|
|
| (9 révisions intermédiaires par le même utilisateur non affichées) |
| Ligne 2 : |
Ligne 2 : |
| | == Introduction == | | == Introduction == |
| | | | |
| − | Le module '''Dons en ligne''' permet aux donateurs de donner directement par le Web.
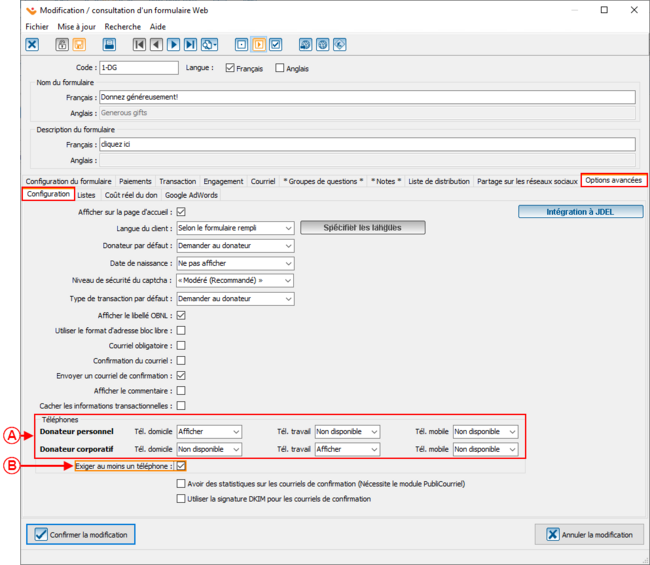
| + | Il y a trois choix différents concernant les téléphones sur le don en ligne: « Afficher », « Disponible », « Non disponible ». Logilys recommande d'avoir toujours au moins un téléphone en mode « Afficher ». |
| | | | |
| − | Pour que les donateurs puissent effectuer un don, il faut d'abord créer et configurer le site Web. La création du site Web de dons en ligne inclut la configuration de la page d'accueil du site ainsi que la création de différents formulaires Web. Chaque formulaire Web est attaché à une [[ProDon:Gestion des occasions de dons|occasion de dons]], ce qui fait en sorte que les internautes peuvent s'inscrire en ligne aux activités-bénéfices de l'organisme, ou faire une donation directement par le Web.
| + | == Configuration == |
| − | | + | Pour configurer les choix désirés, il faut aller dans l'onglet « Options avancées », puis le sous-onglet « Configuration » du formulaire web. |
| − | De plus, lorsqu'un internaute effectue un don ou s'inscrit à une activité à partir d'un formulaire Web, '''''Prodon''''' l'ajoute automatiquement à la base de données lors de l'[[ProDon:Importation des dons|importation des dons]].
| |
| − | | |
| − | Si ce n'est pas déjà fait, il est préférable de configurer la page d'accueil et le site Web avant de créer des formulaires Web.
| |
| − | | |
| − | '''NOTE :''' Après avoir fait des modifications sur les formulaires Web, il ne faut pas oublier de les publier. plus d'information sur l'envoi des modifications, consulter [[ProDon:Configuration de la page d'accueil et du site Web|cette section]].<br>
| |
| − | | |
| − | Pour savoir comment configurer la page d'accueil et le site Web, consulter [[ProDon:Configuration de la page d'accueil et du site Web|cette procédure]].<br>
| |
| − | | |
| − | Pour créer un formulaire Web, aller dans la « Gestion des formulaires Web ».
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" |Cliquer sur le menu « Configuration », puis choisir
| |
| − | | |
| − | « [[Fichier:Mini formulaires Web.png|lien=http://wikifr.logilys.com/index.php/Fichier:Mini_formulaires_Web.png]] Formulaires Web ».
| |
| − | |-
| |
| − | | colspan="2" |[[Fichier:ProDon5 Configuration de la page d'accueil et du site Web 001.png|sans_cadre|541x541px|lien=http://wikifr.logilys.com/index.php/Fichier:ProDon5_Configuration_de_la_page_d'accueil_et_du_site_Web_001.png]]
| |
| − | |}<br>
| |
| − | | |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | === Gestion des formulaires Web ===
| |
| − | Après avoir cliqué sur « [[Fichier:Mini formulaires Web.png|lien=http://wikifr.logilys.com/index.php/Fichier:Mini_formulaires_Web.png]] Formulaires Web », la fenêtre suivante s'ouvre.
| |
| − | | |
| − | |-
| |
| − | | colspan="2" valign="top" | [[Fichier:ProDon5 Création d'un formulaire web 001.png]]<br>
| |
| − | |-
| |
| − | | width="50%" align="top" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Les boutons [[Image:Bouton Ajouter.png]], [[Image:Bouton Modifier.png]] et [[Image:Bouton Retirer.png]] permettent d'ajouter, de modifier ou de supprimer des formulaires en <span style="color: rgb(255, 0, 0);">'''I'''</span>. Pour modifier ou supprimer un formulaire, sélectionner le bon formulaire en <span style="color: rgb(255, 0, 0);">'''I'''</span>, puis cliquer sur [[Image:Bouton Modifier.png]] ou sur [[Image:Bouton Retirer.png]].
| |
| − | | |
| − | '''NOTE :''' Il est fortement déconseillé de supprimer un formulaire, il est préférable de l'archiver. Voir la '''lettre''' <span style="color: rgb(255, 0, 0);">'''D'''</span> pour savoir comment archiver un formulaire Web.
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Si le bouton [[Image:Bouton en développement.png]] est orange, cela signifie que le formulaire sélectionné en <span style="color: rgb(255, 0, 0);">'''I'''</span> est « En développement ». Un formulaire « En développement » est en création et ne peut pas être visualisé sur le site Web de tests ou sur le site Web de production. Lors de la création d'un formulaire, il sera par défaut « En développement ». Pour consulter la liste des formulaires « En développement », cliquer sur le bouton « En développement », en <span style="color: rgb(255, 0, 0);">'''H'''</span>, afin qu'il soit orange.
| |
| − | | |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Si le bouton [[Image:Bouton en test.png]] est orange, cela signifie que le formulaire sélectionné en <span style="color: rgb(255, 0, 0);">'''N'''</span> est « En test » ou « En production ». Un formulaire « En test » signifie que le formulaire est presque complètement créé et il peut être visualisé sur un site Web prévu à des fins de tests internes. Une fois qu'il n'y a plus aucune correction à apporter, le formulaire devra être mis « En production », afin de le rendre accessible aux internautes. Pour voir la liste des formulaires « En test » ou « En production », cliquer le bouton « Actifs », en <span style="color: rgb(255, 0, 0);">'''H'''</span>.<br>
| |
| − | | |
| − | '''NOTE :''' Voir les '''lettres''' <span style="color: rgb(255, 0, 0);">'''E'''</span>, <span style="color: rgb(255, 0, 0);">'''F'''</span> et <span style="color: rgb(255, 0, 0);">'''G'''</span> pour savoir comment publier un formulaire en test ou en production.
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Si le bouton [[Image:Bouton archivé.png]] est orange, cela signifie que le formulaire sélectionné en <span style="color: rgb(255, 0, 0);">'''I'''</span> est « Archivé ». Un formulaire archivé est un formulaire inactif, ce qui veut dire que le formulaire n'est pas utilisé pour le moment ou ne sera plus jamais utilisé. Pour archiver un formulaire, sélectionner le formulaire à archiver en <span style="color: rgb(255, 0, 0);">'''I'''</span>, puis cliquer sur le bouton [[Image:Bouton archivé.png]]. Pour consulter la liste des formulaires archivés, cliquer le bouton « Archivés », en <span style="color: rgb(255, 0, 0);">'''H'''</span>.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Fichier:Prodon5 Mini Bouton Envoyer sur site.png]] ouvre un sous-menu qui permet de publier le formulaire sélectionné en <span style="color: rgb(255, 0, 0);">'''I'''</span> sur le site Web test afin de le visualiser et le tester avant de le mettre en ligne ou sur le site Web en production pour qu’il soit disponible aux internautes. C’est aussi à partir de ce sous-menu qu’il est possible d’envoyer les appellations qui seront visibles sur le Web, la configuration pour les reçus électroniques et les informations de l’organisme.<br>
| |
| − | | |
| − | '''NOTE :''' Lors de l'envoi en production, si le bouton [[Image:Bouton maintenance.png]] n'est pas activé au moment d'une modification, '''''Prodon''''' demandera de l'activer avant de pouvoir effectuer les modifications. Pour plus d'informations concernant la maintenance, voir la lettre <span style="color: rgb(255, 0, 0);">'''G'''</span>.
| |
| − | | |
| − | '''ATTENTION :''' Il faut publier le formulaire sur le site Web de tests ou production, selon le cas, '''chaque fois''' que des modifications sont apportées.
| |
| − | | |
| − | | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Le bouton[[Fichier:Bouton Visualiser Formulaire Web.png|sans_cadre]]ouvre un sous-menu qui permet d'aller sur le site Web en test ou en production, d'aller dans le Back-office et voir un exemple du reçu électronique.<br>
| |
| − | | |
| − | '''ATTENTION :''' Pour que les dernières modifications soient visibles sur le formulaire, il faut s'assurer de le publier sur le site Web avant de le visualiser. Pour savoir comment publier un formulaire, voir la '''lettre''' <span style="color: rgb(255, 0, 0);">'''E'''</span>.
| |
| − | |-
| |
| − | | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Si le bouton [[Image:Bouton maintenance.png]] est de couleur orange, cela signifie que le site Web est en maintenance. Pour un exemple de site Web en maintenance, [[ProDon:Configuration de la page d'accueil et du site Web#Exemple_du_site_Web_en_maintenance|cliquer ici]].
| |
| − | | |
| − | '''ATTENTION :''' Lorsque le site Web est en maintenance, les formulaires ne peuvent être remplis par les internautes et il n'est pas possible de consulter la page d'accueil. Il est donc important de désactiver la maintenance après avoir envoyé le formulaire ou la page d'accueil sur le site Web de production.
