ProDon:Création d'un formulaire Web relié à la plateforme (P2P) : Différence entre versions
(→Onglet « Courriel ») (Balise : Éditeur visuel) |
(→Onglet « Personnalisations ») (Balise : Éditeur visuel) |
||
| Ligne 124 : | Ligne 124 : | ||
<br> | <br> | ||
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
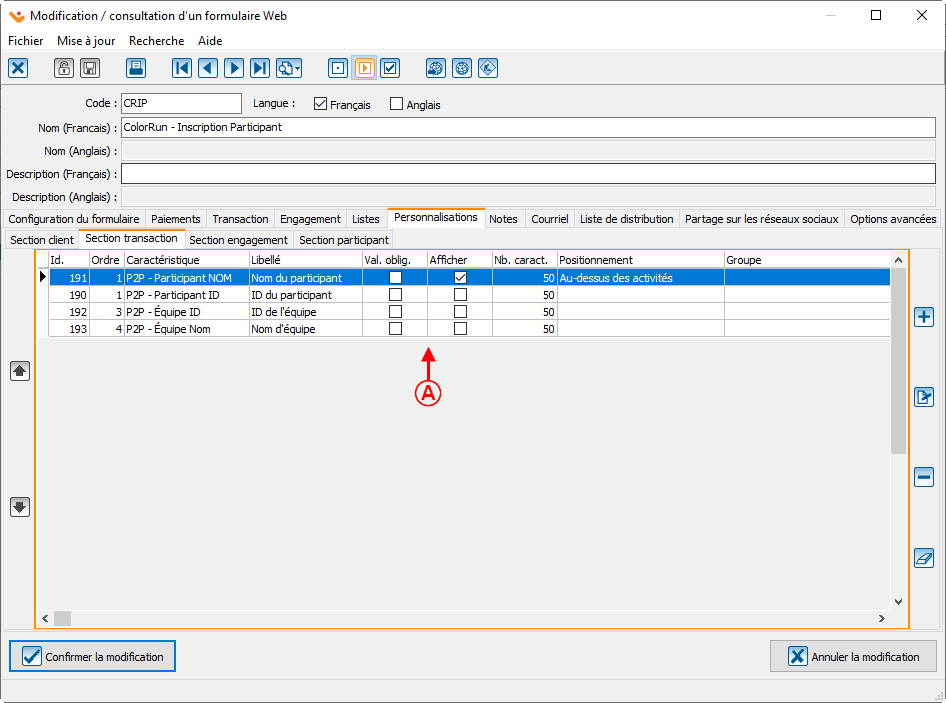
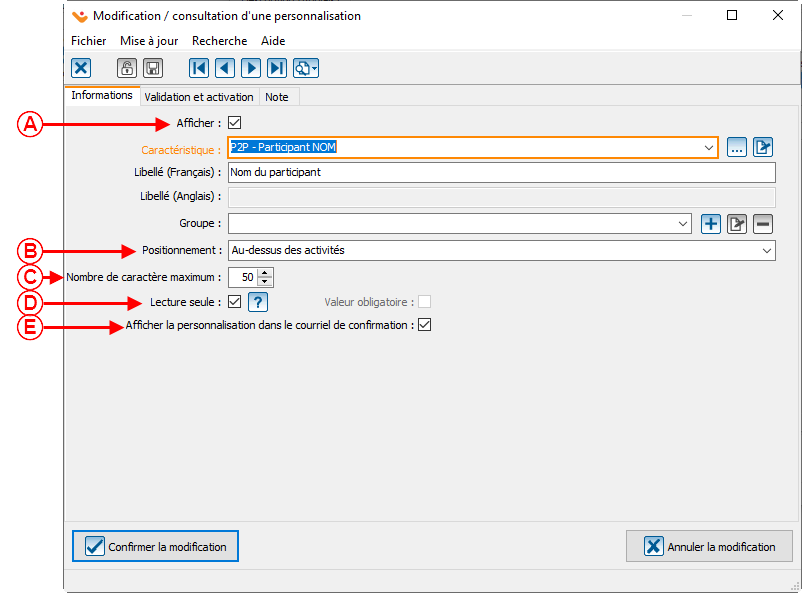
| + | | colspan="2" |Voici le détail que les caractéristiques doivent avoir. | ||
| + | |- | ||
| + | | colspan="2" | [[Fichier:Prodon5 Formulaires reliés à la plateforme 007.png|sans_cadre|802x802px]]<br> | ||
| + | |- | ||
| + | | width="50%" | | ||
| + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il faut cocher la case pour la ou les personnalisations que nous désirons voir apparaître dans le formulaire. | ||
| + | |||
| + | | width="50%" | | ||
| + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Sélectionner le positionnement au-dessus des activités. | ||
| + | |||
|- | |- | ||
| | | | ||
| − | + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le nombre de caractère maximum est toujours de 50 excepté lorsque nous insérons les caractéristiques reliés au défi dans le cas de la plateforme multi-défi qui eux sont de 250 caractères maximum. | |
| + | |||
| + | | | ||
| + | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Toujours cocher les personnalisations en lecture seule. | ||
|- | |- | ||
| − | | | + | | colspan="2" | |
| − | + | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Toujours s'assurer de cocher la case Afficher la personnalisation dans le courriel de confirmation. | |
| − | |||
