ProDon:Configuration de la page d'accueil et du site Web
Sommaire
Introduction
Le module Dons en ligne permet aux donateurs de donner directement par le Web.
Pour que les donateurs puissent effectuer un don, il faut d'abord créer et configurer le site Web. La création du site Web de dons en ligne inclue la configuration de la page d'accueil du site ainsi que la création de différents formulaires Web. Chaque formulaire Web est attaché à une occasion de dons, ce qui fait que les internautes peuvent s'inscrire en ligne aux activités bénéfices de l'organisme, ou faire un don directement par le Web.
De plus, lorsqu'un internaute effectue un don ou s'inscrit à une activité à partir d'un formulaire Web, ProDon l'ajoute automatiquement à la base de données lors de l'importation des dons.
Configuration de la page d'accueil et du site Web
Avant de créer les formulaires Web, il est important de configurer la page d'accueil et le site Web. La page d'accueil contient la liste de tous les formulaires disponibles aux internautes.
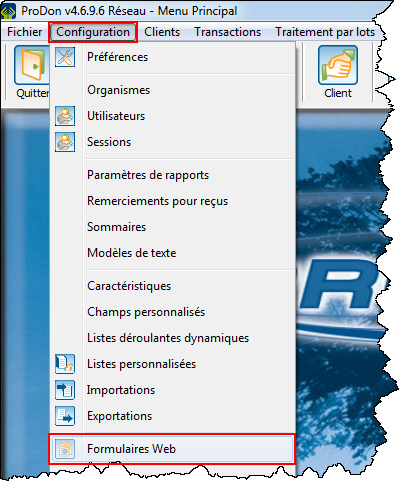
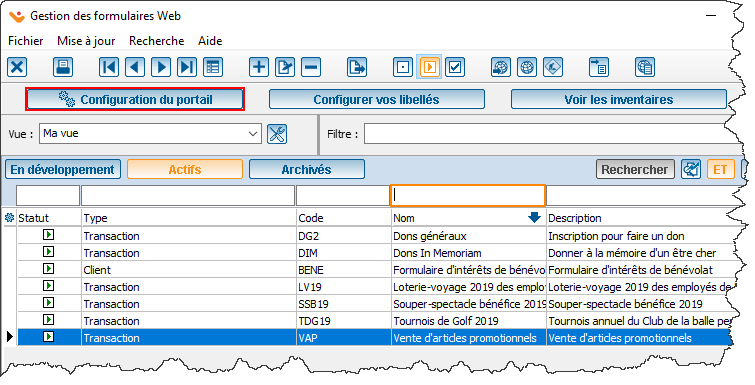
Pour ce faire, se rendre dans la « Gestion des formulaires Web ».
|
Cliquer sur le menu « Configuration », puis choisir « | |
 |
|
Après avoir cliqué sur « | |
 | |
Onglet Configuration
Cet onglet permet de personnaliser l'apparence de la page d'accueil ainsi que quelques options du site Web. Il est possible de choisir les couleurs et polices des écritures, de choisir les couleurs de l'arrière-plan et des marges, d'ajouter un logo et des notes personnalisées, etc.
Onglet « Aperçu »
Cet onglet permet de personnaliser l'apparence de la page d'accueil ainsi que quelques options générales des formulaires.