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Bouton '''« En développement »''' affiche seulement les formulaires qui sont en création, c'est-à-dire, les formulaires qui n'ont pas encore été publiés sur le site Web de tests ou sur le site Web de production. Pour plus d'informations concernant les formulaires « En développement », voir la '''lettre''' <span style="color: rgb(255, 0, 0);">'''B'''</span>.
| |
| − | | |
| − | Bouton '''« Actif »''' contient seulement les formulaires qui ont été publiés sur le site Web de tests ou sur le site Web de production. Pour plus d'informations concernant les formulaires « En test » ou « En production », voir la '''lettre''' <span style="color: rgb(255, 0, 0);">'''C'''</span>.
| |
| − | | |
| − | Bouton '''« Archivés »''' contient les formulaires qui ont été désactivés, c'est-à-dire que les formulaires ne sont pas utilisés pour le moment ou ne seront plus jamais utilisés. Pour plus d'informations concernant les formulaires archivés, voir '''lettre''' <span style="color: rgb(255, 0, 0);">'''D'''</span>.<br>
| |
| | | | |
| | + | {| class="wikitable" |
| | + | | colspan="2" |[[Fichier:ProDon5 Configuration des téléphones sur JeDonneenLigne 001.png|centré|650x650px]] |
| | |- | | |- |
| − | | colspan="2" | | + | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> C'est à cet endroit où on choisit entre les choix « Afficher », « Disponible » ou « Non disponible ». |
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Il s'agit de la liste des formulaires disponibles dans l'onglet sélectionné. | + | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Permets d'exiger ou non un téléphone lorsque la personne remplit le formulaire. |
| − | | |
| | |} | | |} |
| | | | |
| − | == Ajout / modification / consultation des formulaires Web == | + | == Exemples == |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]], la fenêtre suivante s'affiche et il est possible d'ajouter un formulaire de type « Client » ou de type « Transaction »
| |
| − | |-
| |
| − | | colspan="2" |[[Fichier:ProDon5 Création d'un formulaire web 002a.png]]
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Un formulaire de type « Client » permet de créer des formulaires Web pour, par exemple, faire des inscriptions de bénévolat ou la mise à jour des fiches clients. Dans la configuration de ce type de formulaire, il n'y aura aucune fonction lié aux transactions.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Un formulaire de type « Transaction » permet de créer des formulaires Web pour, par exemple, recevoir des dons, des inscriptions à des activités, des achats de billets, etc.
| |
| − | |-
| |
| − | | colspan="2" |Après avoir cliqué sur le bouton [[Image:Bouton Modifier.png]], ou suite au choix du type de formulaire, la fenêtre suivante s'ouvre.
| |
| − | |-
| |
| − | | colspan="2" | [[Fichier:ProDon5 Création d'un formulaire web 002.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit du code que vous donnez au formulaire.<br>
| |
| − | | |
| − | '''NOTE :''' Il est important de donner un code précis pour que les recherches soient plus efficaces.
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Permet de déterminer si le formulaire doit être créé seulement en français, seulement en anglais, ou dans les deux langues.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Il s'agit des noms français et anglais du formulaire. Pour un exemple de nom, voir la '''lettre '''<span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">D</span></span> de la section « [[ProDon:Configuration de la page d'accueil et du site Web#Exemple_de_page_d.27accueil|Exemple de page d'accueil]] » du document « [[ProDon:Configuration de la page d'accueil et du site Web|Configuration de la page d'accueil et du site Web]] ».
| |
| − | | |
| − | '''NOTE :''' Il est important de donner un nom précis pour que les recherches soient plus efficaces.
| |
| − | | |
| − | '''ATTENTION : '''Si la case « Anglais » en <span style="color: rgb(255, 0, 0);">'''B'''</span> n'est pas cochée, le champ pour le nom anglais n'est pas disponible.
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">D :</span></span> Il s'agit des descriptions soit française et anglaise du formulaire. Pour un exemple de description, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''E'''</span> de la section « [[ProDon:Configuration de la page d'accueil et du site Web#Exemple_de_page_d.27accueil|Exemple de page d'accueil]] » du document « [[ProDon:Configuration de la page d'accueil et du site Web|Configuration de la page d'accueil et du site Web]] ».
| |
| − | | |
| − | '''ATTENTION :''' Si la case « Anglais » en <span style="color: rgb(255, 0, 0);">'''B'''</span> n'est pas cochée, le champ pour la description anglaise n'est pas disponible.
| |
| − | | |
| − | |}
| |
| − | | |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable"
| |
| − | | colspan="2" |
| |
| − | === Onglet « Configuration du formulaire » ===
| |
| − | | |
| − | Cet onglet joint les thèmes et les groupes d'images, créés dans le Back-office, aux formulaires et permet de bien diriger le donateur.
| |
| − | |-
| |
| − | | colspan="2" | [[Fichier:ProDon5 Création d'un formulaire web 003.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Le champ « Date d'affichage du formulaire » permet de spécifier une date de publication du formulaire Web. Ce champ est utilisé surtout pour un formulaire d'inscription à un événement, lorsqu'on le prépare en avance.
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le champ « Date d'expiration du formulaire » permet de spécifier une date d'expiration au formulaire. Ce champ est utilisé surtout pour un formulaire d'inscription à un événement, lorsqu'il y a une date limite pour s'inscrire. À partir du jour de la date d'expiration, un message de rappel disant que le formulaire est expiré s'affichera à l'ouverture de '''''Prodon'''''.<br>
| |
| − | | |
| − | '''ATTENTION :''' Même si une date d'expiration est spécifiée, il faudra désactiver manuellement le formulaire le jour de la date d'expiration. Si le formulaire n'est pas désactivé manuellement, il restera disponible aux internautes.<br>
| |
| − | | |
| − | |-
| |
| − | | width="50%" |<span style="color: rgb(255, 0, 0);">'''C :'''</span> La section ''Back-office'' est l’endroit où appliquer les thèmes et les groupes d’images pour le formulaire. [[ProDon:Back-office#Acc.C3.A8s au back-office.2F|Cliquer ici]] pour plus d'informations sur la configuration du ''Back-office''.
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> La section Page d'accueil est l'endroit où il est possible de choisir si le formulaire s'affiche dans un groupe ou non.
| |
| − | | |
| − | Pour en savoir plus sur les groupes, [[ProDon:Configuration de la page d'accueil et du site Web#Onglets .C2.AB.C2.A0Fran.C3.A7ais.C2.A0.C2.BB et .C2.AB.C2.A0Anglais.C2.A0.C2.BB|cliquer ici]].
| |
| − | | |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Fichier:Bouton afficher sommaire analyse.png]] ouvre la gestion des groupes de formulaires Web. Pour en savoir plus sur les groupes, [[ProDon:Configuration de la page d'accueil et du site Web#Onglets .C2.AB.C2.A0Fran.C3.A7ais.C2.A0.C2.BB et .C2.AB.C2.A0Anglais.C2.A0.C2.BB|cliquer ici]].
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Le bouton [[Fichier:Petit Bouton Modifier.png]] ouvre la modification des groupes.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''G :'''</span> Le bouton [[Fichier:Bouton efface.png]] permet de retirer un formulaire d'un groupe.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''H :'''</span> Le bouton [[Fichier:Bouton configurer l'importation.png]] permet d'accéder à la configuration du site Web.
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> La case « Donateur personnel » permet aux individus d'effectuer un don.
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''J :'''</span> La case « Donateur corporatif » permet aux entreprises d'effectuer un don.
| |
| − | |-
| |
| − | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''K :'''</span> La case « Titre obligatoire » oblige le donateur à inscrire son titre, s'il s'agit d'un donateur corporatif.
| |
| − | '''NOTE :''' Cette case n'est que disponible pour les formulaires de type transaction.
| |
| − | |}
| |
| − | | |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | | colspan="2" |
| |
| − | === Onglet « Paiements » ===
| |
| − | Cet onglet permet de configurer les modes de paiement disponibles dans le formulaire.
| |
| − | | |
| − | Il vous sera possible d'ajouter des modes de paiement instantanés si vous avez fait l'ouverture de compte Paysafe.
| |
| − | | |
| − | Pour savoir comment faire l'ouverture de compte Paysafe, [https://youtu.be/fJyhogFdxmk cliquez ici.]
| |
| − | | |
| − | '''NOTE :''' Cet onglet n'est que disponible pour les formulaire de type transaction.
| |
| − | |-
| |
| − | | colspan="2" | [[Fichier:ProDon5 Création d'un formulaire web 004.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit des modes de paiement disponibles aux donateurs pour effectuer un don.
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d'ajouter de nouveaux modes de paiement à la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>.<br>
| |
| − | | |
| − | '''NOTE :''' Pour pouvoir ajouter un mode de paiement ici, il doit avoir été préalablement créé à partir de la « [[ProDon:Gestion des modes de paiement|Gestion des modes de paiement]] ».
| |
| − | | |
| − | |-
| |
| − | | width="50%" |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier un mode de paiement de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner le mode de paiement à modifier en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Modifier.png]].
