|
|
| Ligne 383 : |
Ligne 383 : |
| | <br> | | <br> |
| | | | |
| − | {| cellspacing="1" cellpadding="1" border="1" class="wikitable" style="width: 353px; height: 314px;" | + | {| cellspacing="1" cellpadding="1" border="1" style="width: 353px; height: 314px;" class="wikitable" |
| | |- | | |- |
| | | colspan="2" | | | | colspan="2" | |
| Ligne 434 : |
Ligne 434 : |
| | | | |
| | |- | | |- |
| − | | colspan="2" style="text-align: center;" | [[Image:ProDon Création formulaire Web 013.png]] | + | | style="text-align: center;" colspan="2" | [[Image:ProDon Création formulaire Web 013.png]] |
| | |- | | |- |
| | | width="50%" | | | | width="50%" | |
| Ligne 457 : |
Ligne 457 : |
| | |- | | |- |
| | | | | | |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit des notes qui s'afficheront sous l'activité dans le formulaire. <span style="color: rgb(255, 0, 0);">Pour un exemple de note sous une activité dans un tableau, voir la lettre... de la section.... Pour un exemple de note sous une activité qui n'est pas dans un tableau, voir la lettre... de la section....</span><br> | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Il s'agit des notes qui s'afficheront sous l'activité dans le formulaire. <span style="color: rgb(255, 0, 0);">Pour un exemple de note sous une activité dans un tableau, voir la lettre... de la section.... Pour un exemple de note sous une activité qui n'est pas dans un tableau, voir la lettre... de la section....</span><br> |
| | | | |
| | | | | | |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton_Ajouter.png]] permet d'ajouter une note à la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. | + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Le bouton [[Image:Bouton Ajouter.png]] permet d'ajouter une note à la liste en <span style="color: rgb(255, 0, 0);">'''A'''</span>. |
| | | | |
| | |- | | |- |
| | | | | | |
| − | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton_Modifier.png]] permet de modifier les notes en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner la note à modifier en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton_Modifier.png]]. | + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> Le bouton [[Image:Bouton Modifier.png]] permet de modifier les notes en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner la note à modifier en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Modifier.png]]. |
| | | | |
| | | | | | |
| − | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton_Retirer.png]] permet de supprimer une note en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner la note à supprimer en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton_Retirer.png]]. | + | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Le bouton [[Image:Bouton Retirer.png]] permet de supprimer une note en <span style="color: rgb(255, 0, 0);">'''A'''</span>. Pour ce faire, sélectionner la note à supprimer en <span style="color: rgb(255, 0, 0);">'''A'''</span>, puis cliquer sur le bouton [[Image:Bouton Retirer.png]]. |
| | | | |
| | |- | | |- |
| Ligne 473 : |
Ligne 473 : |
| | |- | | |- |
| | | | | | |
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Ce champ permet de choisir si la valeur inscrite en <span style="color: rgb(255, 0, 0);">'''B'''</span> est fixe ou si elle peut être modifiée par le donateur. Si l'option choisie ici est « Le donateur ne peut pas modifier le montant », la valeur inscrite en <span style="color: rgb(255, 0, 0);">'''B'''</span> sera inscrite par défaut à l'ouverture du formulaire et le donateur ne pourra pas la modifier. Par contre, si l'option choisie ici est « Le donateur peut modifier le montant », la valeur inscrite en <span style="color: rgb(255, 0, 0);">'''B'''</span> sera inscrite par défaut à l'ouverture du formulaire, mais pourra être modifiée par le donateur. | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Ce champ permet de choisir si la valeur inscrite en <span style="color: rgb(255, 0, 0);">'''B'''</span> est fixe ou si elle peut être modifiée par le donateur. Si l'option choisie ici est « Le donateur ne peut pas modifier le montant », la valeur inscrite en <span style="color: rgb(255, 0, 0);">'''B'''</span> sera inscrite par défaut à l'ouverture du formulaire et le donateur ne pourra pas la modifier. Par contre, si l'option choisie ici est « Le donateur peut modifier le montant », la valeur inscrite en <span style="color: rgb(255, 0, 0);">'''B'''</span> sera inscrite par défaut à l'ouverture du formulaire, mais pourra être modifiée par le donateur. |
| | | | |
| | | | | | |
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Ce champ permet de spécifier un montant par défaut. Ce montant sera affiché par défaut à l'ouverture du formulaire. | + | <span style="color: rgb(255, 0, 0);">'''B :'''</span><br> |
| − | | |
| − | NOTE : Lorsque l'activité est un événement et qu'il s'agit d'une vente de billets, le champ sera nommé « Quantité par défaut ». Dans ce cas, il est possible de spécifier une quantité qui sera affichée par défaut à l'ouverture du formulaire.
| |
| | | | |
| | |- | | |- |
| | | | | | |
| − | C : Ce champ permet de définir un montant minimum pour effectuer une transaction à partir du formulaire. | + | <span style="color: rgb(255, 0, 0);">'''C :'''</span> |
| − | | |
| − | NOTE : Lorsque l'activité est un événement et qu'il s'agit d'une vente de billets, le champ sera nommé « Quantité minimum ».
| |
| | | | |
| | | | | | |
| − | D : Ce champ permet de définir un montant maximum pour effectuer une transaction à partir du formulaire. | + | <span style="color: rgb(255, 0, 0);">'''D :'''</span> Ce champ permet de définir un montant maximum pour effectuer une transaction à partir du formulaire. |
| − | | |
| − | NOTE : Lorsque l'activité est un événement et qu'il s'agit d'une vente de billets, le champ sera nommé « Quantité maximum ».
| |
| | | | |
| | |} | | |} |
Modèle:Entete ProDon
Introduction
Le module Dons en ligne permet aux donateurs de donner directement par le Web.
Pour que les donateurs puissent effectuer un don, il faut d'abord créer et configurer le site Web. La création du site Web de dons en ligne inclue la configuration de la page d'accueil du site ainsi que la création de différents formulaires Web. Chaque formulaire Web est attaché à une occasion de dons, ce qui fait que les internautes peuvent s'inscrire en ligne aux activités bénéfices de l'organisme, ou faire un don directement par le Web.
De plus, lorsqu'un internaute effectue un don ou s'inscrit à une activité à partir d'un formulaire Web, ProDon l'ajoute automatiquement à la base de données lors de l'importation des dons.
ATTENTION : Après une importation de dons, vérifier la liste des doublons potentiels puisque si un donateur n'a pas inscrit ses informations personnelles exactement comme dans la base de données, un doublon sera créé.
Création d'un formulaire Web
Si ce n'est pas déjà fait, il est préférable de configurer la page d'accueil et le site Web avant de créer des formulaires Web.
Pour savoir comment configurer la page d'accueil et le site Web, consulter cette procédure.
Pour créer un formulaire Web, se rendre dans la « Gestion des formulaires Web ».
|
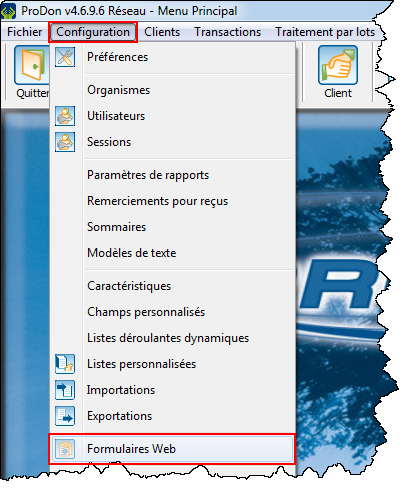
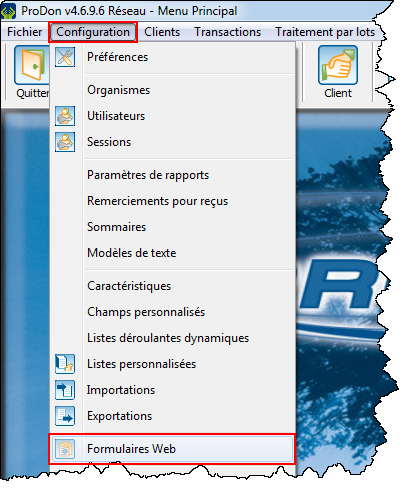
Pour ce faire, cliquer sur le menu « Configuration », puis choisir «  Formulaires Web ». Formulaires Web ».
|

|
|
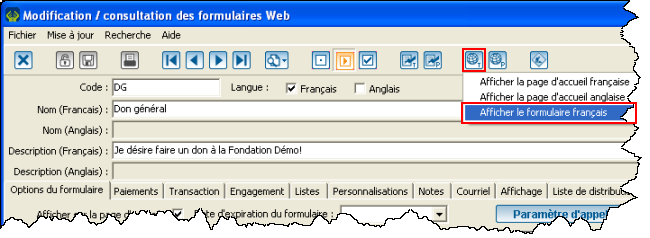
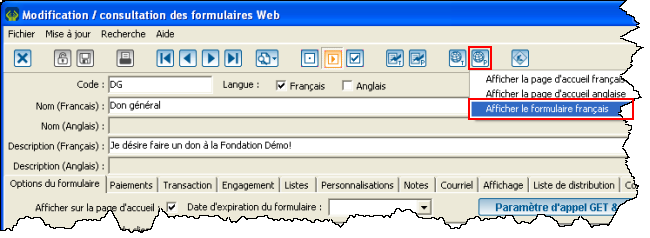
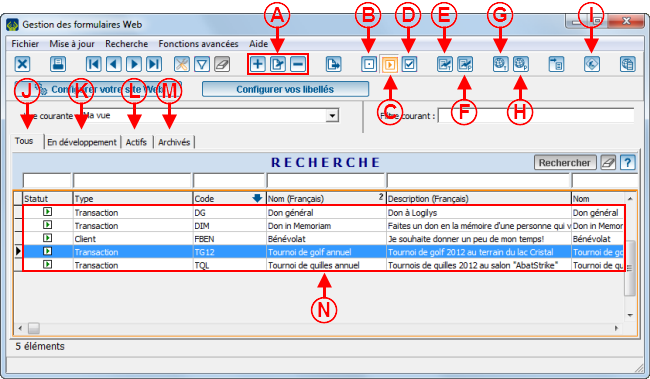
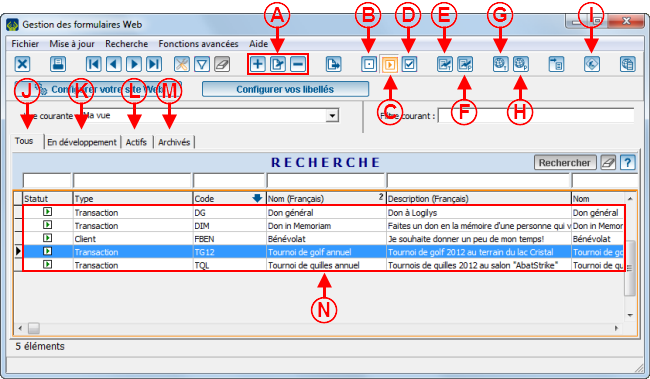
Après avoir cliqué sur «  Formulaires Web », la page suivante s'ouvre. Formulaires Web », la page suivante s'ouvre.
|

