|
|
| Ligne 632 : |
Ligne 632 : |
| | |} | | |} |
| | | | |
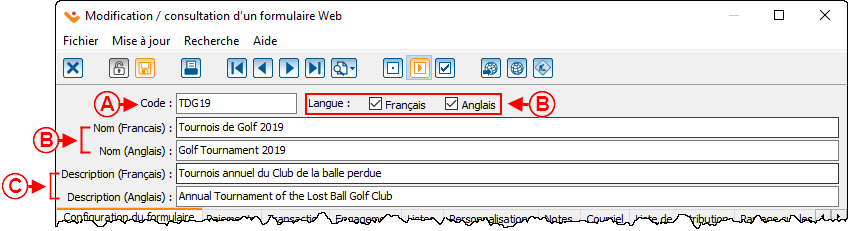
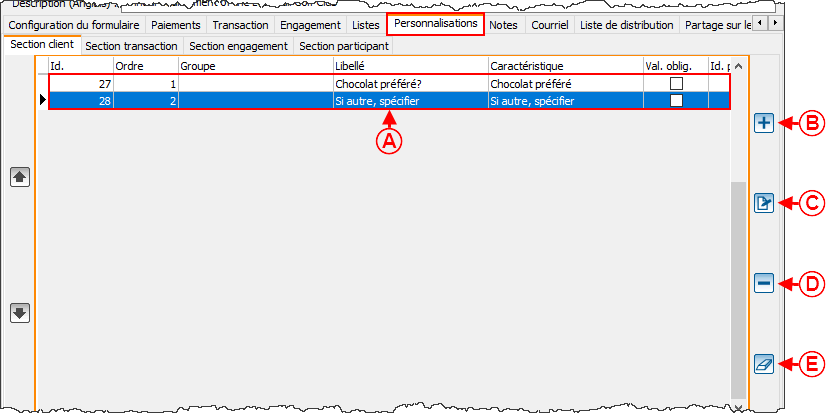
| − | === Onglet « Pays » === | + | === Onglet « Personnalisations » === |
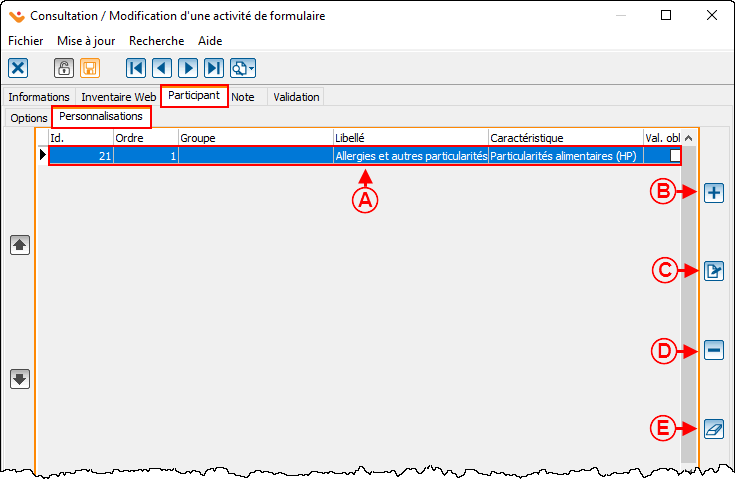
| | + | Cet onglet permet de créer des caractéristiques qui seront ajoutées dans différentes sections du formulaire Web et ensuite importées dans '''''Prodon''''' lors de l'[[ProDon:Importation des dons|importation]]. |
| | + | |
| | + | Pour savoir comment configurer les caractéristiques, consulter [[ProDon:Configuration des personnalisations d'un formulaire Web|ce document]]. |
| | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" |
| | + | | colspan="2" |[[Fichier:ProDon5 Création d'un formulaire web 022.png]] |
| | + | |- |
| | | colspan="2" | | | | colspan="2" | |
| − | ==== Sous-onglet « Pays » ==== | + | ==== Sous-onglet « Section client » ==== |
| − | Cette liste permet de choisir les pays à afficher dans les formulaires Web pour les adresses des donateurs.
| + | Les caractéristiques de la section client documentent des informations supplémentaires sur vos donateurs |
| | |- | | |- |
| | | colspan="2" | [[Fichier:ProDon5 Création d'un formulaire web 020.png]]<br> | | | colspan="2" | [[Fichier:ProDon5 Création d'un formulaire web 020.png]]<br> |
| Ligne 683 : |
Ligne 688 : |
| | |- | | |- |
| | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''I :'''</span> Le bouton [[Fichier:Bouton crochet dans rond.png]] permet de cocher ou décocher le provinces par défaut. | | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''I :'''</span> Le bouton [[Fichier:Bouton crochet dans rond.png]] permet de cocher ou décocher le provinces par défaut. |
| − | |}
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | {{Anchor||ParamètreappelGETPOST}}Après avoir cliqué sur le bouton [[Image:Bouton Paramètre d'appel GET et POST.png]], la fenêtre suivante s'ouvre.
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 005.png]]<br>
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | Un passage en paramètre permet d’envoyer de l’information pré-remplie dans un formulaire Web à partir d’une autre plate-forme Web ou d’un courriel HTML.
| |
| − |
| |
| − | Ceci est une fonctionnalité avancée s’adressant aux développeurs Web désirant passer des paramètres avec la méthode GET ou POST.
| |
| − |
| |
| − | '''''Logilys''''' n’offre pas de formation ou support direct sur cette utilisation sauf aux programmeurs Web qui ont déjà les qualifications requises pour ce type de fonction.
| |
| − |
| |
| − | '''NOTE :''' Pour plus d'informations sur les paramètres GET et POST des formulaires Web, consulter [[ProDon:Paramètres GET et POST des formulaires Web|ce document]].<br>
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | {{Anchor||Commentaire1}}Après avoir cliqué sur le bouton [[Image:Bouton spécifier les langues.png]], la fenêtre suivante s'ouvre.
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 006.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit des langues qui pourront être choisies par la personne qui complète le formulaire. Pour un exemple de champ permettant de choisir la langue, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''H'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_1_de_formulaire_Web|Exemple 1 de formulaire Web]] ».<br>
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d'ajouter une nouvelle langue à la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>.<br>
| |
| − |
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier une langue déjà dans la liste. Pour ce faire, sélectionner la langue à modifier en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Modifier.png]].<br>
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer une langue de la liste. Pour ce faire, sélectionner la langue à modifier en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Retirer.png]].<br>
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | Après avoir cliqué sur le bouton [[Image:Bouton modifier les libellés.png]], la fenêtre suivante s'ouvre.<br>
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 007.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit de la liste des libellés du formulaire.<br>
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> En cliquant sur le bouton [[Image:Petit Bouton Dupliquer.png]], il est possible de dupliquer un autre groupe de libellés. Pour plus d'informations sur les groupes de libellés, consulter [[ProDon:Configuration des libellés|ce document]].<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton rechercher.png]] permet d'afficher la [[Fonctions communes:Barre de recherche|barre de recherche]].<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton Notepad.png]] permet de modifier un libellé de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner le libellé à modifier en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Notepad.png]].<br>
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | Après avoir cliqué sur le bouton « Configurer les validations sur la quantité et le montant », la fenêtre suivante s'ouvre.<br>
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 009.png]]<br>
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet d'inscrire un montant minimum que le donateur peut donner.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Permet d'inscrire un montant maximum que le donateur peut donner.
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Permet d'inscrire une quantité minimum de billets que le donateur peut acheter.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Permet d'inscrire une quantité maximum de billets que le donateur peut acheter.<br>
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Ce champ permet de vendre des billets par multiple. Par exemple, si j'inscris 2 dans la case blanche, les donateurs pourront acheter seulement un nombre pair de billets.<br>
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou sur le bouton [[Image:Bouton Modifier.png]], la fenêtre suivante s'ouvre.
| |
| − |
| |
| − | |-
| |
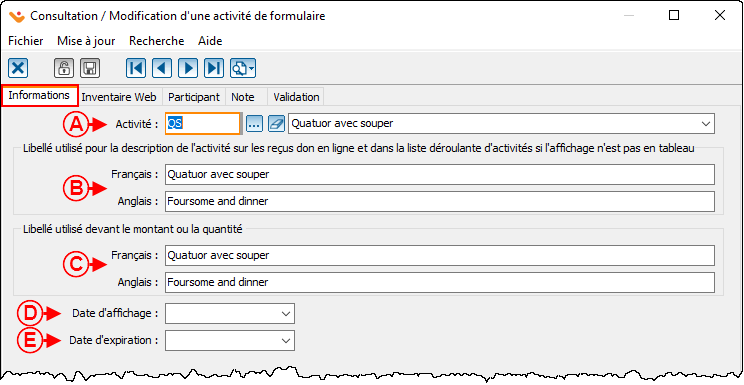
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 010.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
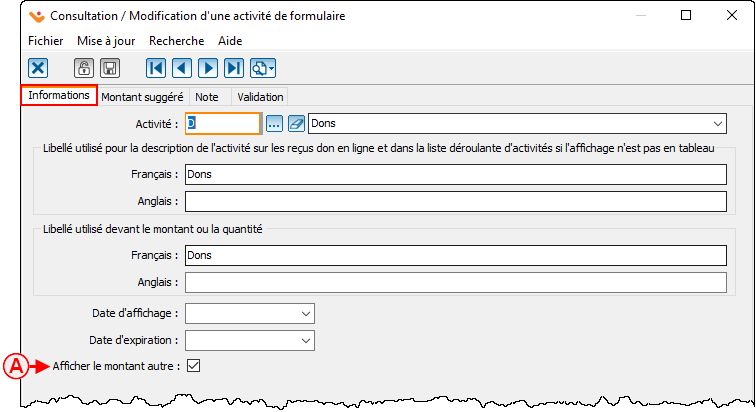
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> La liste déroulante permet de choisir l'activité qui doit être modifiée ou ajoutée.<br>
| |
| − |
| |
| − | '''NOTE :''' L'activité doit être préalablement créée dans la « [[ProDon:Gestion des occasions de dons|Gestion des occasions de dons]] ».
