ProDon:Configuration de la page d'accueil et du site Web : Différence entre versions
| Ligne 194 : | Ligne 194 : | ||
==== Onglet « Libellés » ==== | ==== Onglet « Libellés » ==== | ||
| − | Cet onglet permet de modifier les différents libellés de la page d'accueil | + | Cet onglet permet de modifier les différents libellés de la page d'accueil, de la page des termes et conditions et de la page du site Web en maintenance. |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| Ligne 201 : | Ligne 201 : | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Pour un exemple de libellé de l'en-tête, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''I'''</span> de la section « [[ProDon: | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Pour un exemple de libellé de l'en-tête, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''I'''</span> de la section « [[ProDon:Configuration de la page d'accueil et du site Web#Exemple_de_page_d.27accueil|Exemple de page d'accueil]] ». |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Pour un exemple de libellé du titre, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''C'''</span> de la section « [[ProDon: | + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Pour un exemple de libellé du titre, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''C'''</span> de la section « [[ProDon:Configuration de la page d'accueil et du site Web#Exemple_de_page_d.27accueil|Exemple de page d'accueil]] »<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Pour un exemple de libellé du message de maintenance, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''A'''</span> de la section « [[ProDon: | + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Pour un exemple de libellé du message de maintenance, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''A'''</span> de la section « [[ProDon:Configuration de la page d'accueil et du site Web#Exemple_du_site_Web_en_maintenance|Exemple du site Web en maintenance]] ».<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Pour un exemple de libellé de la confidentialité, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''J'''</span> de la section « [[ProDon: | + | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Pour un exemple de libellé de la confidentialité, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''J'''</span> de la section « [[ProDon:Configuration de la page d'accueil et du site Web#Exemple_de_page_d.27accueil|Exemple de page d'accueil]] ». |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Pour un exemple de libellé du titre des termes et conditions, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''A'''</span> de la section « [[ProDon: | + | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Pour un exemple de libellé du titre des termes et conditions, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''A'''</span> de la section « [[ProDon:Configuration_de_la_page_d'accueil_et_du_site_Web#Exemple_de_la_page_des_termes_et_conditions|Exemple de la page des termes et conditions]] ».<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Pour un exemple de libellé du titre 1 des termes et conditions, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''B'''</span> de la section « [[ProDon: | + | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Pour un exemple de libellé du titre 1 des termes et conditions, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''B'''</span> de la section « [[ProDon:Configuration_de_la_page_d'accueil_et_du_site_Web#Exemple_de_la_page_des_termes_et_conditions|Exemple de la page des termes et conditions]] ».<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Pour un exemple de libellé du texte 1 des termes et conditions, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''C'''</span> de la section « [[ProDon: | + | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Pour un exemple de libellé du texte 1 des termes et conditions, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''C'''</span> de la section « [[ProDon:Configuration_de_la_page_d'accueil_et_du_site_Web#Exemple_de_la_page_des_termes_et_conditions|Exemple de la page des termes et conditions]] ».<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Pour un exemple de libellé du titre 2 des termes et conditions, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''D'''</span> de la section « [[ProDon: | + | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Pour un exemple de libellé du titre 2 des termes et conditions, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''D'''</span> de la section « [[ProDon:Configuration_de_la_page_d'accueil_et_du_site_Web#Exemple_de_la_page_des_termes_et_conditions|Exemple de la page des termes et conditions]] ».<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Pour un exemple de libellé du texte 2 des termes et conditions, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''E'''</span> de la section « [[ProDon: | + | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Pour un exemple de libellé du texte 2 des termes et conditions, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''E'''</span> de la section « [[ProDon:Configuration_de_la_page_d'accueil_et_du_site_Web#Exemple_de_la_page_des_termes_et_conditions|Exemple de la page des termes et conditions]] ».<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Pour un exemple de libellé du bouton soumettre, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''K'''</span> de la section « [[ProDon: | + | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Pour un exemple de libellé du bouton soumettre, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''K'''</span> de la section « [[ProDon:Configuration de la page d'accueil et du site Web#Exemple_de_page_d.27accueil|Exemple de page d'accueil]] » |
|- | |- | ||
| Ligne 245 : | Ligne 245 : | ||
|} | |} | ||
| − | <br> | + | <br> |
==== Onglet « Notes »<br> ==== | ==== Onglet « Notes »<br> ==== | ||
Version du 20 avril 2012 à 13:24
Sommaire
Introduction
Le module Dons en ligne permet aux donateurs de donner directement par le Web.