|
|
A : Les boutons  , ,  et et  permettent d'ajouter, de modifier ou de supprimer des formulaires en N. Pour modifier ou supprimer un formulaire, sélectionner le bon formulaire en N, puis cliquer sur permettent d'ajouter, de modifier ou de supprimer des formulaires en N. Pour modifier ou supprimer un formulaire, sélectionner le bon formulaire en N, puis cliquer sur  ou sur ou sur  . .
NOTE : Il est fortement déconseillé de supprimer un formulaire, il est préférable de l'archiver. Voir lettre D pour savoir comment archiver un formulaire Web.
|
B : Si le bouton  est de couleur orange, cela signifie que le formulaire sélectionné en N est « En développement ». Un formulaire « En développement » est en création et ne peut pas être visualisé sur le site Web test. Lors de la création d'un formulaire, le formulaire sera par défaut « En création ». est de couleur orange, cela signifie que le formulaire sélectionné en N est « En développement ». Un formulaire « En développement » est en création et ne peut pas être visualisé sur le site Web test. Lors de la création d'un formulaire, le formulaire sera par défaut « En création ».
|
|
C : Si le bouton  est de couleur orange, cela signifie que le formulaire sélectionné en N est « En test » ou « En production ». Un formulaire « En test » signifie que le formulaire est presque complètement créé et il peut être visualisé et testé sur le site Web test seulement par l'utilisateur ProDon qui a créé le formulaire. Une fois qu'il n'y a plus aucune correction à apporter au formulaire, celui-ci peut être mis en production. Un formulaire « En production » est un formulaire qui apparaît sur la page d'accueil et qui peut être complété et consulté par n'importe quel internaute. est de couleur orange, cela signifie que le formulaire sélectionné en N est « En test » ou « En production ». Un formulaire « En test » signifie que le formulaire est presque complètement créé et il peut être visualisé et testé sur le site Web test seulement par l'utilisateur ProDon qui a créé le formulaire. Une fois qu'il n'y a plus aucune correction à apporter au formulaire, celui-ci peut être mis en production. Un formulaire « En production » est un formulaire qui apparaît sur la page d'accueil et qui peut être complété et consulté par n'importe quel internaute.
NOTE : Voir les lettre E, F, G et H pour savoir comment publier un formulaire en test ou en production.
|
D : Si le bouton  est de couleur orange, cela signifie que le formulaire sélectionné en N est « Archivé ». Un formulaire archivé est un formulaire inactif, ce qui veut dire que le formulaire n'est pas utilisé pour le moment ou ne sera plus jamais utilisé. Pour archiver un formulaire, sélectionner le formulaire à archiver en N, puis cliquer sur le bouton est de couleur orange, cela signifie que le formulaire sélectionné en N est « Archivé ». Un formulaire archivé est un formulaire inactif, ce qui veut dire que le formulaire n'est pas utilisé pour le moment ou ne sera plus jamais utilisé. Pour archiver un formulaire, sélectionner le formulaire à archiver en N, puis cliquer sur le bouton  . .
|
|
E : Le bouton  permet de publier le formulaire sélectionné en N sur le site Web test afin de le visualiser et le tester avant de le mettre en ligne. permet de publier le formulaire sélectionné en N sur le site Web test afin de le visualiser et le tester avant de le mettre en ligne.
NOTE : Après avoir cliqué sur ce bouton, 3 options seront disponibles, choisir l'option qui convient.
ATTENTION : Il faut publier le formulaire sur le site Web test chaque fois que des modifications sont apportées.
|
F : Le bouton  permet de publier le formulaire sélectionné en N permet de publier le formulaire sélectionné en N
NOTE : Après avoir cliqué sur ce bouton, 3 options seront disponibles, choisir l'option qui convient.
ATTENTION : Il faut publier le formulaire sur le site Web test ET sur le site Web de production chaque fois que des modifications sont apportées.
ATTENTION : Si le bouton  n'est pas activé au moment d'une modification, ProDon demandera de l'activer avant de pouvoir effectuer les modifications. Pour plus d'informations concernant la maintenance, voir la lettre I. n'est pas activé au moment d'une modification, ProDon demandera de l'activer avant de pouvoir effectuer les modifications. Pour plus d'informations concernant la maintenance, voir la lettre I.
|
|
G : Le bouton  permet de visualiser la page d'accueil des formulaires ou le formulaire sélectionné en N sur le site Web test. Les formulaires publiés sur le site Web test ne sont visibles que par l'utilisateur de ProDon qui l'a créé. permet de visualiser la page d'accueil des formulaires ou le formulaire sélectionné en N sur le site Web test. Les formulaires publiés sur le site Web test ne sont visibles que par l'utilisateur de ProDon qui l'a créé.
NOTE : Après avoir cliqué sur ce bouton, 3 options seront disponibles, choisir l'option qui convient.
ATTENTION : Pour que les dernières modifications soient visibles sur le formulaire, il faut s'assurer de le publier avant de le visualiser. Pour savoir comment publier un formulaire en test, voir la lettre E.
|
H : Le bouton  permet de visualiser la page d'accueil des formulaires ou le formulaire sélectionné en N sur le site Web de production. Les formulaires publiés sur le site Web de production seront visibles et pourront être complétés par n'importe quel internaute. permet de visualiser la page d'accueil des formulaires ou le formulaire sélectionné en N sur le site Web de production. Les formulaires publiés sur le site Web de production seront visibles et pourront être complétés par n'importe quel internaute.
NOTE : Après avoir cliqué sur ce bouton, 3 options seront disponibles, choisir l'option qui convient.
ATTENTION : Pour que les dernières modifications soient visibles sur le formulaire, il faut s'assurer de le publier avant de le visualiser. Pour savoir comment publier un formulaire en production, voir la lettre F.
|
|
I : Si le bouton  est de couleur orange, cela signifie que le formulaire sélectionné en N est en maintenance. Un formulaire en maintenance ne peut pas être complété par les internautes. est de couleur orange, cela signifie que le formulaire sélectionné en N est en maintenance. Un formulaire en maintenance ne peut pas être complété par les internautes.
NOTE : Seuls les formulaires « En production » peuvent être mis en maintenance.
ATTENTION : Lorsque des modifications sont effectuées sur un formulaire « En production », il est obligatoire d'activer le bouton de maintenance.
|
J : L'onglet « Tous » contient tous les types de formulaires disponibles dans la « Gestion des formulaires ».
|
|
K : L'onglet « En développement » contient seulement les formulaires qui sont en création, c'est-à-dire, les formulaires qui n'ont pas encore été publiés sur le site Web test ou sur le site Web en production.
|
L : L'onglet « Actif » contient seulement les formulaires qui on été publiés sur le site Web test ou sur le site Web en production.
|
|
M : L'onglet « Archivés » contient les formulaires qui ont été désactivés, c'est-à-dire que le formulaire n'est pas utilisé pour le moment ou ne sera plus jamais utilisé.
NOTE : Il est préférable de ne jamais supprimer de formulaire, il faut plutôt archiver.
|
N : Il s'agit de la liste des formulaires disponibles dans l'onglet sélectionné.
|
|
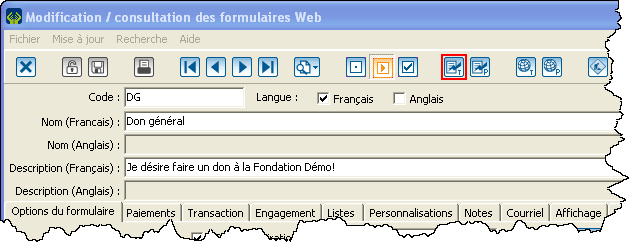
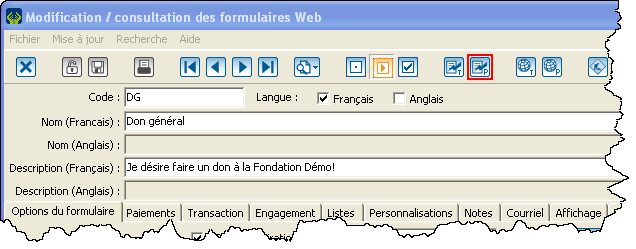
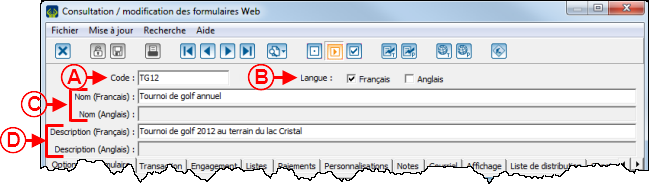
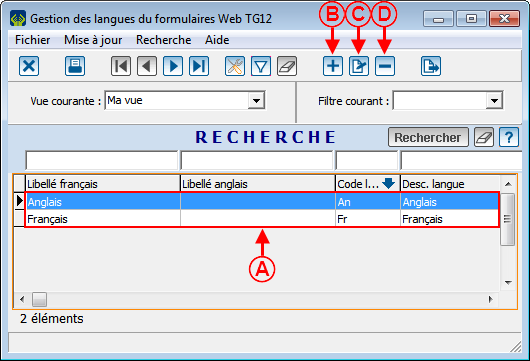
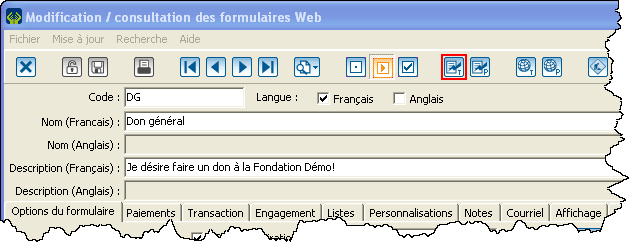
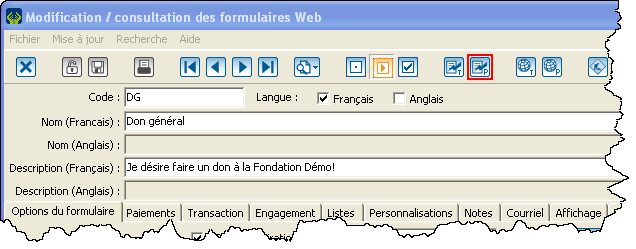
Après avoir cliqué sur le bouton  ou sur le bouton ou sur le bouton  , la fenêtre suivante s'ouvre. , la fenêtre suivante s'ouvre.
|

|
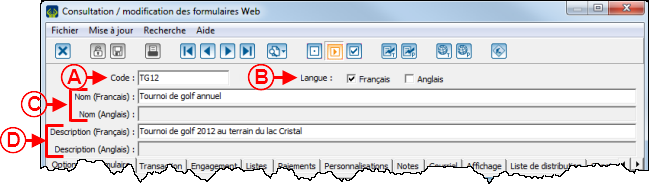
|
A : Il s'agit du code du formulaire.
NOTE : Il est important de donner un code précis pour que les recherches soient plus efficaces.
|
B : Permet de déterminer la ou les langues du formulaire.
|
|
C : Il s'agit du nom français du formulaire.
NOTE : Il est important de donner un nom précis pour que les recherches soient plus efficaces.
|
D : Il s'agit du nom anglais du formulaire.
NOTE : Si la case « Anglais » en B est activée, ce champ sera disponible. Il est important de donner un nom précis pour que les recherches soient plus efficaces.
|
|
E : Il s'agit de la description française du formulaire. Pour un exemple de description, voir la lettre E de la section « Exemple de page d'accueil ».
|
F : Il s'agit de la description anglaise du formulaire. Pour un exemple de description, voir la lettre E de la section « Exemple de page d'accueil »
|
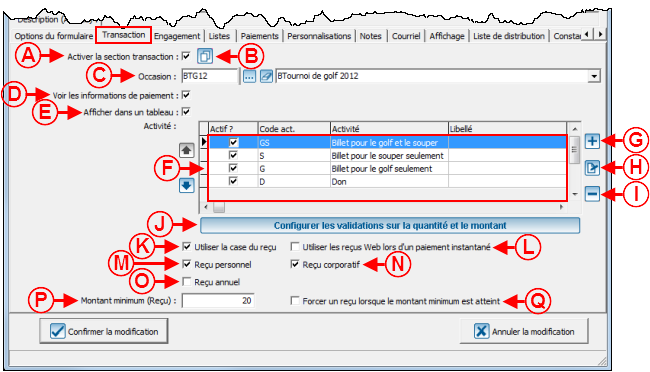
Onglet « Transaction »

|
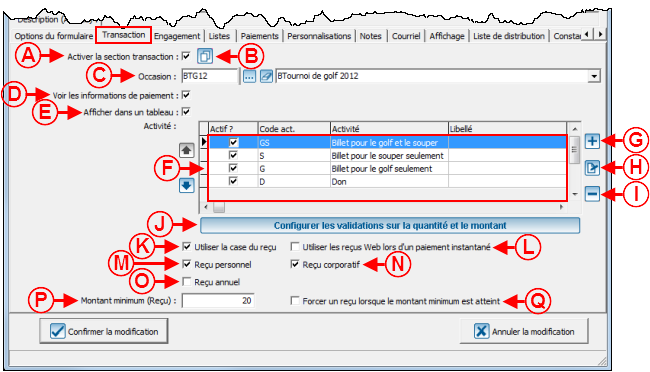
|
A : Si cette case est activée, la section « Transaction » sera disponible dans le formulaire.
|
B : Choisir l'occasion pour laquelle les transactions seront effectués.
|
|
C : Cette case permet d'afficher ou non les informations de paiement dans le formulaire.
|
D : Cette case permet d'afficher les informations de paiement dans un tableau. Pour un exemple d'informations de paiement dans un tableau, voir la lettre... de la section.... Pour un exemple d'informations de paiement qui ne sont pas dans un tableau, voir la lettre... de la section....
NOTE : Le donateur pourra choisir plus d'une activité seulement si les informations de paiement sont affichées dans un tableau.
|
|
E : Il s'agit des activités pour lesquelles le donateur peut faire un don ou s'inscrire.
|
F : Le bouton  permet d'ajouter des activités en E. permet d'ajouter des activités en E.
NOTE : L'activité doit être préalablement créée dans la « Gestion des occasions de dons ».
|
|
G : Le bouton  permet de modifier une actvité de la liste en E. Pour modifier une activité, sélectionner l'activité à modifier, puis cliquer sur le bouton permet de modifier une actvité de la liste en E. Pour modifier une activité, sélectionner l'activité à modifier, puis cliquer sur le bouton  . .
|
H : Le bouton  permet de supprimer une activité de la liste en E. Pour supprimer une activité, sélectionner l'activité à supprimer, puis cliquer sur le bouton permet de supprimer une activité de la liste en E. Pour supprimer une activité, sélectionner l'activité à supprimer, puis cliquer sur le bouton  . .
|
|
I : Ce bouton permet de déterminer un montant ou une quantité minimum et maximum pour effectuer un don.
|
|
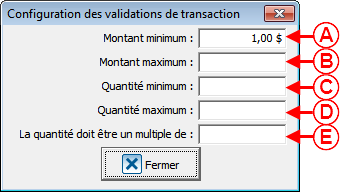
Après avoir cliqué sur le bouton « Configurer les validations sur la quantité et le montant », la fenêtre suivante s'ouvre.
|

