ProDon:Back-office - Configuration des groupes d'images
| Back-office - Configuration des groupes d'images |
Introduction
ATTENTION : Vous devez posséder le module Dons en ligne pour avoir accès à ces fonctionnalités.
Les groupes d’images permettent de choisir les images à afficher sur la page d’accueil ou les formulaires (image d’en-tête, image de fond et image de partage sur les réseaux sociaux).
Il est possible de créer autant de groupes d’images que de formulaires, comme il est possible d’utiliser un seul groupe d’images pour la page d’accueil et tous les formulaires Web.
Accès au back-office
La configuration des groupes d’images s’effectue sur le back-office.
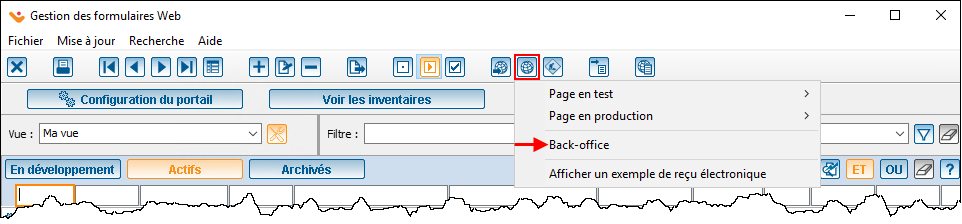
Pour accéder au Back-office, vous rendre dans la gestion des formulaires Web (menu « Don en ligne » - « Formulaires Web »).
Cliquer ensuite sur le bouton ![]() et sélectionner « Back- office ».
et sélectionner « Back- office ».
Téléchargement des images sur le back-office
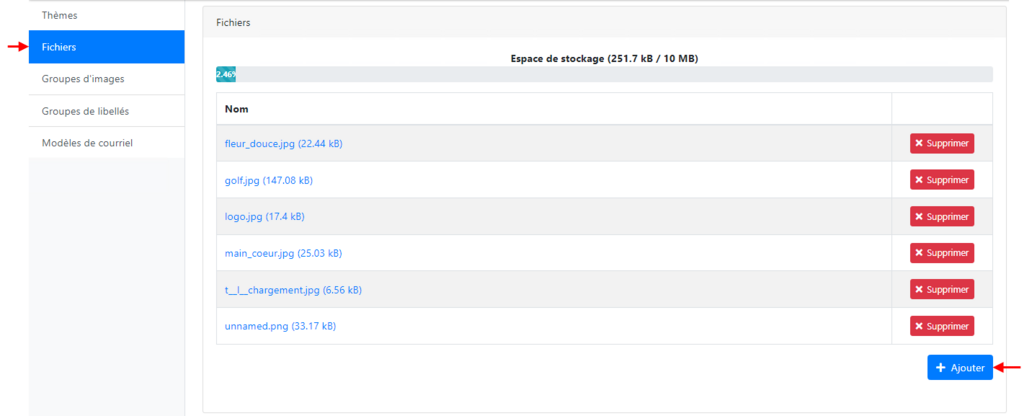
Une fois sur le back-office, il faut télécharger les images qu’on voudra afficher sur la page d’accueil ou les formulaires.
Pour ce faire, cliquer sur le menu « Fichiers », puis sur le bouton « Ajouter », afin d’y ajouter les images désirées.
Ajout d’un groupe d’images
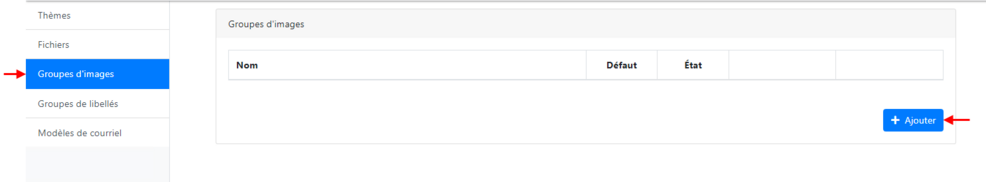
Se rendre ensuite dans le menu « Groupes d’images », puis cliquer sur le bouton « Ajouter », afin de créer le groupe d’images.
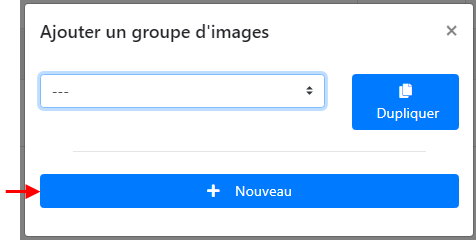
Cliquer ensuite sur le bouton « + Nouveau », afin de créer un groupe d’image à partir de zéro.