|
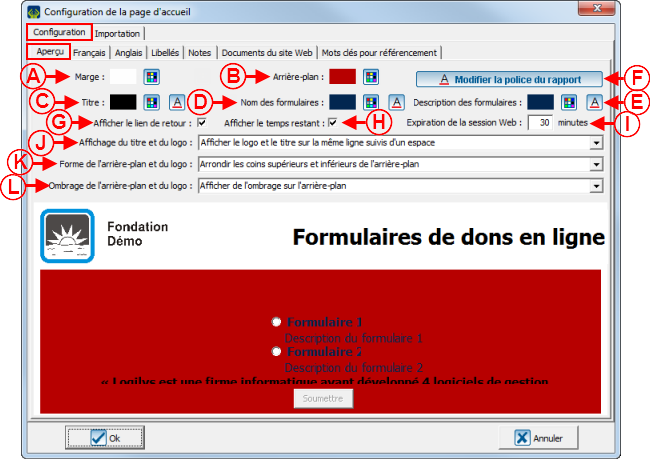
Après avoir cliqué sur le bouton | |
 | |
|
A : Le bouton |
B : Le bouton |
|
C : Le bouton |
D : Le bouton |
|
E : Le bouton |
F : Le bouton |
|
G : Permet d'afficher un lien de retour vers la page d'accueil directement dans les formulaires. Pour un exemple de lien de retour à la page d'accueil, voir la lettre A de la section « Exemple 1 de formulaire Web » du document « Création d'un formulaire Web ». |
H : Permet d'afficher dans le bas du formulaire le délais de session Web restant. Pour un exemple de délais de session Web restant, voir la lettre A de la section « Exemple 2 de formulaire Web » du document « Création d'un formulaire Web ». NOTE : Le temps de session est toujours limité. |
|
I : Permet de déterminer la durée de la session. NOTE : Habituellement, la durée est fixée entre 15 et 30 minutes pour permettre aux gens de remplir le formulaire assiduement. |
J : Ce menu déroulant permet de choisir l'emplacement du titre et du logo sur la page d'accueil du formulaire. Pour voir un exemple d'emplacement du titre et du logo, voir la lettre F de la section « Exemple de page d'accueil ». Il est également possible d'insérer un bandeau dans l'en-tête du formulaire Web ou de la page d'accueil plutôt que d'insérer un titre et un logo. Pour ce faire, sélectionner l'option « Afficher seulement le logo suivi d'un espace » ou « Afficher seulement le logo sans espace ». Pour un exemple de bandeau, voir la lettre M de la section « Exemple 3 de formulaire Web ». NOTE : Pour savoir comment modifier le logo de la page d'accueil, voir la section « Onglet « Documents du site Web » ». |
|
K : Permet d'arrondir les coins de l'arrière-plan. Pour un exemple d'arrière-plan, voir la lettre B de la section « Exemple de page d'accueil ». |
L : Permet d'ajouter un ombrage dans le bas et à droite de l'arrière-plan. Pour un exemple d'arrière-plan, voir la lettre B de la section « Exemple de page d'accueil ». |
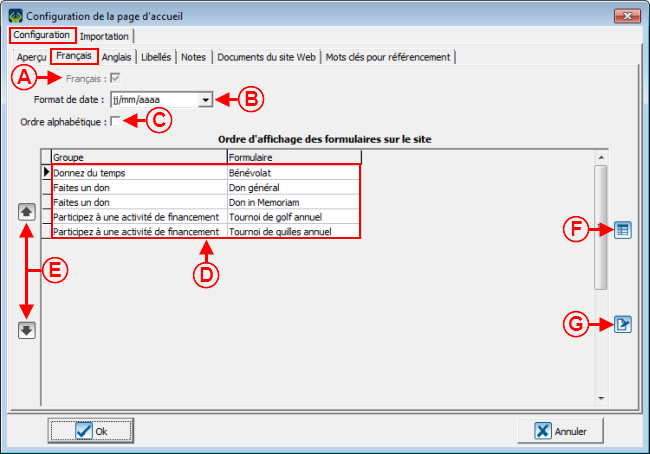
Onglets « Français » et « Anglais »
Ces onglets permettent de grouper les formulaires.
NOTE : Les onglets « Français » et « Anglais » se configurent exactement de la même façon. L'onglet « Français » permet de configurer les groupes de formulaires français et l'onglet « Anglais » permet de configurer les groupes de formulaires anglais.
