ProDon:Création d'un formulaire Web relié à la plateforme (P2P) : Différence entre versions
(→Onglet « Partage sur les réseaux sociaux ») (Balise : Éditeur visuel) |
(Balise : Éditeur visuel) |
||
| (29 révisions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | {{Entete_TOC}} | + | {{Entete_TOC}} |
| − | + | Cette documentation nécessite le module « Dons en ligne » de Prodon, il faut donc posséder ce module pour avoir accès à ces fonctionnalités. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Introduction<br> == | == Introduction<br> == | ||
| Ligne 11 : | Ligne 6 : | ||
Pour être en mesure de ramener toutes les transactions reliées à la plateforme de sociofinancement dans '''''Prodon''''', il faut utiliser les formulaires. Pour ce faire, nous avons certains détails à mettre en place dans les formulaires pour permettre à la plateforme et à '''''Prodon''''' de s'échanger l'information.<br> | Pour être en mesure de ramener toutes les transactions reliées à la plateforme de sociofinancement dans '''''Prodon''''', il faut utiliser les formulaires. Pour ce faire, nous avons certains détails à mettre en place dans les formulaires pour permettre à la plateforme et à '''''Prodon''''' de s'échanger l'information.<br> | ||
| − | Sur cette page, il n'y aura que les détails à tenir compte dans | + | Sur cette page, il n'y aura que les détails à tenir compte dans la configuration du ou des formulaires reliés à une plateforme de sociofinancement. Pour plus d'information sur la configuration d'un formulaire complet, veuillez vous référez à la page suivante : [[ProDon:Création d'un formulaire Web|Création d'un formulaire web]].<br> |
== Configuration du formulaire == | == Configuration du formulaire == | ||
| Ligne 27 : | Ligne 22 : | ||
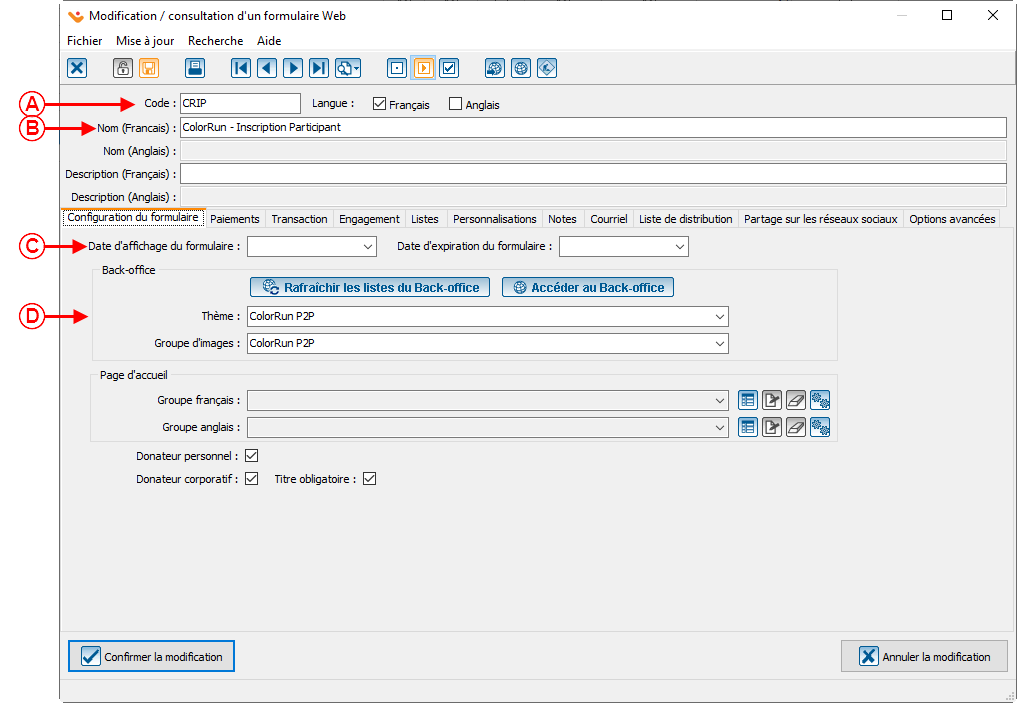
<span style="color: rgb(255, 0, 0);">'''A :'''</span> Étant donné que le code du formulaire est rattaché à la plateforme, il est important de ne pas dater le code de formulaire pour éviter de modifier les codes à chaque année.<br> | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Étant donné que le code du formulaire est rattaché à la plateforme, il est important de ne pas dater le code de formulaire pour éviter de modifier les codes à chaque année.<br> | ||
