ProDon:Configuration de la page d'accueil et du site Web : Différence entre versions
(→Onglet « Mots clés pour référencent ») (Balise : Éditeur visuel) |
(→Onglet « Partage sur les réseaux sociaux ») (Balise : Éditeur visuel) |
||
| (119 révisions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | {{Entete_TOC}} | + | {{Entete_TOC}} |
| − | + | Cette documentation nécessite le module « Dons en ligne » de Prodon, il faut donc posséder ce module pour avoir accès à ces fonctionnalités. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Introduction<br> == | == Introduction<br> == | ||
| − | Le module Dons en ligne permet aux donateurs de donner directement par le Web, comme la nouvelle plateforme est | + | Le module Dons en ligne permet aux donateurs de donner directement par le Web, comme la nouvelle plateforme est « responsive » les internautes peuvent facilement faire des donations à partir de tablettes ou de téléphones. |
| − | <br> | + | <br>La création du portail de dons en ligne inclut la configuration de la page d'accueil du site ainsi que la création de différents formulaires Web. Chaque formulaire Web est attaché à une [[ProDon:Gestion des occasions de dons|occasion de dons]], ce qui fait en sorte que les internautes peuvent s'inscrire en ligne aux activités-bénéfices de l'organisme, ou faire un don directement par le Web. |
<br>De plus, lorsqu'un internaute effectue un don ou s'inscrit à une activité à partir d'un formulaire Web, '''''Prodon''''' l'ajoute automatiquement à la base de données lors de l'[[ProDon:Importation des dons|importation des dons]]. | <br>De plus, lorsqu'un internaute effectue un don ou s'inscrit à une activité à partir d'un formulaire Web, '''''Prodon''''' l'ajoute automatiquement à la base de données lors de l'[[ProDon:Importation des dons|importation des dons]]. | ||
| Ligne 17 : | Ligne 12 : | ||
== Configuration de la page d'accueil et du site Web<br> == | == Configuration de la page d'accueil et du site Web<br> == | ||
| − | Avant de créer les formulaires Web, il est important de configurer le portail et le Back-office. | + | Avant de créer les formulaires Web, il est important de configurer le portail, c’est-à-dire la page d’accueil de votre site '''''JeDonneEnLigne''''' et le '''''Back-office'''''. La page d'accueil contient la liste de tous les formulaires disponibles. |
| − | Après avoir fait des modifications, il faut les envoyer en test et | + | <br>Après avoir fait des modifications, il faut les envoyer en test et ensuite en production pour permettre l'accès aux donateurs. Pour plus d’informations sur l’envoi des modifications, consulter [[ProDon:Configuration de la page d'accueil et du site Web#Envoi_des_informations_sur_le_site_Web|cette section]].<br> |
| − | Pour | + | <br>Pour configurer le portail, aller dans la « Gestion des formulaires Web ». |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
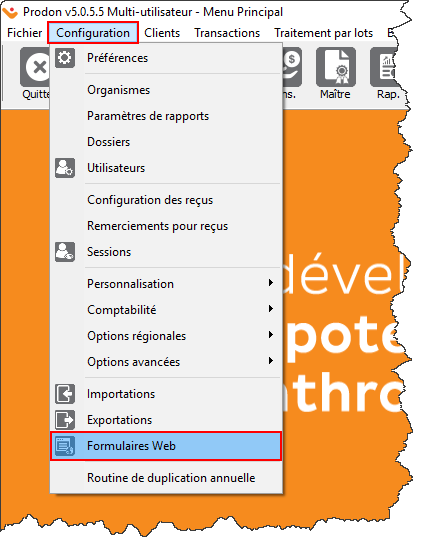
| colspan="2" | | | colspan="2" | | ||
| − | Cliquer sur le menu « Configuration », puis choisir « [[Fichier:Mini formulaires Web.png]] Formulaires Web ». | + | Cliquer sur le menu « Configuration », puis choisir<br>« [[Fichier:Mini formulaires Web.png]] Formulaires Web ». |
|- | |- | ||
| − | | colspan="2" | [[Fichier:ProDon5 Configuration de la page d'accueil et du site Web 001.png]] | + | | colspan="2" | [[Fichier:ProDon5 Configuration de la page d'accueil et du site Web 001.png|sans_cadre|541x541px]] |
|} | |} | ||
| Ligne 49 : | Ligne 44 : | ||
<br> | <br> | ||
| − | === Onglet « Page d’accueil » === | + | === Onglet « Page d’accueil » === |
Cet onglet permet de personnaliser les libellés la page d'accueil ainsi que quelques options du site Web. Il est possible de choisir le thème et le groupe d'images de la page d'accueil. | Cet onglet permet de personnaliser les libellés la page d'accueil ainsi que quelques options du site Web. Il est possible de choisir le thème et le groupe d'images de la page d'accueil. | ||
| + | |||
| + | <br> | ||
==== Onglet « Affichage » ==== | ==== Onglet « Affichage » ==== | ||
| − | + | ||
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
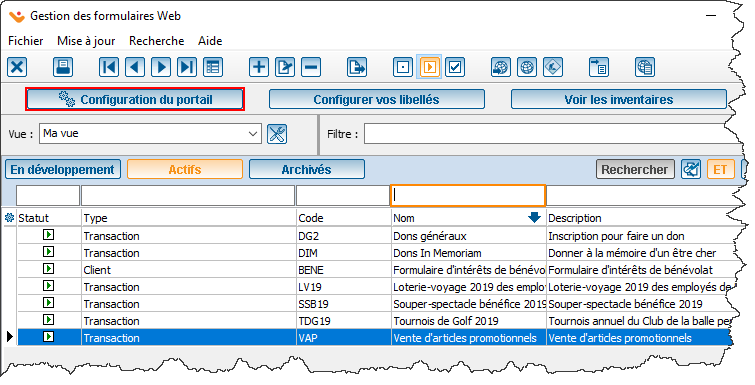
| − | Après avoir cliqué sur le bouton [[Fichier:Prodon5 Boutons Configurer votre portail.png]] de la fenêtre précédente, la fenêtre suivante s'ouvre. | + | Après avoir cliqué sur le bouton [[Fichier:Prodon5 Boutons Configurer votre portail.png]] de la fenêtre précédente, la fenêtre suivante s'ouvre. Cet onglet permet de relier les éléments qui permettront de changer l’apparence de la page d'accueil ainsi que ses libellés. [[ProDon:Back-office#Acc.C3.A8s au back-office/|Cliquer ici]] pour la configuration du '''''Back-office.''''' |
|- | |- | ||
| Ligne 66 : | Ligne 63 : | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);"> | + | <span style="color: rgb(255, 0, 0);">A :</span> Le ''Back-office'' est l’endroit où modifier les thèmes et les groupes d’images qui permettent la personnalisation du site de don en ligne. |
| − | + | [[ProDon:Back-office#Acc.C3.A8s au back-office/|Cliquer ici]] pour plus d'informations sur la configuration du ''Back-office''. | |
| width="50%" | | | width="50%" | | ||
| Ligne 75 : | Ligne 72 : | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Permet de modifier les libellés. Pour ce faire, sélectionner le libellé à modifier, puis cliquer sur [[Fichier:Bouton Notepad.png]]. | + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Permet de modifier les libellés. Pour ce faire, sélectionner le libellé à modifier, puis cliquer sur [[Fichier:Bouton Notepad.png]]. |
| − | ''' | + | '''NOTE :''' Il est également possible de modifier les libellés en double-cliquant sur le libellé à modifier. |
|- | |- | ||
| colspan="2" |'''Détail des libellés de la section <span style="color: rgb(255, 0, 0);">B</span>.''' | | colspan="2" |'''Détail des libellés de la section <span style="color: rgb(255, 0, 0);">B</span>.''' | ||
|- | |- | ||
| − | |'''Libellé de l’en-tête :''' Ce libellé est inscrit dans | + | | colspan="2" |'''Libellé de l’en-tête :''' Ce libellé est inscrit dans l’onglet du navigateur Web. [[ProDon:Configuration de la page d'accueil et du site Web#Exemple de page d'accueil|Voir la mise en application]]. |
| − | | | ||
|- | |- | ||
| − | |'''Libellé du titre :''' Le titre est situé au-dessus de la liste des formulaires. | + | | colspan="2" |'''Libellé du titre :''' Le titre est situé au-dessus de la liste des formulaires. [[ProDon:Configuration de la page d'accueil et du site Web#Exemple de page d'accueil|Voir la mise en application]]. |
| − | | | ||
|- | |- | ||
| − | |'''Libellé du message de maintenance :''' Message qui s’affiche lors de la maintenance. | + | | colspan="2" |'''Libellé du message de maintenance :''' Message qui s’affiche lors de la maintenance. [[ProDon:Configuration de la page d'accueil et du site Web#Exemple du site Web en maintenance|Exemple du site Web en maintenance]] |
| − | | | ||
|- | |- | ||
