|
|
| Ligne 196 : |
Ligne 196 : |
| | <br> | | <br> |
| | | | |
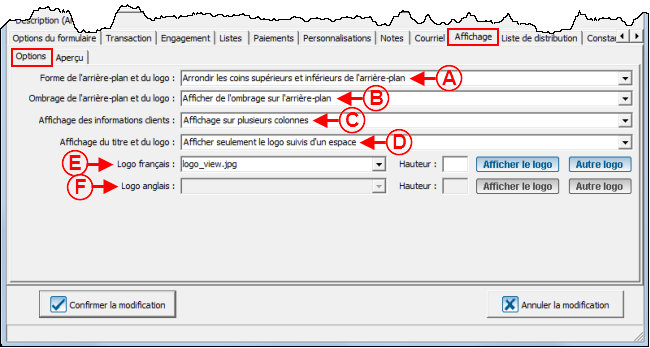
| − | === Onglet « Affichage »<br> === | + | === Onglet « Partage sur les réseaux sociaux » === |
| | | | |
| − | Cet onglet permet de personnaliser l'apparence du formulaire. | + | Cet onglet permet de personnaliser l'apparence du formulaire. |
| | | | |
| − | ==== Onglet « Options » ====
| + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" |
| − | | |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | |
| | |- | | |- |
| | | colspan="2" | [[Image:ProDon Création formulaire Web 029.png]]<br> | | | colspan="2" | [[Image:ProDon Création formulaire Web 029.png]]<br> |
| Ligne 242 : |
Ligne 240 : |
| | |} | | |} |
| | | | |
| − | <br> | + | <br> |
| − | | |
| − | ==== Onglet « Aperçu » ====
| |
| − | | |
| − | ===== Onglet « Général » =====
| |
| − | | |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable"
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 030.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la marge du formulaire. Pour un exemple de marge, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''A'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_3_de_formulaire_Web|Exemple 3 de formulaire Web]] ».<br>
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de l'arrière-plan du formulaire. Pour un exemple d'arrière-plan, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''B'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_3_de_formulaire_Web|Exemple 3 de formulaire Web]] ».<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur du contour de la boîte active. Pour un exemple de contour de boîte active, voir la '''lettre '''<span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">H</span></span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_2_de_formulaire_Web|Exemple 2 de formulaire Web]] ».<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur du contour des boîtes inactives. Pour un exemple de contour de boîte inactive, voir la '''lettre '''<span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">I</span></span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_2_de_formulaire_Web|Exemple 2 de formulaire Web]] ».<br>
| |
| − | | |
| − | |}
| |
| − | | |
| − | <br>
| |
| − | | |
| − | ===== Onglet « Libellé » =====
| |
| − | | |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable"
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 031.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la police du titre du formulaire. Le bouton [[Image:Bouton modifier police petit.png]] permet de modifier la police du titre. Pour un exemple de titre de formulaire, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''K'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_1_de_formulaire_Web|Exemple 1 de formulaire Web]] ».
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la police des titres de sections. Le bouton [[Image:Bouton modifier police petit.png]] permet de modifier la police des titres de sections. Pour un exemple de titre de section, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''L'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_1_de_formulaire_Web|Exemple 1 de formulaire Web]] ».<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la police des libellés des champs standards. Le bouton [[Image:Bouton modifier police petit.png]] permet de modifier la police des libellés des champs standards. Pour un exemple de libellé de champ standard, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''K'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_2_de_formulaire_Web|Exemple 2 de formulaire Web]] ».<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la police des libellés des champs obligatoires. Le bouton [[Image:Bouton modifier police petit.png]] permet de modifier la police des libellés des champs obligatoires. Pour un exemple de libellé de champ obligatoire, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''L'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_2_de_formulaire_Web|Exemple 2 de formulaire Web]] ».<br>
| |
| − | | |
| − | |}
| |
| − | | |
| − | <br>
| |
| − | | |
| − | ===== Onglet « Bordure » =====
| |
| − | | |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable"
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 032.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la bordure de la section type de donateur. Pour un exemple de la bordure « Type de donateur », voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''F'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_3_de_formulaire_Web|Exemple 3 de formulaire Web]] ».
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la bordure de la section donateur. Pour un exemple de la bordure « Section donateur », voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''G'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_3_de_formulaire_Web|Exemple 3 de formulaire Web]] ».
| |
| − | | |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la bordure de la section transaction. Pour un exemple de la bordure « Section transaction », voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''H'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_3_de_formulaire_Web|Exemple 3 de formulaire Web]] ».
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la bordure de la section autorisation. Pour un exemple de la bordure « Autorisation », voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''I'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_3_de_formulaire_Web|Exemple 3 de formulaire Web]] ».
| |
| − | | |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la bordure de la section type de transaction. Pour un exemple de la bordure « Type de transaction », voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''J'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_3_de_formulaire_Web|Exemple 3 de formulaire Web]] ».