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Ce champ permet de donner un libellé français à l'activité.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Ce champ permet de donner un libellé anglais à l'activité.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Ce champ permet de créer un libellé français pour le nombre de billets vendus ou le montant du don.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Ce champ permet de créer un libellé anglais pour le nombre de billets vendus ou le montant du don.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Cette case permet d'afficher dans le formulaire l'activité choisie en <span style="color: rgb(255, 0, 0);">'''A'''</span>.<br>
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Cette option permet d'afficher un champ « Autre montant » dans le formulaire lorsqu'il y a des montants suggérés. Pour un exemple de champ « Autre montant », voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''C'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_1_de_formulaire_Web|Exemple 1 de formulaire Web]] ».
| |
| − |
| |
| − | |-
| |
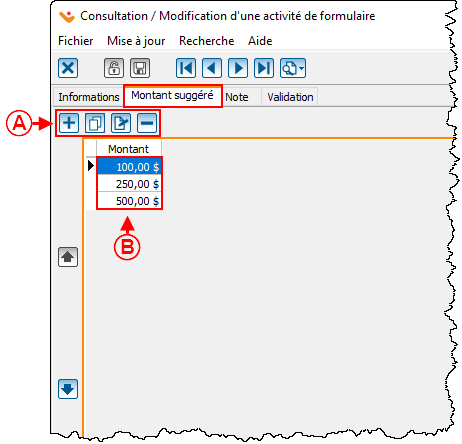
| − | | colspan="2" style="text-align: center;" | [[Image:ProDon Création formulaire Web 011.png]]<br>
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Pour suggérer des montants de don dans le formulaire, les inscrire ici. Pour un exemple de formulaire avec des montants suggérés, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''D'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_1_de_formulaire_Web|Exemple 1 de formulaire Web]] ».<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d'ajouter des montants suggérés à la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier un montant de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner le montant à modifier en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Modifier.png]].<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer un montant de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner le montant à supprimer en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Retirer.png]].<br>
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Image:Petit Bouton Dupliquer.png]] permet de dupliquer les montants suggérés d'une autre activité du formulaire pour les inscrire en <span style="color: rgb(255, 0, 0);">'''A'''</span>.<br>
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 012.png]]<br>
| |
| − | |-
| |
| − | |
| |
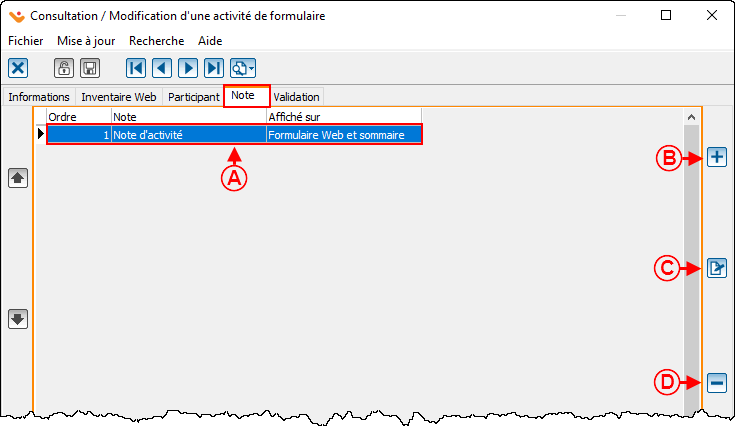
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit des notes qui s'afficheront sous l'activité dans le formulaire. Pour un exemple de note sous une activité dans un tableau, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''C'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_2_de_formulaire_Web|Exemple 2 de formulaire Web]] ». Pour un exemple de note sous une activité qui n'est pas dans un tableau, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''E'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_1_de_formulaire_Web|Exemple 1 de formulaire Web]] ».<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d'ajouter une note à la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>.<br>
| |
| − |
| |
| − | '''NOTE :''' Pour savoir comment configurer la fenêtre « Ajout d'une note de formulaire », consulter [[ProDon:Création d'un formulaire Web#Onglet_.C2.AB.C2.A0Notes.C2.A0.C2.BB|cette section]].<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier les notes en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner la note à modifier en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Modifier.png]].<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer une note en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner la note à supprimer en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Retirer.png]].<br>
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 013.png]]<br>
| |
| − | |-
| |
| − | |
| |
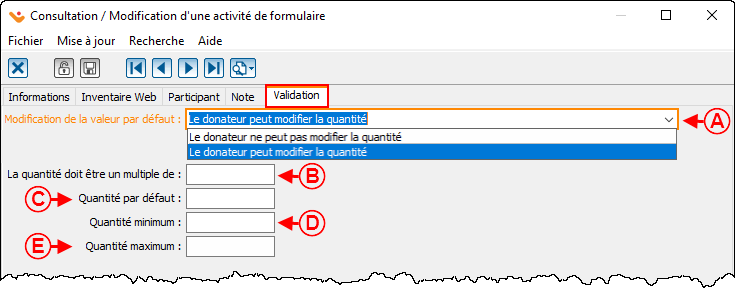
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Ce champ permet de choisir si la valeur inscrite en <span style="color: rgb(255, 0, 0);">'''B'''</span> est fixe ou si elle peut être modifiée par le donateur. Si l'option choisie ici est « Le donateur ne peut pas modifier le montant », la valeur inscrite en <span style="color: rgb(255, 0, 0);">'''B'''</span> sera inscrite par défaut à l'ouverture du formulaire et le donateur ne pourra pas la modifier. Par contre, si l'option choisie ici est « Le donateur peut modifier le montant », la valeur inscrite en <span style="color: rgb(255, 0, 0);">'''B'''</span> sera inscrite par défaut à l'ouverture du formulaire, mais pourra être modifiée par le donateur.
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Ce champ permet de spécifier un montant ou une quantité par défaut. Ce montant sera affiché par défaut à l'ouverture du formulaire.<br>
| |
| − |
| |
| − | '''NOTE :''' Lorsque l'activité est un événement et qu'il s'agit d'une vente de billets, le champ sera nommé « Quantité par défaut ». Dans ce cas, il est possible de spécifier une quantité qui sera affichée par défaut à l'ouverture du formulaire.
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Ce champ permet de définir un montant ou une quantité minimum pour effectuer une transaction à partir du formulaire.
| |
| − |
| |
| − | '''NOTE :''' Lorsque l'activité est un événement et qu'il s'agit d'une vente de billets, le champ sera nommé « Quantité minimum ».
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Ce champ permet de définir un montant ou une quantité maximum pour effectuer une transaction à partir du formulaire.<br>
| |
| − |
| |
| − | '''NOTE :''' Lorsque l'activité est un événement et qu'il s'agit d'une vente de billets, le champ sera nommé « Quantité maximum ».
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Ce champ permet de vendre des billets par multiples. Par exemple, si j'inscris 2 dans la case, les donateurs pourront acheter seulement un nombre pair de billets.
| |
| − |
| |
| − | '''NOTE :''' Ce champ est visible seulement si l'activité est un événement et qu'il s'agit d'une vente de billets.