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer un mode de paiement de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner le mode de paiement à supprimer en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Retirer.png]].
| |
| − | | |
| − | |-
| |
| − | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Image:Petit Bouton Dupliquer.png]] permet de dupliquer tous les modes de paiement d'un autre formulaire Web pour les ajouter en <span style="color: rgb(255, 0, 0);">'''A'''</span>.
| |
| − | |}
| |
| − | | |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | | colspan="2" |
| |
| − | === Onglet « Transaction » ===
| |
| − | | |
| − | Cet onglet permet de configurer la section « Transaction » du formulaire.
| |
| − | | |
| − | '''NOTE :''' Cet onglet n'est que disponible pour les formulaire de type transaction.
| |
| − | |-
| |
| − | | colspan="2" | [[Fichier:ProDon5 Création d'un formulaire web 005.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Si cette case est cochée, la section « Transaction » sera disponible dans le formulaire.
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Petit Bouton Dupliquer.png]] permet de dupliquer les informations transactionnelles d'un autre formulaire.
| |
| − | | |
| − | '''NOTE :''' Le bouton est disponible seulement lors de l'ajout d'un formulaire, si l'on modifie un formulaire l'option n'est plus disponible.
| |
| − | | |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Choisir l'occasion pour laquelle les transactions seront effectuées.
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Cette case permet d'afficher les informations de paiement dans un tableau. Pour un exemple d'informations de paiement dans un tableau, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''B'''</span> de la section « [[ProDon:Création d'un formulaire Web#Formulaire des transactions .28en tableau.29|Exemple de formulaire transactionnel en tableau]] ». Pour un exemple de paiement qui n'est pas dans un tableau, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''B'''</span> de la section « [[ProDon:Création d'un formulaire Web#Formulaire des transactions .28unique.29|Exemple de formulaire transactionnel de don unique]] ».
| |
| − | | |
| − | '''NOTE :''' Le donateur pourra choisir plus d'une activité seulement si les informations de paiement sont affichées dans un tableau.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Il s'agit des activités pour lesquelles le donateur peut faire un don ou s'inscrire. [[ProDon:Gestion des occasions de dons|Cliquer ici]] pour plus d'information sur les activités d'un formulaire.
| |
| − | | |
| − | | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d'ajouter des activités en <span style="color: rgb(255, 0, 0);">'''E'''</span>.
| |
| − | | |
| − | '''NOTE :''' L'activité doit être préalablement créée dans la « [[ProDon:Gestion des occasions de dons|Gestion des occasions de dons]] ».
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier une activité de la liste en <span style="color: rgb(255, 0, 0);">'''E'''</span>. Pour modifier une activité, sélectionner l'activité à modifier, puis cliquer sur le bouton [[Image:Bouton Modifier.png]].
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer une activité de la liste en <span style="color: rgb(255, 0, 0);">'''E'''</span>. Pour supprimer une activité, sélectionner l'activité à supprimer, puis cliquer sur le bouton [[Image:Bouton Retirer.png]].
| |
| − | | |
| − | '''NOTE :''' Si une activité est supprimée à partir d'ici, elle sera seulement retirée du formulaire et sera toujours existante dans la « [[ProDon:Gestion des occasions de dons|Gestion des occasions de dons]] ».
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Ce bouton permet de consulter et de modifier les quantités d'inventaires sur les activités ayant un prix de vente, par exemple pour des billets d'événements.
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Ce bouton permet de déterminer un montant ou une quantité minimum et maximum pour effectuer un don. Le minimum ou le maximum déterminé ici sera appliqué à toutes les activités du formulaire.
| |
| − | | |
| − | '''NOTE :''' Il est également possible de définir un montant ou une quantité minimum ou maximum différent pour chaque activité.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''K :'''</span> Lorsque la case « Utiliser la case du reçu » est cochée, le donateur a le choix de recevoir ou non un reçu. De plus, cette case est toujours cochée par défaut dans le formulaire, excepté si un montant minimum est spécifié en <span style="color: rgb(255, 0, 0);">'''P'''</span> et que le montant du don est plus petit que le montant minimum. Pour un exemple de case du reçu, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''D'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_2_de_formulaire_Web|Exemple 2 de formulaire Web]] ».<br>
| |
| − | | |
| − | '''NOTE :''' Il est fortement conseillé de toujours cocher cette case pour que tous les donateurs puissent recevoir un reçu si désiré.<br>
| |
| − | | |
| − | '''ATTENTION :''' Si l'activité à laquelle le formulaire est attribué est configurée pour ne pas produire de reçus, la case n'apparaîtra pas dans le formulaire, même si cette dernière est cochée.
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''L :'''</span> Lorsqu'un internaute effectue un paiement instantané, qu'il désire recevoir un reçu et que cette case est cochée, un lien permettant d'imprimer son reçu sera ajouté au courriel de confirmation de paiement, ce qui évite à l'organisme d'avoir à émettre le reçu, puisque le donateur l'aura déjà obtenu par courriel.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''M :'''</span> La case « Reçu personnel » permet d'émettre un reçu aux individus.<span style="font-weight: bold;"> </span>Par exemple, si la case « Reçu personnel » n'est pas cochée, aucun individu ne recevra de reçu, même si la case en <span style="color: rgb(255, 0, 0);">'''K'''</span> est cochée. Par contre, si la case « Reçu personnel » est cochée et que la case en <span style="color: rgb(255, 0, 0);">'''K'''</span> est cochée, les individus auront le choix de recevoir ou non un reçu.
| |
| − | | |
| − | '''NOTE :''' Pour permettre l'émission de reçus aux entreprises, voir la lettre <span style="color: rgb(255, 0, 0);">'''N'''</span>.
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''N :'''</span> La case « Reçu corporatif » permet d'émettre un reçu aux entreprises.<span style="font-weight: bold;"> </span>Par exemple, si la case « Reçu corporatif » n'est pas cochée, aucune entreprise ne recevra de reçu, même si la case en <span style="color: rgb(255, 0, 0);">'''K'''</span> est cochée. Par contre, si la case « Reçu corporatif » est cochée et que la case en <span style="color: rgb(255, 0, 0);">'''K'''</span> est cochée, les entreprises auront le choix de recevoir ou non un reçu.
| |
| − | | |
| − | '''NOTE :''' Pour permettre l'émission de reçus aux individus, voir la '''lettre''' <span style="color: rgb(255, 0, 0);">'''M'''</span>.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''O :'''</span> Si cette case est cochée, un seul reçu sera émis annuellement. Pour plus de détails concernant les reçus annuels, consulter la procédure « [[ProDon:Traitement des reçus à émettre|Traitement des reçus à émettre]] ».
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''P :'''</span> Ce champ permet de déterminer un montant minimum pour l'émission d'un reçu par défaut. Par exemple, si un montant de 20,00 $ est inscrit dans ce champ et qu'un don de 15,00 $ est effectué, la case en <span style="color: rgb(255, 0, 0);">'''K'''</span> ne sera pas cochée par défaut dans le formulaire. Par contre, si la case en <span style="color: rgb(255, 0, 0);">'''K'''</span> n'a pas été cochée dans la fenêtre ci-dessus et que le montant du don est plus petit que le montant minimum, le client ne pourra pas recevoir de reçu, même s'il désire en recevoir un.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''Q :'''</span> Cette case permet d'émettre des reçus pour '''tous''' les dons dont le montant est plus élevé que le montant minimum. Si cette case est cochée et que la case en <span style="color: rgb(255, 0, 0);">'''K'''</span> n'est pas cochée, les clients n'auront pas le choix de recevoir ou non un reçu (les dons dont le montant est moins élevé que le montant minimum ne recevront pas de reçu et les dons dont le montant est plus élevé que le montant minimum recevront un reçu). Si cette case est cochée et que la case en <span style="color: rgb(255, 0, 0);">'''K'''</span> est cochée également, les donateurs qui ont donné moins que le montant minimum auront le choix de recevoir ou non un reçu, puis les donateurs qui ont donné plus que le montant minimum recevront un reçu.
| |
| − | | |
| − | | <br><span style="color: rgb(255, 0, 0);">'''R :'''</span> Si cette case est cochée, il sera impossible de demander un reçu si le montant minimum n'est pas atteint en <span style="color: rgb(255, 0, 0);">'''K'''</span>.
| |
| − | |}
| |
| − | | |
| − | ==== Consultation / Modification d'une activité de formulaire de type transaction avec prix de vente ====
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou sur le bouton [[Image:Bouton Modifier.png]], la fenêtre suivante s'ouvre.
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | ===== Onglet « Informations » =====
| |
| − | |-
| |
| − | | colspan="2" | [[Fichier:ProDon5 Création d'un formulaire web 006.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> La liste déroulante permet de choisir l'activité qui doit être modifiée ou ajoutée.
| |
| − | | |
| − | '''NOTE :''' L'activité doit être préalablement créée dans la «[[ProDon:Gestion des occasions de dons|Gestion des occasions de dons]]».
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Ce champ permet de donner un libellé français à l'activité.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Ce champ permet de donner un libellé anglais à l'activité.