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la bordure des tableaux de transaction. Pour un exemple de la bordure « Tableau de transaction », voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''K'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_3_de_formulaire_Web|Exemple 3 de formulaire Web]] ».
| |
| − | | |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la bordure de la section paiement. Pour un exemple de la bordure « Section paiement », voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''L'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_3_de_formulaire_Web|Exemple 3 de formulaire Web]] ».
| |
| − | | |
| − | |
| |
| − | <br>
| |
| − | | |
| − | |}
| |
| − | | |
| − | <br>
| |
| − | | |
| − | === Onglet « Liste de distribution » ===
| |
| − | | |
| − | Cet onglet permet d'ajouter des cases à cocher au formulaire pour que les donateurs puissent s'inscrire à différentes listes de distribution.
| |
| − | | |
| − | Si un donateur coche une case d'inscription à une liste de distribution dans le formulaire Web, il sera automatiquement inscrit à la liste de distribution dans '''''ProDon''''' lors de l'[[ProDon:Importation des dons|importation]].<br>
| |
| − | | |
| − | '''NOTE :''' Cet onglet est visible seulement si le [[ProDon:Préparation du document maître|module PubliCourriel]] est activé dans '''''ProDon'''''.<br>
| |
| − | | |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable"
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 033.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
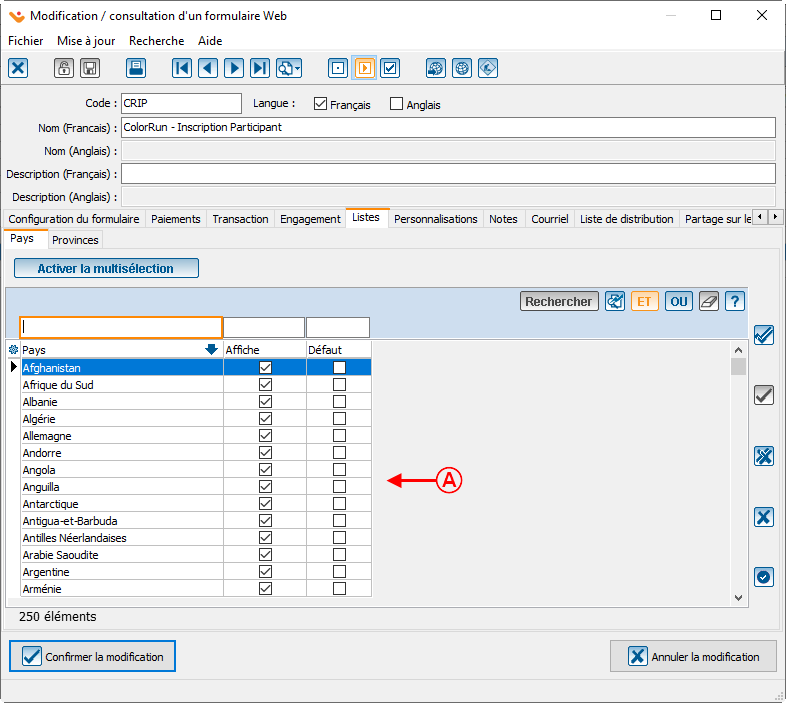
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit des listes de distribution auxquelles les donateurs pourront s'inscrire en complétant le formulaire. <br>
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d'ajouter une liste de distribution en <span style="color: rgb(255, 0, 0);">'''A'''</span>.
| |
| − | | |
| − | '''NOTE :''' Pour ajouter une liste de distribution, il faut qu'elle soit préalablement crée dans la « Gestion des listes de distribution ».
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier une liste de distribution en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner la liste de distribution à modifier, puis cliquer sur le bouton [[Image:Bouton Modifier.png]].<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Petit Bouton Dupliquer.png]] permet de dupliquer les listes de distributions d'un autre formulaire.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer une liste de distribution en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner la liste de distribution à supprimer, puis cliquer sur le bouton [[Image:Bouton Modifier.png]].
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Le bouton [[Image:Bouton efface.png]] permet de supprimer toutes les listes de distribution en <span style="color: rgb(255, 0, 0);">'''A'''</span>.
| |
| − | | |
| − | |}
| |
| − | | |
| − | <br>
| |
| − | | |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou sur le bouton [[Image:Bouton Modifier.png]], la fenêtre suivante s'ouvre.
| |
| − | | |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 034.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Choisir une liste de distribution parmi celles disponibles dans '''''ProDon'''''.