| − | '''NOTE :''' | + | '''NOTE :''' Donner un code précis pour que les recherches soient plus efficaces. Dans l'exemple ci-haut, le code est « CRIP », soit « CR » pour Color Run (le nom de mon activité) et « IP » pour Inscription Participant. Tous les formulaires reliés à la plateforme porteront donc le même code de début soit « CR » et seront suivis par les lettres reliées au formulaire en question. ex.: |
« CRDP » pour Don au Participant | « CRDP » pour Don au Participant | ||
| Ligne 38 : | Ligne 33 : | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Il est important de ne pas mettre de date d'affichage et d'expiration puisque ceux-ci sont | + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Il est important de ne pas mettre de date d'affichage et d'expiration puisque ceux-ci sont réglés directement sur la plateforme de sociofinancement. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">D :</span></span> Créer et nommer le thème et groupe d' | + | <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">D :</span></span> Créer et nommer le thème et groupe d'images au nom de la plateforme. Ils seront reliés à tous les formulaires de la campagne et auront les mêmes images et couleurs que celle-ci. |
|} | |} | ||
| Ligne 49 : | Ligne 44 : | ||
=== Onglet « Paiements » === | === Onglet « Paiements » === | ||
| − | Cet onglet permet de configurer les modes de paiements qui seront | + | Cet onglet permet de configurer les modes de paiements qui seront reliés au formulaire. |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| Ligne 56 : | Ligne 51 : | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
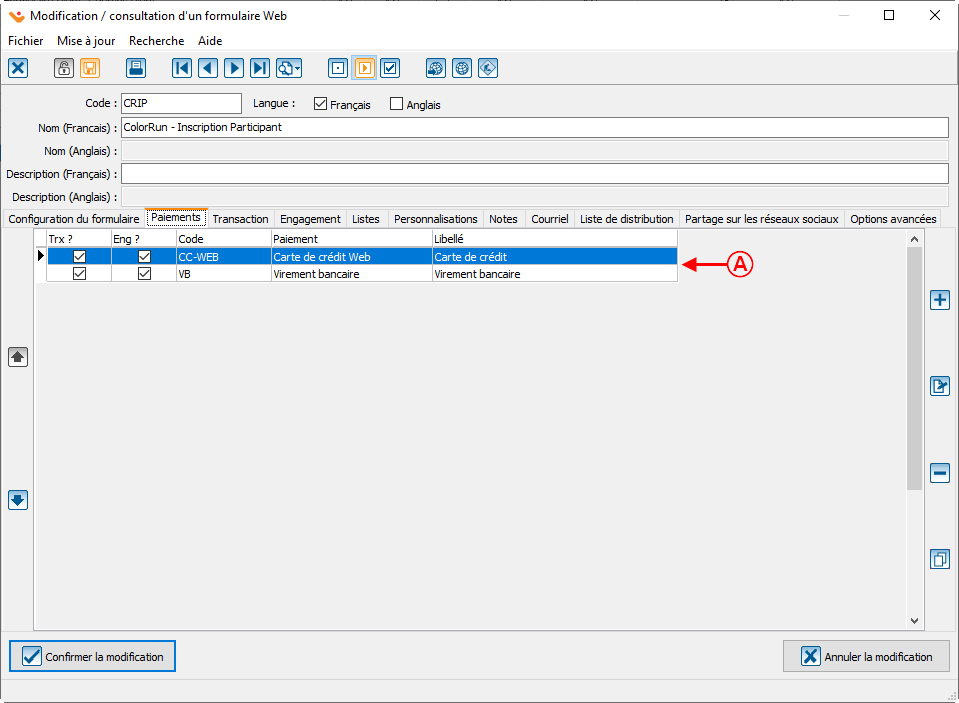
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Les modes de paiements ajoutés seront ceux qui seront | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Les modes de paiements ajoutés seront ceux qui seront utilisés dans le formulaire. Dans le cas où il y a des inscriptions gratuites, il faut alors insérer également le mode de paiement « Gratuité ». |
|} | |} | ||
| Ligne 69 : | Ligne 64 : | ||
| [[Fichier:Prodon5 Formulaires reliés à la plateforme 003.png|sans_cadre|959x959px]]<br> | | [[Fichier:Prodon5 Formulaires reliés à la plateforme 003.png|sans_cadre|959x959px]]<br> | ||
|- | |- | ||
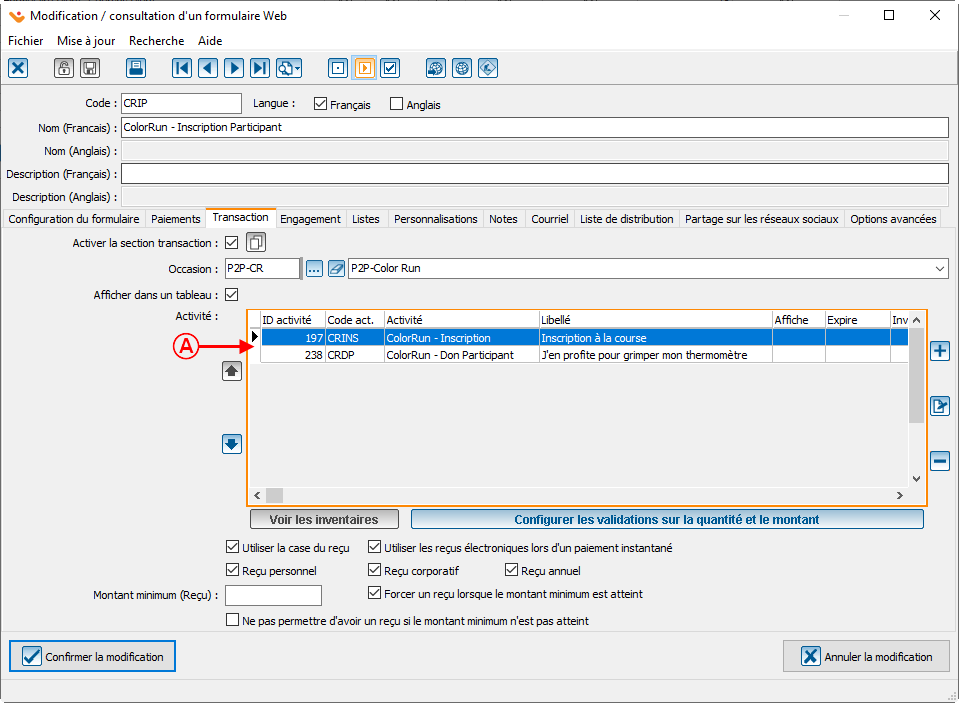