| − | |'''Libellé du lien contactez-nous :''' Texte du lien qui redirige vers la section | + | | colspan="2" |'''Libellé du lien contactez-nous :''' Texte du lien qui redirige vers la section «Contactez-nous» où vous pouvez éditer vos informations. |
| − | «Contactez-nous» où vous pouvez éditer vos informations. | + | [[ProDon:Configuration de la page d'accueil et du site Web#Exemple de page d'accueil|Voir la mise en application]]. |
| − | | | ||
|- | |- | ||
| − | |''' | + | | colspan="2" |'''Information du lien contactez-nous :''' Contient l'information qui sera visible lorsque l'on clique sur le libellé du lien contactez-nous. |
| − | |||
|- | |- | ||
| − | |'''Texte « | + | | colspan="2" |'''Texte « Conditions d’utilisation » :''' Contient le texte des «''' '''Conditions d’utilisation » du don en ligne. [[ProDon:Configuration de la page d'accueil et du site Web#Exemple de page d'accueil|Voir la mise en application]]. |
| − | | | ||
|- | |- | ||
| − | |''' | + | | colspan="2" |'''Texte « Politique de confidentialité » :''' Contient le texte des « Politique de confidentialité » du don en ligne. [[ProDon:Configuration de la page d'accueil et du site Web#Exemple de page d'accueil|Voir la mise en application]]. |
| − | |||
|- | |- | ||
| − | |'''URL de la page d’accueil :''' Lien de la page d’accueil. | + | | colspan="2" |'''Libellé du lien accueil :''' Texte du lien qui redirige vers l'accueil. [[ProDon:Configuration de la page d'accueil et du site Web#Exemple de page d'accueil|Voir la mise en application]]. |
| + | |- | ||
| + | | colspan="2" |'''URL de la page d’accueil :''' Lien de la page d’accueil. | ||
| − | '''NOTE :''' Le lien peut être celui de votre site ou simplement celui de votre page de JeDonneEnLigne. | + | '''NOTE :''' Le lien peut être celui de votre site ou simplement celui de votre page de '''''JeDonneEnLigne'''''. |
| − | |||
|- | |- | ||
| − | |'''Libellé de l’entête de la liste des formulaires :''' Titre de la section des formulaires et des groupes de formulaires. | + | | colspan="2" |'''Libellé de l’entête de la liste des formulaires :''' Titre de la section des formulaires et des groupes de formulaires. [[ProDon:Configuration de la page d'accueil et du site Web#Exemple de page d'accueil|Voir la mise en application]]. |
| − | | | + | |} |
| − | |} | + | <br> |
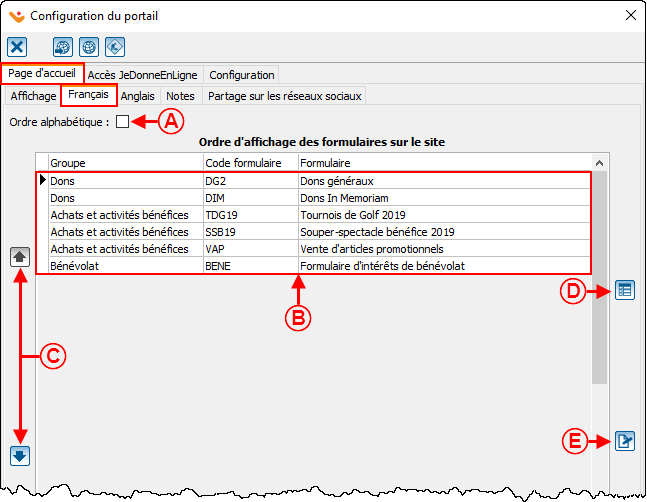
==== Onglets « Français » et « Anglais » ==== | ==== Onglets « Français » et « Anglais » ==== | ||
| Ligne 116 : | Ligne 107 : | ||
Ces onglets permettent de grouper les formulaires. | Ces onglets permettent de grouper les formulaires. | ||
| − | '''NOTE :''' Les onglets « Français » et « Anglais » se configurent exactement de la même façon. | + | '''NOTE :''' Les onglets « Français » et « Anglais » se configurent exactement de la même façon. L’onglet « Français » permet de configurer les groupes de formulaires français et l’onglet « Anglais » permet de configurer les groupes de formulaires anglais. |
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
| Ligne 123 : | Ligne 114 : | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet d’afficher les formulaires en ordre alphabétique dans les groupes.<br> |
| − | '''NOTE :''' Pour modifier | + | '''NOTE :''' Pour modifier l’ordre des groupes de formulaires, cliquer sur le bouton [[Image:Bouton groupes de formulaires.png]] en <span style="color: rgb(255, 0, 0);">'''D'''</span>. |
| width="50%" | | | width="50%" | | ||
| Ligne 132 : | Ligne 123 : | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Les boutons [[Image:Bouton flèche haut.png]] et [[Image:Bouton flèche bas.png]] permettent de modifier | + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Les boutons [[Image:Bouton flèche haut.png]] et [[Image:Bouton flèche bas.png]] permettent de modifier l’ordre des formulaires.<br> |
| − | '''NOTE :''' Il est possible de déplacer les formulaires seulement si la case en <span style="color: rgb(255, 0, 0);">''' | + | '''NOTE :''' Il est possible de déplacer les formulaires seulement si la case en <span style="color: rgb(255, 0, 0);">'''A'''</span> n’est pas cochée et si plus d’un formulaire sont placés dans un même groupe. |
| | | | ||
| Ligne 141 : | Ligne 132 : | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Permet | + | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Permet d’attribuer un groupe de formulaires à un formulaire de la liste en <span style="color: rgb(255, 0, 0);">'''B'''</span> ou de modifier le groupe dans lequel un formulaire est placé. Pour ce faire, sélectionner la ligne du formulaire dont le groupe doit être modifié ou ajouté, puis cliquer sur le bouton [[Image:Bouton Modifier.png]], en <span style="color: rgb(255, 0, 0);">'''E'''</span>. |
| − | '''NOTE :''' Pour pouvoir attribuer un groupe de formulaires à un formulaire, il faut d'abord que le groupe ait été créé en <span style="color: rgb(255, 0, 0);">'''D'''</span>. | + | '''NOTE :''' Pour pouvoir attribuer un groupe de formulaires à un formulaire, il faut d'abord que le groupe ait été créé en <span style="color: rgb(255, 0, 0);">'''D'''</span>. |
|} | |} | ||
| Ligne 150 : | Ligne 141 : | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
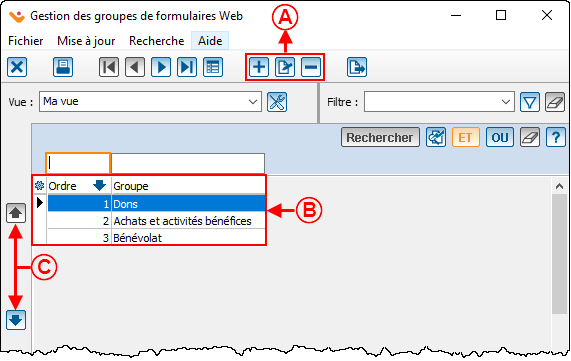
| − | Après avoir cliqué sur le bouton [[Image:Bouton groupes de formulaires.png]] de la fenêtre précédente, la fenêtre suivante | + | Après avoir cliqué sur le bouton [[Image:Bouton groupes de formulaires.png]] de la fenêtre précédente, la fenêtre suivante s’ouvre. |
|- | |- | ||
| Ligne 156 : | Ligne 147 : | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Pour créer un nouveau groupe de formulaires, cliquer sur le bouton [[Image:Bouton Ajouter.png]]. Pour modifier un groupe déjà créé, sélectionner le groupe en <span style="color: rgb(255, 0, 0);">'''B'''</span>, puis cliquer sur le bouton [[Image:Bouton Modifier.png]]. Pour supprimer un groupe, sélectionner le groupe en <span style="color: rgb(255, 0, 0);">'''B'''</span>, puis cliquer sur le bouton [[Image:Bouton Retirer.png]]. | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Pour créer un nouveau groupe de formulaires, cliquer sur le bouton [[Image:Bouton Ajouter.png]]. Pour modifier un groupe déjà créé, sélectionner le groupe en <span style="color: rgb(255, 0, 0);">'''B'''</span>, puis cliquer sur le bouton [[Image:Bouton Modifier.png]]. Pour supprimer un groupe, sélectionner le groupe en <span style="color: rgb(255, 0, 0);">'''B'''</span>, puis cliquer sur le bouton [[Image:Bouton Retirer.png]]. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Il | + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Il s’agit de la liste des groupes de formulaires déjà créés. Le champ « Ordre » indique l'ordre dans lequel les formulaires apparaissent sur la page d'accueil. Le champ «<span style="color: rgb(255, 0, 0);">''' '''</span>Groupe<span style="color: rgb(255, 0, 0);">''' '''</span>» indique le nom des groupes de formulaires.<br> |
|- | |- | ||