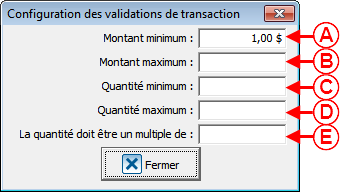
|
|
A : Permet d'nscrire un montant minimum que le donateur peut donner.
|
B : Permet d'inscrire un montant maximum que le donateur peut donner.
|
|
C : Permet d'inscrire une quantité minimum de billets que le donateur peut acheter.
|
D : Permet d'inscrire une quantité maximum de billets que le donateur peut acheter.
|
|
E : Ce champ permet de vendre des billets par multiples. Par exemple, si j'inscris 2 dans la case blanche, les donateurs pourront acheter seulement un nombre pair de billets.
|
|
Après avoir cliqué sur le bouton  ou sur le bouton ou sur le bouton  , la fenêtre suivante s'ouvre. , la fenêtre suivante s'ouvre.
|

|
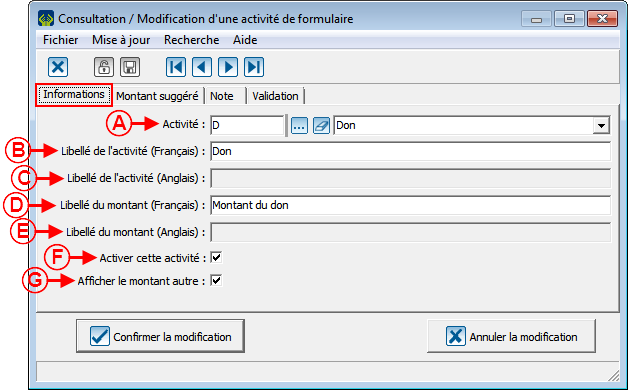
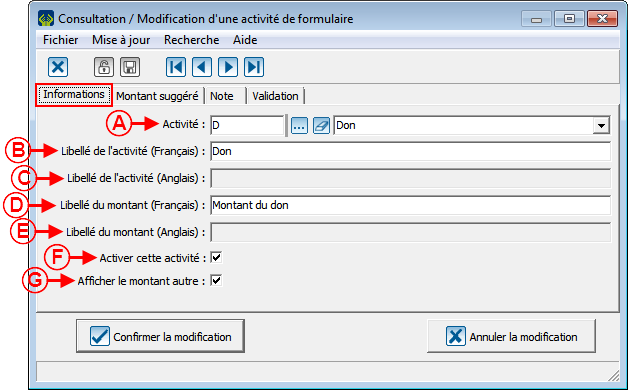
|
A : La liste déroulante permet de choisir l'activité qui doit être modifiée ou ajoutée.
|
B : Ce champ permet de donner un libellé français à l'activité. Pour un exemple de libellé d'activité, voir la lettre... de la section....
|
|
C : Ce champ permet de donner un libellé anglais à l'activité.
|
D : Ce champ permet de créer un libellé français pour le nombre de billets vendus ou le montant du don. Pour un exemple de libellé du montant, voir la lettre... de la section...
|
|
E : Ce champ permet de créer un libellé anglais pour le nombre de biillets vendus ou le montant du don.
|
F : Cette case permet d'afficher dans le formulaire l'activité choisie en A.
|
|
G : Cette option permet d'afficher un champ « Autre montant » dans le formulaire lorsqu'il y a des montants suggérés. Pour un exemple de champ « Autre montant », voir la lettre... de la section...
|

|
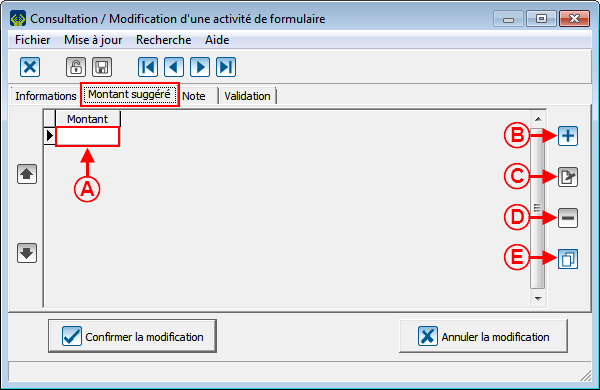
|
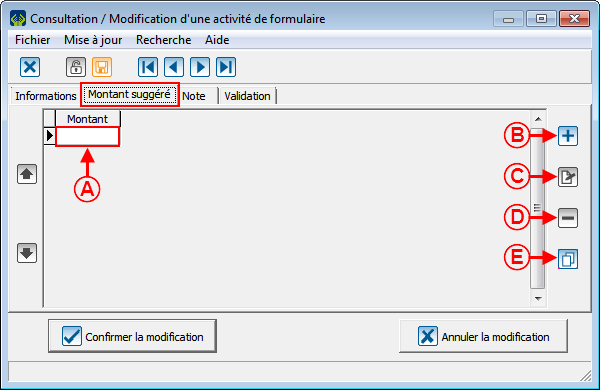
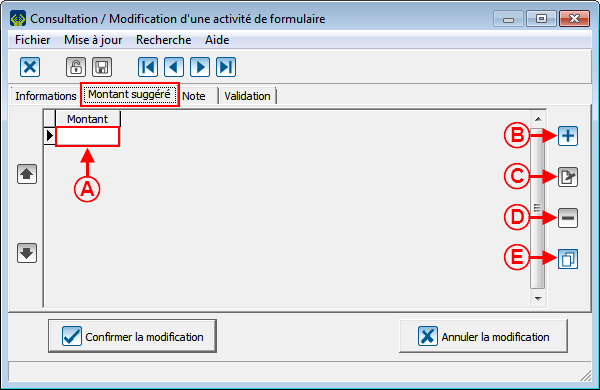
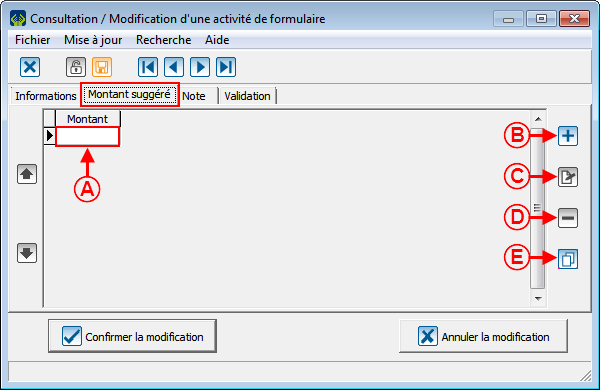
A : Pour suggérer des montants de don dans le formulaire, les inscrire ici. Pour un exemple de formulaire avec des montants suggérés, voir la lettre... de la section...
|
B : Le bouton  permet d'ajouter des montants suggérés à la liste en A. permet d'ajouter des montants suggérés à la liste en A.
|
|
C : Le bouton  permet de modifier un montant de la liste en A. Pour ce faire, sélectionner le montant à modifier en A, puis cliquer sur le bouton permet de modifier un montant de la liste en A. Pour ce faire, sélectionner le montant à modifier en A, puis cliquer sur le bouton  . .
|
D : Le bouton  permet de supprimer un montant de la liste en A. Pour ce faire, sélectionner le montant à supprimer en A, puis cliquer sur le bouton permet de supprimer un montant de la liste en A. Pour ce faire, sélectionner le montant à supprimer en A, puis cliquer sur le bouton  . .
|
|
E : Le bouton  permet de dupliquer les montants suggérés d'une autre activité du formulaire pour les inscrire en A. permet de dupliquer les montants suggérés d'une autre activité du formulaire pour les inscrire en A.
|

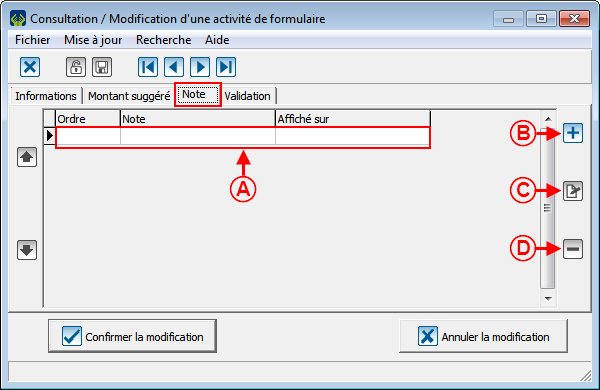
|
|
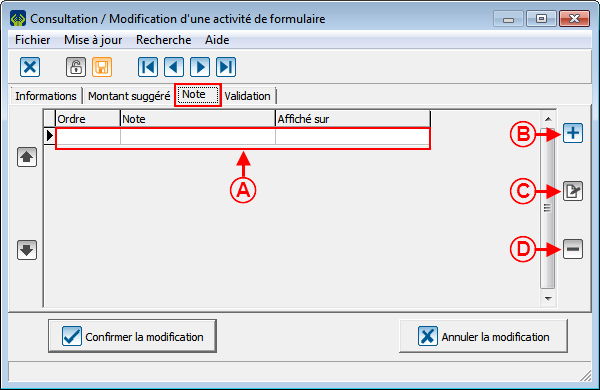
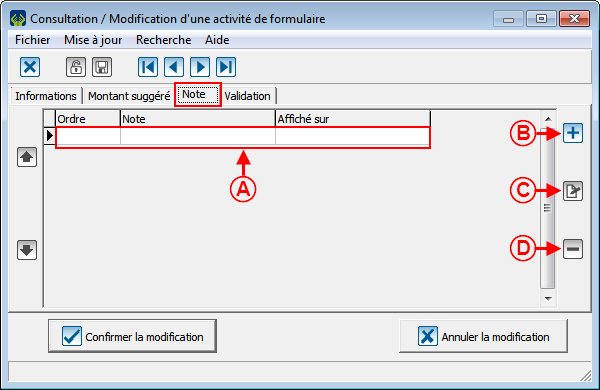
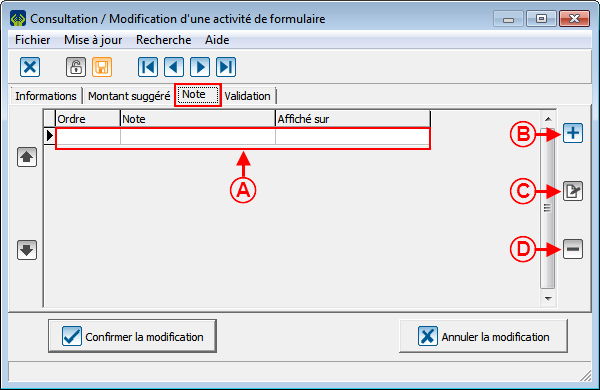
A : Il s'agit des notes qui s'afficheront sous l'activité dans le formulaire. Pour un exemple de note sous une activité dans un tableau, voir la lettre... de la section.... Pour un exemple de note sous une activité qui n'est pas dans un tableau, voir la lettre... de la section....
|
B : Le bouton  permet d'ajouter une note à la liste en A. permet d'ajouter une note à la liste en A.
|
|
C : Le bouton  permet de modifier les notes en A. Pour ce faire, sélectionner la note à modifier en A, puis cliquer sur le bouton permet de modifier les notes en A. Pour ce faire, sélectionner la note à modifier en A, puis cliquer sur le bouton  . .
|
D : Le bouton  permet de supprimer une note en A. Pour ce faire, sélectionner la note à supprimer en A, puis cliquer sur le bouton permet de supprimer une note en A. Pour ce faire, sélectionner la note à supprimer en A, puis cliquer sur le bouton  . .
|

