ProDon:Configuration de la page d'accueil et du site Web
| Configuration de la page d'accueil et du site Web |
ATTENTION : Ce document est conçu pour la VERSION 5 de Prodon. Pour accéder au document de la version 4, cliquer ici.
ATTENTION : Ce document est présentement en rédaction/révision, il est possible que certaines parties soient manquantes ou désuètes.
Introduction
Le module Dons en ligne permet aux donateurs de donner directement par le Web, comme la nouvelle plateforme est « responsive » les internautes peuvent facilement faire des donations à partir de tablettes ou de téléphones.
Pour que les donateurs puissent effectuer un don, il faut d'abord le portail. La création du portail de dons en ligne inclut la configuration de la page d'accueil du site ainsi que la création de différents formulaires Web. Chaque formulaire Web est attaché à une occasion de dons, ce qui fait en sorte que les internautes peuvent s'inscrire en ligne aux activités bénéfices de l'organisme, ou faire un don directement par le Web.
De plus, lorsqu'un internaute effectue un don ou s'inscrit à une activité à partir d'un formulaire Web, Prodon l'ajoute automatiquement à la base de données lors de l'importation des dons.
Configuration de la page d'accueil et du site Web
Avant de créer les formulaires Web, il est important de configurer le portail et le Back-office. Le portail contient la liste de tous les formulaires disponibles aux internautes.
Après avoir fait des modifications, il faut les envoyer en test et/ou en production. Pour plus d'information sur l'envoi des modifications, consulter cette section.
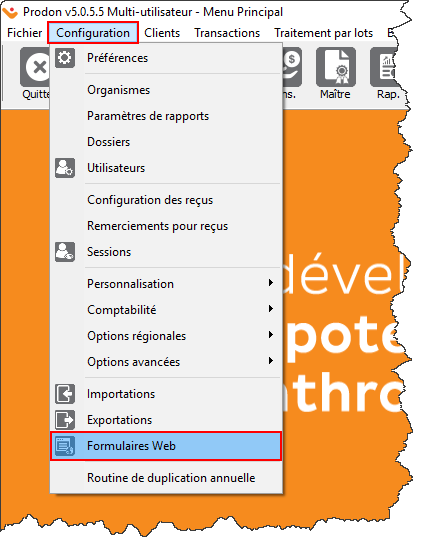
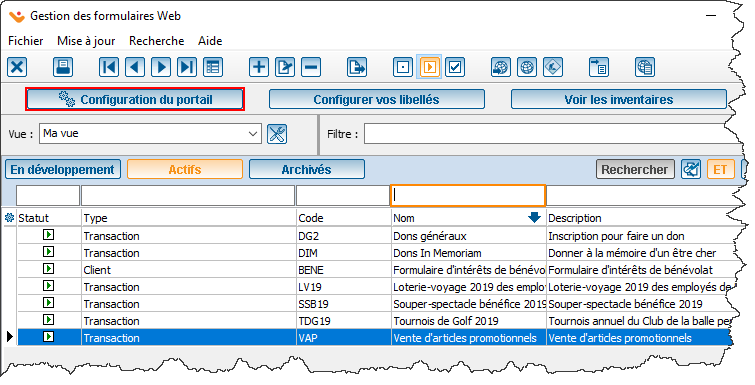
Pour ce faire, se rendre dans la « Gestion des formulaires Web ».