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le champ « Date d'affichage » permet de spécifier une date de publication pour l'activité si elle est différente de celle du formulaire.
| |
| − | | |
| − | |-
| |
| − | | colspan="2" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Le champ « Date d'expiration » permet de spécifier une date d'expiration à l'activité. À partir du jour de la date d'expiration, un message de rappel disant que le formulaire est expiré s'affichera à l'ouverture de '''''Prodon'''''.
| |
| − | | |
| − | '''ATTENTION :''' Même si une date d'expiration est spécifiée, il faudra désactiver manuellement le formulaire le jour de la date d'expiration. Si le formulaire n'est pas désactivé manuellement, il restera disponible aux internautes.
| |
| − | | |
| − | |-
| |
| − | | colspan="2" |
| |
| − | ===== Onglet « Inventaire Web » =====
| |
| − | Cet onglet apparaît quand l'activité est de type de transaction avec prix de vente fixe. [[ProDon:Gestion des occasions de dons#Ajout .2F Modification d.27une activit.C3.A9 de revenus|Cliquer ici]] pour en savoir plus sur la configuration des activités.
| |
| − | | |
| − | |-
| |
| − | | colspan="2" style="text-align: center;" | [[Fichier:ProDon5 Création d'un formulaire web 007.png]]<br>
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Si cette case est cochée l'inventaire Web est activé.
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Libellé qui s'affiche quand il n'y a plus d'inventaire disponible
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Ce champs est pour ajouter ou retirer des items de l'inventaire disponible sur le site Web en production.
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Ce champs est pour ajouter ou retirer des items de l'inventaire disponible sur le site Web en test.
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | ===== Onglet « Participant » =====
| |
| − | Cet onglet permet de faire la gestion des participants sur le formulaire Web.
| |
| − | |-
| |
| − | | colspan="2" |'''Sous-onglet « Options »'''
| |
| − | |-
| |
| − | | colspan="2" | [[Fichier:ProDon5 Création d'un formulaire web 008.png]]<br>
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Si cette case est cochée la gestion des participants est activée.
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Si le champs est à «Activé» le premier participant sera le donateur.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le libellé du titre des participants, en français ou en anglais.
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Grille des informations des participants, pour choisir les informations qui seront visibles aux utilisateurs et celles qui seront obligatoires.
| |
| − | |-
| |
| − | | colspan="2" |'''Sous-onglet « Personnalisations »'''
| |
| − | |-
| |
| − | | colspan="2" | [[Fichier:ProDon5 Création d'un formulaire web 009.png]]<br>
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit des caractéristiques disponibles pour personnalisé les informations recueillies sur les participant.
| |
| − | | |
| − | '''NOTE :''' Pour en savoir plus sur la création des caractéristiques [[ProDon:Catégories/champs personnalisés/caractéristiques#Les caract.C3.A9ristiques|cliquer ici]].
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d'ajouter de nouvelles caractéristiques à la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>.
| |
| − | | |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier une caractéristique en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner la caractéristique à modifier en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Modifier.png]].
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de retirer une caractéristique de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner la caractéristique à retirer en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Retirer.png]].
| |
| − | | |
| − | |-
| |
| − | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Fichier:Bouton efface.png]] permet de vider la liste des caractéristiques en <span style="color: rgb(255, 0, 0);">'''A'''</span>.
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | ===== Onglet « Note » =====
| |
| − | |-
| |
| − | | colspan="2" |[[Fichier:ProDon5 Création d'un formulaire web 010.png|centré|736x736px]]
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s’agit de la liste des notes qui se trouvent dans les activités, donc les notes seront visibles dans la section transaction du formulaire Web.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d’ajouter une nouvelle note dans les activités. Pour en savoir plus sur l'ajout de notes et des options possibles [[ProDon:Configuration de la page d'accueil et du site Web#Onglet .C2.AB.C2.A0Notes.C2.A0.C2.BB|cliquer ici]].
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier une note déjà présente dans les activités.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer une note des activités.
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | ===== Onglet « Validation » =====
| |
| − | La validation apparaît ainsi si l'activité à comme type de transaction à un prix de vente fixe.
| |
| − | |-
| |
| − | | colspan="2" |[[Fichier:ProDon5 Création d'un formulaire web 011.png|centré|736x736px]]
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> La liste déroulante qui permet de choisir si un internaute peut oui ou non modifier la quantité d'item qu'il peut se procurer.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Dans ce champ mettre le multiple de la quantité d'items. Si l'internaute doit acheter des items par multiple de 3, par contre s'il s'agit de multiple de 1, ne rien inscrire.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Dans ce champ indiquer la quantité d'item par défaut qui sera affiché dans le formulaire.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Dans ce champ inscrire la quantité minimale d'items.
| |
| − | |-
| |
| − | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Dans ce champ inscrire la quantité maximale d'items qu'un internaute peut se procurer lors de la transaction.
| |
| − | |}
| |
| − | | |
| − | ==== Consultation / Modification d'une activité de formulaire de type transaction standard ====
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou sur le bouton [[Image:Bouton Modifier.png]], la fenêtre suivante s'ouvre.
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | ===== Onglet « Informations » =====
| |
| − | |-
| |
| − | | colspan="2" | [[Fichier:ProDon5 Création d'un formulaire web 014.png]]<br>
| |
| − | |-
| |
| − | | colspan="2" width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Si cette case est cochée, le donateur pourra entrer un montant de son choix.
| |
| − | | |
| − | '''NOTE :''' L'activité doit être préalablement créée dans la «[[ProDon:Gestion des occasions de dons|Gestion des occasions de dons]]».
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | ===== Onglet « Montant suggéré » =====
| |
| − | Cet onglet apparaît l'activité à comme type de transaction standard.
| |
| − | |-
| |
| − | | colspan="2" |[[Fichier:ProDon5 Création d'un formulaire web 015.png]]
| |
| − | |-
| |
| − | |width="50%"|
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Les boutons [[Image:Bouton Ajouter.png]], [[Image:Bouton Modifier.png]] et [[Image:Bouton Retirer.png]] permettent d'ajouter, de modifier, de dupliquer ou de supprimer les montants en <span style="color: rgb(255, 0, 0);">'''B'''</span>. Pour modifier ou supprimer un formulaire, sélectionner le bon formulaire en <span style="color: rgb(255, 0, 0);">'''B'''</span>, puis cliquer sur [[Image:Bouton Modifier.png]] ou sur [[Image:Bouton Retirer.png]]. Le bouton [[Fichier:Petit Bouton Dupliquer.png|sans_cadre]] permet de dupliquer les montants d'une autre activité.
| |
| − | | |
| − | |width="50%"|
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Liste des montants suggérés.
| |
| − | |-
| |
| − | | colspan="2" width="50%" |
| |
| − | ===== Onglet « Validation » =====
| |
| − | La validation apparaît ainsi si l'activité à comme type de transaction à un prix standard.
| |
| − | |-
| |
| − | | colspan="2" |[[Fichier:ProDon5 Création d'un formulaire web 016.png|centré|736x736px]]
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> La liste déroulante qui permet de choisir si un internaute peut oui ou non modifier le montant qu'il veut donner.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Dans ce champ indiquer le montant par défaut qui sera affiché dans le formulaire.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Dans ce champ inscrire le montant minimal d'un don.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Dans ce champ inscrire le montant maximal d'un don.
| |
| − | |}
| |
| − | | |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | | colspan="2" |
| |
| − | === Onglet « Engagement » ===
| |
| − | Cet onglet permet de configurer la section « Engagement » du formulaire.
| |
| − | | |
| − | '''NOTE :''' Cet onglet n'est que disponible pour les formulaire de type transaction.
| |
| − | | |
| − | '''ATTENTION :''' Les engagement ne sont disponibles que si le [http://wikifr.logilys.com/index.php/Gestion_des_engagements_(objectif_vs_automatique) module engagement] est activé.
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | ==== Sous-onglet « Occasion et activité » ====
| |
| − | |-
| |
| − | | colspan="2" | [[Fichier:ProDon5 Création d'un formulaire web 012.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Si cette case est activée, la section « Engagement » sera disponible dans le formulaire.
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Petit Bouton Dupliquer.png]] permet de dupliquer les informations transactionnelles d'un autre formulaire.
| |
| − | | |
| − | '''NOTE :''' Le bouton est disponible seulement lors de l'ajout d'un formulaire, si l'on modifie un formulaire l'option n'est plus disponible.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Choisir le type d'engagement à utiliser sur le formulaire Web :
| |
| − | '''Engagement récurrent'''
| |
| − | | |
| − | Les transactions liées à des engagements de type récurrent seront créées en masse à une fréquence préétablie.
| |
| − | | |
| − | '''Engagement planifié'''
| |
| − | | |
| − | Les transactions liées à des engagements de type planifié sont créées lors de la réception du paiement.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Si cette case est cochée le donateur pourra entrer une date de fin pour la récurrence de dons.
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Choisir l'occasion pour laquelle les transactions d'engagement seront effectuées.
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Cette case permet d'afficher les informations de paiement dans un tableau. Pour un exemple d'informations de paiement dans un tableau, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''B'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_2_de_formulaire_Web|Exemple 2 de formulaire Web]] ». Pour un exemple de paiement qui n'est pas dans un tableau, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''B'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_1_de_formulaire_Web|Exemple 1 de formulaire Web]] ».
| |
| − | | |
| − | '''NOTE :''' Le donateur pourra choisir plus d'une activité seulement si les informations de paiement sont affichées dans un tableau.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Il s'agit des activités pour lesquelles le donateur peut faire un don ou s'inscrire. [[ProDon:Gestion des occasions de dons|Cliquer ici]] pour plus d'information sur les activités d'un formulaire.
| |
| − | | |
| − | | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d'ajouter des activités en <span style="color: rgb(255, 0, 0);">'''G'''</span>.
| |
| − | | |
| − | '''NOTE :''' L'activité doit être préalablement créée dans la « [[ProDon:Gestion des occasions de dons|Gestion des occasions de dons]] ».