|
|
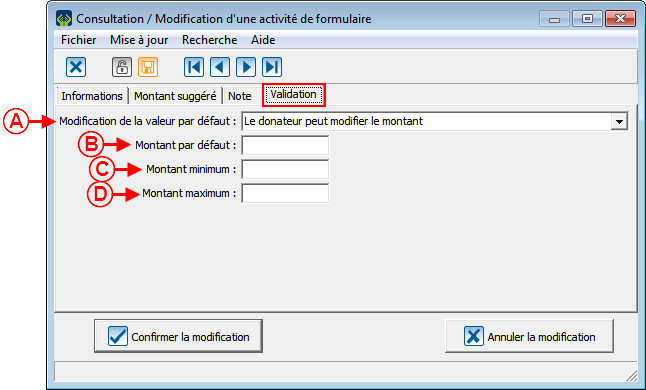
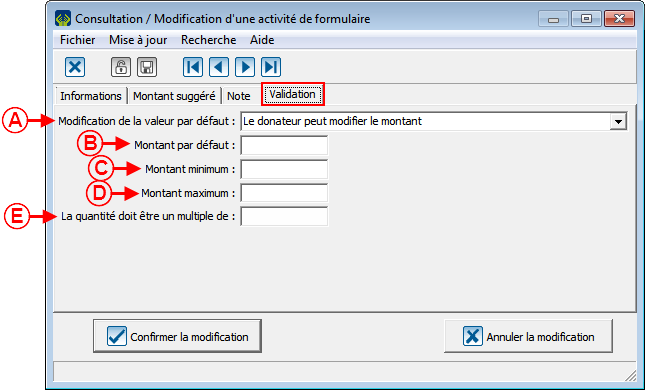
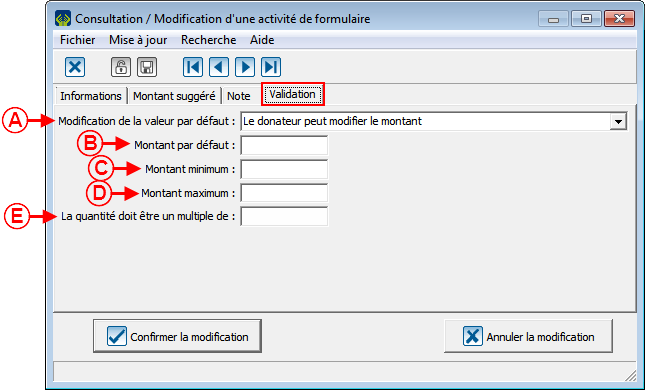
A : Ce champ permet de choisir si la valeur inscrite en B est fixe ou si elle peut être modifiée par le donateur. Si l'option choisie ici est « Le donateur ne peut pas modifier le montant », la valeur inscrite en B sera inscrite par défaut à l'ouverture du formulaire et le donateur ne pourra pas la modifier. Par contre, si l'option choisie ici est « Le donateur peut modifier le montant », la valeur inscrite en B sera inscrite par défaut à l'ouverture du formulaire, mais pourra être modifiée par le donateur.
|
B : Ce champ permet de spécifier un montant par défaut. Ce montant sera affiché par défaut à l'ouverture du formulaire.
NOTE : Lorsque l'activité est un événement et qu'il s'agit d'une vente de billets, le champ sera nommé « Quantité par défaut ». Dans ce cas, il est possible de spécifier une quantité qui sera affichée par défaut à l'ouverture du formulaire.
|
|
C : Ce champ permet de définir un montant minimum pour effectuer une transaction à partir du formulaire.
NOTE : Lorsque l'activité est un événement et qu'il s'agit d'une vente de billets, le champ sera nommé « Quantité minimum ».
|
D : Ce champ permet de définir un montant maximum pour effectuer une transaction à partir du formulaire.
NOTE : Lorsque l'activité est un événement et qu'il s'agit d'une vente de billets, le champ sera nommé « Quantité maximum ».
|
|
E : Ce champ permet de vendre des billets par multiples. Par exemple, si j'inscris 2 dans la case, les donateurs pourront acheter seulement un nombre pair de billets.
NOTE : Ce champ est visible seulement si l'activité est un événement et qu'il s'agit d'une vente de billets.
|
Onglet « Engagement »
Onglet « Occasion et activité »

|
|
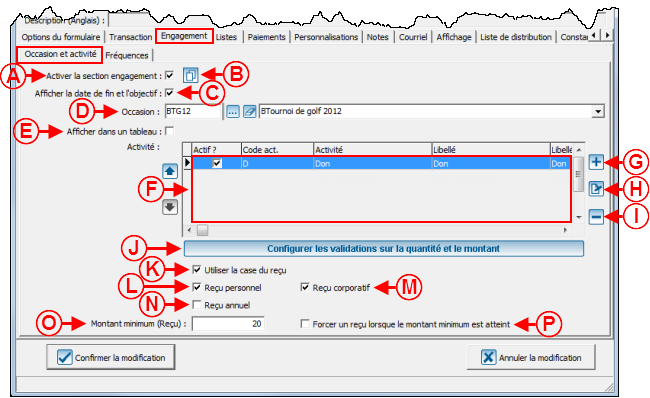
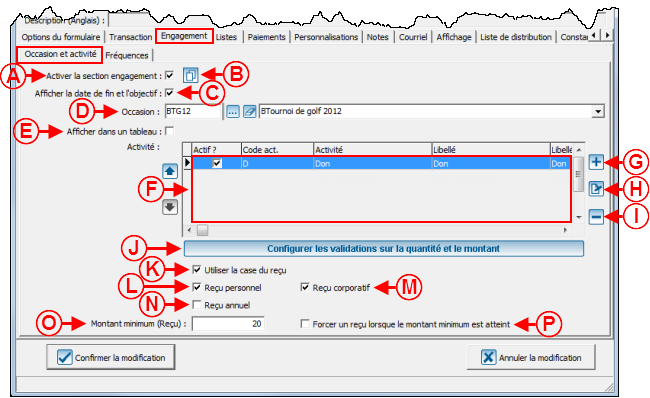
A : Si cette case est activée, la section « Engagement » sera disponible dans le formulaire.
|
B : Si cette case est cochée, la date de fin et l'objectif seront spécifiés dans le formulaire. Pour un exemple d'engagement avec une date de fin et un objectif, voir la lettre... de la section....
|
|
C : Choisir l'occasion pour laquelle les engagements seront effectués.
|
D : Cette case permet d'afficher les engagements dans un tableau. Pour un exemple d'engagements dans un tableau, voir la lettre... de la section.... Pour un exemple d'engagement qui n'est sont pas dans un tableau, voir la lettre... de la section....
NOTE : Le donateur pourra choisir plus d'une activité seulement si les informations de paiement sont affichées dans un tableau.
|
|
E : Il s'agit des activités pour lesquelles le donateur peut s'engager à donner.
|
F : Le bouton  permet d'ajouter des activités en E. permet d'ajouter des activités en E.
NOTE : L'activité doit être préalablement créée dans la « Gestion des occasions de dons ».
|
|
G : Le bouton  permet de modifier une activité de la liste en E. Pour ce faire, sélectionner l'activité à modifier, puis cliquer sur le bouton permet de modifier une activité de la liste en E. Pour ce faire, sélectionner l'activité à modifier, puis cliquer sur le bouton  . .
|
H : Le bouton  permet de supprimer une activité de la liste en E. Pour ce faire, sélectionner l'activité à supprimer, puis cliquer sur le bouton permet de supprimer une activité de la liste en E. Pour ce faire, sélectionner l'activité à supprimer, puis cliquer sur le bouton  . .
|
|
I : Ce bouton permet de déterminer un montant ou une quantité minimum et maximum pour effectuer un don.
|
|
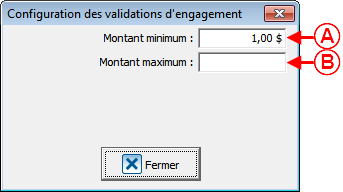
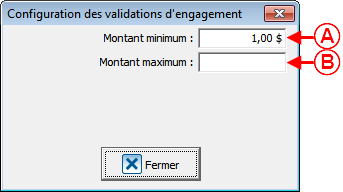
Après avoir cliqué sur le bouton « Configurer les validations sur la quantité et le montant », la fenêtre suivante s'ouvre.
|

|
|
A : Permet d'inscrire un montant minimum que le donateur peut donner.
|
B : Permet d'inscrire un montant maximum que le donateur peut donner.
|
|
Après avoir cliqué sur le bouton  , la fenêtre suivante s'ouvre. , la fenêtre suivante s'ouvre.
|

|
|
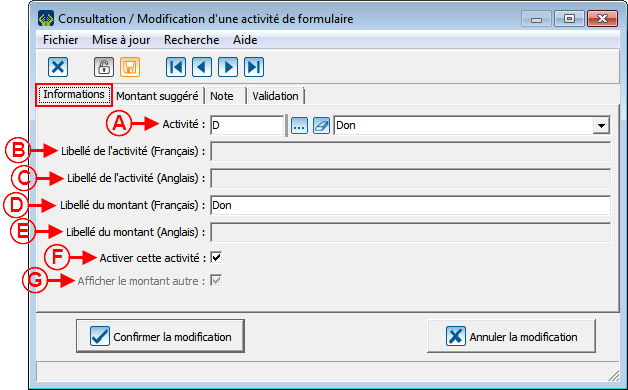
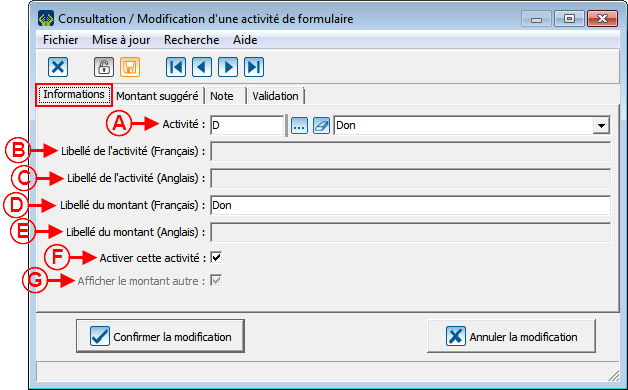
A : La liste déroulante permet de choisir l'activité qui doit être modifiée ou ajoutée.
|
B : Ce champ permet de donner un libellé français à l'activité. Pour un exemple de libellé d'activité, voir la lettre... de la section....
|
|
C : Ce champ permet de donner un libellé anglais à l'activité.
|
D : Ce champ permet de créer un libellé français pour le montant du don. Pour un exemple de libellé du montant, voir la lettre... de la section...
|
|
E : Ce champ permet de créer un libellé anglais pour le montant du don.
|
F : Cette case permet d'afficher dans le formulaire l'activité choisie en A.
|
|
G : Cette option permet d'afficher un champ « Autre montant » dans le formulaire lorsqu'il y a des montants suggérés. Pour un exemple de champ « Autre montant », voir la lettre... de la section...
|

|
|
A : Pour suggérer des montants de don dans le formulaire, les inscrire ici. Pour un exemple de formulaire avec des montants suggérés, voir la lettre... de la section...
|
B : Le bouton  permet d'ajouter des montants suggérés à la liste en A. permet d'ajouter des montants suggérés à la liste en A.
|
|
C : Le bouton  permet de modifier un montant de la liste en A. Pour ce faire, sélectionner le montant à modifier en A, puis cliquer sur le bouton permet de modifier un montant de la liste en A. Pour ce faire, sélectionner le montant à modifier en A, puis cliquer sur le bouton  . .
|
D : Le bouton  permet de supprimer un montant de la liste en A. Pour ce faire, sélectionner le montant à supprimer en A, puis cliquer sur le bouton permet de supprimer un montant de la liste en A. Pour ce faire, sélectionner le montant à supprimer en A, puis cliquer sur le bouton  . .
|
|
E : Le bouton  permet de dupliquer les montants suggérés d'une autre activité du formulaire pour les inscrire en A. permet de dupliquer les montants suggérés d'une autre activité du formulaire pour les inscrire en A.
|