|
Cliquer sur le menu « Configuration », puis choisir « | |

|
|
Après avoir cliqué sur « | |
 | |
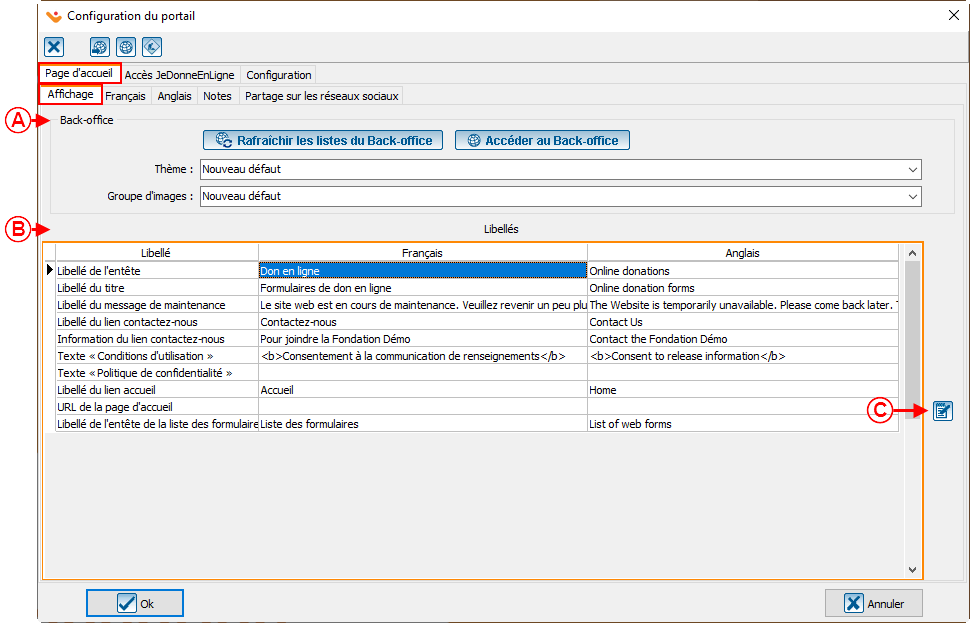
Onglet « Page d’accueil »
Cet onglet permet de personnaliser les libellés la page d'accueil ainsi que quelques options du site Web. Il est possible de choisir le thème et le groupe d'images de la page d'accueil.
Onglet « Affichage »
Cet onglet permet d'accéder au Back-office et de changer les libellés de la page d’accueil.
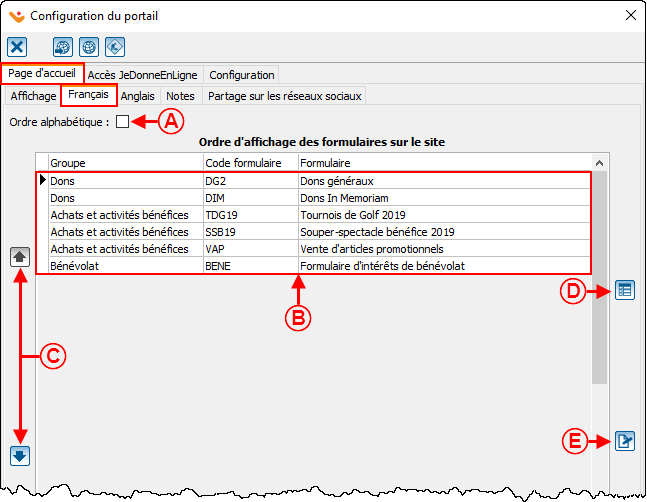
Onglets « Français » et « Anglais »
Ces onglets permettent de grouper les formulaires.
NOTE : Les onglets « Français » et « Anglais » se configurent exactement de la même façon. L'onglet « Français » permet de configurer les groupes de formulaires français et l'onglet « Anglais » permet de configurer les groupes de formulaires anglais.
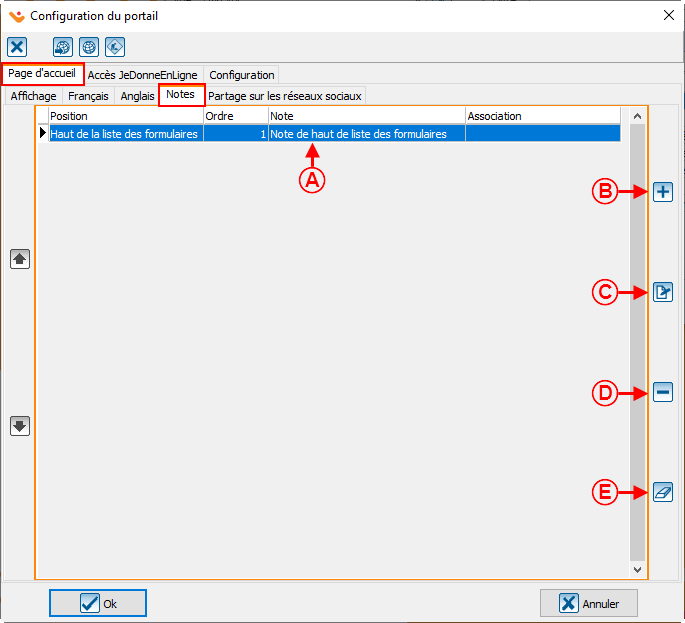
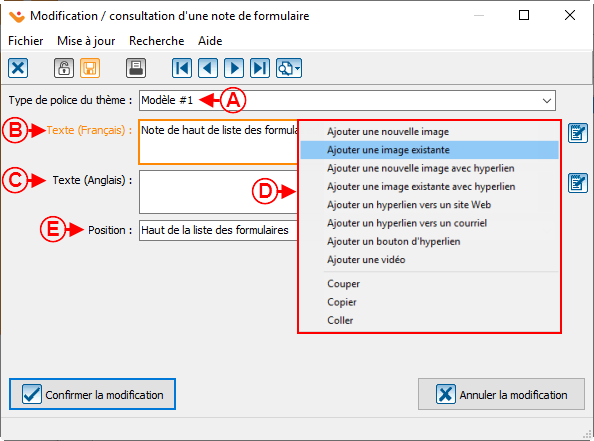
Onglet « Notes »
Cet onglet permet d'ajouter des notes sur la page d'accueil.