| − | | width="50%" | | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Insérer la ou les activités à voir apparaître dans le formulaire à l'aide du bouton [[Fichier:Petit Bouton Plus Ajouter.png|sans_cadre]]. Dans le cas du formulaire d'inscription du participant, il faut donc ajouter l'activité d'inscription. Il est également possible d'ajouter l'activité de don au participant, puisqu'au passage, le participant pourrait vouloir grimper son thermomètre pendant qu'il fait son inscription. |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Insérer la ou les activités à voir apparaître dans le formulaire. Dans le cas du formulaire d'inscription du participant, il faut donc ajouter l'activité d'inscription. Il est également possible d'ajouter l'activité de don au participant, puisqu'au passage, le participant pourrait vouloir grimper son thermomètre pendant qu'il fait son inscription. | ||
|} | |} | ||
| Ligne 77 : | Ligne 71 : | ||
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
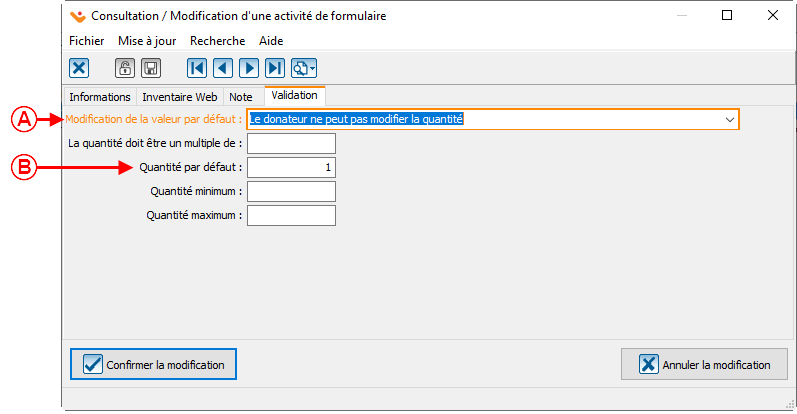
| − | | colspan="2" | | + | | colspan="2" |Après avoir cliqué sur le [[Fichier:Petit Bouton Plus Ajouter.png|sans_cadre]], cette fenêtre s'ouvre. Assurez-vous d'aller dans l'onglet « Validation » pour modifier la valeur du champ « Modification de la valeur par défaut : » pour « Le donateur ne peut pas modifier la quantité » et mettre la quantité par défaut à 1. |
| − | |||
|- | |- | ||
| Ligne 87 : | Ligne 80 : | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> | + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> La valeur 1 dans ce champ permet d'avoir une seule inscription par formulaire. |
|} | |} | ||
| Ligne 100 : | Ligne 93 : | ||
| [[Fichier:Prodon5 Formulaires reliés à la plateforme 005.png|sans_cadre|786x786px]]<br> | | [[Fichier:Prodon5 Formulaires reliés à la plateforme 005.png|sans_cadre|786x786px]]<br> | ||
|- | |- | ||
| − | | width="50%" | | + | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Sélectionner tous les pays et provinces à l'aide du bouton [[Fichier:Bouton gros crochet.png|sans_cadre]]. |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Sélectionner tous les pays et provinces. | ||
|} | |} | ||
| Ligne 113 : | Ligne 105 : | ||
|- | |- | ||
| | | | ||
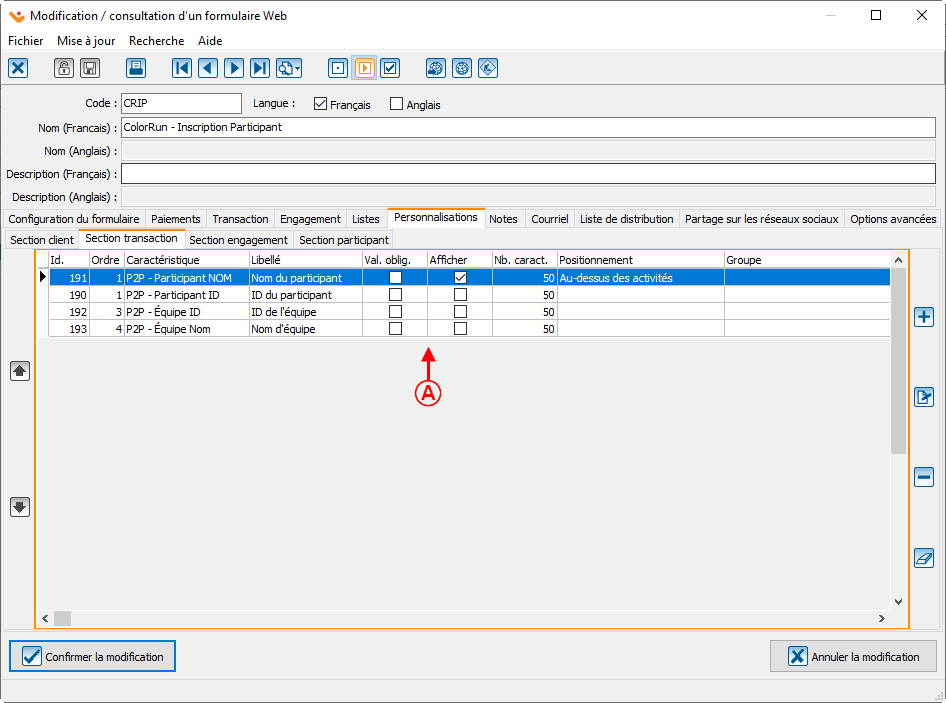
| − | + | Dans l'onglet « Personnalisation », insérer les caractéristiques qui débutent par P2P pour ensuite les relier à la plateforme. | |
|- | |- | ||
| Ligne 119 : | Ligne 111 : | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Dépendamment des options sélectionnées dans la plateforme de sociofinancement, il faut aller insérer les caractéristiques selon les besoins. |
| + | |||
| + | '''Note :''' Une fois les personnalisations ajoutées, il est important de noter les ID de chacune des personnalisations pour ensuite les relier à la plateforme. | ||