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
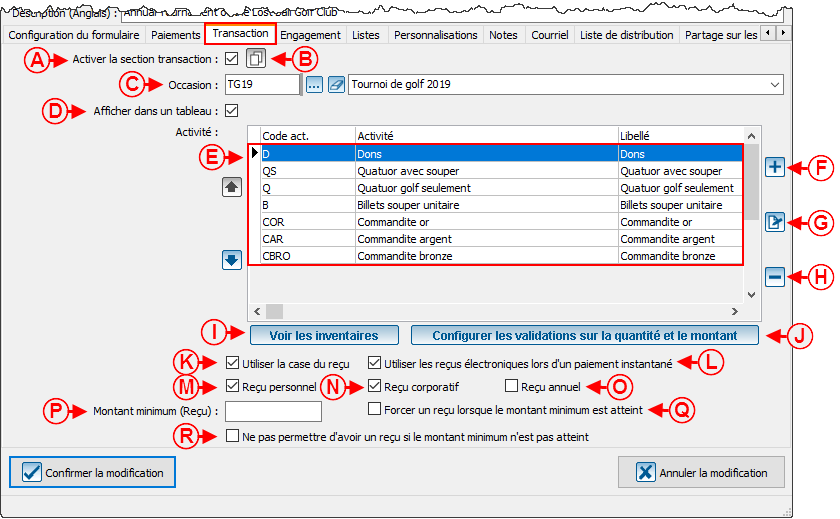
| − | === Onglet « Engagement » ===
| |
| − |
| |
| − | Permet de configurer la section « Engagement » d'un formulaire Web.
| |
| − |
| |
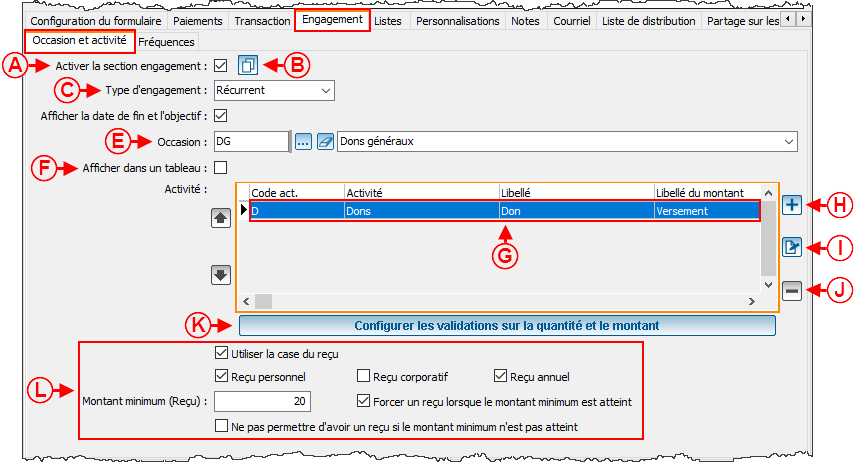
| − | ==== Onglet « Occasion et activité » ====
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 014.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Si cette case est activée, la section « Engagement » sera disponible dans le formulaire.<br>
| |
| − |
| |
| − | Le bouton [[Image:Petit Bouton Dupliquer.png]] permet de dupliquer les informations d'engagement d'un autre formulaire.<br>
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Petit Bouton Dupliquer.png]] permet de dupliquer les informations transactionnelles d'un autre formulaire.<br>
| |
| − |
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Si cette case est cochée, la date de fin et l'objectif seront spécifiés dans le formulaire. Pour un exemple d'engagement avec une date de fin et un objectif, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''F'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_1_de_formulaire_Web|Exemple 1 de formulaire Web]] ».<br>
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Choisir l'occasion pour laquelle les engagements seront effectués.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Cette case permet d'afficher les engagements dans un tableau. Pour un exemple d'informations de paiement dans un tableau, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''B'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_2_de_formulaire_Web|Exemple 2 de formulaire Web]] ». Pour un exemple d'informations de paiement qui ne sont pas dans un tableau, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''B'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_1_de_formulaire_Web|Exemple 1 de formulaire Web]] ».
| |
| − |
| |
| − | '''NOTE :''' Le donateur pourra choisir plus d'une activité seulement si les informations de paiement sont affichées dans un tableau.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Il s'agit des activités pour lesquelles le donateur peut s'engager à donner. Pour ajouter, modifier ou supprimer des activités, voir les '''lettres''' <span style="color: rgb(255, 0, 0);">'''G'''</span>, <span style="color: rgb(255, 0, 0);">'''H'''</span> et <span style="color: rgb(255, 0, 0);">'''I'''</span>.
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d'ajouter des activités en <span style="color: rgb(255, 0, 0);">'''F'''</span>.<br>
| |
| − |
| |
| − | '''NOTE :''' L'activité doit être préalablement créée dans la « [[ProDon:Gestion des occasions de dons|Gestion des occasions de dons]] ».
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier une activité de la liste en <span style="color: rgb(255, 0, 0);">'''F'''</span>. Pour ce faire, sélectionner l'activité à modifier, puis cliquer sur le bouton [[Image:Bouton Modifier.png]].
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer une activité de la liste en <span style="color: rgb(255, 0, 0);">'''F'''</span>. Pour ce faire, sélectionner l'activité à supprimer, puis cliquer sur le bouton [[Image:Bouton Retirer.png]].<br> '''NOTE :''' Si une activité est supprimée à partir d'ici, elle sera seulement retirée du formulaire et sera toujours existante dans la « [[ProDon:Gestion des occasions de dons|Gestion des occasions de dons]] ».<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Ce bouton permet de déterminer un montant minimum et maximum par versement. Le minimum ou le maximum déterminé ici sera appliqué à toutes les activités du formulaire.
| |
| − |
| |
| − | '''NOTE :''' Il est également possible de définir un montant minimum ou maximum différent pour chaque activité.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''K :'''</span> Lorsque la case « Utiliser la case du reçu » est cochée, le donateur a le choix de recevoir ou non un reçu. De plus, cette case est toujours cochée par défaut dans le formulaire, excepté si un montant minimum est spécifié en <span style="color: rgb(255, 0, 0);">'''O'''</span> et que le montant du don est plus petit que le montant minimum. Pour un exemple de case du reçu, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''D'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_2_de_formulaire_Web|Exemple 2 de formulaire Web]] »<br>
| |
| − |
| |
| − | '''NOTE :''' Il est également possible de définir un montant ou une quantité minimum ou maximum différent pour chaque activité.
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''L :'''</span> La case « Reçu personnel » permet d'émettre un reçu aux individus.<span style="font-weight: bold;"> </span>Par exemple, si la case « Reçu personnel » n'est pas cochée, aucun individu ne recevra de reçu, même si la case en <span style="color: rgb(255, 0, 0);">'''K'''</span> est cochée. Par contre, si la case « Reçu personnel » est cochée et que la case en <span style="color: rgb(255, 0, 0);">'''K'''</span> est cochée, les individus auront le choix de recevoir ou non un reçu.
| |
| − |
| |
| − | '''NOTE :''' Pour permettre l'émission de reçus aux entreprises, voir la '''lettre''' <span style="color: rgb(255, 0, 0);">'''M'''</span>.
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''M :'''</span> La case « Reçu corporatif » permet d'émettre un reçu aux entreprises.<span style="font-weight: bold;"> </span>Par exemple, si la case « Reçu corporatif » n'est pas cochée, aucune entreprise ne recevra de reçu, même si la case en <span style="color: rgb(255, 0, 0);">'''K'''</span> est cochée. Par contre, si la case « Reçu corporatif » est cochée et que la case en <span style="color: rgb(255, 0, 0);">'''K'''</span> est cochée, les entreprises auront le choix de recevoir ou non un reçu.
| |
| − |
| |
| − | '''NOTE :''' Pour permettre l'émission de reçus aux individus, voir la '''lettre''' <span style="color: rgb(255, 0, 0);">'''L'''</span>.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''N :'''</span> Si cette case est cochée, un seul reçu sera émis annuellement. Pour plus de détails concernant les reçus annuels, consulter la procédure « [[ProDon:Traitement des reçus à émettre|Traitement des reçus à émettre]] ».
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''O :'''</span> Ce champ permet de déterminer un montant minimum pour l'émission d'un reçu par défaut. Par exemple, si un montant de 20,00 $ est inscrit dans ce champ et qu'un don de 15,00 $ est effectué, la case en <span style="color: rgb(255, 0, 0);">'''K'''</span> ne sera pas cochée par défaut dans le formulaire. Par contre, si la case en <span style="color: rgb(255, 0, 0);">'''K'''</span> n'a pas été cochée dans la fenêtre ci-haut et que le montant du don est plus petit que le montant minimum, le client ne pourra pas recevoir de reçu, même s'il désire en recevoir un.
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''P :'''</span> Cette case permet d'émettre des reçus pour '''tous''' les dons dont le montant est plus élevé que le montant minimum. Si cette case est cochée et que la case en <span style="color: rgb(255, 0, 0);">'''K'''</span> n'est pas cochée, les clients n'auront pas le choix de recevoir ou non un reçu (les dons dont le montant est moins élevé que le montant minimum ne recevront pas de reçu et les dons dont le montant est plus élevé que le montant minimum recevront un reçu). Si cette case est cochée et que la case en <span style="color: rgb(255, 0, 0);">'''K'''</span> est cochée également, les donateurs qui ont donné moins que le montant minimum auront le choix de recevoir ou non un reçu, puis les donateurs qui ont donné plus que le montant minimum recevront un reçu.
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | {| class="wikitable" cellspacing="1" cellpadding="1" border="1" style="width: 353px; height: 314px;"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | Après avoir cliqué sur le bouton « Configurer les validations sur la quantité et le montant », la fenêtre suivante s'ouvre.
