| Création d'un formulaire Web relié à la plateforme (P2P)
|
|
ATTENTION : Ce document est conçu pour la VERSION 5 de Prodon.
ATTENTION : Ce document est présentement en rédaction/révision, il est possible que certaines parties soient manquantes ou désuètes.
Introduction
Pour être en mesure de ramener toutes les transactions reliées à la plateforme de sociofinancement dans Prodon, il faut utiliser les formulaires. Pour ce faire, nous avons certains détails à mettre en place dans les formulaires pour permettre à la plateforme et à Prodon de s'échanger l'information.
Sur cette page, il n'y aura que les détails à tenir compte dans le montage du ou des formulaires reliés à une plateforme de sociofinancement. Pour plus d'information sur le montage d'un formulaire complet, veuillez vous référez à la page suivante : Création d'un formulaire web.
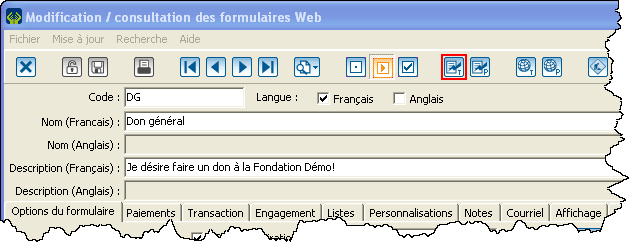
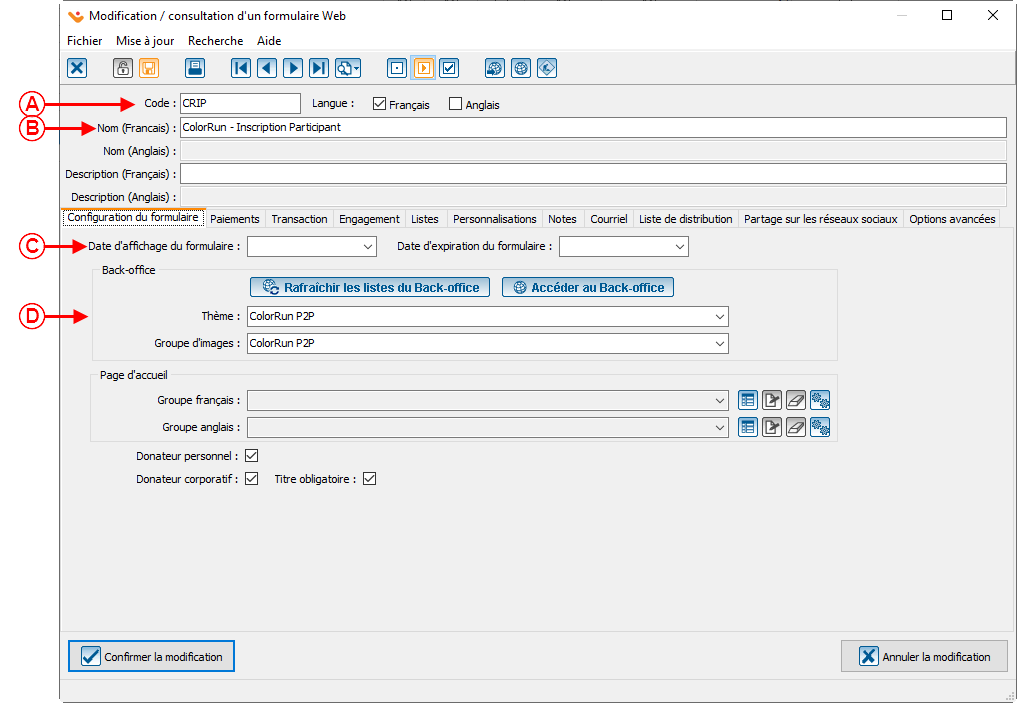
Configuration du formulaire
|
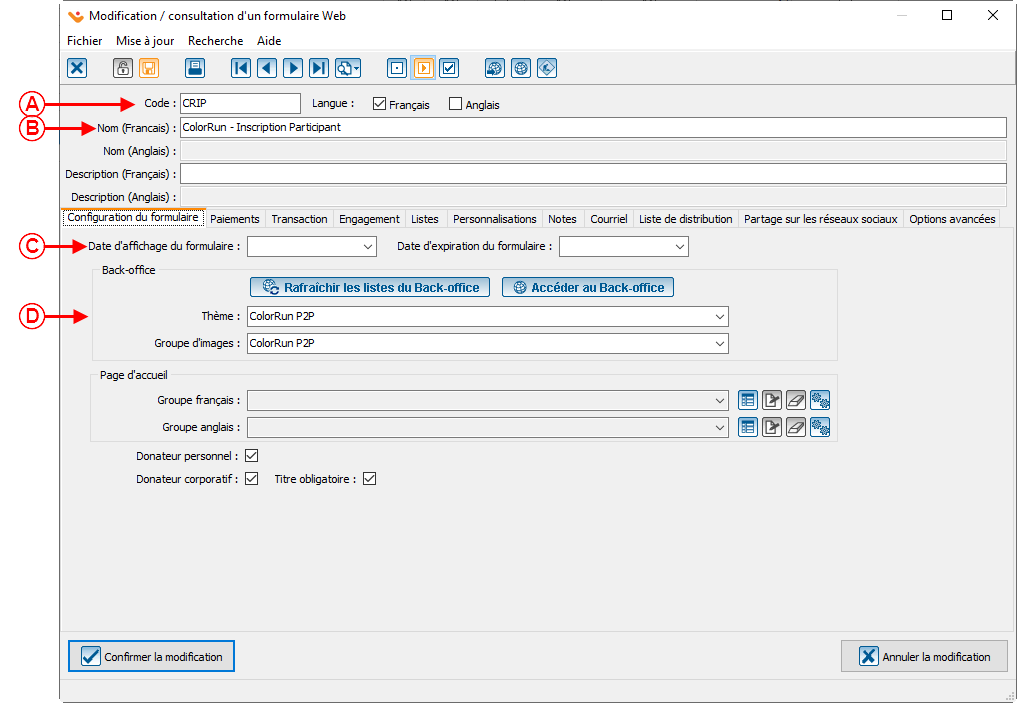
Après avoir cliqué sur le bouton  ou sur le bouton ou sur le bouton 
|