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Inscrire le libellé qui apparaîtra sur le formulaire. Pour un exemple de libellé d'inscription à une liste de distribution, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''E'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_3_de_formulaire_Web|Exemple 3 de formulaire Web]] ».
| |
| − | | |
| − | |}
| |
| | | | |
| | <br> | | <br> |
| | | | |
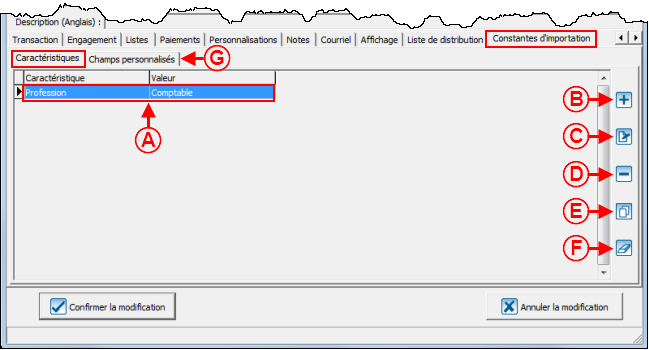
| − | === Onglet « Constantes d'importation » === | + | === Onglet « Options avancées » === |
| | | | |
| | Cet onglet permet d'ajouter des caractéristiques ou des champs personnalisés aux fiches des donateurs lors de l'importation. | | Cet onglet permet d'ajouter des caractéristiques ou des champs personnalisés aux fiches des donateurs lors de l'importation. |
| Ligne 420 : |
Ligne 279 : |
| | |} | | |} |
| | | | |
| − | <br>
| + | <br> |
| − | | |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou sur le bouton [[Image:Bouton Modifier.png]], la fenêtre suivante s'ouvre.
| |
| − | | |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 036.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Choisir à l'aide de la liste déroulante la caractéristique qui doit être ajoutée à la fiche des donateurs.
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Inscrire la valeur qui sera inscrite dans la fiche de chaque donateur.
| |
| − | | |
| − | '''NOTE :''' Pour ajouter une caractéristique, il faut qu'elle soit préalablement créée dans la « [[ProDon:Gestion des caractéristiques|Gestion des caractéristiques]] ».
| |
| − | | |
| − | |}
| |
| − | | |
| − | <br>
| |
| − | | |
| − | == Envoi des informations sur le site Web ==
| |
| − | | |
| − | Lorsque des modifications sont effectuées sur un des formulaires, il faut les envoyer sur le site Web.
| |
| − | | |
| − | JeDonneEnLigne a deux interfaces, un en test et un en production.
| |
| − | | |
| − | L'interface test n'est accessible que par ProDon et sert à valider les configurations et les modifications apportées sur le formulaire avant de le rendre public.
| |
| − | | |
| − | L'interface production est accessible pour tous les internautes sur le site de [https://www.jedonneenligne.org/ JeDonneEnLigne].<br>
| |
| − | | |
| − | <br>
| |
| − | | |
| − | === Envoi d'un formulaire en test ===
| |
| − | | |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable"
| |
| − | |-
| |
| − | | colspan="2" | Pour envoyer un formulaire sur le site Web de test, dans la fenêtre de configuration du formulaire, cliquer sur le bouton [[Image:Bouton envoyer en test.png]].<br>
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 037.png]]<br>
| |
| − | |-
| |
| − | | colspan="2" | '''NOTE :''' Il est également possible d'envoyer un formulaire en test à partir de la gestion des formulaires Web. Pour ce faire, sélectionner le formulaire à envoyer, cliquer sur le bouton [[Image:Bouton envoyer en test.png]], puis sélectionner « Envoyer ce formulaire en test ».<br>
| |
| − | |}
| |
| − | | |
| − | <br>
| |
| − | | |
| − | === Envoi d'un formulaire en production ===
| |
| − | | |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable"
| |
| − | |-
| |
| − | | Pour envoyer un formulaire sur le site Web de production, dans la fenêtre de configuration du formulaire, cliquer sur le bouton [[Image:Bouton envoyer en production.png]].<br>
| |
| − | |-
| |
| − | | [[Image:ProDon Création formulaire Web 038.png]]<br>
| |
| − | |-
| |
| − | |
| |
| − | '''NOTE :''' Il est également possible d'envoyer un formulaire en production à partir de la gestion des formulaires Web. Pour ce faire, sélectionner le formulaire à envoyer, cliquer sur le bouton [[Image:Bouton envoyer en production.png]], puis sélectionner « Envoyer ce formulaire en production ».
| |
| − | | |
| − | '''NOTE :''' Après avoir cliqué sur le bouton [[Image:Bouton envoyer en production.png]], ProDon avertira qu'il faut activer la maintenance afin de pouvoir envoyer la configuration en production. Cliquer sur le bouton « Activer ».
