ProDon:Création d'un formulaire Web
Sommaire
- 1 Introduction
- 2 Création d'un formulaire Web
- 2.1 Onglet « Options du formulaire »
- 2.2 Onglet « Transaction »
- 2.3 Onglet « Engagement »
- 2.4 Onglet « Listes »
- 2.5 Onglet « Paiement »
- 2.6 Onglet « Personnalisations »
- 2.7 Onglet « Notes »
- 2.8 Onglet « Courriel »
- 2.9 Onglet « Affichage »
- 2.10 Onglet « Liste de distribution »
- 2.11 Onglet « Constantes d'importation »
- 3 Envoi des informations sur le site Web
- 4 Exemples de formulaires Web
Introduction
Le module Dons en ligne permet aux donateurs de donner directement par le Web.
Pour que les donateurs puissent effectuer un don, il faut d'abord créer et configurer le site Web. La création du site Web de dons en ligne inclut la configuration de la page d'accueil du site ainsi que la création de différents formulaires Web. Chaque formulaire Web est attaché à une occasion de dons, ce qui fait en sorte que les internautes peuvent s'inscrire en ligne aux activités bénéfices de l'organisme, ou faire un don directement par le Web.
De plus, lorsqu'un internaute effectue un don ou s'inscrit à une activité à partir d'un formulaire Web, ProDon l'ajoute automatiquement à la base de données lors de l'importation des dons.
Création d'un formulaire Web
Si ce n'est pas déjà fait, il est préférable de configurer la page d'accueil et le site Web avant de créer des formulaires Web.
Après avoir fait des modifications sur les formulaires, il faut les envoyer en test et/ou en production. Pour plus d'information sur l'envoi des modifications, consutler cette section.
Pour savoir comment configurer la page d'accueil et le site Web, consulter cette procédure.
Pour créer un formulaire Web, se rendre dans la « Gestion des formulaires Web ».
|
Pour ce faire, cliquer sur le menu « Configuration », puis choisir « | |
 |
|
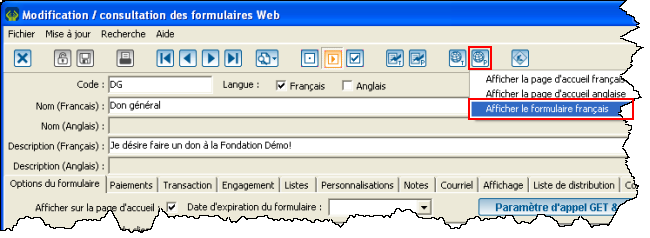
Après avoir cliqué sur « | |
 | |
|
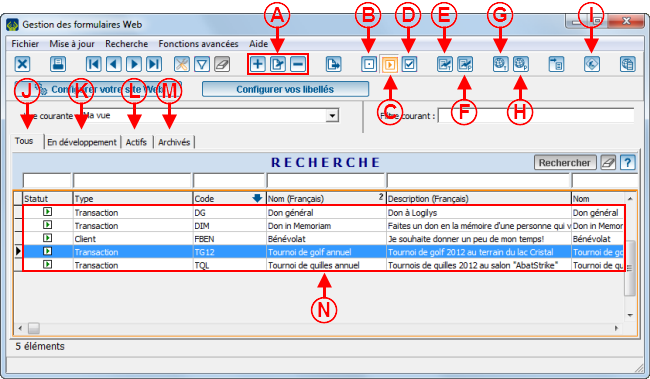
A : Les boutons NOTE : Il est fortement déconseillé de supprimer un formulaire, il est préférable de l'archiver. Voir lettre D pour savoir comment archiver un formulaire Web. |
B : Si le bouton |
|
C : Si le bouton NOTE : Voir les lettres E, F, G et H pour savoir comment publier un formulaire en test ou en production. |
D : Si le bouton |
|
E : Le bouton NOTE : Après avoir cliqué sur ce bouton, 3 options seront disponibles, choisir l'option qui convient. ATTENTION : Il faut publier le formulaire sur le site Web de tests chaque fois que des modifications sont apportées. |
F : Le bouton NOTE : Après avoir cliqué sur ce bouton, 3 options seront disponibles, choisir l'option qui convient. ATTENTION : Il faut publier le formulaire sur le site Web de tests ET sur le site Web de production chaque fois que des modifications sont apportées. ATTENTION : Si le bouton |
|
G : Le bouton NOTE : Après avoir cliqué sur ce bouton, 3 options seront disponibles, choisir l'option qui convient. ATTENTION : Pour que les dernières modifications soient visibles sur le formulaire, il faut s'assurer de le publier sur le site Web de tests avant de le visualiser. Pour savoir comment publier un formulaire en test, voir la lettre E. |
H : Le bouton NOTE : Après avoir cliqué sur ce bouton, 3 options seront disponibles, choisir l'option qui convient. ATTENTION : Pour que les dernières modifications soient visibles sur le formulaire, il faut s'assurer de le publier sur le site Web de tests ET sur le site Web de production avant de le visualiser. Pour savoir comment publier un formulaire en production, voir la lettre F. |
|
I : Si le bouton NOTE : Il est obligatoire d'activer le bouton de maintenance pour pouvoir envoyer un formulaire ou les modifications apportées sur la page d'accueil sur le site Web de production. ATTENTION : Lorsque le site Web est en maintenance, aucun formulaire ne peut être complété par les internautes et personne ne peut consulter la page d'accueil. Il est donc important de désactiver la maintenance après avoir envoyé le formulaire ou la page d'accueil sur le site Web de production. |
J : L'onglet « Tous » contient tous les types de formulaires (formulaires « En développement », formulaires « En test », formulaires « En production » et formulaires archivés) disponibles dans la « Gestion des formulaires ». |
|
K : L'onglet « En développement » contient seulement les formulaires qui sont en création, c'est-à-dire, les formulaires qui n'ont pas encore été publiés sur le site Web de tests ou sur le site Web de production. Pour plus d'informations concernant les formulaires « En développement », voir lalettre B. |
L : L'onglet « Actif » contient seulement les formulaires qui on été publiés sur le site Web de tests ou sur le site Web de production. Pour plus d'informations concernant les formulaires « En test » ou « En production », voir la lettre C. |
|
M : L'onglet « Archivés » contient les formulaires qui ont été désactivés, c'est-à-dire que le formulaire n'est pas utilisé pour le moment ou ne sera plus jamais utilisé. Pour plus d'informations concernant les formulaires archivés, voir la lettre D. |
N : Il s'agit de la liste des formulaires disponibles dans l'onglet sélectionné. |
|
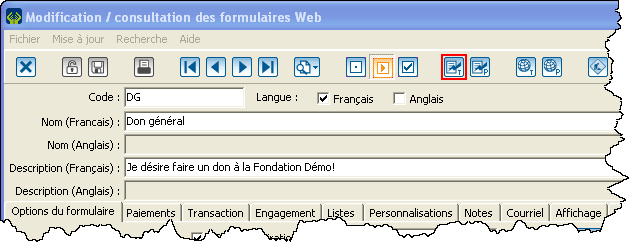
Après avoir cliqué sur le bouton | |
 | |
|
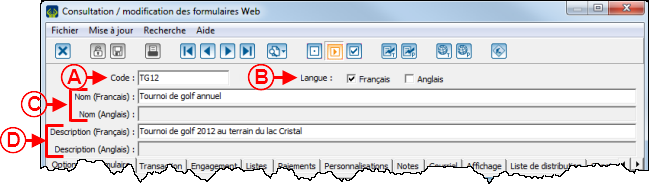
A : Il s'agit du code du formulaire. NOTE : Il est important de donner un code précis pour que les recherches soient plus efficaces. |
B : Permet de déterminer si le formulaire doit être créé seulement en français, seulement en anglais, ou dans les deux langues. |
|
C : Il s'agit des noms français et anglais du formulaire. Pour un exemple de nom, voir la lettre D de la section « Exemple de page d'accueil » du document « Configuration de la page d'accueil et du site Web ». NOTE : Il est important de donner un nom précis pour que les recherches soient plus efficaces. ATTENTION : Si la case « Anglais » en B est désactivée, le champ pour le nom anglais n'est pas disponible. |
D : Il s'agit des descriptions française et anglaise du formulaire. Pour un exemple de description, voir la lettre E de la section « Exemple de page d'accueil » du document « Configuration de la page d'accueil et du site Web ». ATTENTION : Si la case « Anglais » en B est désactivée, le champ pour la description anglaise n'est pas disponible. |
Onglet « Options du formulaire »
Cet onglet permet de configurer l'apparence générale du formulaire.