|
|
A : Il s'agit des notes qui s'afficheront sous l'activité dans le formulaire. Pour un exemple de note sous une activité dans un tableau, voir la lettre... de la section.... Pour un exemple de note sous une activité qui n'est pas dans un tableau, voir la lettre... de la section....
|
B : Le bouton  permet d'ajouter une note à la liste en A. permet d'ajouter une note à la liste en A.
|
|
C : Le bouton  permet de modifier les notes en A. Pour ce faire, sélectionner la note à modifier en A, puis cliquer sur le bouton permet de modifier les notes en A. Pour ce faire, sélectionner la note à modifier en A, puis cliquer sur le bouton  . .
|
D : Le bouton  permet de supprimer une note en A. Pour ce faire, sélectionner la note à supprimer en A, puis cliquer sur le bouton permet de supprimer une note en A. Pour ce faire, sélectionner la note à supprimer en A, puis cliquer sur le bouton  . .
|

|
|
A : Ce champ permet de choisir si la valeur inscrite en B est fixe ou si elle peut être modifiée par le donateur. Si l'option choisie ici est « Le donateur ne peut pas modifier le montant », la valeur inscrite en B sera inscrite par défaut à l'ouverture du formulaire et le donateur ne pourra pas la modifier. Par contre, si l'option choisie ici est « Le donateur peut modifier le montant », la valeur inscrite en B sera inscrite par défaut à l'ouverture du formulaire, mais pourra être modifiée par le donateur.
|
B :
|
|
C :
|
D : Ce champ permet de définir un montant maximum pour effectuer une transaction à partir du formulaire.
|
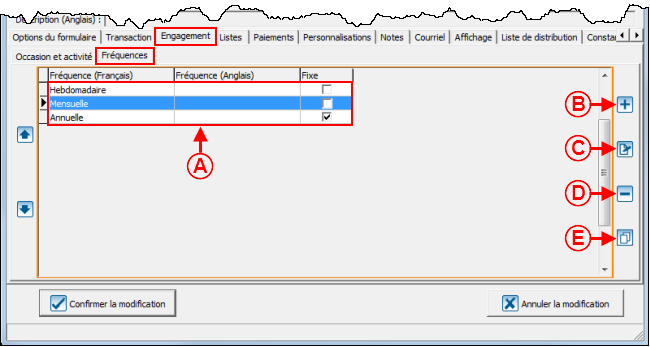
Onglet « Fréquences »

|
|
A : Il s'agit des fréquences que le donateur peut choisir pour son engagement.
|
B : Le bouton  permet d'ajouter des fréquences à la liste en A. permet d'ajouter des fréquences à la liste en A.
|
|
C : Le bouton  permet de modifier les fréquences de la liste en A. Pour ce faire, sélectionner la fréquence à modifier, puis cliquer sur le bouton permet de modifier les fréquences de la liste en A. Pour ce faire, sélectionner la fréquence à modifier, puis cliquer sur le bouton  . .
|
D : Le bouton  permet de supprimer une fréquence de la liste en A. Pour ce faire, sélectionner la fréquence à supprimer, puis cliquer sur le bouton permet de supprimer une fréquence de la liste en A. Pour ce faire, sélectionner la fréquence à supprimer, puis cliquer sur le bouton  . .
|
|
E : Le bouton  permet de dupliquer les fréquences d'un autre formulaire. permet de dupliquer les fréquences d'un autre formulaire.
|
|
|
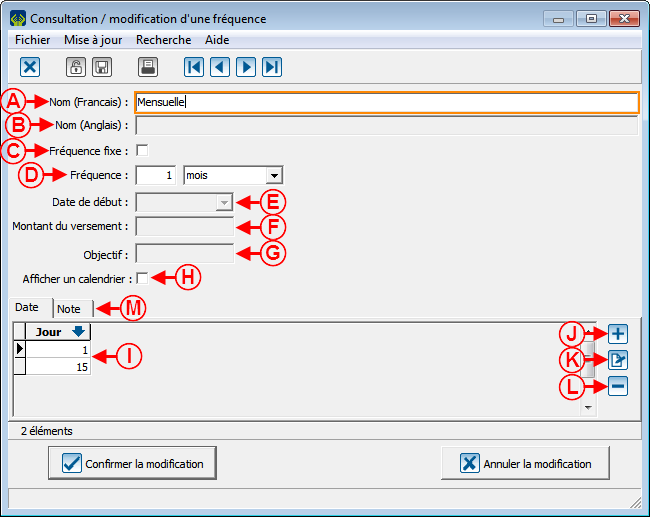
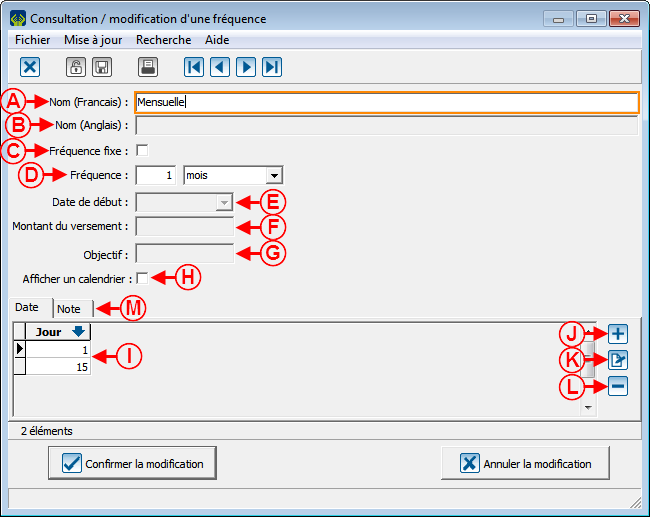
Après avoir cliqué sur le bouton  de la fenêtre précédente, la fenêtre suivante s'ouvre. de la fenêtre précédente, la fenêtre suivante s'ouvre.
|

|
|
A :
|
B :
|
|
C :
|
D :
|
|
E :
|
F :
|
|
G :
|
H :
|
|
I :
|
J :
|
|
K :
|
L :
|
Onglet « Options du formulaire »

|
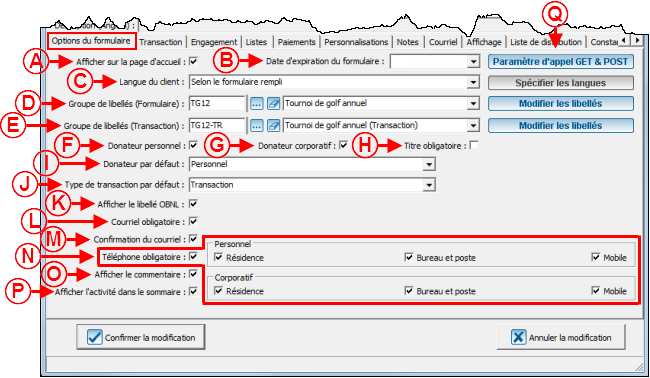
|
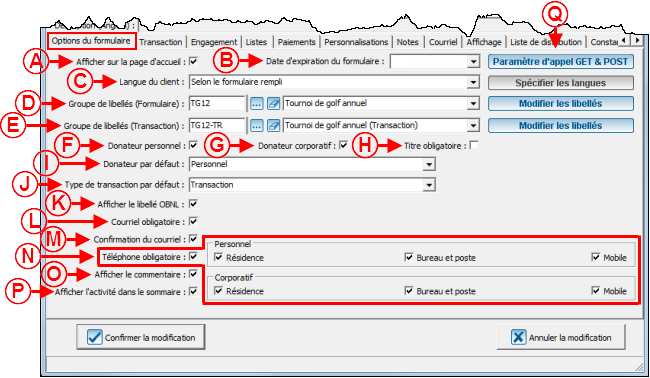
A : La case « Afficher sur la page d'accueil » permet d'afficher ou non le formulaire sur la page d'accueil.
Le champ « Date d'expiration du formulaire » permet de spécifier une date d'expiration au formulaire. Ce champ est utilisé surtout pour un formulaire d'inscription à un événement, lorsqu'il y a une date limite pour s'inscrire à un événement.
ATTENTION : Même si une date d'expiration est inscrite, il faudra désactiver manuellement le formulaire le jour de la date d'expiration. Si le formulaire n'est pas désactivé manuellement, il restera disponible aux internautes.
|
B : Lorsque l'option « Selon le formulaire rempli » est choisie, si le client rempli le formulaire français, il sera ajouté en tant que francophone dans ProDon lors de l'importation.
Si l'option « Demander au client » est choisie, il faudra spécifier les langues en cliquant sur le bouton  , puis un champ permettant de choisir la langue sera alors ajouté dans le formulaire. Par exemple, si le donateur rempli le formulaire anglais mais qu'il spécifie que sa langue est le français, il sera ajouté en tant que francophone dans ProDon lors de l'importation. Pour un exemple de champ permettant de choisir la langue, voir la lettre... de la section... , puis un champ permettant de choisir la langue sera alors ajouté dans le formulaire. Par exemple, si le donateur rempli le formulaire anglais mais qu'il spécifie que sa langue est le français, il sera ajouté en tant que francophone dans ProDon lors de l'importation. Pour un exemple de champ permettant de choisir la langue, voir la lettre... de la section...
|
|
C : Le bouton  permet de modifier les noms de tous les champs du formulaire, excepté la section « Transaction ». Il est possible de créer des groupes de libellés afin de pouvoir les réutiliser dans tous les formulaires. Pour plus d'informations concernant les groupes de libellés, consulter ce document. permet de modifier les noms de tous les champs du formulaire, excepté la section « Transaction ». Il est possible de créer des groupes de libellés afin de pouvoir les réutiliser dans tous les formulaires. Pour plus d'informations concernant les groupes de libellés, consulter ce document.
|
D : Le bouton  permet de modifier les noms des champs de la section « Transaction » du formulaire. Il est possible de créer des groupes de libellés afin de pouvoir les réutiliser dans tous les formulaires. Pour plus d'informations concernant les groupes de libellés, consulter ce document. permet de modifier les noms des champs de la section « Transaction » du formulaire. Il est possible de créer des groupes de libellés afin de pouvoir les réutiliser dans tous les formulaires. Pour plus d'informations concernant les groupes de libellés, consulter ce document.
|
|
E : Lorsque la case « Utiliser la case du reçu » est cochée, le donateur a le choix de recevoir ou non un reçu. De plus, cette case est toujours cochée par défaut dans le formulaire, excepté si un montant minimum est spécifié en F et que le montant du don est plus petit que le montant minimum.
NOTE : Il est fortement conseillé de toujours cocher cette case pour que tous les donateurs puissent recevoir un reçu si désiré.
ATTENTION : Si l'activité à laquelle le formulaire est attribué est configurée pour ne pas produire de reçu, la case n'apparaîtra pas dans le formulaire, même si celle ci-haut est cochée.
|
F : Ce champ permet de déterminer un montant minimum pour l'émission d'un reçu par défaut.
Par exemple, si un montant de 20,00 $ est inscrit dans ce champ et qu'un don de 15,00 $ est effectué, la case en E ne sera pas cochée par défaut dans le formulaire.
Par contre, si la case en E n'a pas été cochée dans la fenêtre ci-haut et que le montant du don est plus petit que le montant minimum, le client ne pourra pas recevoir de reçu, même s'il désire en recevoir un.
|
|
G : Cette case permet d'émettre des reçus pour tous les dons dont le montant est plus élevés que le montant minimum.
Si cette case est cochée et que la case en E n'est pas cochée, les clients n'auront pas le choix de recevoir ou non un reçu (les dons dont le montant est moins élevé que le montant minimum ne recevront pas de reçu et les dons dont le montant est plus élevé que le montant minimum recevront un reçu.
Si cette case est cochée et que la case en E est cochée, les donateurs qui ont donné moins que le montant minimum auront le choix de recevoir ou non un reçu, puis les donateurs qui ont donné plus que le montant minimum recevront un reçu.
|
H : Si cette case est cochée, seul un reçu sera émis annuellement. Pour plus de détails concernant les reçus annuels, consulter la procédure « Traitement des reçus à émettre ».
|
|
I : Les cases « Reçu personnel » et « Reçu corporatif » permettent de choisir si des reçus doivent être émis seulement aux individus, seulement aux entreprises ou bien aux deux.
NOTE : Par exemple, si la case « Reçu corporatif » n'est pas cochée, aucune entreprise ne recevra de reçu, même si la case en E est cochée. Par contre, si la case « Reçu personnel » est cochée et que la case en E est cochée, les individus auront le choix de recevoir ou non un reçu.
|
J : Les cases « Donateur personnel » et « Donateur corporatif » permettent de choisir si seulement des individus peuvent donner, si seulement des entreprises peuvent donner ou si les deux peuvent effectuer un don.
La case « Titre obligatoire » oblige le donateur à inscrire son titre.
|
|
K : Si cette case est cochée, le numéro d'enregistrement de l'organisme apparaîtra dans le bas du formulaire. Pour un exemple de libellé d'OBNL, voir la lettre... de la section...
|
L : Choisir parmi les options apparaîssant dans le menu déroulant. En choissant l'option « Personnel », le type de donateur « Personnel » appraîtra par défaut dans le formulaire. En choisissant l'option « Corporatif », le type de donateur « Corporatif » apparaîtra par défaut dans le formulaire. En choisissant l'option « Demander avant la saisie du formulaire », une fenêtre s'ouvra avant l'ouverture du formulaire demandant de choisir une ou l'autre des options. En choisissant l'option « Aucun », la section « Type de donateur » clignotera à l'ouverture du formulaire, jusqu'à ce qu'un type de donateur soit spécifié.
|
|
M : Choisir si la transaction par défaut est une transaction normale ou une transaction d'engagement. Pour que les deux choix soient disponibles, il faut les activer dans les onglets « Transaction » et « Engagement ».
NOTE : Il est possible de créer un formulaire seulement de transactions, seulement d'engagements ou un formulaire permettant d'effectuer une transaction ou un engagement.
|
N : Si cette case est cochée, le donateur sera obligé de spécifier son courriel dans le formulaire.
|
|
O : Si cette case est cochée, le donateur sera obligé de spécifier son courriel une deuxième fois.
|
P : Lorsque la case « Téléphone obligatoire » est cochée, il faut également choisir quel numéro sera obligatoire. Par exemple, si les cases « Résidence », « Bureau et poste » et « Mobile » sont cochées en plus de l'option « Téléphone obligatoire », le donateur sera obligé d'en inscrire au moins un mais aura le choix de donner celui qu'il désire. Par contre, si la case « Résidence » et l'option « Téléphone obligatoire » sont cochées, le donateur sera obligé de donner son numéro de téléphone à la maison, et pourra également en inscrire un autre s'il le désire.
NOTE : La section « Personnel » permet de choisir quel numéro les individus devront fournir et la section « Corporatif » permet de choisir quel numéro les entreprises devront fournir. Par exemple, si dans la section « Corporatif » seule la case « Bureau et poste » est cochée, les entreprises devront obligatoirement donner un numéro de téléphone au bureau pour pouvoir fermer le formulaire.
|
|
Q : Si la case « Afficher le commentaire » est cochée, un champ « Commentaire » s'affiche dans le bas du formulaire. Pour un exemple de champ « Commentaire », voir la lettre... de la section...
|
R : Si cette case est cochée, l'activité pour laquelle le donateur a fait son don s'affichera dans sa confirmation de paiement.
NOTE : Si les informations de paiement sont affichées dans un tableau, cette option n'est pas disponible.
|
|
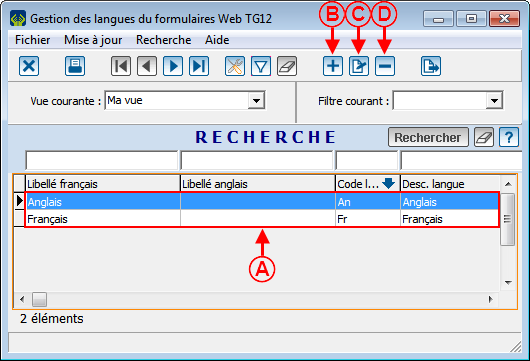
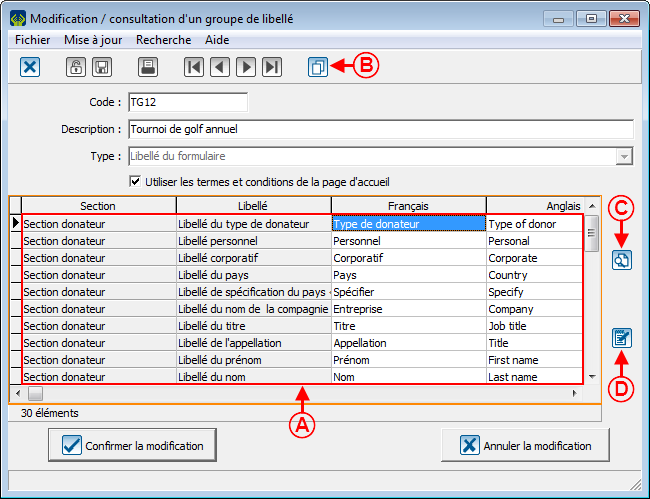
Après avoir cliqué sur le bouton  , la fenêtre suivante s'ouvre. , la fenêtre suivante s'ouvre.
|