| |
| − | | |
| − | '''ATTENTION :''' S'il y a présentement des internaudes sur votre page Web JeDonneEnLigne, il sera impossible d'activer la maintenance. Dans ce cas, il faut attendre que l'utilisateur quitte le site. Une fois qu'il aura quitté, ce sera alors possible d'activer la maintenance et d'envoyer la configuration en production.
| |
| − | | |
| − | |}
| |
| − | | |
| − | <br>
| |
| − | | |
| − | === Visualisation d'un formulaire en test ===
| |
| − | | |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable"
| |
| − | |-
| |
| − | | Pour afficher un formulaire sur le site Web de test, dans la fenêtre de configuration du formulaire à visualiser, cliquer sur le bouton [[Image:Bouton aller sur le site test.png]].<br>
| |
| − | |-
| |
| − | | [[Image:ProDon Création formulaire Web 039.png]]<br>
| |
| − | |-
| |
| − | | '''NOTE : '''Il est également possible de visualiser un formulaire en test à partir de la gestion des formulaires Web. Pour ce faire, sélectionner le formulaire à visualiser, cliquer sur le bouton [[Image:Bouton aller sur le site test.png]], puis sélectionner « Afficher le formulaire français ».<br>
| |
| − | |}
| |
| − | | |
| − | <br>
| |
| − | | |
| − | === Visualisation d'un formulaire en production ===
| |
| − | | |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable"
| |
| − | |-
| |
| − | | Pour afficher un formulaire sur le site Web de production, dans la fenêtre de configuration du formulaire à visualiser, cliquer sur le bouton [[Image:Bouton aller sur le site production.png]].<br>
| |
| − | |-
| |
| − | | [[Image:ProDon Création formulaire Web 040.png]]<br>
| |
| − | |-
| |
| − | | '''NOTE : '''Il est également possible de visualiser un formulaire en production à partir de la gestion des formulaires Web. Pour ce faire, sélectionner le formulaire à visualiser, cliquer sur le bouton [[Image:Bouton aller sur le site production.png]], puis sélectionner « Afficher le formulaire français ».
| |
| − | |}
| |
| − | | |
| − | <br>
| |
| − | | |
| − | == Exemples de formulaires Web ==
| |
| − | | |
| − | === Exemple 1 de formulaire Web ===
| |
| − | | |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable"
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Exemple de formulaire Web 001.png]]
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Lien de retour vers la page d'accueil.
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Informations de paiement qui ne sont pas dans un tableau.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Champ « Autre montant ».<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Formulaire avec montants suggérés.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Note sous l'activité qui n'est pas dans un tableau.<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Engagement avec date de fin et objectif.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Note sous la fréquence.<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Champ permettant de choisir la langue.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Coin supérieur rond.<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Informations du donateur sur plusieurs colonnes.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''K :'''</span> Titre du formulaire.
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''L :'''</span> Titre de section.
| |
| − | | |
| − | |}
| |
| − | | |
| − | <br>
| |
| − | | |
| − | === Exemple 2 de formulaire Web ===
| |
| − | | |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable"
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Exemple de formulaire Web 002.png]]
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Temps de session Web restant.
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Informations de paiement dans un tableau.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Note sous l'activité dans un tableau.<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Case permettant au donateur de choisir s'il désire recevoir ou non un reçu.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Libellé de l'OBNL.<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Champ « Commentaire ».<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Message d'autorisation.<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Contour de la boîte active.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Contour d'une boîte inactive.<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Informations du donateur sur une seule colonne.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''K :'''</span> Champ standard.<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''L :'''</span> Champ obligatoire.<br>
| |
| − | | |
| − | |}
| |
| − | | |
| − | <br>
| |
| − | | |
| − | === Exemple 3 de formulaire Web ===
| |
| − | | |
| − | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable"
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Exemple de formulaire Web 003.png]]
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Dans cet exemple, la marge est verte.<br>
| |
| − | | |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Dans cet exemple, l'arrière-plan est blanc.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Note sous la section paiement.<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Coins supérieurs carrés.<br>
| |
| | | | |
| − | |-
| + | <br> |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Case à cocher pour s'inscrire à une liste de distribution.<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Bordures de la section type de donateur.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Bordures de la section donateur.<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Bordures de la section transaction.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Bordures de la section autorisation.<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Bordures de la section type de transaction.
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''K :'''</span> Bordures du tableau des transactions.<br>
| |
| − | | |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''L :'''</span> Bordures de la section paiement.<br>
| |
| − | | |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''M :'''</span> Bandeau dans l'en-tête du formulaire.
| |
| − | | |
| − | |
| |
| − | |}
| |
| | | | |
| | {{BasPage_ProDon_Version|5.0.6}}<br> | | {{BasPage_ProDon_Version|5.0.6}}<br> |