| colspan="2" width="50%" | | | colspan="2" width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Les boutons [[Image:Bouton flèche haut.png]] et [[Image:Bouton flèche bas.png]] permettent de modifier | + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Les boutons [[Image:Bouton flèche haut.png]] et [[Image:Bouton flèche bas.png]] permettent de modifier l’ordre des groupes de formulaires. Pour ce faire, sélectionner le groupe de formulaires dont l’ordre doit être modifié, puis cliquer sur le bouton [[Image:Bouton flèche haut.png]] pour le placer plus haut, puis cliquer sur le bouton [[Image:Bouton flèche bas.png]] pour le placer plus bas.<br> |
|} | |} | ||
| Ligne 170 : | Ligne 161 : | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
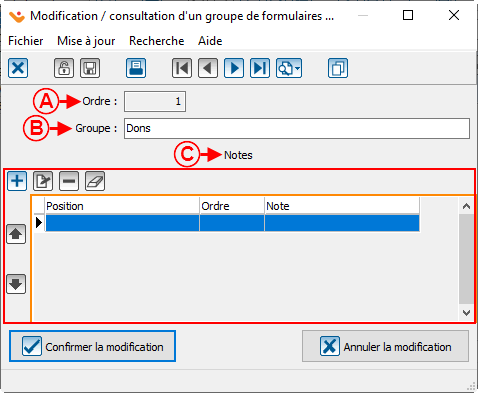
| − | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou [[Image:Bouton Modifier.png]] de la fenêtre précédente, la fenêtre suivante | + | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou [[Image:Bouton Modifier.png]] de la fenêtre précédente, la fenêtre suivante s’ouvre. |
|- | |- | ||
| Ligne 176 : | Ligne 167 : | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Ce champ indique | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Ce champ indique l’ordre du formulaire sur la page d’accueil. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Ce champ permet de nommer le groupe de formulaires. | + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Ce champ permet de nommer le groupe de formulaires. |
|- | |- | ||
| colspan="2" width="50%" | | | colspan="2" width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> La section | + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> La section «<span style="color: rgb(255, 0, 0);">''' '''</span>Notes<span style="color: rgb(255, 0, 0);">''' '''</span>» permet d’ajouter des notes au groupe sélectionné. |
|} | |} | ||
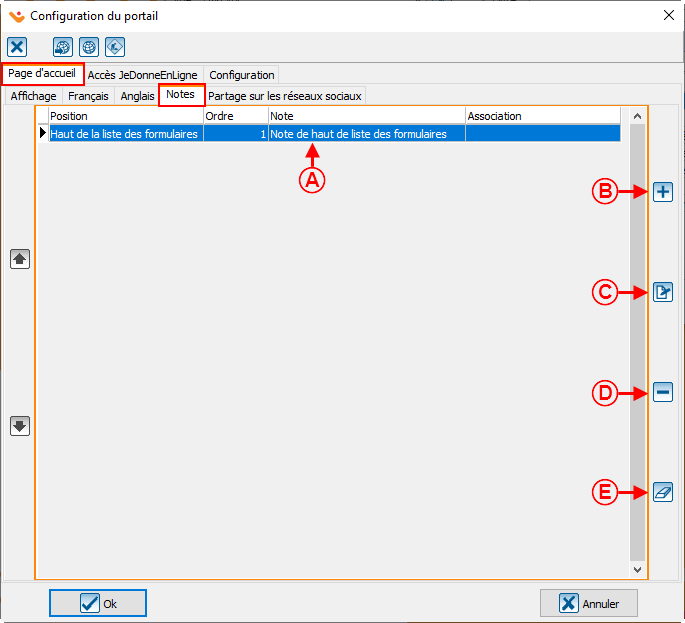
==== Onglet « Notes » ==== | ==== Onglet « Notes » ==== | ||
| − | Cet onglet permet | + | Cet onglet permet d’ajouter des notes sur la page d'accueil. |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| Ligne 195 : | Ligne 186 : | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s’agit de la liste des notes qui se trouvent sur la page d'accueil. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet | + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d’ajouter une nouvelle note sur la page d'accueil. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier une note déjà présente sur la page d'accueil. Pour ce faire, sélectionner la note à modifier en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur [[Image:Bouton Modifier.png]]. | + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier une note déjà présente sur la page d'accueil. Pour ce faire, sélectionner la note à modifier en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur [[Image:Bouton Modifier.png]]. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer une note de la page d'accueil. Pour ce faire, sélectionner la note à supprimer en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur [[Image:Bouton Retirer.png]]. | + | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer une note de la page d'accueil. Pour ce faire, sélectionner la note à supprimer en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur [[Image:Bouton Retirer.png]]. |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Image:Bouton efface.png]] permet de supprimer toutes les notes en <span style="color: rgb(255, 0, 0);">'''A'''</span> en même temps. | + | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Image:Bouton efface.png]] permet de supprimer toutes les notes en <span style="color: rgb(255, 0, 0);">'''A'''</span> en même temps. |
|} | |} | ||
| Ligne 216 : | Ligne 207 : | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou le bouton [[Image:Bouton Modifier.png]] de la fenêtre précédente, la fenêtre suivante | + | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou le bouton [[Image:Bouton Modifier.png]] de la fenêtre précédente, la fenêtre suivante s’ouvre. |
|- | |- | ||
| Ligne 222 : | Ligne 213 : | ||
|- | |- | ||
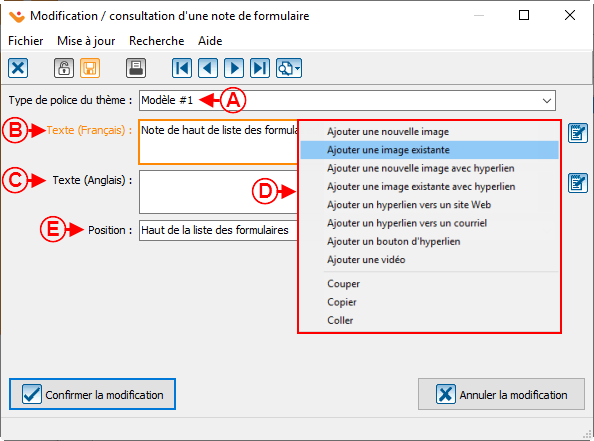
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Le type de police du thème, permet de choisir un modèle préalablement créé dans le Back-office. | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Le type de police du thème, permet de choisir un modèle préalablement créé dans le '''''Back-office'''''. |
| width="50%" | | | width="50%" | | ||
| Ligne 232 : | Ligne 223 : | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Ce menu apparaît en faisant un clic-droit dans le champ en <span style="color: rgb(255, 0, 0);">'''B'''</span> ou en <span style="color: rgb(255, 0, 0);">'''C'''</span>. Il permet | + | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Ce menu apparaît en faisant un clic-droit dans le champ en <span style="color: rgb(255, 0, 0);">'''B'''</span> ou en <span style="color: rgb(255, 0, 0);">'''C'''</span>. Il permet d’insérer des images ou des liens hypertextes dans la note. Il est également possible de taper un code HTML directement dans le champ, si désiré. |
| − | '''ATTENTION :''' Logilys n’offre cependant pas de support technique relié à l’utilisation de codes | + | '''ATTENTION :''' Logilys n’offre cependant pas de support technique relié à l’utilisation de codes HTML. |
| + | |- | ||
| + | | colspan="2" |[[Fichier:ProDon5 Configuration de la page d'accueil et du site Web 025.png|centré|vignette|594x594px]] | ||
| + | |- | ||
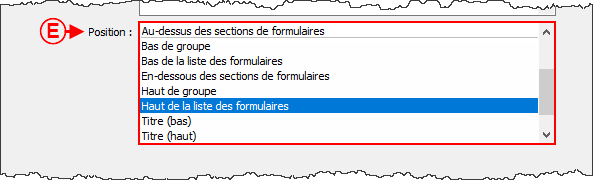
| + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Le menu position permet de choisir à quel endroit placer la note. | ||
| + | |} | ||
| − | + | <br> | |
==== Onglet « Partage sur les réseaux sociaux » ==== | ==== Onglet « Partage sur les réseaux sociaux » ==== | ||
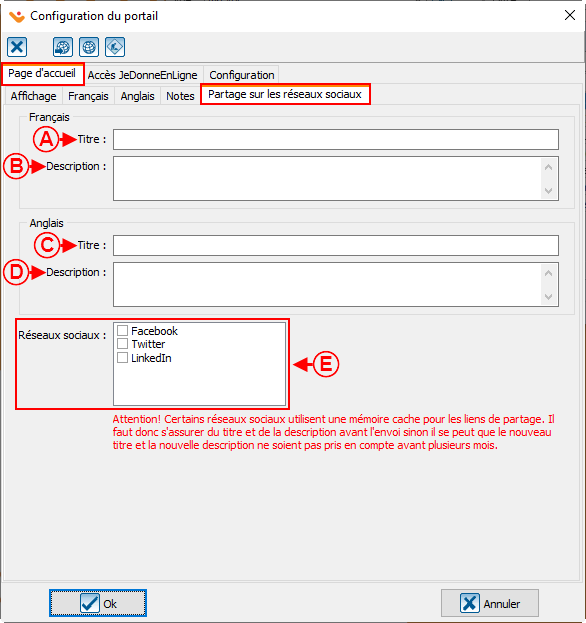
| − | Cet onglet permet de configurer ce qui sera partagé sur les réseaux sociaux par les internautes. | + | Cet onglet permet de configurer ce qui sera partagé sur les réseaux sociaux par les internautes. |
| − | '''NOTE :''' | + | '''NOTE :''' L'organisme n’a pas besoin d'avoir de réseaux sociaux pour utiliser cette option puisque le donateur passera par ces propres compte. |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| Ligne 255 : | Ligne 251 : | ||
|<span style="color: rgb(255, 0, 0);">'''D :'''</span> Description, en anglais, qui sera publié lors du partage sur les réseaux sociaux. | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Description, en anglais, qui sera publié lors du partage sur les réseaux sociaux. | ||
|- | |- | ||
| − | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Liste des réseaux sociaux sur lesquels vos donateurs peuvent partager votre page de Don en ligne. | + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Liste des réseaux sociaux sur lesquels vos donateurs peuvent partager votre page de Don en ligne. [[ProDon:Configuration_de_la_page_d%27accueil_et_du_site_Web#Exemple_de_partage_sur_les_m.C3.A9dias_sociaux|Cliquer ici pour visualiser la mise en application]]. |