|
|
A : Étant donné que le code du formulaire est rattaché à la plateforme, il est important de ne pas dater le code de formulaire pour éviter de modifier les codes à chaque année.
NOTE : Il est important de donner un code précis pour que les recherches soient plus efficaces. Dans ce cas précis, le code est « CRIP » soit « CR » pour Color Run; le nom de mon activité et « IP » pour Inscription Participant. Tous les formulaires reliés à la plateforme porteront donc le même code de début soit « CR » et seront suivi par les lettres relié au formulaire précis. ex.:
« CRDP » pour Don au Participant
« CRDE » pour Don à l'Équipe et ainsi de suite.
|
B : Le nom du formulaire peut contenir l'année de référence du formulaire puisque celui ci n'est pas relié à la plateforme.
|
|
C : Il est important de ne pas mettre de date d'affichage et d'expiration puisque ceux-ci sont réglé directement sur la plateforme de sociofinancement.
|
D : Créer et nommer le thème et groupe d'image au nom de la plateforme. Ils seront relié à tous les formulaires de la campagne et auront les mêmes images et couleurs que celle-ci.
|
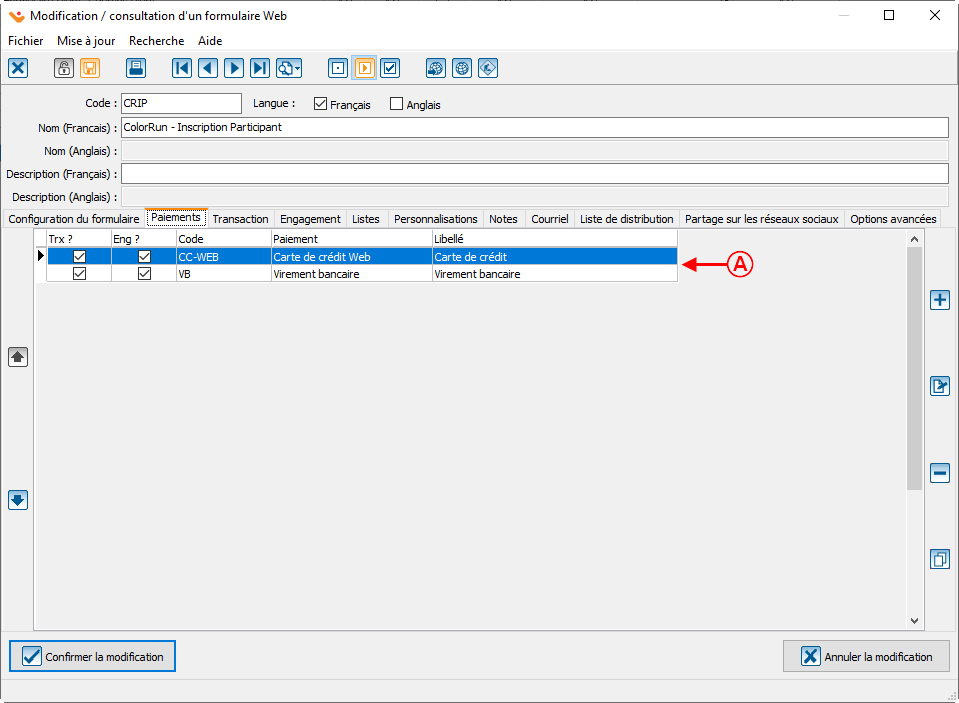
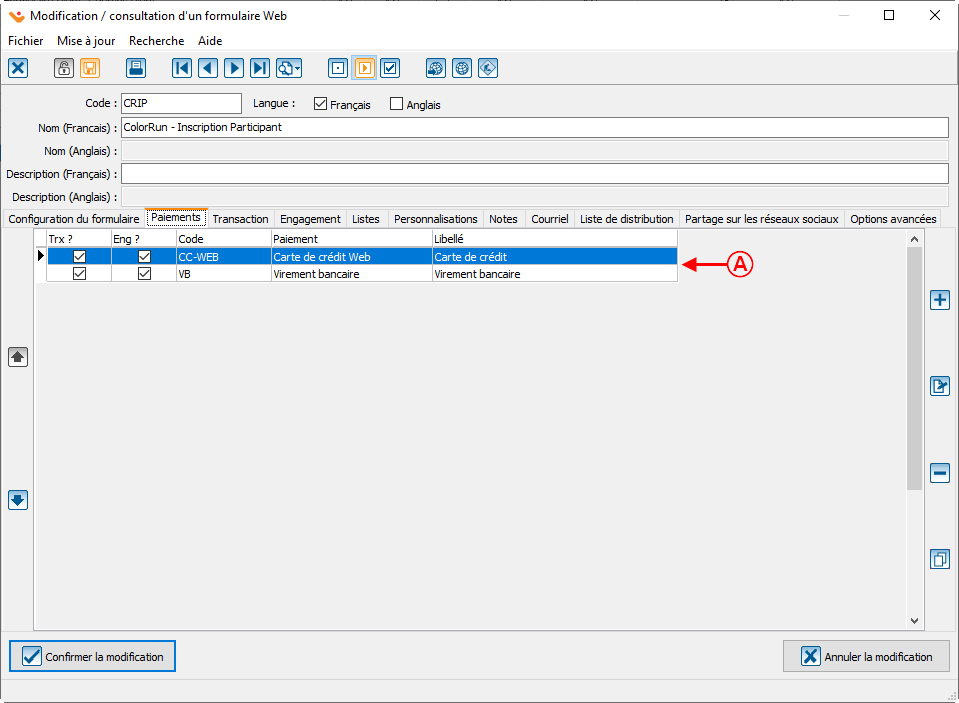
Onglet « Paiements »
Cet onglet permet de configurer les modes de paiements qui seront relié au formulaire.

|
|
A : Les modes de paiements ajoutés seront ceux qui seront utilisé dans le formulaire. Dans le cas ou il y a des inscriptions gratuites, il faut alors insérer également le mode de paiement « Gratuité ».
|
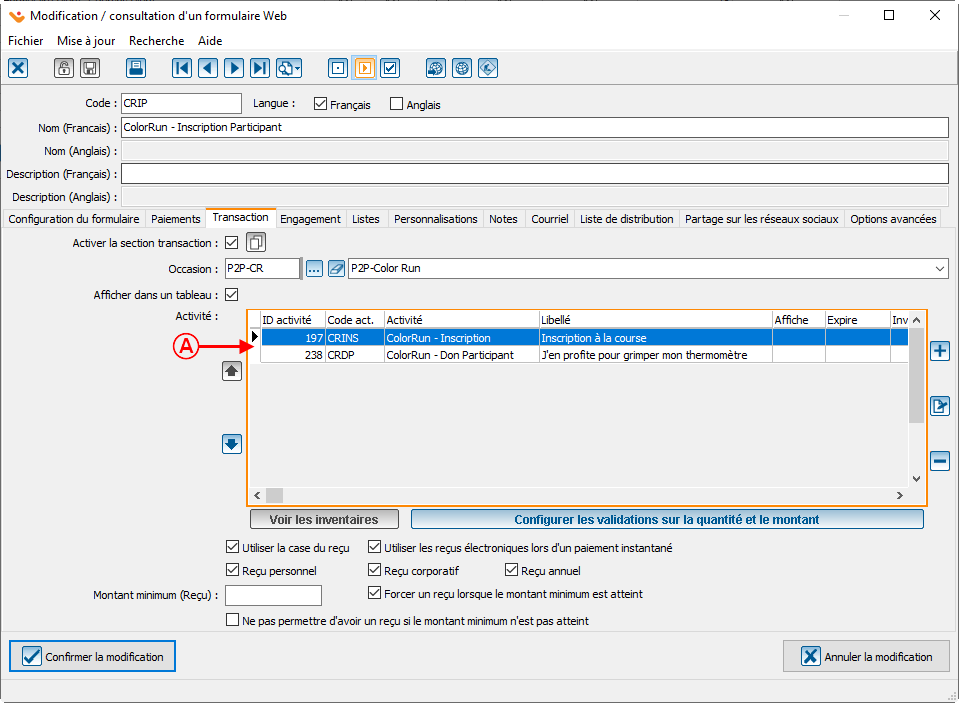
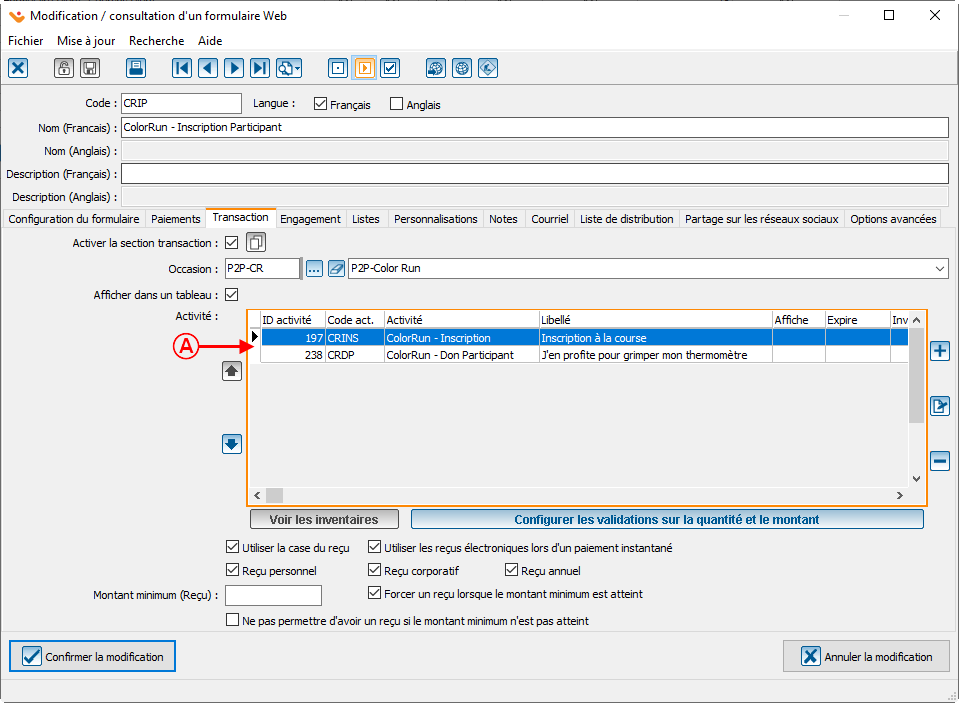
Onglet « Transaction »
Cet onglet permet de relier l'occasion et la ou les activités au formulaire.