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier une activité de la liste en <span style="color: rgb(255, 0, 0);">'''G'''</span>. Pour modifier une activité, sélectionner l'activité à modifier, puis cliquer sur le bouton [[Image:Bouton Modifier.png]].
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer une activité de la liste en <span style="color: rgb(255, 0, 0);">'''G'''</span>. Pour supprimer une activité, sélectionner l'activité à supprimer, puis cliquer sur le bouton [[Image:Bouton Retirer.png]].
| |
| − | | |
| − | '''NOTE :''' Si une activité est supprimée à partir d'ici, elle sera seulement retirée du formulaire et sera toujours existante dans la « [[ProDon:Gestion des occasions de dons|Gestion des occasions de dons]] ».
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''K :'''</span> Ce bouton permet de consulter et de modifier le montant minimum et maximum d'un engagement.
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''L :'''</span> Lorsque la case « Utiliser la case du reçu » est cochée, le donateur a le choix de recevoir ou non un reçu. De plus, cette case est toujours cochée par défaut dans le formulaire, excepté si un montant est spécifié dans la case montant minimum et que les versements totalisent un montant inférieur à ce dernier. Pour les engagement cocher l'option « Reçu annuel ». Pour un exemple « Lien à venir ».<br>
| |
| − | | |
| − | '''NOTE :''' Il est fortement conseillé de toujours cocher cette case pour que tous les donateurs puissent recevoir un reçu si désiré.<br>
| |
| − | | |
| − | '''ATTENTION :''' Si l'activité à laquelle le formulaire est attribué est configurée pour ne pas produire de reçus, la case n'apparaîtra pas dans le formulaire, même si cette dernière est cochée.
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | ==== Sous-onglet « Fréquences » ====
| |
| − | |-
| |
| − | | colspan="2" |[[Fichier:ProDon5 Création d'un formulaire web 017.png]]
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit la liste des fréquences qui seront disponible pour les engagements.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d'ajouter des fréquences en <span style="color: rgb(255, 0, 0);">'''A'''</span>.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier fréquence de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour modifier une fréquence, sélectionner la fréquence à modifier, puis cliquer sur le bouton [[Image:Bouton Modifier.png]].
| |
| − | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer une fréquence de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour supprimer une fréquence, sélectionner la fréquence à supprimer, puis cliquer sur le bouton [[Image:Bouton Retirer.png]].
| |
| − | |-
| |
| − | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Image:Petit Bouton Dupliquer.png]] permet de dupliquer toutes les fréquences d'engagement d'un autre formulaire Web pour les ajouter en <span style="color: rgb(255, 0, 0);">'''A'''</span>.
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | ===== Modification / consultation d'une fréquence fixe =====
| |
| − | |-
| |
| − | | colspan="2" |Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou sur le bouton [[Image:Bouton Modifier.png]], la fenêtre suivante s'ouvre.
| |
| − | |-
| |
| − | | colspan="2" |[[Fichier:ProDon5 Création d'un formulaire web 018.png]]<br>
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Libellé de la fréquence d'engagement qui apparaîtra dans le formulaire Web, en français et en anglais.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Cocher la case pour créer une fréquence fixe.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Fréquence : Permet de choisir à quelle fréquence le donateur fera ses versements. Par exemple une fois par mois ou deux fois par mois.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Date de début : Les versements de l'engagement débuteront à cette date. La date de début inscrite ici ne pourra pas être modifié par le donateur.
| |
| − | '''NOTE :''' Si la case « Date de début » est cochée en <span style="color: rgb(255, 0, 0);">'''J'''</span>, il faudra inscrire la date de début désirée.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Montant du versement : Ce que l'internaute donnera à chacun de ses versements. Le montant inscrit ne pourra pas être modifier par le donateur.
| |
| − | '''NOTE :''' Si la case « Montant du versement » est cochée en <span style="color: rgb(255, 0, 0);">'''J'''</span>, il faudra inscrire le montant qui sera forcé.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''F :'''</span> Objectif : Le montant total que le donateur donnera en tout à la fin de son engagement.
| |
| − | '''NOTE :''' Si la case « Objectif » est cochée en <span style="color: rgb(255, 0, 0);">'''J'''</span>, il faudra inscrire le montant de l'objectif qui sera forcé.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''G :'''</span> Nombre de versements : Le nombre de versements pour compléter l'engagement. Le nombre inscrit ici ne sera pas modifiable par le donateur.
| |
| − | '''NOTE :''' Si la case « Nombre de versement(s) / Date de fin » est cochée en <span style="color: rgb(255, 0, 0);">'''J'''</span>, il faudra forcer soit la date de fin ou le nombre de versements que le donateur devra faire.
| |
| − | Si vous avez un objectif d'entré et que vous entrez un nombre de versement, la date de fin s’inscrit automatiquement, l'inverse est aussi vrai, si vous inscrivez une date de fin le nombres de versement se calculera automatiquement.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''H :'''</span> Date de fin : Les versements de l'engagement termineront à cette date. La date de fin inscrite ici ne pourra pas être modifié par le donateur.
| |
| − | '''NOTE :''' Si la case « Nombre de versement(s) / Date de fin » est cochée en <span style="color: rgb(255, 0, 0);">'''J'''</span>, il faudra forcer soit la date de fin ou le nombre de versements que le donateur devra faire.
| |
| − | | |
| − | Si vous avez un objectif d'entré et que vous entrez un nombre de versement, la date de fin s’inscrit automatiquement, l'inverse est aussi vrai, si vous inscrivez une date de fin le nombres de versement se calculera automatiquement.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''I :'''</span> Afficher un calendrier : Dans le cas d'un fréquence fixe, si la case est cochée, il sera possible de forcer une date de début en <span style="color: rgb(255, 0, 0);">'''D'''</span>, dans le cas qu'il n'y a pas de date de début forcé, l'internaute pourra choisir une date dans le calendrier à sa guise. Si elle n'est pas coché, en <span style="color: rgb(255, 0, 0);">'''K'''</span>. l'onglet « Journée » sera disponible et il sera possible de choisir la journée de la semaine à laquelle le versement du donateur sera fait.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''J :'''</span> Informations fixes : Cocher les éléments que le donateur ne pourra pas modifier.
| |
| − | |-
| |
| − | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''K :'''</span> Onglet « Date » permet de limité les dates de versements à des dates précises, par exemple tout les premiers du mois.
| |
| − | '''NOTE :''' L'onglet n'est que disponible quand la date de début en <span style="color: rgb(255, 0, 0);">'''D'''</span> est vide et que « Date de début » n'est pas coché en <span style="color: rgb(255, 0, 0);">'''J'''</span>.
| |
| − | | |
| − | Onglet « Journée » permet de choisir une journée de la semaine où le versement sera fait.
| |
| − | | |
| − | '''NOTE :''' L'onglet n'est que disponible quand la case en <span style="color: rgb(255, 0, 0);">'''I'''</span> « Afficher un calendrier » n'est pas cocher.
| |
| − | | |
| − | Onglet « Note » permet d'ajouter des notes pour chacune des fréquences créées.
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | ===== Modification / consultation d'une fréquence non fixe =====
| |
| − | |-
| |
| − | | colspan="2" |Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou sur le bouton [[Image:Bouton Modifier.png]], la fenêtre suivante s'ouvre.
| |
| − | |-
| |
| − | | colspan="2" |[[Fichier:ProDon5 Création d'un formulaire web 019.png]]<br>
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Libellé de la fréquence d'engagement qui apparaîtra dans le formulaire Web, en français et en anglais.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Laissé la case décochée pour créer une fréquence non fixe.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Fréquence : Permet de choisir à quelle fréquence le donateur fera ses versements. Par exemple une fois par mois ou deux fois par mois.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Afficher un calendrier : Si la case est cochée, l'internaute pourra choisir une date dans le calendrier à sa guise. Si elle n'est pas coché, en <span style="color: rgb(255, 0, 0);">'''E'''</span>. l'onglet « Journée » sera disponible et il sera possible de choisir la journée de la semaine à laquelle le versement du donateur sera fait.
| |
| − | |-
| |
| − | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Onglet « Date » permet de limité les dates de versements à des dates précises, par exemple tout les premiers du mois.
| |
| − | '''NOTE :''' L'onglet n'est que disponible quand la case en <span style="color: rgb(255, 0, 0);">'''I'''</span> « Afficher un calendrier » n'est pas cocher.
| |
| − | Onglet « Journée » permet de choisir une journée de la semaine où le versement sera fait.
| |
| − | | |
| − | '''NOTE :''' L'onglet n'est que disponible quand la case en <span style="color: rgb(255, 0, 0);">'''I'''</span> « Afficher un calendrier » n'est pas cocher.
| |
| − | | |
| − | Onglet « Note » permet d'ajouter des notes pour chacune des fréquences créées.
| |
| − | |}
| |
| − | === Onglet « Listes » ===
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | | colspan="2" |
| |
| − | ==== Sous-onglet « Pays » ====
| |
| − | Cette liste permet de choisir les pays à afficher dans les formulaires Web pour les adresses des donateurs.
| |
| − | |-
| |
| − | | colspan="2" | [[Fichier:ProDon5 Création d'un formulaire web 020.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Le bouton « Activer la multisélection » si ce bouton est orange vous pourrez sélectionner plusieurs pays à la fois.
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Liste des pays.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> La colonne « Affiche », si un élément est coché, il sera disponible dans la liste des pays du formulaire Web.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> La colonne « Défaut », si un élément est coché, il sera le choix par défaut dans la liste des pays du formulaire Web.