Pour que les donateurs puissent effectuer un don, il faut d'abord créer et configurer le site Web. La création du site Web de dons en ligne inclue la configuration de la page d'accueil du site ainsi que la création de différents formulaires Web. Chaque formulaire Web est attaché à une occasion de dons, ce qui fait que les internautes peuvent s'inscrire en ligne aux activités bénéfices de l'organisme, ou faire un don directement par le Web.
De plus, lorsqu'un internaute effectue un don ou s'inscrit à une activité à partir d'un formulaire Web, ProDon l'ajoute automatiquement à la base de donnée lors de l'importation des dons.
ATTENTION : Après une importation de dons, vérifier la liste des doublons potentiels puisque si un donateur n'a pas inscrit ses informations personnelles exactement comme dans la base de données, un doublon sera créé.
Configuration de la page d'accueil et du site Web
Avant de créer les formulaires Web, il est important de configurer la page d'accueil et le site Web. La page d'accueil contient la liste de tous les formulaires disponibles aux internautes.
Pour ce faire, se rendre dans la « Gestion des formulaires Web ».
|
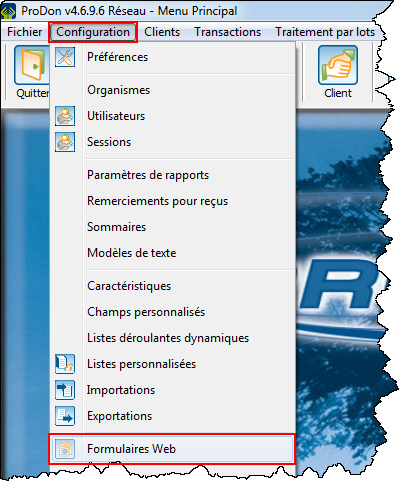
Cliquer sur le menu « Configuration », puis choisir « | |
 |
|
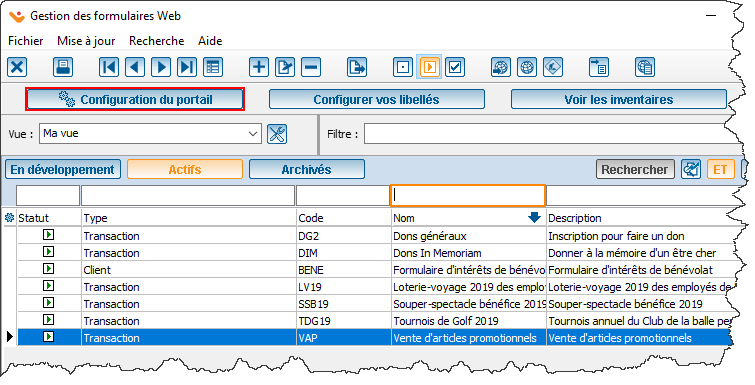
Après avoir cliqué sur « | |
 | |
Onglet Configuration
Cet onglet permet de personnaliser l'apparence de la page d'accueil ainsi que quelques options du site Web. Il est possible de choisir les couleurs et polices des écritures, de choisir les couleurs de l'arrière-plan et des marges, d'ajouter un logo et des notes personnalisées, etc.
Onglet « Aperçu »
Cet onglet permet de personnaliser l'apparence de la page d'accueil ainsi que quelques options générales des formulaires.