|
|
A :
|
B :
|
|
C :
|
D :
|
|
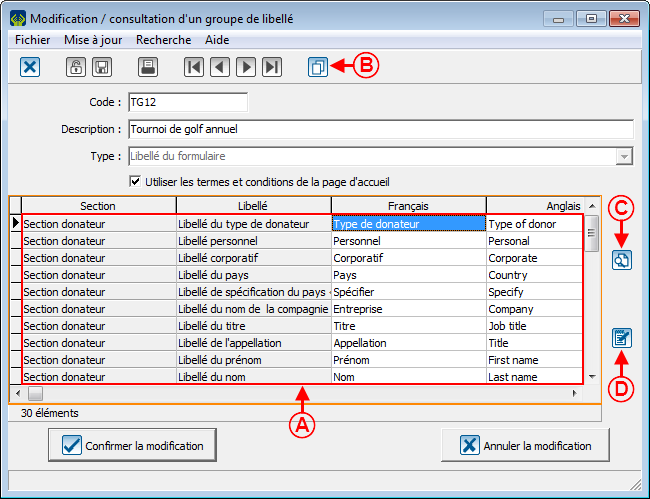
E : Il s'agit de la liste des libellés du formulaire.
|
F : En cliquant sur le bouton  , il est possible de dupliquer un autre groupe de libellés. Pour plus d'informations sur les groupes de libellés, consulter ce document. , il est possible de dupliquer un autre groupe de libellés. Pour plus d'informations sur les groupes de libellés, consulter ce document.
|
|
G : Le bouton  permet d'afficher la barre de recherche. permet d'afficher la barre de recherche.
|
H : Le bouton  permet de modifier un libellé de la liste en A. Pour ce faire, sélectionner le libellé à modifier, puis cliquer sur le bouton permet de modifier un libellé de la liste en A. Pour ce faire, sélectionner le libellé à modifier, puis cliquer sur le bouton  . .
|
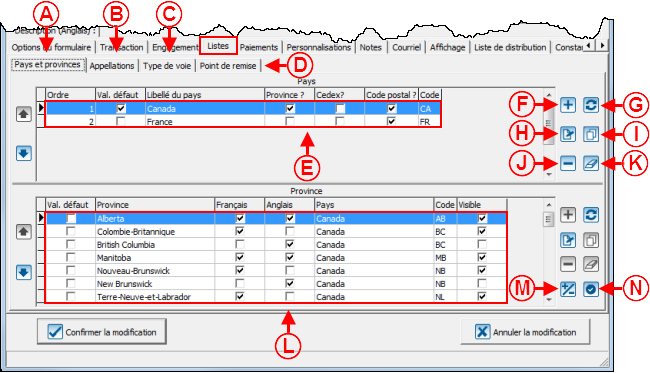
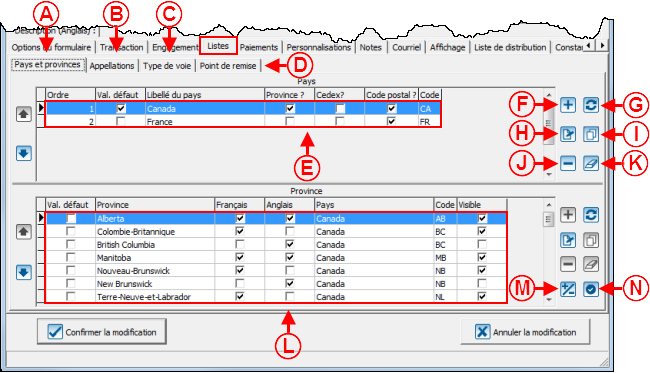
Onglet « Listes »

|
|
A :
|
B :
|
|
C :
|
D :
|
|
E :
|
F :
|
|
G :
|
H :
|
|
I :
|
J :
|
|
K :
|
L :
|
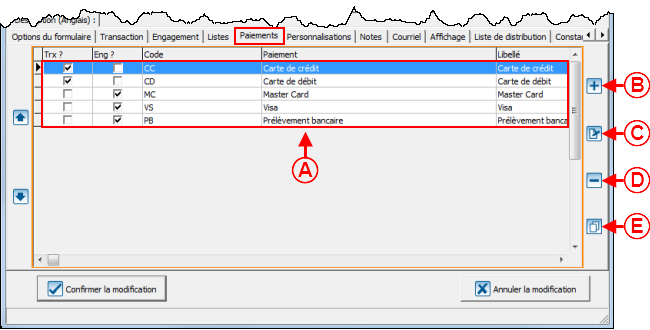
Onglet « Paiement »

|
|
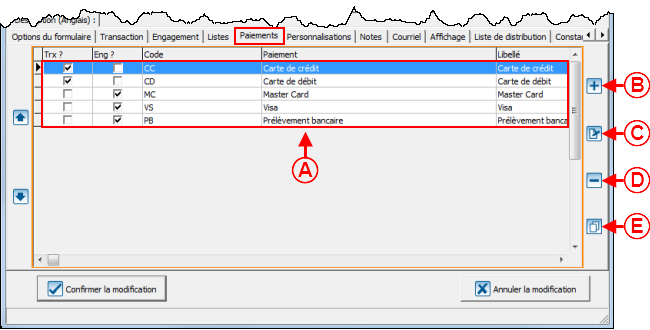
A : Il s'agit des modes de paiement disponibles aux donateurs pour effectuer leur don.
|
B : Le bouton  permet d'ajouter des nouveaux modes de paiement à la liste en A. permet d'ajouter des nouveaux modes de paiement à la liste en A.
|
|
C : Le bouton  permet de modifier un mode de paiement de la liste en A. permet de modifier un mode de paiement de la liste en A.
|
D : Le bouton  permet de supprimer un mode de paiement de la liste en A. permet de supprimer un mode de paiement de la liste en A.
|
|
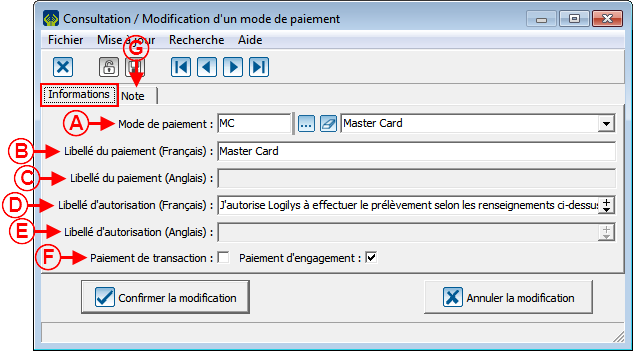
Après avoir cliqué sur le bouton  ou sur le bouton ou sur le bouton  de la fenêtre précédente, la fenêtre suivante s'ouvre. de la fenêtre précédente, la fenêtre suivante s'ouvre.
|

|
|
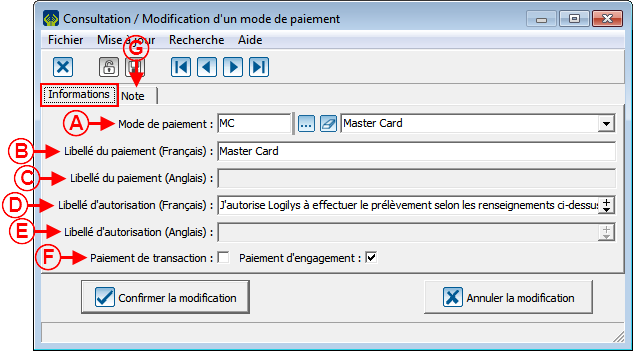
A : La liste déroulante permet de choisir un mode de paiement que les donateur pourront utiliser pour effectuer leur don. Si le mode de paiement désiré n'existe pas dans les choix, il est possible de le créer à partir de la « Gestion des modes de paiement ».
|
B : Ce champ permet d'inscrire le nom du mode de paiement en français.
|
|
C : Ce champ permet d'inscrire le nom du mode de paiement en anglais.
|
D : Ce champ permet d'inscrire un message d'autorisation en français.
|
|
E : Ce champ permet d'inscrire un message d'autorisation en anglais.
|
F : Ces cases à cocher permettent de choisir s'il s'agit d'un mode de paiement pour une transaction normale, pour une transaction d'engagement ou pour les deux types de transactions.
|
|
G :
|
|
Onglet « Personnalisations »