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Fichier:Bouton gros crochet.png]] permet d'ajouter tous les pays filtrés.
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Le bouton [[Fichier:Bouton Crochet ajouter confirmer.png]] permet d'ajouter les pays sélectionnés.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Le bouton [[Fichier:Bouton gros X.png]] permet de retirer tous les pays filtrés.
| |
| − | | |
| − | | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Le bouton [[Fichier:Bouton annuler.png]] permet de retirer les pays sélectionnés.
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Le bouton [[Fichier:Bouton crochet dans rond.png]] permet de cocher ou décocher le pays par défaut.
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | ==== Sous-onglet « Provinces » ====
| |
| − | Cette liste permet de choisir les provinces à afficher dans les formulaires Web pour les adresses des donateurs.
| |
| − | |-
| |
| − | | colspan="2" |[[Fichier:ProDon5 Création d'un formulaire web 021.png]]<br>
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Le bouton « Activer la multisélection » si ce bouton est orange vous pourrez sélectionner plusieurs pays à la fois.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Liste des pays.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> La colonne « Affiche », si un élément est coché, il sera disponible dans la liste des provinces du formulaire Web.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> La colonne « Défaut », si un élément est coché, il sera le choix par défaut dans la liste des provinces du formulaire Web.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Fichier:Bouton gros crochet.png]] permet d'ajouter tous les provinces filtrés.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''F :'''</span> Le bouton [[Fichier:Bouton Crochet ajouter confirmer.png]] permet d'ajouter les provinces sélectionnés.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''G :'''</span> Le bouton [[Fichier:Bouton gros X.png]] permet de retirer tous les provinces filtrés.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''H :'''</span> Le bouton [[Fichier:Bouton annuler.png]] permet de retirer les provinces sélectionnés.
| |
| − | |-
| |
| − | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''I :'''</span> Le bouton [[Fichier:Bouton crochet dans rond.png]] permet de cocher ou décocher le provinces par défaut.
| |
| − | |}
| |
| − | | |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | | colspan="2" |
| |
| − | === Onglet « Personnalisations » ===
| |
| − | Cet onglet permet de créer des caractéristiques qui seront ajoutées dans différentes sections du formulaire Web et ensuite importées dans '''''Prodon''''' lors de l'[[ProDon:Importation des dons|importation]].
| |
| − | | |
| − | Pour savoir comment configurer les caractéristiques, consulter [[ProDon:Configuration des personnalisations d'un formulaire Web|ce document]].
| |
| − | |-
| |
| − | | colspan="2" |[[Fichier:ProDon5 Création d'un formulaire web 022.png]]
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Toutes les caractéristiques qui ont été ajoutées au formulaire.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Ajouter.png|lien=http://wikifr.logilys.com/index.php/Fichier:Bouton_Ajouter.png]] permet d'ajouter une nouvelle caractéristique au formulaire.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Modifier.png|lien=http://wikifr.logilys.com/index.php/Fichier:Bouton_Modifier.png]] permet de modifier une caractéristique de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner la note à modifier en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Modifier.png|lien=http://wikifr.logilys.com/index.php/Fichier:Bouton_Modifier.png]].
| |
| − | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton Retirer.png|lien=http://wikifr.logilys.com/index.php/Fichier:Bouton_Retirer.png]] permet de supprimer une caractéristique de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner la caractéristique à supprimer en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Retirer.png|lien=http://wikifr.logilys.com/index.php/Fichier:Bouton_Retirer.png]].
| |
| − | |-
| |
| − | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Image:Bouton efface.png|lien=http://wikifr.logilys.com/index.php/Fichier:Bouton_efface.png]] permet de supprimer toutes les caractéristiques de cette section du formulaire.
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | ==== Les sous-onglets de personalisation ====
| |
| − | ===== « Section client » =====
| |
| − | Les caractéristiques de la section client documentent des informations supplémentaires sur vos donateurs
| |
| − | |-
| |
| − | | colspan="2" |Dans les sous-onglets, après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png|lien=http://wikifr.logilys.com/index.php/Fichier:Bouton_Ajouter.png]] ou sur le bouton [[Image:Bouton Modifier.png|lien=http://wikifr.logilys.com/index.php/Fichier:Bouton_Modifier.png]], la fenêtre suivante s'ouvre.
| |
| − | | |
| − | ===== « Informations » =====
| |
| − | |-
| |
| − | | colspan="2" | [[Fichier:ProDon5 Création d'un formulaire web 023.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Si la case « Afficher » est cochée, la caractéristique choisie s'affichera dans le formulaire Web.
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Choisir la caractéristique, soit dans le menu déroulant, soit en cliquant le bouton [[Fichier:Bouton Selection 3 petits points.png]].
| |
| − | | |
| − | '''NOTE :''' Il est possible de créer une nouvelle caractéristique en utilisant le bouton [[Fichier:Bouton Selection 3 petits points.png]].
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> '''Libellé''' (Français et Anglais) : Texte qui s'affichera pour documenter la caractéristique.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Le groupe permet de regrouper les caractéristiques ensemble, le nom du groupe servira de titre à la section.
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Association (Importation)
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> '''Positionnement :''' il y a 3 positions possible pour les caractéristiques.
| |
| − | | |
| − | '''Dans la section confirmation :''' La caractéristique se retrouvera dans la section de confirmation / paiement.
| |
| − | | |
| − | '''Dans la section identification :''' La caractéristique se retrouvera dans la section d'informations personnelles.
| |
| − | | |
| − | '''Dans la section informations supplémentaires :''' La caractéristique se retrouvera dans une section sous les informations personnelles.
| |
| − | | |
| − | '''NOTE :''' Cliquez ici, pour visualiser les différentes possibilités de positionnement.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> '''Nombre de caractère maximum :''' Selon le type de caractéristique, il est possible de limiter le nombre de caractères
| |
| | | | |
| − | | <span style="color: rgb(255, 0, 0);">'''H :'''</span> '''Lecture seule :''' Si la case est cochée, la caractéristique ne sera pas éditable pour l'internaute.
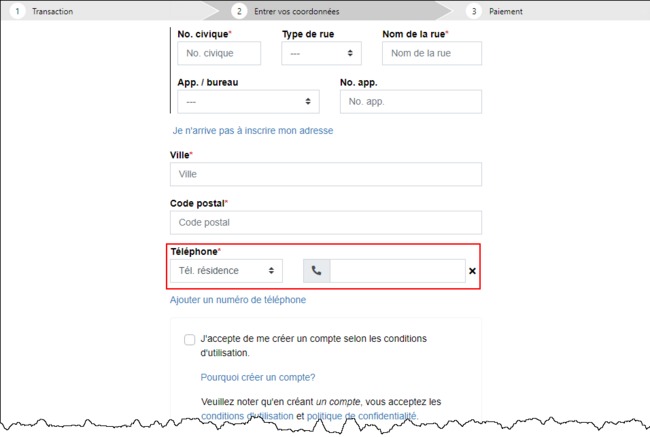
| + | === Afficher === |
| − | |-
| + | En ayant la sélection « Afficher », cela fera en sorte de voir la case pour le téléphone. |
| − | | <span style="color: rgb(255, 0, 0);">'''I :'''</span> '''Valeur obligatoire :''' Si la case est cochée, l'internaute devra absolument entrer une valeur.
| + | {| class="wikitable" |
| − | |<span style="color: rgb(255, 0, 0);">'''J :'''</span> '''Utiliser une liste de choix :''' Si la caractéristique est soit une « liste de choix prédéfinis » ou une « liste de choix », il sera possible, en cochant cette case, de faire apparaître sous forme de menu déroulant. [[ProDon:Création d'un formulaire Web#Utiliser une liste de choix ou des boutons radio|Cliquer ici pour un exemple]] voir lettre '''B''' de ce dernier.
| + | |[[Fichier:ProDon5 Configuration des téléphones sur JeDonneenLigne 002.png|centré|650x650px]] |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''K :'''</span> '''Utiliser des boutons radio :''' Si la caractéristique est une « liste de choix prédéfinis » ou « liste de choix », il sera possible, en cochant cette case, de faire apparaître sous forme de bouton radio. [[ProDon:Création d'un formulaire Web#Utiliser une liste de choix ou des boutons radio|Cliquer ici pour un exemple]] voir lettre '''C''' de ce dernier.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''L :'''</span> '''Utiliser une liste de choix multiples :''' Si la caractéristique est une « liste de choix prédéfinis » ou « liste de choix » et que la case « Permettre une seule valeur par enregistrement » n'est pas cochée, il sera possible, en cochant cette case, de la faire apparaître sous forme de cases à cocher. [[ProDon:Création d'un formulaire Web#Utiliser une liste de choix ou des boutons radio|Cliquer ici pour un exemple]] voir lettre '''D''' de ce dernier.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''M :'''</span> '''Afficher sur une colonne :''' Si la caractéristique est une « liste de choix prédéfinis » ou « liste de choix », il sera possible, en cochant cette case, de la faire apparaître sous forme de cases à cocher placées une en dessous de l'autre. [[ProDon:Création d'un formulaire Web#Utiliser une liste de choix ou des boutons radio|Cliquer ici pour un exemple]] voir lettre '''D''' de ce dernier.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''N :'''</span> '''Afficher sur deux colonnes :''' Si la caractéristique est une « liste de choix prédéfinis » ou « liste de choix », il sera possible, en cochant cette case, de la faire apparaître sous forme de cases à cocher placées sur deux colonnes. [[ProDon:Création d'un formulaire Web#Utiliser une liste de choix ou des boutons radio|Cliquer ici pour un exemple]] voir lettre '''C''' de ce dernier.
| |
| − | |-
| |
| − | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''O :'''</span> '''Afficher la personnalisation dans le courriel de confirmation :''' Si la case est cochée, l'internaute verra les personnalisations dans le courriel de confirmation.