|} | |} | ||
| − | + | {| width="200" class="wikitable" border="1" cellspacing="1" cellpadding="1" | |
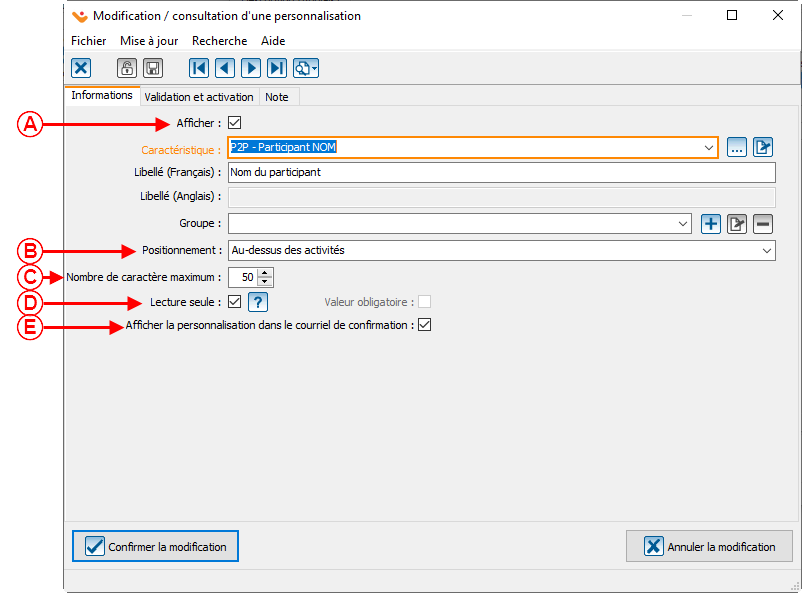
| − | {| class="wikitable" | + | | colspan="2" |Voici comment configurer les caractéristiques. |
| − | | colspan="2" |Voici | ||
|- | |- | ||
| colspan="2" | [[Fichier:Prodon5 Formulaires reliés à la plateforme 007.png|sans_cadre|802x802px]]<br> | | colspan="2" | [[Fichier:Prodon5 Formulaires reliés à la plateforme 007.png|sans_cadre|802x802px]]<br> | ||
| Ligne 137 : | Ligne 130 : | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le nombre de caractère maximum est toujours de 50 | + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le nombre de caractère maximum est toujours de 50, à l'exception des caractéristiques reliées au défi pour la plateforme multi-défi, qui elles sont de 250. |
| | | | ||
| Ligne 150 : | Ligne 143 : | ||
=== Onglet « Courriel »<br> === | === Onglet « Courriel »<br> === | ||
| − | + | Voici quelques informations pertinentes à retrouver dans l'onglet « Courriel ». | |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| Ligne 160 : | Ligne 153 : | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Il faut également ajouter le lien vers la page du participant, qui lui permettra de retourner à sa page personnelle sur la plateforme. Pour ce faire, | + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Il faut également ajouter le lien vers la page du participant, qui lui permettra de retourner à sa page personnelle sur la plateforme. Pour ce faire, faite un clic droit à l'endroit désiré, sélectionner « Balise HTML » et cliquer « ajouter un hyperlien vers un site web ». |
|} | |} | ||
| − | < | + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" |
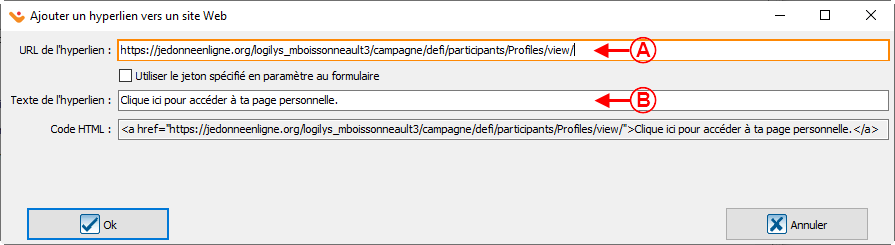
| + | | colspan="2" |Après avoir cliqué sur « Ajouter un hyperlien vers un site web », la fenêtre suivante s'ouvre. | ||
| + | |- | ||
| + | | colspan="2" | [[Fichier:Prodon5 Formulaires reliés à la plateforme 010.png|sans_cadre|895x895px]] | ||
| + | |- | ||
| + | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Coller le lien vers la plateforme de sociofinancement puis ajouter « /participants/Profiles/view/ ». Dans l'exemple ci-haut, le lien vers la page est : <nowiki>https://jedonneenligne.org/logilys_mboissonneault3/campagne/defi</nowiki>, auquel a été ajouté /participants/Profiles/view/. | ||