|
|
A : L'onglet « Section informations personnelles » permet d'ajouter des personnalisations dans la section « Informations personnelles ».
|
B : L'onglet « Section informations sur la transaction » permet d'ajouter des personnalisations dans la section « Informations sur la transaction ».
|
|
C : L'onglet « Section informations sur l'engagement » permet d'ajouter des personnalisations dans la section « Informations sur l'engagement ».
|
D : Il s'agit de la liste des personnalisations de la section « Informations sur la transaction ».
|
|
E : Le bouton  permet de créer une nouvelle personnalisation. permet de créer une nouvelle personnalisation.
|
F : Le bouton  permet de modifier une personnalisation de la liste en D. Pour modifier une personnalisation, sélectionner la personnalisation à modifier, puis cliquer sur le bouton permet de modifier une personnalisation de la liste en D. Pour modifier une personnalisation, sélectionner la personnalisation à modifier, puis cliquer sur le bouton  . .
|
|
G : Le bouton  permet de supprimer une personnalisation de la liste en D. Pour supprimer une personnalisation, sélectionner la personnalisation à supprimer, puis cliquer sur le bouton permet de supprimer une personnalisation de la liste en D. Pour supprimer une personnalisation, sélectionner la personnalisation à supprimer, puis cliquer sur le bouton  . .
|
H : Le bouton  permet de supprimer toutes les personnalisations en D. permet de supprimer toutes les personnalisations en D.
|

|
|
A :
|
B :
|
|
C :
|
D :
|
|
E :
|
F :
|
|
G :
|
H :
|
|
I :
|
J :
|
|
K :
|
L :
|
|
M :
|
N :
|
|
O :
|
P :
|

|
|
A :
|
B :
|
|
C :
|
D :
|
|
E :
|
F :
|

|
|
A :
|
B :
|
|
C :
|
D :
|

|
|
A :
|
B :
|
|
C :
|
D :
|
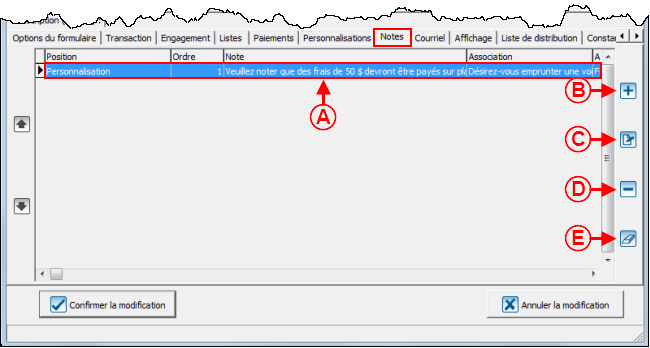
Onglet « Notes »
Cet onglet permet d'insérer des notes dans le formulaire.

|
|
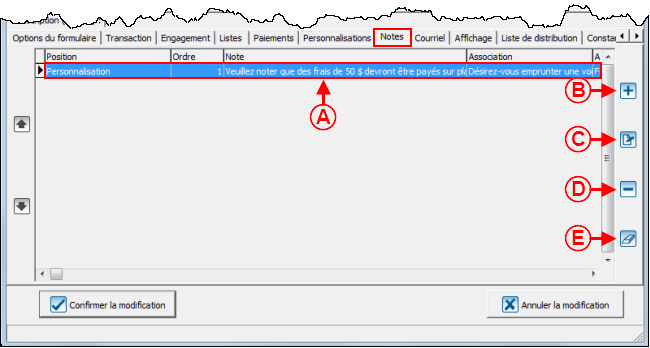
A : Il s'agit des notes qui ont été ajoutées au formulaire.
|
B : Le bouton  permet d'ajouter une nouvelle note au formulaire. permet d'ajouter une nouvelle note au formulaire.
|
|
C : Le bouton  permet de modifier une note déjà créée. permet de modifier une note déjà créée.
|
D : Le bouton  permet de supprimer une note du formulaire. permet de supprimer une note du formulaire.
|
|
E : Le bouton  permet de supprimer toutes les notes du formulaire. permet de supprimer toutes les notes du formulaire.
|
|
|
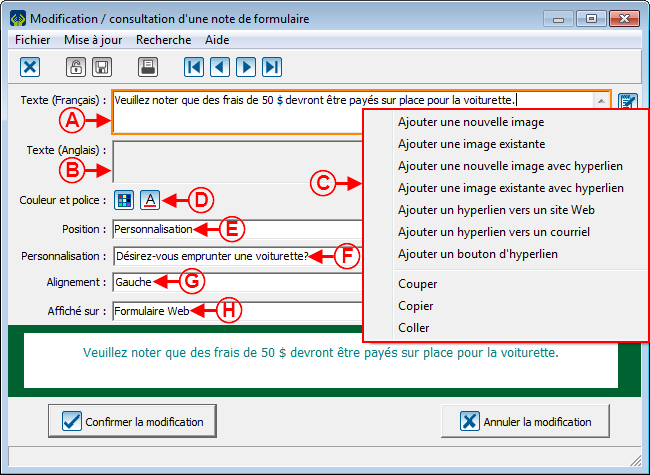
Après avoir cliqué sur le bouton  ou sur le bouton ou sur le bouton  de la fenêtre précédente, la fenêtre suivante s'ouvre. de la fenêtre précédente, la fenêtre suivante s'ouvre.
|

|
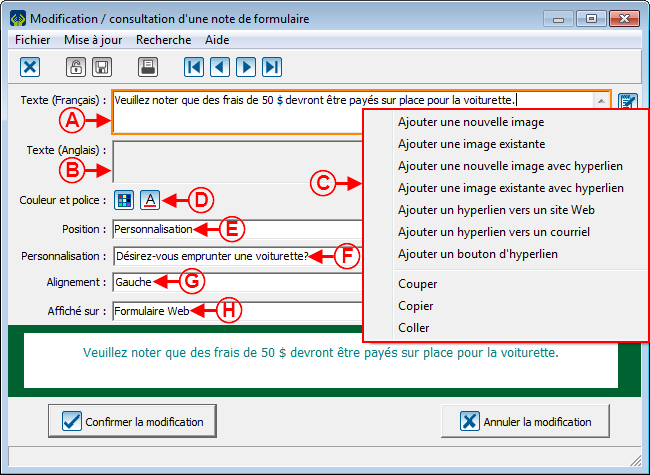
|
A : Ce champ permet d'inscrire le texte de la note française.
|
B : Ce champ permet d'inscrire le texte de la note anglaise.
|
|
C : Le champ « Position » permet de choisir où insérer la note dans le formulaire. L'en-tête et le pied de page sont disponibles ainsi que quelques sections du formulaire.
|
D : Ce champ dépend du choix fait en C. Dans cet exemple, la note s'insèrera sous la question « Désirez-vous emprinter une voiturette? ».
|
|
E : Ce champ permet de choisir l'alignement de la note.
|
F : Ce champ permet de choisir si la note doit apparaître seulement sur le formulaire Web, seulement sur le sommaire ou bien sur les deux.
|
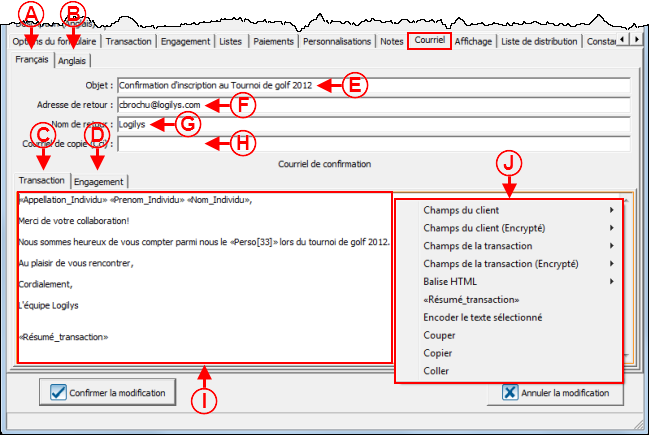
Onglet « Courriel »
L'onglet « Courriel » permet de composer les courriels qui seront envoyés aux donateur automatiquement une fois qu'un don sera effectué.
Il est possible de composer des courriels français et anglais pour les transactions normales et pour les transactions d'engagement.

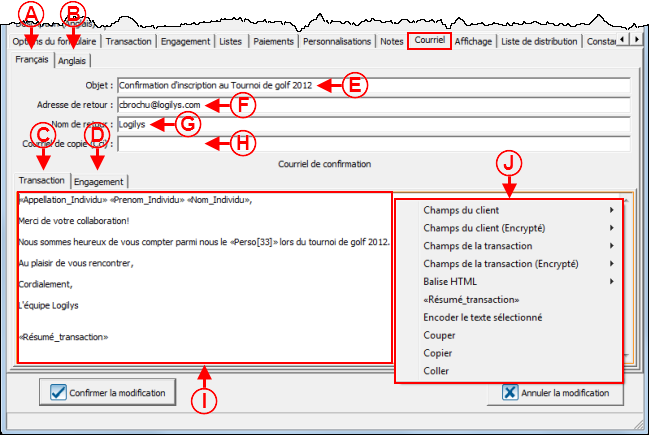
|
|
A : L'onglet « Français » permet de composer les courriels français pour les transactions et les engagements.
|
B : L'onglet « Anglais » permet de composer les courriels anglais pour les transactions et les engagements.
|
|
C : L'onglet « Transaction » permet de composer le courriel qui sera envoyé aux donateurs qui auront effectué une transaction normale.
|
D : L'onglet « Engagement » permet de composer le courriel qui sera envoyé aux donateurs qui auront effectué une transaction d'engagement.
|
|
E : Ce champ permet d'inscrire l'objet du courriel.
|
F : Ce champ permet d'inscrire l'adresse à laquelle les donateurs pourront répondre.
|
|
G : Ce champ permet de spécifier le nom de la personne ou le nom de l'entreprise à qui le courriel pourra être retourné.
|
H : Ce champ permet d'inscrire une adresse qui recevra tous les courriels de remerciement.
|
|
I : Il s'agit du courriel de remerciement pour une transaction normale.
|
|
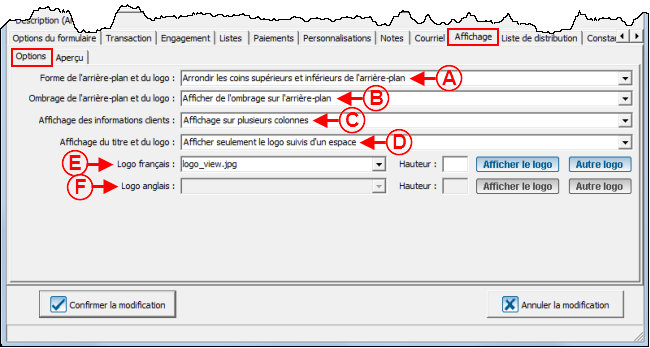
Onglet « Affichage »
Cet onglet permet de personnaliser l'apparence du formulaire.
Onglet « Options »

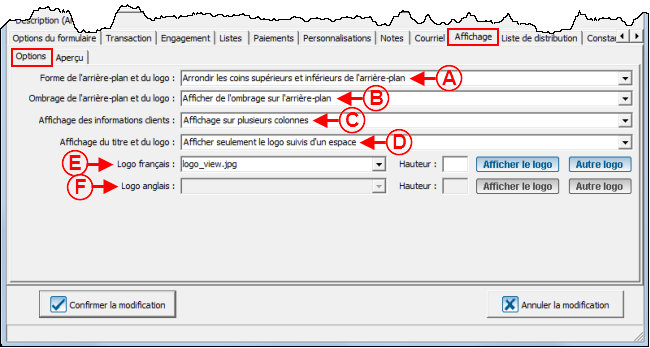
|
|
A : Permet de choisir de mettre les coins supérieurs ronds ou carrés.
|
B : Permet d'afficher les informations des donateurs sur une ou plusieurs colonnes.
|
|
C : Permet de choisir comment afficher le logo et le titre dans le haut du formulaire.
|
D : Le bouton  permet de visualiser le logo qui se trouve dans le haut du formulaire français. Le bouton permet de visualiser le logo qui se trouve dans le haut du formulaire français. Le bouton  permet de modifier le logo qui se trouve dans le haut du formulaire français. permet de modifier le logo qui se trouve dans le haut du formulaire français.
|
|
E : Le bouton  permet de visualiser le logo qui se trouve dans le haut du formulaire anglais. Le bouton permet de visualiser le logo qui se trouve dans le haut du formulaire anglais. Le bouton  permet de modifier le logo qui se trouve dans le haut du formulaire anglais. permet de modifier le logo qui se trouve dans le haut du formulaire anglais.
|
|
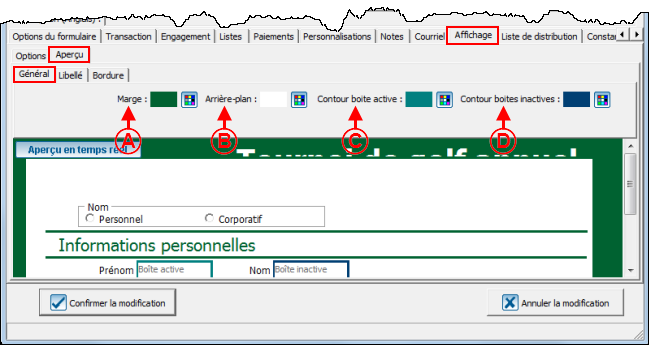
Onglet « Aperçu »
Onglet « Général »

