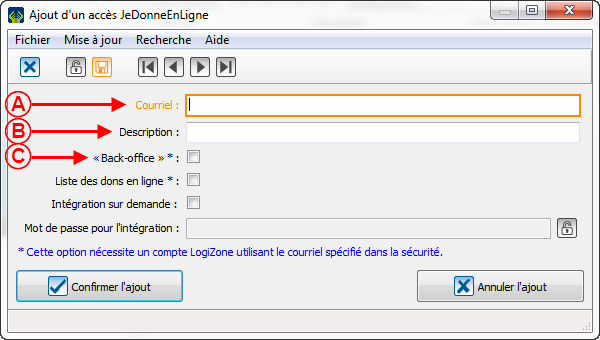
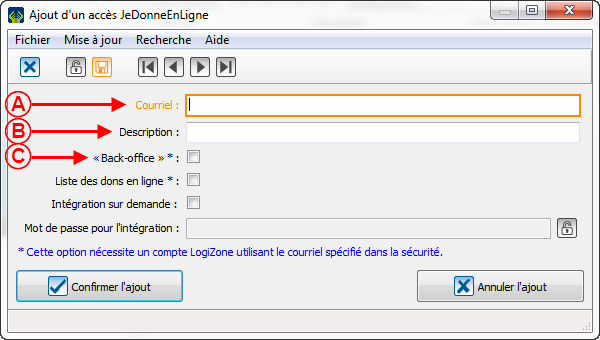
Ensuite, cette fenêtre s'ouvre:
|

|
| A: La case « Courriel » entrer le courriel utilisé pour le compte LogiZone.
|
B: La case « Description » sert à écrire le nom de l'utilisateur qui utilisera ce courriel pour se connecter à la LogiZone. Généralement, cette option est très intéressante surtout quand les utilisateurs ont des courriels non-conventionnels ou qu'ils sont à l'extérieur de l'organisation (firme informatique ou marketing externe à l'organisation).
|
| C: Cocher la case « Back-office » pour donner les accès à l'utilisateur pour travailler dans le back-office.
|
|
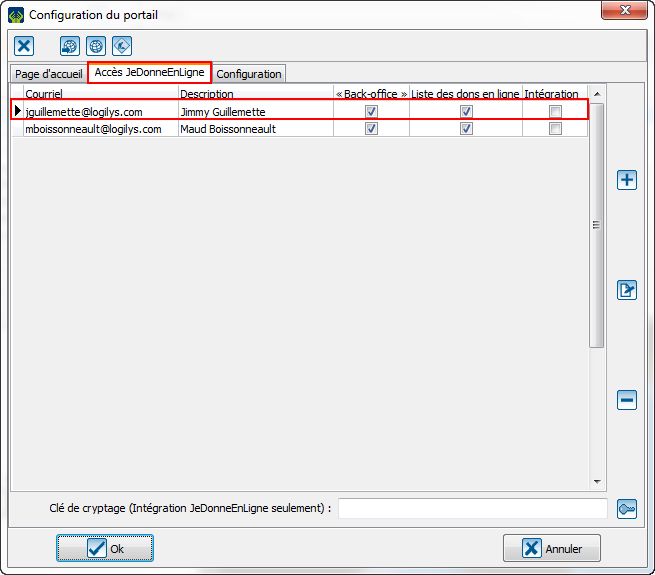
Le courriel lié au compte LogiZone apparaîtra dans l'onglet « Accès JeDonneEnLigne ».
|

|
Créer des thèmes dans le back-office
Le back-office utilise des thèmes. Il est possible qu'un thème soit spécifique à un formulaire comme il peut être appliqué à la totalité des formulaires et à la page d'accueil.
Ensuite, il faudra se connecter dans le back-office.
| Après s'être connecté au back-office, l'utilisateur arrivera à cette fenêtre:
|

|
| A: S'assurer d'être dans la bonne section.
|
B: Cliquer sur ce bouton pour créer un nouveau thème.
|
| Cette fenêtre s'ouvrira:
|

|
| A: Cette section permet de dupliquer un thème déjà existant. C'est dans la liste déroulante de gauche qu'il faudra sélectionner le thème à dupliquer.
|
B: Pour créer un nouveau thème, appuyer sur le bouton « Nouveau ».
|
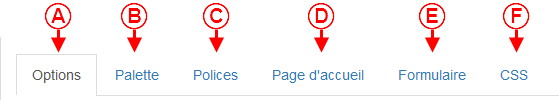
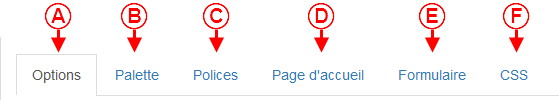
Dans la création de thèmes, l'utilisateur verra 6 onglets:
|