| − | <span style="color: rgb(255, 0, 0);">''' | ||
|} | |} | ||
| + | |||
=== Onglet « Courriel »<br> === | === Onglet « Courriel »<br> === | ||
| Ligne 177 : | Ligne 189 : | ||
| | | | ||
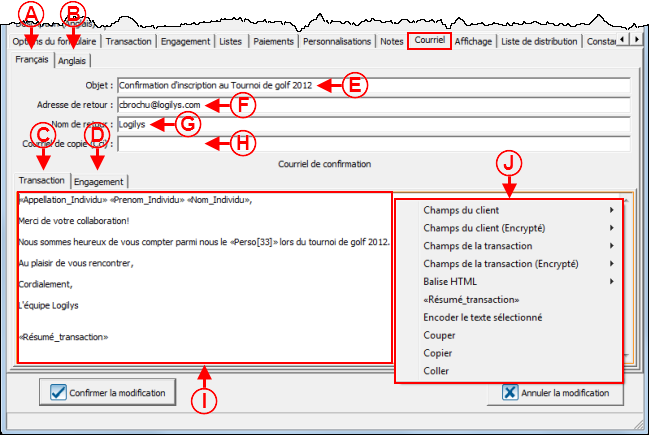
| − | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Ce menu apparaît en faisant un clic-droit dans le champ en <span style="color: rgb(255, 0, 0);">'''I'''</span>. Il permet d'insérer des champs, des images et des liens hypertextes dans le courriel. | + | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Ce menu apparaît en faisant un clic-droit dans le champ en <span style="color: rgb(255, 0, 0);">'''I'''</span>. Il permet d'insérer des champs, des images et des liens hypertextes dans le courriel. |
|} | |} | ||
Version du 28 mars 2019 à 12:52
| Création d'un formulaire Web relié à la plateforme (P2P) |
ATTENTION : Ce document est conçu pour la VERSION 5 de Prodon.
ATTENTION : Ce document est présentement en rédaction/révision, il est possible que certaines parties soient manquantes ou désuètes.
Introduction
Pour être en mesure de ramener toutes les transactions reliées à la plateforme de sociofinancement dans Prodon, il faut utiliser les formulaires. Pour ce faire, nous avons certains détails à mettre en place dans les formulaires pour permettre à la plateforme et à Prodon de s'échanger l'information.
Sur cette page, il n'y aura que les détails à tenir compte dans le montage du ou des formulaires reliés à une plateforme de sociofinancement. Pour plus d'information sur le montage d'un formulaire complet, veuillez vous référez à la page suivante : Création d'un formulaire web.