Il est également possible de dupliquer un groupe d’images existant au besoin, en le sélectionnant dans le menu déroulant, puis en cliquant sur « Dupliquer ».
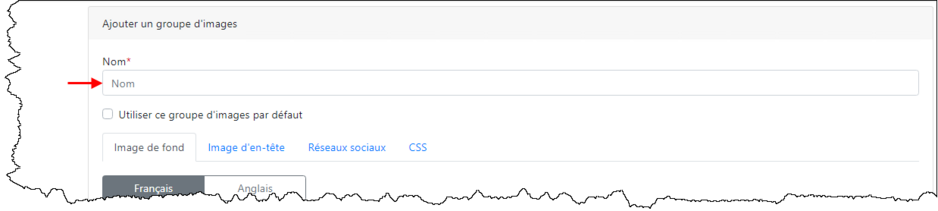
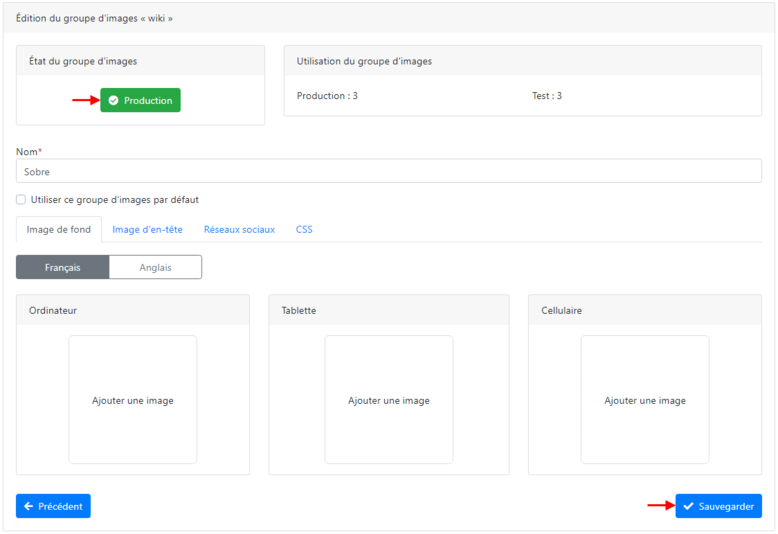
Inscrire ensuite le nom du groupe d’images.
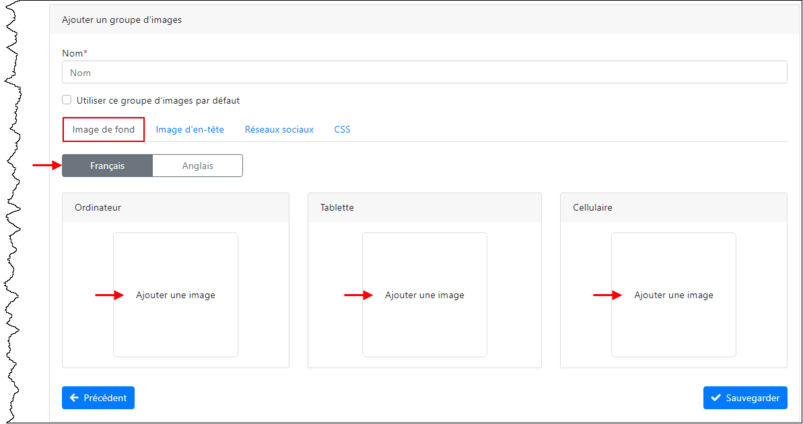
Image de fond
L’image de fond est facultative. Il s’agit de l’image qui sera affichée en arrière-plan.
Pour sélectionner une image de fond, à partir de l’onglet « Image de fond », cliquer sur « Ajouter une image ».
Il sera par la suite possible de sélectionner les images désirées à partir de celles qui ont été préalablement déposées dans la section « Fichiers », Téléchargement des images sur le back-office.
Il est possible de sélectionner des images de différentes tailles afin que celles-ci soient le mieux adaptées possible à chaque type d’appareil.
Il est également possible de sélectionner des images différentes en français et en anglais.