|
A: L'onglet « Options » sert notamment nommer le thème ainsi que lui attribuer le statut par défaut.
|
B: L'onglet « Palette » sert à définir toutes les couleurs qui seront utilisées dans ce thème.
|
C: L'onglet « Polices » sert à définir les polices de texte qui seront utilisées dans ce thème.
|
D: L'onglet « Page d'accueil » sert à configurer les couleurs et les polices qui seront utilisées dans la page d'accueil.
|
E: L'onglet « Formulaire » sert à configurer les couleurs et les polices qui seront utilisées dans le formulaire.
|
F: L'onglet « CSS » permet de programmer dans le back-office.
|
L'onglet « Options »
|
Alors, cette fenêtre s'ouvre:
|

|
| A: Cette section permet de choisir le type de thème qui sera créé. Les choix possibles sont: créer un thème pour la page d'accueil et les formulaires, créer un thème pour la page d'accueil seulement ou créer un thème pour les formulaires seulement.
|
B: Cette section permet de définir le nom du thème.
|
| C: Cette case à cocher permet d'appliquer ce thème par défaut. Quand un thème est par défaut, il s'applique automatiquement à tous les formulaires à moins qu'il y ait un thème spécifique lié dans ProDon. Pour savoir comment faire, consulter cette section.
|
D: Cette case à cocher permet d'afficher l'image d'entête seulement sur la première page du formulaire.
|
| E: Cette case à cocher permet d'afficher le titre seulement sur la première page du formulaire.
|
F: Dans toutes les fenêtres, ce bouton ramène l'utilisateur à la vue d'ensemble de tout ce qu'il y a dans cette section. Par exemple, lorsque l'utilisateur est dans les thèmes, ce bouton le ramène à la vue d'ensemble de tous les thèmes du back-office. Contrairement aux boutons du fureteur, il ne permet pas de revenir à la page précédente.
|
| G: Évidemment, ce bouton permet de sauvegarder. De plus, dès qu'un changement est détecté dans une section, lorsque l'utilisateur change de section, le back-office demande une sauvegarde.
|
L'onglet « Palette »
|
L'onglet « Palette » permet de définir toutes les couleurs qui seront utilisées dans les autres onglets du back-office. Généralement, les utilisateurs y configurent les couleurs de leur organisation. À partir de la version 5.0.4, cet onglet est divisé en 2 colonnes et chacune de ces colonnes appelle un utilitaire différent.
|

|
| A: Pour la précision des couleurs, le système du back-office utilise les fonctions rvba. Les nombres doivent être situés entre 0 et 255. Le premier nombre contrôle la quantité de rouge, le second la quantité de vert, le troisième la quantité de bleu et le dernier chiffre contrôle la transparence (alpha). Plus ce chiffre est près de 1,0, plus cette couleur sera opaque, plus il est près de 0,0, plus cette couleur sera transparente.
|
B: Si l'utilisateur ne détient pas les nombres pour ses couleurs, cette section utilise un autre utilitaire. Ce système du back-office utilise les fonctions rgba, hsla et hex.
|
| En cliquant sur A de la section précédente, cette page s'ouvre.
|

|
| A: Cette option permet d'ajuster la quantité de rouge.
|
B: Cette option permet d'ajuster la quantité de vert.
|
| C: Cette option permet d'ajuster la quantité de bleu.
|
D: Cette option permet d'ajuster la transparence de la couleur.
|
| E: Cette case permet de prévisualiser le résultat.
|
| En cliquant sur B de la première section, cette page s'ouvre. Cette section du back-office utilise les fonctions rgba, hsla et hex.
|

|
| A: Cette option permet d'ajuster la couleur.
|
B: Cette option permet d'ajuster la saturation de la couleur.
|
| C: Cette option permet d'ajuster la luminosité.
|
D: Cette option permet d'ajuster la transparence de la couleur.
|
| E: Cette case permet d'entrer la couleur en hexadécimal.
|
F: Cette case permet d'entrer la couleur en rvba.
|
| G: Cette case permet d'entrer la couleur en hsla. En utilisant les quatre curseurs de défilement, cela revient à travailler en hsla.
|
H: En appuyant sur cette case, l'utilisateur aura un aperçu de la couleur sélectionnée et y verra 4 possibilités d'éclaircissement.
|
| I: En appuyant sur cette case, l'utilisateur aura un aperçu de la couleur sélectionnée et y verra 4 possibilités d'assombrissement.
|
J: Ce pourcentage permet d'ajuster le dégradé de couleur des options « éclaircir » et « assombrir ».
|
| K: Cette case permet d'obtenir 3 couleurs potentiellement complémentaires à la couleur sélectionnée par l'utilisateur. Note: La couleur de droite est la couleur originale.
|
L'onglet « Polices »
|
L'onglet « Polices » permet de définir la police standard ainsi que la couleur de la police lesquelles seront utilisées dans les formulaires créés par le back-office. Généralement, les utilisateurs y configurent la police générale de leur organisation avec une couleur qui se lit bien à travers les couleurs de l'organisation.
|