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 015.png]]
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet d'inscrire un montant minimum que le donateur peut donner.<br>
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Permet d'inscrire un montant maximum que le donateur peut donner.
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou sur le bouton [[Image:Bouton Modifier.png]], la fenêtre suivante s'ouvre.
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 016.png]]
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> La liste déroulante permet de choisir l'activité qui doit être modifiée ou ajoutée.
| |
| − |
| |
| − | '''NOTE :''' L'activité doit être préalablement créée dans la « [[ProDon:Gestion des occasions de dons|Gestion des occasions de dons]] ».
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Ce champ permet d'attribuer un libellé français à l'activité.
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Ce champ permet d'attribuer un libellé anglais à l'activité.
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Ce champ permet de créer un libellé français pour le montant du don.
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Ce champ permet de créer un libellé anglais pour le montant du don.
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Cette case permet d'afficher dans le formulaire l'activité choisie en <span style="color: rgb(255, 0, 0);">'''A'''</span>.
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Cette option permet d'afficher un champ « Autre montant » dans le formulaire lorsqu'il y a des montants suggérés. Pour un exemple de champ « Autre montant », voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''C'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_1_de_formulaire_Web|Exemple 1 de formulaire Web]] ».<br>
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" style="text-align: center;" | [[Image:ProDon Création formulaire Web 017.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Pour suggérer des montants de don dans le formulaire, les inscrire ici. Pour un exemple de formulaire avec des montants suggérés, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''D'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_1_de_formulaire_Web|Exemple 1 de formulaire Web]] ».<br>
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d'ajouter des montants suggérés à la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>.
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier un montant de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner le montant à modifier en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Modifier.png]].
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer un montant de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner le montant à supprimer en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Retirer.png]].
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Image:Petit Bouton Dupliquer.png]] permet de dupliquer les montants suggérés d'une autre activité du formulaire pour les inscrire en <span style="color: rgb(255, 0, 0);">'''A'''</span>. <br>
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 018.png]]<br>
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit des notes qui s'afficheront sous l'activité dans le formulaire. Pour un exemple de note sous une activité dans un tableau, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''C'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_2_de_formulaire_Web|Exemple 2 de formulaire Web]] ». Pour un exemple de note sous une activité qui n'est pas dans un tableau, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''E'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_1_de_formulaire_Web|Exemple 1 de formulaire Web]] ».<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d'ajouter une note à la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>.
| |
| − |
| |
| − | '''NOTE :''' Pour savoir comment configurer la fenêtre « Ajout d'une note de formulaire », consulter [[ProDon:Création d'un formulaire Web#Onglet_.C2.AB.C2.A0Notes.C2.A0.C2.BB|cette section]].<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier les notes en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner la note à modifier en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Modifier.png]].
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer une note en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner la note à supprimer en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Retirer.png]].
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 019.png]]<br>
| |
| − | |-
| |
| − | |
| |
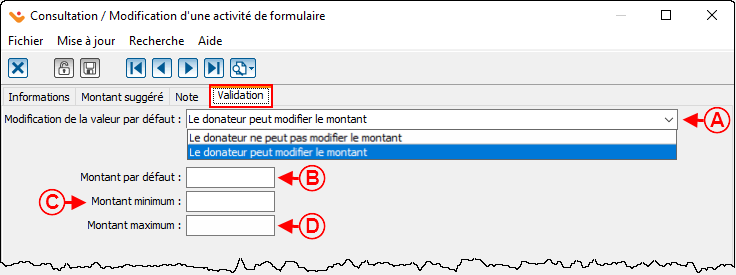
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Ce champ permet de choisir si la valeur inscrite en <span style="color: rgb(255, 0, 0);">'''B'''</span> est fixe ou si elle peut être modifiée par le donateur. Si l'option choisie ici est « Le donateur ne peut pas modifier le montant », la valeur inscrite en <span style="color: rgb(255, 0, 0);">'''B'''</span> sera inscrite par défaut à l'ouverture du formulaire et le donateur ne pourra pas la modifier. Par contre, si l'option choisie ici est « Le donateur peut modifier le montant », la valeur inscrite en <span style="color: rgb(255, 0, 0);">'''B'''</span> sera inscrite par défaut à l'ouverture du formulaire, mais pourra être modifiée par le donateur.
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Ce champ permet de spécifier un montant par défaut. Ce montant sera affiché par défaut à l'ouverture du formulaire.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Ce champ permet de définir un montant minimum pour effectuer une transaction à partir du formulaire.
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Ce champ permet de définir un montant maximum pour effectuer une transaction à partir du formulaire.
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
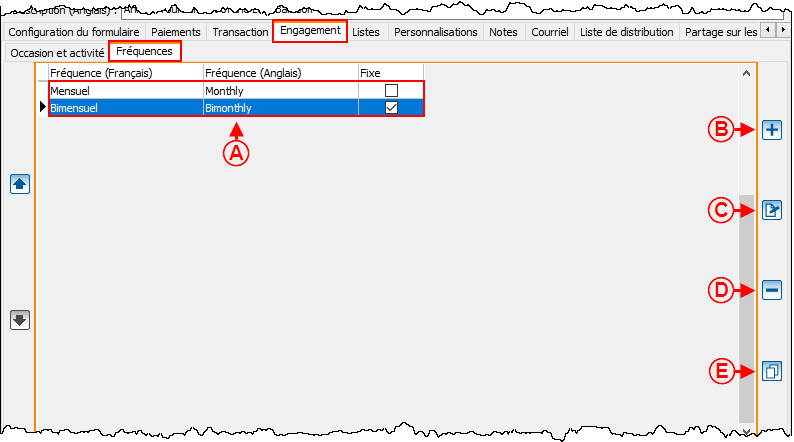
| − | ==== Onglet « Fréquences » ====
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 020.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit des fréquences que le donateur peut choisir pour son engagement.<br>
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d'ajouter des fréquences à la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>.
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier les fréquences de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner la fréquence à modifier en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Modifier.png]].<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer une fréquence de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner la fréquence à supprimer en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Retirer.png]].
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Image:Petit Bouton Dupliquer.png]] permet de dupliquer les fréquences d'un autre formulaire.
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
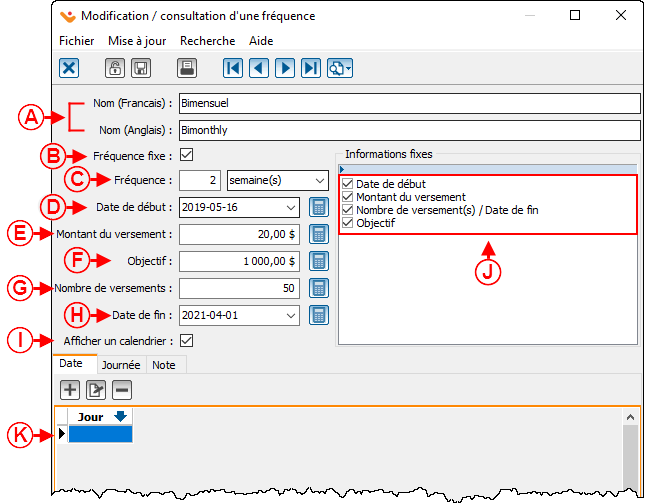
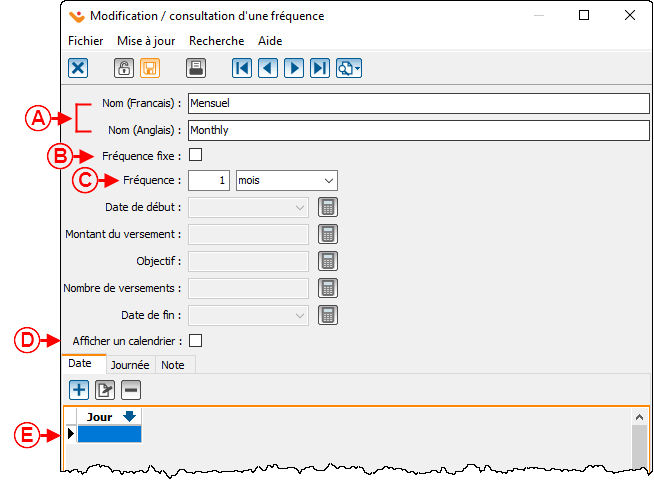
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou sur le bouton [[Image:Bouton Modifier.png]], la fenêtre suivante s'ouvre.
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 021.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet de donner un nom français à la fréquence.
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Permet de donner un nom anglais à la fréquence.