 | |
|
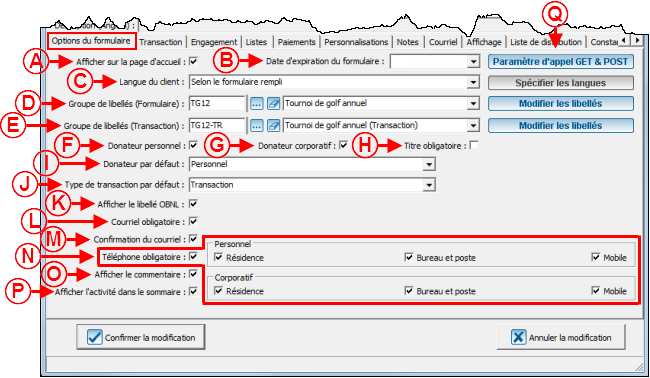
A : La case « Afficher sur la page d'accueil » permet d'afficher ou non le formulaire sur la page d'accueil. |
B : Le champ « Date d'expiration du formulaire » permet de spécifier une date d'expiration au formulaire. Ce champ est utilisé surtout pour un formulaire d'inscription à un événement, lorsqu'il y a une date limite pour s'inscrire. À partir du jour de la date d'expiration, un message de rappel disant que le formulaire est expiré s'affichera à l'ouverture de ProDon. ATTENTION : Même si une date d'expiration est spécifiée, il faudra désactiver manuellement le formulaire le jour de la date d'expiration. Si le formulaire n'est pas désactivé manuellement, il restera disponible aux internautes. |
|
C : Lorsque l'option « Selon le formulaire rempli » est choisie, si le client rempli le formulaire français, il sera ajouté en tant que francophone dans ProDon lors de l'importation. Si l'option « Demander au client » est choisie, il faudra spécifier les langues en cliquant sur le bouton |
D : Le bouton |
|
E : Le bouton |
F : La case « Donateur personnel » permet aux individus d'effectuer un don. NOTE : Pour que les entreprises puissent effectuer un don, cocher la case en G |
|
G : La case « Donateur corporatif » permet aux entreprises d'effectuer un don. NOTE : Pour que les individus puissent effectuer un don, cocher la case en F. |
H : La case « Titre obligatoire » oblige le donateur à inscrire son titre, s'il s'agit d'un donateur corporatif. |
|
I : Choisir parmi les options apparaissant dans le menu déroulant. En choissant l'option « Personnel », le type de donateur « Personnel » appraîtra par défaut dans le formulaire. En choisissant l'option « Corporatif », le type de donateur « Corporatif » apparaîtra par défaut dans le formulaire. En choisissant l'option « Demander avant la saisie du formulaire », une fenêtre s'ouvrira avant l'ouverture du formulaire demandant de choisir une ou l'autre des options. En choisissant l'option « Aucun », la section « Type de donateur » clignotera à l'ouverture du formulaire, jusqu'à ce qu'un type de donateur soit spécifié. |
J : Choisir si la transaction par défaut est une transaction normale ou une transaction d'engagement. Pour que les deux choix soient disponibles, il faut les activer dans les onglets « Transaction » et « Engagement ». ATTENTION : Pour pouvoir activer les engagements dans un formulaire Web, le module prospection et engagement doit être activé dans ProDon. |
|
K : Si cette case est cochée, le numéro d'enregistrement de l'organisme apparaîtra dans le bas du formulaire. Pour un exemple de libellé d'OBNL, voir la lettre E de la section « Exemple 2 de formulaire Web ».
|
L : Si cette case est cochée, le donateur sera obligé de spécifier son courriel dans le formulaire. |
|
M : Si cette case est cochée, le donateur sera obligé de spécifier son courriel une deuxième fois. |
N : Lorsque la case « Téléphone obligatoire » est cochée, il faut également choisir quel numéro sera obligatoire. Par exemple, si les cases « Résidence », « Bureau et poste » et « Mobile » sont cochées en plus de l'option « Téléphone obligatoire », le donateur sera obligé d'en inscrire au moins un des trois mais aura le choix de donner celui qu'il désire. Par contre, si la case « Résidence » et l'option « Téléphone obligatoire » sont cochées, le donateur sera obligé de donner son numéro de téléphone à la maison, et pourra également en inscrire un autre s'il le désire. NOTE : La section « Personnel » permet de choisir quel numéro les individus devront fournir et la section « Corporatif » permet de choisir quel numéro les entreprises devront fournir. Par exemple, si dans la section « Corporatif » seule la case « Bureau et poste » est cochée, les entreprises devront obligatoirement donner un numéro de téléphone au bureau pour pouvoir effectuer leur transaction. |
|
O : Si la case « Afficher le commentaire » est cochée, un champ « Commentaire » s'affiche dans le bas du formulaire. Pour un exemple de champ « Commentaire », voir la lettre F de la section « Exemple 2 de formulaire Web ». |
P : Si cette case est cochée, l'activité pour laquelle le donateur a effectué son don s'affichera dans sa confirmation de paiement. |
|
Q : En cliquant sur ce bouton, cette fenêtre s'ouvre. |
|
|
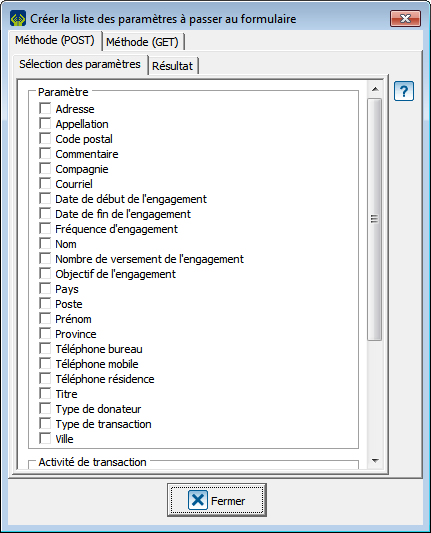
Après avoir cliqué sur le bouton | |
 | |
|
Un passage en paramètre permet d’envoyer de l’information pré-remplie dans un formulaire Web à partir d’une autre plate-forme Web ou d’un courriel HTML. Ceci est une fonctionnalité avancée s’adressant aux développeurs Web désirant passer des paramètres avec la méthode GET ou POST. Logilys n’offre pas de formation ou support direct sur cette utilisation sauf aux programmeurs Web qui ont déjà les qualifications requises pour ce type de fonction. NOTE : Pour plus d'informations sur les paramètres GET et POST des formulaires Web, consulter ce document. |
|
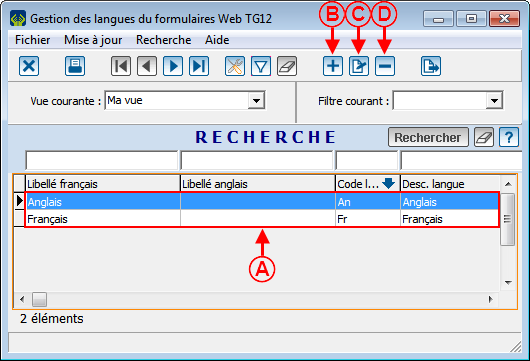
Après avoir cliqué sur le bouton | |
 | |
|
A : Il s'agit des langues qui pourront être choisies par la personne qui complète le formulaire. Pour un exemple de champ permettant de choisir la langue, voir la lettre H de la section « Exemple 1 de formulaire Web ». |
B : Le bouton |
|
C : Le bouton |
D : Le bouton |
|
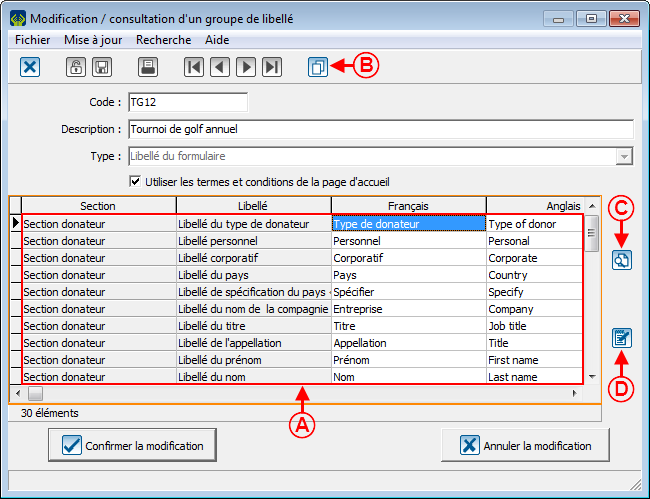
Après avoir cliqué sur le bouton | |
 | |
|
A : Il s'agit de la liste des libellés du formulaire. |
B : En cliquant sur le bouton |
|
C : Le bouton |
D : Le bouton |
Onglet « Transaction »
Cet onglet permet de configurer la section « Transaction » du formulaire.