|} | |} | ||
| − | === Onglet « Accès JeDonneEnLigne » === | + | === Onglet « Accès ''JeDonneEnLigne'' » === |
| − | Cet onglet permet de donner les accès | + | Cet onglet permet de donner les accès au '''''Back-office''''' pour modifier l’apparence des formulaires et de la page d'accueil. Il est également possible de donner l'accès à votre infographiste externe qui pourra travailler directement sur le visuel de votre plateforme '''''JeDonneEnLigne'''''. |
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
| Ligne 266 : | Ligne 262 : | ||
|- | |- | ||
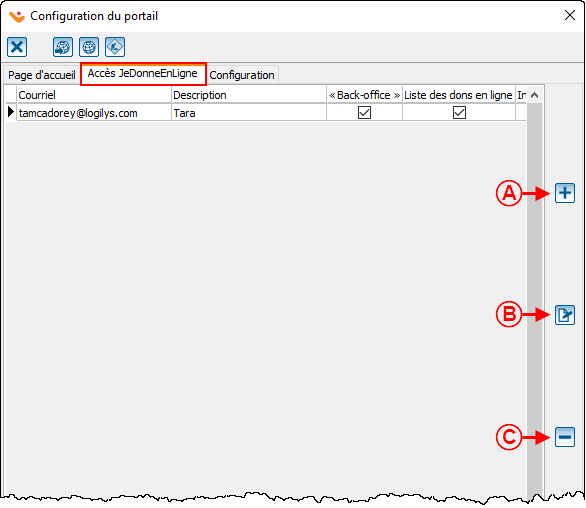
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d'ajouter un nouvel accès à la configuration de JeDonneEnLigne | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d'ajouter un nouvel accès '''''Logizone''''' à la configuration de '''''JeDonneEnLigne'''''. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier les accès à la configuration de JeDonneEnLigne | + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier les accès à la configuration de '''''JeDonneEnLigne'''''. |
|- | |- | ||
| − | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Fichier:Bouton Retirer.png]] permet de retirer un accès à la configuration de JeDonneEnLigne. | + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Fichier:Bouton Retirer.png]] permet de retirer un accès à la configuration de '''''JeDonneEnLigne'''''. |
|} | |} | ||
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
| Ligne 281 : | Ligne 277 : | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Inscrire le courriel de la personne à qui vous voulez lui donner des accès à la configuration de JeDonneEnLigne. | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Inscrire le courriel de la personne à qui vous voulez lui donner des accès à la configuration de '''''JeDonneEnLigne'''''. |
| − | '''NOTE :''' Ce courriel doit être associé à un compte | + | '''NOTE :''' Ce courriel doit être associé à un compte '''''LogiZone'''''. Créer le compte '''''LogiZone''''' avant de donner les accès. [http://wikifr.logilys.com/index.php/ProDon:Back-office#Cr.C3.A9ation_d.27un_compte_LogiZone/ Cliquer ici] pour en savoir plus. |
| width="50%" | | | width="50%" | | ||
<span style="color: rgb(255, 0, 0);">'''B :'''</span> Inscrire le nom de la personne à qui les accès sont attribués. | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Inscrire le nom de la personne à qui les accès sont attribués. | ||
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Cocher la case pour donner accès à la configuration du Back-office. | + | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Cocher la case pour donner accès à la configuration du '''''Back-office'''''. |
|<span style="color: rgb(255, 0, 0);">'''D :'''</span> Cocher la case pour donner accès à la configuration des formulaire de dons en ligne. | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Cocher la case pour donner accès à la configuration des formulaire de dons en ligne. | ||
|- | |- | ||
| colspan="2" |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Cocher la case pour donner accès à une personne responsable de faire de l'intégration Web. | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Cocher la case pour donner accès à une personne responsable de faire de l'intégration Web. | ||
| − | '''NOTE :''' Pour cette option, le compte | + | '''NOTE :''' Pour cette option, le compte '''''LogiZone''''' n'est pas nécessaire. |
|} | |} | ||
| Ligne 305 : | Ligne 301 : | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
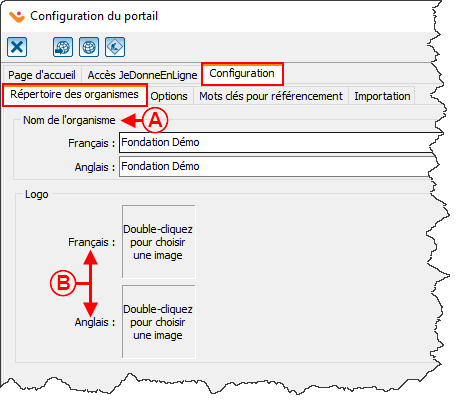
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet de modifier le nom de votre organisme qui apparaît sur votre clé logiciel pour un autre qui apparaîtra dans notre répertoire des organismes. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> | + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Peremt d’afficher un logo différent de celui apparaissant sur votre clé logiciel qui apparaîtra dans notre répertoire des organismes. |
|} | |} | ||
| Ligne 321 : | Ligne 317 : | ||
| width="50%" | | | width="50%" | | ||
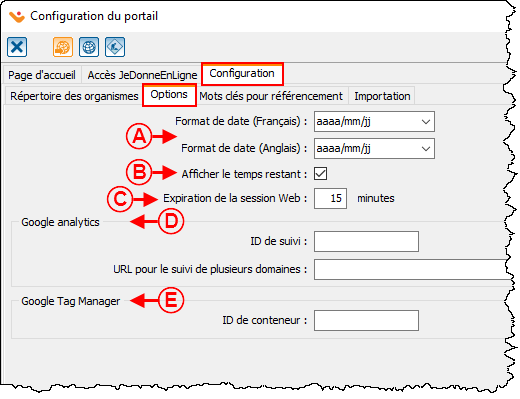
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> En cochant | + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> En cochant « Afficher le temps restant », le donateur pourra voir le temps qui lui reste pour remplir le formulaire de donation. Le délai d’expiration sera configurée en <span style="color: rgb(255, 0, 0);">'''C'''</span>. |
| + | |||
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Permet de configurer le temps qu’un donateur peut rester sur un formulaire. De cette façon, un utilisateur ne peut pas rester inactif indéfiniment et ne pourra pas vous | + | |<span style="color: rgb(255, 0, 0);">'''C :'''</span> Permet de configurer le temps qu’un donateur peut rester sur un formulaire. De cette façon, un utilisateur ne peut pas rester inactif indéfiniment et ne pourra pas vous empêcher de faire des modifications sur vos formulaires. |
|<span style="color: rgb(255, 0, 0);">'''D :'''</span> Entrer vos informations de Google analytics. | |<span style="color: rgb(255, 0, 0);">'''D :'''</span> Entrer vos informations de Google analytics. | ||
| − | ''' | + | '''NOTE :''' Logilys n’offre pas de soutien sur l’utilisation de Google analytics. |
|- | |- | ||
| colspan="2" |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Entrer vos informations de Google Tag Manager. | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''E :'''</span> Entrer vos informations de Google Tag Manager. | ||
| − | ''' | + | '''NOTE :''' Logilys n’offre pas de soutien sur l’utilisation de Google Tag Manager. |
|} | |} | ||
==== Onglet « Mots clés pour référencent » ==== | ==== Onglet « Mots clés pour référencent » ==== | ||
| − | === Onglet « Importation » === | + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" |
| + | |- | ||
| + | | colspan="2" | [[Fichier:ProDon5 Configuration de la page d'accueil et du site Web 014.png]]<br> | ||
| + | |- | ||
| + | | width="50%" | | ||
| + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Liste des mots clés pour le référencement. | ||
| + | |||
| + | | width="50%" | | ||
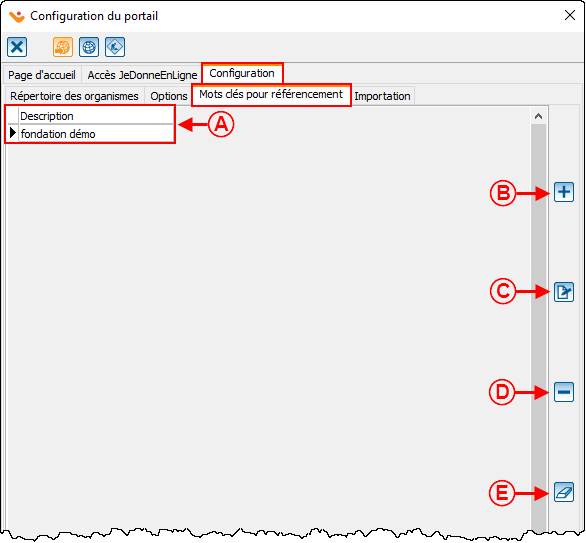
| + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d’ajouter un nouveau mot clé. | ||
| + | |||
| + | |- | ||
| + | | | ||
| + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier un mot clé déjà existant. Pour ce faire, sélectionner le mot clé à modifier en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur [[Image:Bouton Modifier.png]]. | ||
| + | |||
| + | | | ||
| + | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer un mot clé. Pour ce faire, sélectionner le mot clé à supprimer en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur [[Image:Bouton Retirer.png]]. | ||
| + | |||
| + | |- | ||
| + | | colspan="2" | | ||
| + | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Image:Bouton efface.png]] permet de supprimer tous les mots clés de référencement en <span style="color: rgb(255, 0, 0);">'''A'''</span> en même temps. | ||
| + | |||
| + | |} | ||
| + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
| + | |- | ||
| + | | colspan="2" | | ||
| + | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou [[Image:Bouton Modifier.png]] de la fenêtre précédente, la fenêtre suivante s’ouvre. | ||
| + | |||
| + | |- | ||
| + | | colspan="2" | [[Fichier:ProDon5 Configuration de la page d'accueil et du site Web 015.png]] | ||
| + | |- | ||
| + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Inscrire le mot clé de référencement. | ||
| + | |||
| + | |} | ||
| + | ==== Onglet « Importation » ==== | ||
Cet onglet permet de configurer la forme de certains champs pour permettre d'avoir une certaine uniformité dans la base de données. | Cet onglet permet de configurer la forme de certains champs pour permettre d'avoir une certaine uniformité dans la base de données. | ||
| Ligne 341 : | Ligne 371 : | ||
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | | colspan="2" | [[ | + | | colspan="2" | [[Fichier:ProDon5 Configuration de la page d'accueil et du site Web 016.png]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Ce champ permet | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Ce champ permet de spécifier un secteur à chaque individu qui remplit les formulaires en ligne.<br> |
| − | '''NOTE :''' Lors de | + | '''NOTE :''' Lors de l’importation du don, si un client existe déjà dans la base de données et qu’un secteur est spécifié dans sa fiche client, son secteur sera remplacé par celui-ci. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Ce champ permet | + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Ce champ permet de spécifier un secteur à chaque compagnie qui remplit les formulaires en ligne. |
'''NOTE :''' Lors de l'importation du don, si un client existe déjà dans la base de données et qu'un secteur est spécifié dans sa fiche client, son secteur sera remplacé par celui-ci. <br> | '''NOTE :''' Lors de l'importation du don, si un client existe déjà dans la base de données et qu'un secteur est spécifié dans sa fiche client, son secteur sera remplacé par celui-ci. <br> | ||
| Ligne 355 : | Ligne 385 : | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Si cette case est cochée, le | + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Si cette case est cochée, le format du prénom et du nom sera modifié lors de |
| + | |||
| + | l'[[ProDon:Importation des dons|importation]] pour que seule la première lettre soit en lettre majuscule. Par exemple, si un donateur inscrit son nom avec seulement des lettres majuscules, '''''Prodon''''' modifiera la forme pour que seule la première lettre du nom soit en lettre majuscule et que les autres soient en lettres minuscules.<br> | ||
| + | |||
| + | '''ATTENTION :''' '''''Prodon''''' reconnaîtra les noms en plusieurs parties, tel que Jean-François, et effectuera l'importation correctement en conservant la majuscule après le trait d'union cependant, il ne reconnaîtra pas les noms tel que McGregor, ce nom serait importé comme suit : Mcgregor. | ||
| + | |||
| + | | | ||
| + | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Si cette case est cochée, le format du nom de la ville, de la province sera modifié lors de l'importation pour que seule la première lettre soit en lettre majuscule. Par exemple, si un donateur inscrit sa ville sans mettre la première lettre en majuscule, '''''Prodon''''' modifiera la forme pour que la première lettre de la ville soit en lettre majuscule et que les autres lettres restent en lettres minuscules. | ||
| + | |||
| + | |- | ||
| + | | | ||
| + | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Si cette case est cochée, le type de rue sera abrégé lors de l’importation. Par exemple, boulevard deviendra boul. | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">''' | + | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Si cette case est cochée, le type de point de remise (appartement, suite, etc.) sera abrégé lors de l'[[ProDon:Importation des dons|importation]]. Par exemple, appartement deviendra app. |
| + | |||
| + | |- | ||
| + | |<span style="color: rgb(255, 0, 0);">'''G :'''</span> Si cette case est cochée, une virgule s’insérera entre le numéro civique et la rue lors de l'[[ProDon:Importation des dons|importation]]. | ||
| + | |<span style="color: rgb(255, 0, 0);">'''H :'''</span> Ce champ permet de choisir le format de l’adresse qui s'affichera dans le résumé de la transaction. | ||
| + | |- | ||
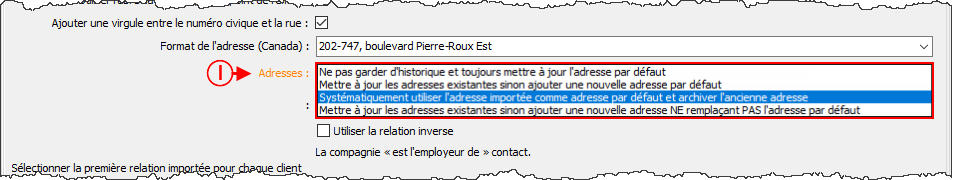
| + | |<span style="color: rgb(255, 0, 0);">'''I :'''</span> Ce champ permet de choisir comment gérer les adresses provenant de '''''JDEL''''' versus celles existantes dans '''''Prodon'''''. | ||
| + | |<span style="color: rgb(255, 0, 0);">'''J :'''</span> Ce champ permet de choisir le type de relation entre un individu et une compagnie. | ||
| + | '''NOTE :''' La relation doit être préalablement créée. | ||
| + | |- | ||
| + | |<span style="color: rgb(255, 0, 0);">'''K :'''</span> Si cette case est cochée, la relation inverse sera utilisée. | ||
| + | |<span style="color: rgb(255, 0, 0);">'''L :'''</span> Si cette case est cochée, l’individu inscrit sera automatiquement le contact principal par défaut si aucun contact n'est déjà sélectionné dans l'entreprise. | ||
| + | |- | ||
| + | |<span style="color: rgb(255, 0, 0);">'''M :'''</span> Permet de ne pas passer par '''''Paysafe''''' lorsqu'un formulaire utilise un mode de paiement à 0.00$. | ||
| + | |<span style="color: rgb(255, 0, 0);">'''N :'''</span> Permet de spécifier si le donateur recevra un reçu électronique par courriel ou papier pour les futures transactions qui seront fait par le donateur. | ||
| + | |} | ||
| − | ''' | + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" |
| + | | colspan="2" |'''Détails des options d'importations d'adresses :''' | ||
| + | |- | ||
| + | | colspan="2" | [[Fichier:ProDon5 Configuration de la page d'accueil et du site Web 033.png]]<br> | ||
| + | |- | ||
| + | | width="50%" | | ||
| + | '''Ne pas garder d’historique et toujours mettre à jour l’adresse par défaut :''' | ||
| + | |||
| + | Cette option détruit l'adresse existante dans '''''Prodon''''' (n'archive pas l'adresse existante) et utilise celle de '''''JDEL'''''. | ||
| + | |||
| + | | width="50%" | | ||
| + | '''Mettre à jour les adresses existantes sinon ajouter une nouvelle adresse par défaut :''' | ||
| + | |||
| + | Si l'adresse est similaire dans '''''JDEL''''' et '''''Prodon''''', elle sera mise à jour, sinon elle sera archivée et remplacé par celle de '''''JDEL'''''. | ||
|- | |- | ||
| | | | ||
| − | + | '''Systématiquement utiliser l’adresse importée comme adresse par défaut et archiver l’ancienne adresse :''' | |
| + | |||
| + | L'adresse de '''''JDEL''''' prédomine sur celle existante dans '''''Prodon''''', mais comme l'adresse de '''''Prodon''''' est archivée, il est possible de la restaurer. | ||