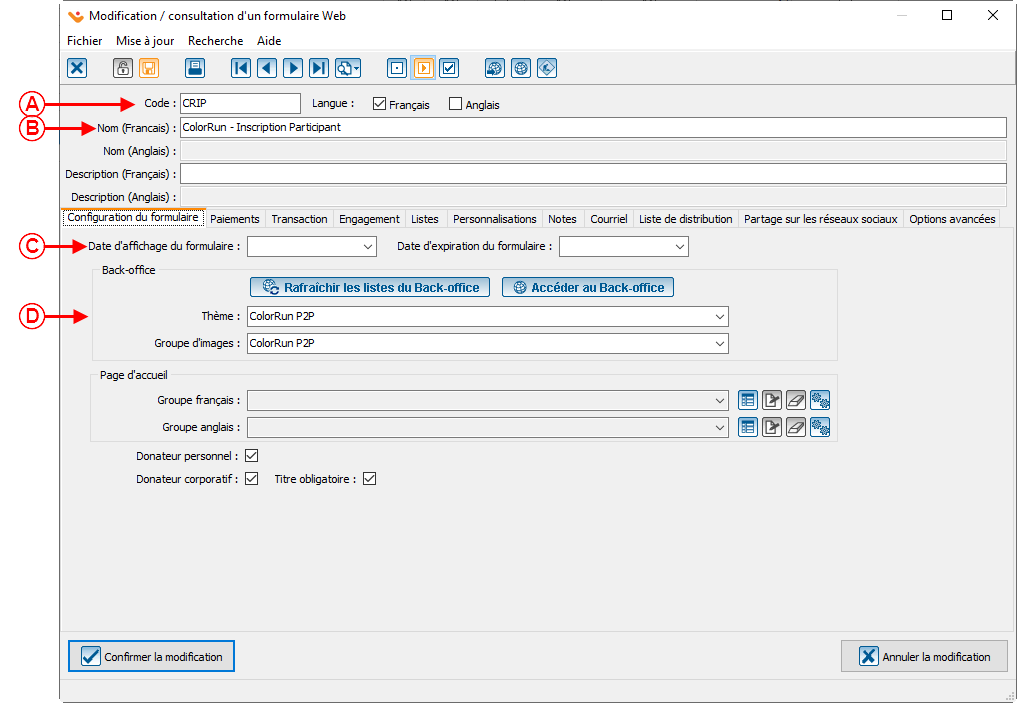
Configuration du formulaire
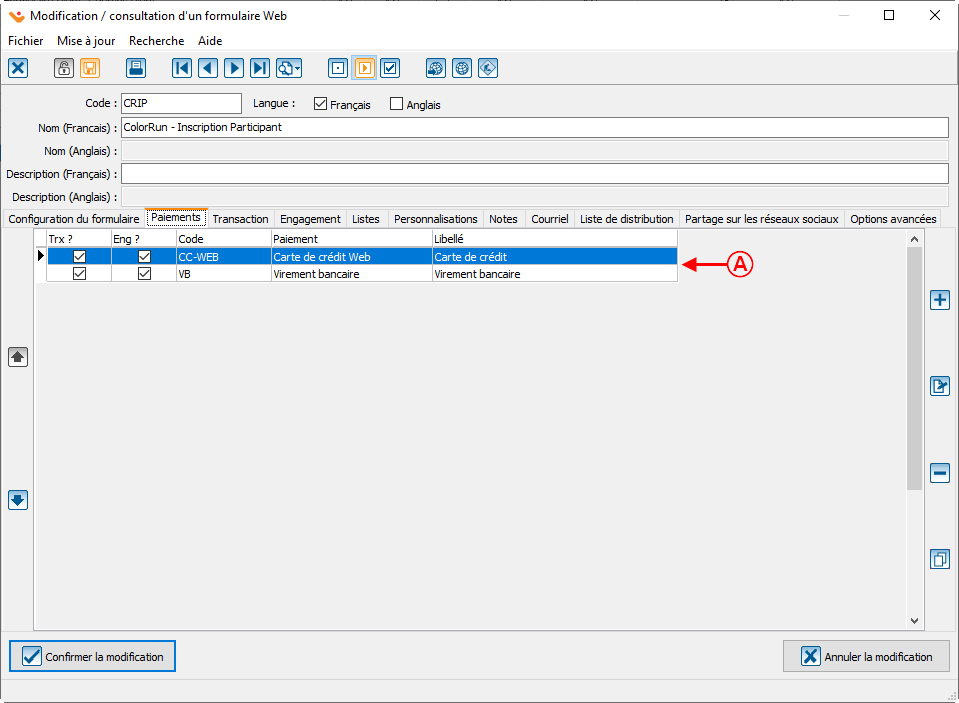
Onglet « Paiements »
Cet onglet permet de configurer les modes de paiements qui seront relié au formulaire.
