| Création d'un formulaire Web relié à la plateforme (P2P)
|
|
ATTENTION : Ce document est conçu pour la VERSION 5 de Prodon.
ATTENTION : Ce document est présentement en rédaction/révision, il est possible que certaines parties soient manquantes ou désuètes.
Introduction
Pour être en mesure de ramener toutes les transactions reliées à la plateforme de sociofinancement dans Prodon, il faut utiliser les formulaires. Pour ce faire, nous avons certains détails à mettre en place dans les formulaires pour permettre à la plateforme et à Prodon de s'échanger l'information.
Sur cette page, il n'y aura que les détails à tenir compte dans le montage du ou des formulaires reliés à une plateforme de sociofinancement. Pour plus d'information sur le montage d'un formulaire complet, veuillez vous référez à la page suivante : Création d'un formulaire web.
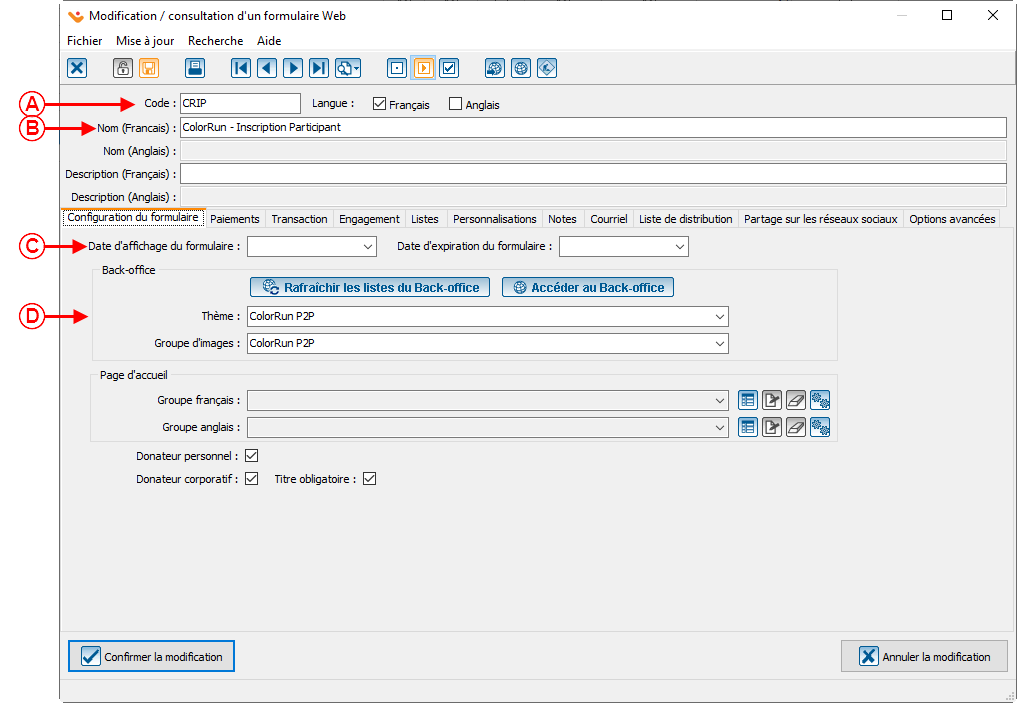
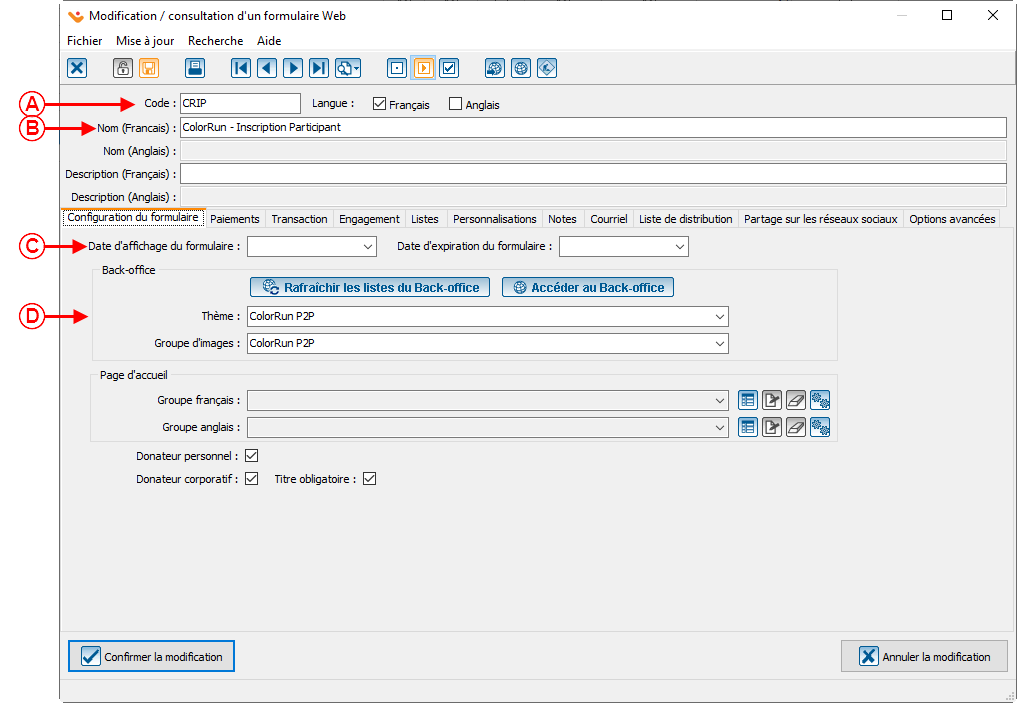
Configuration du formulaire
|
Après avoir cliqué sur le bouton  ou sur le bouton ou sur le bouton 
|

|
|
A : Étant donné que le code du formulaire est rattaché à la plateforme, il est important de ne pas dater le code de formulaire pour éviter de modifier les codes à chaque année.