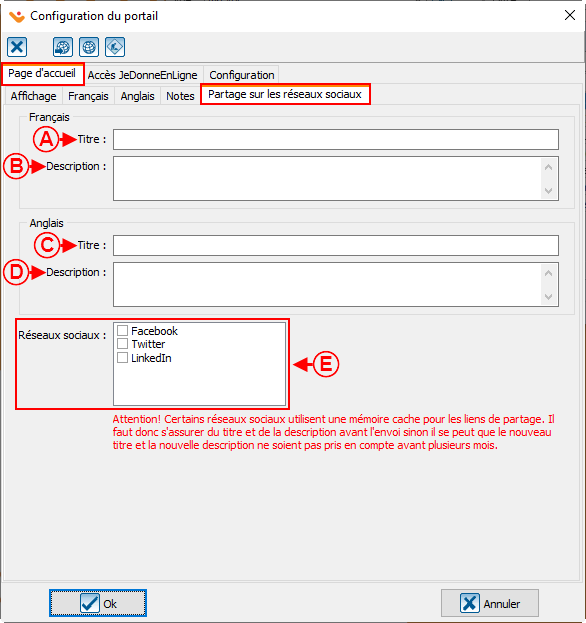
Onglet « Partage sur les réseaux sociaux »
Cet onglet permet de configurer ce qui sera partagé sur les réseaux sociaux par les internautes.
NOTE : Vous n'avez pas besoin d'avoir de réseaux sociaux pour utiliser cette option.
|
A : Titre, en français, de la publication sur les réseaux sociaux. |
B : Description, en français, qui sera publié lors du partage sur les réseaux sociaux. |
| C : Titre, en anglais, de la publication sur les réseaux sociaux. | D : Description, en anglais, qui sera publié lors du partage sur les réseaux sociaux. |
| E : Liste des réseaux sociaux sur lesquels vos donateurs peuvent partager votre page de Don en ligne. | |
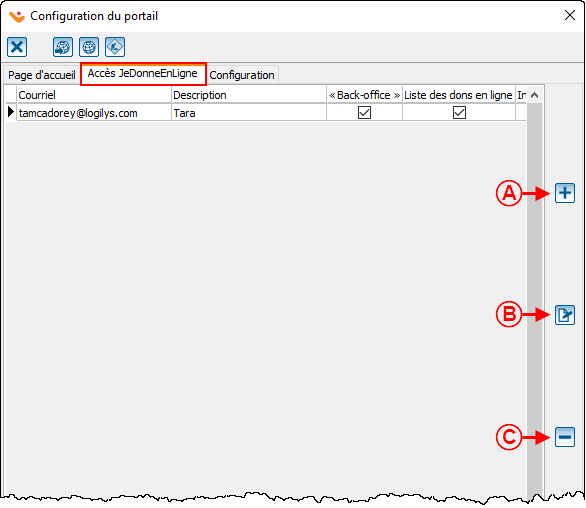
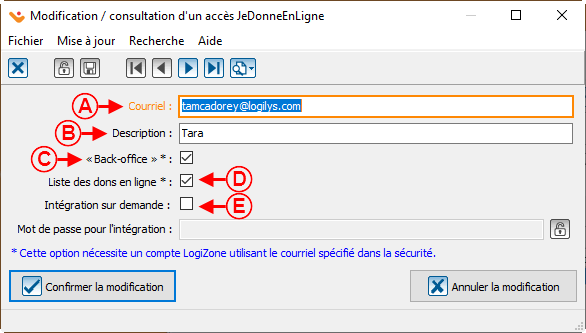
Onglet « Accès JeDonneEnLigne »
Cet onglet permet de donner les accès à la configuration des formulaires et du Back-office.