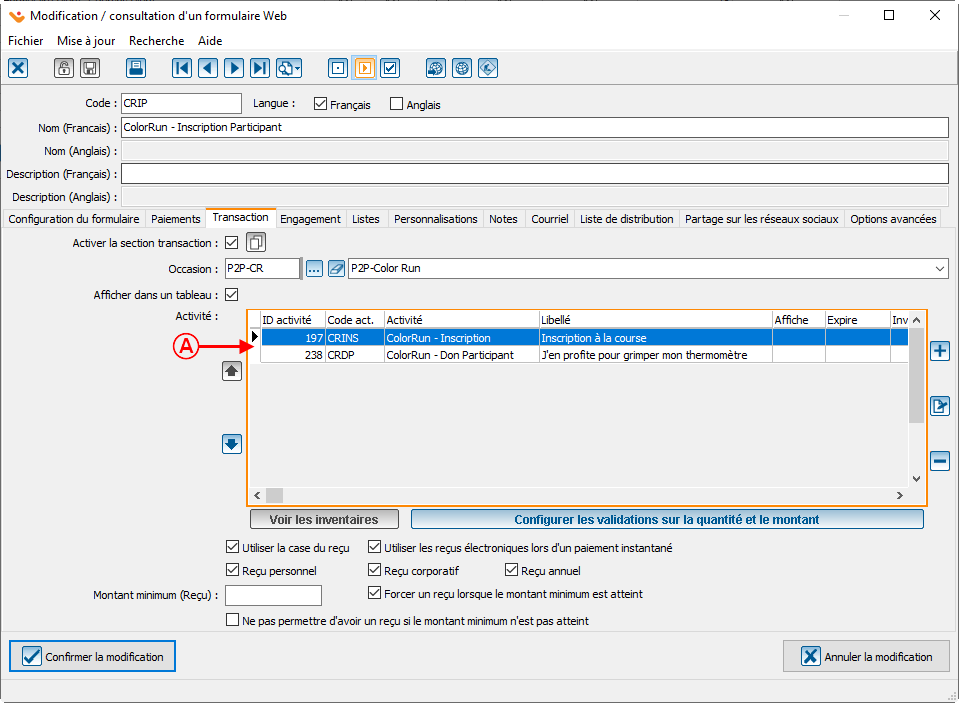
Onglet « Transaction »
Cet onglet permet de relier l'occasion et la ou les activités au formulaire.
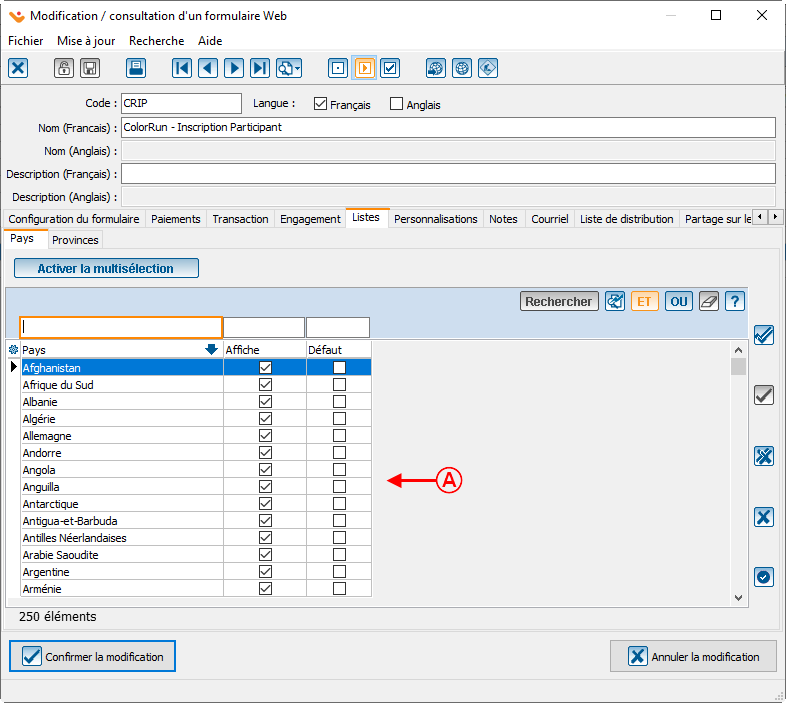
Onglet « Listes »
| Dans l'onglet liste, il suffit de cocher tous les pays et toutes les provinces en mettant le Canada et le Québec par défaut. |
 |
|
A : Sélectionner tous les pays et provinces. |
Onglet « Personnalisations »
Pour savoir comment configurer les personnalisations d'un formulaire Web, consulter ce document.