NOTE : Il est important de donner un code précis pour que les recherches soient plus efficaces. Dans ce cas précis, le code est « CRIP » soit « CR » pour Color Run; le nom de mon activité et « IP » pour Inscription Participant. Tous les formulaires reliés à la plateforme porteront donc le même code de début soit « CR » et seront suivi par les lettres relié au formulaire précis. ex.:
« CRDP » pour Don au Participant
« CRDE » pour Don à l'Équipe et ainsi de suite.
|
B : Le nom du formulaire peut contenir l'année de référence du formulaire puisque celui ci n'est pas relié à la plateforme.
|
|
C : Il est important de ne pas mettre de date d'affichage et d'expiration puisque ceux-ci sont réglé directement sur la plateforme de sociofinancement.
|
D : Créer et nommer le thème et groupe d'image au nom de la plateforme. Ils seront relié à tous les formulaires de la campagne et auront les mêmes images et couleurs que celle-ci.
|
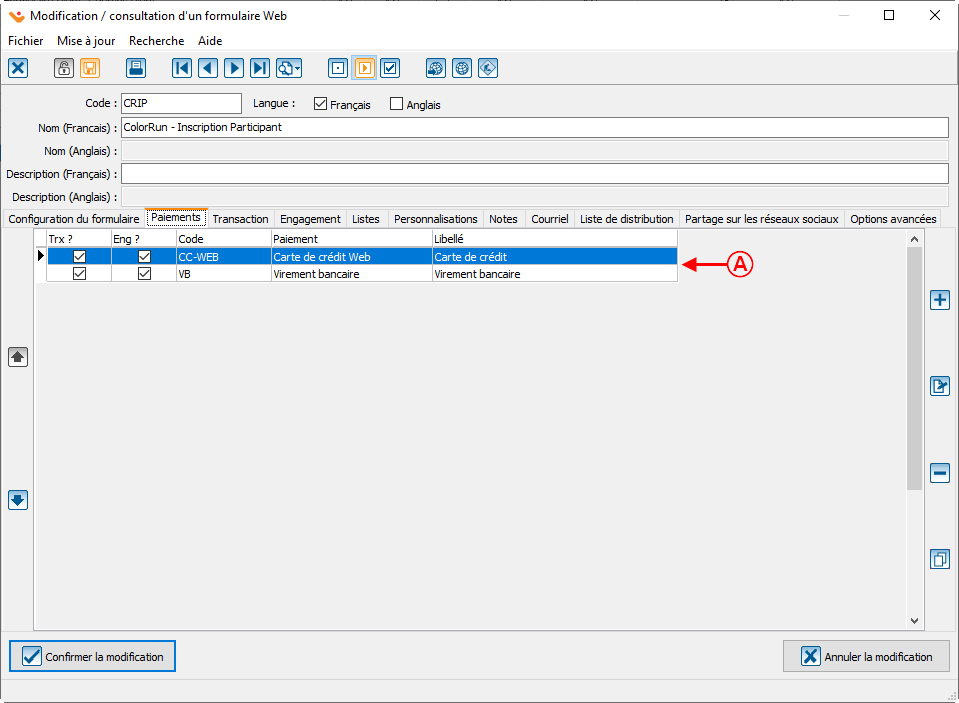
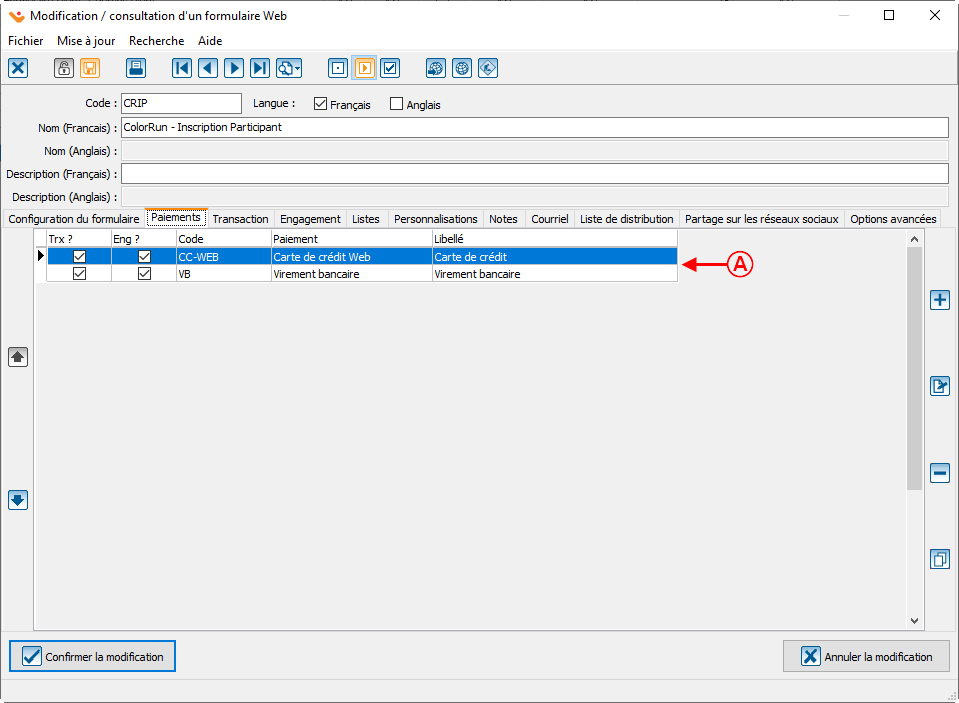
Onglet « Paiements »
Cet onglet permet de configurer les modes de paiements qui seront relié au formulaire.