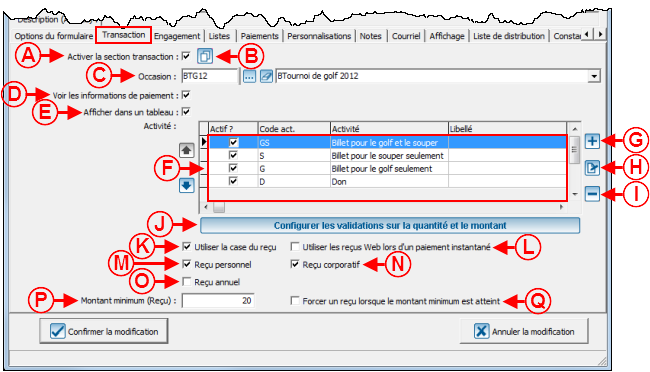
 | |
|
A : Si cette case est activée, la section « Transaction » sera disponible dans le formulaire. |
B : Le bouton |
|
C : Choisir l'occasion pour laquelle les transactions seront effectuées. |
D : Cette case permet d'afficher ou non les informations de paiement dans le formulaire. Si cette case est décochée, il est possible d'effectuer une transaction à 0 $. Par exemple, il est possible de créer un formulaire pour s'inscrire à un événement gratuit, effectuer une demande de bourse ou pour du financement. Lors de l'importation, une transaction en attente à 0 $ sera alors importée dans ProDon. NOTE : Il est obligatoire d'utiliser un mode de paiement « En attente ». |
|
E : Cette case permet d'afficher les informations de paiement dans un tableau. Pour un exemple d'informations de paiement dans un tableau, voir la lettre B de la section « Exemple 2 de formulaire Web ». Pour un exemple de paiement qui n'est pas dans un tableau, voir la lettre B de la section « Exemple 1 de formulaire Web ». NOTE : Le donateur pourra choisir plus d'une activité seulement si les informations de paiement sont affichées dans un tableau. |
F : Il s'agit des activités pour lesquelles le donateur peut faire un don ou s'inscrire. Pour ajouter, modifier ou supprimer des activités, voir les lettres G, H et I. |
|
G : Le bouton NOTE : L'activité doit être préalablement créée dans la « Gestion des occasions de dons ». |
H : Le bouton |
|
I : Le bouton NOTE : Si une activité est supprimée à partir d'ici, elle sera seulement retirée du formulaire et sera toujours existante dans la « Gestion des occasions de dons ». |
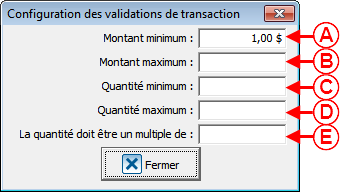
J : Ce bouton permet de déterminer un montant ou une quantité minimum et maximum pour effectuer un don. Le minimum ou le maximum déterminé ici sera appliqué à toutes les activités du formulaire. NOTE : Il est également possible de définir un montant ou une quantité minimum ou maximum différent pour chaque activité. |
|
K : Lorsque la case « Utiliser la case du reçu » est cochée, le donateur a le choix de recevoir ou non un reçu. De plus, cette case est toujours cochée par défaut dans le formulaire, excepté si un montant minimum est spécifié en P et que le montant du don est plus petit que le montant minimum. Pour un exemple de case du reçu, voir la lettre D de la section « Exemple 2 de formulaire Web ». NOTE : Il est fortement conseillé de toujours cocher cette case pour que tous les donateurs puissent recevoir un reçu si désiré. ATTENTION : Si l'activité à laquelle le formulaire est attribué est configurée pour ne pas produire de reçu, la case n'apparaîtra pas dans le formulaire, même si celle ci-haut est cochée. |
L : Lorsqu'un internaute effectue un paiement instantanné, qu'il désire recevoir un reçu et que cette case est cochée, un lien permettant d'imprimer son reçu sera ajouté au courriel de confirmation de paiement, ce qui évite à l'organisme d'avoir à émettre le reçu, puisque le donateur l'aura déjà reçu par courriel. |
|
M : La case « Reçu personnel » permet d'émettre un reçu aux individus. Par exemple, si la case « Reçu personnel » n'est pas cochée, aucun individu ne recevra de reçu, même si la case en K est cochée. Par contre, si la case « Reçu personnel » est cochée et que la case en K est cochée, les individus auront le choix de recevoir ou non un reçu. NOTE : Pour permettre l'émission de reçus aux entreprises, voir la lettre N. |
N : La case « Reçu corporatif » permet d'émettre un reçu aux entreprises. Par exemple, si la case « Reçu corporatif » n'est pas cochée, aucune entreprise ne recevra de reçu, même si la case en K est cochée. Par contre, si la case « Reçu corporatif » est cochée et que la case en K est cochée, les entreprises auront le choix de recevoir ou non un reçu. NOTE : Pour permettre l'émission de reçus aux individus, voir la lettre M. |
|
O : Si cette case est cochée, un seul reçu sera émis annuellement. Pour plus de détails concernant les reçus annuels, consulter la procédure « Traitement des reçus à émettre ». |
P : Ce champ permet de déterminer un montant minimum pour l'émission d'un reçu par défaut. Par exemple, si un montant de 20,00 $ est inscrit dans ce champ et qu'un don de 15,00 $ est effectué, la case en K ne sera pas cochée par défaut dans le formulaire. Par contre, si la case en K n'a pas été cochée dans la fenêtre ci-haut et que le montant du don est plus petit que le montant minimum, le client ne pourra pas recevoir de reçu, même s'il désire en recevoir un. |
|
Q : Cette case permet d'émettre des reçus pour tous les dons dont le montant est plus élevé que le montant minimum. Si cette case est cochée et que la case en K n'est pas cochée, les clients n'auront pas le choix de recevoir ou non un reçu (les dons dont le montant est moins élevé que le montant minimum ne recevront pas de reçu et les dons dont le montant est plus élevé que le montant minimum recevront un reçu). Si cette case est cochée et que la case en K est cochée également, les donateurs qui ont donné moins que le montant minimum auront le choix de recevoir ou non un reçu, puis les donateurs qui ont donné plus que le montant minimum recevront un reçu. |
|
|
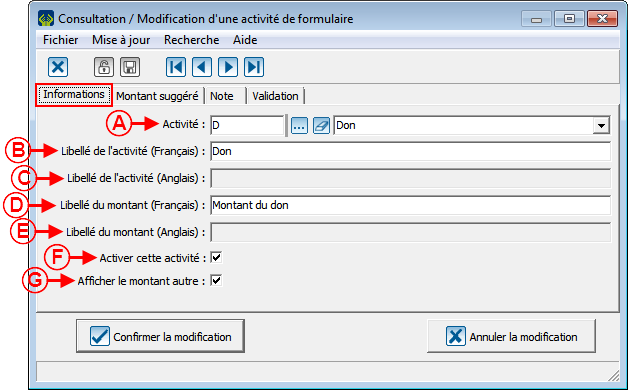
Après avoir cliqué sur le bouton | |
 | |
|
A : La liste déroulante permet de choisir l'activité qui doit être modifiée ou ajoutée. NOTE : L'activité doit être préalablement créée dans la « Gestion des occasions de dons ». |
B : Ce champ permet de donner un libellé français à l'activité. |
|
C : Ce champ permet de donner un libellé anglais à l'activité. |
D : Ce champ permet de créer un libellé français pour le nombre de billets vendus ou le montant du don. |
|
E : Ce champ permet de créer un libellé anglais pour le nombre de billets vendus ou le montant du don. |
F : Cette case permet d'afficher dans le formulaire l'activité choisie en A. |
|