| + | |<span style="color: rgb(255, 0, 0);">'''B :'''</span> Inscrire le texte de l'hyperlien qui apparaîtra sur le courriel de confirmation que le participant recevra. | ||
| + | |} | ||
| − | === | + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" |
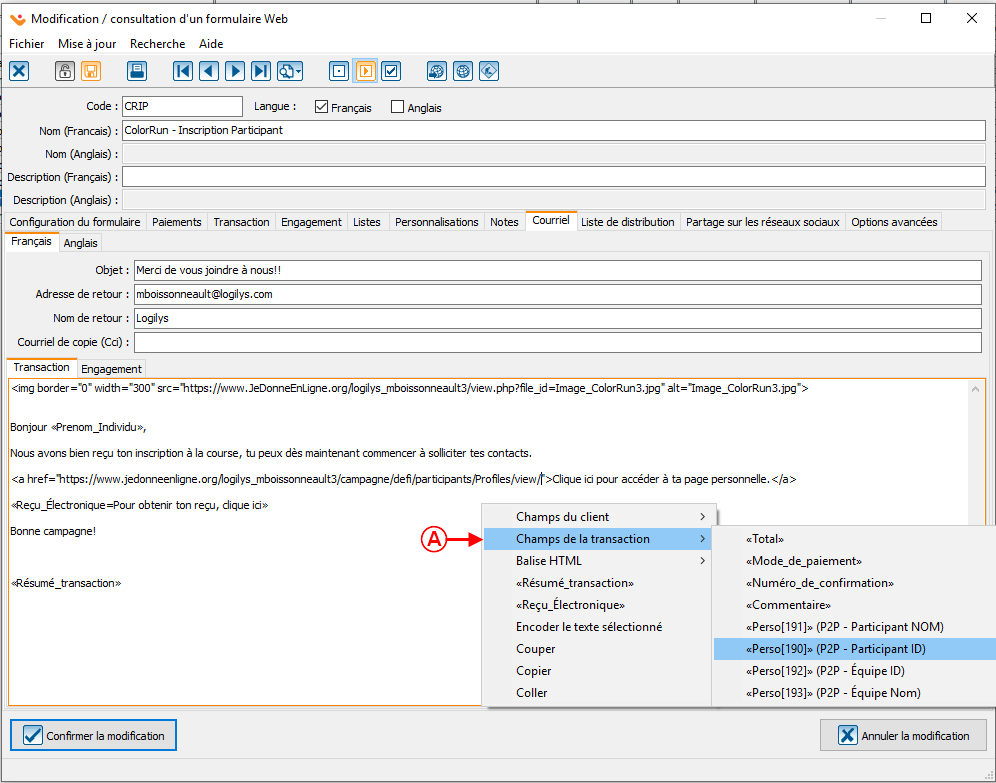
| + | |Après avoir cliqué sur « Ok », ajouter le lien vers la personnalisation « ID Participant » au bout du lien URL que vous avez ajouté. | ||
| + | |- | ||
| + | | [[Fichier:Prodon5 Formulaires reliés à la plateforme 011.png|sans_cadre|996x996px]] | ||
| + | |- | ||
| + | |<span style="color: rgb(255, 0, 0);">'''A :'''</span> Pour ce faire, placer le curseur après « view/ » et faire un clic droit pour sélectionner « Champs de la transaction » et sélectionner la personnalisation reliée à votre P2P - Participant ID. | ||
| + | |} | ||
| − | + | === Onglet « Partage sur les réseaux sociaux » === | |
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
| − | | colspan="2" | [[ | + | | colspan="2" |Étant donné que cet onglet permet le partage sur les réseaux sociaux et que dans le cas de la plateforme de sociofinancement nous préférons que le partage soit directement fait à partir de la plateforme, il faut donc les désactiver en cochant la case « Utiliser des réseaux sociaux différents de ceux de la page d'accueil » et enlever la possibilité de partager le formulaire. |
| + | [[Fichier:Prodon5 Formulaires reliés à la plateforme 009.png|sans_cadre|952x952px]]<br> | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il faut cocher la case pour utiliser des réseaux sociaux différents de ceux de la page d'accueil pour ensuite aller modifier ce que nous avons. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> | + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Enlever le titre et la description qui a suivi les informations de la page d'accueil. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Décocher les réseaux sociaux qui sont sélectionnés. | |
|} | |} | ||
| Ligne 214 : | Ligne 197 : | ||
<br> | <br> | ||
| − | === Onglet « Options avancées » === | + | === Onglet « Options avancées » === |
| − | |||
| − | |||
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
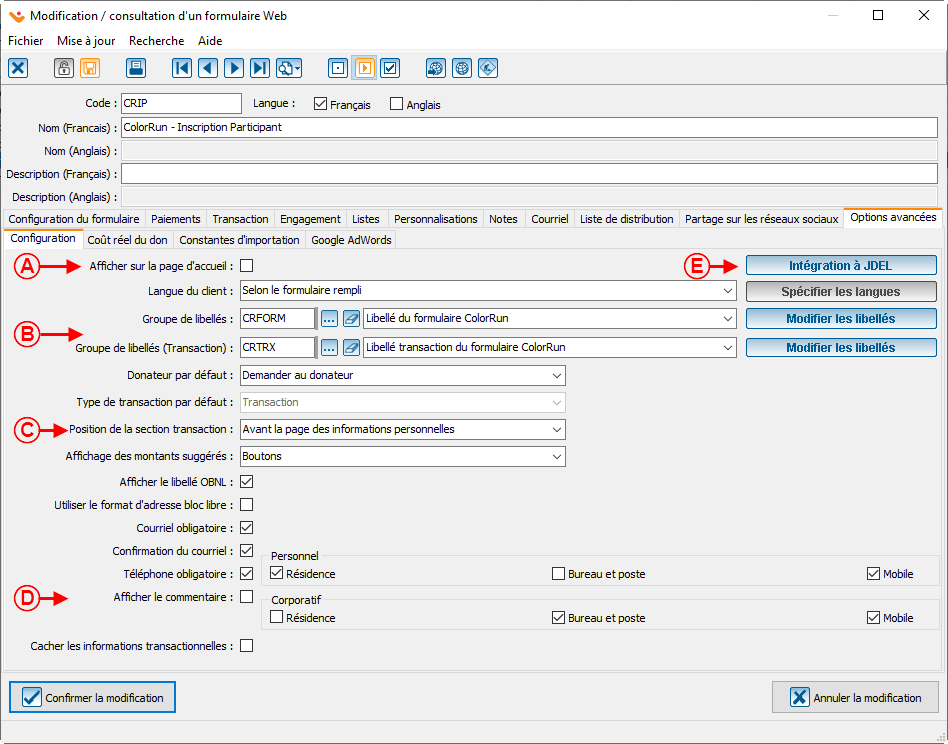