|
|
A : Les modes de paiements ajoutés seront ceux qui seront utilisé dans le formulaire. Dans le cas ou il y a des inscriptions gratuites, il faut alors insérer également le mode de paiement « Gratuité ».
|
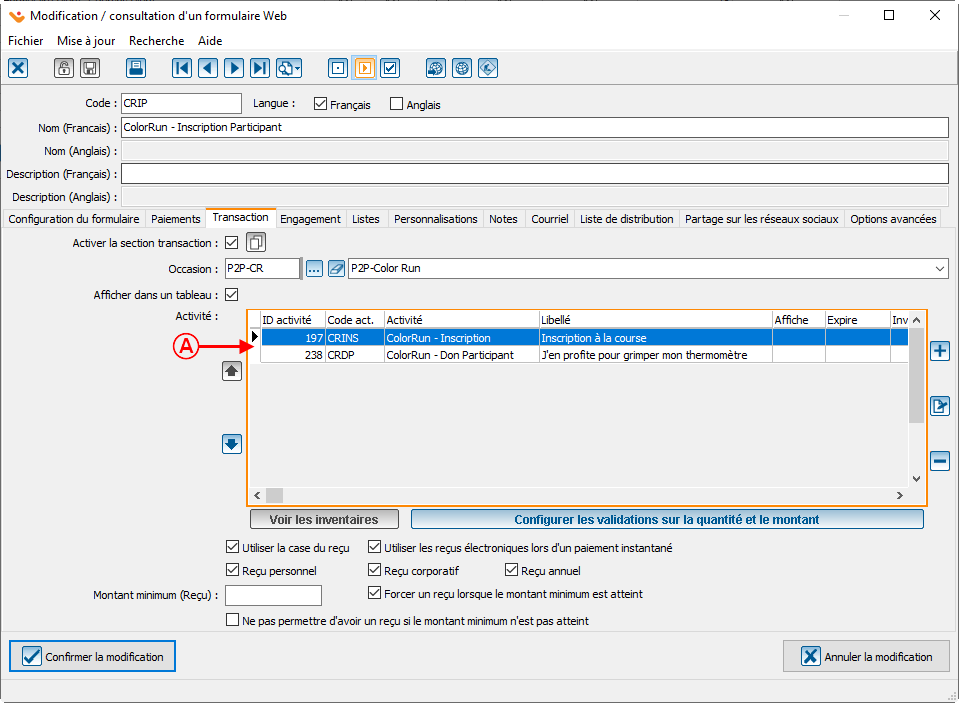
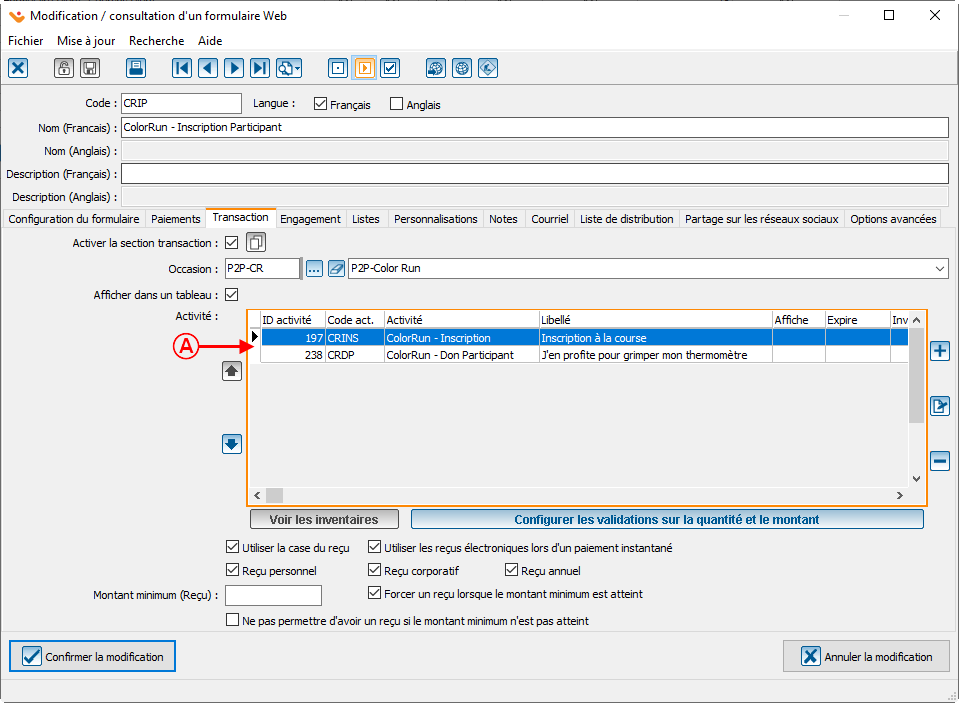
Onglet « Transaction »
Cet onglet permet de relier l'occasion et la ou les activités au formulaire.