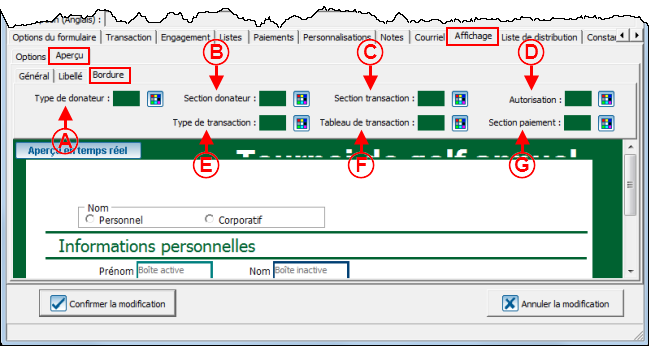
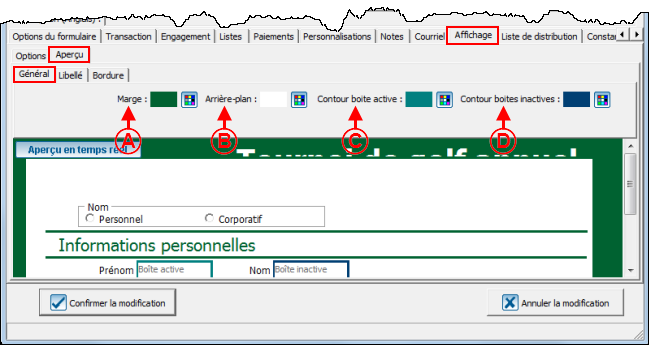
|
|
A :
|
B :
|
|
C :
|
D :
|
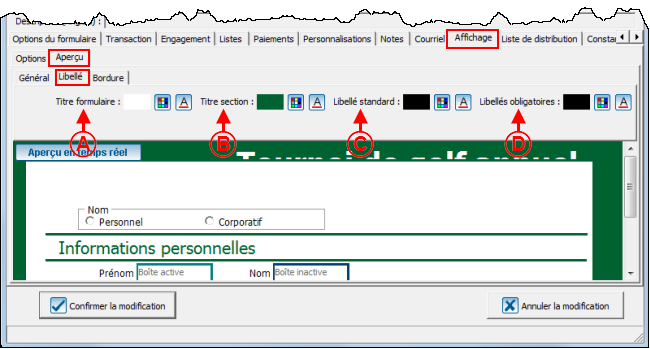
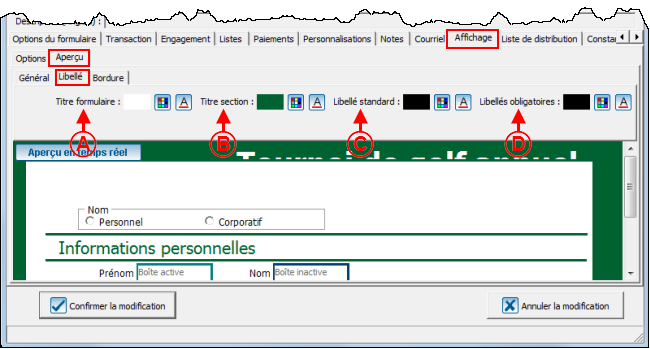
Onglet « Libellé »

|
|
A :
|
B :
|
|
C :
|
D :
|
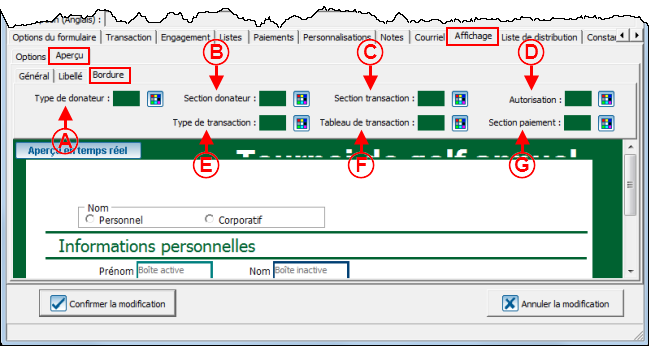
Onglet « Bordure »

|
|
A :
|
B :
|
|
C :
|
D :
|
|
E :
|
F :
|
|
G :
|
|
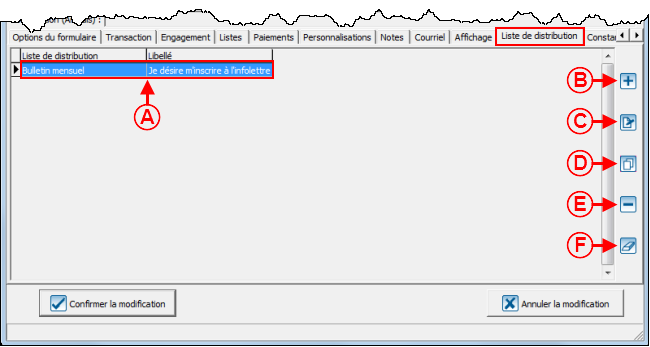
Onglet « Liste de distribution »
Cet onglet permet d'ajouter des liens pour que les donateurs puissent s'inscrire à différentes listes de distribution.

|
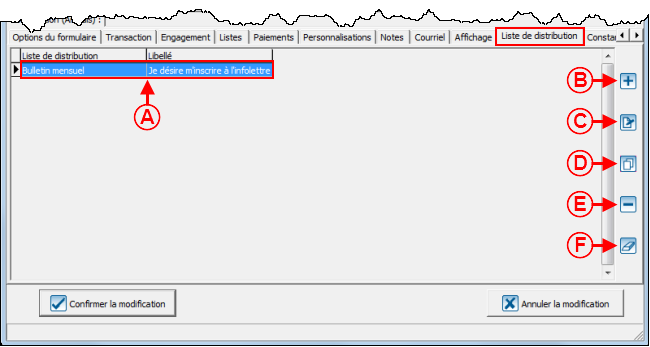
|
A : Il s'agit des listes de distribution auxquelles les donateurs pourront s'inscrire en complétant le formulaire.
|
B : Le bouton  permet d'ajouter une liste de distribution en A. permet d'ajouter une liste de distribution en A.
|
|
C : Le bouton  permet de modifier une liste de distribution en A. permet de modifier une liste de distribution en A.
|
D : Le bouton  permet de dupliquer les listes de distributions d'un autre formulaire. permet de dupliquer les listes de distributions d'un autre formulaire.
|
|
E : Le bouton  permet de supprimer une liste de distribution en A. permet de supprimer une liste de distribution en A.
|
F : Le bouton  permet de supprimer toutes les listes de distribution en A. permet de supprimer toutes les listes de distribution en A.
|
|
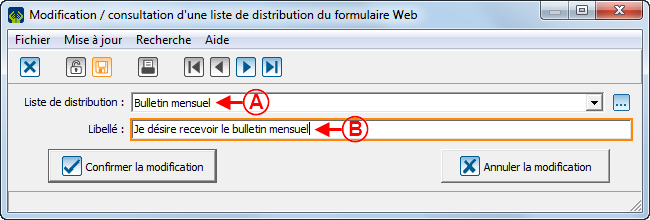
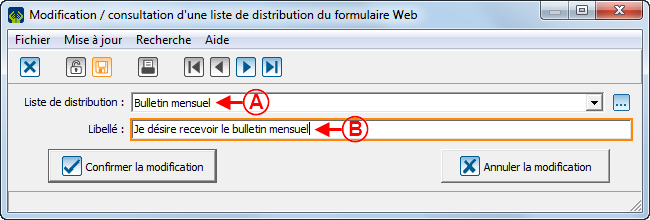
Après avoir cliqué sur le bouton  ou sur le bouton ou sur le bouton  de la fenêtre précédente, la fenêtre suivante s'ouvre. de la fenêtre précédente, la fenêtre suivante s'ouvre.
|

|
|
A : Choisir une liste de distribution parmi celles disponibles dans ProDon.
|
B : Inscrire le libellé qui apparaîtra sur le formulaire.
|
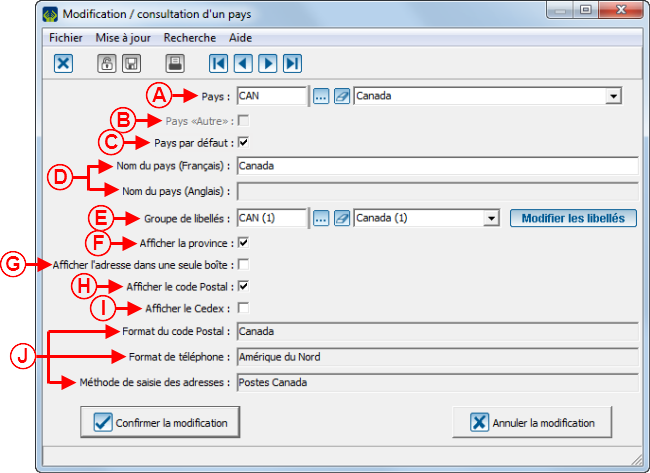
Onglet « Constantes d'importation »
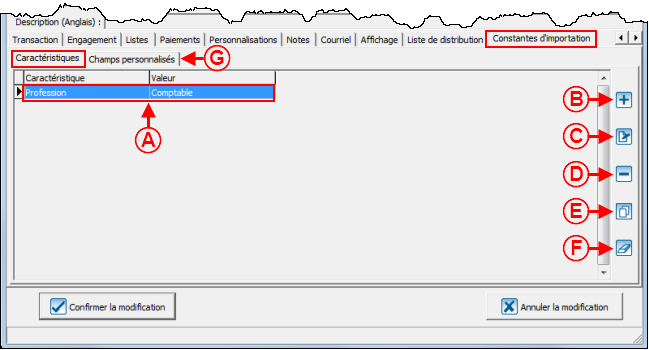
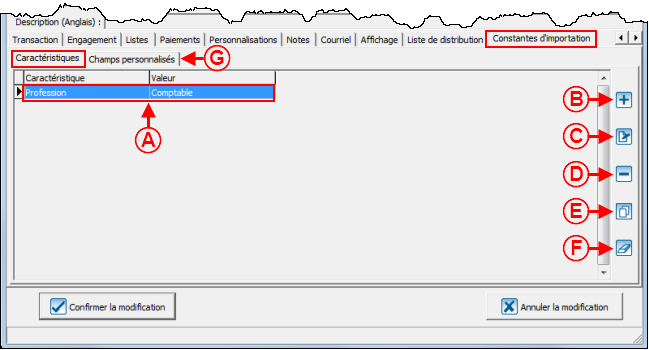
Onglet « Caractéristiques »

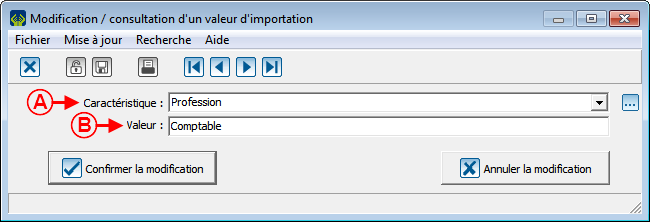
|
|
A :
|
B :
|
|
C :
|
D :
|
|
E :
|
F :
|

|
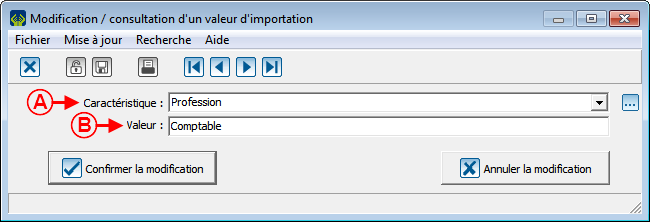
|
A :
|
B :
|
Onglet « Champs personnalisés »
Nom du document : ProDon:Création d'un formulaire Web