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Si cette case est cochée, la fréquence (en <span style="color: rgb(255, 0, 0);">'''D'''</span>), la date de début (en <span style="color: rgb(255, 0, 0);">'''E'''</span>), le montant du versement (en <span style="color: rgb(255, 0, 0);">'''F'''</span>) et l'objectif (en <span style="color: rgb(255, 0, 0);">'''G'''</span>) seront inscrits par défaut à l'ouverture du formulaire et ne seront pas modifiables.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Permet de déterminer la fréquence. Dans cet exemple, un paiement devrait être effectué 1 fois par mois.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Permet de déterminer la date du premier paiement.<br>
| |
| − |
| |
| − | '''NOTE :''' Ce champ est disponible seulement si la case en <span style="color: rgb(255, 0, 0);">'''C'''</span> est cochée. Sinon, le donateur peut débuter son engagement à la date de son choix ou devra choisir entre les dates proposées en <span style="color: rgb(255, 0, 0);">'''I'''</span>.
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Permet de spécifier le montant des versements.<br>
| |
| − |
| |
| − | '''NOTE :''' Ce champ est disponible seulement si la case en <span style="color: rgb(255, 0, 0);">'''C'''</span> est cochée. Sinon, le donateur peut choisir le montant qu'il désire.
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Permet de spécifier le montant de l'objectif.
| |
| − |
| |
| − | '''NOTE :''' Ce champ est disponible seulement si la case en <span style="color: rgb(255, 0, 0);">'''C'''</span> est cochée. Sinon, le donateur peut choisir le montant qu'il désire.
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Si cette case est cochée, un calendrier sera disponible dans le formulaire à côté du champ en <span style="color: rgb(255, 0, 0);">'''E'''</span> pour sélectionner la date de début désirée.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Permet de spécifier des choix pour le champ en <span style="color: rgb(255, 0, 0);">'''E'''</span>. Dans cet exemple, le donateur pourra débuter son engagement seulement au 1er jour du mois et au 15e jour du mois.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d'ajouter un nouveau choix de jour en <span style="color: rgb(255, 0, 0);">'''I'''</span>.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''K :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier les choix de jour en <span style="color: rgb(255, 0, 0);">'''I'''</span>. Pour ce faire, sélectionner le jour à modifier en <span style="color: rgb(255, 0, 0);">'''I'''</span>, puis cliquer sur le bouton [[Image:Bouton Modifier.png]].<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''L :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer des choix de jour en <span style="color: rgb(255, 0, 0);">'''I'''</span>. Pour ce faire, sélectionner le jour à supprimer en <span style="color: rgb(255, 0, 0);">'''I'''</span>, puis cliquer sur le bouton [[Image:Bouton Retirer.png]].<br>
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''M :'''</span> L'onglet « Note » permet d'ajouter une note sous la fréquence lorsqu'elle est choisie dans le formulaire. Pour un exemple de note sous la fréquence, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''G'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_1_de_formulaire_Web|Exemple 1 de formulaire Web]] ».
| |
| − |
| |
| − | '''NOTE :''' Pour savoir comment configurer la fenêtre « Ajout d'une note de formulaire », consulter [[ProDon:Création d'un formulaire Web#Onglet_.C2.AB.C2.A0Notes.C2.A0.C2.BB|cette section]].<br>
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
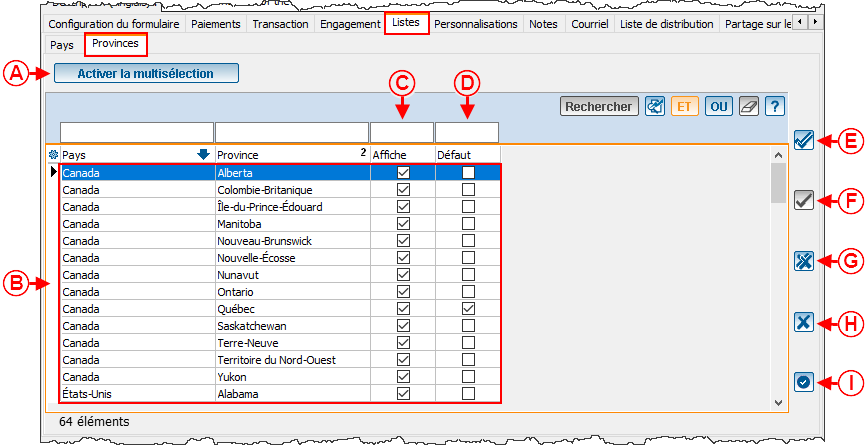
| − | === Onglet « Listes » ===
| |
| − |
| |
| − | Cet onglet permet de configurer les listes à choix prédéfinis du formulaire.
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
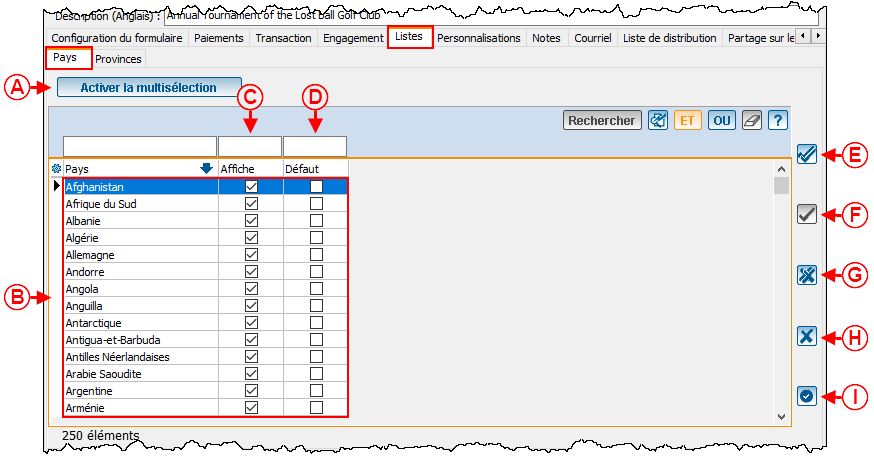
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 022.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> L'onglet « Pays et provinces » permet de modifier les choix de pays et de provinces qui seront disponibles lorsqu'un donateur complètera le formulaire.
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> L'onglet « Appellations » permet de modifier les choix d'appellations qui seront disponibles lorsqu'un donateur complètera le formulaire.
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> L'onglet « Type de voie » permet de modifier les choix de type de voie (ex. : rue, avenue, place, etc.) qui seront disponibles lorsqu'un donateur complètera le formulaire.
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> L'onglet « Point de remise » permet de modifier les choix de point de remise (ex. : appartement, local, suite, etc.) qui seront disponibles lorsqu'un donateur complètera le formulaire.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Il s'agit de la liste des pays que le donateur pourra choisir lorsqu'il complètera le formulaire.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d'ajouter un pays à la liste en <span style="color: rgb(255, 0, 0);">'''E'''</span>.
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Le bouton [[Image:Bouton ajouter tous.png]] permet d'ajouter à la liste en <span style="color: rgb(255, 0, 0);">'''E'''</span> tous les pays existants dans '''''Prodon'''''.
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier un pays de la liste en <span style="color: rgb(255, 0, 0);">'''E'''</span>. Pour ce faire, sélectionner le pays à modifier, puis cliquer sur le bouton [[Image:Bouton Modifier.png]].
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Le bouton [[Image:Petit Bouton Dupliquer.png]] permet de dupliquer les pays d'un autre formulaire pour les ajouter en <span style="color: rgb(255, 0, 0);">'''E'''</span>.
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer un pays de la liste en <span style="color: rgb(255, 0, 0);">'''E'''</span>. Pour ce faire, sélectionner le pays à supprimer, puis cliquer sur le bouton [[Image:Bouton Retirer.png]].
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''K :'''</span> Le bouton [[Image:Bouton efface.png]] permet de supprimer tous les pays de la liste en <span style="color: rgb(255, 0, 0);">'''E'''</span>.
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''L :'''</span> Il s'agit de la liste des provinces que le donateur pourra choisir lorsqu'il complètera le formulaire.
| |
| − |
| |
| − | '''NOTE :''' Même si le formulaire est seulement en français, les noms anglais des provinces s'ajoutent automatiquement. Cependant, lorsqu'un internaute complète le formulaire français en ligne, seules les provinces cochées « Français » sont disponibles.
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''M :'''</span> Le bouton [[Image:Bouton plus moins.png]] permet d'afficher ou pas la province dans le formulaire.
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''N :'''</span> Le bouton [[Image:Bouton crochet dans rond.png]] permet de modifier la province par défaut spécifiée dans la liste en <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">L</span></span>.<br>
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | ==== Ajout d'un pays ====
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou double-cliqué sur un pays de la liste en <span style="color: rgb(255, 0, 0);">'''E'''</span> de [[ProDon:Création d'un formulaire Web#Onglet_.C2.AB.C2.A0Listes.C2.A0.C2.BB|cette fenêtre]], la fenêtre suivante s'ouvre.