|
|
A : Insérer la ou les activités à voir apparaître dans le formulaire. Dans le cas du formulaire d'inscription du participant, il faut donc ajouter l'activité d'inscription. Il est également possible d'ajouter l'activité de don au participant, puisqu'au passage, le participant pourrait vouloir grimper son thermomètre pendant qu'il fait son inscription.
|
|
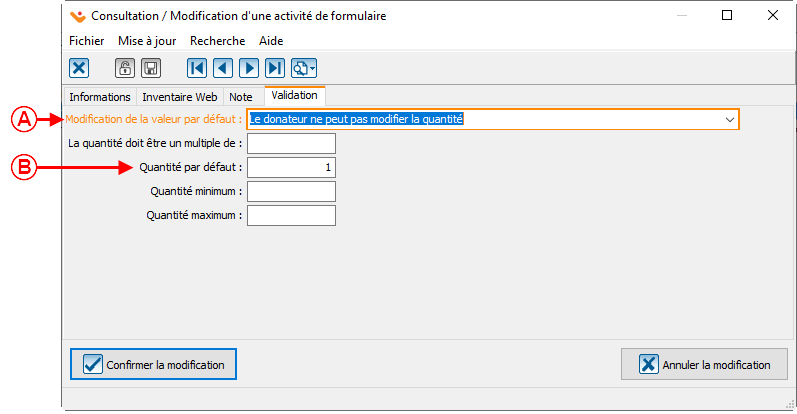
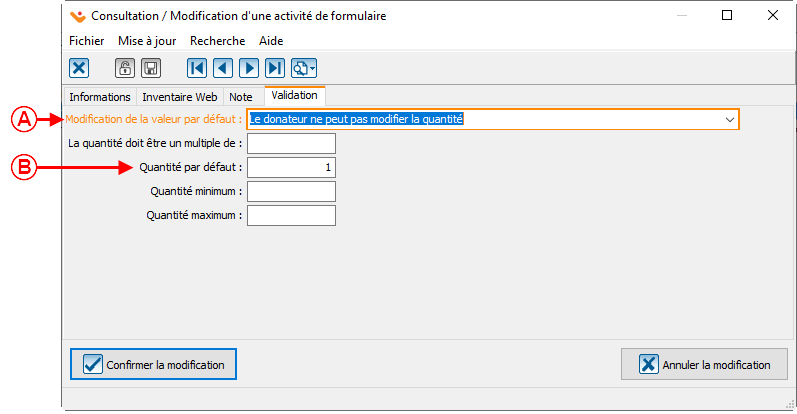
Lors de l'ajout de l'activité d'inscription, il est important d'aller dans l'onglet « Validation » et s'assurer de modifier la valeur sous la Modification de la valeur par défaut à « Le donateur ne peut pas modifier la quantité » et mettre la quantité par défaut à 1.
|

|
|
A : Permet de bloquer le droit à la modification du nombre d'inscription sur le formulaire.
|
B : Permet d'avoir une seule inscription par formulaire.
|
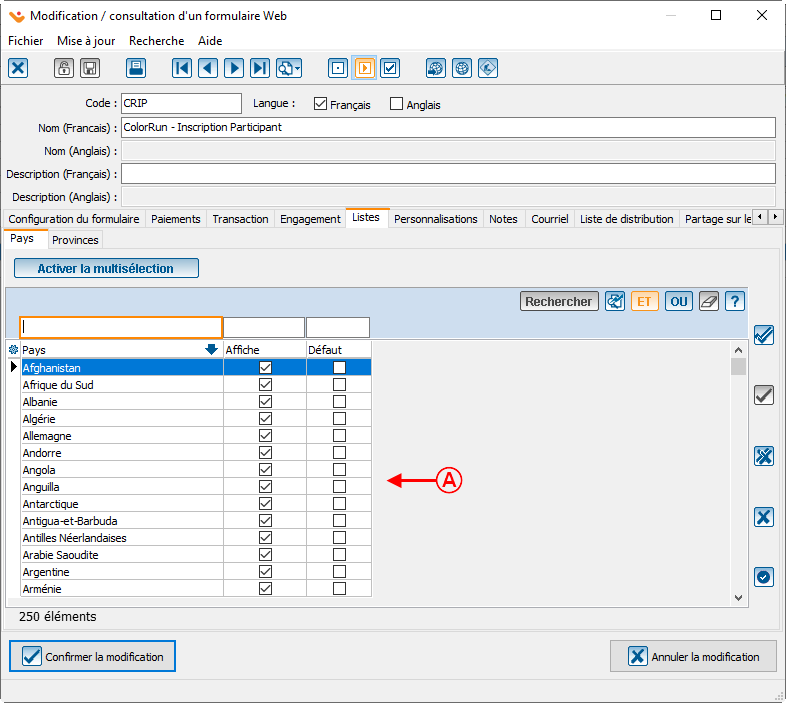
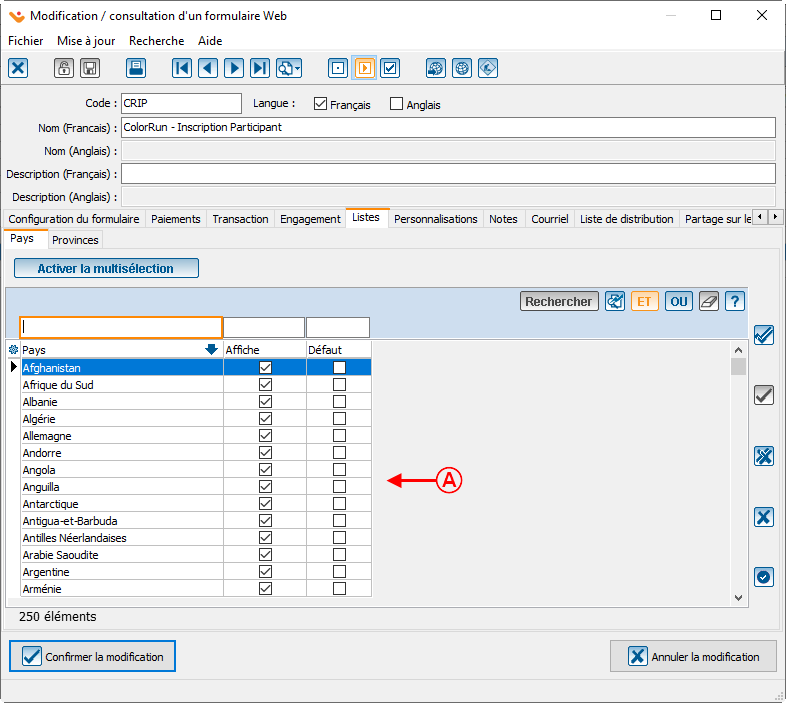
Onglet « Listes »
| Dans l'onglet liste, il suffit de cocher tous les pays et toutes les provinces en mettant le Canada et le Québec par défaut.
|

|
|
A : Sélectionner tous les pays et provinces.
|
Onglet « Personnalisations »
Pour savoir comment configurer les personnalisations d'un formulaire Web, consulter ce document.
|
À l'intérieur de l'onglet Personnalisation, il faut insérer les caractéristiques ajouté pour être relié à la plateforme.
|

|
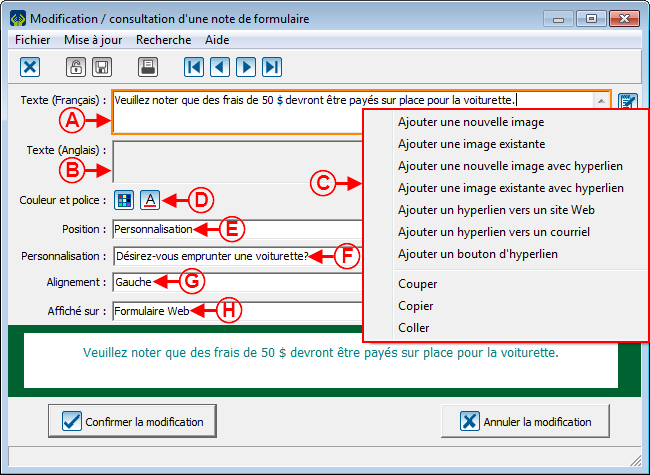
|
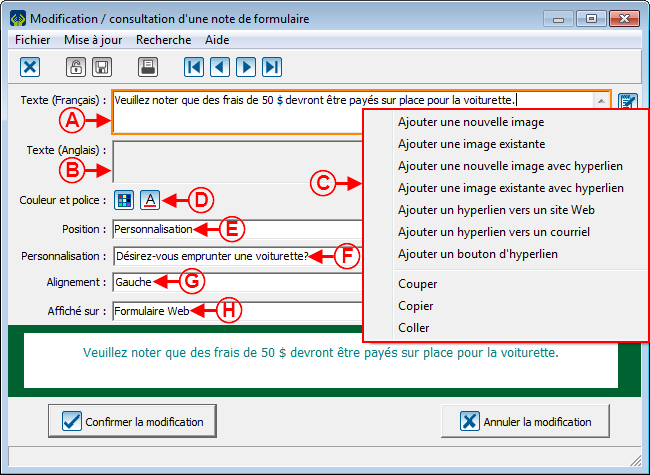
A : Ce champ permet d'inscrire le texte français de la note.
|
B : Ce champ permet d'inscrire le texte anglais de la note.
|
|
C : Ce menu apparaît en faisant un clic-droit dans le champ en A ou en B. Il permet d'insérer des images ou des liens hypertextes dans la note.
|
D : Le bouton  permet de modifier la couleur de la police de la note. Le bouton permet de modifier la couleur de la police de la note. Le bouton  permet de modifier la police de la note. permet de modifier la police de la note.
|
|
E : Le champ « Position » permet de choisir dans quelle section du formulaire insérer la note. L'en-tête et le pied de page sont disponibles ainsi que quelques sections du formulaire.
|
F : Ce champ dépend du choix fait en E. Dans cet exemple, la note s'insèrera sous la question « Désirez-vous emprunter une voiturette? ».
|
|
G : Ce champ permet de choisir l'alignement de la note.
|
H : Ce champ permet de choisir si la note doit apparaître seulement sur le formulaire Web, seulement sur le sommaire ou bien sur les deux.
|
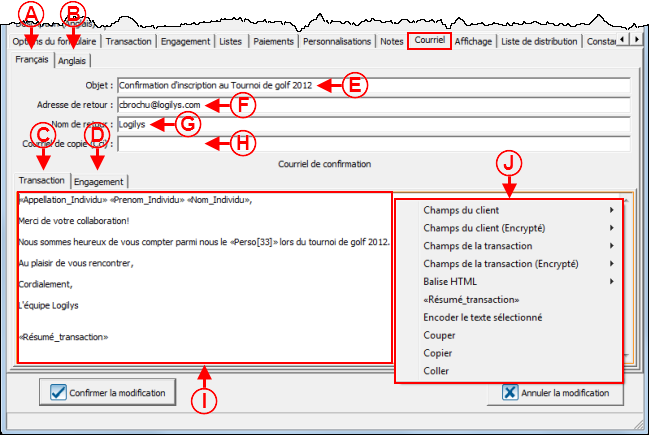
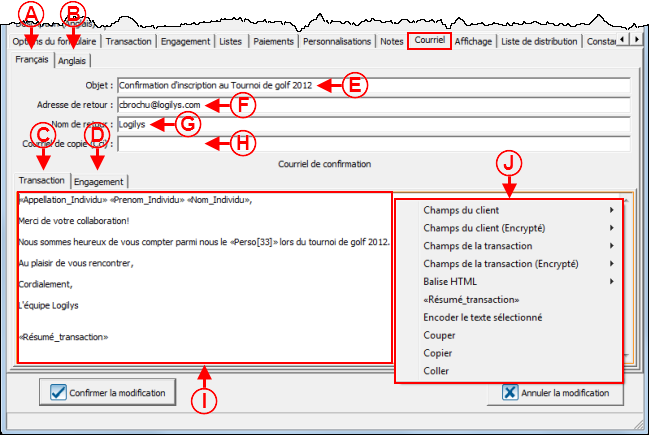
Onglet « Courriel »
Cet onglet permet de composer les courriels qui seront envoyés aux donateur automatiquement une fois qu'un don sera effectué.
Il est possible de composer des courriels français et anglais pour les transactions de don unique et pour les transactions d'engagement.