|
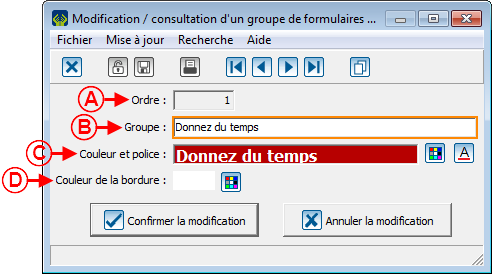
Après avoir cliqué sur le bouton | |
 | |
|
A : Ce champ indique l'ordre du formulaire sur la page d'accueil. |
B : Ce champ permet de nommer le groupe de formulaires. |
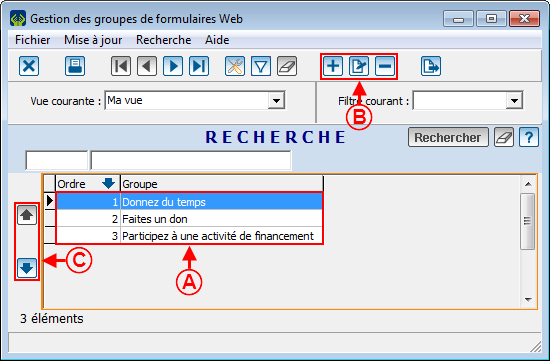
|
C : Le bouton |
D : Le bouton |
Onglet « Libellés »
Cet onglet permet de modifier les différents libellés de la page d'accueil, de la page des termes et conditions et de la page du site Web en maintenance.
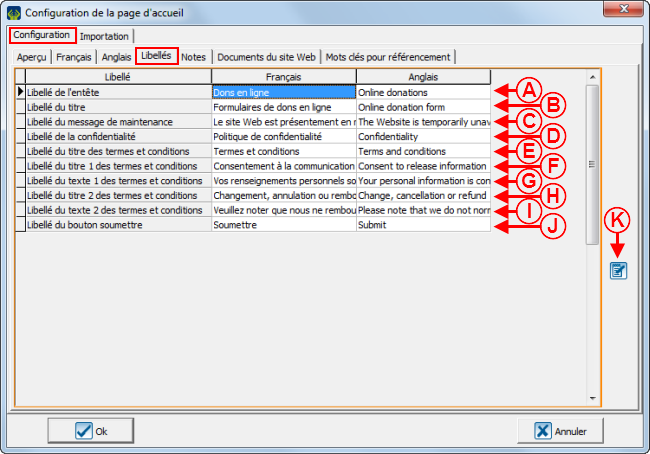
 | |
|
A : Pour un exemple de libellé de l'en-tête, voir la lettre I de la section « Exemple de page d'accueil ». |
B : Pour un exemple de libellé du titre, voir la lettre C de la section « Exemple de page d'accueil » |
|
C : Pour un exemple de libellé du message de maintenance, voir la lettre A de la section « Exemple du site Web en maintenance ». |
D : Pour un exemple de libellé de la confidentialité, voir la lettre J de la section « Exemple de page d'accueil ». |
|
E : Pour un exemple de libellé du titre des termes et conditions, voir la lettre A de la section « Exemple de la page des termes et conditions ». |
F : Pour un exemple de libellé du titre 1 des termes et conditions, voir la lettre B de la section « Exemple de la page des termes et conditions ». |
|
G : Pour un exemple de libellé du texte 1 des termes et conditions, voir la lettre C de la section « Exemple de la page des termes et conditions ». |
H : Pour un exemple de libellé du titre 2 des termes et conditions, voir la lettre D de la section « Exemple de la page des termes et conditions ». |
|
I : Pour un exemple de libellé du texte 2 des termes et conditions, voir la lettre E de la section « Exemple de la page des termes et conditions ». |
J : Pour un exemple de libellé du bouton soumettre, voir la lettre K de la section « Exemple de page d'accueil » |
|
K : Permet de modifier les libellés. Pour ce faire, sélectionner le libellé à modifier, puis cliquer sur NOTE : Il est également possible de modifier les libellés en double-cliquant sur le libellé à modifier. | |
Onglet « Notes »
Cet onglet permet d'ajouter des notes sur la page d'accueil.