| − | | colspan="2" | [[ | + | | colspan="2" | [[Fichier:Prodon5 Formulaires reliés à la plateforme 012.png|sans_cadre|948x948px]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il est important de ne pas afficher les formulaires reliés à la plateforme de sociofinancement sur la page d'accueil de votre '''''JeDonneEnLigne'''''. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> | + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Créer les deux groupes de libellés qui seront utilisés pour la plateforme de sociofinancement. Pour plus d'informations sur le fonctionnement des groupes de libellés, [[ProDon:Configuration des libellés#Ajout.2Fmodification d.27un groupe de libell.C3.A9s|cliquer ici]]. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> | + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> La position de la section transaction devrait toujours être avant la page des informations personnelles. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> | + | <span style="color: rgb(255, 0, 0);">'''D :'''</span> La case commentaire ne devrait jamais apparaître sur les formulaires reliés à la plateforme de sociofinancement. |
|- | |- | ||
| − | | | + | | colspan="2" | |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> | + | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Il est également important d'aller faire la configuration de l'intégration à JDEL qui permettra au formulaire de rediriger les gens sur la plateforme de sociofinancement une fois la transaction complété. |
| + | |} | ||
| − | + | <br> | |
| − | < | ||
| + | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
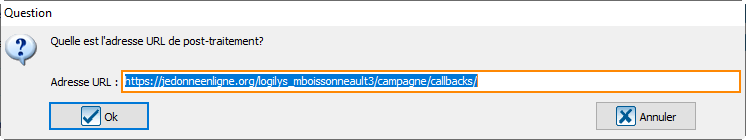
| + | |Pour permettre de rediriger le donateur à la plateforme une fois la transaction finalisé, il faut configurer l'intégration à JDEL. Pour ce faire, cliquer sur le bouton [[Fichier:Prodon5 Bouton Intégration à JDEL.png|sans_cadre|195x195px]] et ensuite « Configuration de l'adresse URL pour l'intégration post-traitement ». | ||
|- | |- | ||
| − | | | + | | [[Fichier:Prodon5 Formulaires reliés à la plateforme 013.png|sans_cadre|746x746px]]<br> |
| − | + | |- | |
| + | | width="50%" | | ||
| + | Aller coller le lien URL de la plateforme, enlever tout ce qui apparaît après « campagne/ » et remplacer le par « callbacks/ » tel qu'indiqué dans l'image ci-haut. | ||
| − | |||
|} | |} | ||
| − | |||
<br> | <br> | ||
{{BasPage_ProDon_Version|5.0.6}}<br> | {{BasPage_ProDon_Version|5.0.6}}<br> | ||
Version actuelle datée du 22 avril 2022 à 16:11
| Création d'un formulaire Web relié à la plateforme (P2P) |
Cette documentation nécessite le module « Dons en ligne » de Prodon, il faut donc posséder ce module pour avoir accès à ces fonctionnalités.