|
|
A : L'onglet « Français » permet de composer les courriels français pour les transactions et les engagements.
|
B : L'onglet « Anglais » permet de composer les courriels anglais pour les transactions et les engagements.
|
|
C : L'onglet « Transaction » permet de composer le courriel qui sera envoyé aux donateurs qui auront effectué une transaction normale.
|
D : L'onglet « Engagement » permet de composer le courriel qui sera envoyé aux donateurs qui auront effectué une transaction d'engagement.
|
|
E : Ce champ permet d'inscrire l'objet du courriel.
|
F : Ce champ permet d'inscrire l'adresse à laquelle les donateurs pourront répondre.
|
|
G : Ce champ permet de spécifier le nom de la personne ou le nom de l'entreprise à qui le courriel pourra être retourné.
|
H : Ce champ permet d'inscrire une adresse qui recevra tous les courriels de remerciement en copie conforme invisible.
|
|
I : Il s'agit du courriel de remerciement pour une transaction normale.
|
J : Ce menu apparaît en faisant un clic-droit dans le champ en I. Il permet d'insérer des champs, des images et des liens hypertextes dans le courriel.
|
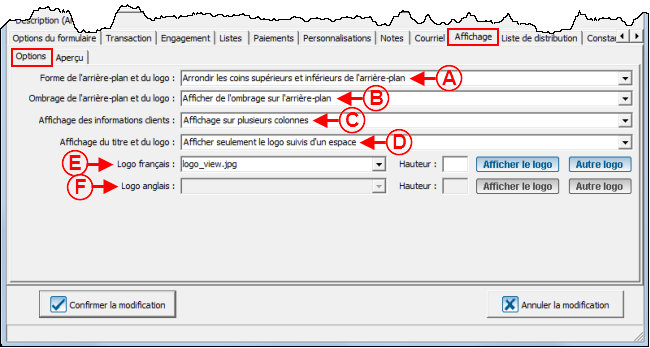
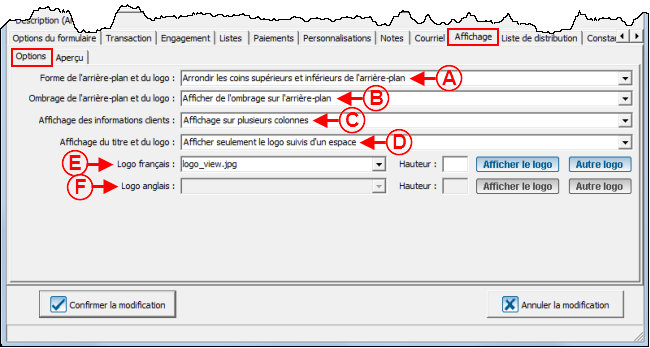
Onglet « Affichage »
Cet onglet permet de personnaliser l'apparence du formulaire.
Onglet « Options »

|
|
A : Permet de choisir de mettre les coins supérieurs ronds ou carrés. Pour un exemple de coins carrés, voir la lettre D de la section « Exemple 3 de formulaire Web ». Pour un exemple de coins ronds, voir la lettre I de la section « Exemple 1 de formulaire Web ».
|
B : Permet de choisir d'afficher un ombrage sur l'arrière-plan. Pour un exemple d'arrière-plan avec un ombrage, voir la lettre B de la section « Exemple de page d'accueil » du document « Configuration de la page d'accueil et du site Web ».
|
|
C : Permet d'afficher les informations des donateurs sur une ou plusieurs colonnes. Pour un exemple d'informations affichées sur plusieurs colonnes, voir la lettre J de la section « Exemple 1 de formulaire Web ». Pour un exemple d'informations affichées sur une colonne, voir la lettre J de la section « Exemple 2 de formulaire Web ».
|
D : Permet de choisir comment afficher le logo et le titre dans le haut du formulaire.
NOTE : Il est également possible d'insérer un bandeau dans l'en-tête du formulaire Web ou de la page d'accueil plutôt que d'insérer un titre et un logo. Pour ce faire, sélectionner l'option « Afficher seulement le logo suivi d'un espace » ou « Afficher seulement le logo sans espace », puis choisir l'image du bandeau en D. Pour un exemple de bandeau, voir la lettre M de la section « Exemple 3 de formulaire Web ».
|
|
E : Permet d'insérer le logo français qui se trouvera dans l'en-tête du formulaire.
Le bouton  permet de visualiser le logo qui se trouve dans le haut du formulaire français. permet de visualiser le logo qui se trouve dans le haut du formulaire français.
Le bouton  permet de modifier le logo qui se trouve dans le haut du formulaire français. permet de modifier le logo qui se trouve dans le haut du formulaire français.
|
F : Permet d'insérer le logo anglais qui se trouvera dans l'en-tête du formulaire.
Le bouton  permet de visualiser le logo qui se trouve dans le haut du formulaire anglais. permet de visualiser le logo qui se trouve dans le haut du formulaire anglais.
Le bouton  permet de modifier le logo qui se trouve dans le haut du formulaire anglais. permet de modifier le logo qui se trouve dans le haut du formulaire anglais.
|
|
NOTE : Un bandeau doit être enregistré avec 820 pixels de large avant d'être inséré pour qu'il ait la même largeur que le formulaire Web ou que la page d'accueil. Pour un logo, la dimension n'a pas d'importance à l'enregistrement, puisqu'elle peut être ajustée en D et en E. La hauteur recommandée est 68 pixels.
|
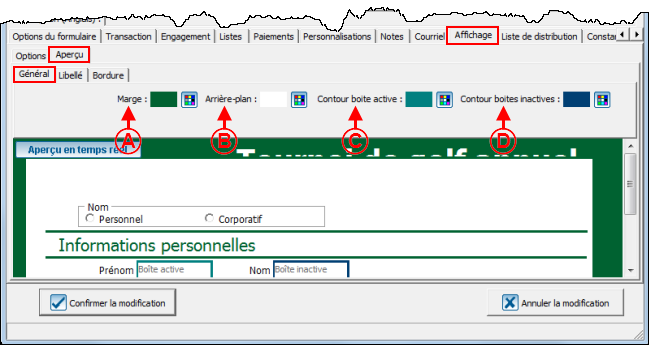
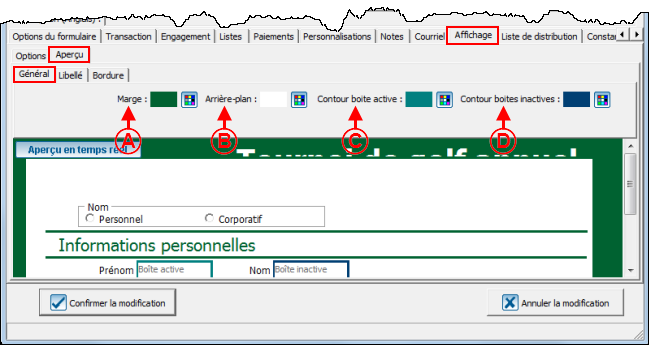
Onglet « Aperçu »
Onglet « Général »