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 023.png]]
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Choisir le pays à ajouter à la liste en <span style="color: rgb(255, 0, 0);">'''E'''</span> de [[ProDon:Création d'un formulaire Web#Onglet_.C2.AB.C2.A0Listes.C2.A0.C2.BB|cette fenêtre]].<br>
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Cette option est disponible uniquement si aucun mode de paiement instantanné n'est utilisé dans le formulaire ou s'il s'agit d'un formulaire client. Si un mode de paiement instantanné est utilisé, le pays doit être obligatoirement spécifié.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Permet d'indiquer que le pays en <span style="color: rgb(255, 0, 0);">'''A'''</span> sera le pays qui apparaîtra par défaut dans le formulaire Web.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Permet d'indiquer les libellés français et anglais pour les pays.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Image:Bouton modifier les libellés.png]] permet de configurer les libellés du pays en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour plus d'informations sur les libellés, consulter le document « [[ProDon:Configuration des libellés|Configuration des libellés]] ».
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Permet d'afficher ou non le champ « Province » dans le formulaire Web.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Permet d'afficher l'adresse dans une seule boîte ou dans des boîtes séparées, par exemple, une boîte pour le numéro civique, une autre pour le nom de la rue, etc.
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Permet d'afficher ou non le champ « Code postal » dans le formulaire Web.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Permet d'afficher ou non le champ « Cedex » dans le formulaire Web (cette option est utilisée principalement en Europe).<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Ces options s'inscrivent automatiquement en choisissant un pays en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Il s'agit des configurations du pays.<br>
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
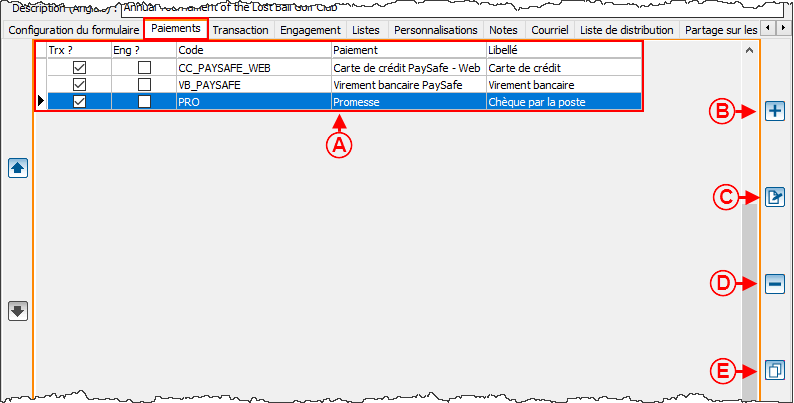
| − | === Onglet « Paiement » ===
| |
| − |
| |
| − | Cet onglet permet de choisir les modes de paiement que les donateurs pourront utiliser.
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 024.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit des modes de paiement disponibles aux donateurs pour effectuer leur don.<br>
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d'ajouter des nouveaux modes de paiement à la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>.<br>
| |
| − |
| |
| − | '''NOTE :''' Pour pouvoir ajouter un mode de paiement ici, il doit avoir été préalablement créé à partir de la « [[ProDon:Gestion des modes de paiement|Gestion des modes de paiement]] ».<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier un mode de paiement de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner le mode de paiement à modifier en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Modifier.png]].<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer un mode de paiement de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner le mode de paiement à supprimer en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Retirer.png]].<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Image:Petit Bouton Dupliquer.png]] permet de dupliquer tous les modes de paiement d'un autre formulaire Web pour les ajouter en <span style="color: rgb(255, 0, 0);">'''A'''</span>.
| |
| − |
| |
| − | | <br>
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou sur le bouton [[Image:Bouton Modifier.png]], la fenêtre suivante s'ouvre.
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 025.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> La liste déroulante permet de choisir un mode de paiement que les donateurs pourront utiliser pour effectuer leur don. Si le mode de paiement désiré n'existe pas dans les choix, il est possible de le créer à partir de la « [[ProDon:Gestion des modes de paiement|Gestion des modes de paiement]] ».<br>
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Ce champ permet d'inscrire un libellé pour le nom du mode de paiement en français.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Ce champ permet d'inscrire un libellé pour le nom du mode de paiement en anglais.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Ce champ permet d'inscrire un message d'autorisation en français. Pour un exemple de message d'autorisation, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''G'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_2_de_formulaire_Web|Exemple 2 de formulaire Web]] ».<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Ce champ permet d'inscrire un message d'autorisation en anglais.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Ces cases à cocher permettent de choisir s'il s'agit d'un mode de paiement pour une transaction normale, pour une transaction d'engagement ou pour les deux types de transactions.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> L'onglet « Note » permet d'insérer une note sous le paiement dans le formulaire. Pour savoir comment configurer la fenêtre « Ajout d'une note de formulaire », consulter [[ProDon:Création d'un formulaire Web#Onglet_.C2.AB.C2.A0Notes.C2.A0.C2.BB|cette section]]. Pour un exemple de note sous la section paiement, voir la '''lettre '''<span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">C</span></span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_3_de_formulaire_Web|Exemple 3 de formulaire Web]] ».<br>
| |
| − |
| |
| − | |
| |
| − | '''NOTE :''' Pour que les clients puissent payer par chèque, utiliser un mode de paiement « En attente ». Lors de l'importation, le paiement se retrouvera alors dans l'onglet « À percevoir » de la « [[ProDon:Saisie de transactions|Gestion des transactions]] » et pourra être encaissé lors de la réception du chèque. Ajouter également une note en <span style="color: rgb(255, 0, 0);">'''G'''</span>, mentionnant de libeller le chèque à l'adresse de la fondation. Pour plus de détails concernant le mode de paiement « En attente », consulter le document « [[ProDon:Gestion des modes de paiement|Gestion des modes de paiement]] ».<br>
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | === Onglet « Personnalisations » ===
| |
| − |
| |
| − | Cet onglet permet de créer des caractéristiques qui seront ajoutées aux fiches des donateurs dans '''''Prodon''''' lors de l'[[ProDon:Importation des dons|importation]].<br>
| |
| − |
| |
| − | Pour savoir comment configurer les personnalisations d'un formulaire Web, consulter [[ProDon:Configuration des personnalisations d'un formulaire Web|ce document]].
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | === Onglet « Notes » ===
| |
| − |
| |
| − | Cet onglet permet d'insérer des notes dans le formulaire.
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 026.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit de toutes les notes qui ont été ajoutées au formulaire.<br>
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d'ajouter une nouvelle note au formulaire.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier une note de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner la note à modifier en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Modifier.png]].<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer une note de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner la note à supprimer en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Retirer.png]].
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Image:Bouton efface.png]] permet de supprimer toutes les notes du formulaire.<br>
| |
| − |
| |
| − | |
| |
| − | '''NOTE :''' Les notes qui ont été créées à partir de différents onglets de la gestion des formulaires Web apparaissent également ici.
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou sur le bouton [[Image:Bouton Modifier.png]], la fenêtre suivante s'ouvre.
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 027.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Ce champ permet d'inscrire le texte français de la note.
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Ce champ permet d'inscrire le texte anglais de la note.
| |
| − |
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Ce menu apparaît en faisant un clic-droit dans le champ en <span style="color: rgb(255, 0, 0);">'''A'''</span> ou en <span style="color: rgb(255, 0, 0);">'''B'''</span>. Il permet d'insérer des images ou des liens hypertextes dans la note.<br>
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la police de la note. Le bouton [[Image:Bouton modifier police petit.png]] permet de modifier la police de la note.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Le champ « Position » permet de choisir dans quelle section du formulaire insérer la note. L'en-tête et le pied de page sont disponibles ainsi que quelques sections du formulaire.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Ce champ dépend du choix fait en <span style="color: rgb(255, 0, 0);">'''E'''</span>. Dans cet exemple, la note s'insèrera sous la question « Désirez-vous emprunter une voiturette? ».
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Ce champ permet de choisir l'alignement de la note.
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Ce champ permet de choisir si la note doit apparaître seulement sur le formulaire Web, seulement sur le sommaire ou bien sur les deux.
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | === Onglet « Courriel » ===
| |
| − |
| |
| − | Cet onglet permet de composer les courriels qui seront envoyés aux donateur automatiquement une fois qu'un don sera effectué.
| |
| − |
| |
| − | Il est possible de composer des courriels français et anglais pour les transactions de don unique et pour les transactions d'engagement.
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 028.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> L'onglet « Français » permet de composer les courriels français pour les transactions et les engagements.<br>
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> L'onglet « Anglais » permet de composer les courriels anglais pour les transactions et les engagements.
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> L'onglet « Transaction » permet de composer le courriel qui sera envoyé aux donateurs qui auront effectué une transaction normale.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> L'onglet « Engagement » permet de composer le courriel qui sera envoyé aux donateurs qui auront effectué une transaction d'engagement.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Ce champ permet d'inscrire l'objet du courriel.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Ce champ permet d'inscrire l'adresse à laquelle les donateurs pourront répondre.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Ce champ permet de spécifier le nom de la personne ou le nom de l'entreprise à qui le courriel pourra être retourné.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Ce champ permet d'inscrire une adresse qui recevra tous les courriels de remerciement en copie conforme invisible.