G : Cette option permet d'afficher un champ « Autre montant » dans le formulaire lorsqu'il y a des montants suggérés. Pour un exemple de champ « Autre montant », voir la lettre C de la section « Exemple 1 de formulaire Web ». | |
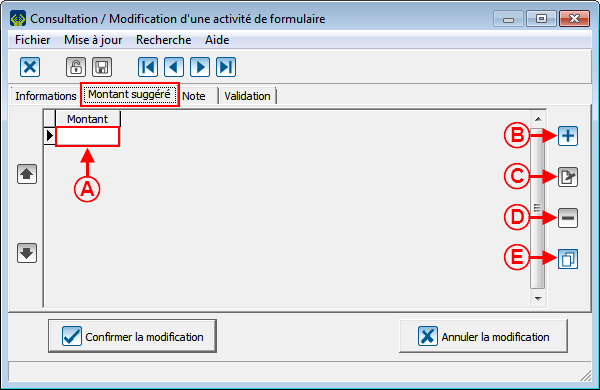
 | |
|
A : Pour suggérer des montants de don dans le formulaire, les inscrire ici. Pour un exemple de formulaire avec des montants suggérés, voir la lettre D de la section « Exemple 1 de formulaire Web ». |
B : Le bouton |
|
C : Le bouton |
D : Le bouton |
|
E : Le bouton | |
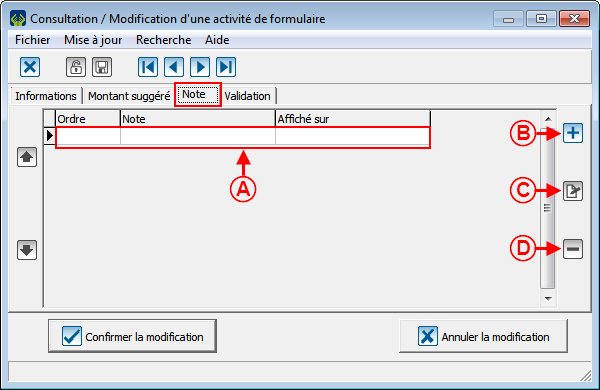
 | |
|
A : Il s'agit des notes qui s'afficheront sous l'activité dans le formulaire. Pour un exemple de note sous une activité dans un tableau, voir la lettre C de la section « Exemple 2 de formulaire Web ». Pour un exemple de note sous une activité qui n'est pas dans un tableau, voir la lettre E de la section « Exemple 1 de formulaire Web ». |
B : Le bouton NOTE : Pour savoir comment configurer la fenêtre « Ajout d'une note de formulaire », consulter cette section. |
|
C : Le bouton |
D : Le bouton |
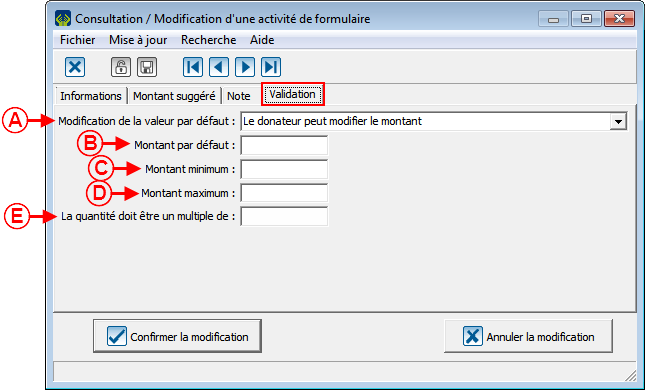
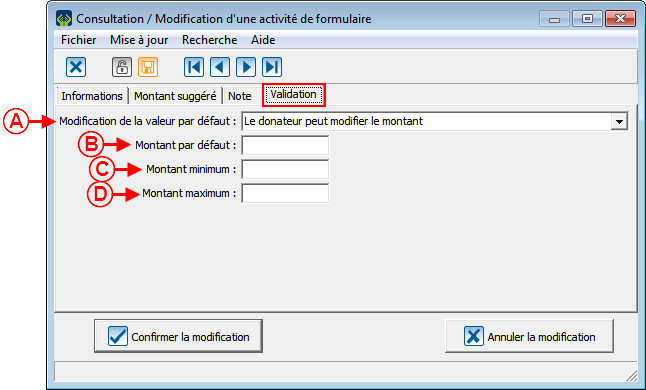
 | |
|
A : Ce champ permet de choisir si la valeur inscrite en B est fixe ou si elle peut être modifiée par le donateur. Si l'option choisie ici est « Le donateur ne peut pas modifier le montant », la valeur inscrite en B sera inscrite par défaut à l'ouverture du formulaire et le donateur ne pourra pas la modifier. Par contre, si l'option choisie ici est « Le donateur peut modifier le montant », la valeur inscrite en B sera inscrite par défaut à l'ouverture du formulaire, mais pourra être modifiée par le donateur. |
B : Ce champ permet de spécifier un montant ou une quantité par défaut. Ce montant sera affiché par défaut à l'ouverture du formulaire. NOTE : Lorsque l'activité est un événement et qu'il s'agit d'une vente de billets, le champ sera nommé « Quantité par défaut ». Dans ce cas, il est possible de spécifier une quantité qui sera affichée par défaut à l'ouverture du formulaire. |
|
C : Ce champ permet de définir un montant ou une quantité minimum pour effectuer une transaction à partir du formulaire. NOTE : Lorsque l'activité est un événement et qu'il s'agit d'une vente de billets, le champ sera nommé « Quantité minimum ». |
D : Ce champ permet de définir un montant ou une quantité maximum pour effectuer une transaction à partir du formulaire. NOTE : Lorsque l'activité est un événement et qu'il s'agit d'une vente de billets, le champ sera nommé « Quantité maximum ». |
|
E : Ce champ permet de vendre des billets par multiples. Par exemple, si j'inscris 2 dans la case, les donateurs pourront acheter seulement un nombre pair de billets. NOTE : Ce champ est visible seulement si l'activité est un événement et qu'il s'agit d'une vente de billets. | |
Onglet « Engagement »
Permet de configurer la section « Engagement » d'un formulaire Web.
Onglet « Occasion et activité »
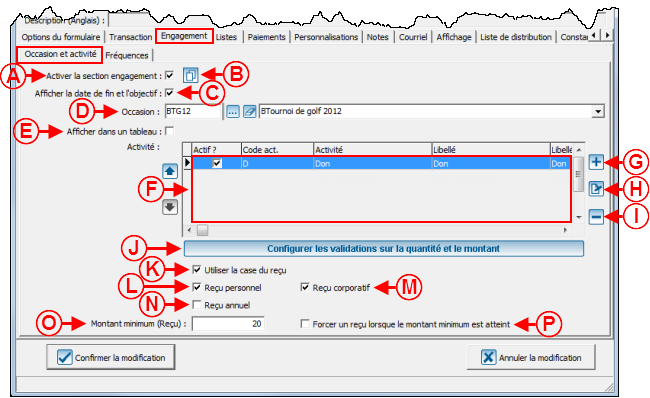
 | |
|
A : Si cette case est activée, la section « Engagement » sera disponible dans le formulaire. Le bouton |
B : Le bouton |
|
C : Si cette case est cochée, la date de fin et l'objectif seront spécifiés dans le formulaire. Pour un exemple d'engagement avec une date de fin et un objectif, voir la lettre F de la section « Exemple 1 de formulaire Web ». |
D : Choisir l'occasion pour laquelle les engagements seront effectués. |
|
E : Cette case permet d'afficher les engagements dans un tableau. Pour un exemple d'informations de paiement dans un tableau, voir la lettre B de la section « Exemple 2 de formulaire Web ». Pour un exemple d'informations de paiement qui ne sont pas dans un tableau, voir la lettre B de la section « Exemple 1 de formulaire Web ». NOTE : Le donateur pourra choisir plus d'une activité seulement si les informations de paiement sont affichées dans un tableau. |
F : Il s'agit des activités pour lesquelles le donateur peut s'engager à donner. Pour ajouter, modifier ou supprimer des activités, voir les lettres G, H et I. |
|
G : Le bouton NOTE : L'activité doit être préalablement créée dans la « Gestion des occasions de dons ». |
H : Le bouton |
|
I : Le bouton |
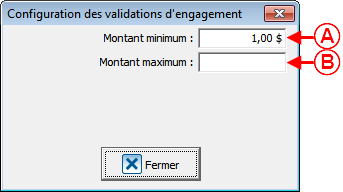
J : Ce bouton permet de déterminer un montant minimum et maximum par versement. Le minimum ou le maximum déterminé ici sera appliqué à toutes les activités du formulaire. NOTE : Il est également possible de définir un montant minimum ou maximum différent pour chaque activité. |
|
K : Lorsque la case « Utiliser la case du reçu » est cochée, le donateur a le choix de recevoir ou non un reçu. De plus, cette case est toujours cochée par défaut dans le formulaire, excepté si un montant minimum est spécifié en O et que le montant du don est plus petit que le montant minimum. Pour un exemple de case du reçu, voir la lettre D de la section « Exemple 2 de formulaire Web » NOTE : Il est également possible de définir un montant ou une quantité minimum ou maximum différent pour chaque activité. |
L : La case « Reçu personnel » permet d'émettre un reçu aux individus. Par exemple, si la case « Reçu personnel » n'est pas cochée, aucun individu ne recevra de reçu, même si la case en K est cochée. Par contre, si la case « Reçu personnel » est cochée et que la case en K est cochée, les individus auront le choix de recevoir ou non un reçu. NOTE : Pour permettre l'émission de reçus aux entreprises, voir la lettre M. |
|
M : La case « Reçu corporatif » permet d'émettre un reçu aux entreprises. Par exemple, si la case « Reçu corporatif » n'est pas cochée, aucune entreprise ne recevra de reçu, même si la case en K est cochée. Par contre, si la case « Reçu corporatif » est cochée et que la case en K est cochée, les entreprises auront le choix de recevoir ou non un reçu. NOTE : Pour permettre l'émission de reçus aux individus, voir la lettre L. |