|
|
A : Le bouton  permet de modifier la couleur de la marge du formulaire. Pour un exemple de marge, voir la lettre A de la section « Exemple 3 de formulaire Web ». permet de modifier la couleur de la marge du formulaire. Pour un exemple de marge, voir la lettre A de la section « Exemple 3 de formulaire Web ».
|
B : Le bouton  permet de modifier la couleur de l'arrière-plan du formulaire. Pour un exemple d'arrière-plan, voir la lettre B de la section « Exemple 3 de formulaire Web ». permet de modifier la couleur de l'arrière-plan du formulaire. Pour un exemple d'arrière-plan, voir la lettre B de la section « Exemple 3 de formulaire Web ».
|
|
C : Le bouton  permet de modifier la couleur du contour de la boîte active. Pour un exemple de contour de boîte active, voir la lettre H de la section « Exemple 2 de formulaire Web ». permet de modifier la couleur du contour de la boîte active. Pour un exemple de contour de boîte active, voir la lettre H de la section « Exemple 2 de formulaire Web ».
|
D : Le bouton  permet de modifier la couleur du contour des boîtes inactives. Pour un exemple de contour de boîte inactive, voir la lettre I de la section « Exemple 2 de formulaire Web ». permet de modifier la couleur du contour des boîtes inactives. Pour un exemple de contour de boîte inactive, voir la lettre I de la section « Exemple 2 de formulaire Web ».
|
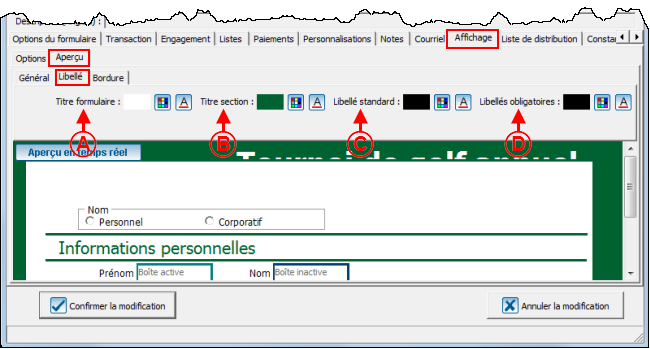
Onglet « Libellé »
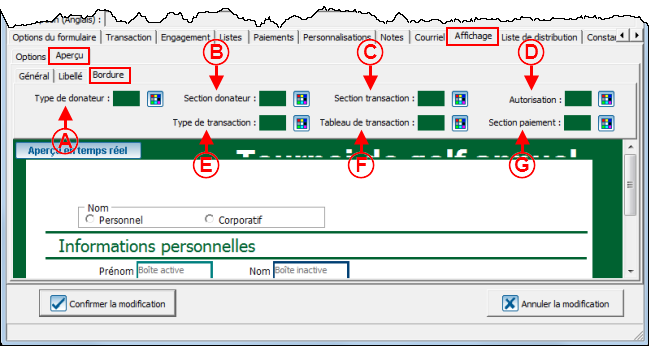
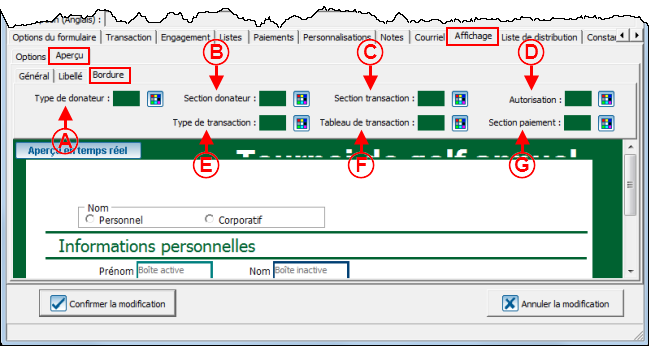
Onglet « Bordure »

|
|
A : Le bouton  permet de modifier la couleur de la bordure de la section type de donateur. Pour un exemple de la bordure « Type de donateur », voir la lettre F de la section « Exemple 3 de formulaire Web ». permet de modifier la couleur de la bordure de la section type de donateur. Pour un exemple de la bordure « Type de donateur », voir la lettre F de la section « Exemple 3 de formulaire Web ».
|
B : Le bouton  permet de modifier la couleur de la bordure de la section donateur. Pour un exemple de la bordure « Section donateur », voir la lettre G de la section « Exemple 3 de formulaire Web ». permet de modifier la couleur de la bordure de la section donateur. Pour un exemple de la bordure « Section donateur », voir la lettre G de la section « Exemple 3 de formulaire Web ».
|
|
C : Le bouton  permet de modifier la couleur de la bordure de la section transaction. Pour un exemple de la bordure « Section transaction », voir la lettre H de la section « Exemple 3 de formulaire Web ». permet de modifier la couleur de la bordure de la section transaction. Pour un exemple de la bordure « Section transaction », voir la lettre H de la section « Exemple 3 de formulaire Web ».
|
D : Le bouton  permet de modifier la couleur de la bordure de la section autorisation. Pour un exemple de la bordure « Autorisation », voir la lettre I de la section « Exemple 3 de formulaire Web ». permet de modifier la couleur de la bordure de la section autorisation. Pour un exemple de la bordure « Autorisation », voir la lettre I de la section « Exemple 3 de formulaire Web ».
|
|
E : Le bouton  permet de modifier la couleur de la bordure de la section type de transaction. Pour un exemple de la bordure « Type de transaction », voir la lettre J de la section « Exemple 3 de formulaire Web ». permet de modifier la couleur de la bordure de la section type de transaction. Pour un exemple de la bordure « Type de transaction », voir la lettre J de la section « Exemple 3 de formulaire Web ».
|
F : Le bouton  permet de modifier la couleur de la bordure des tableaux de transaction. Pour un exemple de la bordure « Tableau de transaction », voir la lettre K de la section « Exemple 3 de formulaire Web ». permet de modifier la couleur de la bordure des tableaux de transaction. Pour un exemple de la bordure « Tableau de transaction », voir la lettre K de la section « Exemple 3 de formulaire Web ».
|
|
G : Le bouton  permet de modifier la couleur de la bordure de la section paiement. Pour un exemple de la bordure « Section paiement », voir la lettre L de la section « Exemple 3 de formulaire Web ». permet de modifier la couleur de la bordure de la section paiement. Pour un exemple de la bordure « Section paiement », voir la lettre L de la section « Exemple 3 de formulaire Web ».
|
|
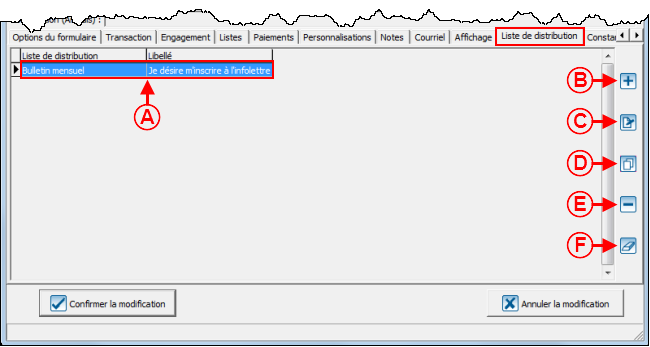
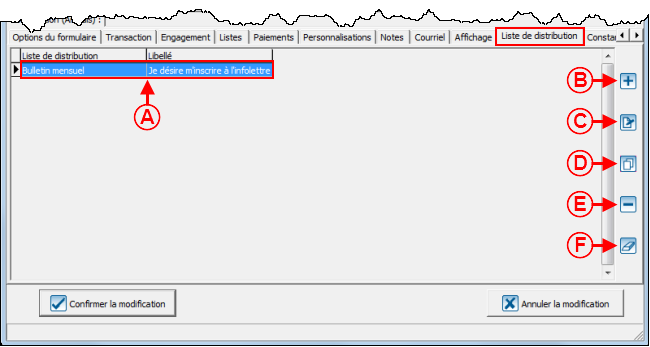
Onglet « Liste de distribution »
Cet onglet permet d'ajouter des cases à cocher au formulaire pour que les donateurs puissent s'inscrire à différentes listes de distribution.
Si un donateur coche une case d'inscription à une liste de distribution dans le formulaire Web, il sera automatiquement inscrit à la liste de distribution dans ProDon lors de l'importation.
NOTE : Cet onglet est visible seulement si le module PubliCourriel est activé dans ProDon.