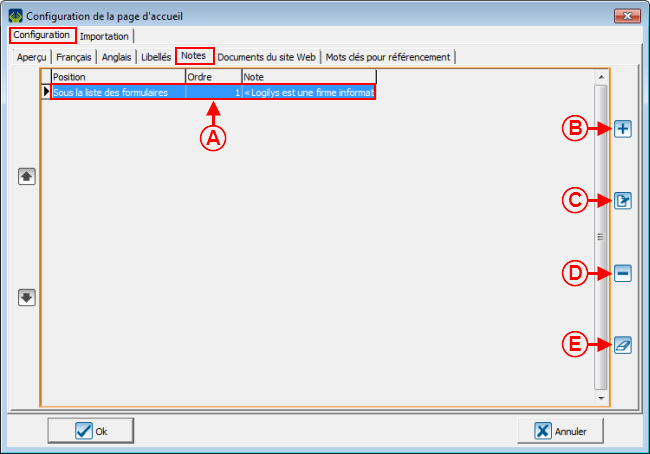
 | |
|
A : Il s'agit de la liste des notes qui se trouvent sur la page d'accueil. Pour un exemple de note, voir la lettre L de la section « Exemple de page d'accueil ». |
B : Le bouton |
|
C : Le bouton |
D : Le bouton |
|
E : Le bouton |
|
|
Après avoir cliqué sur le bouton | |
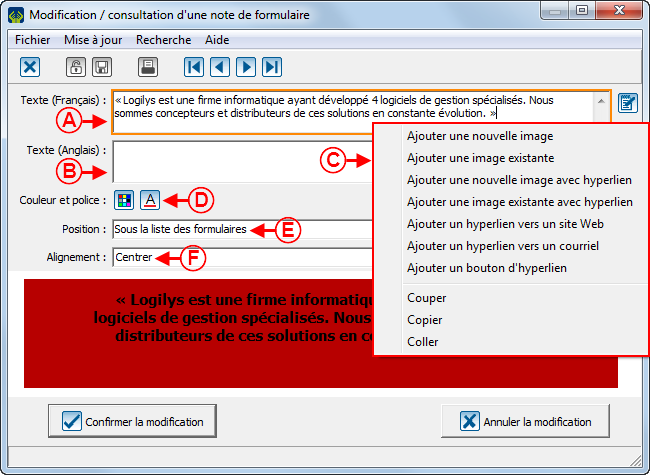
 | |
|
A : Inscrire le libellé français de la note dans ce champ. |
B : Inscrire le libellé anglais de la note dans ce champ. |
|
C : Ce menu apparaît en faisant un clic-droit dans le champ en A ou en B. Il permet d'insérer des images ou des liens hypertextes dans la note. Il est également possible de taper un code html directement dans le champ, si désiré. ATTENTION : Logilys n’offre cependant pas de support technique relié à l’utilisation de codes html. |
D : Le bouton |
|
E : Choisir à l'aide de la liste déroulante la position de la note sur la page d'accueil. |
F : Choisir à l'aide de la liste déroulante l'alignement de la note sur la page d'accueil. |
|
NOTE : Pour un exemple de note, voir la lettre L de la section « Exemple de page d'accueil ». | |
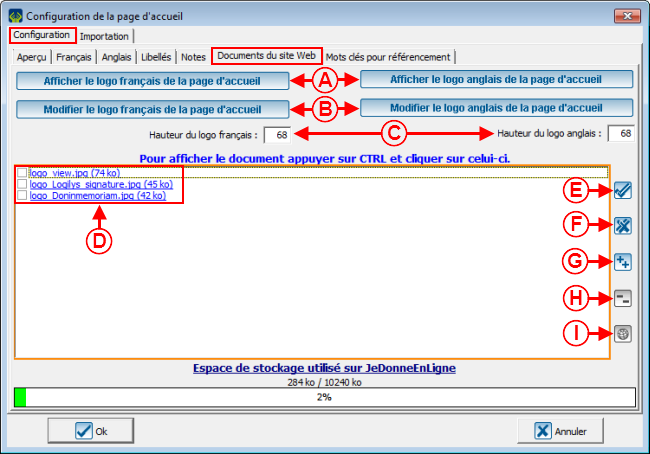
Onglet « Documents du site Web »
Cet onglet permet d'ajouter et visualiser les logos et les images qui se trouvent dans les formulaires.
Onglet « Importation »
Cet onglet permet de configurer la forme de certains champs pour permettre d'avoir une certaine uniformité dans la base de données.