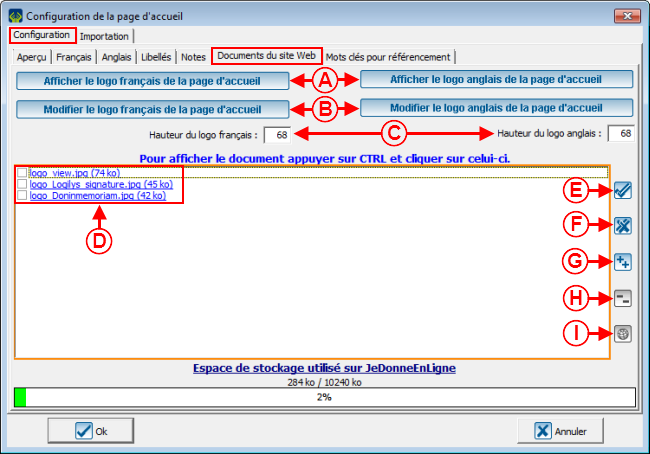
Onglet « Documents du site Web »
Cet onglet permet d'ajouter et visualiser les logos et les images qui se trouvent dans les formulaires.
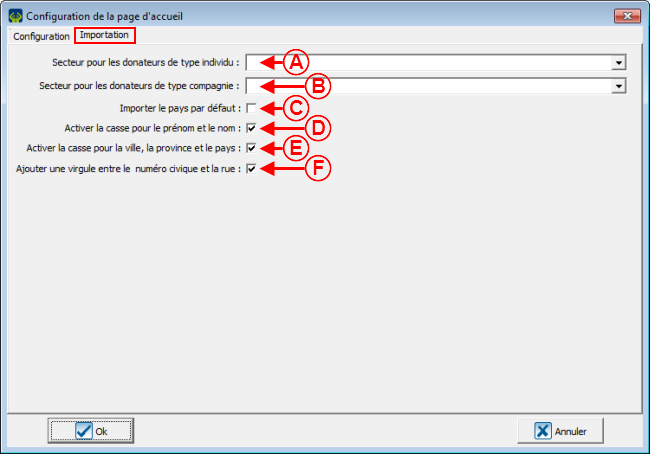
Onglet « Importation »
Cet onglet permet de configurer la forme de certains champs pour permettre d'avoir une certaine uniformité dans la base de données.
 | |
|
A : Ce champ permet d'associer un même secteur à chaque individu qui complète les formulaires en ligne. NOTE : Lors de l'importation du don, si un client existe déjà dans la base de données et qu'un secteur est spécifié dans sa fiche client, son secteur sera remplacé par celui-ci. |
B : Ce champ permet d'associer un même secteur à chaque compagnie qui complète les formulaires en ligne. NOTE : Lors de l'importation du don, si un client existe déjà dans la base de données et qu'un secteur est spécifié dans sa fiche client, son secteur sera remplacé par celui-ci. |
|
C : Si cette case est cochée, le pays spécifié par le donateur dans le formulaire sera toujours importé lors de l'importation. Si la case est décochée, tous les pays seront importés, excepté si le pays spécifié est celui par défaut dans Prodon. Par exemple, si la case est décochée, que le pays par défaut dans Prodon est Canada et qu'un donateur a spécifié que son pays est le Canada, le pays ne sera pas importé dans la base de données. Par contre, si la case est décochée, que le pays par défaut dans Prodon est Canada et qu'un donateur a spécifié que son pays est la France, le pays sera importé dans la base de donnée. |
D : Si cette case est cochée, le format du prénom et du nom sera modifié lors de l'importation pour que seule la première lettre soit en lettre majuscule. Par exemple, si un donateur inscrit son nom avec seulement des lettres majuscules, Prodon modifiera la forme pour que seule la première lettre du nom soit en lettre majuscule et que les autres soient en lettres minuscules. ATTENTION : Prodon reconnaîtra les noms en plusieurs parties, tel que Jean-François, et effectuera l'importation correctement en conservant la majuscule après le trait d'union cependant, il ne reconnaîtra pas les noms tel que McGregor, ce nom serait importé comme suit : Mcgregor. |
|
E : Si cette case est cochée, le format de la ville, de la province et du pays sera modifié lors de l'importation pour que seule la première lettre soit en lettre majuscule. Par exemple, si un donateur inscrit sa ville sans mettre la première lettre en majuscule, Prodon modifiera la forme pour que la première lettre de la ville soit en lettre majuscule et que les autres lettres restent en lettres minuscules. |
F : Si cette case est cochée, une virgule s'insèrera entre le numéro civique et la rue lors de l'importation. |
Envoi des informations sur le site Web
Lorsque des modifications sont effectuées sur la page d'accueil, il faut les envoyer sur le site Web.