|
|
A : Il s'agit des listes de distribution auxquelles les donateurs pourront s'inscrire en complétant le formulaire.
|
B : Le bouton  permet d'ajouter une liste de distribution en A. permet d'ajouter une liste de distribution en A.
NOTE : Pour ajouter une liste de distribution, il faut qu'elle soit préalablement crée dans la « Gestion des listes de distribution ».
|
|
C : Le bouton  permet de modifier une liste de distribution en A. Pour ce faire, sélectionner la liste de distribution à modifier, puis cliquer sur le bouton permet de modifier une liste de distribution en A. Pour ce faire, sélectionner la liste de distribution à modifier, puis cliquer sur le bouton  . .
|
D : Le bouton  permet de dupliquer les listes de distributions d'un autre formulaire. permet de dupliquer les listes de distributions d'un autre formulaire.
|
|
E : Le bouton  permet de supprimer une liste de distribution en A. Pour ce faire, sélectionner la liste de distribution à supprimer, puis cliquer sur le bouton permet de supprimer une liste de distribution en A. Pour ce faire, sélectionner la liste de distribution à supprimer, puis cliquer sur le bouton  . .
|
F : Le bouton  permet de supprimer toutes les listes de distribution en A. permet de supprimer toutes les listes de distribution en A.
|
|
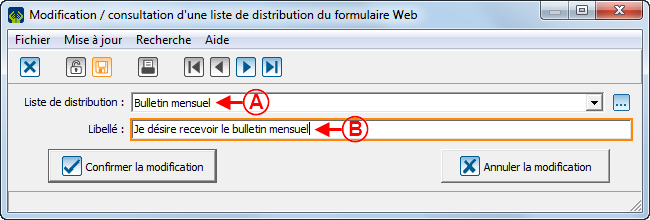
Après avoir cliqué sur le bouton  ou sur le bouton ou sur le bouton  , la fenêtre suivante s'ouvre. , la fenêtre suivante s'ouvre.
|

|
|
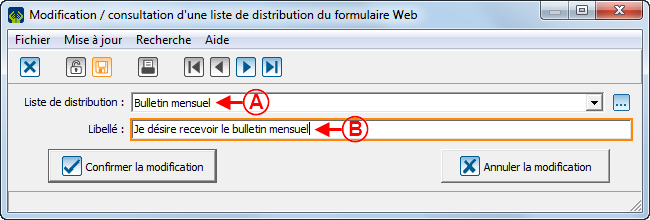
A : Choisir une liste de distribution parmi celles disponibles dans ProDon.
|
B : Inscrire le libellé qui apparaîtra sur le formulaire. Pour un exemple de libellé d'inscription à une liste de distribution, voir la lettre E de la section « Exemple 3 de formulaire Web ».
|
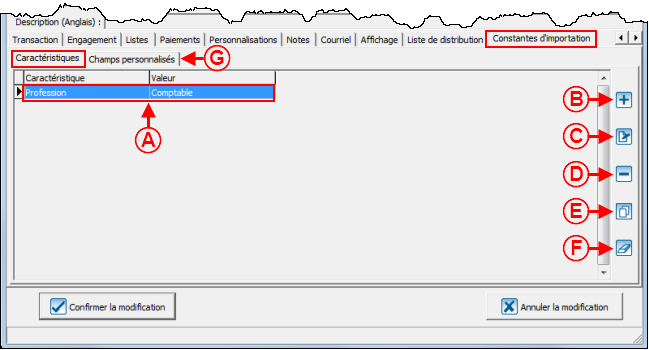
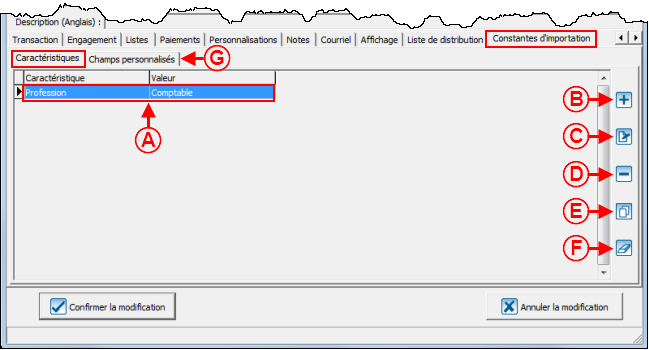
Onglet « Constantes d'importation »
Cet onglet permet d'ajouter des caractéristiques ou des champs personnalisés aux fiches des donateurs lors de l'importation.

|
|
A : Il s'agit de la liste des caractéristiques qui seront ajoutées à la fiche des donateurs qui rempliront le formulaire. Dans cet exemple, la profession « Comptable » sera spécifiée dans la fiche de chaque donateur qui remplira le formulaire.
|
B : Le bouton  permet d'ajouter une nouvelle caractéristique à la liste en A. permet d'ajouter une nouvelle caractéristique à la liste en A.
|
|
C : Le bouton  permet de modifier une caractéristique de la liste en A. Pour ce faire, sélectionner la caractéristique à modifier, puis cliquer sur le bouton permet de modifier une caractéristique de la liste en A. Pour ce faire, sélectionner la caractéristique à modifier, puis cliquer sur le bouton  . .
|
D : Le bouton  permet de supprimer une caractéristique de la liste en A. Pour ce faire, sélectionner la caractéristique à supprimer, puis cliquer sur le bouton permet de supprimer une caractéristique de la liste en A. Pour ce faire, sélectionner la caractéristique à supprimer, puis cliquer sur le bouton  . .
|
|
E : Le bouton  permet de dupliquer les caractéristiques d'un autre formulaire pour les ajouter à la liste en A. permet de dupliquer les caractéristiques d'un autre formulaire pour les ajouter à la liste en A.
|
F : Le bouton  permet de supprimer toutes les caractéristiques de la liste en A. permet de supprimer toutes les caractéristiques de la liste en A.
|
|
G : Cet onglet permet de configurer des constantes d'importation pour des champs personnalisés. La procédure est la même que pour les caractéristiques.
|
|
|
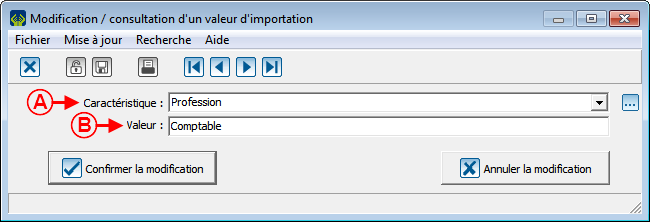
Après avoir cliqué sur le bouton  ou sur le bouton ou sur le bouton  , la fenêtre suivante s'ouvre. , la fenêtre suivante s'ouvre.
|

|
|
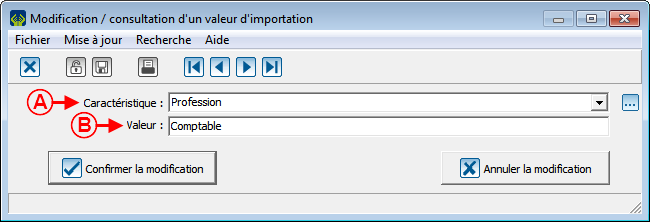
A : Choisir à l'aide de la liste déroulante la caractéristique qui doit être ajoutée à la fiche des donateurs.
|
B : Inscrire la valeur qui sera inscrite dans la fiche de chaque donateur.
NOTE : Pour ajouter une caractéristique, il faut qu'elle soit préalablement créée dans la « Gestion des caractéristiques ».
|
Envoi des informations sur le site Web
Lorsque des modifications sont effectuées sur un des formulaires, il faut les envoyer sur le site Web.
JeDonneEnLigne a deux interfaces, un en test et un en production.
L'interface test n'est accessible que par ProDon et sert à valider les configurations et les modifications apportées sur le formulaire avant de le rendre public.
L'interface production est accessible pour tous les internautes sur le site de JeDonneEnLigne.
Envoi d'un formulaire en test
Pour envoyer un formulaire sur le site Web de test, dans la fenêtre de configuration du formulaire, cliquer sur le bouton  . .
|

|
NOTE : Il est également possible d'envoyer un formulaire en test à partir de la gestion des formulaires Web. Pour ce faire, sélectionner le formulaire à envoyer, cliquer sur le bouton  , puis sélectionner « Envoyer ce formulaire en test ». , puis sélectionner « Envoyer ce formulaire en test ».
|
Envoi d'un formulaire en production
Pour envoyer un formulaire sur le site Web de production, dans la fenêtre de configuration du formulaire, cliquer sur le bouton  . .
|