N : Si cette case est cochée, un seul reçu sera émis annuellement. Pour plus de détails concernant les reçus annuels, consulter la procédure « Traitement des reçus à émettre ». |
|
O : Ce champ permet de déterminer un montant minimum pour l'émission d'un reçu par défaut. Par exemple, si un montant de 20,00 $ est inscrit dans ce champ et qu'un don de 15,00 $ est effectué, la case en K ne sera pas cochée par défaut dans le formulaire. Par contre, si la case en K n'a pas été cochée dans la fenêtre ci-haut et que le montant du don est plus petit que le montant minimum, le client ne pourra pas recevoir de reçu, même s'il désire en recevoir un. |
P : Cette case permet d'émettre des reçus pour tous les dons dont le montant est plus élevé que le montant minimum. Si cette case est cochée et que la case en K n'est pas cochée, les clients n'auront pas le choix de recevoir ou non un reçu (les dons dont le montant est moins élevé que le montant minimum ne recevront pas de reçu et les dons dont le montant est plus élevé que le montant minimum recevront un reçu). Si cette case est cochée et que la case en K est cochée également, les donateurs qui ont donné moins que le montant minimum auront le choix de recevoir ou non un reçu, puis les donateurs qui ont donné plus que le montant minimum recevront un reçu. |
|
Après avoir cliqué sur le bouton | |

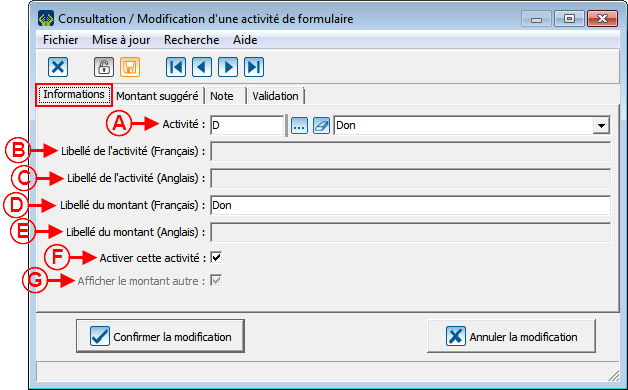
| |
|
A : La liste déroulante permet de choisir l'activité qui doit être modifiée ou ajoutée. NOTE : L'activité doit être préalablement créée dans la « Gestion des occasions de dons ». |
B : Ce champ permet d'attribuer un libellé français à l'activité. |
|
C : Ce champ permet d'attribuer un libellé anglais à l'activité. |
D : Ce champ permet de créer un libellé français pour le montant du don. |
|
E : Ce champ permet de créer un libellé anglais pour le montant du don. |
F : Cette case permet d'afficher dans le formulaire l'activité choisie en A. |
|
G : Cette option permet d'afficher un champ « Autre montant » dans le formulaire lorsqu'il y a des montants suggérés. Pour un exemple de champ « Autre montant », voir la lettre C de la section « Exemple 1 de formulaire Web ». | |
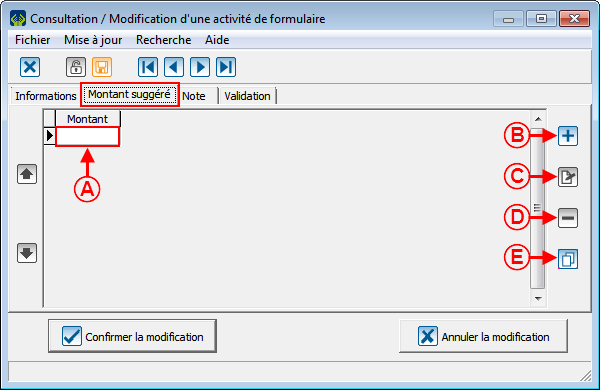
 | |
|
A : Pour suggérer des montants de don dans le formulaire, les inscrire ici. Pour un exemple de formulaire avec des montants suggérés, voir la lettre D de la section « Exemple 1 de formulaire Web ». |
B : Le bouton |
|
C : Le bouton |
D : Le bouton |
|
E : Le bouton | |
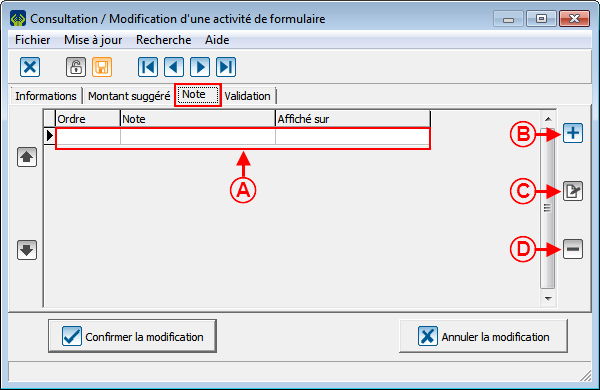
 | |
|
A : Il s'agit des notes qui s'afficheront sous l'activité dans le formulaire. Pour un exemple de note sous une activité dans un tableau, voir la lettre C de la section « Exemple 2 de formulaire Web ». Pour un exemple de note sous une activité qui n'est pas dans un tableau, voir la lettre E de la section « Exemple 1 de formulaire Web ». |
B : Le bouton NOTE : Pour savoir comment configurer la fenêtre « Ajout d'une note de formulaire », consulter cette section. |
|
C : Le bouton |
D : Le bouton |
 | |
|
A : Ce champ permet de choisir si la valeur inscrite en B est fixe ou si elle peut être modifiée par le donateur. Si l'option choisie ici est « Le donateur ne peut pas modifier le montant », la valeur inscrite en B sera inscrite par défaut à l'ouverture du formulaire et le donateur ne pourra pas la modifier. Par contre, si l'option choisie ici est « Le donateur peut modifier le montant », la valeur inscrite en B sera inscrite par défaut à l'ouverture du formulaire, mais pourra être modifiée par le donateur. |
B : Ce champ permet de spécifier un montant par défaut. Ce montant sera affiché par défaut à l'ouverture du formulaire. |
|
C : Ce champ permet de définir un montant minimum pour effectuer une transaction à partir du formulaire. |
D : Ce champ permet de définir un montant maximum pour effectuer une transaction à partir du formulaire. |
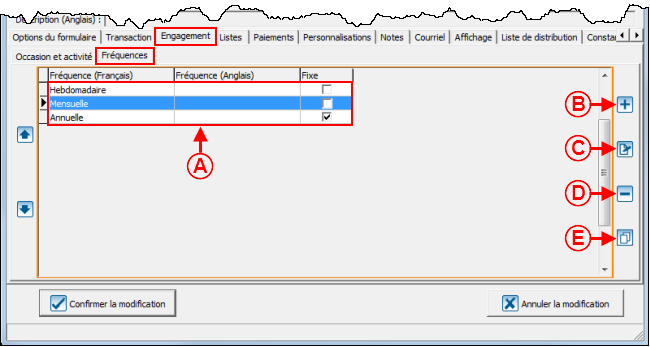
Onglet « Fréquences »
|
Après avoir cliqué sur le bouton | |
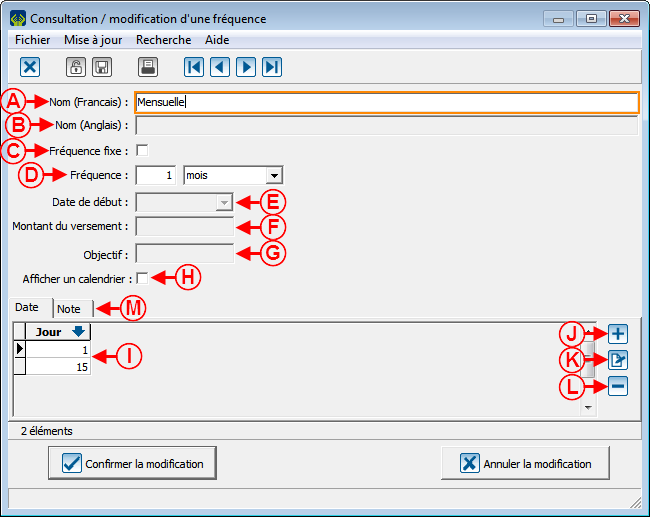
 | |
|
A : Permet de donner un nom français à la fréquence. |
B : Permet de donner un nom anglais à la fréquence. |
|
C : Si cette case est cochée, la fréquence (en D), la date de début (en E), le montant du versement (en F) et l'objectif (en G) seront inscrits par défaut à l'ouverture du formulaire et ne seront pas modifiables. |
D : Permet de déterminer la fréquence. Dans cet exemple, un paiement devrait être effectué 1 fois par mois. |
|
E : Permet de déterminer la date du premier paiement. NOTE : Ce champ est disponible seulement si la case en C est cochée. Sinon, le donateur peut débuter son engagement à la date de son choix ou devra choisir entre les dates proposées en I. |
F : Permet de spécifier le montant des versements. NOTE : Ce champ est disponible seulement si la case en C est cochée. Sinon, le donateur peut choisir le montant qu'il désire. |
|
G : Permet de spécifier le montant de l'objectif. NOTE : Ce champ est disponible seulement si la case en C est cochée. Sinon, le donateur peut choisir le montant qu'il désire. |
H : Si cette case est cochée, un calendrier sera disponible dans le formulaire à côté du champ en E pour sélectionner la date de début désirée. |
|
I : Permet de spécifier des choix pour le champ en E. Dans cet exemple, le donateur pourra débuter son engagement seulement au 1er jour du mois et au 15e jour du mois. |
J : Le bouton |
|
K : Le bouton |
L : Le bouton |
|
M : L'onglet « Note » permet d'ajouter une note sous la fréquence lorsqu'elle est choisie dans le formulaire. Pour un exemple de note sous la fréquence, voir la lettre G de la section « Exemple 1 de formulaire Web ». NOTE : Pour savoir comment configurer la fenêtre « Ajout d'une note de formulaire », consulter cette section. | |
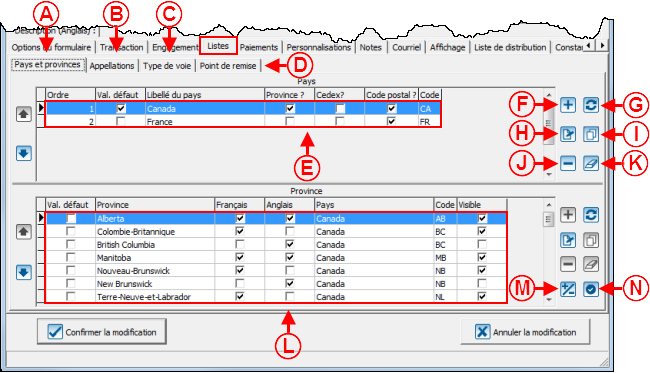
Onglet « Listes »
Cet onglet permet de configurer les listes à choix prédéfinis du formulaire.