|
| A: Pour ouvrir le menu pour configurer, cliquer sur la case de la ligne qui doit être ajustée.
|

|
| B: L'option « Police » permet de choisir l'apparence du texte.
|
C: L'option « Couleur du texte » permet de choisir la couleur des écritures dans les formulaires et la page d'accueil.
|
| D: L'option « Palette » permet de choisir la couleur du texte parmi les couleurs définies dans l'onglet précédent. Elle est utilisée dans plusieurs sections du Back-office.
|
E: L'option « Style » permet d'afficher le texte en gras (B) ou en italique (I).
|
| F: L'option « Taille » permet de déterminer la taille du texte.
|
G: La section « Aperçu » donne la chance de prévisualiser tous les choix précédemment effectués.
|
L'onglet « Page d'accueil »
|
L'onglet « Page d'accueil » permet de configurer les couleurs et les polices utilisées dans la page d'accueil.
|

|
| A: Pour choisir la couleur de fond de la page d'accueil, passer par l'option « Palette ».
|
B: L'option « Entête des sections » permet de choisir la couleur, la taille, le style et la couleur de fond des entêtes de section.
|
| C: L'option « Contenu des sections » permet de choisir la couleur de fond du contenu des sections. La police utilisée sera la police standard.
|
D: L'option « Afficher le titre? » permet de choisir si le titre est affiché ou non. Lorsque cette option est activée, la section « Titre » est affichée.
|
| E: L'option « Titre » permet de choisir la couleur, la taille, le style et la couleur de fond du titre de la page d'accueil.
|
F: L'option « Nom des formulaires » permet de déterminer la couleur, la taille et le style des noms des formulaires.
|
| G: L'option « Description sous le nom des formulaires » permet de déterminer la couleur, la taille et le style des descriptions sous le nom des formulaires.
|
H: L'option « Contour des boîtes actives » permet de déterminer dans les couleurs de la palette la couleur du contour des boites actives. Une boite active est la boite actuellement sélectionnée.
|
| I: L'option « Boutons » permet de configurer la couleur du texte, le style et la taille du texte des boutons de la page d'accueil.
|
J: L'option « Liens » permet de configurer la couleur du texte, le style et la taille des liens hypertextes de la page d'accueil.
|
L'onglet « Formulaire »
| L'onglet « Formulaire » permet de configurer les couleurs et les polices utilisées dans les formulaires.
|

|
| A: Pour choisir la couleur de fond des formulaires, passer par l'option « Palette ».
|
B: L'option « Entête des sections » permet de choisir la couleur, la taille, le style et la couleur de fond des entêtes de section.
|
| C: L'option « Contenu des sections » permet de choisir la couleur de fond du contenu des sections. La police utilisée sera la police standard.
|
D: L'option « Barre d'étape » permet de choisir la couleur, la taille, le style et la couleur de fond de la barre d'étape.
|
| E: L'option « Barre d'étape (page courante) » permet de choisir la couleur, la taille, le style et la couleur de fond de la page active de la barre d'étape.
|
F: La case à cocher « Afficher le rond dans la barre d'étape » permet d'afficher un cercle dans lequel il y aura les numéros d'étapes. Cette case doit être cochée pour voir les options G et H .
|
| G: L'option « Barre d'étape rond » permet de choisir la couleur, la taille, le style et la couleur de fond du cercle dans la barre d'étape.
|
H: L'option « Barre d'étape rond(page courante) » permet de choisir la couleur, la taille, le style et la couleur de fond du cercle de la page active de la barre d'étape.
|
| I: L'option « Afficher le titre? » permet de choisir si le titre est affiché ou non. Cette option doit être activée pour que la section « Titre » soit affichée.
|
J: L'option « Titre » permet de choisir la couleur, la taille, le style et la couleur de fond du titre de la page d'accueil.
|
| K: L'option « Titre des participants » permet de déterminer la couleur, la taille et le style des titres des participants.
|
L: L'option « Contour des boîtes actives » permet de déterminer dans les couleurs de la palette la couleur du contour des boites actives. Une boite active est la boite actuellement sélectionnée.
|
| M: L'option « Boutons » permet de configurer la couleur de fond et la couleur de texte ainsi que le style des boutons des formulaires.
|
N: L'option « Bouton (confirmer) » permet de configurer la couleur de fond
et la couleur de texte ainsi que le style du bouton confirmer des formulaires.
|
| O: L'option « Liens » permet de configurer la couleur du texte, le style et la taille du texte des liens hypertextes des formulaires.
|
Ajouter des fichiers dans le back-office
Pour ajouter des fichiers, cliquer sur la section « Mes fichiers » et cliquer sur ajouter.
|
Ensuite, cette fenêtre s'ouvrira:
|