Introduction
Pour être en mesure de ramener toutes les transactions reliées à la plateforme de sociofinancement dans Prodon, il faut utiliser les formulaires. Pour ce faire, nous avons certains détails à mettre en place dans les formulaires pour permettre à la plateforme et à Prodon de s'échanger l'information.
Sur cette page, il n'y aura que les détails à tenir compte dans la configuration du ou des formulaires reliés à une plateforme de sociofinancement. Pour plus d'information sur la configuration d'un formulaire complet, veuillez vous référez à la page suivante : Création d'un formulaire web.
Configuration du formulaire
Onglet « Paiements »
Cet onglet permet de configurer les modes de paiements qui seront reliés au formulaire.
Onglet « Transaction »
Cet onglet permet de relier l'occasion et la ou les activités au formulaire.
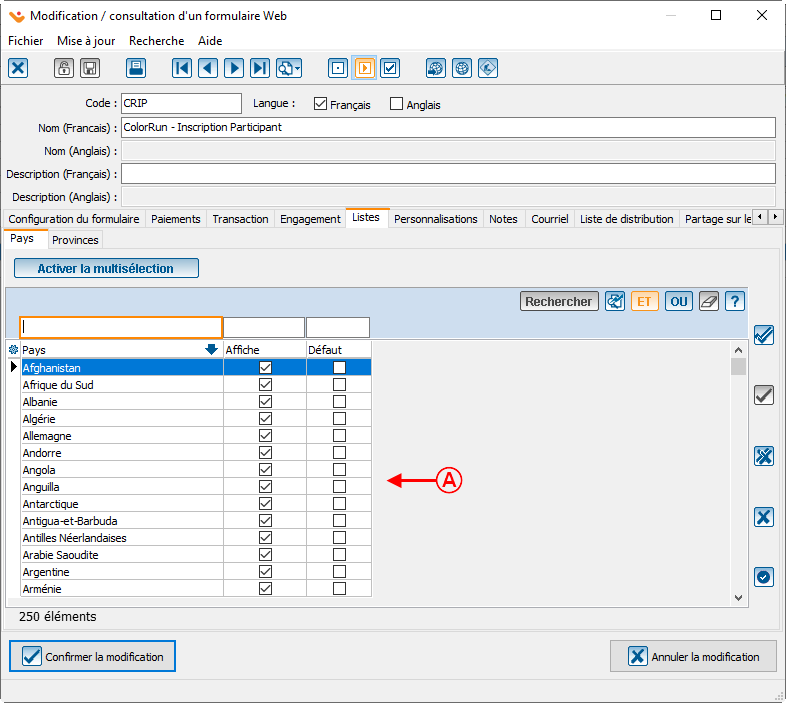
Onglet « Listes »
| Dans l'onglet liste, il suffit de cocher tous les pays et toutes les provinces en mettant le Canada et le Québec par défaut. |
 |
| A : Sélectionner tous les pays et provinces à l'aide du bouton |
Onglet « Personnalisations »
Pour savoir comment configurer les personnalisations d'un formulaire Web, consulter ce document.
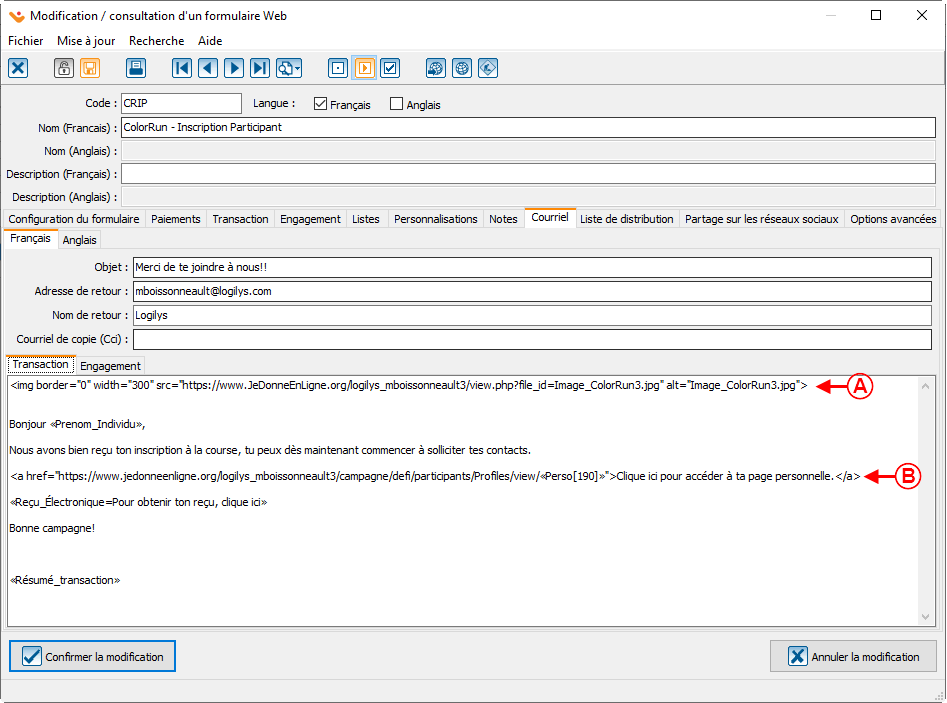
Onglet « Courriel »
Voici quelques informations pertinentes à retrouver dans l'onglet « Courriel ».