|
|
A : Insérer la ou les activités à voir apparaître dans le formulaire. Dans le cas du formulaire d'inscription du participant, il faut donc ajouter l'activité d'inscription. Il est également possible d'ajouter l'activité de don au participant, puisqu'au passage, le participant pourrait vouloir grimper son thermomètre pendant qu'il fait son inscription.
|
|
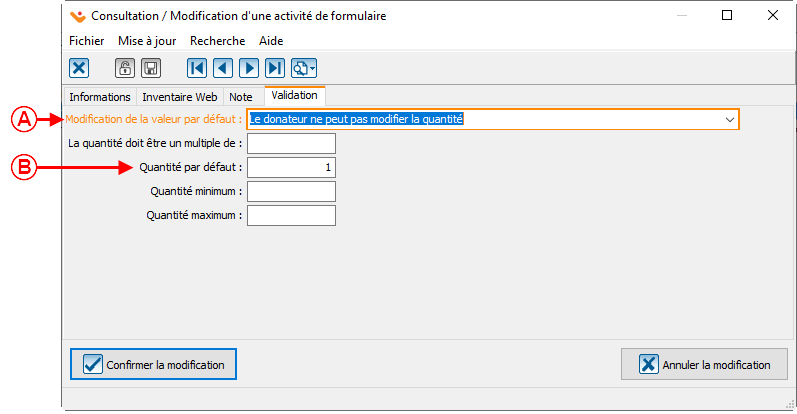
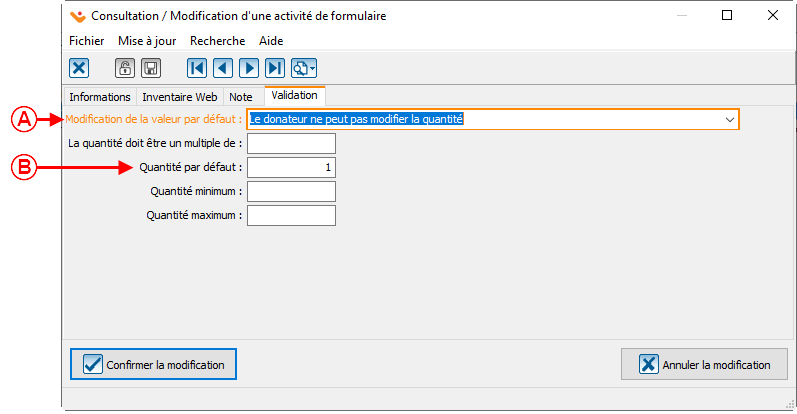
Lors de l'ajout de l'activité d'inscription, il est important d'aller dans l'onglet « Validation » et s'assurer de modifier la valeur sous la Modification de la valeur par défaut à « Le donateur ne peut pas modifier la quantité » et mettre la quantité par défaut à 1.
|

|
|
A : Permet de bloquer le droit à la modification du nombre d'inscription sur le formulaire.
|
B : Permet d'avoir une seule inscription par formulaire.
|
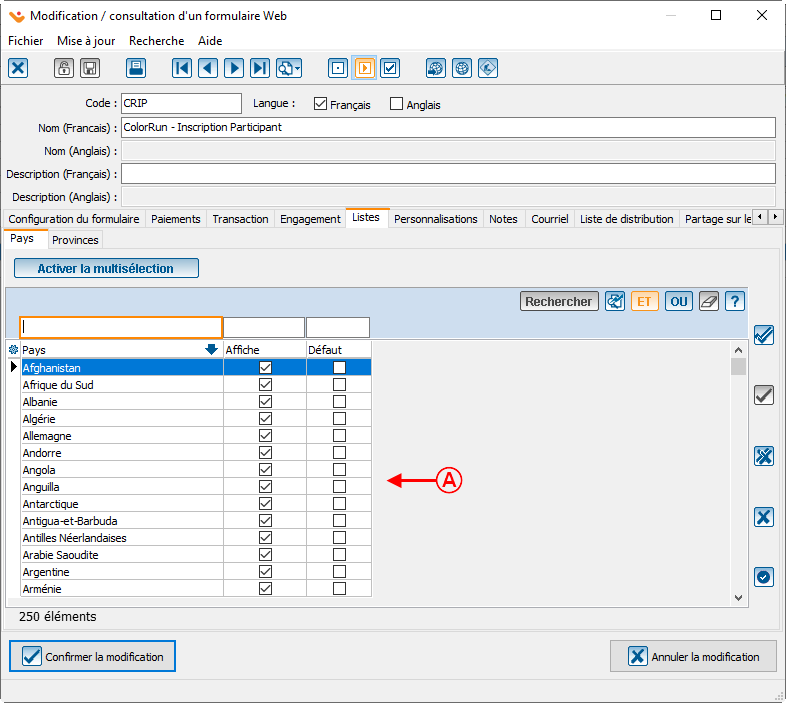
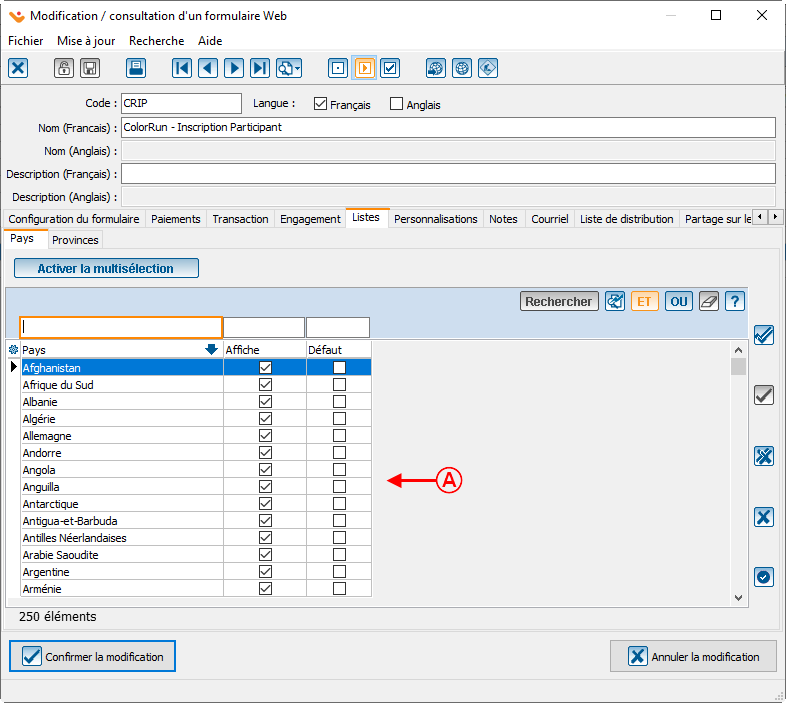
Onglet « Listes »
| Dans l'onglet liste, il suffit de cocher tous les pays et toutes les provinces en mettant le Canada et le Québec par défaut.
