ProDon:Dimensions des images de la Plateforme (P2P) : Différence entre versions
(Balise : Éditeur visuel) |
(→Ajout d'images « Responsive » sur la plateforme) |
||
| Ligne 44 : | Ligne 44 : | ||
Pour avoir les images « Responsive » sur la plateforme de sociofinancement, il faut s'assurer de ne pas avoir de hauteur sur l'image en question. | Pour avoir les images « Responsive » sur la plateforme de sociofinancement, il faut s'assurer de ne pas avoir de hauteur sur l'image en question. | ||
| + | |||
| + | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| + | |- | ||
| + | | colspan="2" | [[Fichier:Prodon5 Formulaires reliés à la plateforme 008.png|sans_cadre|947x947px]]<br> | ||
| + | |- | ||
| + | | width="50%" | | ||
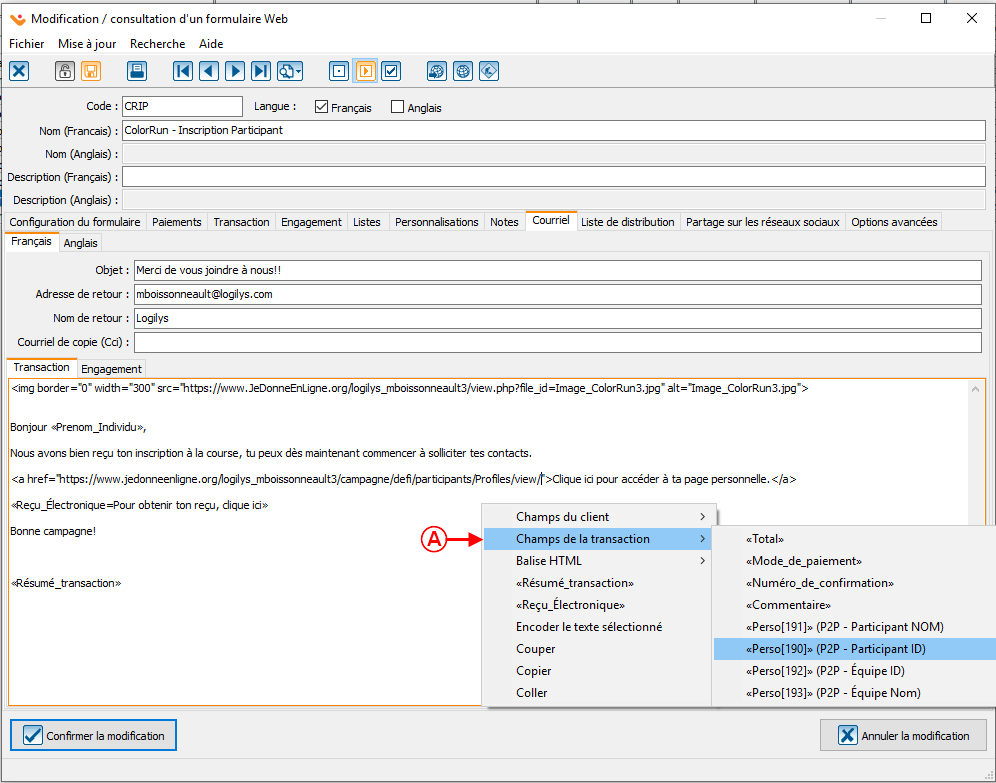
| + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il est intéressant d'ajouter le logo de la campagne qui apparaîtra dans le haut du courriel de confirmation. Pour plus d'informations sur l'ajout d'image dans le courriel de confirmation, [[ProDon:Création d'un formulaire Web#Onglet .C2.AB.C2.A0Courriel.C2.A0.C2.BB|cliquer ici]]. | ||
| + | |||
| + | | width="50%" | | ||
| + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Il faut également ajouter le lien vers la page du participant, qui lui permettra de retourner à sa page personnelle sur la plateforme. Pour ce faire, faite un clic droit à l'endroit désiré, sélectionner « Balise HTML » et cliquer « ajouter un hyperlien vers un site web ». | ||
| + | |||
| + | |} | ||
| + | |||
| + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
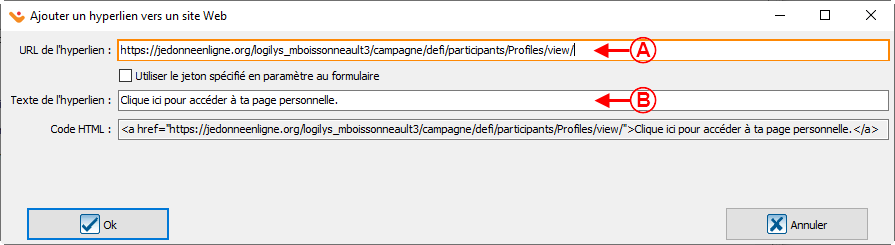
| + | | colspan="2" |Après avoir cliqué sur « Ajouter un hyperlien vers un site web », la fenêtre suivante s'ouvre. | ||
| + | |- | ||
| + | | colspan="2" | [[Fichier:Prodon5 Formulaires reliés à la plateforme 010.png|sans_cadre|895x895px]] | ||
| + | |- | ||
| + | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Coller le lien vers la plateforme de sociofinancement puis ajouter « /participants/Profiles/view/ ». Dans l'exemple ci-haut, le lien vers la page est : <nowiki>https://jedonneenligne.org/logilys_mboissonneault3/campagne/defi</nowiki>, auquel a été ajouté /participants/Profiles/view/. | ||
| + | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Inscrire le texte de l'hyperlien qui apparaîtra sur le courriel de confirmation que le participant recevra. | ||