 | |
|
A : Il est intéressant d'ajouter le logo de la campagne qui apparaîtra dans le haut du courriel de confirmation. Pour plus d'informations sur l'ajout d'image dans le courriel de confirmation, cliquer ici. |
B : Il faut également ajouter le lien vers la page du participant, qui lui permettra de retourner à sa page personnelle sur la plateforme. Pour ce faire, faite un clic droit à l'endroit désiré, sélectionner « Balise HTML » et cliquer « ajouter un hyperlien vers un site web ». |
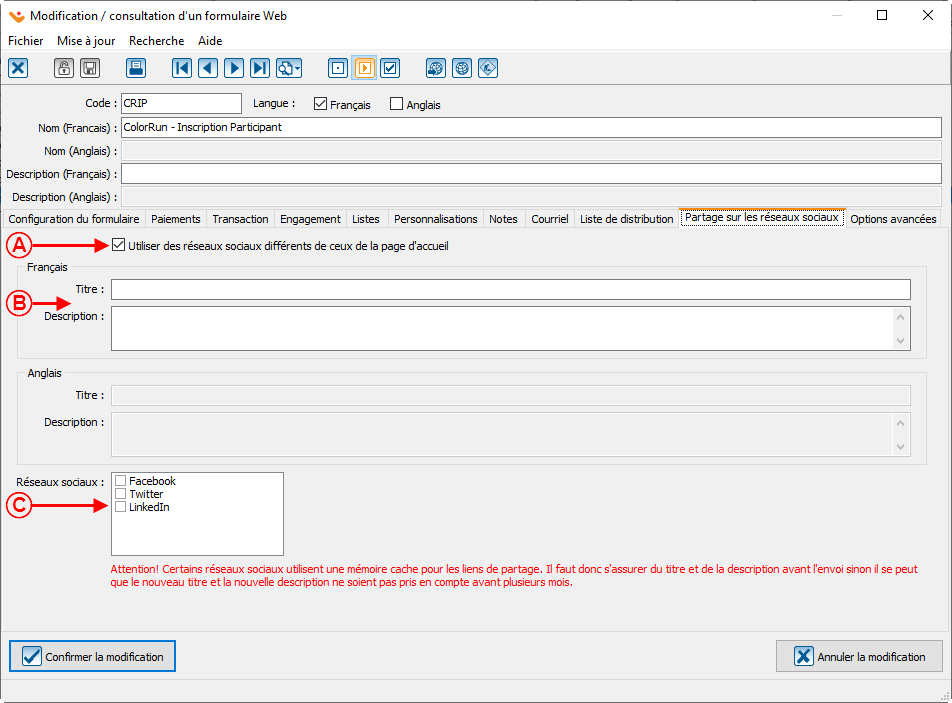
Onglet « Partage sur les réseaux sociaux »
| Étant donné que cet onglet permet le partage sur les réseaux sociaux et que dans le cas de la plateforme de sociofinancement nous préférons que le partage soit directement fait à partir de la plateforme, il faut donc les désactiver en cochant la case « Utiliser des réseaux sociaux différents de ceux de la page d'accueil » et enlever la possibilité de partager le formulaire. | |
|
A : Il faut cocher la case pour utiliser des réseaux sociaux différents de ceux de la page d'accueil pour ensuite aller modifier ce que nous avons. |
B : Enlever le titre et la description qui a suivi les informations de la page d'accueil. |
|
C : Décocher les réseaux sociaux qui sont sélectionnés. | |
Onglet « Options avancées »
 | |
|
A : Il est important de ne pas afficher les formulaires reliés à la plateforme de sociofinancement sur la page d'accueil de votre JeDonneEnLigne. |
B : Créer les deux groupes de libellés qui seront utilisés pour la plateforme de sociofinancement. Pour plus d'informations sur le fonctionnement des groupes de libellés, cliquer ici. |
|
C : La position de la section transaction devrait toujours être avant la page des informations personnelles. |
D : La case commentaire ne devrait jamais apparaître sur les formulaires reliés à la plateforme de sociofinancement. |
|
E : Il est également important d'aller faire la configuration de l'intégration à JDEL qui permettra au formulaire de rediriger les gens sur la plateforme de sociofinancement une fois la transaction complété. | |
Nom du document : ProDon:Création d'un formulaire Web relié à la plateforme (P2P)
Version : 5.0.6