| | | | ||
| − | + | '''Mettre à jour les adresses existantes sinon ajouter une nouvelle adresse NE remplaçant PAS l’adresse par défaut :''' | |
| + | Garde l'adresse existante dans '''''Prodon''''' comme adresse par défaut et crée une nouvelle adresse avec celle de '''''JDEL''''', modifie l'adresse de '''''Prodon''''' si les deux adresses sont similaire. | ||
|} | |} | ||
| − | |||
| − | |||
== Envoi des informations sur le site Web == | == Envoi des informations sur le site Web == | ||
| − | Lorsque des modifications sont effectuées sur la page | + | Lorsque des modifications sont effectuées sur la page d’accueil, il faut les envoyer sur le site Web. |
| − | JeDonneEnLigne a deux interfaces, une en test et une en production. | + | '''''JeDonneEnLigne''''' a deux interfaces, une en test et une en production. |
| − | L'interface test | + | L'interface test sert à valider et tester les modifications apportées sur le site avant de le rendre public. |
| − | L'interface production est accessible pour tous les internautes sur le site de [https://www.jedonneenligne.org/ JeDonneEnLigne]. | + | L'interface production est accessible pour tous les internautes sur le site de [https://www.jedonneenligne.org/ '''''JeDonneEnLigne''''']. |
| − | |||
| − | |||
| − | === Envoi de la | + | === Envoi de la configuration du portail en test === |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
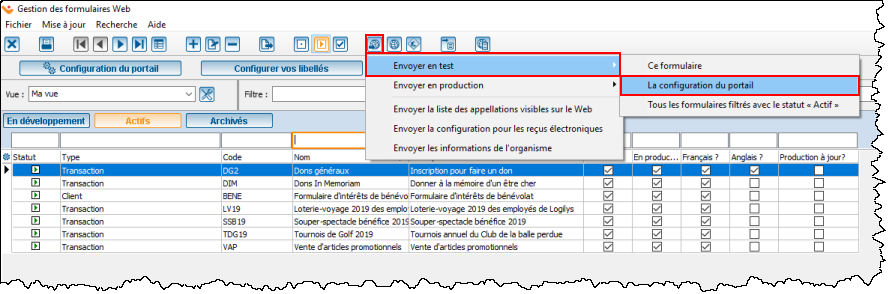
| − | | colspan="2" | Pour envoyer | + | | colspan="2" | Pour envoyer la page d'accueil en test, cliquer sur le bouton [[Fichier:Prodon5 Mini Bouton Envoyer sur site.png]], sélectionner « Envoyer en test », puis « La configuration du portail ». |
|- | |- | ||
| − | | colspan="2" | [[ | + | | colspan="2" | [[Fichier:ProDon5 Configuration de la page d'accueil et du site Web 017.png]] |
|} | |} | ||
| − | + | === Envoi de la page d'accueil en production === | |
| − | |||
| − | === Envoi de la page d'accueil en production | ||
| − | |||
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
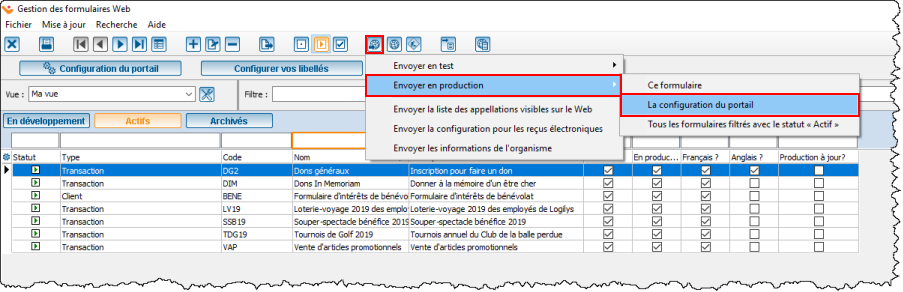
| − | | Pour envoyer | + | | Pour envoyer la page d'accueil en production, cliquer sur le bouton [[Fichier:Prodon5 Mini Bouton Envoyer sur site.png]], sélectionner « Envoyer en production », puis « La configuration du portail ». |
|- | |- | ||
| − | | [[ | + | | [[Fichier:ProDon5 Configuration de la page d'accueil et du site Web 018.png]] |
|- | |- | ||
| | | | ||
| − | '''NOTE :''' Après avoir cliqué sur le bouton [[ | + | '''NOTE :''' Après avoir cliqué sur le bouton [[Fichier:Prodon5 Mini Bouton Envoyer sur site.png]], '''''Prodon''''' avertira qu’il faut activer la maintenance afin de pouvoir envoyer la configuration en production. Cliquer sur le bouton « Activer ». |
| − | '''ATTENTION :''' | + | '''ATTENTION :''' S’il y a des internautes sur votre page Web '''''JeDonneEnLigne''''', il sera impossible d'envoyer en production. Dans ce cas, il faut attendre que l’utilisateur quitte le site. Une fois qu’il aura quitté ou sa session sera expirée, il sera alors possibles d'activer la maintenance et d'envoyer la configuration en production. |
|} | |} | ||
| − | |||
| − | |||
| − | |||
=== Visualisation de la page d'accueil en test === | === Visualisation de la page d'accueil en test === | ||
| − | {| width="200" cellspacing="1" cellpadding="1" border="1 | + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" |
|- | |- | ||
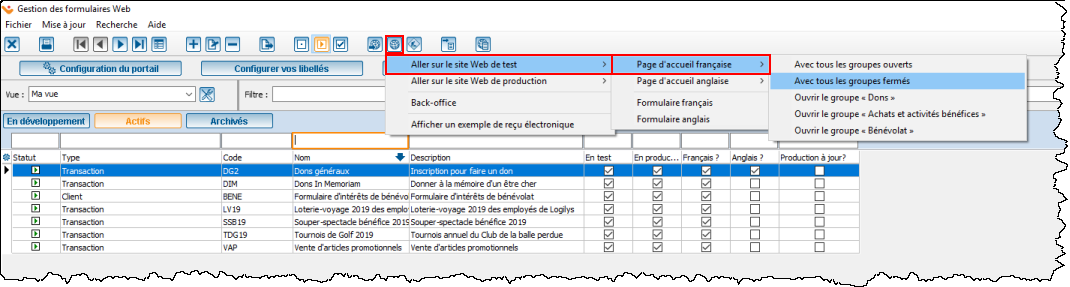
| − | | Pour afficher la page d'accueil en test, cliquer sur le bouton [[ | + | | Pour afficher la page d'accueil en test, cliquer sur le bouton [[Fichier:Bouton Web.png]], sélectionner « Aller sur le site Web de test », « Page d'accueil française » puis choisir la façon d'afficher la page test ou le groupe à afficher. |
|- | |- | ||
| − | | [[ | + | | [[Fichier:ProDon5 Configuration de la page d'accueil et du site Web 020.png]] |
|} | |} | ||
| − | + | === Visualisation de la page d'accueil en production === | |
| − | + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | |
| − | === Visualisation de la page d'accueil en production | ||
| − | |||
| − | {| width="200" cellspacing="1" cellpadding="1" border="1 | ||
|- | |- | ||
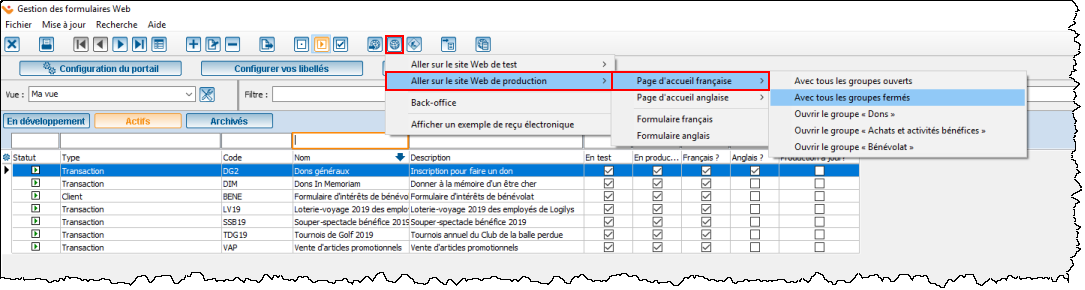
| − | | Pour afficher la page d'accueil en production, cliquer sur le bouton [[ | + | | Pour afficher la page d'accueil en production, cliquer sur le bouton [[Fichier:Bouton Web.png]], sélectionner « Aller sur le site Web de production », « Page d'accueil française » puis choisir la façon d'afficher votre page de '''''JeDonneEnLigne''''' ou le groupe à afficher. |
|- | |- | ||
| − | | [[ | + | | [[Fichier:ProDon5 Configuration de la page d'accueil et du site Web 021.png]] |
|} | |} | ||
| Ligne 445 : | Ligne 504 : | ||
|- | |- | ||
| − | | colspan="2" | [[ | + | | colspan="2" | [[Fichier:ProDon5 Configuration de la page d'accueil et du site Web 022.png]]<br> |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| Ligne 458 : | Ligne 517 : | ||
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | | colspan="2" | [[ | + | | colspan="2" | [[Fichier:ProDon5 Configuration de la page d'accueil et du site Web 024.png]]<br> |
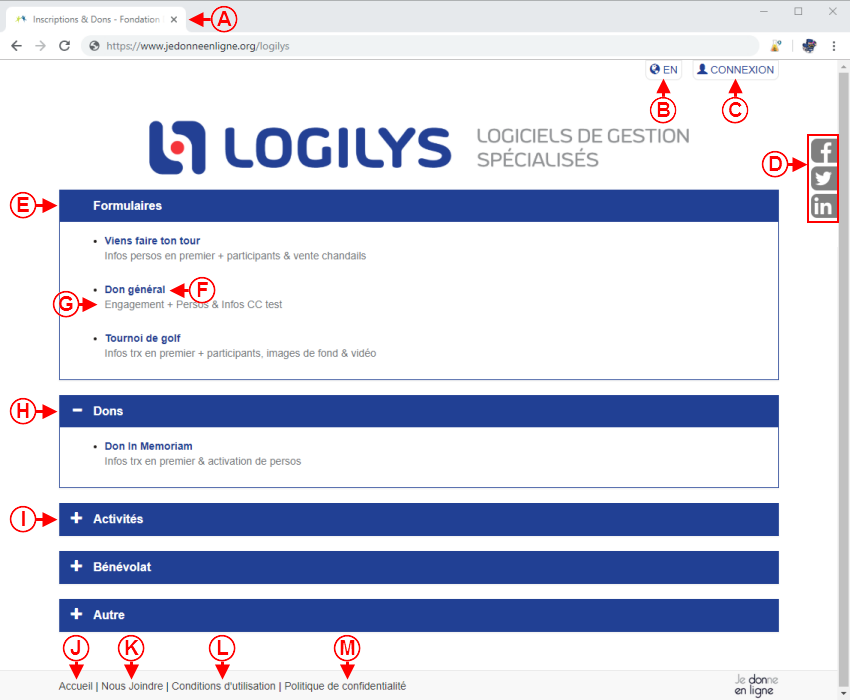
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Libellé de l’en-tête, il sera inscrit dans l’onglet du navigateur Web. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> | + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> S’il y a des formulaires de dons disponible en anglais l’option de choix de langue s’affiche. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le | + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton « Connexion » donne accès à la '''''LogiZone''''', soit pour se connecter soit pour se créer un compte. La '''''LogiZone''''' permet de remplir automatiquement les champs personnels. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> | + | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Quand l’option du partage sur les médias sociaux est activée, les boutons des médias choisis s’affichent à cet endroit. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> | + | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Si les formulaires ne sont pas dans un groupe, ils se retrouvent classés sous la même section. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Le | + | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Le nom du formulaire. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> | + | <span style="color: rgb(255, 0, 0);">'''G :'''</span> La description du formulaire. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> | + | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Exemple de groupes de formulaires. Le « - » ferme le groupe pour cacher les formulaires contenus dans ce dernier. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> | + | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Exemple de groupes de formulaires. Le « + » ouvre le groupe pour afficher les formulaires contenus dans ce dernier. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''J :'''</span> | + | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Lien de redirection vers l’accueil. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''K :'''</span> | + | <span style="color: rgb(255, 0, 0);">'''K :'''</span> Lien de redirection vers votre page de contact préalablement configuré dans '''''Prodon'''''. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''L :'''</span> | + | <span style="color: rgb(255, 0, 0);">'''L :'''</span> Lien de redirection vers la page des conditions d’utilisation. |