| + | |} | ||
| + | |||
| + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
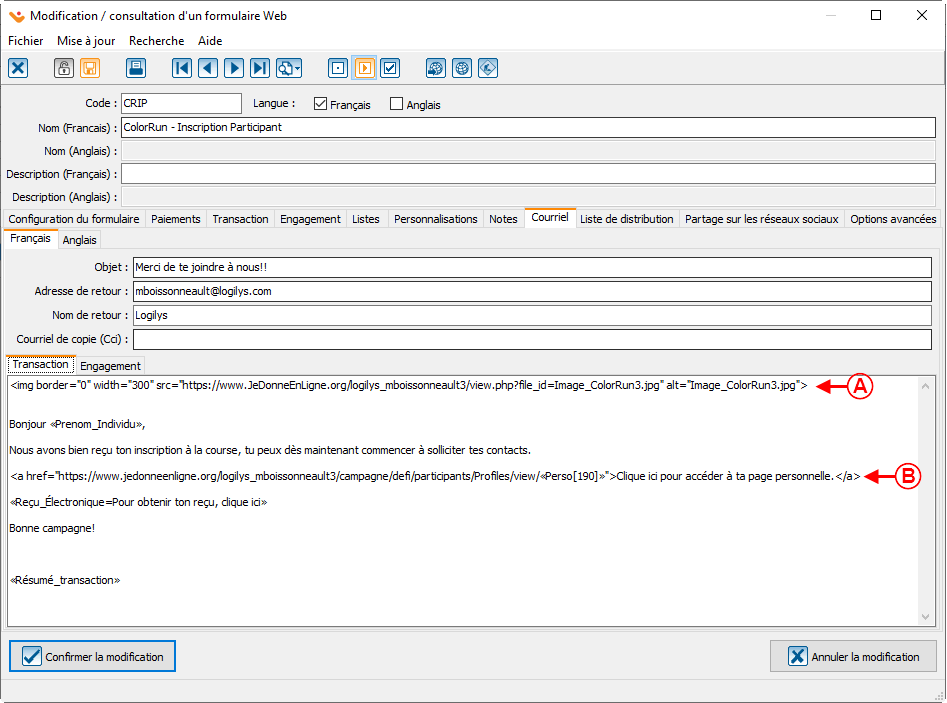
| + | |Après avoir cliqué sur « Ok », ajouter le lien vers la personnalisation « ID Participant » au bout du lien URL que vous avez ajouté. | ||
| + | |- | ||
| + | | [[Fichier:Prodon5 Formulaires reliés à la plateforme 011.png|sans_cadre|996x996px]] | ||
| + | |- | ||
| + | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Pour ce faire, placer le curseur après « view/ » et faire un clic droit pour sélectionner « Champs de la transaction » et sélectionner la personnalisation reliée à votre P2P - Participant ID. | ||
| + | |} | ||
Version du 29 avril 2019 à 12:13
| Dimensions des images de la Plateforme (P2P) |
ATTENTION : Ce document est conçu pour la VERSION 5 de Prodon.
Introduction
La plateforme de sociofinancement utilise différents formats d'image selon l'emplacement de chacune d'elles.
Pour toutes les images, la résolution en PPP ou DPI est de 72 DPI
| Voici le détail de chacune des images | |
|---|---|
| Dimension du logo | 168 x 114px (maximum) |
| Dimension de l'image de fond | 1920 x 1080px |
| Dimension des images du carrousel | Mince : 1040 x 173px (ratio 1/6)
Normal : 1040 x 260px (ratio 1/4) Large : 1040 x 520px (ratio 1/2) |
| Dimension de l'en-tête courriels automatiques | 800px X Peu importe |
| Dimension du pied de page courriels automatiques | 800px X Peu importe |
| Dimension de l'image sur les pages des activités | 50 x 50px (standard) à 100 x 100px |
| Dimension de l'image défi (multi-défi) | 570 x 260px |
| Dimension de l'image de partage Facebook | 600 x 315px |
Ajout d'images « Responsive » sur la plateforme
Pour avoir les images « Responsive » sur la plateforme de sociofinancement, il faut s'assurer de ne pas avoir de hauteur sur l'image en question.
 | |
|
A : Il est intéressant d'ajouter le logo de la campagne qui apparaîtra dans le haut du courriel de confirmation. Pour plus d'informations sur l'ajout d'image dans le courriel de confirmation, cliquer ici. |
B : Il faut également ajouter le lien vers la page du participant, qui lui permettra de retourner à sa page personnelle sur la plateforme. Pour ce faire, faite un clic droit à l'endroit désiré, sélectionner « Balise HTML » et cliquer « ajouter un hyperlien vers un site web ». |