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Il s'agit du courriel de remerciement pour une transaction normale.
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Ce menu apparaît en faisant un clic-droit dans le champ en <span style="color: rgb(255, 0, 0);">'''I'''</span>. Il permet d'insérer des champs, des images et des liens hypertextes dans le courriel.<br>
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | === Onglet « Affichage » ===
| |
| − |
| |
| − | Cet onglet permet de personnaliser l'apparence du formulaire.
| |
| − |
| |
| − | ==== Onglet « Options » ====
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 029.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet de choisir de mettre les coins supérieurs ronds ou carrés. Pour un exemple de coins carrés, voir la '''lettre '''<span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">D</span></span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_3_de_formulaire_Web|Exemple 3 de formulaire Web]] ». Pour un exemple de coins ronds, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''I'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_1_de_formulaire_Web|Exemple 1 de formulaire Web]] ».<br>
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Permet de choisir d'afficher un ombrage sur l'arrière-plan. Pour un exemple d'arrière-plan avec un ombrage, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''B'''</span> de la section « [[ProDon:Configuration de la page d'accueil et du site Web#Exemple_de_page_d.27accueil|Exemple de page d'accueil]] » du document « [[ProDon:Configuration de la page d'accueil et du site Web|Configuration de la page d'accueil et du site Web]] ».
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Permet d'afficher les informations des donateurs sur une ou plusieurs colonnes. Pour un exemple d'informations affichées sur plusieurs colonnes, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''J'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_1_de_formulaire_Web|Exemple 1 de formulaire Web]] ». Pour un exemple d'informations affichées sur une colonne, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''J'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_2_de_formulaire_Web|Exemple 2 de formulaire Web]] ».
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Permet de choisir comment afficher le logo et le titre dans le haut du formulaire.<br>
| |
| − |
| |
| − | '''NOTE :''' Il est également possible d'insérer un bandeau dans l'en-tête du formulaire Web ou de la page d'accueil plutôt que d'insérer un titre et un logo. Pour ce faire, sélectionner l'option « Afficher seulement le logo suivi d'un espace » ou « Afficher seulement le logo sans espace », puis choisir l'image du bandeau en <span style="color: rgb(255, 0, 0);">'''D'''</span>. Pour un exemple de bandeau, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''M'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_3_de_formulaire_Web|Exemple 3 de formulaire Web]] ».
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Permet d'insérer le logo français qui se trouvera dans l'en-tête du formulaire.
| |
| − |
| |
| − | Le bouton [[Image:Bouton afficher le logo.png]] permet de visualiser le logo qui se trouve dans le haut du formulaire français.
| |
| − |
| |
| − | Le bouton [[Image:Bouton autre logo.png]] permet de modifier le logo qui se trouve dans le haut du formulaire français.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Permet d'insérer le logo anglais qui se trouvera dans l'en-tête du formulaire.<br>
| |
| − |
| |
| − | Le bouton [[Image:Bouton afficher le logo.png]] permet de visualiser le logo qui se trouve dans le haut du formulaire anglais.<br>
| |
| − |
| |
| − | Le bouton [[Image:Bouton autre logo.png]] permet de modifier le logo qui se trouve dans le haut du formulaire anglais.<br>
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | '''NOTE :''' Un bandeau doit être enregistré avec 820 pixels de large avant d'être inséré pour qu'il ait la même largeur que le formulaire Web ou que la page d'accueil. Pour un logo, la dimension n'a pas d'importance à l'enregistrement, puisqu'elle peut être ajustée en <span style="color: rgb(255, 0, 0);">'''D'''</span> et en <span style="color: rgb(255, 0, 0);">'''E'''</span>. La hauteur recommandée est 68 pixels.<br>
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | ==== Onglet « Aperçu » ====
| |
| − |
| |
| − | ===== Onglet « Général » =====
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 030.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la marge du formulaire. Pour un exemple de marge, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''A'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_3_de_formulaire_Web|Exemple 3 de formulaire Web]] ».<br>
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de l'arrière-plan du formulaire. Pour un exemple d'arrière-plan, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''B'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_3_de_formulaire_Web|Exemple 3 de formulaire Web]] ».<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur du contour de la boîte active. Pour un exemple de contour de boîte active, voir la '''lettre '''<span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">H</span></span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_2_de_formulaire_Web|Exemple 2 de formulaire Web]] ».<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur du contour des boîtes inactives. Pour un exemple de contour de boîte inactive, voir la '''lettre '''<span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">I</span></span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_2_de_formulaire_Web|Exemple 2 de formulaire Web]] ».<br>
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | ===== Onglet « Libellé » =====
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 031.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la police du titre du formulaire. Le bouton [[Image:Bouton modifier police petit.png]] permet de modifier la police du titre. Pour un exemple de titre de formulaire, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''K'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_1_de_formulaire_Web|Exemple 1 de formulaire Web]] ».
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la police des titres de sections. Le bouton [[Image:Bouton modifier police petit.png]] permet de modifier la police des titres de sections. Pour un exemple de titre de section, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''L'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_1_de_formulaire_Web|Exemple 1 de formulaire Web]] ».<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la police des libellés des champs standards. Le bouton [[Image:Bouton modifier police petit.png]] permet de modifier la police des libellés des champs standards. Pour un exemple de libellé de champ standard, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''K'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_2_de_formulaire_Web|Exemple 2 de formulaire Web]] ».<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la police des libellés des champs obligatoires. Le bouton [[Image:Bouton modifier police petit.png]] permet de modifier la police des libellés des champs obligatoires. Pour un exemple de libellé de champ obligatoire, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''L'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_2_de_formulaire_Web|Exemple 2 de formulaire Web]] ».<br>
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | ===== Onglet « Bordure » =====
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 032.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la bordure de la section type de donateur. Pour un exemple de la bordure « Type de donateur », voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''F'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_3_de_formulaire_Web|Exemple 3 de formulaire Web]] ».
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la bordure de la section donateur. Pour un exemple de la bordure « Section donateur », voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''G'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_3_de_formulaire_Web|Exemple 3 de formulaire Web]] ».
| |
| − |
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la bordure de la section transaction. Pour un exemple de la bordure « Section transaction », voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''H'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_3_de_formulaire_Web|Exemple 3 de formulaire Web]] ».
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la bordure de la section autorisation. Pour un exemple de la bordure « Autorisation », voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''I'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_3_de_formulaire_Web|Exemple 3 de formulaire Web]] ».
| |
| − |
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la bordure de la section type de transaction. Pour un exemple de la bordure « Type de transaction », voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''J'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_3_de_formulaire_Web|Exemple 3 de formulaire Web]] ».
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la bordure des tableaux de transaction. Pour un exemple de la bordure « Tableau de transaction », voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''K'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_3_de_formulaire_Web|Exemple 3 de formulaire Web]] ».
| |
| − |
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Le bouton [[Image:Bouton changer couleur.png]] permet de modifier la couleur de la bordure de la section paiement. Pour un exemple de la bordure « Section paiement », voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''L'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_3_de_formulaire_Web|Exemple 3 de formulaire Web]] ».
| |
| − |
| |
| − | |
| |
| − | <br>
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | === Onglet « Liste de distribution » ===
| |
| − |
| |
| − | Cet onglet permet d'ajouter des cases à cocher au formulaire pour que les donateurs puissent s'inscrire à différentes listes de distribution.
| |
| − |
| |
| − | Si un donateur coche une case d'inscription à une liste de distribution dans le formulaire Web, il sera automatiquement inscrit à la liste de distribution dans '''''Prodon''''' lors de l'[[ProDon:Importation des dons|importation]].<br>
| |
| − |
| |
| − | '''NOTE :''' Cet onglet est visible seulement si le [[ProDon:Préparation du document maître|module PubliCourriel]] est activé dans '''''Prodon'''''.<br>
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 033.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit des listes de distribution auxquelles les donateurs pourront s'inscrire en complétant le formulaire. <br>
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d'ajouter une liste de distribution en <span style="color: rgb(255, 0, 0);">'''A'''</span>.
| |
| − |
| |
| − | '''NOTE :''' Pour ajouter une liste de distribution, il faut qu'elle soit préalablement crée dans la « Gestion des listes de distribution ».
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier une liste de distribution en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner la liste de distribution à modifier, puis cliquer sur le bouton [[Image:Bouton Modifier.png]].<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Petit Bouton Dupliquer.png]] permet de dupliquer les listes de distributions d'un autre formulaire.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer une liste de distribution en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner la liste de distribution à supprimer, puis cliquer sur le bouton [[Image:Bouton Modifier.png]].
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Le bouton [[Image:Bouton efface.png]] permet de supprimer toutes les listes de distribution en <span style="color: rgb(255, 0, 0);">'''A'''</span>.
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou sur le bouton [[Image:Bouton Modifier.png]], la fenêtre suivante s'ouvre.