Ajout d'un pays
|
Après avoir cliqué sur le bouton | |

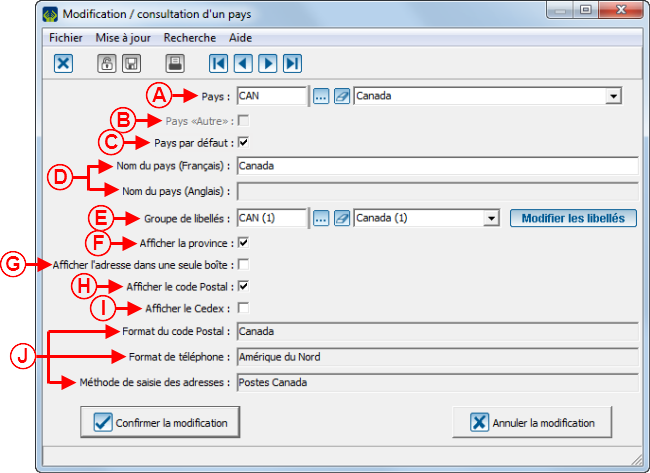
| |
|
A : Choisir le pays à ajouter à la liste en E de cette fenêtre. |
B : Cette option est disponible uniquement si aucun mode de paiement instantanné n'est utilisé dans le formulaire ou s'il s'agit d'un formulaire client. Si un mode de paiement instantanné est utilisé, le pays doit être obligatoirement spécifié. |
|
C : Permet d'indiquer que le pays en A sera le pays qui apparaîtra par défaut dans le formulaire Web. |
D : Permet d'indiquer les libellés français et anglais pour les pays. |
|
E : Le bouton |
F : Permet d'afficher ou non le champ « Province » dans le formulaire Web. |
|
G : Permet d'afficher l'adresse dans une seule boîte ou dans des boîtes séparées, par exemple, une boîte pour le numéro civique, une autre pour le nom de la rue, etc. |
H : Permet d'afficher ou non le champ « Code postal » dans le formulaire Web. |
|
I : Permet d'afficher ou non le champ « Cedex » dans le formulaire Web (cette option est utilisée principalement en Europe). |
J : Ces options s'inscrivent automatiquement en choisissant un pays en A. Il s'agit des configurations du pays. |
Onglet « Paiement »
Cet onglet permet de choisir les modes de paiement que les donateurs pourront utiliser.
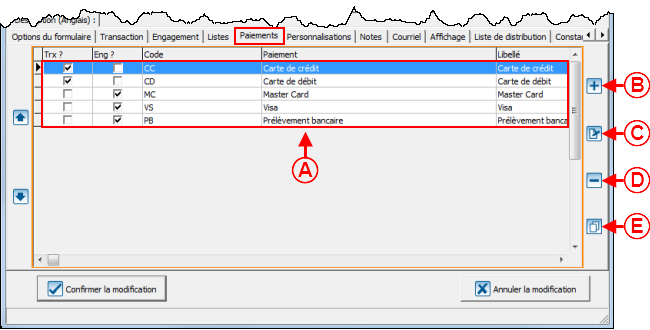
 | |
|
A : Il s'agit des modes de paiement disponibles aux donateurs pour effectuer leur don. |
B : Le bouton NOTE : Pour pouvoir ajouter un mode de paiement ici, il doit avoir été préalablement créé à partir de la « Gestion des modes de paiement ». |
|
C : Le bouton |
D : Le bouton |
|
E : Le bouton |
|
|
Après avoir cliqué sur le bouton | |
 | |
|
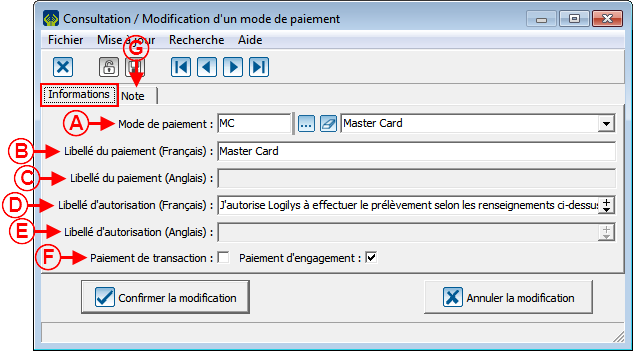
A : La liste déroulante permet de choisir un mode de paiement que les donateurs pourront utiliser pour effectuer leur don. Si le mode de paiement désiré n'existe pas dans les choix, il est possible de le créer à partir de la « Gestion des modes de paiement ». |
B : Ce champ permet d'inscrire un libellé pour le nom du mode de paiement en français. |
|
C : Ce champ permet d'inscrire un libellé pour le nom du mode de paiement en anglais. |
D : Ce champ permet d'inscrire un message d'autorisation en français. Pour un exemple de message d'autorisation, voir la lettre G de la section « Exemple 2 de formulaire Web ». |
|
E : Ce champ permet d'inscrire un message d'autorisation en anglais. |
F : Ces cases à cocher permettent de choisir s'il s'agit d'un mode de paiement pour une transaction normale, pour une transaction d'engagement ou pour les deux types de transactions. |
|
G : L'onglet « Note » permet d'insérer une note sous le paiement dans le formulaire. Pour savoir comment configurer la fenêtre « Ajout d'une note de formulaire », consulter cette section. Pour un exemple de note sous la section paiement, voir la lettre C de la section « Exemple 3 de formulaire Web ». |
NOTE : Pour que les clients puissent payer par chèque, utiliser un mode de paiement « En attente ». Lors de l'importation, le paiement se retrouvera alors dans l'onglet « À percevoir » de la « Gestion des transactions » et pourra être encaissé lors de la réception du chèque. Ajouter également une note en G, mentionnant de libeller le chèque à l'adresse de la fondation. Pour plus de détails concernant le mode de paiement « En attente », consulter le document « Gestion des modes de paiement ». |
Onglet « Personnalisations »
Cet onglet permet de créer des caractéristiques qui seront ajoutées aux fiches des donateurs dans ProDon lors de l'importation.
Pour savoir comment configurer les personnalisations d'un formulaire Web, consulter ce document.
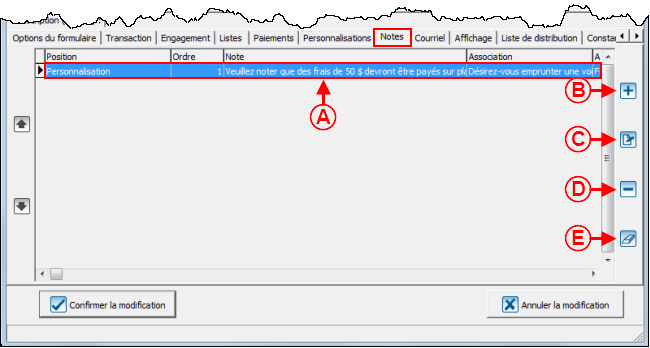
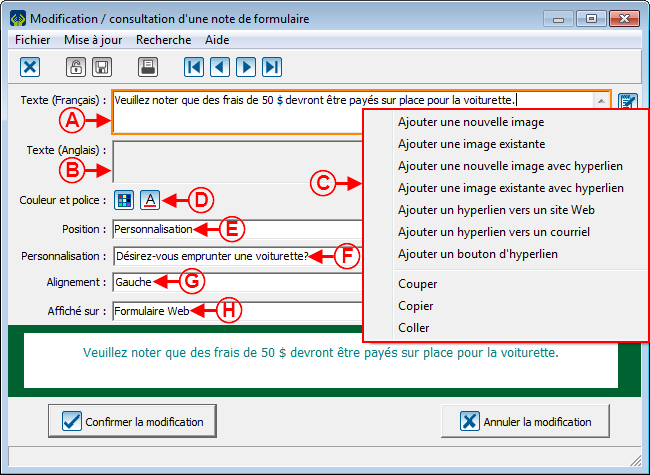
Onglet « Notes »
Cet onglet permet d'insérer des notes dans le formulaire.