|

|
|
A : Sélectionner tous les pays et provinces.
|
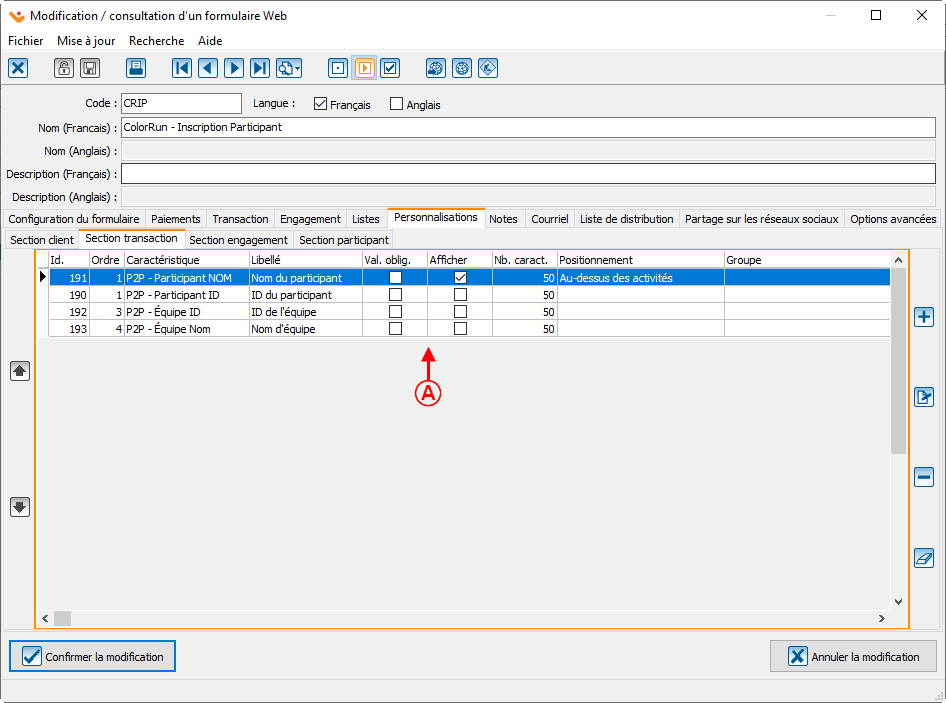
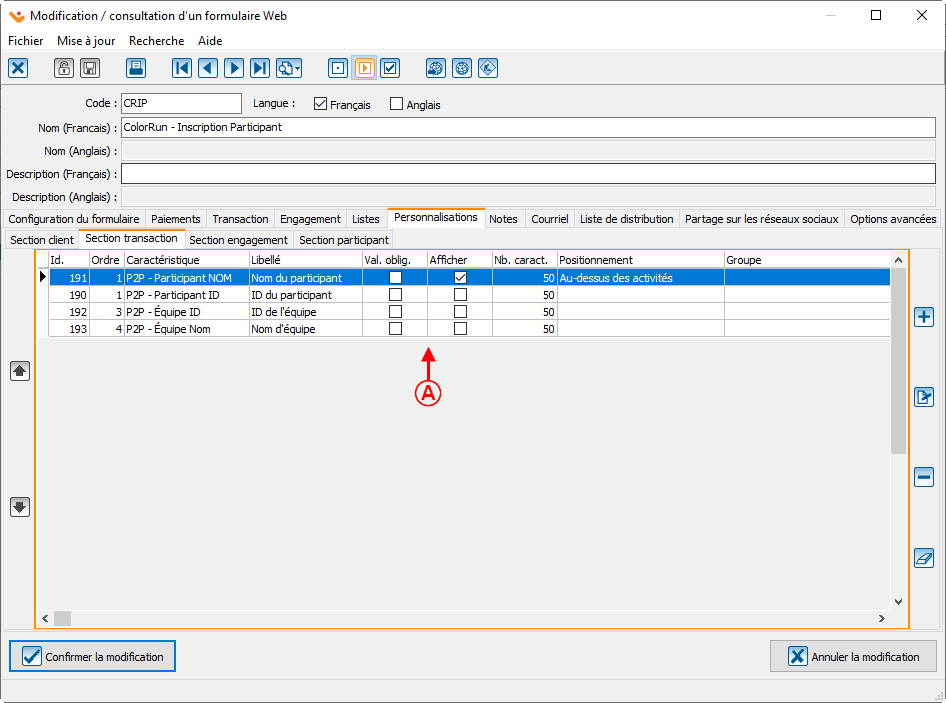
Onglet « Personnalisations »
Pour savoir comment configurer les personnalisations d'un formulaire Web, consulter ce document.