|
|
NOTE : Il est également possible d'envoyer un formulaire en production à partir de la gestion des formulaires Web. Pour ce faire, sélectionner le formulaire à envoyer, cliquer sur le bouton  , puis sélectionner « Envoyer ce formulaire en production ». , puis sélectionner « Envoyer ce formulaire en production ».
NOTE : Après avoir cliqué sur le bouton  , ProDon avertira qu'il faut activer la maintenance afin de pouvoir envoyer la configuration en production. Cliquer sur le bouton « Activer ». , ProDon avertira qu'il faut activer la maintenance afin de pouvoir envoyer la configuration en production. Cliquer sur le bouton « Activer ».
ATTENTION : S'il y a présentement des internaudes sur votre page Web JeDonneEnLigne, il sera impossible d'activer la maintenance. Dans ce cas, il faut attendre que l'utilisateur quitte le site. Une fois qu'il aura quitté, ce sera alors possible d'activer la maintenance et d'envoyer la configuration en production.
|
Visualisation d'un formulaire en test
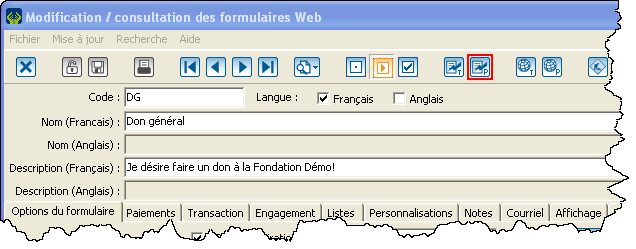
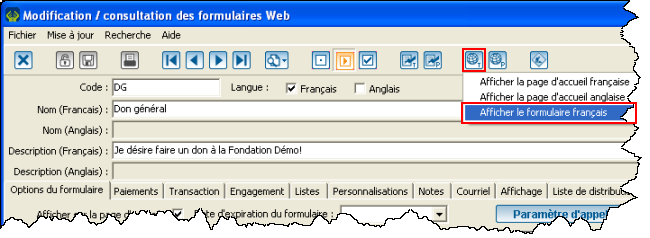
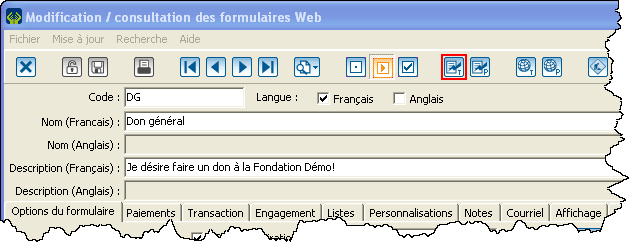
Pour afficher un formulaire sur le site Web de test, dans la fenêtre de configuration du formulaire à visualiser, cliquer sur le bouton  . .
|

|
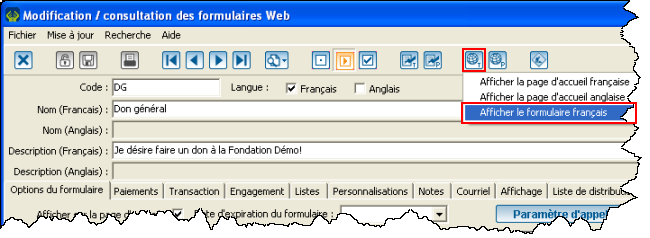
NOTE : Il est également possible de visualiser un formulaire en test à partir de la gestion des formulaires Web. Pour ce faire, sélectionner le formulaire à visualiser, cliquer sur le bouton  , puis sélectionner « Afficher le formulaire français ». , puis sélectionner « Afficher le formulaire français ».
|
Visualisation d'un formulaire en production
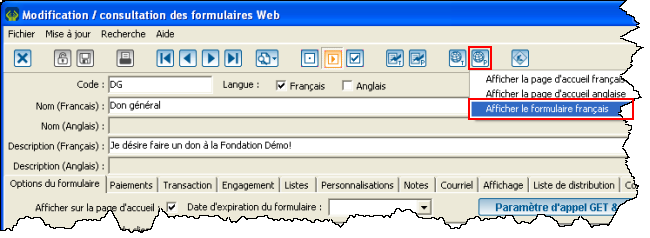
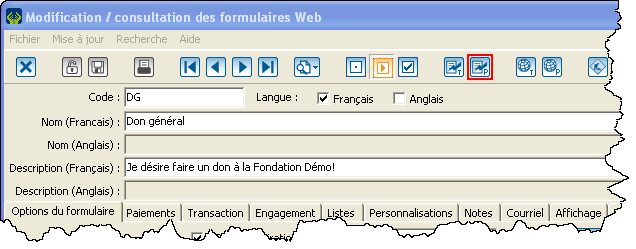
Pour afficher un formulaire sur le site Web de production, dans la fenêtre de configuration du formulaire à visualiser, cliquer sur le bouton  . .
|

|
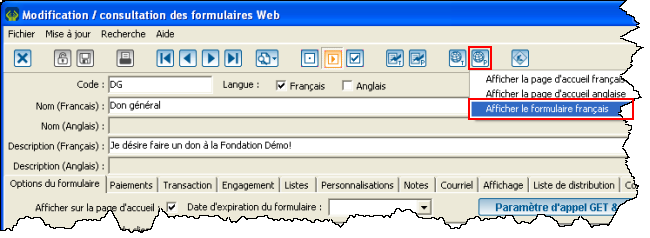
NOTE : Il est également possible de visualiser un formulaire en production à partir de la gestion des formulaires Web. Pour ce faire, sélectionner le formulaire à visualiser, cliquer sur le bouton  , puis sélectionner « Afficher le formulaire français ». , puis sélectionner « Afficher le formulaire français ».
|
Exemples de formulaires Web
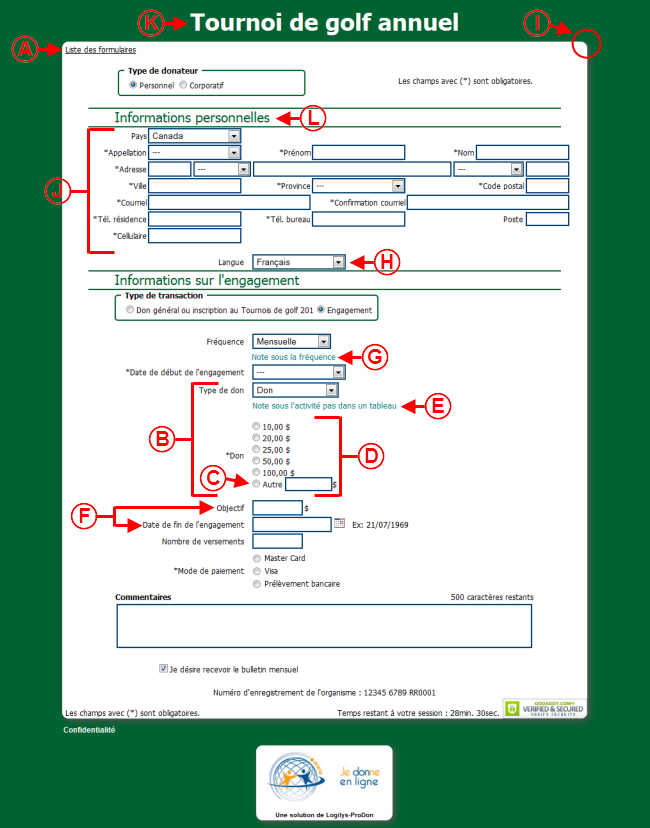
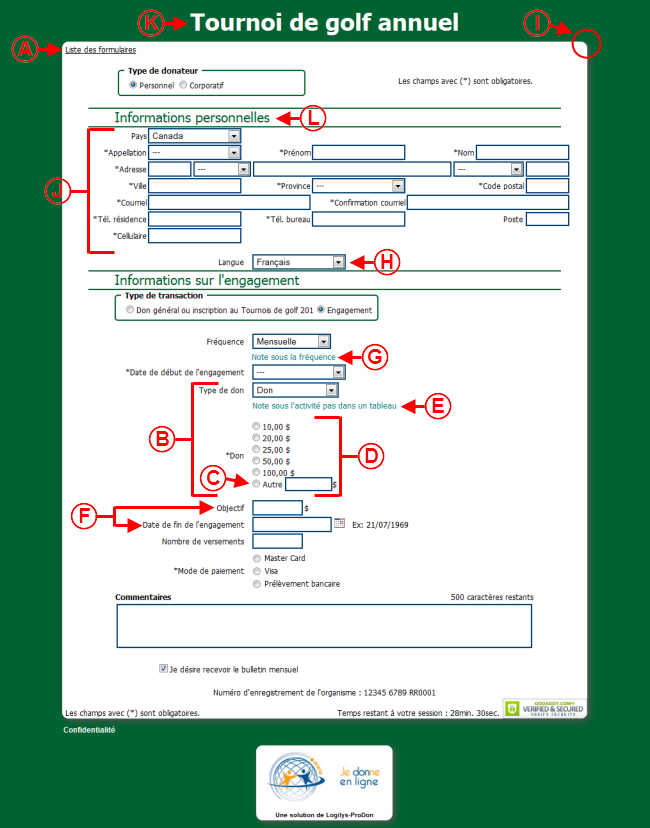
Exemple 1 de formulaire Web