|
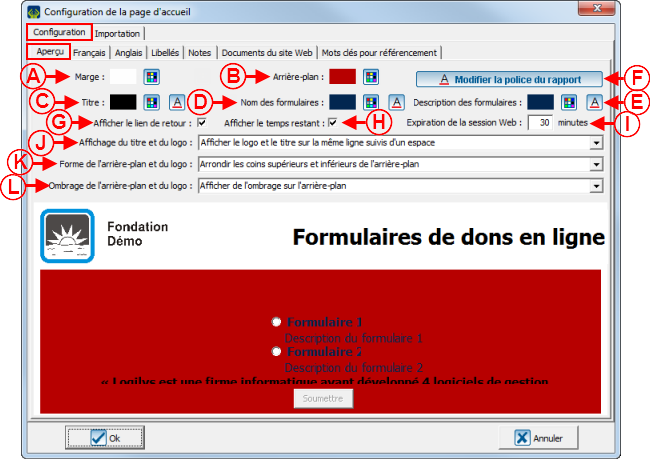
Après avoir cliqué sur le bouton | |
 | |
|
A : Le bouton |
B : Le bouton |
|
C : Le bouton |
D : Le bouton |
|
E : Le bouton |
F : Le bouton |
|
G : Permet d'afficher un lien de retour vers la page d'accueil directement dans les formulaires. |
H : Permet d'afficher dans le bas du formulaire le délais de session Web restant. NOTE : Le temps de session est toujours limité et plus d'une personne peut remplir le formulaire en même temps. |
|
I : Permet de déterminer la durée de la session. NOTE : Habituellement, la durée est fixée entre 15 et 30 minutes pour permettre aux gens de remplir le formulaire assiduement. |
J : Ce menu déroulant permet de choisir l'emplacement du titre et du logo sur la page d'accueil du formulaire. Pour voir un exemple d'emplacement du titre et du logo, voir la lettre F de la section « Exemple de page d'accueil ». |
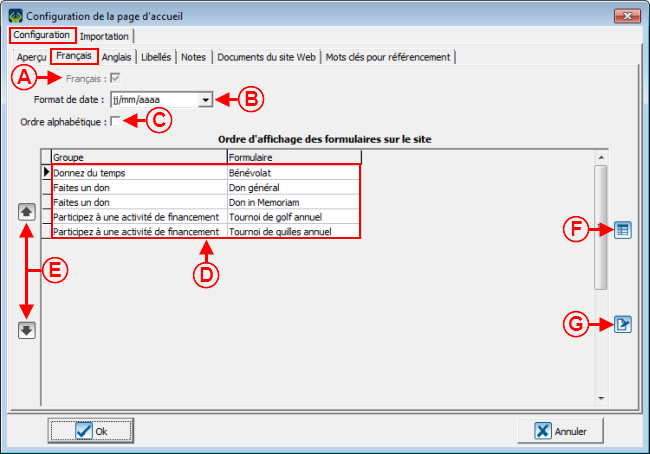
Onglets « Français » et « Anglais »
Ces onglets permettent de grouper les formulaires.
NOTE : Les onglets « Français » et « Anglais » se configurent exactement de la même façon. L'onglet « Français » permet de configurer les groupes de formulaires français et l'onglet « Anglais » permet de configurer les groupes de formulaires anglais.
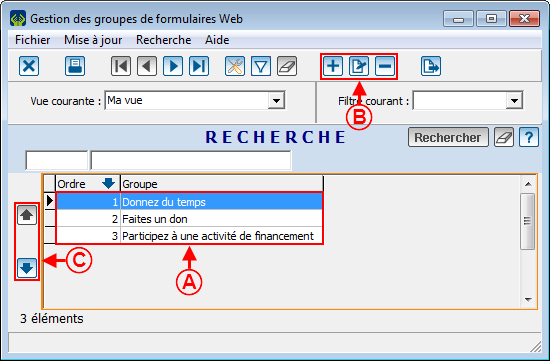
|
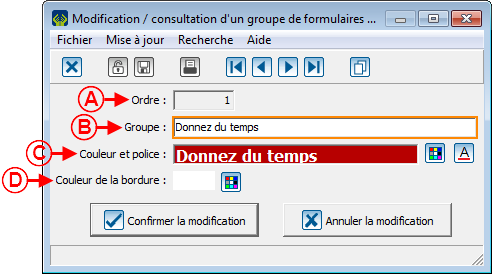
Après avoir cliqué sur le bouton | |
 | |
|
A : Ce champ permet de nommer le groupe de formulaires. |
B : Le bouton |
|
C : Le bouton |
|
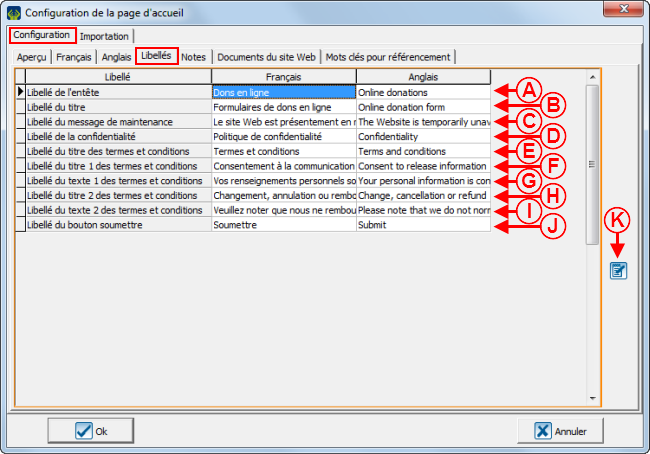
Onglet « Libellés »
Cet onglet permet de modifier les différents libellés de la page d'accueil, de la page des termes et conditions et de la page du site Web en maintenance.