|
À l'intérieur de l'onglet Personnalisation, il faut insérer les caractéristiques qui débute par P2P pour ensuite les reliées à la plateforme.
|

|
|
A : Les personnalisations ajoutés doivent avoir un nombre de caractère maximum de 50 , être cocher en lecture seul et afficher seulement la personnalisation relié au nom du participant dans le cas du formulaire d'inscription.
|
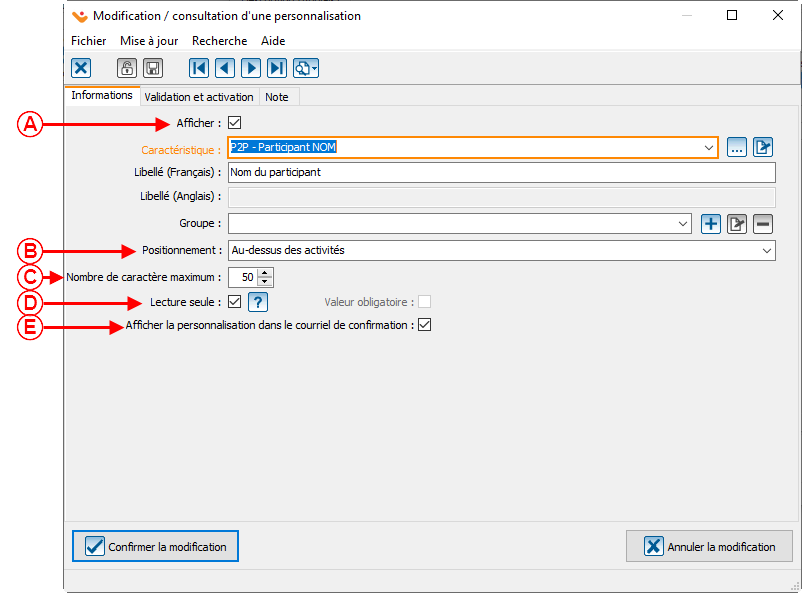
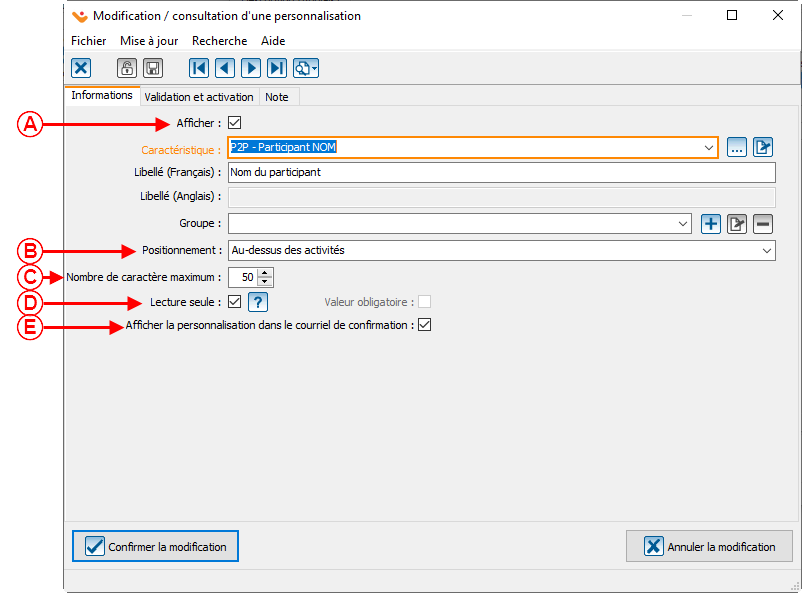
| Voici le détail que les caractéristiques doivent avoir.
|

|
|
A : Il faut cocher la case pour la ou les personnalisations que nous désirons voir apparaître dans le formulaire.
|
B : Sélectionner le positionnement au-dessus des activités.
|
|
C : Le nombre de caractère maximum est toujours de 50 excepté lorsque nous insérons les caractéristiques reliés au défi dans le cas de la plateforme multi-défi qui eux sont de 250 caractères maximum.
|
D : Toujours cocher les personnalisations en lecture seule.
|
|
E : Toujours s'assurer de cocher la case « Afficher la personnalisation dans le courriel de confirmation ».