Les tailles recommandées pour l’image de fond sont les suivantes :
- Ordinateur | Hauteur : 1080 pixels, Largeur : 1920 pixels
- Tablette | Hauteur : 768 pixels, Largeur : 1366 pixels
- Cellulaire | Hauteur : 640 pixels, Largeur : 360 pixels
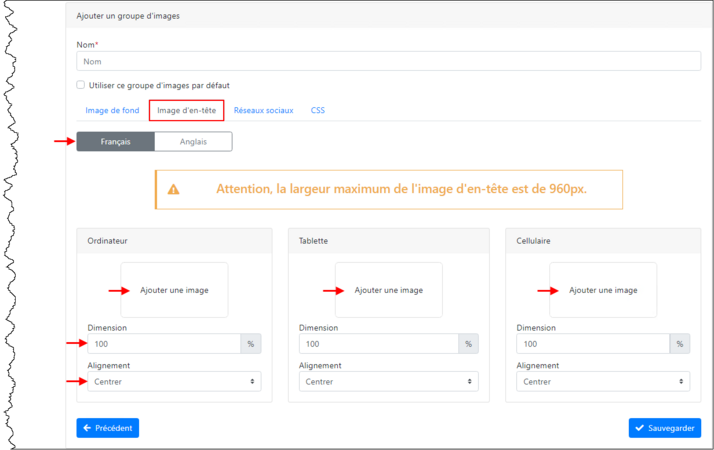
Image d’en-tête
Pour sélectionner une image d’en-tête, à partir de l’onglet « Image d’en-tête », cliquer sur « Ajouter une image ».
Il sera par la suite possible de sélectionner les images désirées à partir de celles qui ont été préalablement déposées dans la section « Fichiers », Téléchargement des images sur le back-office.
Il est possible de sélectionner des images de différentes tailles afin que celles-ci soient le mieux adapté possible à chaque type d’appareil.
Il est également possible de sélectionner des images différentes en français et en anglais.
Les tailles recommandées pour l’image d’en-tête sont les suivantes :
- Ordinateur | Hauteur : s/o, Largeur : 960 pixels
- Tablette | Hauteur : s/o, Largeur : 721 à 944 pixels
- Cellulaire | Hauteur : s/o, Largeur : 0 à 750 pixels
Le champ « Dimension » permet d’indiquer quel pourcentage de la largeur totale de la page l’image doit utiliser.
Par exemple, une image à 50% utilisera la moitié de l’espace dédié à l’image d’en-tête.
Le champ Alignement » permet de choisir si l’image doit être centrée, alignée à gauche ou alignée à droite. Si la dimension est à 100%, l’alignement n’a pas d’importance.
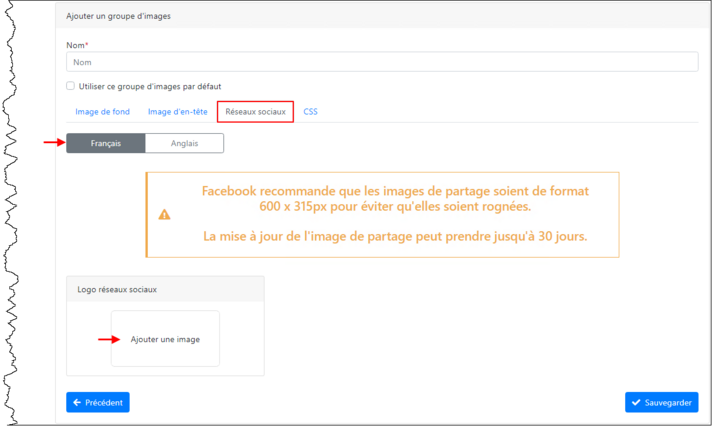
Réseaux sociaux
L’onglet « Réseaux sociaux » permet de sélectionner une image qui sera publiée lors du partage de la page sur les réseaux sociaux.
Pour sélectionner une image de partage sur les réseaux sociaux, à partir de l’onglet « Réseaux sociaux », cliquer sur « Ajouter une image ».
Il sera par la suite possible de sélectionner l’image désirée à partir de celles qui ont été préalablement déposées dans la section « Fichiers », Téléchargement des images sur le back-office.
La taille recommandée pour l’image de partage sur les réseaux sociaux est : Hauteur : 615 pixels, Largeur : 1200 pixels.
Il est recommandé de respecter ce ratio d'image donc par exemple, pour une image d’une taille deux fois plus grande, utiliser la Hauteur : 1230 pixels, Largeur : 2400 pixels.
Il est également possible de sélectionner des images différentes en français et en anglais.
Important : La mise à jour de l'image de partage peut prendre jusqu'à 30 jours.