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 034.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Choisir une liste de distribution parmi celles disponibles dans '''''Prodon'''''.
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Inscrire le libellé qui apparaîtra sur le formulaire. Pour un exemple de libellé d'inscription à une liste de distribution, voir la '''lettre '''<span style="color: rgb(255, 0, 0);">'''E'''</span> de la section « [[ProDon:Création d'un formulaire Web#Exemple_3_de_formulaire_Web|Exemple 3 de formulaire Web]] ».
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | === Onglet « Constantes d'importation » ===
| |
| − |
| |
| − | Cet onglet permet d'ajouter des caractéristiques ou des champs personnalisés aux fiches des donateurs lors de l'importation.
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 035.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit de la liste des caractéristiques qui seront ajoutées à la fiche des donateurs qui rempliront le formulaire. Dans cet exemple, la profession « Comptable » sera spécifiée dans la fiche de chaque donateur qui remplira le formulaire.
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d'ajouter une nouvelle caractéristique à la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier une caractéristique de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner la caractéristique à modifier, puis cliquer sur le bouton [[Image:Bouton Modifier.png]].
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer une caractéristique de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner la caractéristique à supprimer, puis cliquer sur le bouton [[Image:Bouton Retirer.png]].
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Le bouton [[Image:Petit Bouton Dupliquer.png]] permet de dupliquer les caractéristiques d'un autre formulaire pour les ajouter à la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Le bouton [[Image:Bouton efface.png]] permet de supprimer toutes les caractéristiques de la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>.
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Cet onglet permet de configurer des constantes d'importation pour des champs personnalisés. La procédure est la même que pour les caractéristiques.
| |
| − |
| |
| − | | <br>
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" |
| |
| − | Après avoir cliqué sur le bouton [[Image:Bouton Ajouter.png]] ou sur le bouton [[Image:Bouton Modifier.png]], la fenêtre suivante s'ouvre.
| |
| − |
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 036.png]]<br>
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Choisir à l'aide de la liste déroulante la caractéristique qui doit être ajoutée à la fiche des donateurs.
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Inscrire la valeur qui sera inscrite dans la fiche de chaque donateur.
| |
| − |
| |
| − | '''NOTE :''' Pour ajouter une caractéristique, il faut qu'elle soit préalablement créée dans la « [[ProDon:Gestion des caractéristiques|Gestion des caractéristiques]] ».
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | == Envoi des informations sur le site Web ==
| |
| − |
| |
| − | Lorsque des modifications sont effectuées sur un des formulaires, il faut les envoyer sur le site Web.
| |
| − |
| |
| − | JeDonneEnLigne a deux interfaces, un en test et un en production.
| |
| − |
| |
| − | L'interface test n'est accessible que par '''''Prodon''''' et sert à valider les configurations et les modifications apportées sur le formulaire avant de le rendre public.
| |
| − |
| |
| − | L'interface production est accessible pour tous les internautes sur le site de [https://www.jedonneenligne.org/ JeDonneEnLigne].<br>
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | === Envoi d'un formulaire en test ===
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" | Pour envoyer un formulaire sur le site Web de test, dans la fenêtre de configuration du formulaire, cliquer sur le bouton [[Image:Bouton envoyer en test.png]].<br>
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Création formulaire Web 037.png]]<br>
| |
| − | |-
| |
| − | | colspan="2" | '''NOTE :''' Il est également possible d'envoyer un formulaire en test à partir de la gestion des formulaires Web. Pour ce faire, sélectionner le formulaire à envoyer, cliquer sur le bouton [[Image:Bouton envoyer en test.png]], puis sélectionner « Envoyer ce formulaire en test ».<br>
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | === Envoi d'un formulaire en production ===
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | Pour envoyer un formulaire sur le site Web de production, dans la fenêtre de configuration du formulaire, cliquer sur le bouton [[Image:Bouton envoyer en production.png]].<br>
| |
| − | |-
| |
| − | | [[Image:ProDon Création formulaire Web 038.png]]<br>
| |
| − | |-
| |
| − | |
| |
| − | '''NOTE :''' Il est également possible d'envoyer un formulaire en production à partir de la gestion des formulaires Web. Pour ce faire, sélectionner le formulaire à envoyer, cliquer sur le bouton [[Image:Bouton envoyer en production.png]], puis sélectionner « Envoyer ce formulaire en production ».
| |
| − |
| |
| − | '''NOTE :''' Après avoir cliqué sur le bouton [[Image:Bouton envoyer en production.png]], '''''Prodon''''' avertira qu'il faut activer la maintenance afin de pouvoir envoyer la configuration en production. Cliquer sur le bouton « Activer ».
| |
| − |
| |
| − | '''ATTENTION :''' S'il y a présentement des internaudes sur votre page Web JeDonneEnLigne, il sera impossible d'activer la maintenance. Dans ce cas, il faut attendre que l'utilisateur quitte le site. Une fois qu'il aura quitté, ce sera alors possible d'activer la maintenance et d'envoyer la configuration en production.
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | === Visualisation d'un formulaire en test ===
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | Pour afficher un formulaire sur le site Web de test, dans la fenêtre de configuration du formulaire à visualiser, cliquer sur le bouton [[Image:Bouton aller sur le site test.png]].<br>
| |
| − | |-
| |
| − | | [[Image:ProDon Création formulaire Web 039.png]]<br>
| |
| − | |-
| |
| − | | '''NOTE : '''Il est également possible de visualiser un formulaire en test à partir de la gestion des formulaires Web. Pour ce faire, sélectionner le formulaire à visualiser, cliquer sur le bouton [[Image:Bouton aller sur le site test.png]], puis sélectionner « Afficher le formulaire français ».<br>
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | === Visualisation d'un formulaire en production ===
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | Pour afficher un formulaire sur le site Web de production, dans la fenêtre de configuration du formulaire à visualiser, cliquer sur le bouton [[Image:Bouton aller sur le site production.png]].<br>
| |
| − | |-
| |
| − | | [[Image:ProDon Création formulaire Web 040.png]]<br>
| |
| − | |-
| |
| − | | '''NOTE : '''Il est également possible de visualiser un formulaire en production à partir de la gestion des formulaires Web. Pour ce faire, sélectionner le formulaire à visualiser, cliquer sur le bouton [[Image:Bouton aller sur le site production.png]], puis sélectionner « Afficher le formulaire français ».
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | == Exemples de formulaires Web ==
| |
| − |
| |
| − | === Exemple 1 de formulaire Web ===
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Exemple de formulaire Web 001.png]]
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Lien de retour vers la page d'accueil.
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Informations de paiement qui ne sont pas dans un tableau.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Champ « Autre montant ».<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Formulaire avec montants suggérés.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Note sous l'activité qui n'est pas dans un tableau.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Engagement avec date de fin et objectif.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Note sous la fréquence.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Champ permettant de choisir la langue.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Coin supérieur rond.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Informations du donateur sur plusieurs colonnes.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''K :'''</span> Titre du formulaire.
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''L :'''</span> Titre de section.
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | === Exemple 2 de formulaire Web ===
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Exemple de formulaire Web 002.png]]
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Temps de session Web restant.
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Informations de paiement dans un tableau.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Note sous l'activité dans un tableau.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Case permettant au donateur de choisir s'il désire recevoir ou non un reçu.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Libellé de l'OBNL.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Champ « Commentaire ».<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Message d'autorisation.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Contour de la boîte active.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Contour d'une boîte inactive.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Informations du donateur sur une seule colonne.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''K :'''</span> Champ standard.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''L :'''</span> Champ obligatoire.<br>
| |
| − |
| |
| − | |}
| |
| − |
| |
| − | <br>
| |
| − |
| |
| − | === Exemple 3 de formulaire Web ===
| |
| − |
| |
| − | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1"
| |
| − | |-
| |
| − | | colspan="2" | [[Image:ProDon Exemple de formulaire Web 003.png]]
| |
| − | |-
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Dans cet exemple, la marge est verte.<br>
| |
| − |
| |
| − | | width="50%" |
| |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Dans cet exemple, l'arrière-plan est blanc.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Note sous la section paiement.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Coins supérieurs carrés.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''E :'''</span> Case à cocher pour s'inscrire à une liste de distribution.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''F :'''</span> Bordures de la section type de donateur.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''G :'''</span> Bordures de la section donateur.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''H :'''</span> Bordures de la section transaction.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''I :'''</span> Bordures de la section autorisation.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''J :'''</span> Bordures de la section type de transaction.
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''K :'''</span> Bordures du tableau des transactions.<br>
| |
| − |
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''L :'''</span> Bordures de la section paiement.<br>
| |
| − |
| |
| − | |-
| |
| − | |
| |
| − | <span style="color: rgb(255, 0, 0);">'''M :'''</span> Bandeau dans l'en-tête du formulaire.
| |
| − |
| |
| − | |
| |
| − | |}
| |
| − |
| |
| − | {{BasPage_ProDon_Version|4.6.9.6}}<br>
| |
| | |} | | |} |