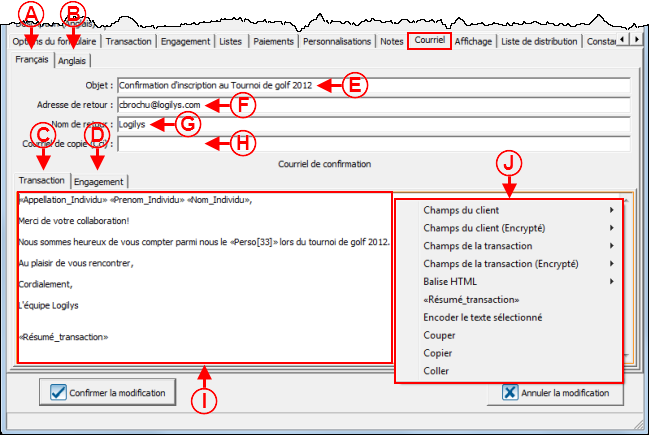
Onglet « Courriel »
Cet onglet permet de composer les courriels qui seront envoyés aux donateur automatiquement une fois qu'un don sera effectué.
Il est possible de composer des courriels français et anglais pour les transactions de don unique et pour les transactions d'engagement.
Onglet « Affichage »
Cet onglet permet de personnaliser l'apparence du formulaire.
Onglet « Options »
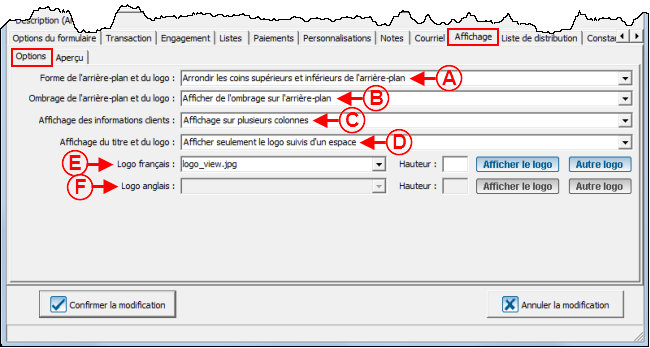
 | |
|
A : Permet de choisir de mettre les coins supérieurs ronds ou carrés. Pour un exemple de coins carrés, voir la lettre D de la section « Exemple 3 de formulaire Web ». Pour un exemple de coins ronds, voir la lettre I de la section « Exemple 1 de formulaire Web ». |
B : Permet de choisir d'afficher un ombrage sur l'arrière-plan. Pour un exemple d'arrière-plan avec un ombrage, voir la lettre B de la section « Exemple de page d'accueil » du document « Configuration de la page d'accueil et du site Web ». |
|
C : Permet d'afficher les informations des donateurs sur une ou plusieurs colonnes. Pour un exemple d'informations affichées sur plusieurs colonnes, voir la lettre J de la section « Exemple 1 de formulaire Web ». Pour un exemple d'informations affichées sur une colonne, voir la lettre J de la section « Exemple 2 de formulaire Web ». |
D : Permet de choisir comment afficher le logo et le titre dans le haut du formulaire. NOTE : Il est également possible d'insérer un bandeau dans l'en-tête du formulaire Web ou de la page d'accueil plutôt que d'insérer un titre et un logo. Pour ce faire, sélectionner l'option « Afficher seulement le logo suivi d'un espace » ou « Afficher seulement le logo sans espace », puis choisir l'image du bandeau en D. Pour un exemple de bandeau, voir la lettre M de la section « Exemple 3 de formulaire Web ». |
|
E : Permet d'insérer le logo français qui se trouvera dans l'en-tête du formulaire. Le bouton Le bouton |
F : Permet d'insérer le logo anglais qui se trouvera dans l'en-tête du formulaire. Le bouton Le bouton |
|
NOTE : Un bandeau doit être enregistré avec 820 pixels de large avant d'être inséré pour qu'il ait la même largeur que le formulaire Web ou que la page d'accueil. Pour un logo, la dimension n'a pas d'importance à l'enregistrement, puisqu'elle peut être ajustée en D et en E. La hauteur recommandée est 68 pixels. | |
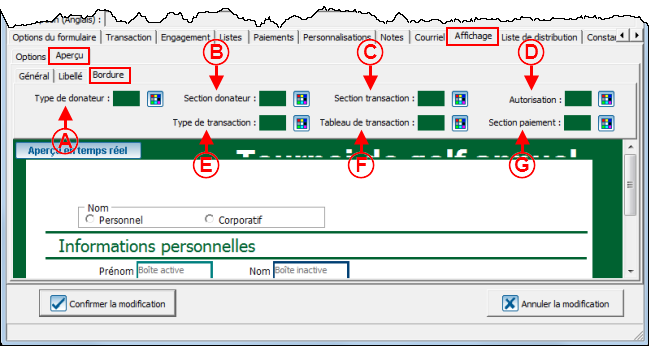
Onglet « Aperçu »
Onglet « Général »
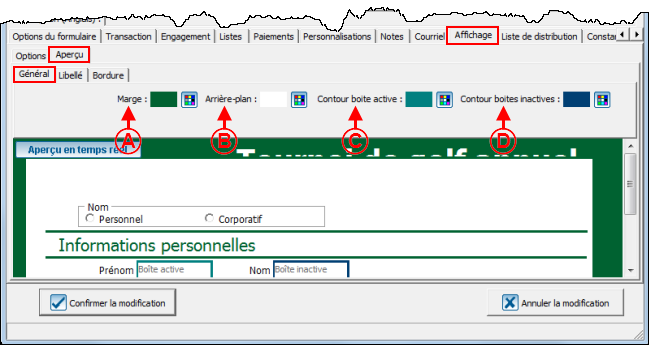
 | |
|
A : Le bouton |
B : Le bouton |
|
C : Le bouton |
D : Le bouton |
Onglet « Libellé »
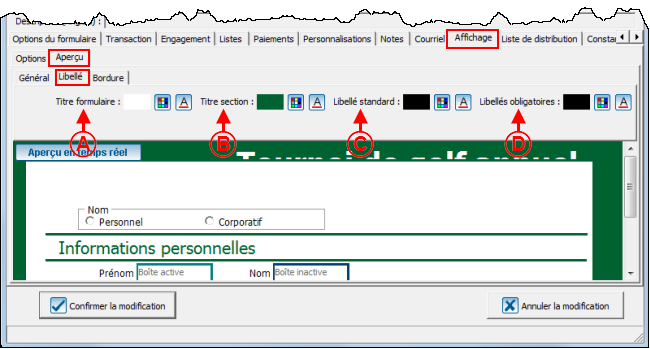
 | |
|
A : Le bouton |
B : Le bouton |
|
C : Le bouton |
D : Le bouton |
Onglet « Bordure »
 | |
|
A : Le bouton |
B : Le bouton |
|
C : Le bouton |
D : Le bouton |
|
E : Le bouton |
F : Le bouton |
|
G : Le bouton |
|
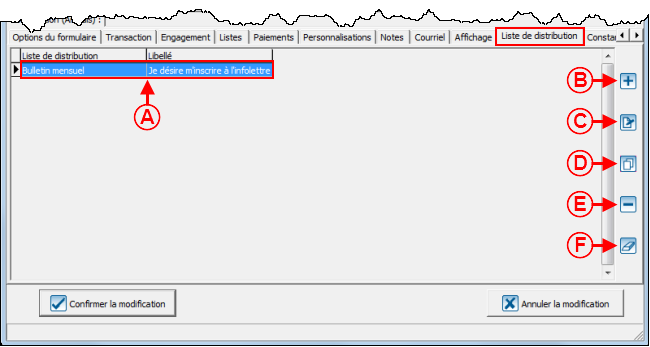
Onglet « Liste de distribution »
Cet onglet permet d'ajouter des cases à cocher au formulaire pour que les donateurs puissent s'inscrire à différentes listes de distribution.
Si un donateur coche une case d'inscription à une liste de distribution dans le formulaire Web, il sera automatiquement inscrit à la liste de distribution dans ProDon lors de l'importation.