 | |
|
A : Pour un exemple de libellé de l'en-tête, voir la lettre I de la section « Exemple de page d'accueil ». |
B : Pour un exemple de libellé du titre, voir la lettre C de la section « Exemple de page d'accueil » |
|
C : Pour un exemple de libellé du message de maintenance, voir la lettre A de la section « Exemple du site Web en maintenance ». |
D : Pour un exemple de libellé de la confidentialité, voir la lettre J de la section « Exemple de page d'accueil ». |
|
E : Pour un exemple de libellé du titre des termes et conditions, voir la lettre A de la section « Exemple de la page des termes et conditions ». |
F : Pour un exemple de libellé du titre 1 des termes et conditions, voir la lettre B de la section « Exemple de la page des termes et conditions ». |
|
G : Pour un exemple de libellé du texte 1 des termes et conditions, voir la lettre C de la section « Exemple de la page des termes et conditions ». |
H : Pour un exemple de libellé du titre 2 des termes et conditions, voir la lettre D de la section « Exemple de la page des termes et conditions ». |
|
I : Pour un exemple de libellé du texte 2 des termes et conditions, voir la lettre E de la section « Exemple de la page des termes et conditions ». |
J : Pour un exemple de libellé du bouton soumettre, voir la lettre K de la section « Exemple de page d'accueil » |
|
K : Le bouton NOTE : Il est également possible de modifier les libellés en double-cliquand sur le libellé à modifier. |
|
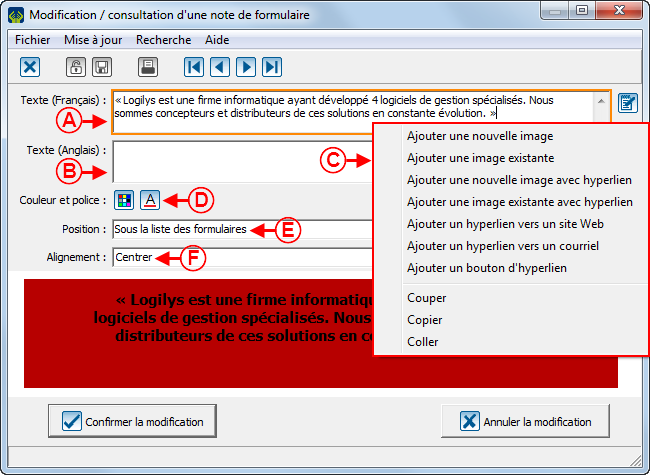
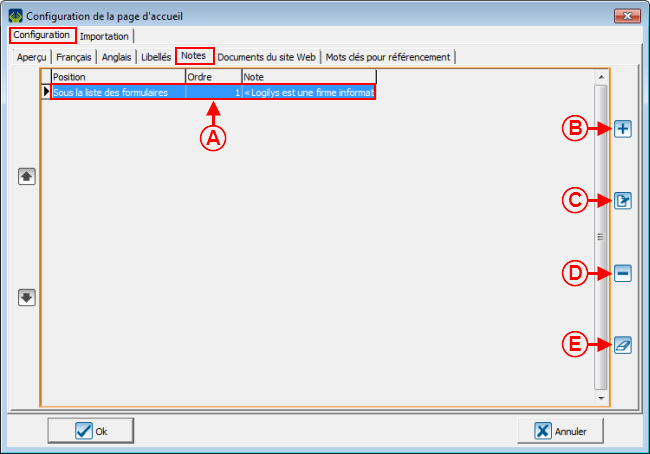
Onglet « Notes »
Cet onglet permet d'ajouter des informations spéciales sur la page d'accueil.