|
|
A : Lien de retour vers la page d'accueil.
|
B : Informations de paiement qui ne sont pas dans un tableau.
|
|
C : Champ « Autre montant ».
|
D : Formulaire avec montants suggérés.
|
|
E : Note sous l'activité qui n'est pas dans un tableau.
|
F : Engagement avec date de fin et objectif.
|
|
G : Note sous la fréquence.
|
H : Champ permettant de choisir la langue.
|
|
I : Coin supérieur rond.
|
J : Informations du donateur sur plusieurs colonnes.
|
|
K : Titre du formulaire.
|
L : Titre de section.
|
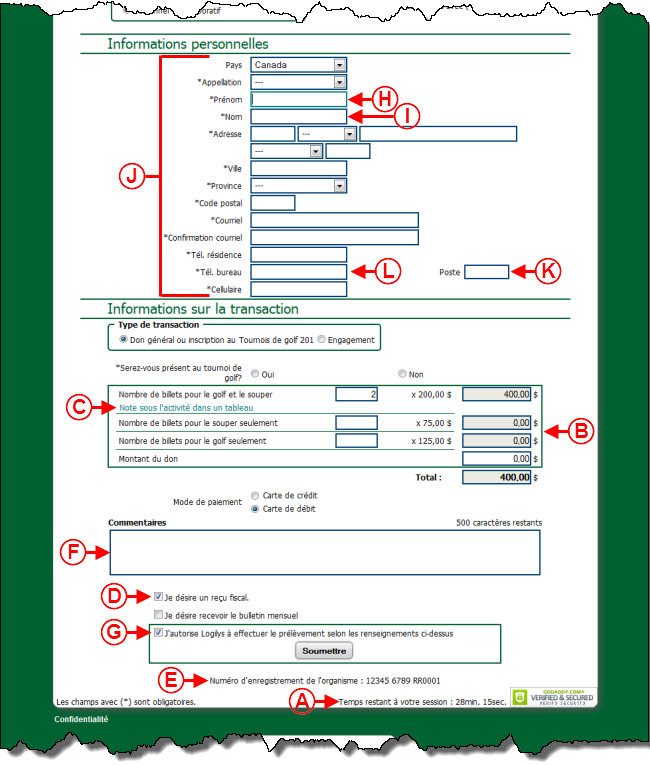
Exemple 2 de formulaire Web

|
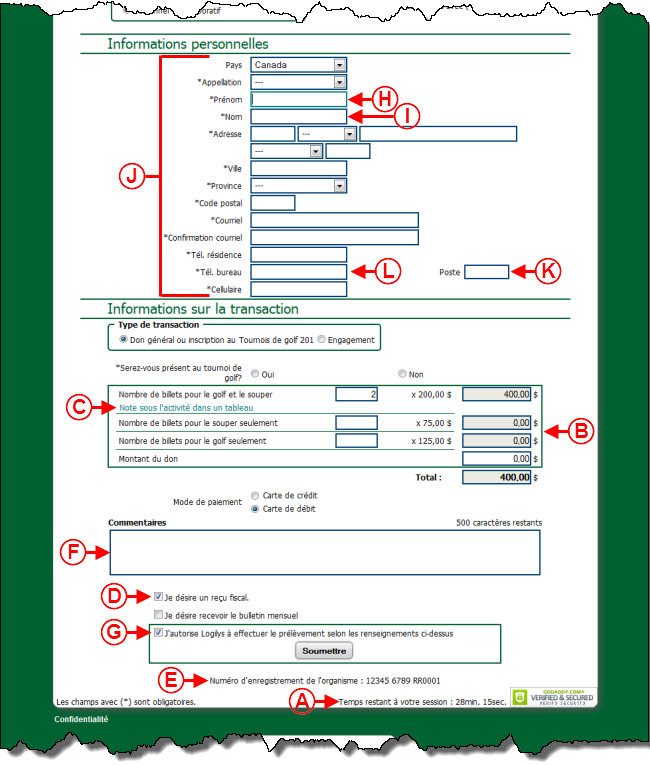
|
A : Temps de session Web restant.
|
B : Informations de paiement dans un tableau.
|
|
C : Note sous l'activité dans un tableau.
|
D : Case permettant au donateur de choisir s'il désire recevoir ou non un reçu.
|
|
E : Libellé de l'OBNL.
|
F : Champ « Commentaire ».
|
|
G : Message d'autorisation.
|
H : Contour de la boîte active.
|
|
I : Contour d'une boîte inactive.
|
J : Informations du donateur sur une seule colonne.
|
|
K : Champ standard.
|
L : Champ obligatoire.
|
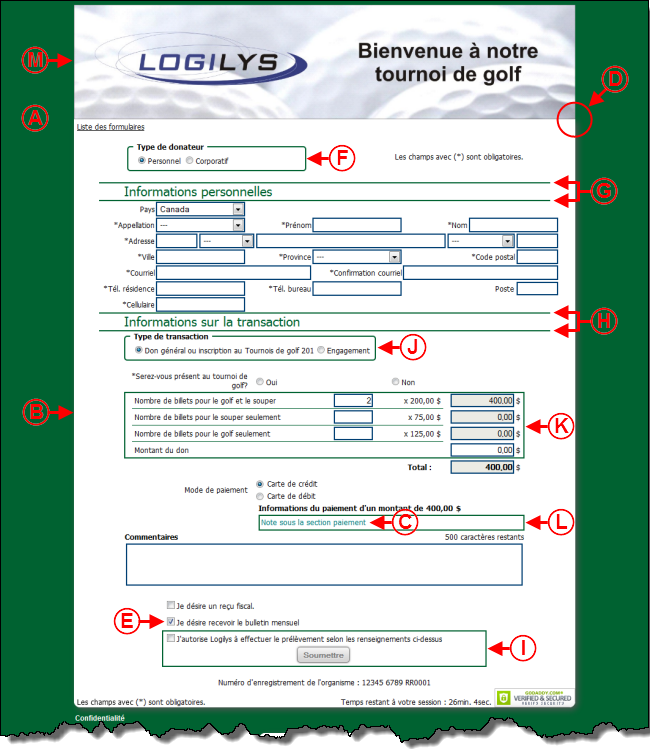
Exemple 3 de formulaire Web

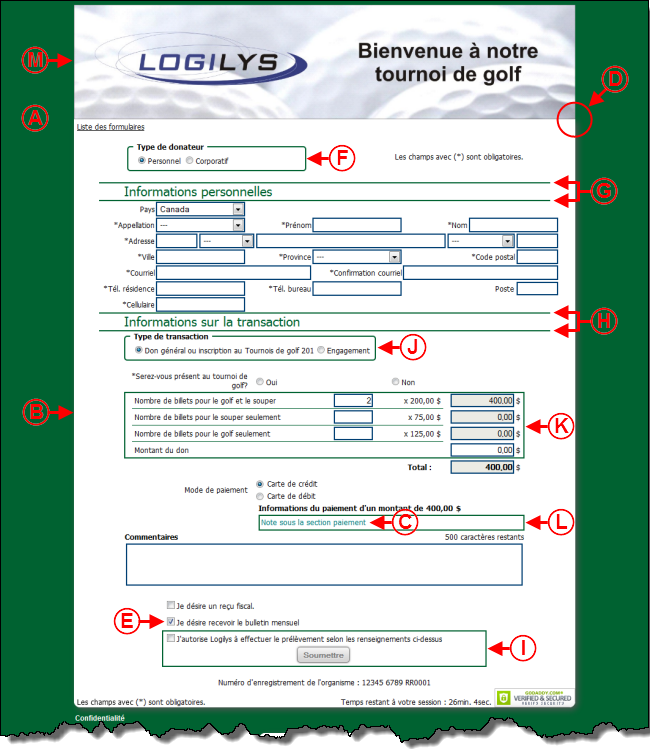
|
|
A : Dans cet exemple, la marge est verte.
|
B : Dans cet exemple, l'arrière-plan est blanc.
|
|
C : Note sous la section paiement.
|
D : Coins supérieurs carrés.
|
|
E : Case à cocher pour s'inscrire à une liste de distribution.
|
F : Bordures de la section type de donateur.
|
|
G : Bordures de la section donateur.
|
H : Bordures de la section transaction.
|
|
I : Bordures de la section autorisation.
|
J : Bordures de la section type de transaction.
|
|
K : Bordures du tableau des transactions.
|
L : Bordures de la section paiement.
|
|
M : Bandeau dans l'en-tête du formulaire.
|
|
Nom du document : ProDon:Création d'un formulaire Web relié à la plateforme (P2P)
Version : 5.0.6