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | ===== « Choix » =====
| |
| − | Disponible si la caractéristique est une « liste de choix prédéfinis » ou « liste de choix »
| |
| − | |-
| |
| − | | colspan="2" |[[Fichier:ProDon5 Création d'un formulaire web 024.png]]<br>
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Tous les choix de la caractéristiques qui ont été ajoutées au formulaire.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''B'''</span><span style="color: rgb(255, 0, 0);">''' :'''</span> Le bouton [[Image:Bouton Ajouter.png|lien=http://wikifr.logilys.com/index.php/Fichier:Bouton_Ajouter.png]] permet d'ajouter un nouveau choix à la personnalisation du formulaire.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Modifier.png|lien=http://wikifr.logilys.com/index.php/Fichier:Bouton_Modifier.png]] permet de modifier une caractéristique de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner la note à modifier en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Modifier.png|lien=http://wikifr.logilys.com/index.php/Fichier:Bouton_Modifier.png]].
| |
| − | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton Retirer.png|lien=http://wikifr.logilys.com/index.php/Fichier:Bouton_Retirer.png]] permet de supprimer une caractéristique de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner la caractéristique à supprimer en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Retirer.png|lien=http://wikifr.logilys.com/index.php/Fichier:Bouton_Retirer.png]].
| |
| − | |-
| |
| − | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Fichier:Bouton actualiser.png]] permet de mettre à jour la liste de choix en <span style="color: rgb(255, 0, 0);">'''A'''</span> si la caractéristique a été modifié dans la gestion des caractéristiques. [[ProDon:Gestion des caractéristiques|Cliquer ici pour plus la gestion des caractéristiques]].
| |
| − | |-
| |
| − | | colspan="2" |Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png|lien=http://wikifr.logilys.com/index.php/Fichier:Bouton_Ajouter.png]] ou sur le bouton [[Image:Bouton Modifier.png|lien=http://wikifr.logilys.com/index.php/Fichier:Bouton_Modifier.png]], la fenêtre suivante s'ouvre.
| |
| − | |-
| |
| − | | colspan="2" |[[Fichier:ProDon5 Création d'un formulaire web 025.png]]
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> '''Valeur :''' La valeur prédéfinie provenant de la gestion des caractéristiques.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> '''Libellé''' (Français et Anglais) : Texte qui s'affichera pour documenter la caractéristique, il peut être différent de la valeur pour faciliter la compréhension de l'internaute.
| |
| − | |-
| |
| − | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Si la case « Voir sur le formulaire » est cochée, la valeur de la caractéristique choisie sera disponible parmi les choix de réponses sur le formulaire Web.
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | ===== « Validation et activation » =====
| |
| − | Si la personnalisation est de type texte, la fenêtre sera comme ci-dessous, par contre s'il s'agit d'une liste de choix, il y a moins d'options disponibles.
| |
| − | |-
| |
| − | | colspan="2" |[[Fichier:ProDon5 Création d'un formulaire web 026.png]]
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> '''Valeur par défaut :''' Une valeur suggérée pour l'internaute.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> '''Cette personnalisation est... :''' Si applicable cocher le type de personnalisation qui devra être inscrite.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> '''Personnalisation d'activation :''' Permet d'afficher la personnalisation dans le formulaire en fonction de la réponse à une autre personnalisation. Choisir, à l'aide de la flèche déroulante, en fonction de quelle personnalisation celle-ci apparaîtra ou non. Dans cet exemple, le champ s'affichera en fonction de la personnalisation choisie ici et de la réponse spécifiée en <span style="color: rgb(255, 0, 0);">'''D'''</span>.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> '''Activé pour :''' Permet de choisir en fonction de quelle réponse le champ s'affichera. Dans cet exemple, si le donateur répond « Autre » à la question en <span style="color: rgb(255, 0, 0);">'''C'''</span>, ce champ s'affichera.
| |
| − | |-
| |
| − | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Permet d'inscrire une valeur à importer, si le donateur qui complète le formulaire répond « Autre » à la question en <span style="color: rgb(255, 0, 0);">'''D'''</span>. Dans cet exemple, si la case « Autre » est cochée, la valeur inscrite sera importée dans '''''Prodon''''' pour ce champ.
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | ===== « Note » =====
| |
| − | |-
| |
| − | | colspan="2" |[[Fichier:ProDon5 Création d'un formulaire web 027.png|centré|666x666px]]
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s’agit de la liste des notes qui se trouvent dans les personnalisations, donc les notes seront visibles dans la section transaction du formulaire Web.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d’ajouter une nouvelle note dans les personnalisations. Pour en savoir plus sur l'ajout de notes et des options possibles [[ProDon:Configuration de la page d'accueil et du site Web#Onglet .C2.AB.C2.A0Notes.C2.A0.C2.BB|cliquer ici]].
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier une note déjà présente dans les personnalisations.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer une note des personnalisations.
| |
| − | |}
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | |
| − | |-
| |
| − | | colspan="2" |
| |
| − | === Onglet « Note » ===
| |
| − | |-
| |
| − | | colspan="2" |[[Fichier:ProDon5 Création d'un formulaire web 028.png|centré|666x666px]]
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s’agit de la liste des notes qui se trouvent dans toutes les sections du formulaire Web (transaction, engagement, personalisations...).
| |
| − | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d’ajouter une nouvelle note dans le formulaire Web. Pour en savoir plus sur l'ajout de notes et des options possibles [[ProDon:Configuration de la page d'accueil et du site Web#Onglet .C2.AB.C2.A0Notes.C2.A0.C2.BB|cliquer ici]].
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier une note déjà présente dans leformulaires Web.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer une note dans le formulaire Web. | |
| − | |- | |
| − | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Fichier:Bouton efface.png]] permet de supprimer toutes les notes dans le formulaire Web.
| |
| | |} | | |} |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | === Onglet « Courriel » ===
| |
| − | |-
| |
| − | | colspan="2"|[[Fichier:ProDon5 Création d'un formulaire web 029.png|centré|666x666px]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Le titre du courriel qui confirme la transaction.
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> L'adresse de retour pour que l'utilisateur puisse répondre au courriel de confirmation.
| |
| | | | |
| − | '''NOTE :''' Il est possible de mettre une fausse adresse.
| + | === Disponible === |
| − | |-
| + | En ayant la sélection « Disponible », aucune case ne sera apparente et le donateur devra cliquer sur « Ajouter un numéro de téléphone ». |
| − | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Nom qui s'affiche dans l'entête du courriel.
| + | {| class="wikitable" |
| − | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Pour mettre une adresse de courriel en copie conforme, mais pas visible pour le donateur.
| + | |[[Fichier:ProDon5 Configuration des téléphones sur JeDonneenLigne 003.png|centré|660x660px]] |
| − | |- | |
| − | | colspan="2"|<span style="color: rgb(255, 0, 0);">'''E :'''</span> Après avoir fait un clique droit, un menu permettant d'ajouter des champs de fusion, des images, un résumé de transaction, le reçu électronique, des balises HTML au courriel de confirmation.
| |
| | |} | | |} |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| | | | |
| − | === Onglet « Liste de distribution » === | + | === Non disponible === |
| − | En lien avec le module Publicourriel, permet aux donateurs de s'abonner à des bulletins électroniques. | + | En ayant la sélection « Non disponible », il n'y aura aucune case apparente et d'aucune façon il ne sera possible d'ajouter un téléphone. |
| | | | |
| − | Pour en savoir plus sur la création des listes de distribution, [[ProDon:Préparation de la liste de distribution|cliquez ici]].
| + | Si aucun téléphone n'est à demander, il faut au préalable décocher la case « Exiger au moins un téléphone ». |
| − | |- | + | {| class="wikitable" |
| − | | colspan="2" |[[Fichier:ProDon5 Création d'un formulaire web 030.png|centré|666x666px]]
| + | |[[Fichier:ProDon5 Configuration des téléphones sur JeDonneenLigne 004.png|centré|663x663px]] |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s’agit des listes de distributions qui seront disponibles pour les donateurs dans la section informations supplémentaires dans le mode de paiement.
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d’ajouter une nouvelle liste de distribution dans les formulaires Web.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier le libellé de la liste de distribution ou en choisir une nouvelle.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer une liste de distribution dans les formulaires Web.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Fichier:Petit Bouton Dupliquer.png]] permet de dupliquer des listes de distributions d'un autre formulaire Web.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''F :'''</span> Le bouton [[Fichier:Bouton efface.png]] permet de supprimer toutes les listes de distributions dans les formulaires Web.
| |
| | |} | | |} |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | |
| |
| | | | |
| − | === Onglet « Partage sur les réseaux sociaux » ===
| + | {{BasPage_ProDon}} |
| − | |-
| |
| − | |[[Fichier:ProDon5 Création d'un formulaire web 031.png|centré|666x666px]]
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Cocher la case « Utiliser des réseaux sociaux différents de la page d'accueil » pour configurer un partage sur les réseaux sociaux différents de ceux configurer dans la page d'accueil, [[ProDon:Configuration de la page d'accueil et du site Web#Onglet .C2.AB.C2.A0Partage sur les r.C3.A9seaux sociaux.C2.A0.C2.BB|cliquez-ici]] pour plus d'informations au sujet du partage sur les réseaux sociaux.
| |
| − | |}
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | |
| − | |-
| |
| − | | colspan="2" |
| |
| − | | |
| − | === Onglet « Options avancées » ===
| |
| − | Les options avancées permettent de configurer des libellés, certaines informations obligatoires, l'ordre des pages du formulaire et autres informations d'affichage.
| |
| − | |-
| |
| − | | colspan="2" |[[Fichier:ProDon5 Création d'un formulaire web 032.png|centré|666x666px]]
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> La case « Afficher sur la page d'accueil » permet d'afficher ou non le formulaire sur la page d'accueil.
| |
| − | | |
| − | '''NOTE :''' Il est possible de partager le lien du formulaire même si ce dernier n'est pas affiché sur la page d'accueil.