 | |
|
A : Il s'agit de la liste des notes qui se trouvent sur la page d'accueil. Pour un exemple de note, voir la lettre L de la section « Exemple de page d'accueil ». |
B : Le bouton |
|
C : Le bouton |
D : Le bouton |
|
E : Le bouton |
|
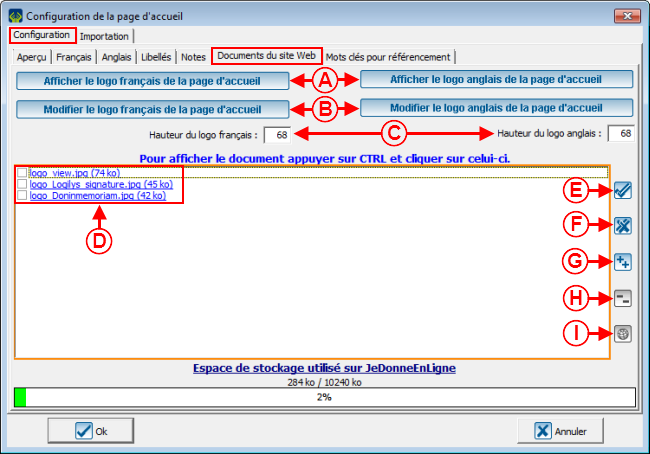
Onglet « Documents du site Web »
Cet onglet permet d'ajouter et visualiser tous les logos qui se trouvent dans les formulaires.
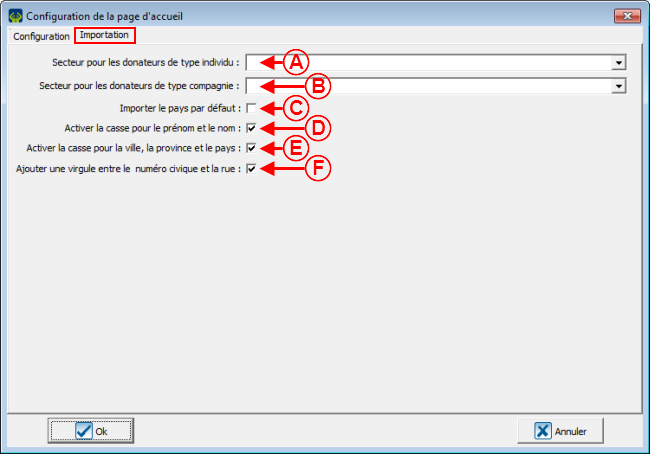
Onglet « Importation »
Cet onglet permet de...
 | |
|
A : Ce champ permet d'associer un même secteur à chaque individu qui complète les formulaires en ligne. |
B : Ce champ permet d'associer un même secteur à chaque compagnie qui complète les formulaires en ligne. |
|
C : En cochant cette case, le pays sera indiqué par défaut chaque fois qu'une personne complète un formulaire. |
D : Les champs « Nom » et « Prénom » seront visibles si cette case est cochée. |
|
E : Les champs « Ville », « Province » et « Pays » seront visibles si cette case est cochée. |
F : Si cette case est cochée, une virgule s'insèrera entre le numéro civique et la rue lors de l'importation. |
Exemples de configuration de la page d'accueil et du site Web
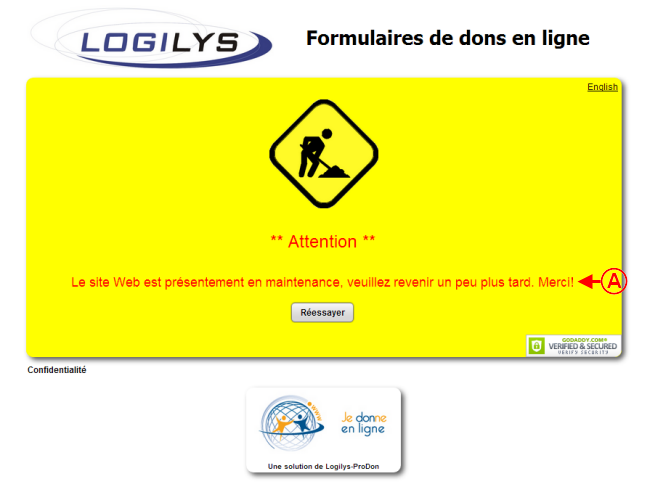
Exemple du site Web en maintenance
|
Cette page apparaît lorsque... | |
 | |
|
A : Libellé du message de maintenance. |
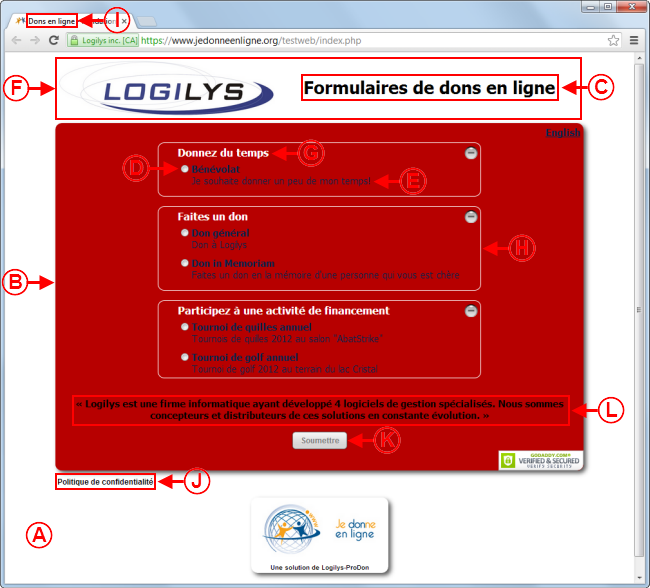
Exemple de page d'accueil
 | |
|
A : La marge est située autour de l'arrière-plan. Dans cet exemple, la marge est blanche. |