Une fois le groupe d’images est créé, il faut sauvegarder et synchroniser en production.
Pour ce faire, cliquer sur le bouton « Sauvegarder » dans le bas de la page, puis sur le bouton « Production » dans le haut de la page. Le bouton « Production » deviendra vert une fois que la page sera synchronisée en production.
Configuration de la page d’accueil
Pour sélectionner un groupe d’images pour la page d’accueil vous rendre dans la gestion des formulaires Web (menu « Don en ligne » - « Formulaires Web »).
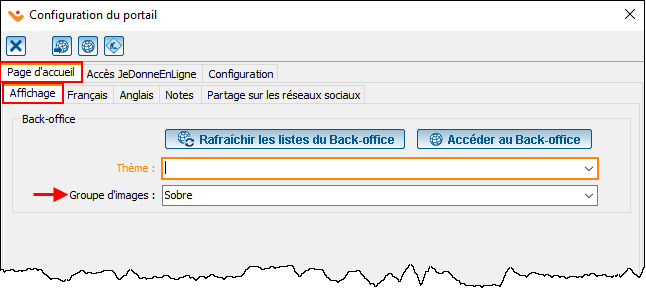
Sélectionner « Configuration du portail », onglet « Page d’accueil », puis l’onglet « Affichage ».
Sélectionner un groupe d’images.
NOTE : Si le groupe d’images à utiliser est celui identifié « par défaut » sur le back-office, il n’est pas nécessaire de le sélectionner. Celui par défaut s’applique automatiquement si rien n’est sélectionné.
 Une fois le groupe d’images en place, il est important de procéder à la synchronisation.
Une fois le groupe d’images en place, il est important de procéder à la synchronisation.
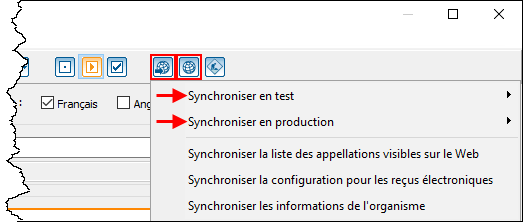
Cliquer sur le bouton ![]() afin de synchroniser la page d’accueil (en test ou en production selon vos besoins).
afin de synchroniser la page d’accueil (en test ou en production selon vos besoins).
Une fois la synchronisation effectuée, vous pourrez consulter la page d’accueil à l'aide du bouton ![]() .
.
Configuration d’un formulaire Web
Pour sélectionner un groupe d’images pour un formulaire, vous rendre dans la gestion des formulaires Web (menu « Don en ligne » - « Formulaires Web »)
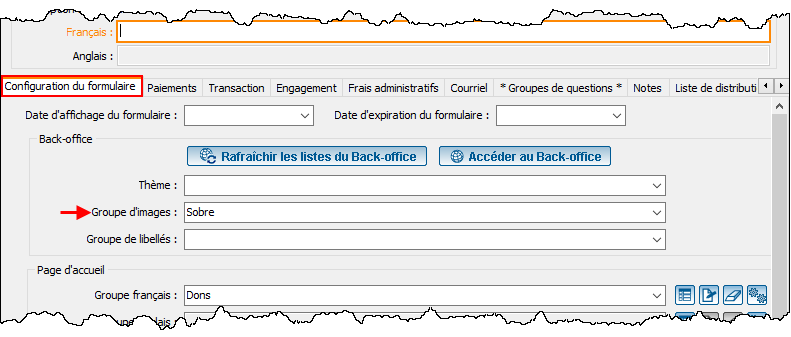
Sélectionner le formulaire Web et aller dans l’onglet « Configuration du formulaire ».
Sélectionner le groupe d’images désirés dans le champ « Groupe d’images ».
NOTE : Si le groupe d’images à utiliser est celui identifié « par défaut » sur le back-office, il n’est pas nécessaire de le sélectionner. Celui par défaut s’applique automatiquement si rien n’est sélectionné.

Une fois le groupe d’images en place, il est important de procéder à la synchronisation.
Cliquer sur le bouton ![]() afin de synchroniser le formulaire Web (en test ou en production selon vos besoins).
afin de synchroniser le formulaire Web (en test ou en production selon vos besoins).
Une fois la synchronisation effectuée, vous pourrez consulter le formulaire Web à l'aide du bouton ![]() .
.

Nom du document : ProDon:Back-office - Configuration des groupes d'images
Version : 5.0.9.3