JeDonneEnLigne a deux interfaces, une en test et une en production.
L'interface test n'est accessible que par Prodon et sert à valider les modifications apportées sur le site avant de le rendre public.
L'interface production est accessible pour tous les internautes sur le site de JeDonneEnLigne.
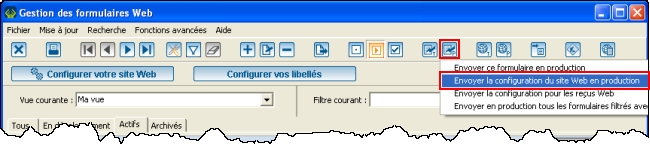
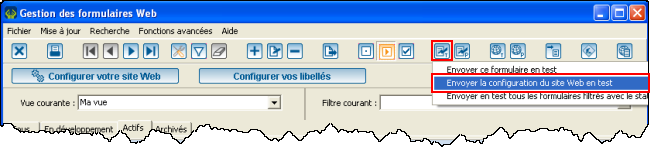
Envoi de la page d'accueil en test
| Pour envoyer les configurations de la page d'accueil en test, cliquer sur le bouton | |

|
Envoi de la page d'accueil en production
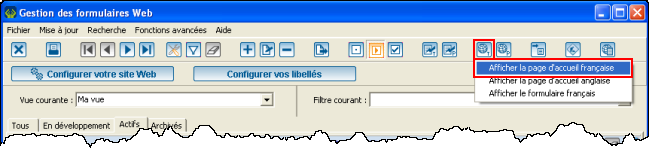
Visualisation de la page d'accueil en test
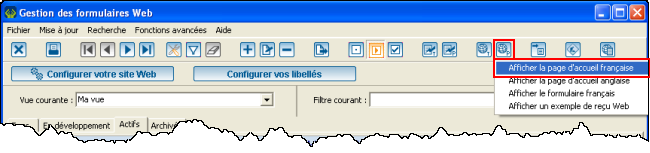
| Pour afficher la page d'accueil en test, cliquer sur le bouton |

|
Visualisation de la page d'accueil en production
| Pour afficher la page d'accueil en production, cliquer sur le bouton |

|
Exemples de configuration de la page d'accueil et du site Web
Exemple du site Web en maintenance
|
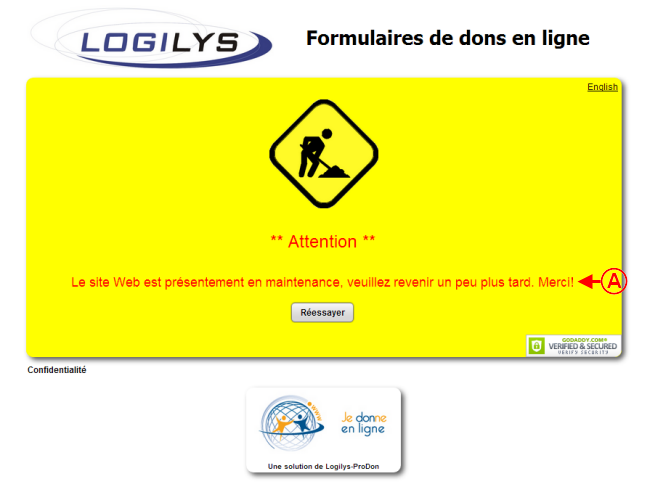
Cette page apparaît lorsque le site Web est en maintenance. | |
 | |
|
A : Libellé du message de maintenance. |
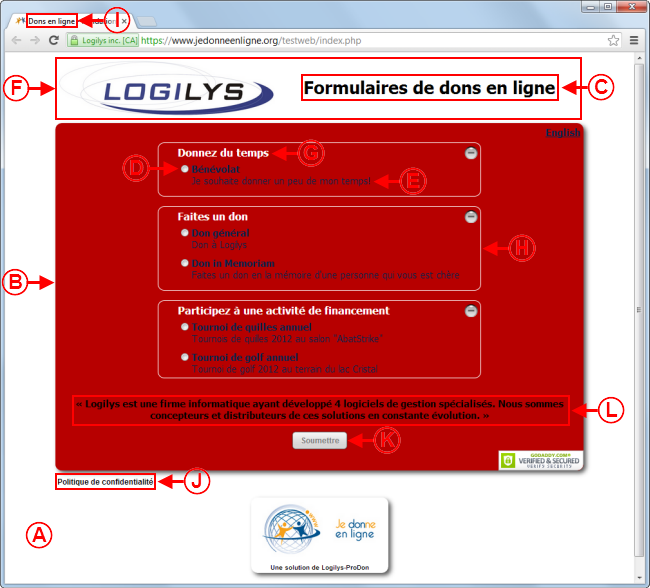
Exemple de page d'accueil
 | |
|
A : La marge est située autour de l'arrière-plan. Dans cet exemple, la marge est blanche. |
B : Dans cet exemple, l'arrière-plan est rouge, a les coins arrondis et a un ombrage. |
|
C : Le titre est situé au-dessus de la liste des formulaires, dans la marge du haut. |