NOTE : Cet onglet est visible seulement si le module PubliCourriel est activé dans ProDon.
|
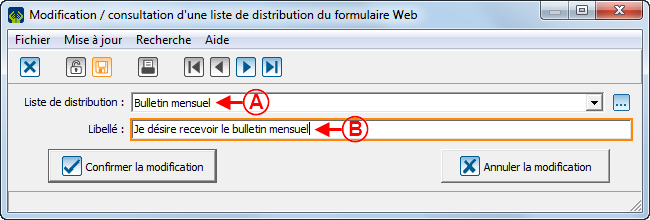
Après avoir cliqué sur le bouton | |
 | |
|
A : Choisir une liste de distribution parmi celles disponibles dans ProDon. |
B : Inscrire le libellé qui apparaîtra sur le formulaire. Pour un exemple de libellé d'inscription à une liste de distribution, voir la lettre E de la section « Exemple 3 de formulaire Web ». |
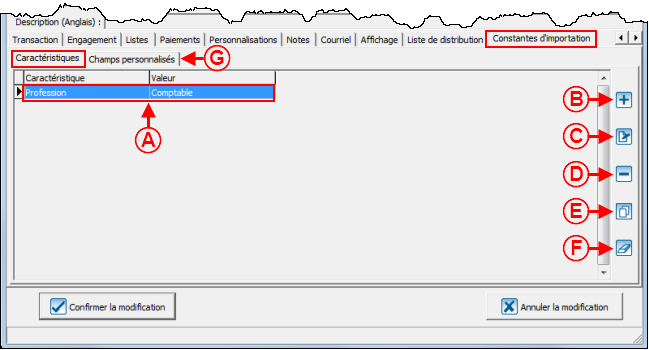
Onglet « Constantes d'importation »
Cet onglet permet d'ajouter des caractéristiques ou des champs personnalisés aux fiches des donateurs lors de l'importation.
|
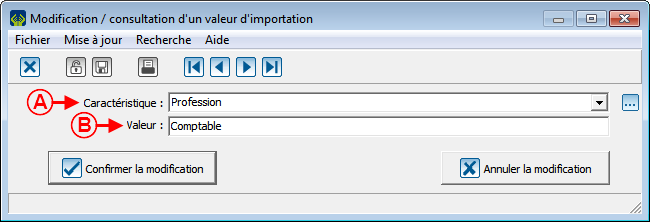
Après avoir cliqué sur le bouton | |
 | |
|
A : Choisir à l'aide de la liste déroulante la caractéristique qui doit être ajoutée à la fiche des donateurs. |
B : Inscrire la valeur qui sera inscrite dans la fiche de chaque donateur. NOTE : Pour ajouter une caractéristique, il faut qu'elle soit préalablement créée dans la « Gestion des caractéristiques ». |
Envoi des informations sur le site Web
Lorsque des modifications sont effectuées sur un des formulaires, il faut les envoyer sur le site Web.
JeDonneEnLigne a deux interfaces, un en test et un en production.
L'interface test n'est accessible que par ProDon et sert à valider les configurations et les modifications apportées sur le formulaire avant de le rendre public.
L'interface production est accessible pour tous les internautes sur le site de JeDonneEnLigne.
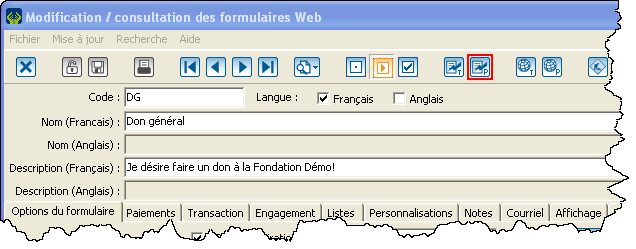
Envoi d'un formulaire en test
Envoi d'un formulaire en production
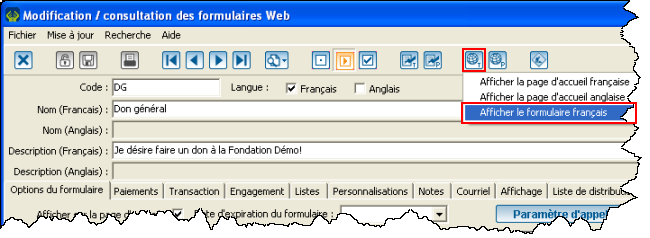
Visualisation d'un formulaire en test
Visualisation d'un formulaire en production
Exemples de formulaires Web
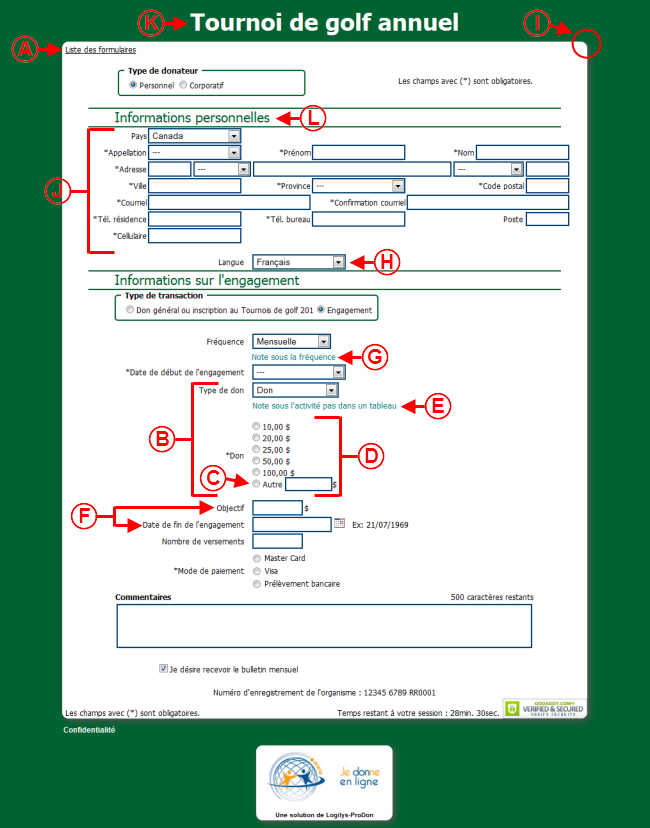
Exemple 1 de formulaire Web
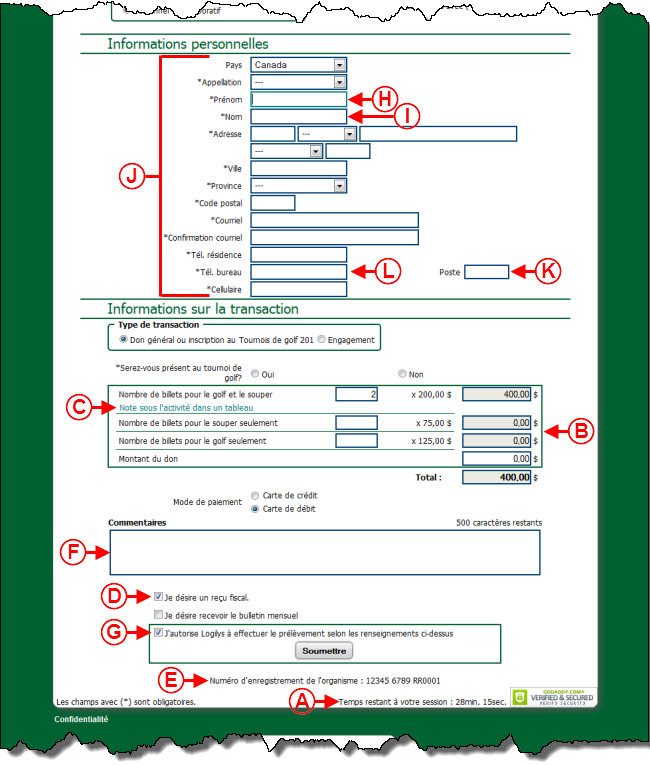
Exemple 2 de formulaire Web
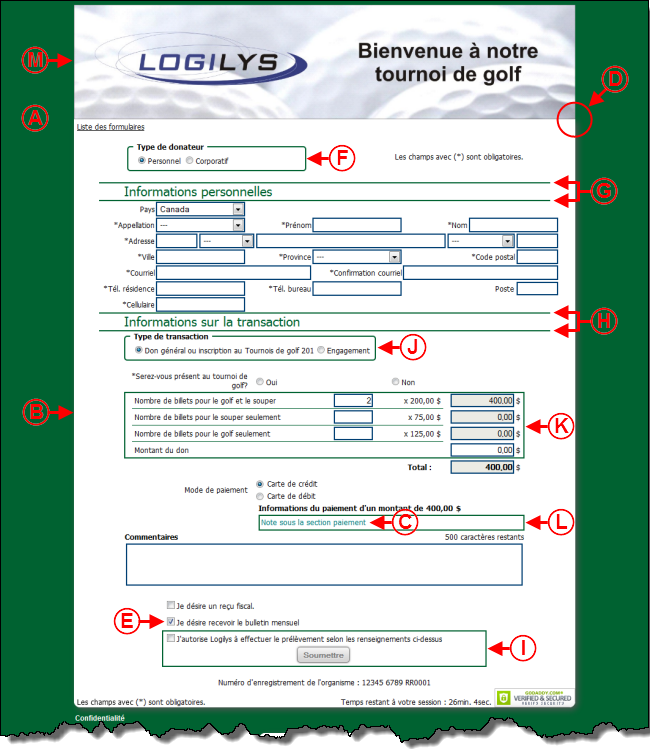
Exemple 3 de formulaire Web
Nom du document : ProDon:Création d'un formulaire Web