B : Dans cet exemple, l'arrière-plan est rouge. |
|
C : Le titre est situé au-dessus de la liste des formulaires, dans la marge du haut. |
D : Le nom du formulaire est situé en-dessous du groupe de formulaire auquel il a été attribué. |
|
E : La description du formulaire se trouve juste en dessous du nom du formulaire. |
F : Le logo et le titre sont toujours situés dans la marge supérieure. Dans cet exemple, le logo et le titre ont été placés sur la même ligne. |
|
G : Les noms des groupes de formulaires sont situés sur l'arrière-plan sous le logo et le titre. |
H : Dans cet exemple, les bordures autour des groupes de formulaires sont blanches. |
|
I : Libellé de l'en-tête. Ce libellé est celui qui sera inscrit dans l'onglet du navigateur Internet. |
J : Libellé de la confidentialité. Ce lien mène à la page des termes et conditions. |
|
K : Libellé du bouton soumettre. |
L : Exemple de note. Dans cet exemple, la note est positionnée sous la liste des formulaire et l'alignement est centré. |
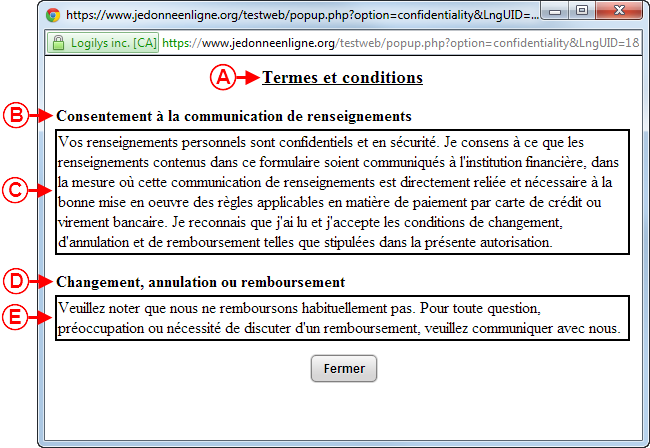
Exemple de la page des termes et conditions
|
Cette fenêtre s'ouvre après avoir cliqué sur le lien « Confidentialité » de la page d'accueil. | |
 | |
|
A : Libellé du titre des termes et conditions. |
B : Libellé du titre 1 des termes et conditions. |
|
C : Libellé du texte 1 des termes et conditions. |
D : Libellé du titre 2 des termes et conditions. |
|
E : Libellé du texte 2 des termes et conditions. |
|