D : Le nom du formulaire est situé en-dessous du groupe de formulaires auquel il a été attribué. |
|
E : La description du formulaire se trouve juste en dessous du nom du formulaire. |
F : Le logo et le titre sont toujours situés dans la marge supérieure. Dans cet exemple, le logo et le titre ont été placés sur la même ligne. |
|
G : Les noms des groupes de formulaires sont situés sur l'arrière-plan sous le logo et le titre. |
H : Dans cet exemple, les bordures autour des groupes de formulaires sont blanches. |
|
I : Libellé de l'en-tête. Ce libellé est celui qui sera inscrit dans l'onglet du navigateur Web. |
J : Libellé de la confidentialité. Ce lien mène à la page des termes et conditions. |
|
K : Libellé du bouton soumettre. |
L : Exemple de note. Dans cet exemple, la note est positionnée sous la liste des formulaire et l'alignement est centré. |
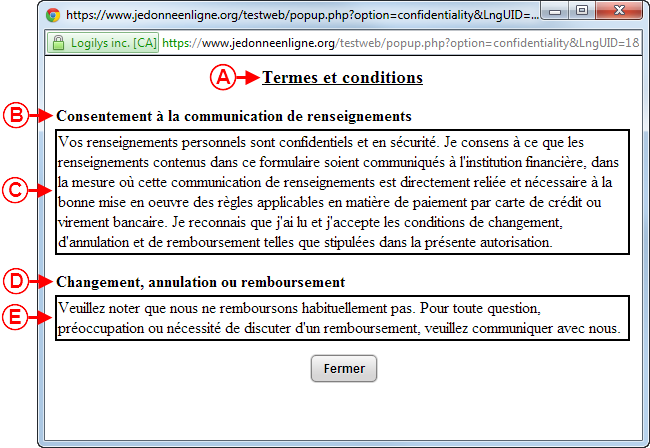
Exemple de la page des termes et conditions
|
Cette fenêtre s'ouvre après avoir cliqué sur le lien « Confidentialité » de la page d'accueil. | |
 | |
|
A : Libellé du titre des termes et conditions. |
B : Libellé du titre 1 des termes et conditions. |
|
C : Libellé du texte 1 des termes et conditions. |
D : Libellé du titre 2 des termes et conditions. |
|
E : Libellé du texte 2 des termes et conditions. |
|
Nom du document : ProDon:Configuration de la page d'accueil et du site Web
Version : 4.6.9.6