| − | + | |- | |
| + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''M :'''</span> Lien de redirection vers la page de politique de confidentialité. | ||
|} | |} | ||
| − | + | === Exemple de partage sur les médias sociaux === | |
| − | === | + | ==== Partage sur Facebook ==== |
| + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
| + | | colspan="2" |Quand le donateur clique sur le bouton de partage Facebook, cette fenêtre apparaîtra. | ||
| + | |- | ||
| + | | colspan="2" | [[Fichier:ProDon5 Configuration de la page d'accueil et du site Web 026.png]]<br> | ||
| + | |- | ||
| + | | colspan="2" |Résultat de la publication sur Facebook :[[Fichier:ProDon5 Configuration de la page d'accueil et du site Web 027.png|centré|vignette|378x378px]] | ||
| + | |} | ||
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" | + | ==== Partage sur Twitter ==== |
| + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
| + | | colspan="2" |Quand le donateur clique sur le bouton de partage Twitter, cette fenêtre apparaîtra. | ||
| + | |- | ||
| + | | colspan="2" |[[Fichier:ProDon5 Configuration de la page d'accueil et du site Web 028.png|centré|467x467px]] | ||
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" |Résultat de la publication sur Twitter :[[Fichier:ProDon5 Configuration de la page d'accueil et du site Web 029.png|centré|vignette|602x602px]] |
| − | + | |} | |
| + | ==== Partage sur Linkedin ==== | ||
| + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
| + | | colspan="2" |Quand le donateur clique sur le bouton de partage Linkedin, cette fenêtre apparaîtra. | ||
|- | |- | ||
| − | | colspan="2" | [[ | + | | colspan="2" |[[Fichier:ProDon5 Configuration de la page d'accueil et du site Web 030.png|centré|560x560px]] |
|- | |- | ||
| − | | | + | | colspan="2" |Après avoir cliquer partager dans un post, cette fenêtre apparaît :[[Fichier:ProDon5 Configuration de la page d'accueil et du site Web 031.png|centré|vignette|504x504px]] |
| − | |||
| − | |||
| − | | | ||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | | colspan="2" |Résultat de la publication sur Linkedin :[[Fichier:ProDon5 Configuration de la page d'accueil et du site Web 032.png|centré|vignette|417x417px]] |
| − | |||
| − | |||
| − | | | ||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | | colspan="2" | |
| − | + | |}{{BasPage_ProDon_Version|5.0.5.6}}<br> | |
| − | |||
| − | | | ||
| − | |} | ||
| − | |||
| − | {{BasPage_ProDon_Version| | ||
Version actuelle datée du 21 juin 2022 à 08:22
| Configuration de la page d'accueil et du site Web |
Cette documentation nécessite le module « Dons en ligne » de Prodon, il faut donc posséder ce module pour avoir accès à ces fonctionnalités.
Introduction
Le module Dons en ligne permet aux donateurs de donner directement par le Web, comme la nouvelle plateforme est « responsive » les internautes peuvent facilement faire des donations à partir de tablettes ou de téléphones.
La création du portail de dons en ligne inclut la configuration de la page d'accueil du site ainsi que la création de différents formulaires Web. Chaque formulaire Web est attaché à une occasion de dons, ce qui fait en sorte que les internautes peuvent s'inscrire en ligne aux activités-bénéfices de l'organisme, ou faire un don directement par le Web.
De plus, lorsqu'un internaute effectue un don ou s'inscrit à une activité à partir d'un formulaire Web, Prodon l'ajoute automatiquement à la base de données lors de l'importation des dons.
Configuration de la page d'accueil et du site Web
Avant de créer les formulaires Web, il est important de configurer le portail, c’est-à-dire la page d’accueil de votre site JeDonneEnLigne et le Back-office. La page d'accueil contient la liste de tous les formulaires disponibles.
Après avoir fait des modifications, il faut les envoyer en test et ensuite en production pour permettre l'accès aux donateurs. Pour plus d’informations sur l’envoi des modifications, consulter cette section.
Pour configurer le portail, aller dans la « Gestion des formulaires Web ».
|
Cliquer sur le menu « Configuration », puis choisir | |

|
|
Après avoir cliqué sur « | |
 | |
Onglet « Page d’accueil »
Cet onglet permet de personnaliser les libellés la page d'accueil ainsi que quelques options du site Web. Il est possible de choisir le thème et le groupe d'images de la page d'accueil.
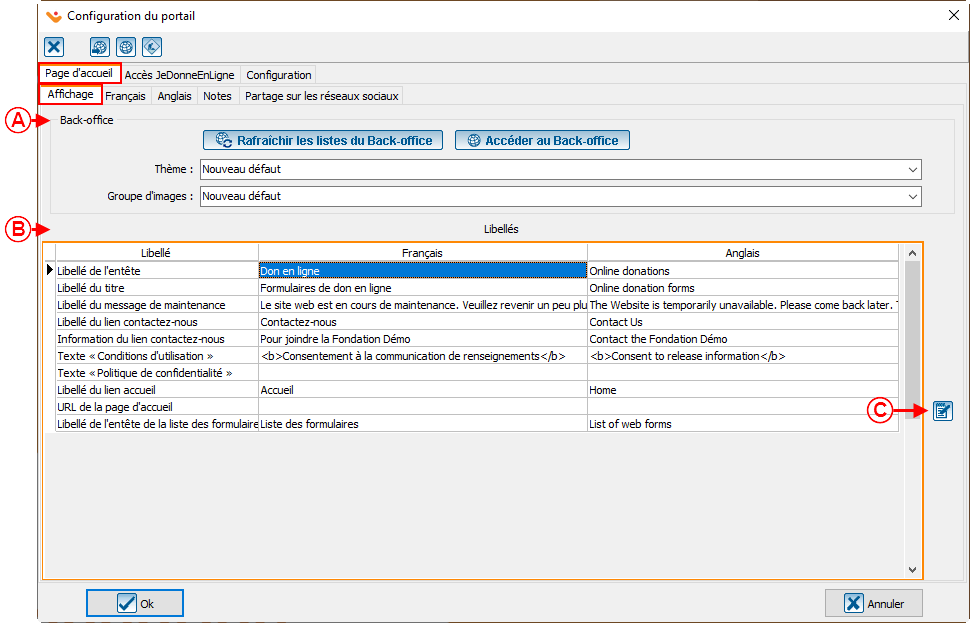
Onglet « Affichage »
|
Après avoir cliqué sur le bouton | |
 | |
|
A : Le Back-office est l’endroit où modifier les thèmes et les groupes d’images qui permettent la personnalisation du site de don en ligne. Cliquer ici pour plus d'informations sur la configuration du Back-office. |
B : Les libellés permettent de modifier certains textes. |
|
C : Permet de modifier les libellés. Pour ce faire, sélectionner le libellé à modifier, puis cliquer sur NOTE : Il est également possible de modifier les libellés en double-cliquant sur le libellé à modifier. | |
| Détail des libellés de la section B. | |
| Libellé de l’en-tête : Ce libellé est inscrit dans l’onglet du navigateur Web. Voir la mise en application. | |
| Libellé du titre : Le titre est situé au-dessus de la liste des formulaires. Voir la mise en application. | |
| Libellé du message de maintenance : Message qui s’affiche lors de la maintenance. Exemple du site Web en maintenance | |
| Libellé du lien contactez-nous : Texte du lien qui redirige vers la section «Contactez-nous» où vous pouvez éditer vos informations. | |
| Information du lien contactez-nous : Contient l'information qui sera visible lorsque l'on clique sur le libellé du lien contactez-nous. | |
| Texte « Conditions d’utilisation » : Contient le texte des « Conditions d’utilisation » du don en ligne. Voir la mise en application. | |
| Texte « Politique de confidentialité » : Contient le texte des « Politique de confidentialité » du don en ligne. Voir la mise en application. | |
| Libellé du lien accueil : Texte du lien qui redirige vers l'accueil. Voir la mise en application. | |
| URL de la page d’accueil : Lien de la page d’accueil.
NOTE : Le lien peut être celui de votre site ou simplement celui de votre page de JeDonneEnLigne. | |
| Libellé de l’entête de la liste des formulaires : Titre de la section des formulaires et des groupes de formulaires. Voir la mise en application. | |
Onglets « Français » et « Anglais »
Ces onglets permettent de grouper les formulaires.