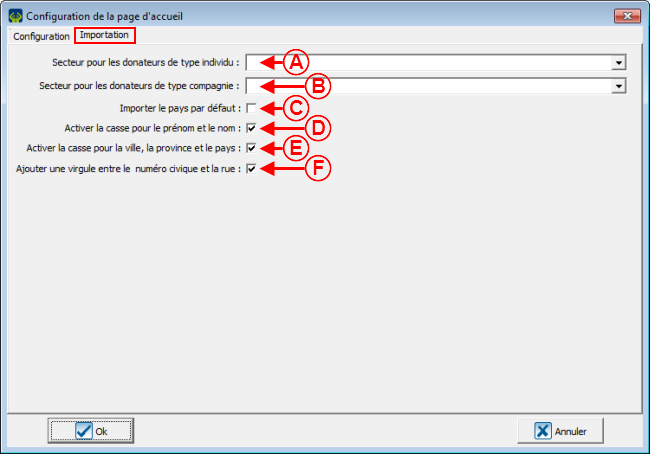
 | |
|
A : Ce champ permet d'associer un même secteur à chaque individu qui complète les formulaires en ligne. NOTE : Lors de l'importation du don, si un client existe déjà dans la base de données et qu'un secteur est spécifié dans sa fiche client, son secteur sera remplacé par celui-ci. |
B : Ce champ permet d'associer un même secteur à chaque compagnie qui complète les formulaires en ligne. NOTE : Lors de l'importation du don, si un client existe déjà dans la base de données et qu'un secteur est spécifié dans sa fiche client, son secteur sera remplacé par celui-ci.
|
|
C : Si cette case est cochée, le pays spécifié par le donateur dans le formulaire sera toujours importé lors de l'importation. Si la case est décochée, tous les pays seront importés, excepté si le pays spécifié est celui par défaut dans ProDon. Par exemple, si la case est décochée, que le pays par défaut dans ProDon est Canada et qu'un donateur a spécifié que son pays est le Canada, le pays ne sera pas importé dans la base de données. Par contre, si la case est décochée, que le pays par défaut dans ProDon est Canada et qu'un donateur a spécifié que son pays est la France, le pays sera importé dans la base de donnée. |
D : Si cette case est cochée, le format du prénom et du nom sera modifié lors de l'importation pour que seule la première lettre soit en lettre majuscule. Par exemple, si un donateur inscrit son nom avec seulement des lettres majuscules, ProDon modifiera la forme pour que seule la première lettre du nom soit en lettre majuscule et que les autres soient en lettres minuscules. |
|
E : Si cette case est cochée, le format de la ville, de la province et du pays sera modifié lors de l'importation pour que seule la première lettre soit en lettre majuscule. Par exemple, si un donateur inscrit sa ville sans mettre la première lettre en majuscule, ProDon modifiera la forme pour que la première lettre de la ville soit en lettre majuscule et que les autres lettres restent en lettres minuscules. |