|
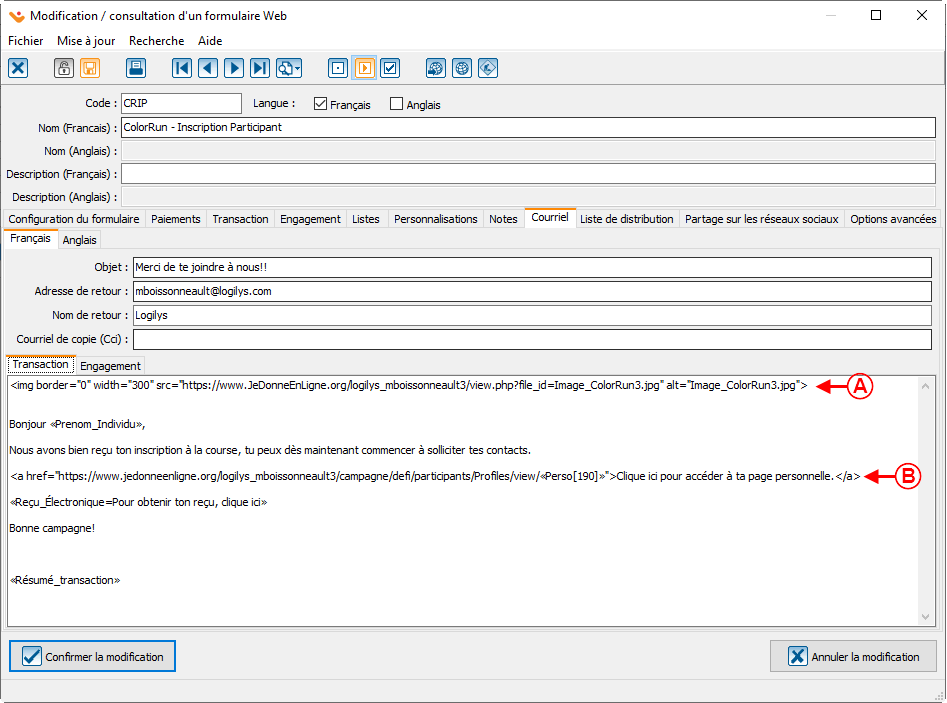
Onglet « Courriel »
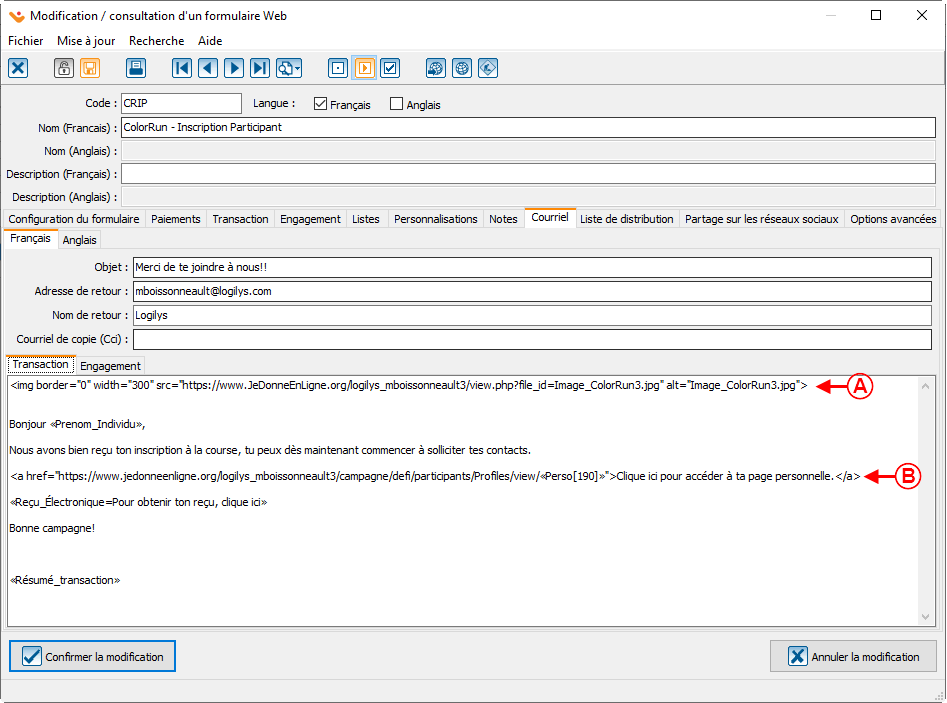
Dans l'onglet courriel, certaines informations sont pertinents de retrouver.

|
|
A : Il est intéressant d'ajouter le logo de la campagne qui apparaîtra dans le haut du courriel de confirmation. Pour plus d'informations sur l'ajout d'image dans le courriel de confirmation, cliquer ici.
|
B : Il faut également ajouter le lien vers la page du participant, qui lui permettra de retourner à sa page personnelle sur la plateforme. Pour ce faire,
|
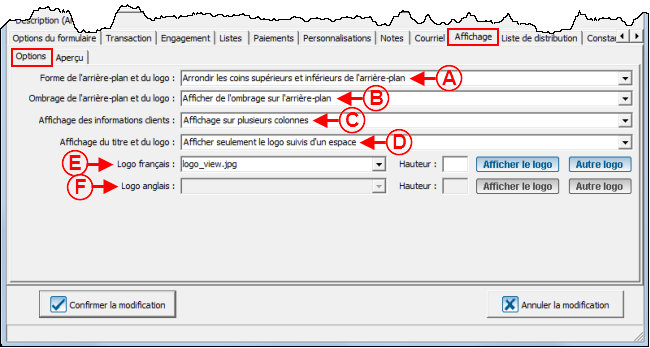
Onglet « Partage sur les réseaux sociaux »
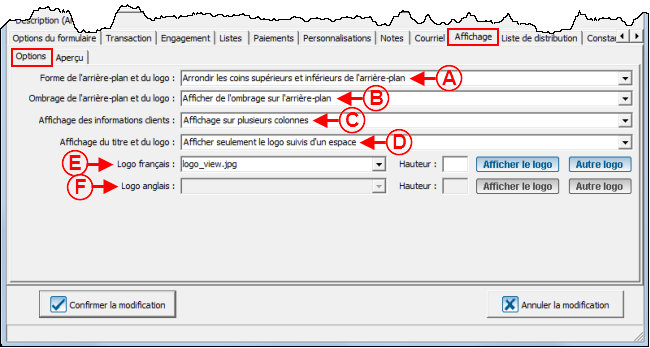
Cet onglet permet de personnaliser l'apparence du formulaire.