Onglet « Courriel »
Cet onglet permet de composer les courriels qui seront envoyés aux donateur automatiquement une fois qu'un don sera effectué.
Il est possible de composer des courriels français et anglais pour les transactions de don unique et pour les transactions d'engagement.
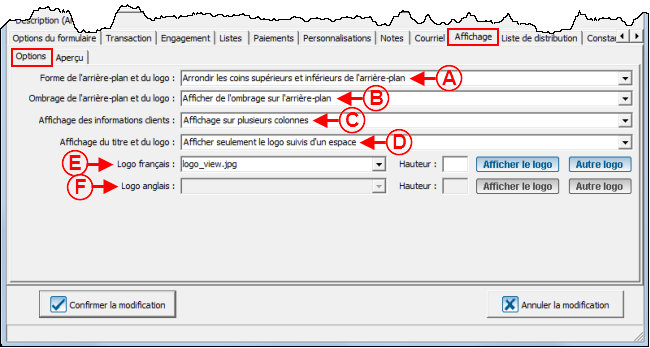
Onglet « Partage sur les réseaux sociaux »
Cet onglet permet de personnaliser l'apparence du formulaire.
 | |
|
A : Permet de choisir de mettre les coins supérieurs ronds ou carrés. Pour un exemple de coins carrés, voir la lettre D de la section « Exemple 3 de formulaire Web ». Pour un exemple de coins ronds, voir la lettre I de la section « Exemple 1 de formulaire Web ». |
B : Permet de choisir d'afficher un ombrage sur l'arrière-plan. Pour un exemple d'arrière-plan avec un ombrage, voir la lettre B de la section « Exemple de page d'accueil » du document « Configuration de la page d'accueil et du site Web ». |
|
C : Permet d'afficher les informations des donateurs sur une ou plusieurs colonnes. Pour un exemple d'informations affichées sur plusieurs colonnes, voir la lettre J de la section « Exemple 1 de formulaire Web ». Pour un exemple d'informations affichées sur une colonne, voir la lettre J de la section « Exemple 2 de formulaire Web ». |
D : Permet de choisir comment afficher le logo et le titre dans le haut du formulaire. NOTE : Il est également possible d'insérer un bandeau dans l'en-tête du formulaire Web ou de la page d'accueil plutôt que d'insérer un titre et un logo. Pour ce faire, sélectionner l'option « Afficher seulement le logo suivi d'un espace » ou « Afficher seulement le logo sans espace », puis choisir l'image du bandeau en D. Pour un exemple de bandeau, voir la lettre M de la section « Exemple 3 de formulaire Web ». |
|
E : Permet d'insérer le logo français qui se trouvera dans l'en-tête du formulaire. Le bouton Le bouton |
F : Permet d'insérer le logo anglais qui se trouvera dans l'en-tête du formulaire. Le bouton Le bouton |
|
NOTE : Un bandeau doit être enregistré avec 820 pixels de large avant d'être inséré pour qu'il ait la même largeur que le formulaire Web ou que la page d'accueil. Pour un logo, la dimension n'a pas d'importance à l'enregistrement, puisqu'elle peut être ajustée en D et en E. La hauteur recommandée est 68 pixels. | |
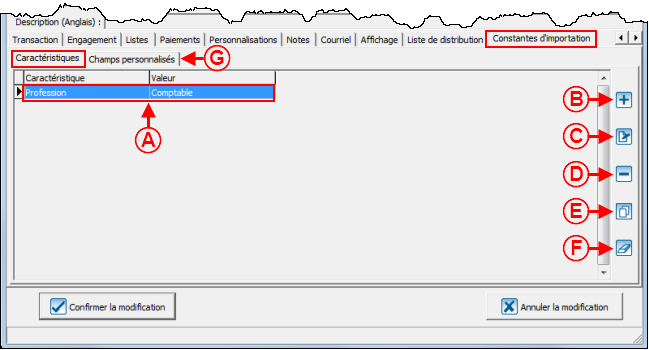
Onglet « Options avancées »
Cet onglet permet d'ajouter des caractéristiques ou des champs personnalisés aux fiches des donateurs lors de l'importation.
Nom du document : ProDon:Création d'un formulaire Web relié à la plateforme (P2P)
Version : 5.0.6