F : Si cette case est cochée, une virgule s'insèrera entre le numéro civique et la rue lors de l'importation. |
Exemples de configuration de la page d'accueil et du site Web
Exemple du site Web en maintenance
|
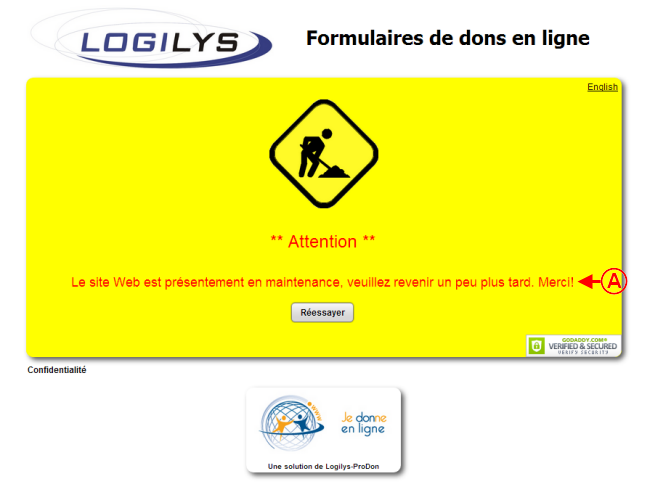
Cette page apparaît lorsque le site Web est en maintenance. | |
 | |
|
A : Libellé du message de maintenance. |
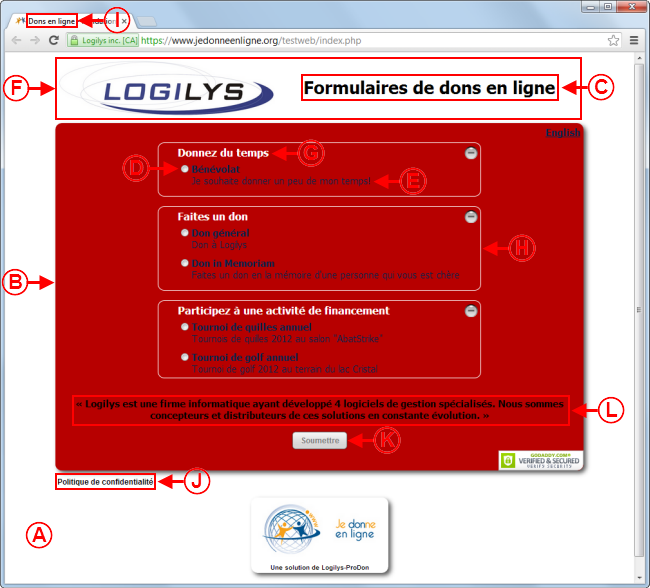
Exemple de page d'accueil
 | |
|
A : La marge est située autour de l'arrière-plan. Dans cet exemple, la marge est blanche. |
B : Dans cet exemple, l'arrière-plan est rouge, a les coins arrondis et a un ombrage. |
|
C : Le titre est situé au-dessus de la liste des formulaires, dans la marge du haut. |
D : Le nom du formulaire est situé en-dessous du groupe de formulaire auquel il a été attribué. |
|
E : La description du formulaire se trouve juste en dessous du nom du formulaire. |
F : Le logo et le titre sont toujours situés dans la marge supérieure. Dans cet exemple, le logo et le titre ont été placés sur la même ligne. |
|
G : Les noms des groupes de formulaires sont situés sur l'arrière-plan sous le logo et le titre. |
H : Dans cet exemple, les bordures autour des groupes de formulaires sont blanches. |
|
I : Libellé de l'en-tête. Ce libellé est celui qui sera inscrit dans l'onglet du navigateur Web. |
J : Libellé de la confidentialité. Ce lien mène à la page des termes et conditions. |
|
K : Libellé du bouton soumettre. |
L : Exemple de note. Dans cet exemple, la note est positionnée sous la liste des formulaire et l'alignement est centré. |
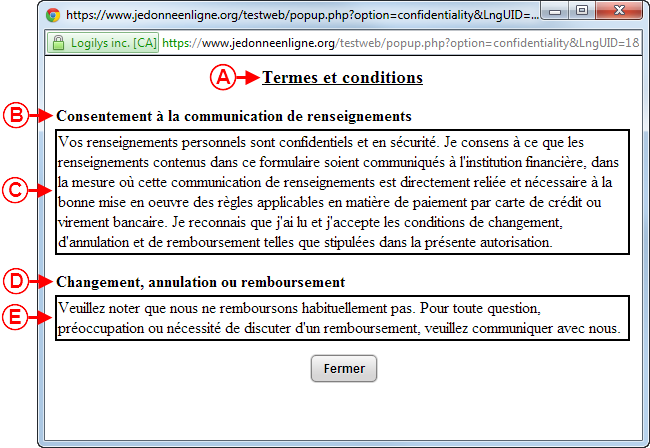
Exemple de la page des termes et conditions
|
Cette fenêtre s'ouvre après avoir cliqué sur le lien « Confidentialité » de la page d'accueil. | |
 | |
|
A : Libellé du titre des termes et conditions. |
B : Libellé du titre 1 des termes et conditions. |
|
C : Libellé du texte 1 des termes et conditions. |
D : Libellé du titre 2 des termes et conditions. |
|
E : Libellé du texte 2 des termes et conditions. |
|
Nom du document : ProDon:Configuration de la page d'accueil et du site Web