|
|
A : Permet de choisir de mettre les coins supérieurs ronds ou carrés. Pour un exemple de coins carrés, voir la lettre D de la section « Exemple 3 de formulaire Web ». Pour un exemple de coins ronds, voir la lettre I de la section « Exemple 1 de formulaire Web ».
|
B : Permet de choisir d'afficher un ombrage sur l'arrière-plan. Pour un exemple d'arrière-plan avec un ombrage, voir la lettre B de la section « Exemple de page d'accueil » du document « Configuration de la page d'accueil et du site Web ».
|
|
C : Permet d'afficher les informations des donateurs sur une ou plusieurs colonnes. Pour un exemple d'informations affichées sur plusieurs colonnes, voir la lettre J de la section « Exemple 1 de formulaire Web ». Pour un exemple d'informations affichées sur une colonne, voir la lettre J de la section « Exemple 2 de formulaire Web ».
|
D : Permet de choisir comment afficher le logo et le titre dans le haut du formulaire.
NOTE : Il est également possible d'insérer un bandeau dans l'en-tête du formulaire Web ou de la page d'accueil plutôt que d'insérer un titre et un logo. Pour ce faire, sélectionner l'option « Afficher seulement le logo suivi d'un espace » ou « Afficher seulement le logo sans espace », puis choisir l'image du bandeau en D. Pour un exemple de bandeau, voir la lettre M de la section « Exemple 3 de formulaire Web ».
|
|
E : Permet d'insérer le logo français qui se trouvera dans l'en-tête du formulaire.
Le bouton  permet de visualiser le logo qui se trouve dans le haut du formulaire français. permet de visualiser le logo qui se trouve dans le haut du formulaire français.
Le bouton  permet de modifier le logo qui se trouve dans le haut du formulaire français. permet de modifier le logo qui se trouve dans le haut du formulaire français.
|
F : Permet d'insérer le logo anglais qui se trouvera dans l'en-tête du formulaire.
Le bouton  permet de visualiser le logo qui se trouve dans le haut du formulaire anglais. permet de visualiser le logo qui se trouve dans le haut du formulaire anglais.
Le bouton  permet de modifier le logo qui se trouve dans le haut du formulaire anglais. permet de modifier le logo qui se trouve dans le haut du formulaire anglais.
|
|
NOTE : Un bandeau doit être enregistré avec 820 pixels de large avant d'être inséré pour qu'il ait la même largeur que le formulaire Web ou que la page d'accueil. Pour un logo, la dimension n'a pas d'importance à l'enregistrement, puisqu'elle peut être ajustée en D et en E. La hauteur recommandée est 68 pixels.
|
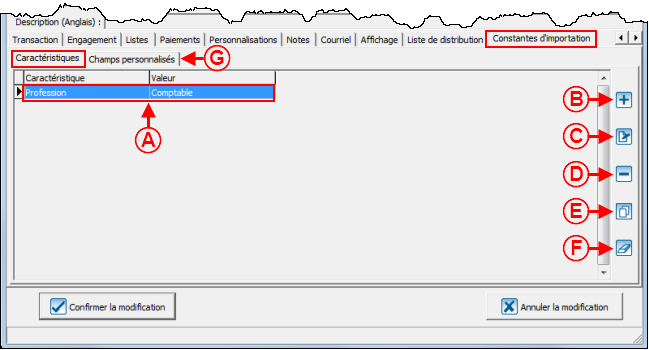
Onglet « Options avancées »
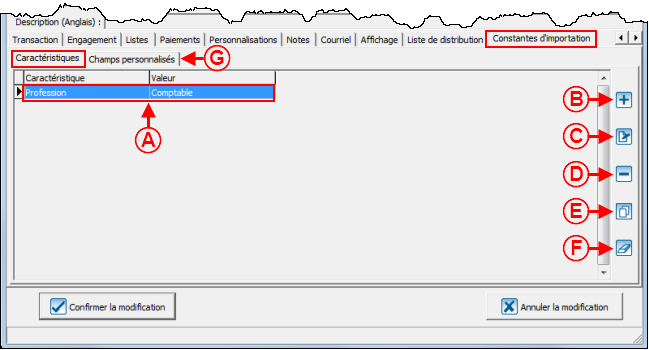
Cet onglet permet d'ajouter des caractéristiques ou des champs personnalisés aux fiches des donateurs lors de l'importation.

|
|
A : Il s'agit de la liste des caractéristiques qui seront ajoutées à la fiche des donateurs qui rempliront le formulaire. Dans cet exemple, la profession « Comptable » sera spécifiée dans la fiche de chaque donateur qui remplira le formulaire.
|
B : Le bouton  permet d'ajouter une nouvelle caractéristique à la liste en A. permet d'ajouter une nouvelle caractéristique à la liste en A.
|
|
C : Le bouton  permet de modifier une caractéristique de la liste en A. Pour ce faire, sélectionner la caractéristique à modifier, puis cliquer sur le bouton permet de modifier une caractéristique de la liste en A. Pour ce faire, sélectionner la caractéristique à modifier, puis cliquer sur le bouton  . .
|
D : Le bouton  permet de supprimer une caractéristique de la liste en A. Pour ce faire, sélectionner la caractéristique à supprimer, puis cliquer sur le bouton permet de supprimer une caractéristique de la liste en A. Pour ce faire, sélectionner la caractéristique à supprimer, puis cliquer sur le bouton  . .
|
|
E : Le bouton  permet de dupliquer les caractéristiques d'un autre formulaire pour les ajouter à la liste en A. permet de dupliquer les caractéristiques d'un autre formulaire pour les ajouter à la liste en A.
|
F : Le bouton  permet de supprimer toutes les caractéristiques de la liste en A. permet de supprimer toutes les caractéristiques de la liste en A.
|
|
G : Cet onglet permet de configurer des constantes d'importation pour des champs personnalisés. La procédure est la même que pour les caractéristiques.
|
|
Nom du document : ProDon:Création d'un formulaire Web relié à la plateforme (P2P)
Version : 5.0.6