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> La langue du donateur peut être déterminée de deux façons, soit « Selon le formulaire rempli », soit
| |
| − | | |
| − | « Demander au client ».
| |
| − | | |
| − | '''NOTE :''' Si votre formulaire est disponible en français et en anglais, les options de langue du client ne seront pas disponibles et seront par défaut à « Selon le formulaire rempli ». Pour voir comment faire un formulaire en français et un en anglais, [[ProDon:Création d'un formulaire Web#Ajout .2F modification .2F consultation des formulaires Web|cliquer ici]].
| |
| − | | |
| − | Si le formulaire n'est que disponible dans une langue, il sera possible de choisir la méthode de saisie de la langue, aussi il est possible de créer une liste de langue en cliquant sur le bouton [[Fichier:Bouton spécifier les langues.png]] .
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Groupe de libellés : Il est possible de créer des groupes de libellés pour différents types de formulaires, ce qui permet d'avoir les libellés appropriés pour chacune des sections (Section donateur, titre de section, autre libellé du formulaire, page de confirmation). Pour en faire la modification, cliquer sur [[Fichier:Bouton modifier les libellés.png]] .
| |
| − | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Groupe de libellés (Transaction) : Il est possible de créer des groupes de libellés pour différents types de formulaires de transactions, ce qui permet d'avoir les libellés distincts pour cette section (type de transaction, section engagement et autre libellé du formulaire). Pour en faire la modification, cliquer sur [[Fichier:Bouton modifier les libellés.png]] .
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Pour déterminer qui sera le donateur par défaut, dans l'exemple (Demander au donateur) le donateur devra choisir entre «Personnel » ou « Corporatif ».
| |
| − | Si « Corporatif » est par défaut, le formulaire sera orienté pour un don d'une entreprise.
| |
| − | | |
| − | Si « Personnel » est par défaut, le formulaire sera orienté pour un don d'un individu.
| |
| − | | |
| − | '''NOTE :''' Il est possible de choisir un autre type de formulaire, même si un autre type est par défaut.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''F :'''</span> Pour déterminer le type de transaction choisie par défaut, dans l'exemple (Transaction, c'est-à-dire soit un don unique, soit un achat) le donateur sera dirigé par défaut faire un formulaire de transaction.
| |
| − | Si « Engagement » est par défaut, le formulaire sera orienté vers une transaction de type engagement, si ce module est actif.
| |
| − | | |
| − | Si « Demander au donateur » est par défaut, le donateur pourra choisir le type de transaction.
| |
| − | | |
| − | '''NOTE :''' Il est possible de choisir un autre type de formulaire, même si un autre type est par défaut.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''G :'''</span> Menu déroulant permettant de choisir si la page de transaction apparaîtra avant ou après la page des informations personnelles. [http://wikifr.logilys.com/index.php/ProDon:Cr%C3%A9ation_d%27un_formulaire_Web#Suggestions_de_montant Cliquez ici pour un exemple] voir la '''lettre A'''.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''H :'''</span> L'affichage des montants suggérés peut se faire de deux façons, soit sous forme de boutons, soit sous forme de liste déroulante. [http://wikifr.logilys.com/index.php/ProDon:Cr%C3%A9ation_d%27un_formulaire_Web#Suggestions_de_montant Cliquez ici pour les exemples de montants suggérés].
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''I :'''</span> Si cette case est cochée, le numéro d'enregistrement de l'organisme apparaîtra dans le bas du formulaire. Pour un exemple de libellé d'OBNL, voir la '''lettre C''' de la section [http://wikifr.logilys.com/index.php/ProDon:Cr%C3%A9ation_d%27un_formulaire_Web#Suggestions_de_montant Cliquez ici pour les exemples de montants suggérés].
| |
| − | |<span style="color: rgb(255, 0, 0);">'''J :'''</span> Si la case est cochée, les donateurs pourrons entrer leur adresse en texte libre, ce qui peut augmenter les chances d'avoir des adresses non conformes. Dans le cas où la case n'est pas cochée, l'option de bloc libre est disponible pour le donateur, s'il ne peut pas entrer son adresse avec les menus déroulant.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''K :'''</span> Si la case est cochée, le courriel du donateur sera obligatoire.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''L :'''</span> Si la case est cochée, le donateur devra confirmer son adresse courriel.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''M :'''</span> Si la case est cochée, le téléphone du donateur sera obligatoire. Il est possible de choisir quel téléphone sera obligatoire selon le type de donateur.
| |
| − | '''NOTE :''' Si deux types de numéros de téléphone sont choisis, par exemple résidence et mobile, le donateur devra donné obligatoirement au moins un des deux.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''N :'''</span> Si la case est cochée, le donateur pourra laisser un commentaire.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''O :'''</span> Cacher les informations transactionnelles, à venir.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''P :'''</span> En cliquant le bouton [[Fichier:Prodon5 Bouton Intégration à JDEL.png]] le menu déroulant offre deux choix, soit « Configuration de l'adresse URL pour l'Intégration post-traitement » soit « Paramètre d'appel GET & POST », pour plus d'informations sur ce dernier, [[ProDon:Paramètres GET et POST des formulaires Web|cliquez ici]].
| |
| − | |}
| |
| − | | |
| − | == Exemples ==
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | |
| − | |-
| |
| − | | colspan="2" |
| |
| − | ===Formulaire transactionnel===
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | ==== Formulaire des informations personnelles ====
| |
| − | |-
| |
| − | | colspan="2" |[[Fichier:ProDon5 Création d'un formulaire web 033.png|centré]]
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> La barre d'étape permet de voir à quelle étape de la transaction le donateur est rendu.
| |
| − | | |
| − | '''NOTE :''' Position de la page de transaction, dans l'exemple la page de transaction est après les informations personnelles.
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton « CONNEXION » permet de se connecter à la Logizione et le bouton « EN » permet de changer la langue du formulaire, si ce dernier est disponible en anglais.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Titre du formulaire.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Titre de la section, qui est possible de modifier dans les groupes de libellés.
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Type de donateur.
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Exemple de mode d'entrée de l'adresse, en cliquant sur « Je n'arrive pas à entrer mon adresse » il sera possible d'utiliser le format d'adresse bloc libre.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''G :'''</span> Un compte '''LogiZone''' est un profil dans lequel le donateur pourra enregistrer ses coordonnées. Il n'est pas obligatoire d'avoir un compte '''LogiZone''' pour faire une transaction. La création d'un compte '''LogiZone''' évite au donateur d'avoir à saisir ses coordonnées chaque fois qu'il remplit un formulaire de dons en ligne. Outre l'économie de temps, le compte '''LogiZone''' permettra également au donateur de conserver l'historique de toutes ses transactions. Ses reçus officiels de dons y seront également conservés automatiquement, il aura donc la possibilité de les imprimer à tout moment.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''H :'''</span> Exemple de groupe de personnalisation.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''I :'''</span> Exemple de personnalisation sous forme de liste déroulante.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''J :'''</span> Exemple de personnalisation sous forme de boutons radio.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''K :'''</span> Exemple de personnalisation sous forme de liste à choix multiple (sur deux colonnes).
| |
| − | |<span style="color: rgb(255, 0, 0);">'''L :'''</span> Numéro d'enregistrement de l'organisme.
| |
| − | |-
| |
| − | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''K :'''</span> Temps restant à l'utilisateur sur le formulaire.
| |
| − | |}
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | | |
| − | ==== Formulaire des transactions (en tableau) ====
| |
| − | |-
| |
| − | | colspan="2" |[[Fichier:ProDon5 Création d'un formulaire web 034.png|centré|731x731px]]
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Activité à prix standard.
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Activité avec prix de vente.
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Informations des participants.
| |
| − | | |
| − | '''NOTE<span style="color: rgb(255, 0, 0);"> </span>:''' Les informations du premier participant seront préremplies, si l'étapes des informations personnelles sont avant celles de transactions.
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Personnalisations des participants.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Montant total de la transaction.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''F :'''</span> Personnalisations de transactions.
| |
| − | |}
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | | |
| − | ==== Formulaire des transactions (unique) ====
| |
| − | |-
| |
| − | | colspan="2" |[[Fichier:ProDon5 Création d'un formulaire web 035.png|centré|666x666px]]
| |
| − | |-
| |
| − | | colspan="2" |[[Fichier:ProDon5 Création d'un formulaire web 036.png|centré|666x666px]]
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Type de transaction.
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Personnalisation de transaction.
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Montant suggéré sous forme de liste déroulante.
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Libellé du montant.
| |
| − | |-
| |
| − | |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Montant suggéré sous forme de bouton.
| |
| − | |<span style="color: rgb(255, 0, 0);">'''F :'''</span> Case pour entrer un montant autre que ceux suggérés.
| |
| − | |}
| |