NOTE : Les onglets « Français » et « Anglais » se configurent exactement de la même façon. L’onglet « Français » permet de configurer les groupes de formulaires français et l’onglet « Anglais » permet de configurer les groupes de formulaires anglais.
Onglet « Notes »
Cet onglet permet d’ajouter des notes sur la page d'accueil.
Onglet « Partage sur les réseaux sociaux »
Cet onglet permet de configurer ce qui sera partagé sur les réseaux sociaux par les internautes.
NOTE : L'organisme n’a pas besoin d'avoir de réseaux sociaux pour utiliser cette option puisque le donateur passera par ces propres compte.
|
A : Titre, en français, de la publication sur les réseaux sociaux. |
B : Description, en français, qui sera publié lors du partage sur les réseaux sociaux. |
| C : Titre, en anglais, de la publication sur les réseaux sociaux. | D : Description, en anglais, qui sera publié lors du partage sur les réseaux sociaux. |
| E : Liste des réseaux sociaux sur lesquels vos donateurs peuvent partager votre page de Don en ligne. Cliquer ici pour visualiser la mise en application. | |
Onglet « Accès JeDonneEnLigne »
Cet onglet permet de donner les accès au Back-office pour modifier l’apparence des formulaires et de la page d'accueil. Il est également possible de donner l'accès à votre infographiste externe qui pourra travailler directement sur le visuel de votre plateforme JeDonneEnLigne.
|
Après avoir cliqué sur le bouton | |
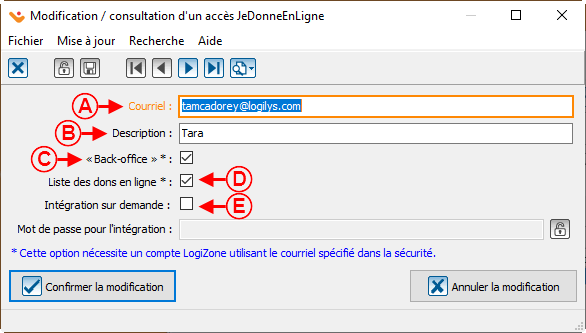
 | |
|
A : Inscrire le courriel de la personne à qui vous voulez lui donner des accès à la configuration de JeDonneEnLigne. NOTE : Ce courriel doit être associé à un compte LogiZone. Créer le compte LogiZone avant de donner les accès. Cliquer ici pour en savoir plus. |
B : Inscrire le nom de la personne à qui les accès sont attribués. |
| C : Cocher la case pour donner accès à la configuration du Back-office. | D : Cocher la case pour donner accès à la configuration des formulaire de dons en ligne. |
| E : Cocher la case pour donner accès à une personne responsable de faire de l'intégration Web.
NOTE : Pour cette option, le compte LogiZone n'est pas nécessaire. | |
Onglet « Configuration »
Onglet « Répertoire des organismes »
Onglet « Options »
Onglet « Mots clés pour référencent »
|
Après avoir cliqué sur le bouton | |

| |
| A : Inscrire le mot clé de référencement. |
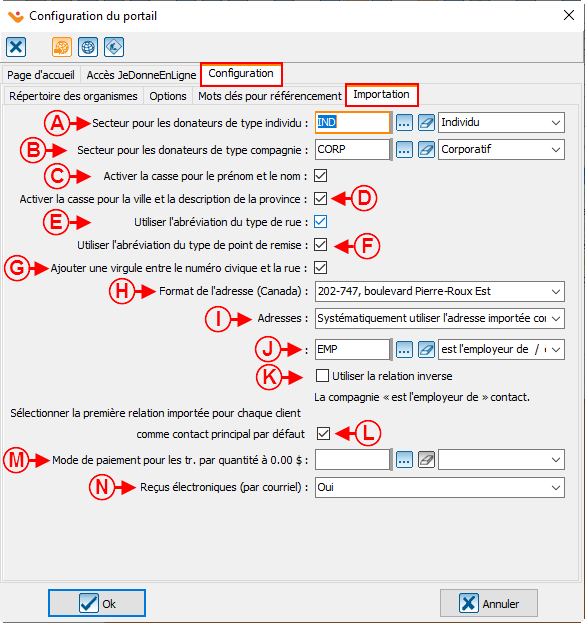
Onglet « Importation »
Cet onglet permet de configurer la forme de certains champs pour permettre d'avoir une certaine uniformité dans la base de données.
 | |
|
A : Ce champ permet de spécifier un secteur à chaque individu qui remplit les formulaires en ligne. NOTE : Lors de l’importation du don, si un client existe déjà dans la base de données et qu’un secteur est spécifié dans sa fiche client, son secteur sera remplacé par celui-ci. |
B : Ce champ permet de spécifier un secteur à chaque compagnie qui remplit les formulaires en ligne. NOTE : Lors de l'importation du don, si un client existe déjà dans la base de données et qu'un secteur est spécifié dans sa fiche client, son secteur sera remplacé par celui-ci. |
|
C : Si cette case est cochée, le format du prénom et du nom sera modifié lors de l'importation pour que seule la première lettre soit en lettre majuscule. Par exemple, si un donateur inscrit son nom avec seulement des lettres majuscules, Prodon modifiera la forme pour que seule la première lettre du nom soit en lettre majuscule et que les autres soient en lettres minuscules. ATTENTION : Prodon reconnaîtra les noms en plusieurs parties, tel que Jean-François, et effectuera l'importation correctement en conservant la majuscule après le trait d'union cependant, il ne reconnaîtra pas les noms tel que McGregor, ce nom serait importé comme suit : Mcgregor. |
D : Si cette case est cochée, le format du nom de la ville, de la province sera modifié lors de l'importation pour que seule la première lettre soit en lettre majuscule. Par exemple, si un donateur inscrit sa ville sans mettre la première lettre en majuscule, Prodon modifiera la forme pour que la première lettre de la ville soit en lettre majuscule et que les autres lettres restent en lettres minuscules. |
|
E : Si cette case est cochée, le type de rue sera abrégé lors de l’importation. Par exemple, boulevard deviendra boul. |
F : Si cette case est cochée, le type de point de remise (appartement, suite, etc.) sera abrégé lors de l'importation. Par exemple, appartement deviendra app. |
| G : Si cette case est cochée, une virgule s’insérera entre le numéro civique et la rue lors de l'importation. | H : Ce champ permet de choisir le format de l’adresse qui s'affichera dans le résumé de la transaction. |
| I : Ce champ permet de choisir comment gérer les adresses provenant de JDEL versus celles existantes dans Prodon. | J : Ce champ permet de choisir le type de relation entre un individu et une compagnie.
NOTE : La relation doit être préalablement créée. |
| K : Si cette case est cochée, la relation inverse sera utilisée. | L : Si cette case est cochée, l’individu inscrit sera automatiquement le contact principal par défaut si aucun contact n'est déjà sélectionné dans l'entreprise. |
| M : Permet de ne pas passer par Paysafe lorsqu'un formulaire utilise un mode de paiement à 0.00$. | N : Permet de spécifier si le donateur recevra un reçu électronique par courriel ou papier pour les futures transactions qui seront fait par le donateur. |
Envoi des informations sur le site Web
Lorsque des modifications sont effectuées sur la page d’accueil, il faut les envoyer sur le site Web.
JeDonneEnLigne a deux interfaces, une en test et une en production.
L'interface test sert à valider et tester les modifications apportées sur le site avant de le rendre public.
L'interface production est accessible pour tous les internautes sur le site de JeDonneEnLigne.
Envoi de la configuration du portail en test
| Pour envoyer la page d'accueil en test, cliquer sur le bouton | |

|
Envoi de la page d'accueil en production
Visualisation de la page d'accueil en test
Visualisation de la page d'accueil en production
Exemples de configuration de la page d'accueil et du site Web
Exemple du site Web en maintenance
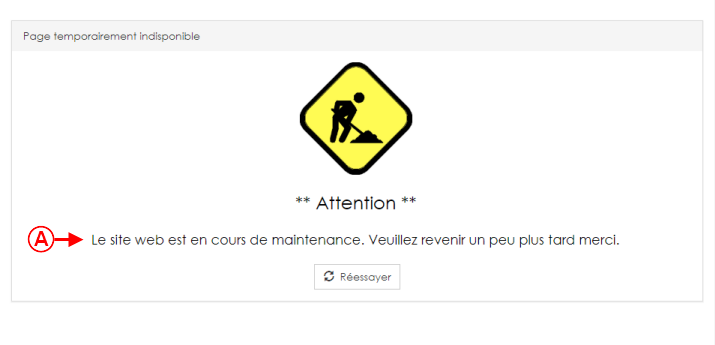
|
Cette page apparaît lorsque le site Web est en maintenance. | |
 | |
|
A : Libellé du message de maintenance. |
Exemple de page d'accueil
Exemple de partage sur les médias sociaux
Partage sur Facebook
| Quand le donateur clique sur le bouton de partage Facebook, cette fenêtre apparaîtra. | |
 | |
| Résultat de la publication sur Facebook : |
Partage sur Twitter
| Quand le donateur clique sur le bouton de partage Twitter, cette fenêtre apparaîtra. | |
| Résultat de la publication sur Twitter : |
Partage sur Linkedin
| Quand le donateur clique sur le bouton de partage Linkedin, cette fenêtre apparaîtra. | |
| Après avoir cliquer partager dans un post, cette fenêtre apparaît : | |
| Résultat de la publication sur Linkedin : | |
Nom du document : ProDon:Configuration de la page d'accueil et du site Web
Version : 5.0.5.6