|
| Il faudra alors aller trouver les images qui doivent être ajoutées. Ensuite, la fenêtre de recadrage apparaîtra:
|

|
|
Ensuite, cette fenêtre s'ouvrira:
|

|
| A: Ici, l'utilisateur peut voir le fichier qui vient d'être ajouté.
|
B: L'utilisateur peut voir la quantité d'espace prise par ses fichiers.
|
| C: Pour retirer un fichier, cliquer sur le bouton supprimer.
|
Créer un groupe d'images dans le back-office
Pour créer un groupe d'images, cliquer sur la section « Mes groupes d'images » et cliquer sur ajouter. Il est recommandé de créer des groupes d'images pour toutes les langues utilisées par l'organisation.
L'onglet « Options »

|
| A: Ici, entrer le nom du groupe d'images.
|
B: Cette case à cocher permet d'utiliser ce groupe d'images par défaut. Quand un groupe d'images est par défaut, il s'applique automatiquement à tous les formulaires à moins qu'il y ait un groupe d'images spécifique lié dans ProDon. Pour savoir comment faire, consulter cette section.
|
L'onglet « Image de fond »

|
| A: Cette option permet de définir l'image de fond de la page d'accueil pour les ordinateurs.
|
B: Cette option permet de définir l'image de fond de la page d'accueil pour les tablettes.
|
| C: Cette option permet de définir l'image de fond de la page d'accueil pour les cellulaires.
|
D: Cette option permet de définir l'image de fond des formulaires pour les ordinateurs.
|
| E: Cette option permet de définir l'image de fond des formulaires pour les tablettes.
|
F: Cette option permet de définir l'image de fond des formulaires pour les cellulaires.
|
| NOTE: Pour les images de fond, la taille maximale suggérée pour les images de fonds est de 1920 x 1080 pixels. Si l'image est plus grande, il est possible que le fureteur ne charge pas l'image.
|
L'onglet « Image d'entête »

|
| A: Cette option permet de définir l'image d'entête pour les ordinateurs.
|
B: Cette option permet de définir les dimensions de l'image.
|
| C: Cette option permet de définir où l'image sera alignée dans l'entête.
|
D: Cette option permet de définir l'image d'entête pour les tablettes.
|
| E: Cette option permet de définir l'image d'entête pour les cellulaires.
|
F: Il est important de considérer cet avertissement. Il n'y a pas vraiment de limite concernant la hauteur, mais la largeur des images d'entête ne doit pas dépasser 960 pixels.
|
L'onglet « Réseaux sociaux »

|
| Cette option permet de choisir l'image qui apparaîtra sur les réseaux sociaux quand le formulaire ou la page d'accueil sera partagé.
|
| Note : De plus, la grandeur minimale des images de réseaux sociaux est de 600 x 315 pixels. La taille recommandée est de 1200 x 630 pixels. Pour toute autre taille, il est recommandé de suivre le ratio 1.91:1.
|
Envoyer les formulaires en production
Après avoir créé toutes les bases du back-office, il est temps d'envoyer le tout en production.
| Alors, partout où cette section est apparue, cliquer sur le bouton « Production ».
|

|
| Lorsque le bouton est rouge, le formulaire/le groupe d'images n'a jamais été mis en production.
|

|
| A: Lorsque le bouton est jaune, le formulaire/le groupe d'images a été modifié et les modifications ne sont pas encore appliquées, donc elles ne sont pas en production.
|
B: Nouveauté: Il est maintenant possible d'annuler les changements avant que le formulaire soit envoyé en production.
|

|
| Quand le bouton est vert, le formulaire/le groupe d'images est en production et toutes les modifications sont en fonctions.
|
Lier le back-office dans ProDon
Ensuite, il est nécessaire de lier les autres thèmes aux éléments de ProDon. Pour qu'un thème qui n'est pas le thème par défaut soit utilisé, aller dans la modification/consultation d'un formulaire web.
|
Pour ce faire, retourner à cette fenêtre:
|

|
| A: Dans cette case, l'utilisateur pourra sélectionner le thème créé sur le back-office.
|
B: Dans cette case, l'utilisateur pourra sélectionner le groupe d'images qu'il souhaite utiliser quand la page d'accueil et les formulaires sont en français.
|
| C: Dans cette case, l'utilisateur pourra sélectionner le groupe d'images qu'il souhaite utiliser quand la page d'accueil et les formulaires sont en anglais.
|
D: Le groupe français est la division dans laquelle sera classée la version française du formulaire.
|
| E: Le groupe anglais est la division dans laquelle sera classée la version anglaise du formulaire.
|
Nom du document : ProDon:Back-office
Version : 5.0.4